La semaine en pixels – 6 février 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : créativité et aseptisation du design, 3 conseils de design, du plagiat, un retour sur le « fold », une mauvaise expérience utilisateur qui fait changer de prestataire, perception de performance et squelettes de chargement, une superbe publicité très bien trouvée pour Norvegian, sprites SVG, guide de référence CSS, comparatif d’outils de prototypage et un peu de fausse 3D.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Creativité #Design
Renouveler créativement le web une excellente réflexion sur l’aseptisation du web et les standards par Marie Guillaumet (puis le reste de son blog est super cool aussi au passage)
Les articles de la semaine
#Design
You’re not wrong, you’re just an asshole, un article sur les commentaires stupides que l’on voit parfois sur certaines sites de design où l’auteur ne prend pas la peine de s’intéresser aux tenants et aboutissants du projet qui ont mené à un tel design
#Design #Plagiat
Imitation truly is the sincerest form of flattery, sans rancune, un designer qui rend hommage à ceux qui l’ont plagié
# Design
3 Rules Of App Design, According To Yahoo’s Marissa Mayer – quelques règles de design par Marissa Mayer (CEO de Yahoo!, ancienne de chez Google), la règle des 5 points est intéressant mais un peu restrictive
#Utilisabilité
The Fold Manifesto: Why the Page Fold Still Matters – ce qui est visible sur la page sans action supplémentaire est ce qui va encourager l’utilisateur à utiliser le défilement de la page
#UX
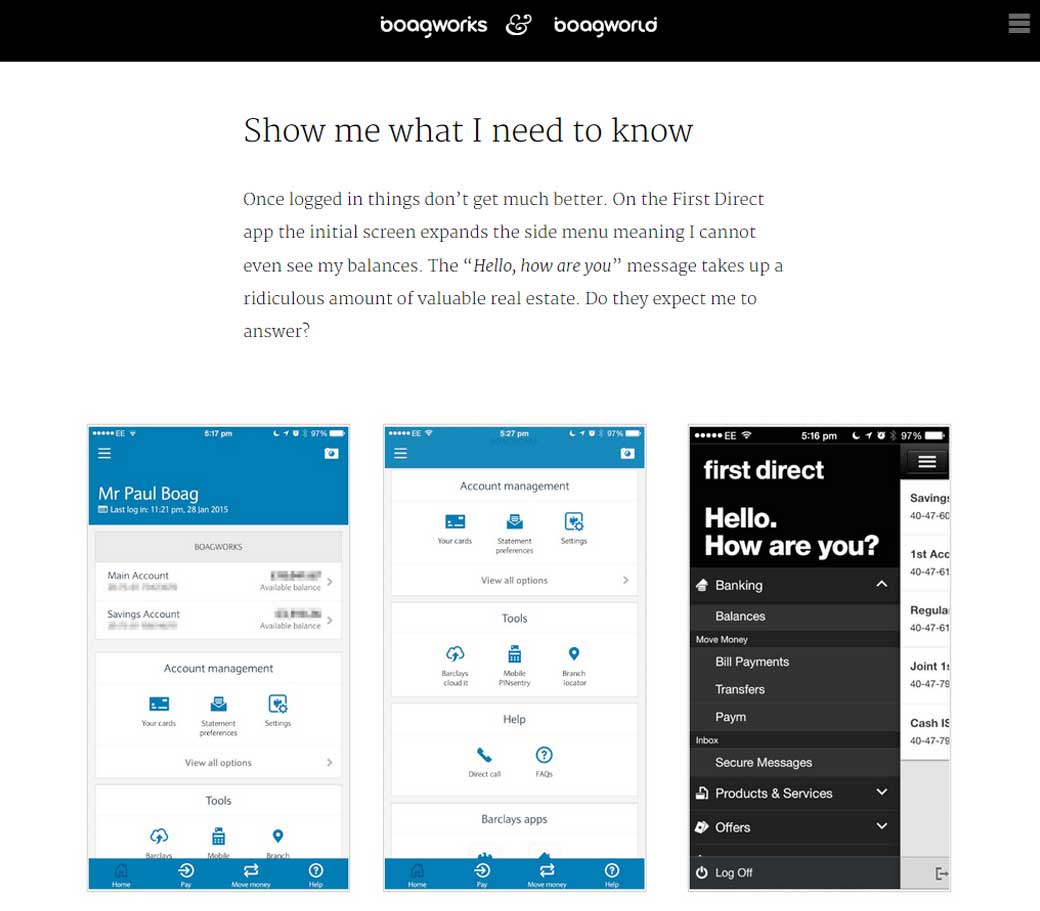
Bad user interface design is death by a thousand cuts l’expérience utilisateur est suffisamment importante pour les faire changer de produit quand elle n’est pas optimale
#Performance #UX
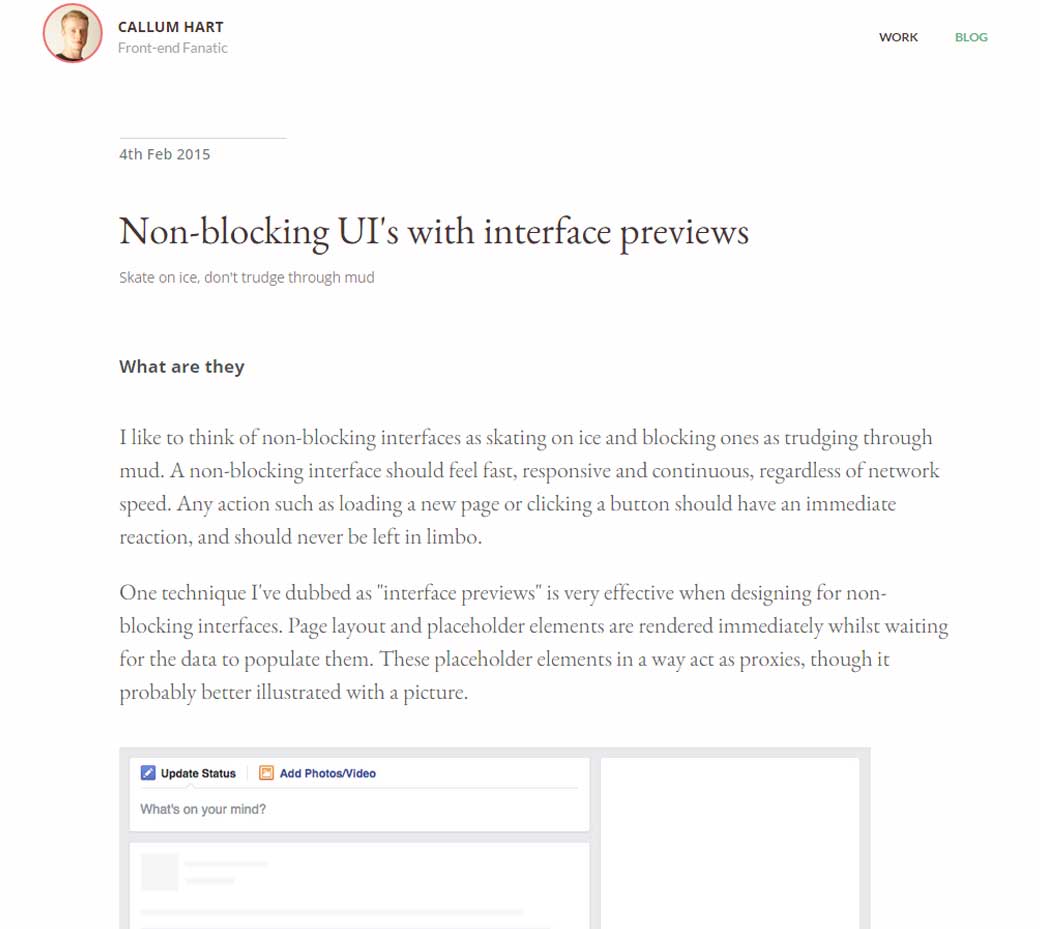
Non-blocking UI’s with interface previews, perception de performance grâce à des interfaces non bloquantes qui proposent des placeholder de contenu tant que le vrai contenu n’est pas totalement chargé
#Chrome #Mobile
Chrome continues to fall apart at brisk pace : même si Chrome est en théorie le navigateur par défaut d’Android depuis 4.3+, ce n’est pas toujours le cas. La faute aux différents fabricants qui font ce qu’ils veulent au final avec Android sur les appareils.
