
La semaine en pixels – 27 février 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : typographie (bullshit ligature et un outil pour créer vos propres fonts), principes de design, démos SVG plutôt impressionnantes, avoir l’ai intelligent avec littéralement rien à présenter à un TEDx, animation, un tutoriel CSS pour améliorer l’UX des menus déroulants à plusieurs niveaux, un outils d’accessibilité et outil de design d’interface
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Bullshit #Font
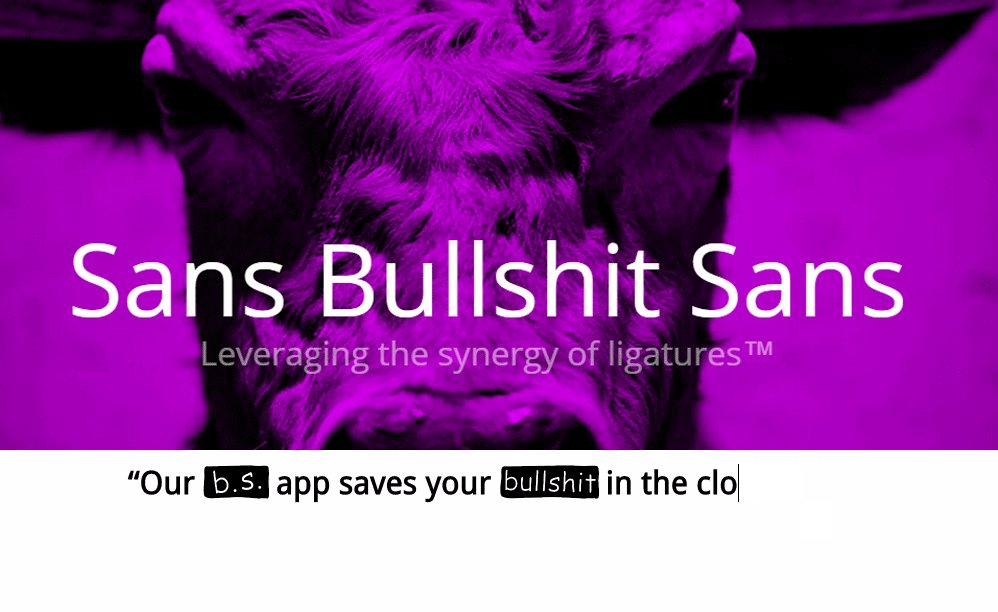
