
La semaine en pixels – 6 mars 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : règles et recommandations d’UX, test utilisateur au clique et check-list pour tester l’utilisabilité, comparaison d’outils de prototypage, avoir ou non vraiment besoin d’une application native et rendre les formulaires utilisables sur mobile, le label « slow » sur dans les résultats de recherche en test chez Google, Flexbox, SVG, stock photos un peu fun, un slider et un menu qui fonctionnent au touch et un petit wtf du vendredi avec le site le plus partageable du monde :)
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
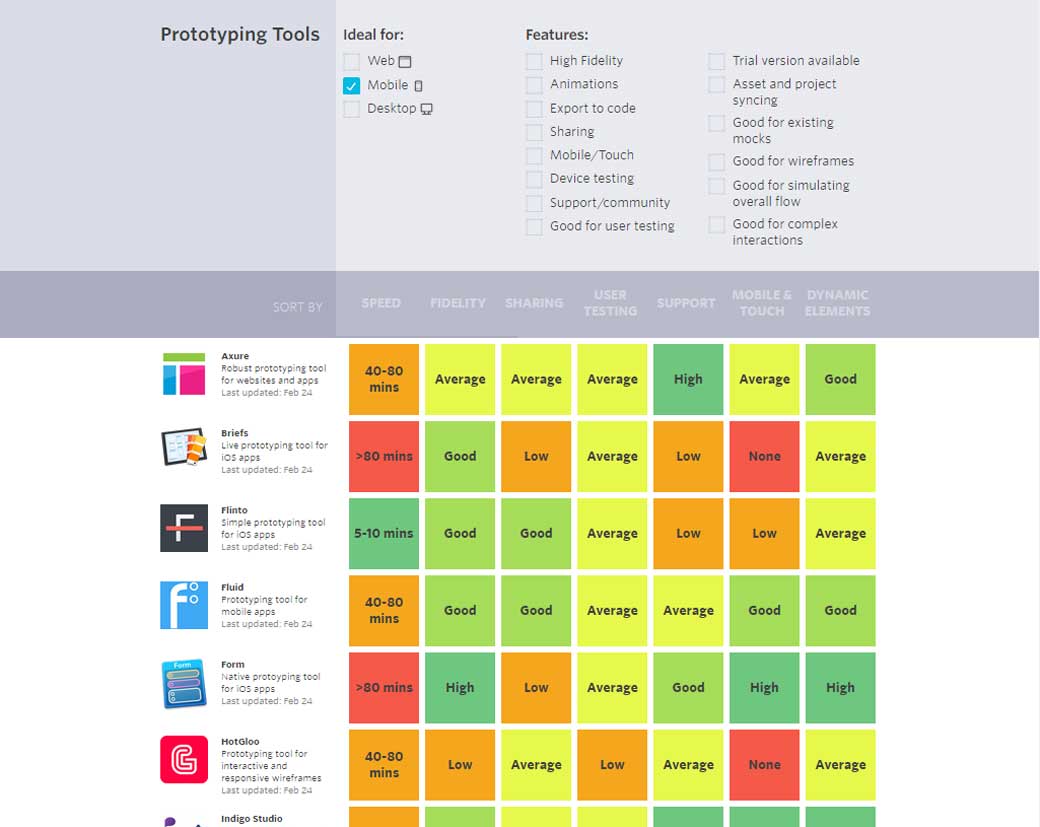
#Prototypage
Une liste de différents outils de prototypage présentée dans un tableau comparatif très pratique
Les articles de la semaine
#UI
How to Use the Best UI Design Patterns, comment utiliser des patterns d’UI au quotidien pour le web design
#UX
25 Rules & Recommendations For The UX Researcher, 25 recommendations pour les chercheurs en expérience utilisateur
