
La semaine en pixels – 20 février 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : l’état du web en Chine, des icônes et de l’UX, de jolis cookies panda, une app pour retrouver vos amis dans la foule, des ressources et tutoriels CSS pour les animations et comprendre les longueurs en CSS, deux jolies polices d’écriture pour vos projets et un outil pour trouver des Photos gratuites en ligne.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#CSS
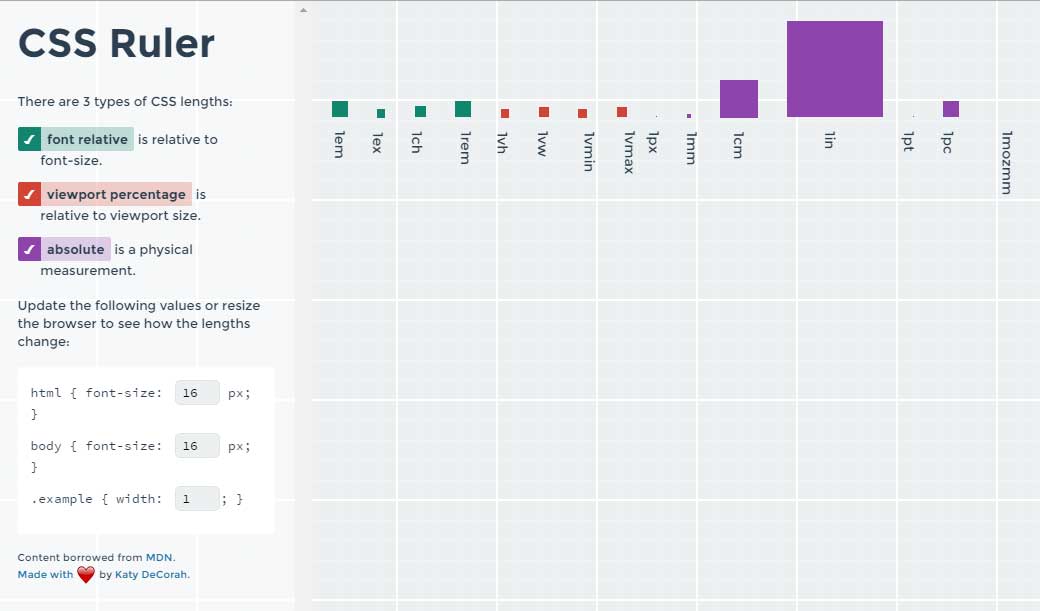