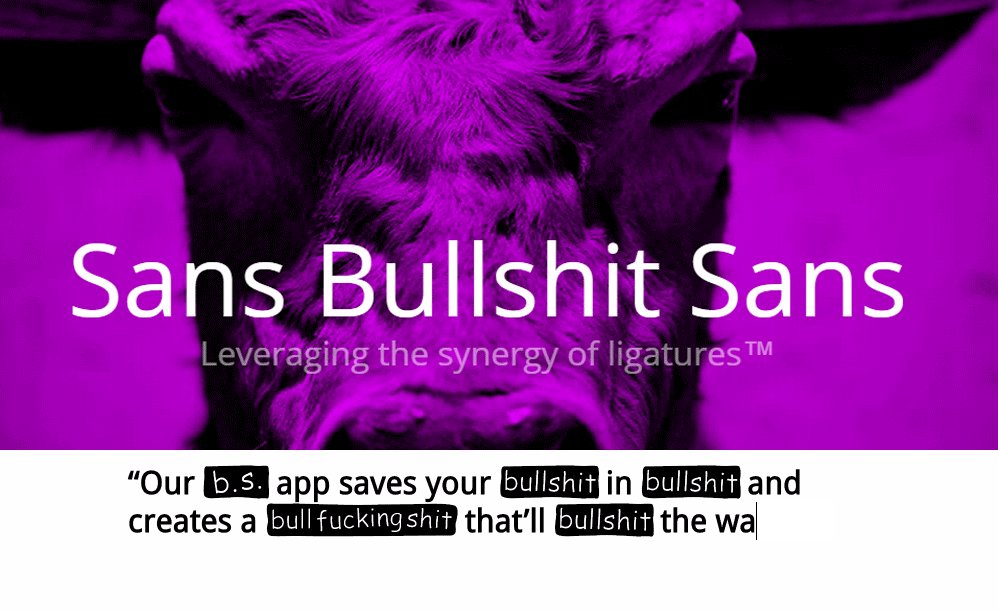
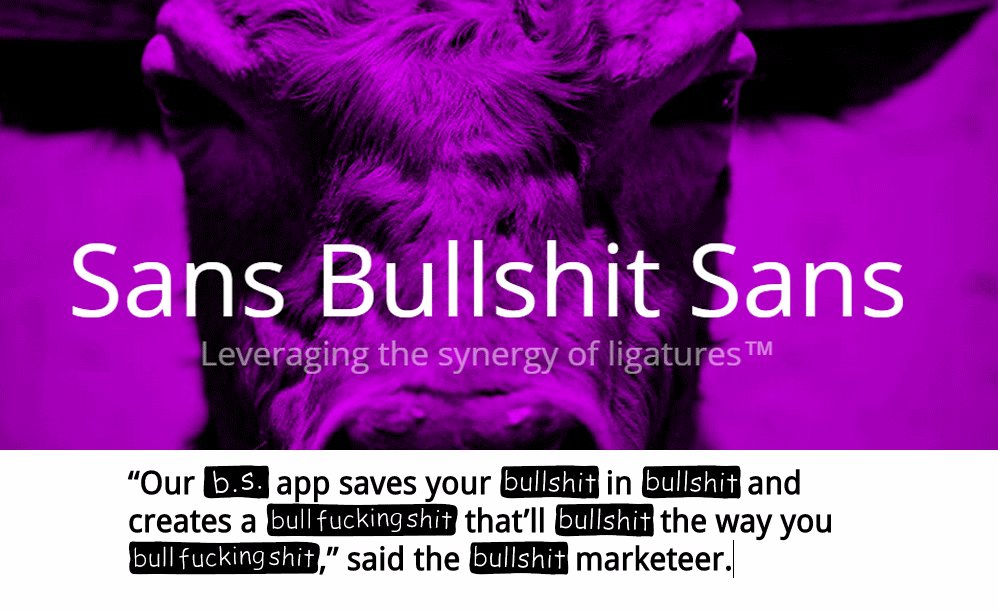
Sans Bullshit Sans, la police d’écriture qui utilise les ligatures pour remplacer votre bullshit buzzword :D
Les articles de la semaine
#Design
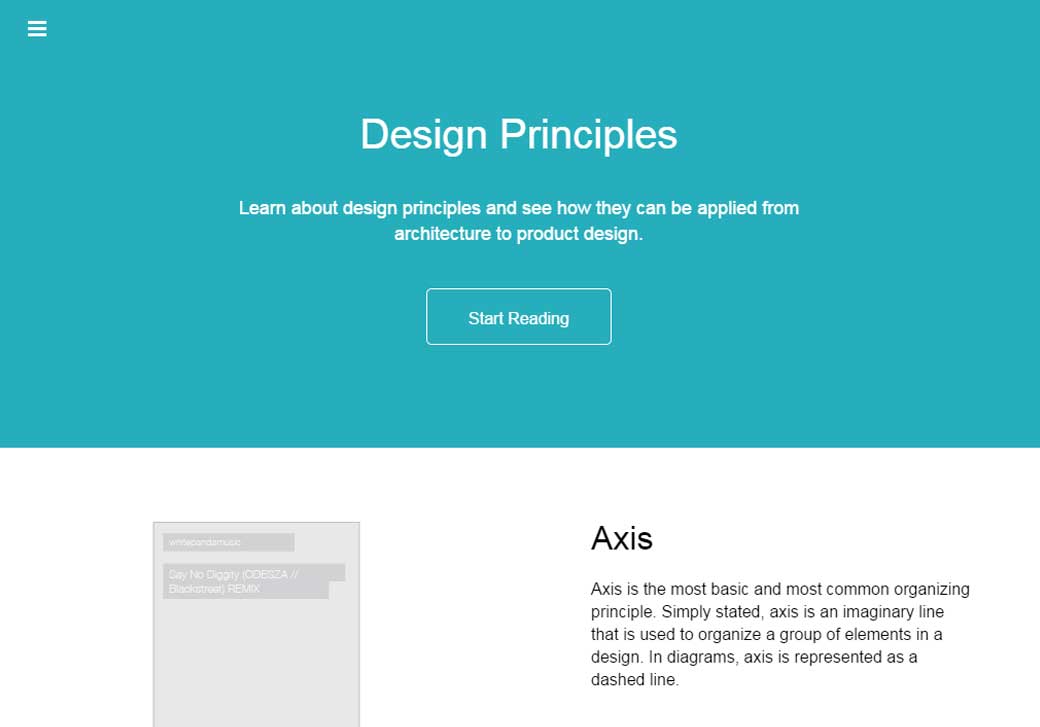
Design Principles : des principes de design transposés de l’architecture du design de produit
#Performance #UX
UX Tactics To Make Slow Things Seem Faster, techniques et astuces d’UX pour faire croire que votre interface est rapide même quand elle ne l’est pas