Les Nouveautés webdesign
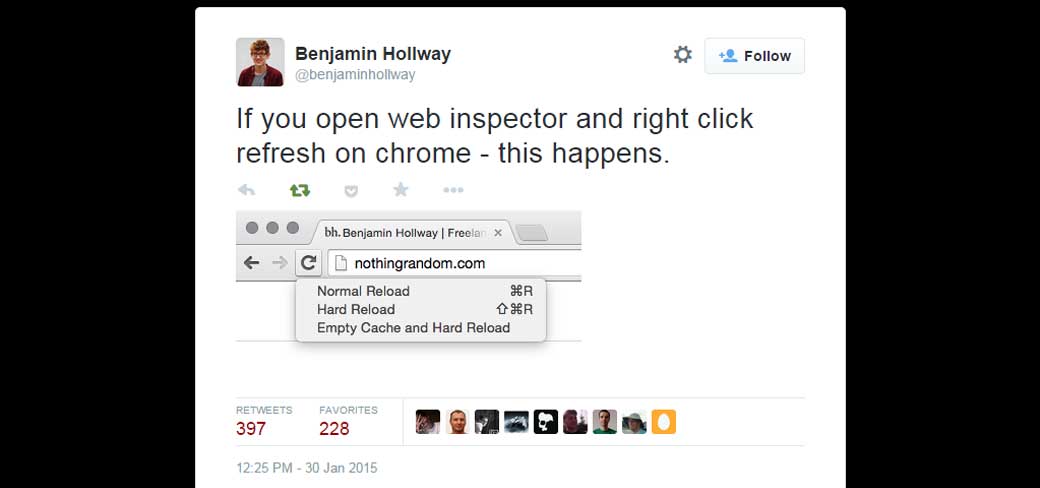
#Astuce Chrome
Vous pouvez forcer le vidage du cache dans Chrome en ouvrant l’inspecteur d’élément, puis clique droit sur l’icône de refresh et vous aurez accès à plus d’options
De l’inspiration et de jolies idées
#Video
Women’s Ideal Body Types Throughout History, une rétrospective des canons de beauté de différentes époques en se basant sur l’art, peinture, sculpture, cinéma, etc.
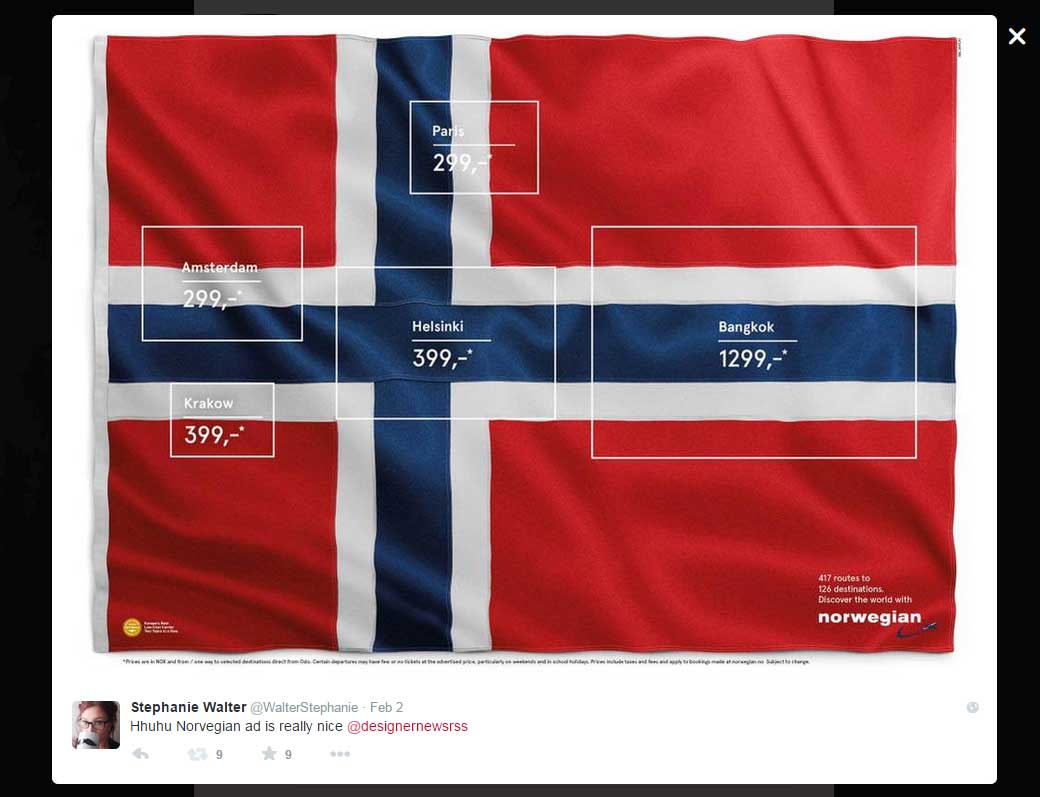
#Drapeau
La nouvelle publicité pour la companie Norvegian est vraiment bien pensée
#Illustration
The Boy Who Never, de jolies petites histoires illustrées à lire en ligne