CSS Ruler, un petit outil en ligne pour mieux comprendre le fonctionnement des unités en CSS
Les articles de la semaine
#Design #Chine
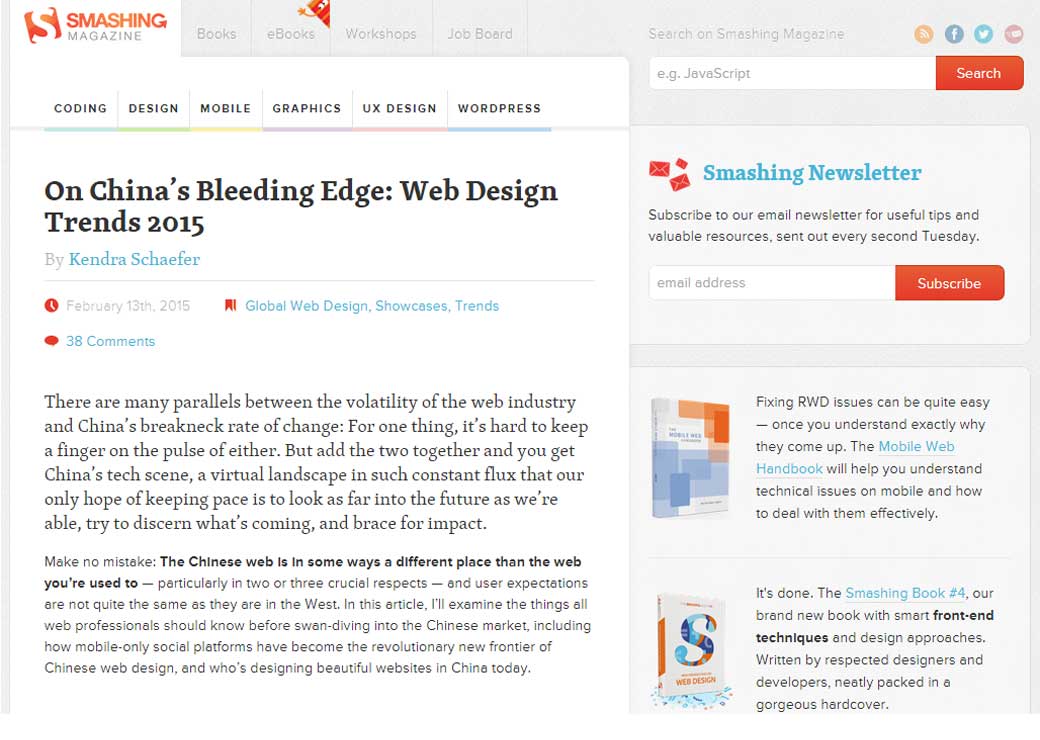
C’est toujours enrichissant de découvrir les usages d’autres pays (et cultures), aujourd’hui les tendances webdesign en Chine pour 2015 avec de plus en plus d’utilisateurs “mobile only” (aka qui n’accèdent au net que via leur smartphone). Cette citation est assez impressionnante : “If your website doesn’t work in WeChat’s native browser, it will be irrelevant to the Chinese marketplace.”