#Mobile
Do I need an app for that? Une vidéo de 12 minutes par @boagworld qui répond à la question “ai-je vraiment besoin d’une application pour ça ?” (Disponible aussi sous forme d’article)
#UX #Usability
10 Checkpoints For Initial User Interface Testing Of Commercial Web Applications, 10 points cruciaux à vérifier pour l’utilisabilité de vos interfaces
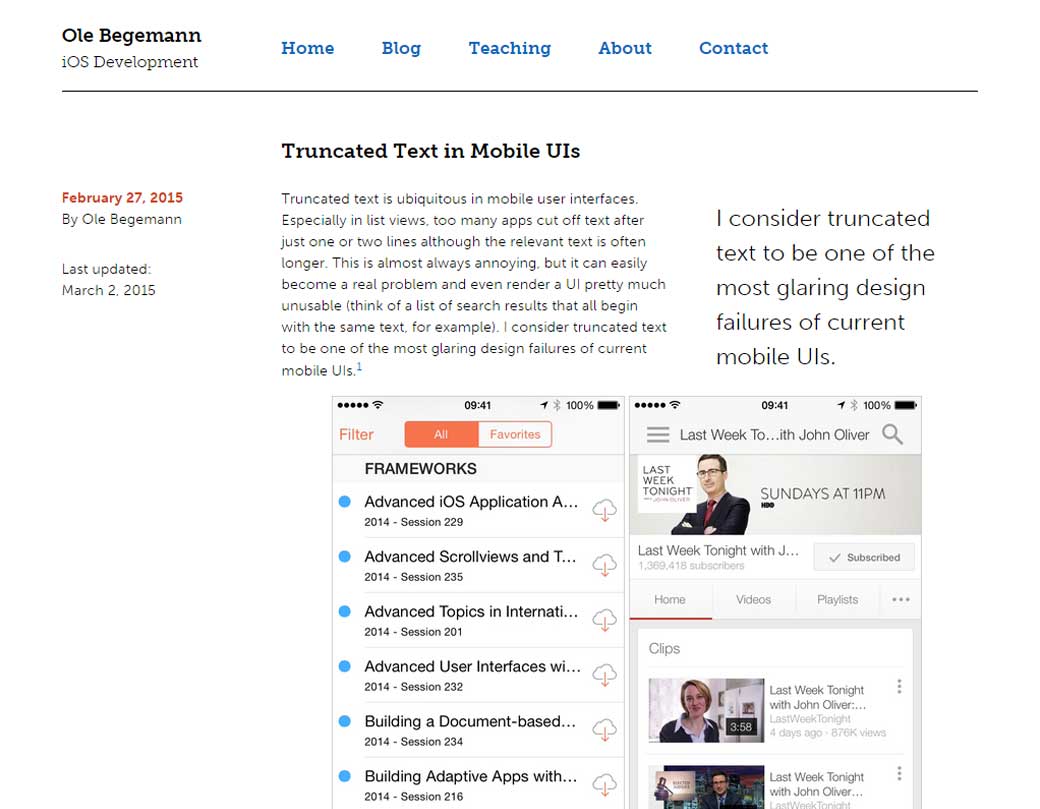
#Mobile
Truncated Text in Mobile UIs tronquer du texte sur mobile n’est jamais une super, idée, quelques solutions.
#Photos
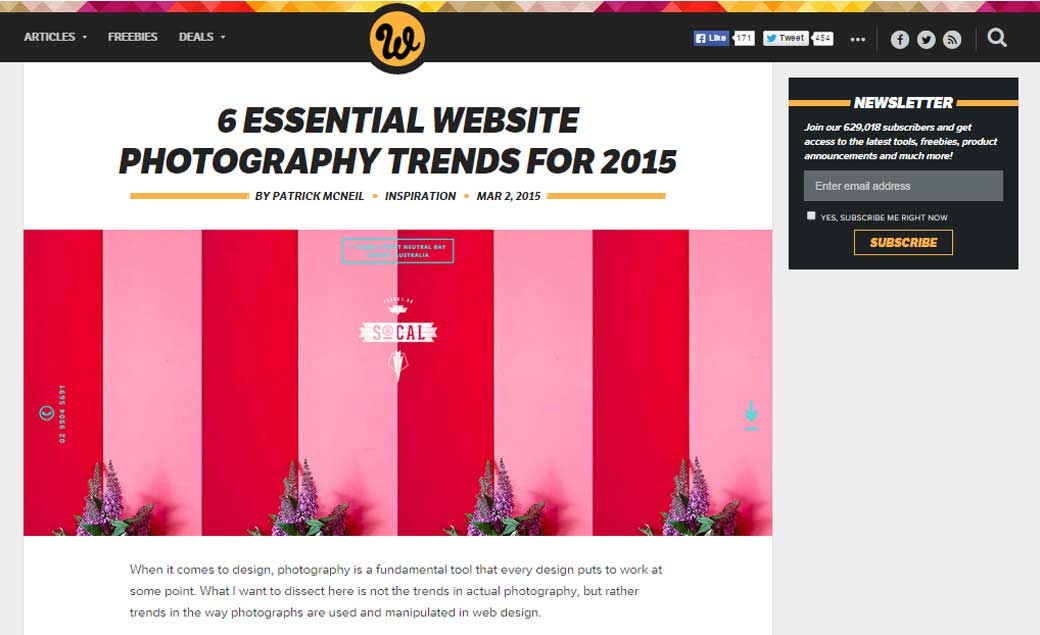
6 essential website photography trends for 2015 quelques idées sympa pour l’utilisation de photos full screen sur vos sites
#UX #Test Utilisateur
Tips, Tricks and Tools of Screenshot Click Testing, astuces et conseils pour mener un test d’utilisabilité où on demande à l’utilisateur de cliquer sur certaines endroits de la page
#Form #Mobile #UX
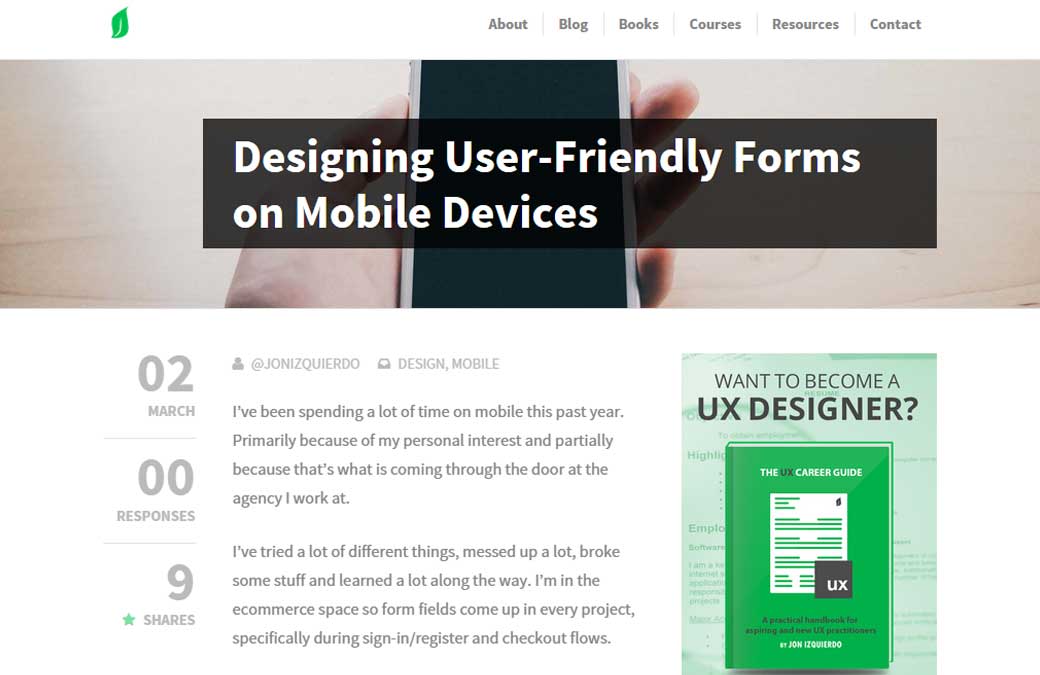