#Animations
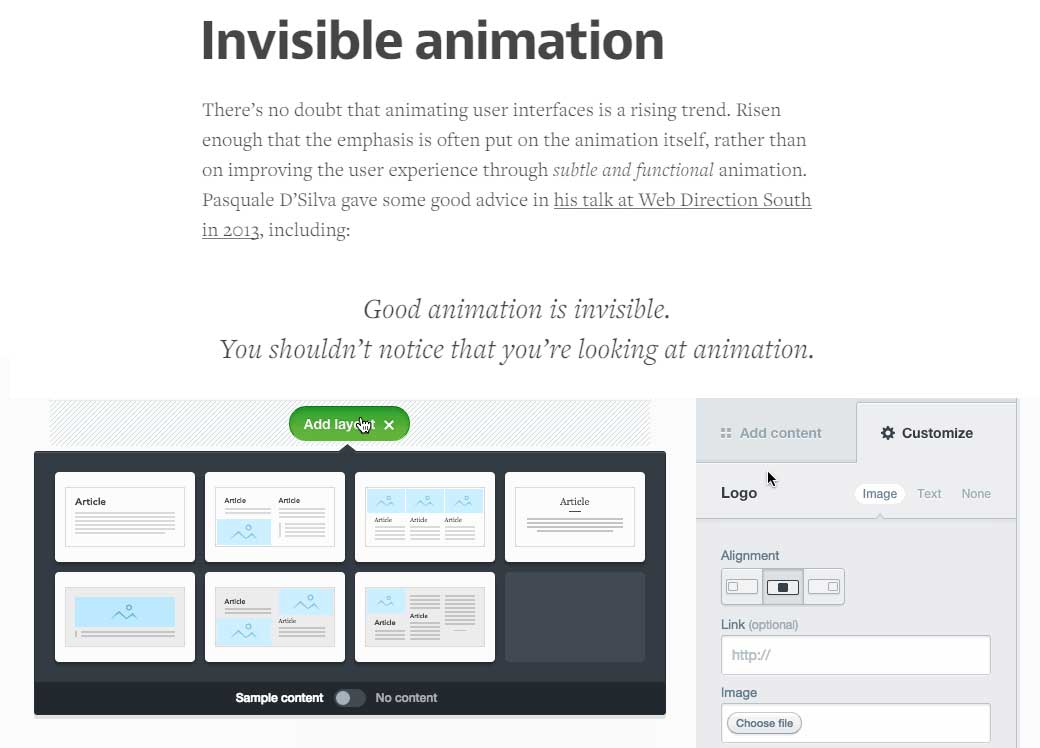
Invisible animation, ces petits animations Mailchimp qui améliorent l’expérience : « Good animation is invisible. You shouldn’t notice that you’re looking at animation. »
#Presentation
Presentation Tips That Will Win You Clients, quelques conseils pour présenter vos projets
Les Nouveautés webdesign
#Medium
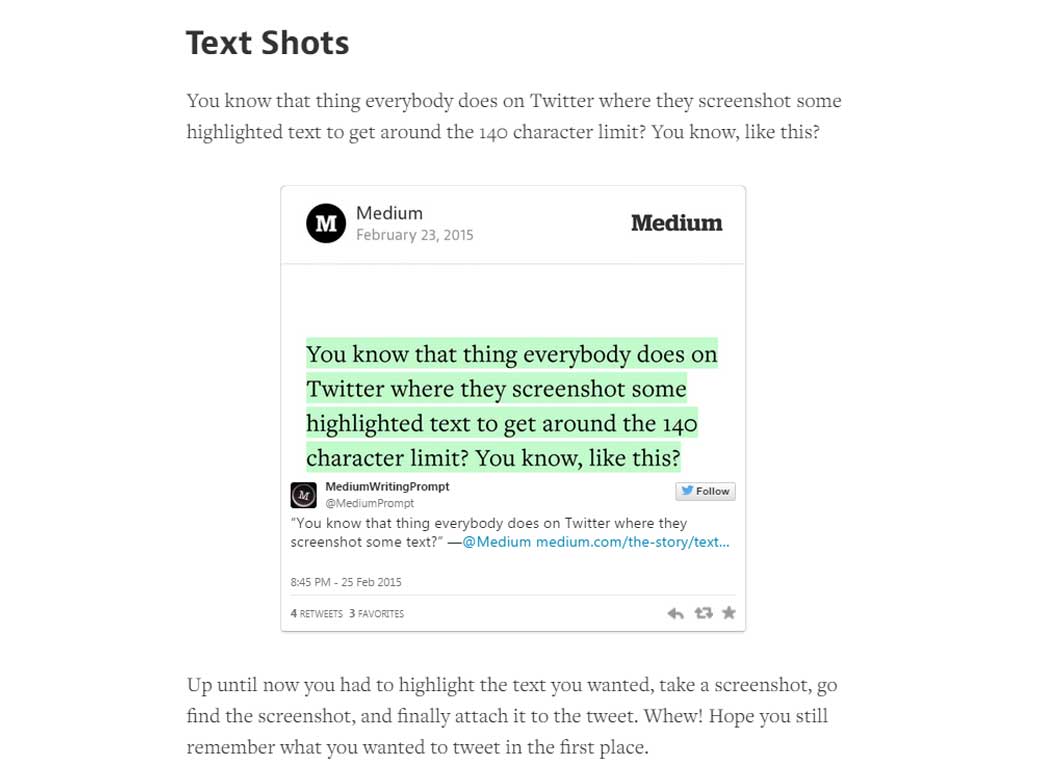
TextShots , la nouvelle super idée de medium : prendre un screenshot directement de ce que l’utilisateur à surligné pour qu’il puisse partager plus de 140 caractères sur twitter,
