
La semaine en pixels – 13 février 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : une expérimentation sur le fold, des call to action efficace, une expérience d’automatisation de tinder, la guerre de bulles vers chez les Apple Adicts, de la mobilité, le making off de Monument Valley, des tutoriels CSS de positionnement et de masques, de jolies animations, un livre gratuit sur le design d’interactions, une checklist pour vos projets UX et des outils pour le SVG.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Fold
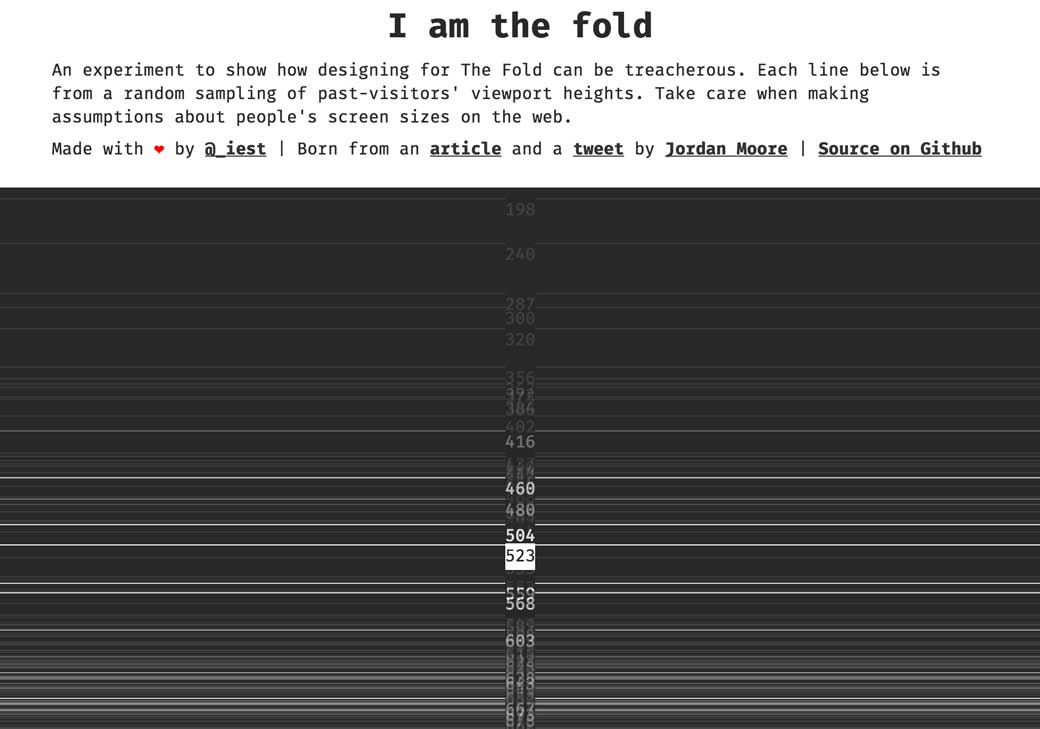
I am the fold – une expérience en ligne pour montrer à quel point le concept de “fold” (ou ligne de flottaison est arbitraire