#Com
Le pouvoir d’un super sideproject avec une com’ rondement mené :)
#Wireframe
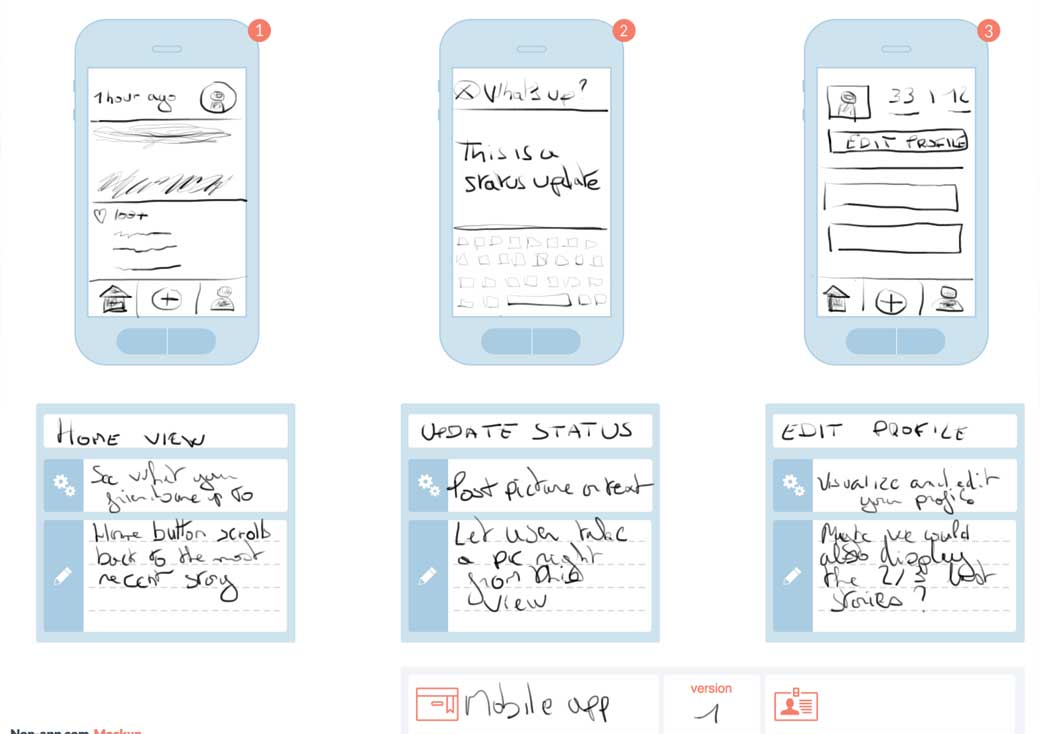
A visual way to brainstorm your ideas une autre façon de travailler pour avoir des idées
#The Web
This is still a motherfucking website une réponse toute aussi polie à motherfuckingwebsite.com
#Icons
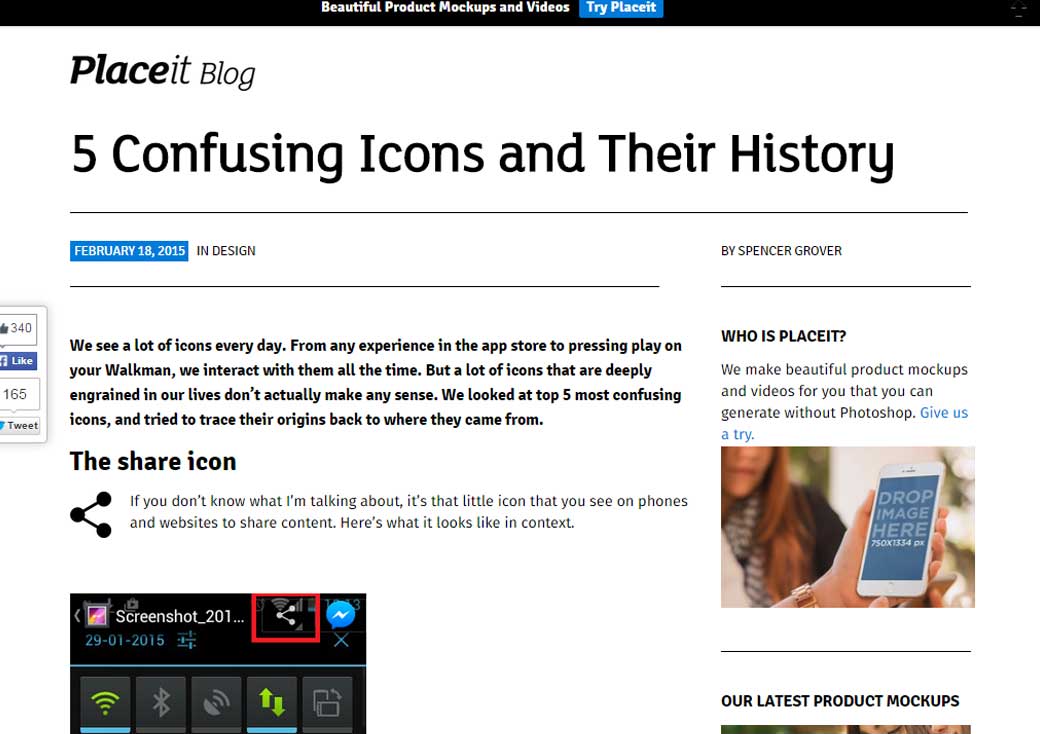
5 Confusing Icons and Their History – l’histoire derrière 5 icônes qui peuvent prêter à