De l’inspiration et de jolies idées
# Photos
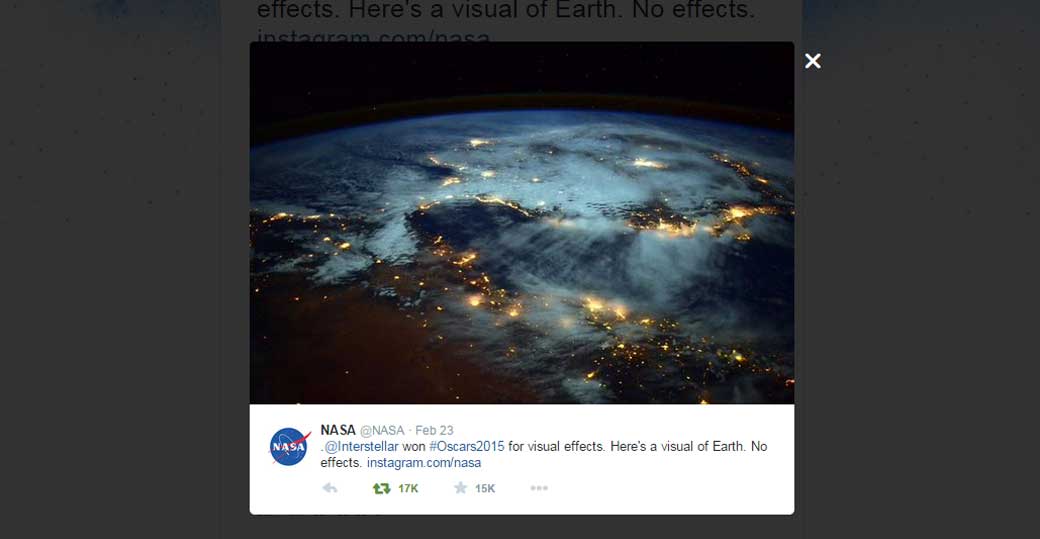
.@Interstellar won #Oscars2015 for visual effects. Here’s a visual of Earth. No effects, des photos de la terre sans effets spéciaux sur le compte intagram de la NASA
#Design #Video
J’aime beaucoup le message de cette vidéo : Designing for Humans (j’ajouterais “all of them”)
#Video #TEDx
How to sound smart in your TEDx Talk, comment avoir l’air super intelligent dans votre conf à TEDx avec rien à présenter.
