La semaine en pixels – 13 mars 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme :astuces pour de jolies palettes de couleur accessibles, mobilité (design, responsive, typographie et statistiques d’usage), relation client, WebGL et animations sympas, beaucoup de ressources SVG et du design d’expérience utilisateur.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Color #a11y
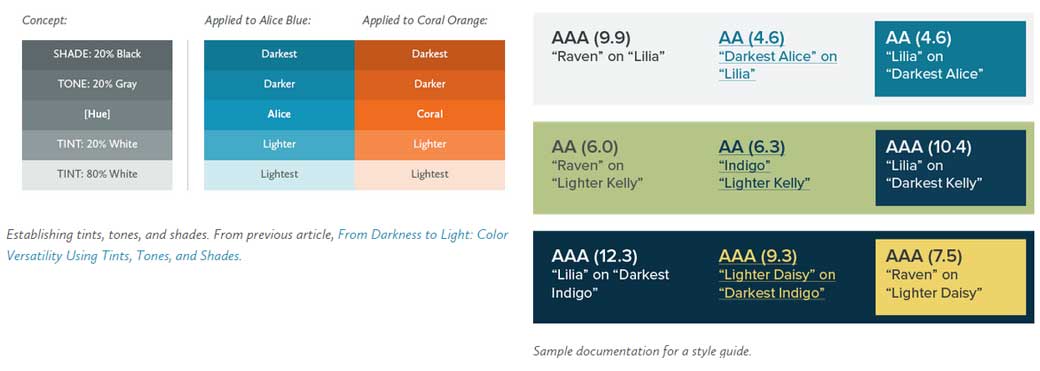
Quelques astuces pour créer une palette de couleurs accessible color Contrast for Better Readability et pour créer une palette de couleurs à partir d’une roue chromatique
Les articles de la semaine
#Paiement
Pour vous faire payer par vos clients vous pouvez leur taper dessus (en bas du site, pas littéralement hein) ou pré-commander cet ebook gratuit