Designing User-Friendly Forms on Mobile Devices quelques conseils pour les formulaires sur mobile
#Typographie
10 Commandments of Typography, 10 commandements illustrés pour de la typographie
#Performance
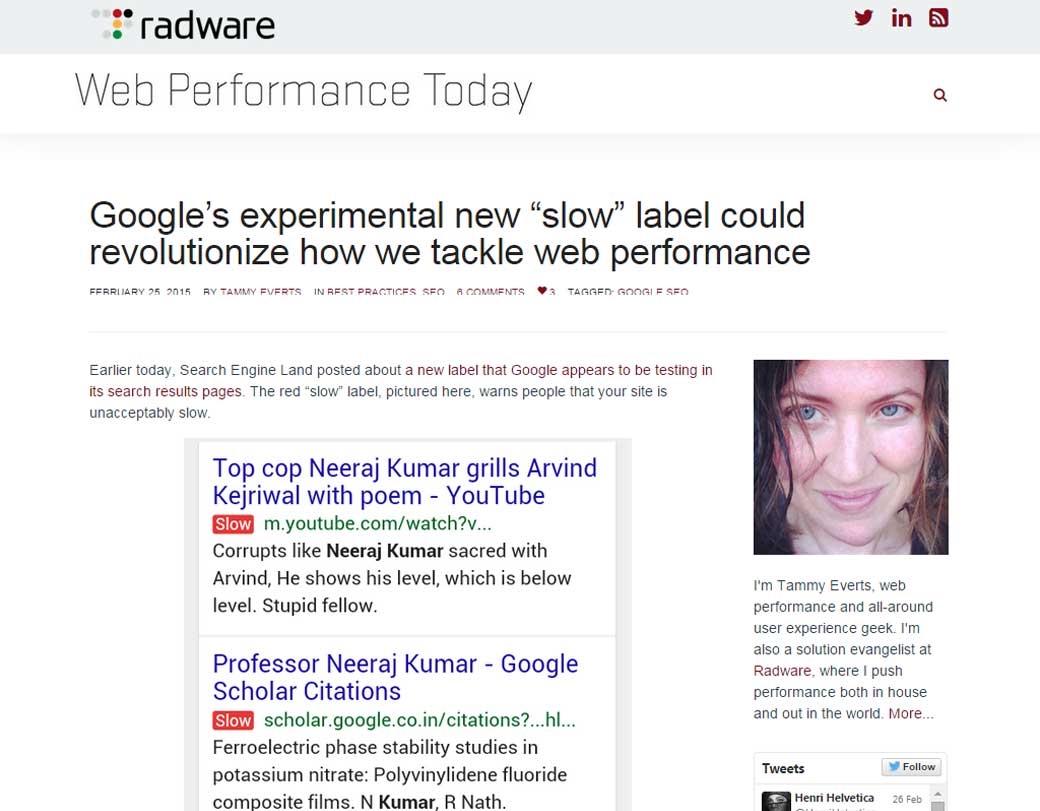
Google’s experimental new “slow” label could revolutionize how we tackle web performance, l’expérience de Google d’ajouter un label “slow” sur les sites va-t-elle révolutionner la façon dont on voit la performance sur le web ?
L’actualité webdesign
#SEO #Mobile
A partir du 21 avril, l’optimisation mobile sera un facteur de référencement pour Google.Du coup ça va un peu piquer pour certains (oui allociné je pense à toi) Si vous avez besoin de formations, faites moi signe ;)
Et dans la même lignée, Google avertis les utilisateurs mobiles quand un site est sous Flash (et le lien n’est plus cliquable) et apparemment quand un site est trop lent (une rumeur,en test).
#BadBuzz #Strasbourg
Pendant ce temps là l’agence Strasbourgeoise Cera Interactive continue dérives sexistes et misogynes sur Twitter (ils m’avaient d’ailleurs déjà pris à partie et remis en cause mon professionnalisme car mon blog et portfolio sont sur WordPress). Je ne peux que vous encourager à signaler le tweet (même si je doute que ça change quoi que ce soit). Du coup entre temps ils écrivent bien sûre un article sur leur avec les mots clé badbuzz, misogynie et sexisme, espérant ainsi noyer les résultats de recherche à long terme et récupérer le trafic dérivé du badbuzz dont leur comportement déplorable sur twitter est responsable. Au moins ils ont pas totalement stupides en SEO (à défaut d’être bon en com’, en design et en création de sites en général vu l’état de leur code). Le plus triste c’est qu’ils sont partenaires de la marque Alsace qui est censée être un gage de qualité et participer au rayonnement de l’Alsace. La marque demande le respect d’une charte et des valeurs bien précises mais je doute que le sexisme et la misogynie en fassent partie. Edit: il semblerait qu’ils aient été retirés du site de la marque Alsace depuis.