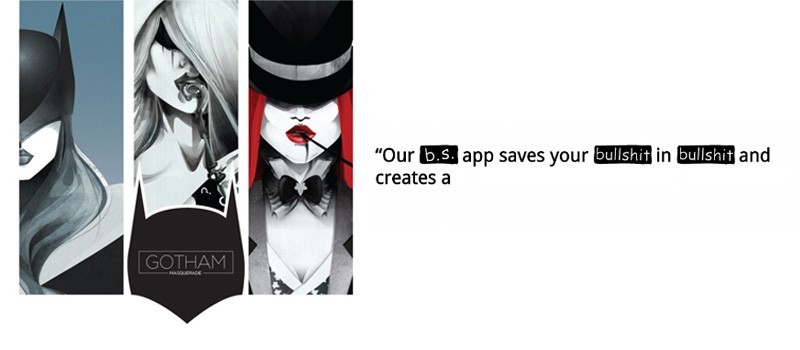
#Illustration
Gotham Masquerade, les héros et méchants de Batman revisités version féminine
Les tutoriels de la semaine
#CSS
Extending the Color Cascade with the CSS currentColor Variable, utiliser currentColor en CSS pour faire hériter la couleur du parent, par SaraSoueidan
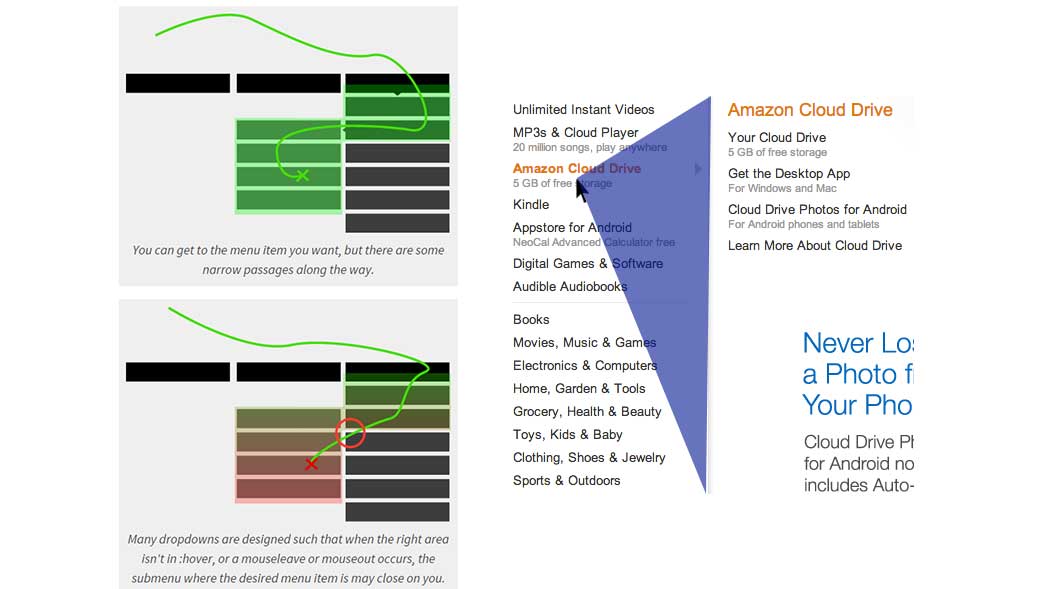
#CSS #UX