Les articles de la semaine
#Design
Are We Designing Nutrition Labels All Wrong? Une expérience sur le design des informations nutritionnelles sur les emballages alimentaires, je vous conseille de lire également les commentaires qui pointent très bien du doigt les danger la sur-simplification pour une partie des utilisateurs
#Tinder
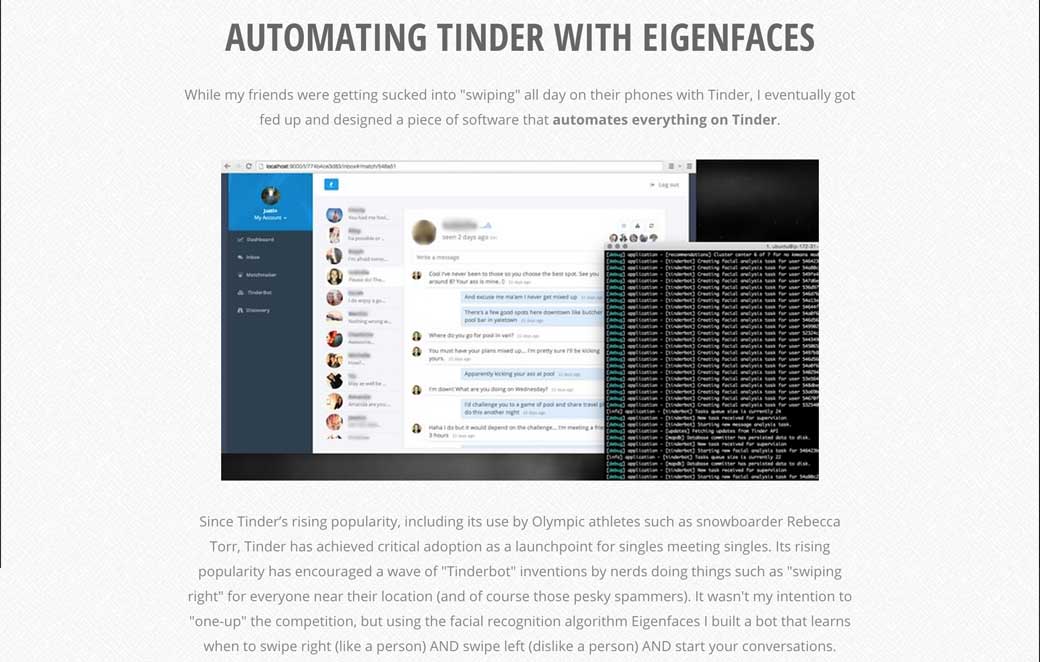
Et pendant ce temps là, certains automatisent leur process sur Tinder. Perso je suis totalement fan :D
#Design
Mastering The Call To Action – Words, Color, Size & Location une très bonne lecture sur l’optimisation de ses boutons de call to action
#Apple #Design