confusion quand on ne les connait pas : partage, “play”, bluetooth, usb et “power”
#UX #Icons
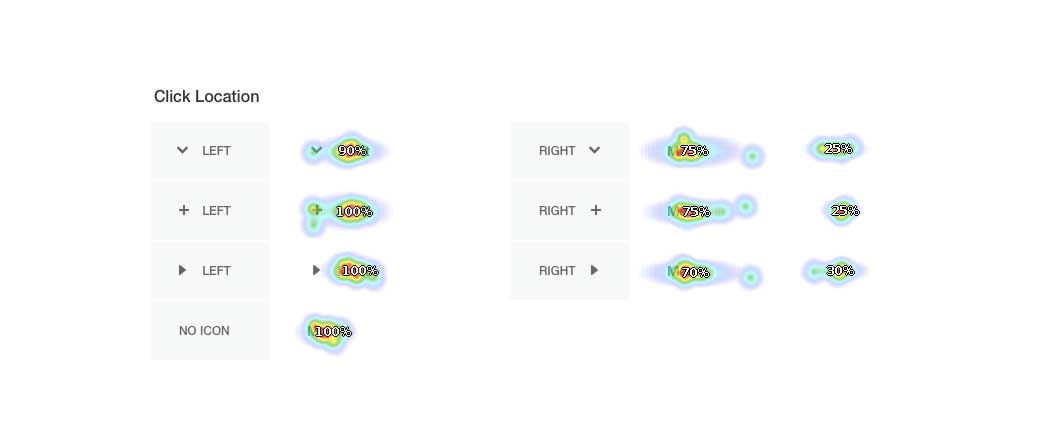
Testing Accordion Menu Designs & Iconography – un test des icônes plus et flèche d’accordéons et leur position gauche droite
De l’inspiration et de jolies idées
#Cookies
Des cookies panda tout cute (bon ok pour la Saint Valentin)
#App
Une petite application pour retrouver facilement vos amis dans un bar, au ciné, etc. Le concept est vraiment pas bête LookFor
#CSS