Dropdown Menus with More Forgiving Mouse Movement Paths, un tutoriel pour rendre les menu à plusieurs niveaux plus utilisateurs
Des ressources utiles
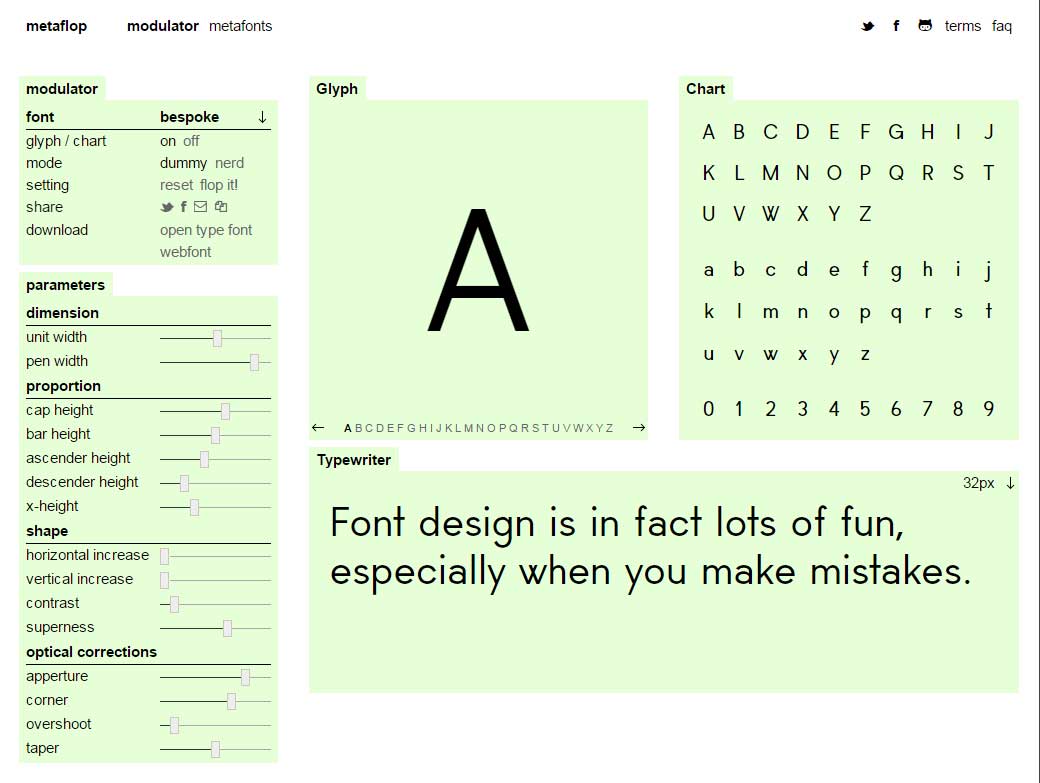
#Font
Morning procrastination : créez de moduler votre propre police d’écriture grâce au Metaflop Font Modulator
#CSS
Le musée des techniques de remplacement d’image sur CSS tricks
Des outils et plugins pour vous faciliter la vie
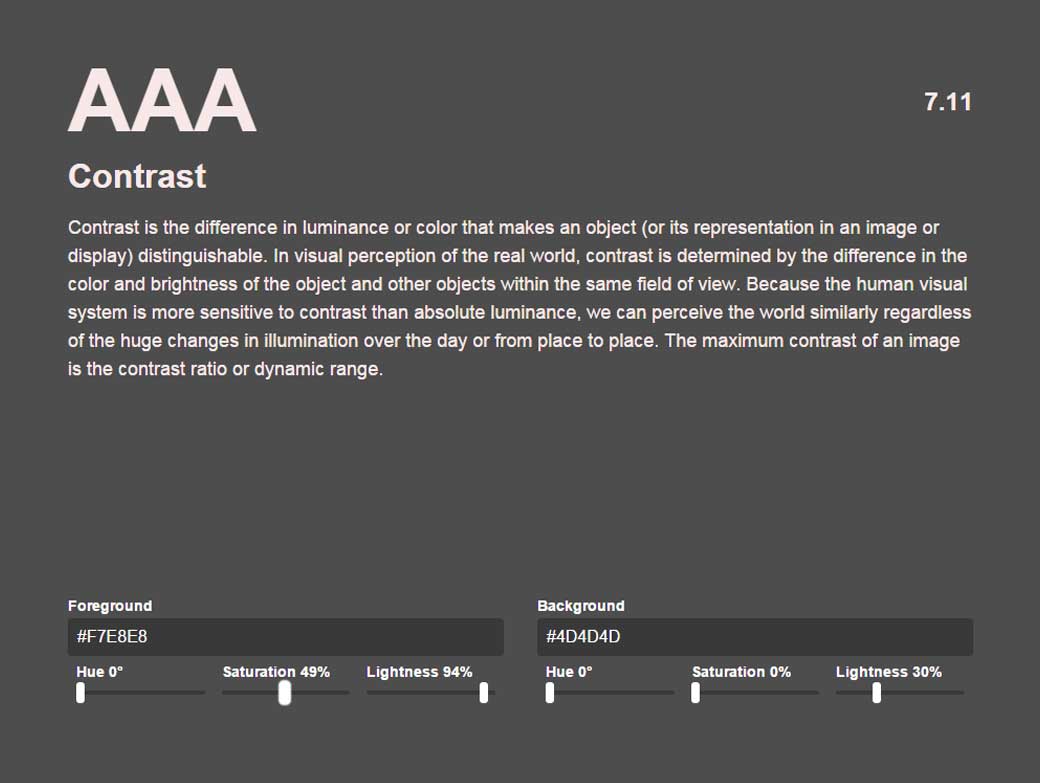