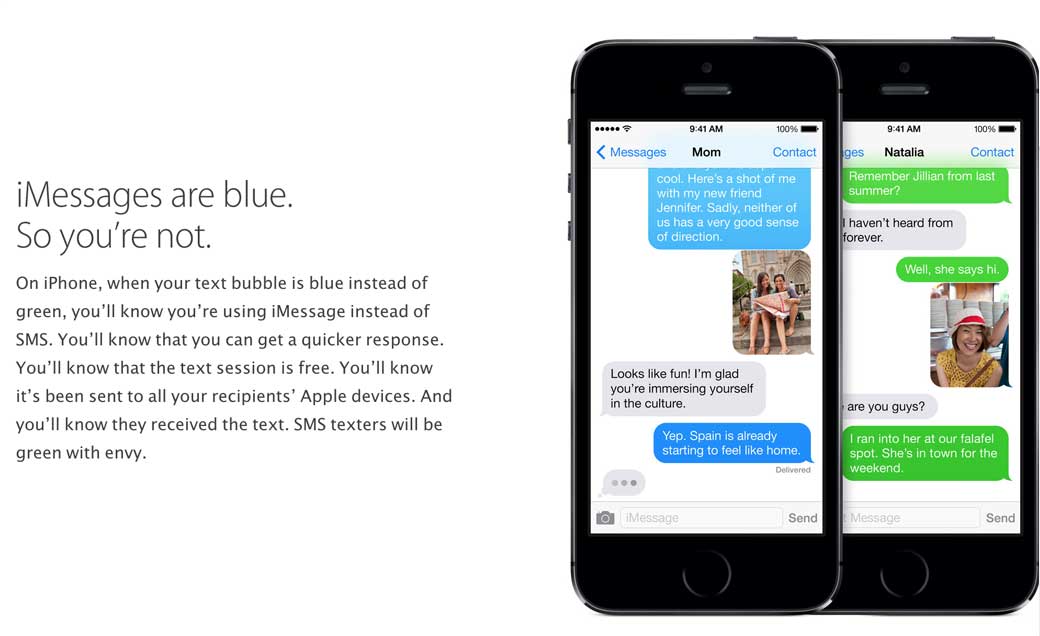
It’s Kind of Cheesy Being Green – Apple is petty sometimes une analyse très intéressante sur la décision de design d’Apple d’afficher en vert les messages qui ne proviennent pas de son propre écosystème
#Mobile
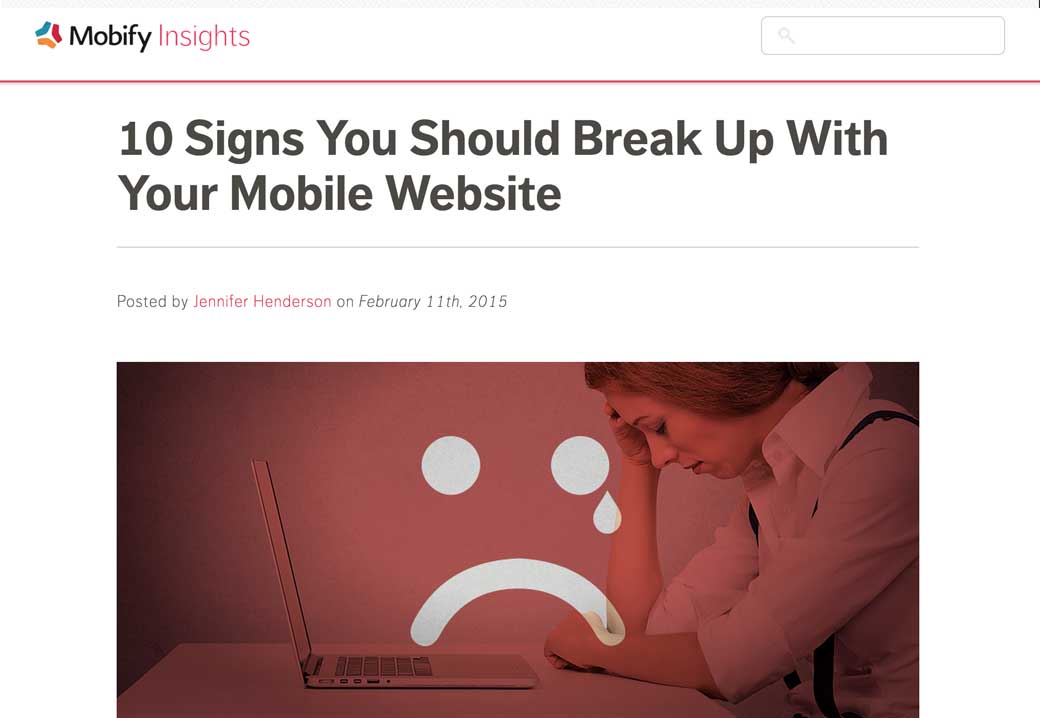
10 Signs You Should Break Up With Your Mobile Website, la Saint Valentin approche à grands pas, mais il est peut-être moment de rompre avec votre site mobile. Un article très joliment écrit :)
De l’inspiration et de jolies idées
#Game
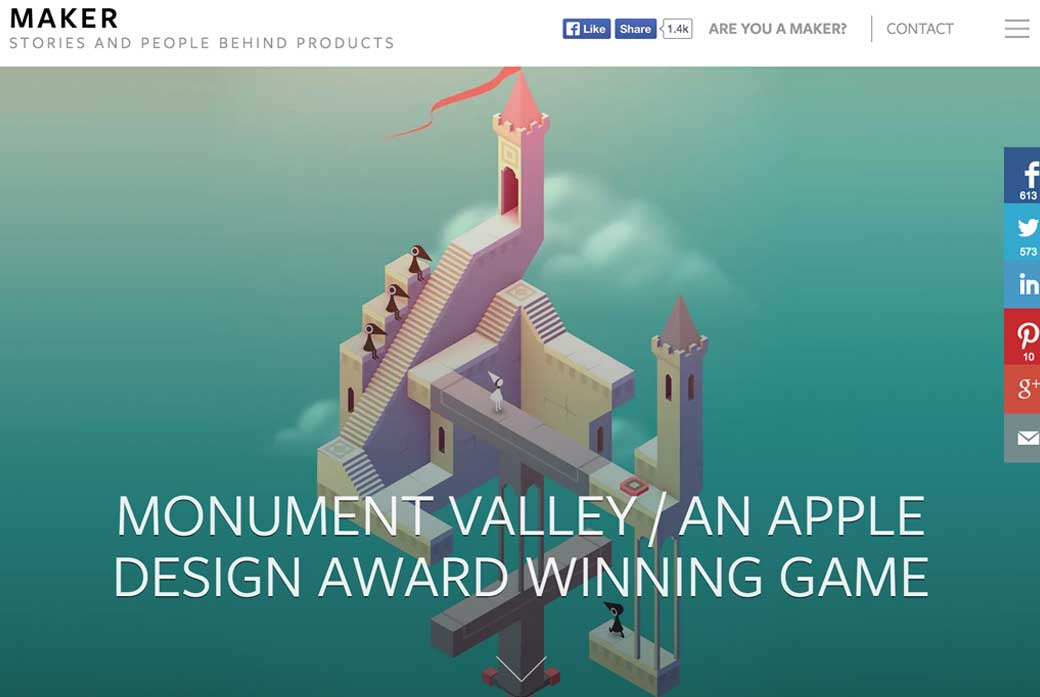
Le making of de Monument Valley est magnifique
#Video #3D