Les tutoriels de la semaine
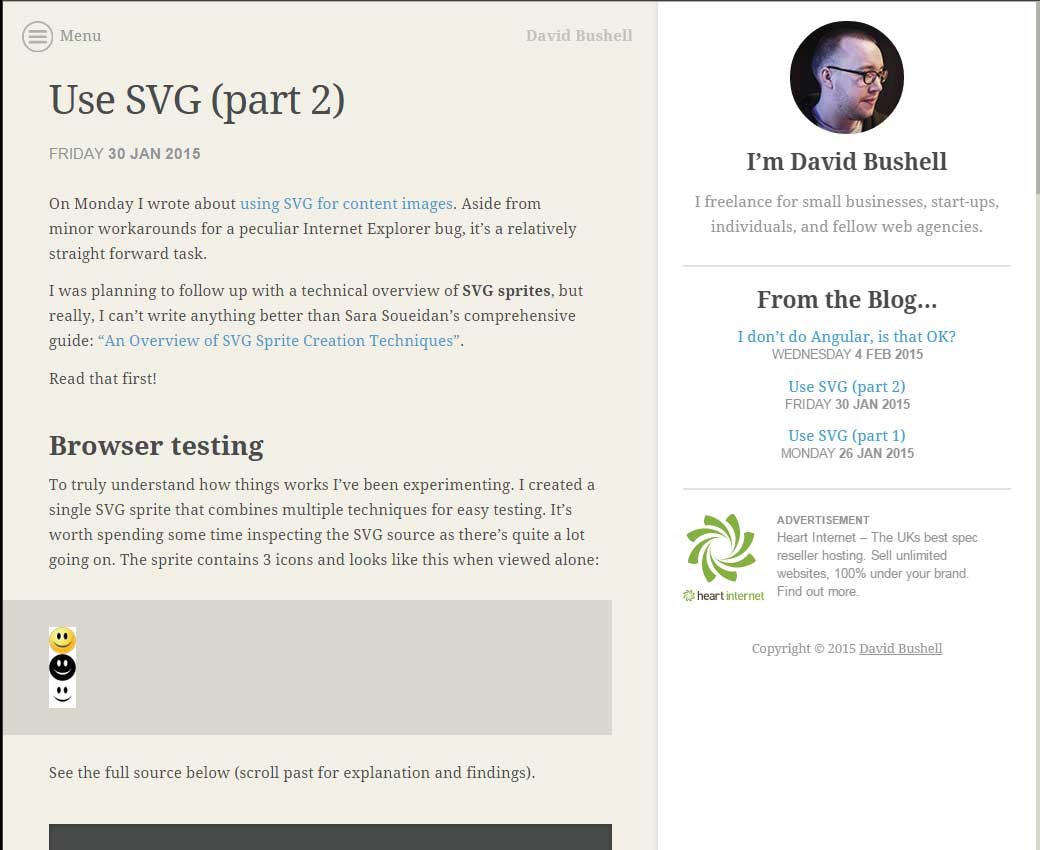
#SVG
Use SVG (part 2) : une exploration de différentes techniques de sprite en SVG
Des ressources utiles
#CSS
Un guide de références CSS sur Codrops avec tout ce dont vous avez besoin pour mieux appréhender le CSS
#Prototypage
Designer’s Toolkit: Road Testing Prototype Tools une comparaison en ligne de différents outils de prototypage
Pour le fun: jeux et démos sympas et impressionnantes
#3D
Un petit outil dans le navigateur pour ajouter de la 3D à vos photos
#CSS #Cute
Jour, nuit, jour, nuit, jour …
#Code
The Groot Programming Language, un langage de programmation en “Je s’appelle Groot”