#A11Y
Contrast, un outil en ligne qui vous permet de jouer avec la luminescence et la saturation des couleurs pour mieux comprendre le principe de couleur accessible
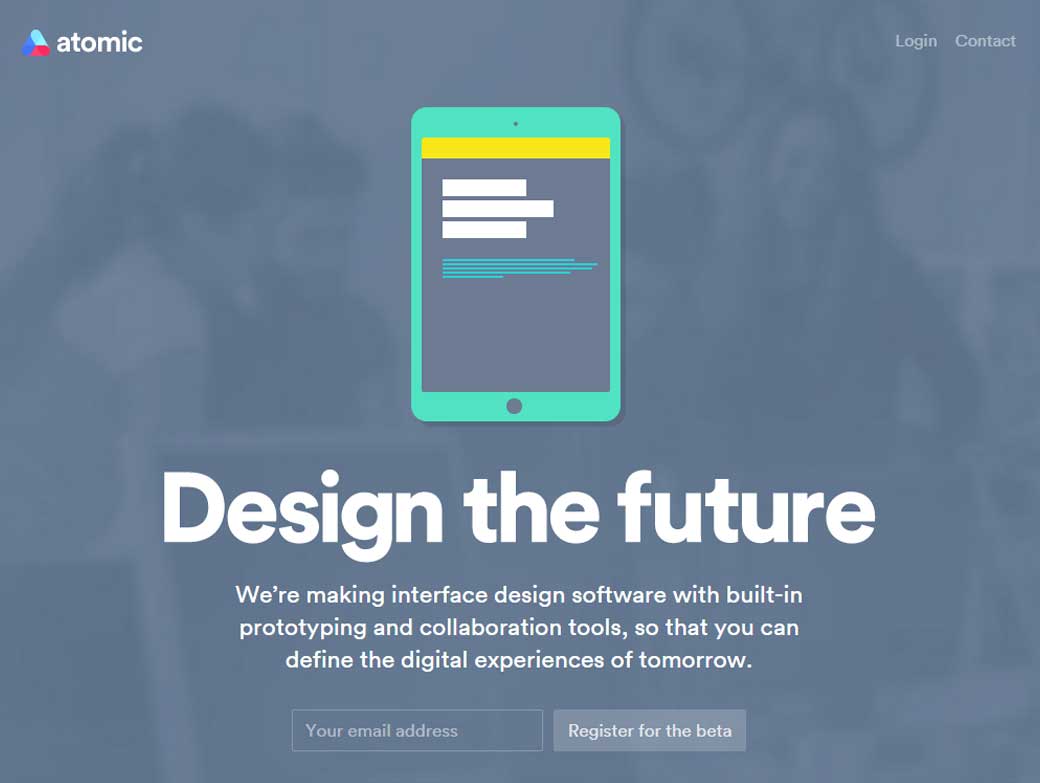
#Design Tool
Atomic, un outil de design d’interface avec des fonctionnalités de prototypage et de versionning qui m’a l’ai prometteur
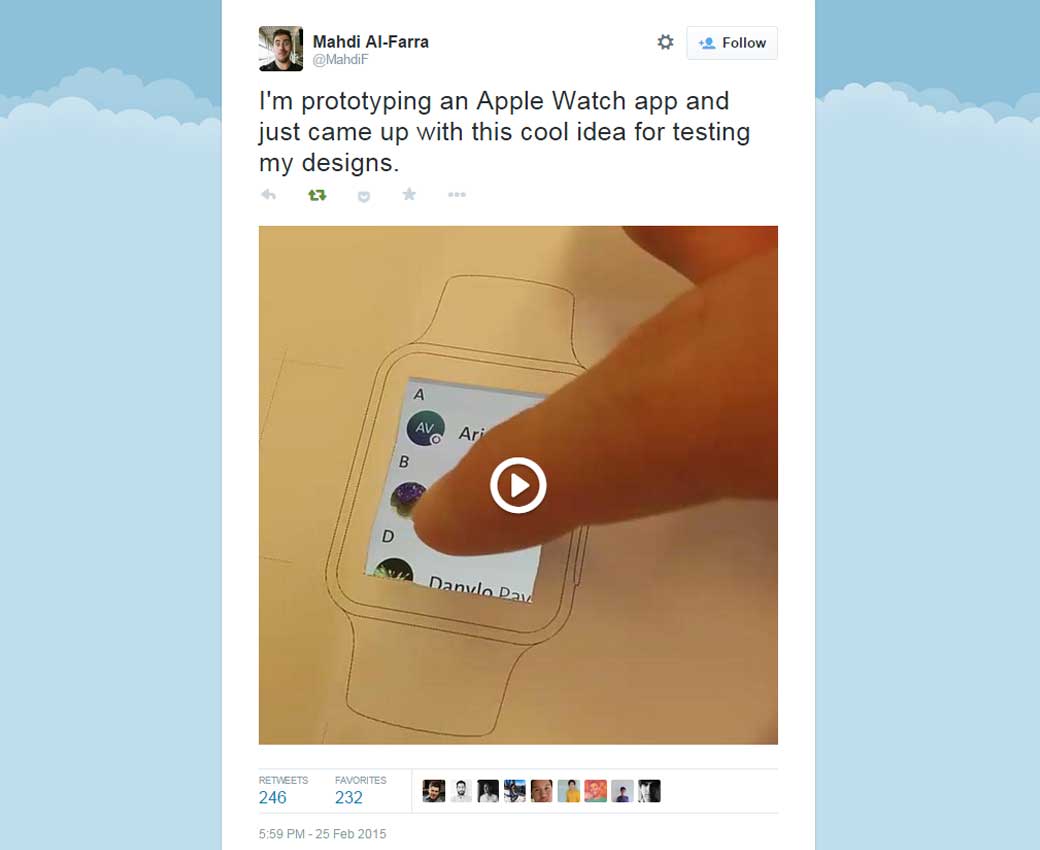
#Watch