AMAZING 3D real time face mapping – du face mapping en 3D et temps réel, magnifique et un poil flippant en même temps <3
#Case Study
MetroMob, un case study très sympa
#CSS #Feedback
Des petites animations au clique et tap de boutons
#Photos
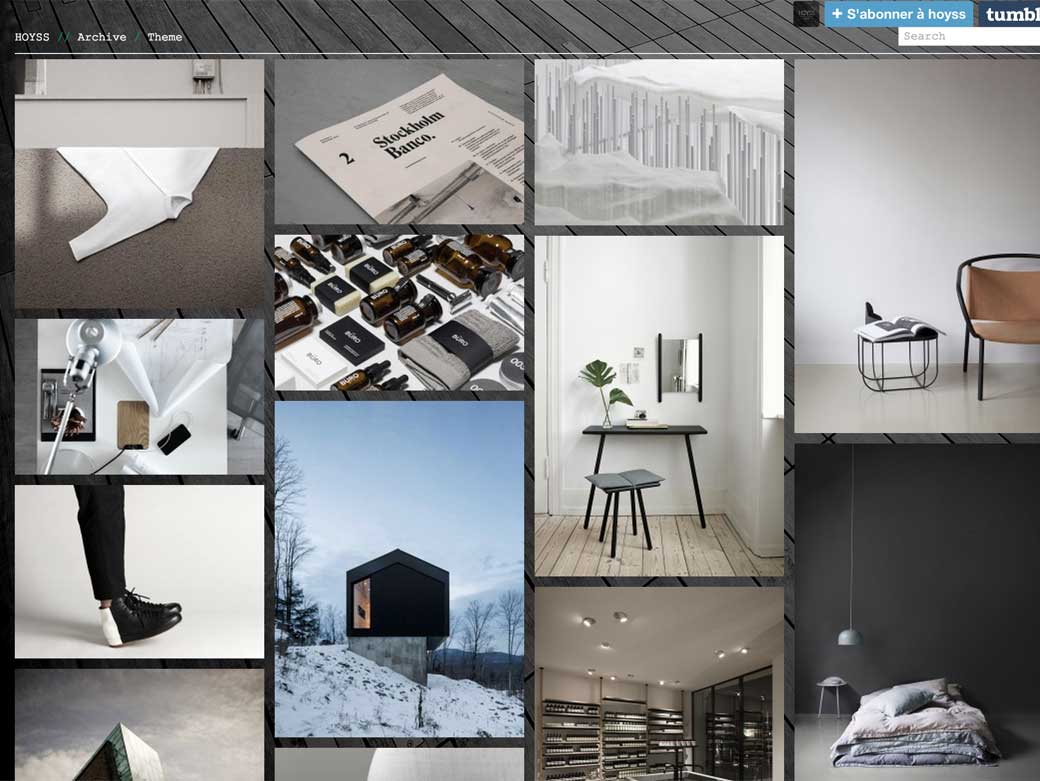
Hoyss.tumblr.com le joli tumblr photo de la semaine :)
#Fun #Exprience
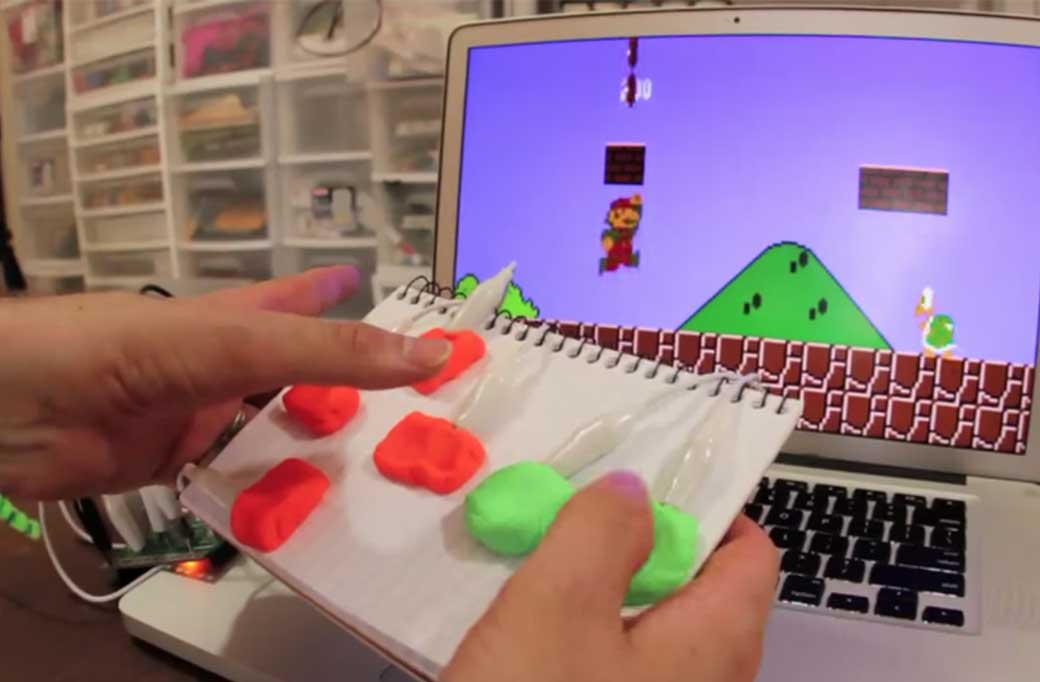
Bon, maintenant moi aussi je veux un Makey Makey pour mon anniversaire (ou avant, octobre c’est loin). Tant de possibilités !!
Les tutoriels de la semaine
#CSS
Le positionnement CSS expliqué en GIFs animés
#CSS
Easy Textures with CSS Masks, des masques en CSS, de quoi ouvrir de jolies possibilités en terme de design