De l’inspiration et de jolies idées
#Design
panier-culture.be un joli site tout coloré avec de belles illustrations qui vous donnent envie de manger 5 fruits et légumes par jours
#X-Men
Procrastination time: What if Wes Anderson directed X-Men? (et si le film X-Men avait été réalisé par Wes Anderson)
#Slider
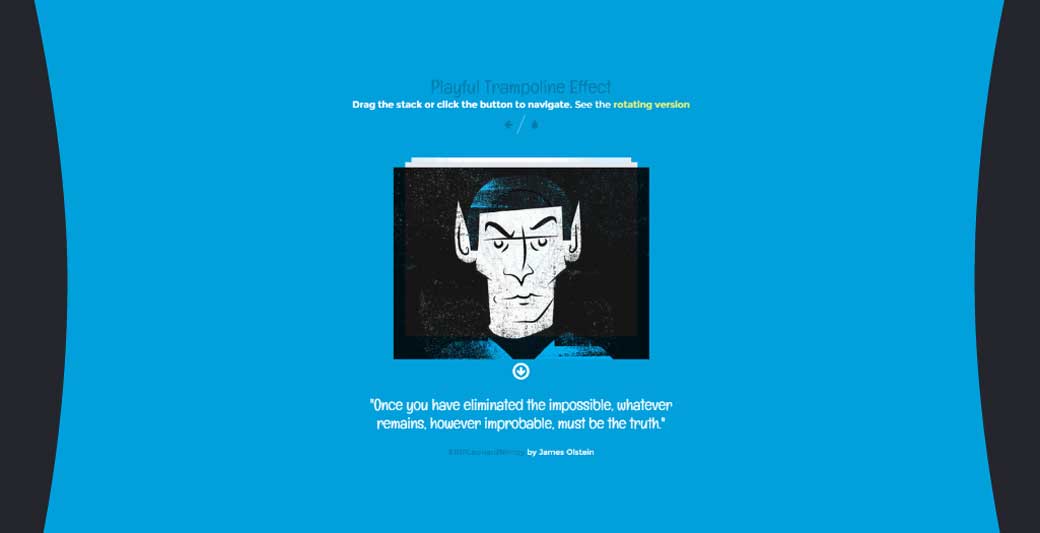
Playful Trampoline Effect un effet de trampoline sur une transition d’image de slider avec un petit hommage à Leonard Nimoy