Un jolie idée pour tester vos designs de Smart Watch sans avoir l’appareil
#Icons
Subway Icon Set, un pack de 360 icônes publiées sous CC-BY-0.4
Pour le fun: jeux et démos sympas et impressionnantes
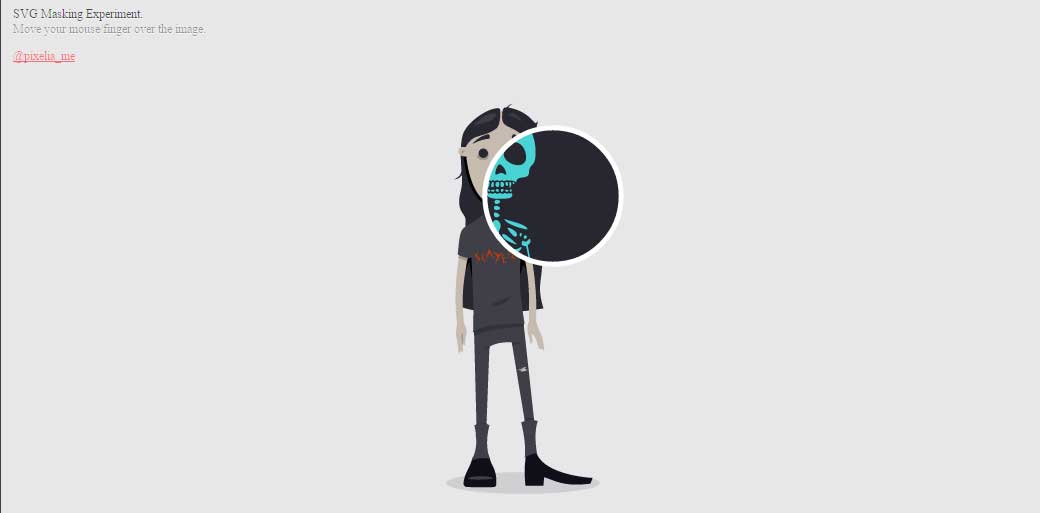
#SVG
Arrêtez tout, vous ne verrez pas de meilleur Codepen aujourd’hui : SVG masking experiment
#CSS #SVG
#Video
« FYI I’M A GRAPHIC DESIGNER », les répliques de films qui t’expliquent ce qu’est un designer