#Animations
Screencast: UI Animation Reviews avec des exemples d’animation de formulaire
Des ressources utiles
#UX
Free e-book: Interaction Design Best Practices, un nouvel ebook gratuit chez UXpin qui parle du design d’interactions
#UX
#Typography
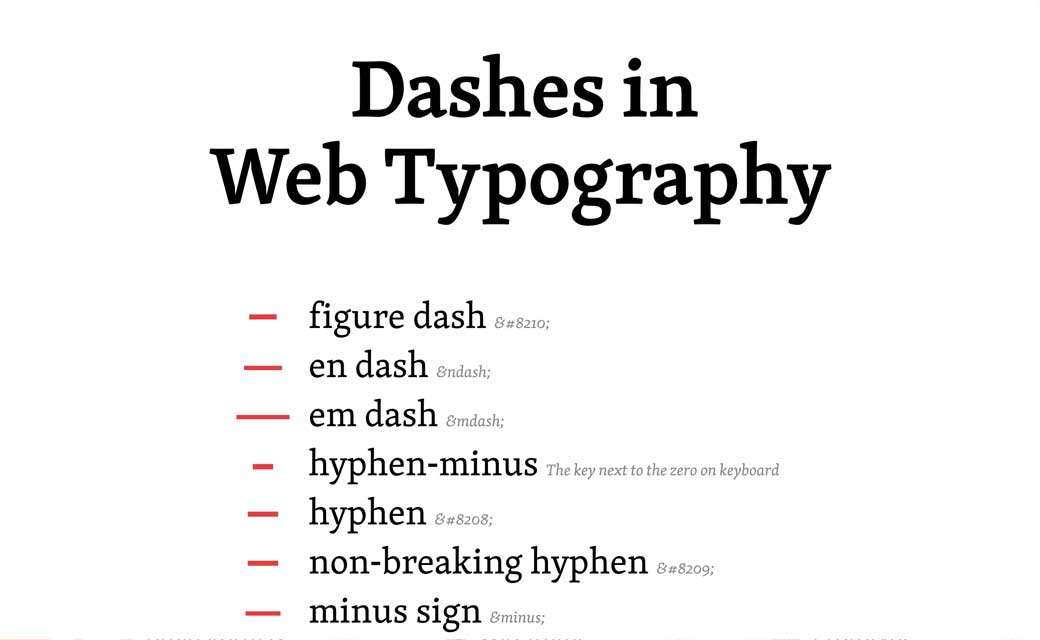
Dashes in Web Typography les entités HTML pour différents tirets
Des outils et plugins pour vous faciliter la vie
#SVG #Icons
Transformicons – des icônes animées en SVG et CSS qui se transforment au clique
#SVG
SVG News rassemble des articles et demos sur les nouveauté SVG
Pour le fun: jeux et démos sympas et impressionnantes
#CSS
#CSS
Une pièce de miroirs en 3D tout en CSS