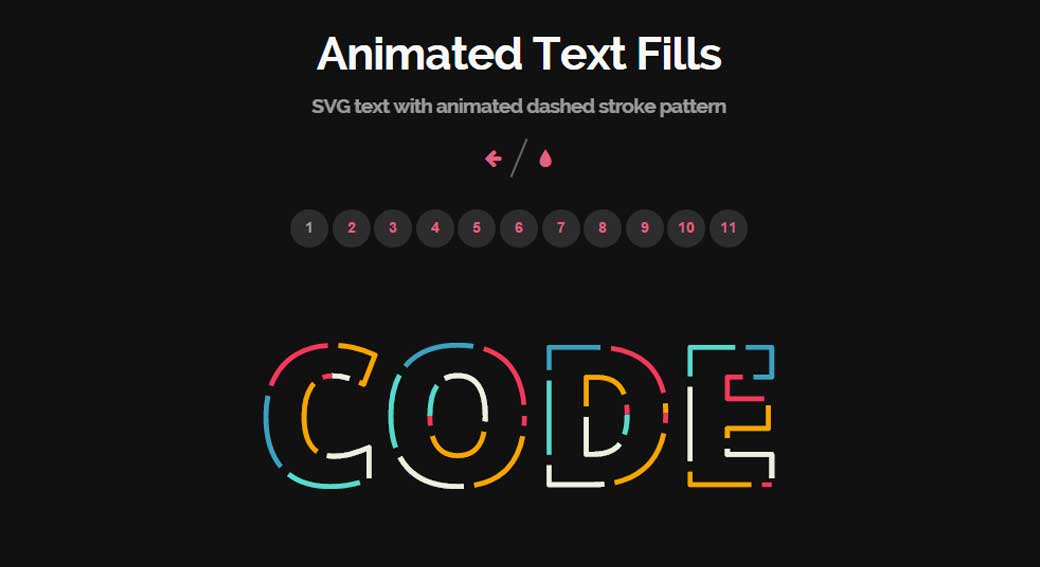
Animated Text Fills sur Codrops
#Design
Des petites cartes avec des blagues de designer : Graphic Design Pun Cards
Les tutoriels de la semaine
#CSS Animation
Animating List Items – animer l’arrivée des éléments de liste en CSS
Des ressources utiles
#Formulaires
WTF form? une ressource pour personnaliser les éléments de formulaire à partir de IE9
#Font
Moon, une jolie police de caractères ronde avec deux graisses
Serendipity Script, une jolie cursive
#RWD