Les tutoriels de la semaine
#WordPress
Créer un site one page “propre” avec WordPress – Une façon parmi tant d’autre…
Des ressources utiles
#UX #Interaction
New e-book: Interaction Design Best Practices (Time & Behavior) un nouveau ebook par Uxpin sur le design d’interactions
#Font
Geomanist, une nouvelle police sans Serif
#Typography
The State of Web Type, l’état d’avancée de la typographie sur le web ligatures, justification with hyphens, etc.: (Et pour résumer : stateofwebtype.com )
#Team building
Hyperisland Toolbox, une boite à outils en ligne qui vous proposer pleins de petits (et plus longs) exercices pour favoriser la collaboration et le travail d’équipe
#Stock Photos
Un pack de stock photo ultra corpo gratuites avec les stars de Unfinished Business. Pas bête le coup de pub pour le film et Getty
Des outils et plugins pour vous faciliter la vie
#SVG
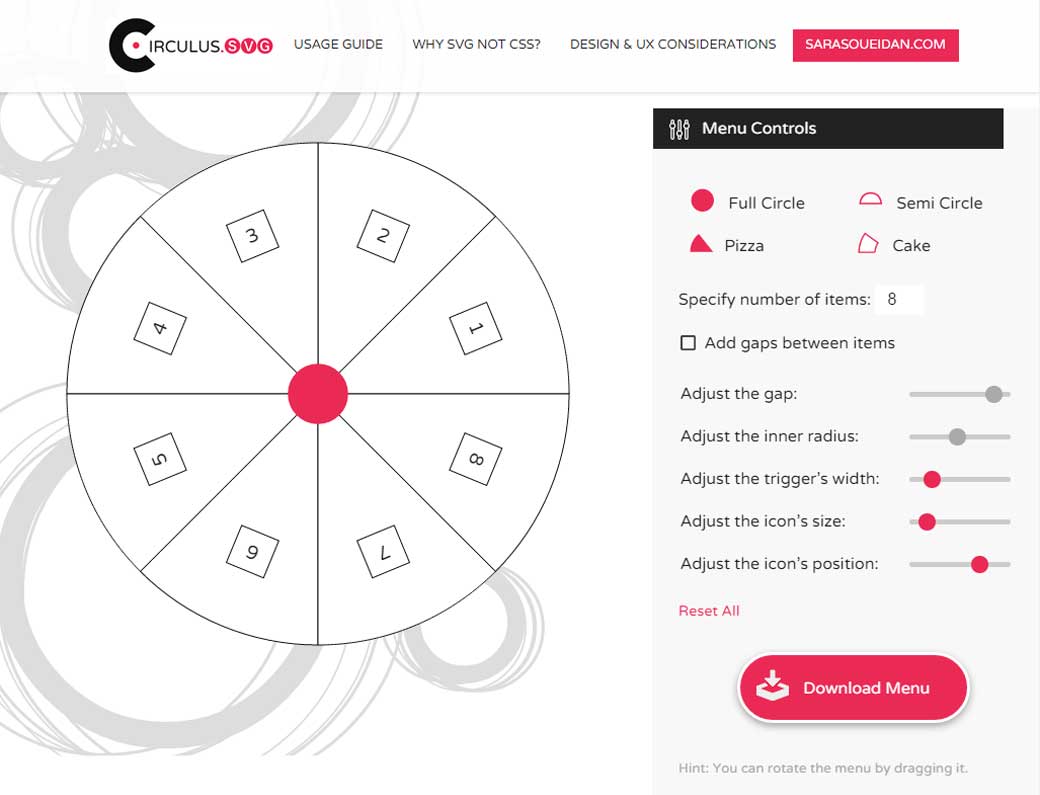
Circulus, un outil en ligne pour créer des menus circulaires par @SaraSoueidan