#Industrie
Coding like a girl : cet article résume exactement ma pensée, mes inquiétudes et mon exaspération parfois sur le fait qu’on juge tes compétences en fonction de ton apparence ou ta tenue quand tu es une femme
#Responsive #Typographie
Responsive Typography, les slides à confoo de Clarissa Peterson sur la gestion d’une typographie responsive
#Podcast
Si vous aimez écouter des gens parler de mobilité (en anglais), je vous conseil ceci : Improve Your Mobile UX with These Six Podcasts
#Liens
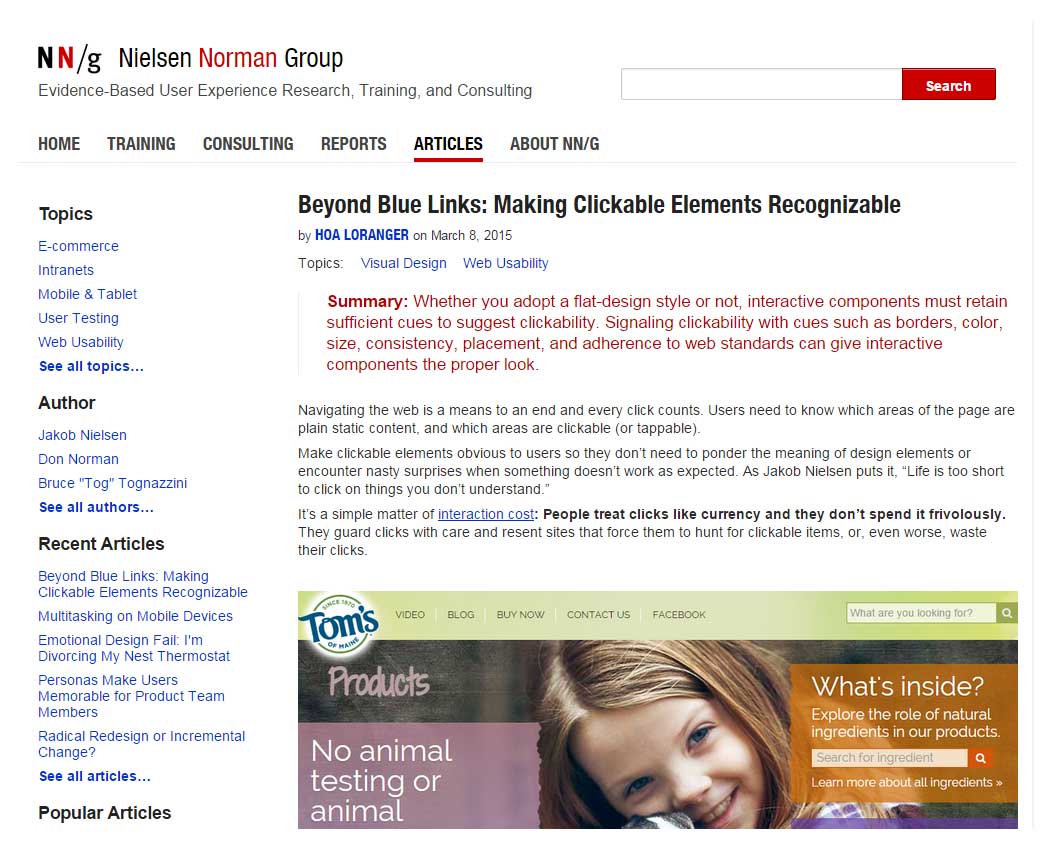
Beyond Blue Links: Making Clickable Elements Recognizable, rendre les liens cliquables reconnaissables pour l’utilisateur