44 Responsive Web Design Resources: The Ultimate List, une selection de ressources pour débuter et appréhender le responsive web design
#Mobile
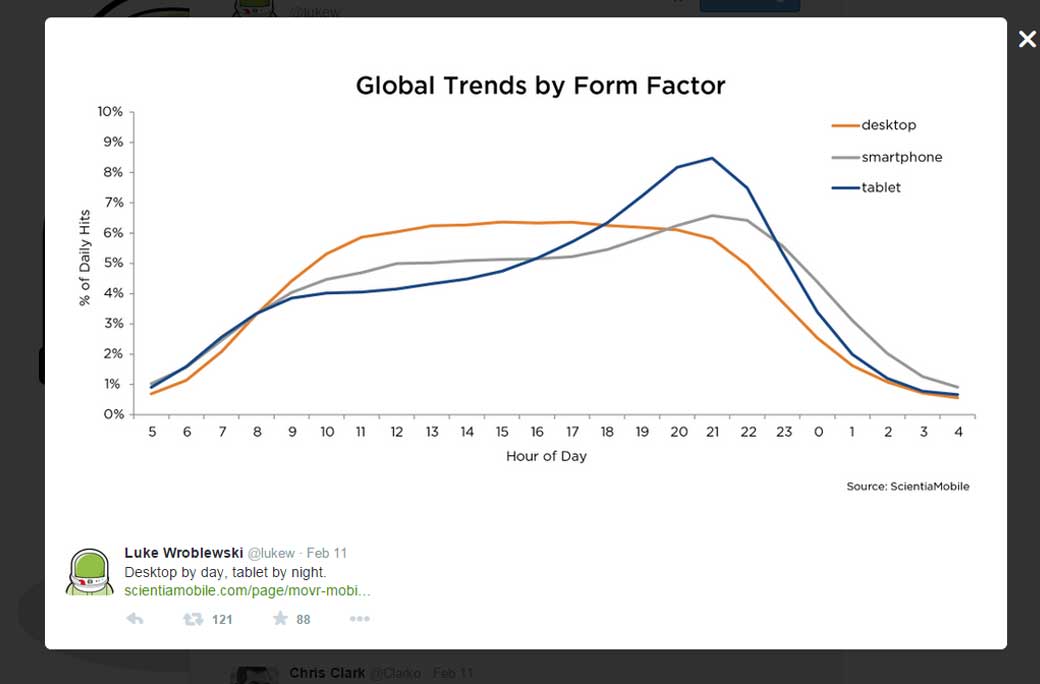
L’utilisation des appareils en mobile en fonction du moment de la journée :
Des outils et plugins pour vous faciliter la vie
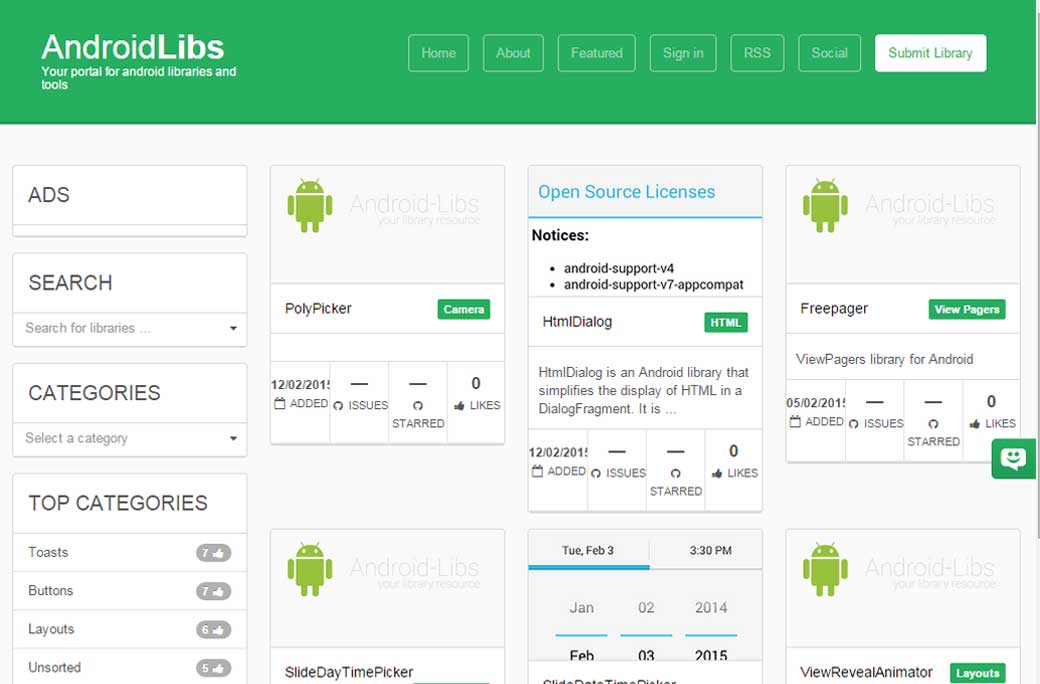
#Android
AndroidLibs une collection d’outils et de librairies pour développer sous Android
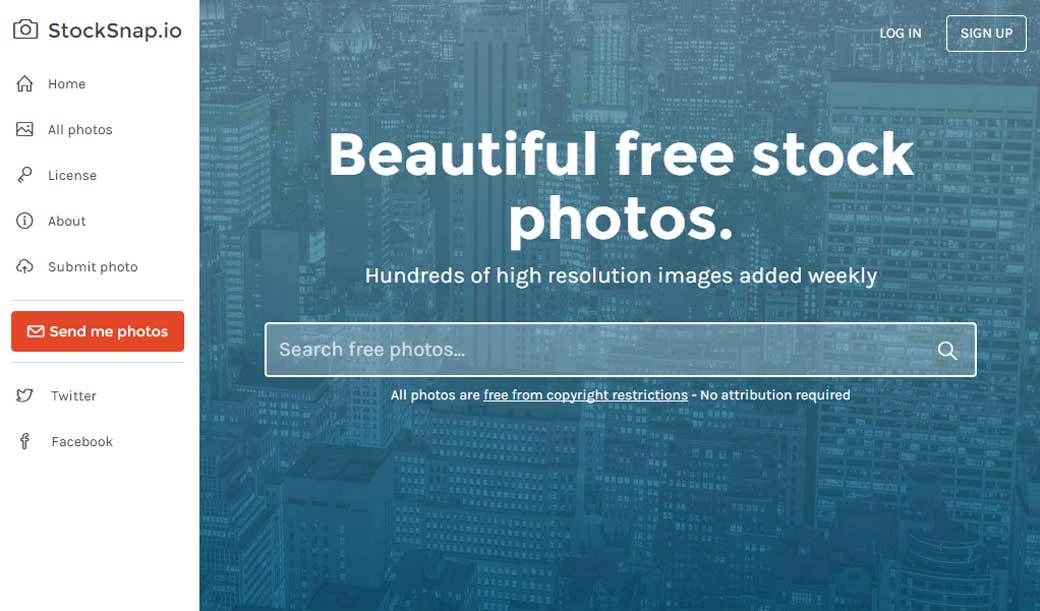
#Photos