#Menu
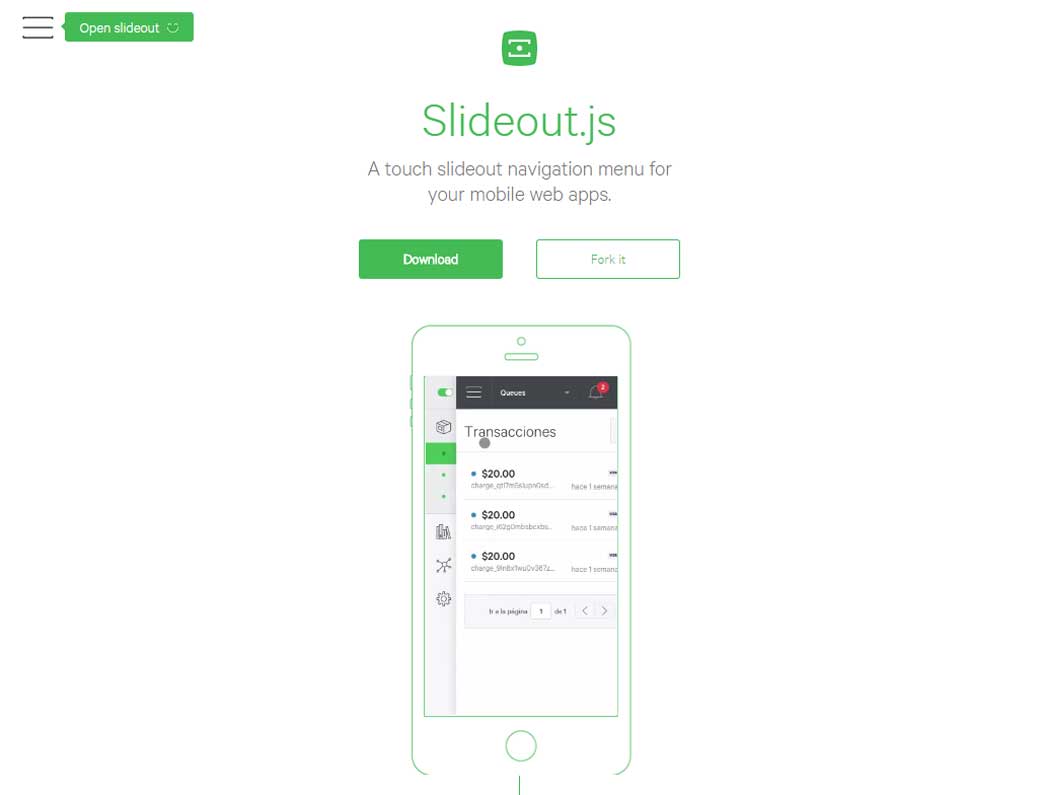
Slideout.js – un script de menu “slideout” qui fonctionne au touch
#Slider
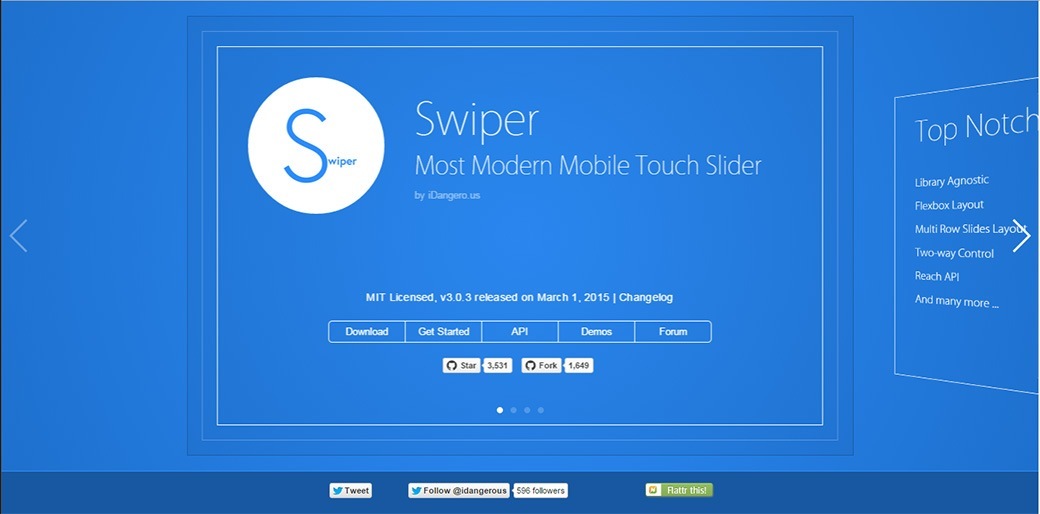
Swiper, Most Modern Mobile Touch Slider
Pour le fun: jeux et démos sympas et impressionnantes
#Share
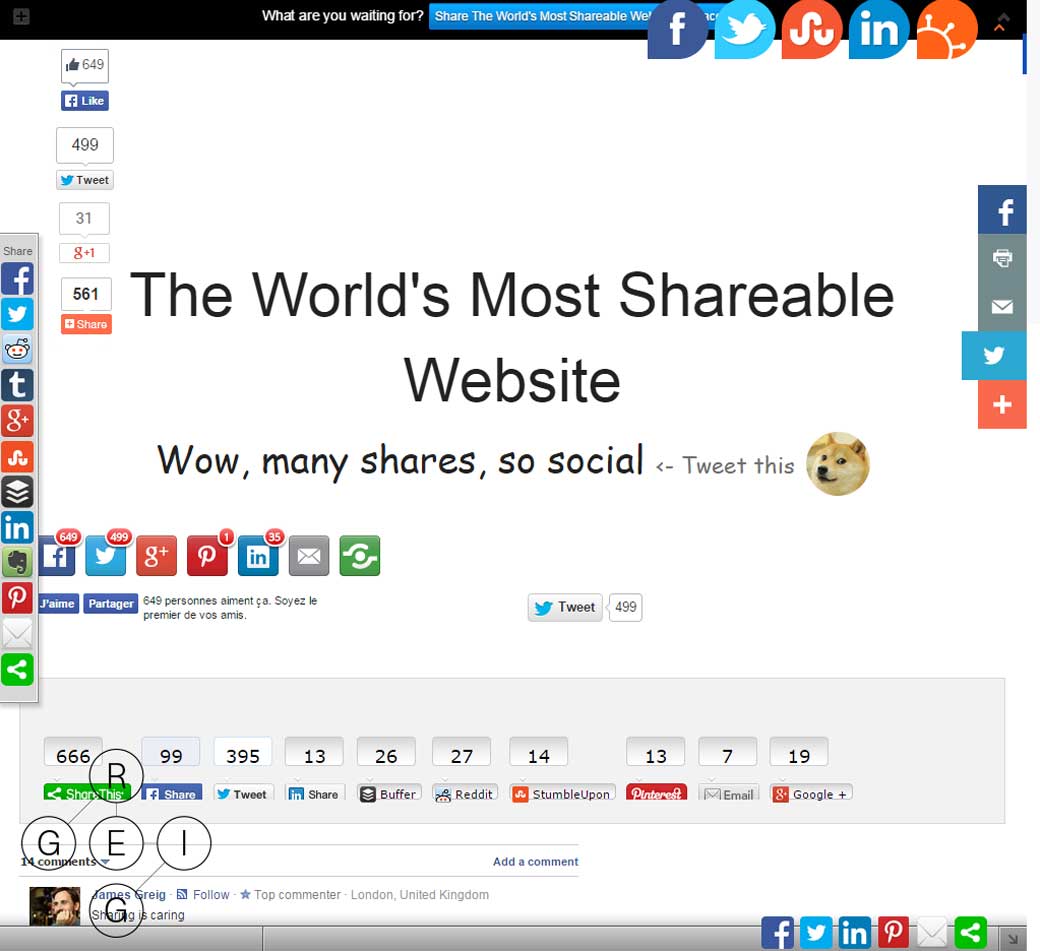
worldsmostshareablewebsite.greig.cc Si tu likes, partages et RT s’teu pait ? :D
#Musique
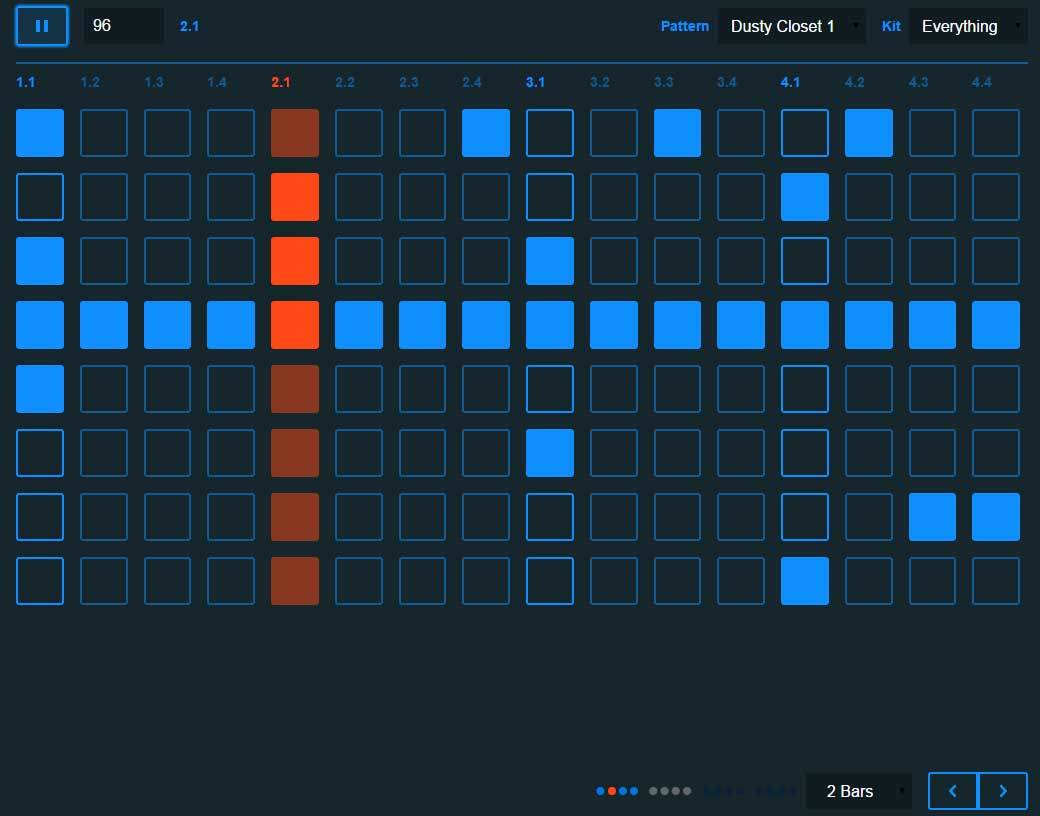
Procrastination musicale matinale