Stocksnap.io une librarie d’images en CC0 (pas d’attribution) avec formulaire de recherche
Pour le fun: jeux et démos sympas et impressionnantes
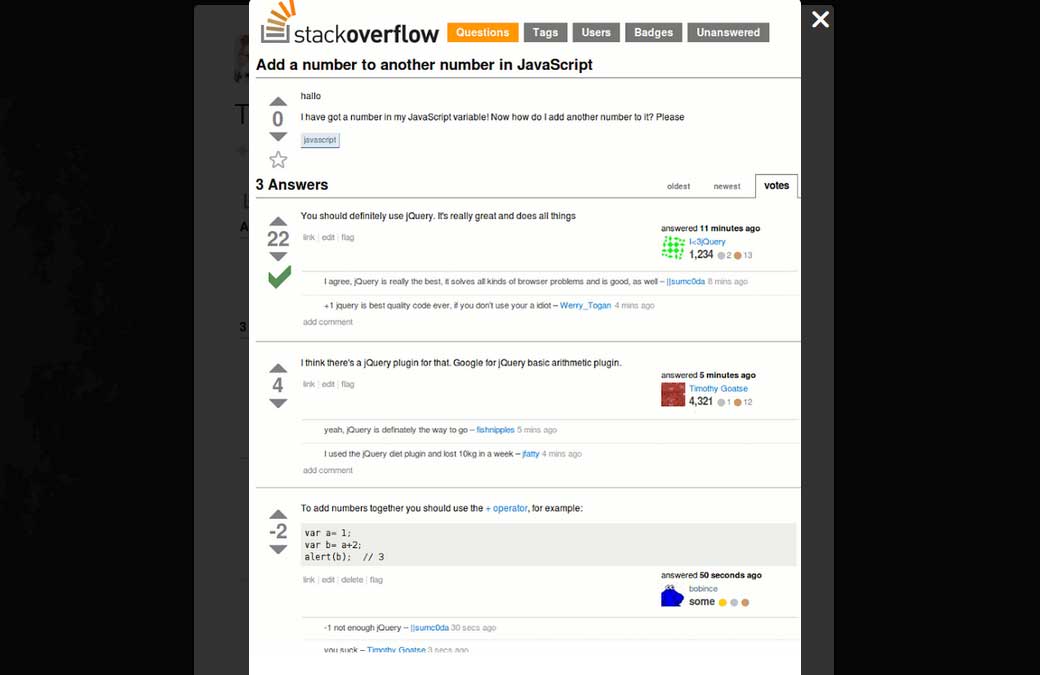
#Troll #jQuery
Quand un utilisateur de stackoverflow pose une simple question JS et qu’on lui répond de prendre un plugin jQuery
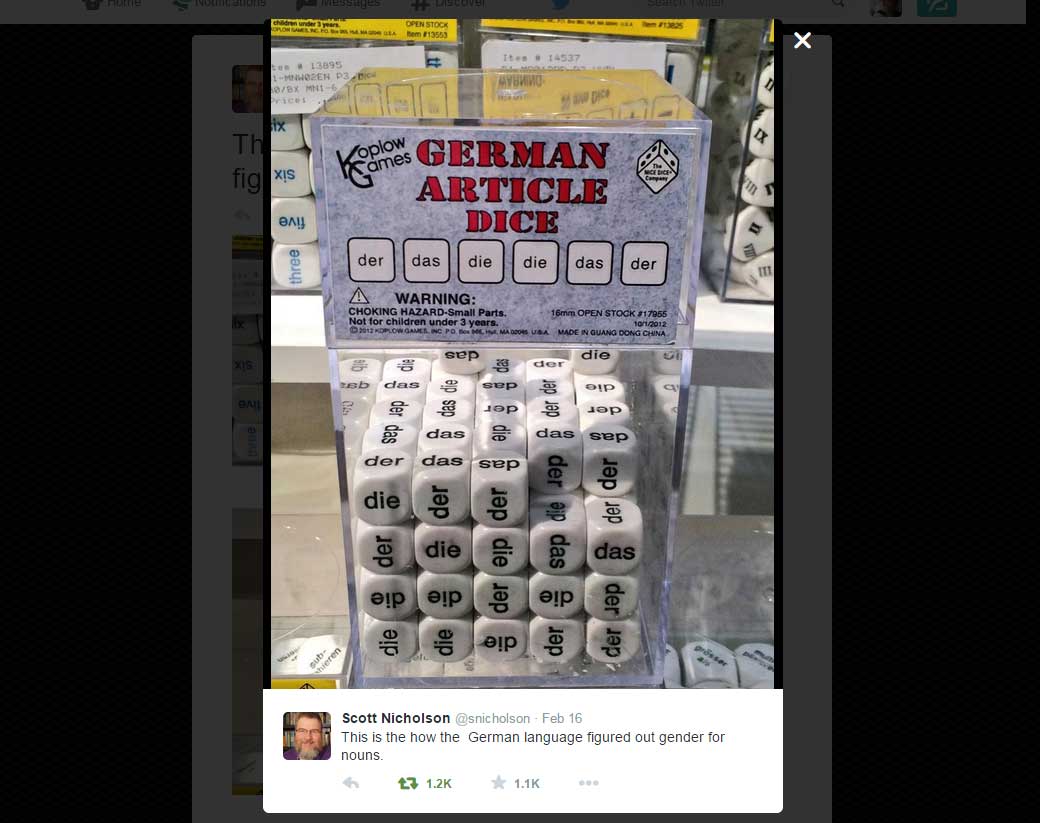
#German
Pour ceux qui comme moi n’ont jamais compris la logique des articles die, der et das de la langue allemande : This is the how the German language figured out gender for nouns.