#Design
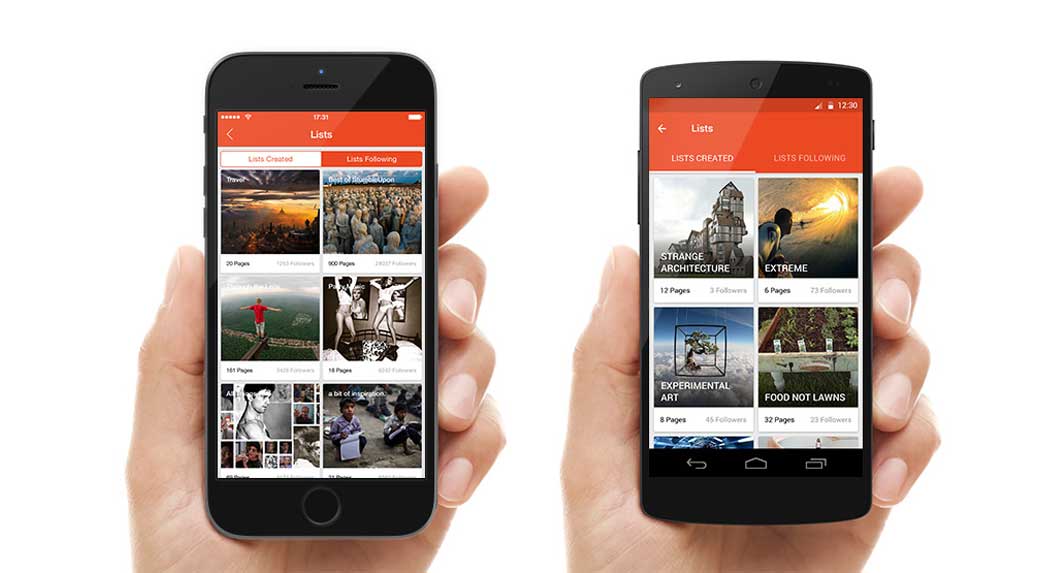
Designing mobile apps for cross-platform continuity, le redesign de Stumbleupon pour iOs et Android, ou comment designer pour plusieurs plate-formes en même temps
#Design
La Keynote de Mike Monteiro’s Keynote a Interaction Design Association en vidéo
#Mobilité
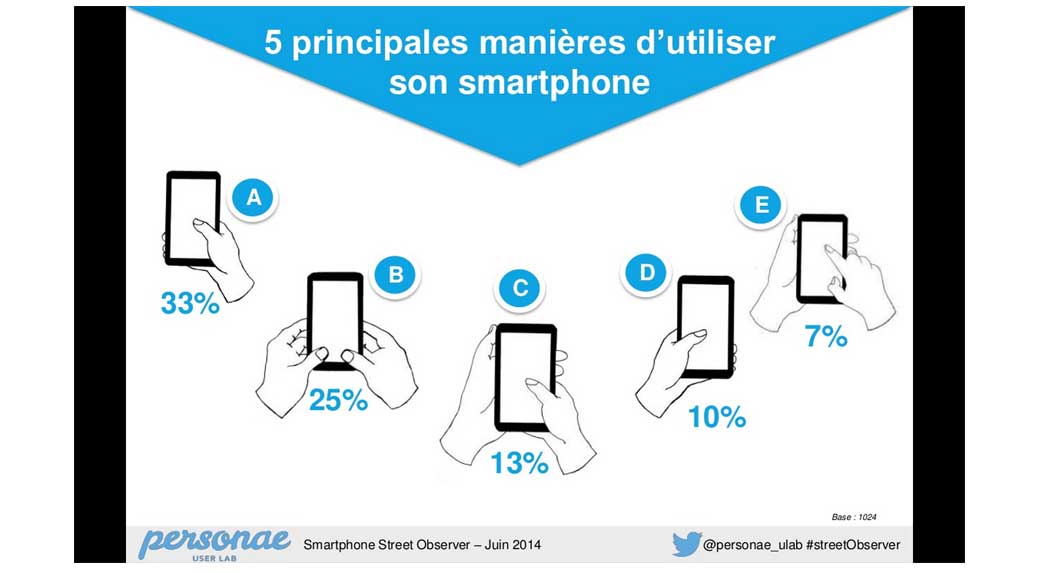
ENFIN pleins de données en France : les usages observés du smartphone – Enquête
#Confort
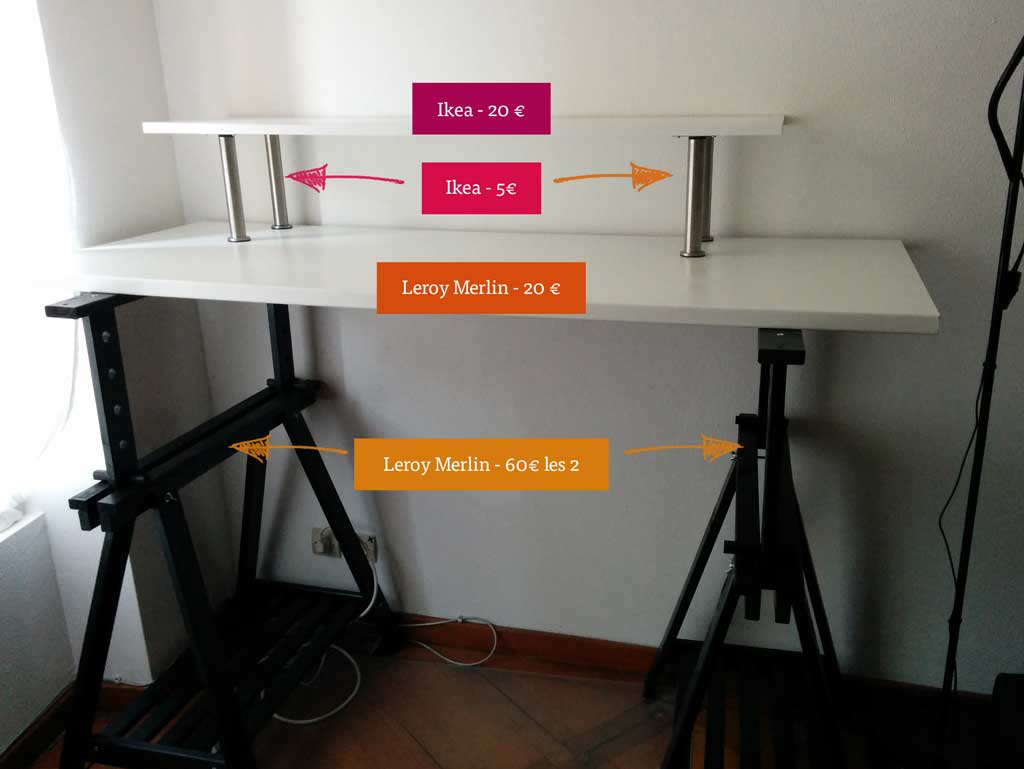
Mon bureau assis/debout (standing desk) pour moins de 110€
L’actualité webdesign
#DevTools
Des outils de développement plus designer friendly vont arriver sur Chrome
De l’inspiration et de jolies idées
#Publicité
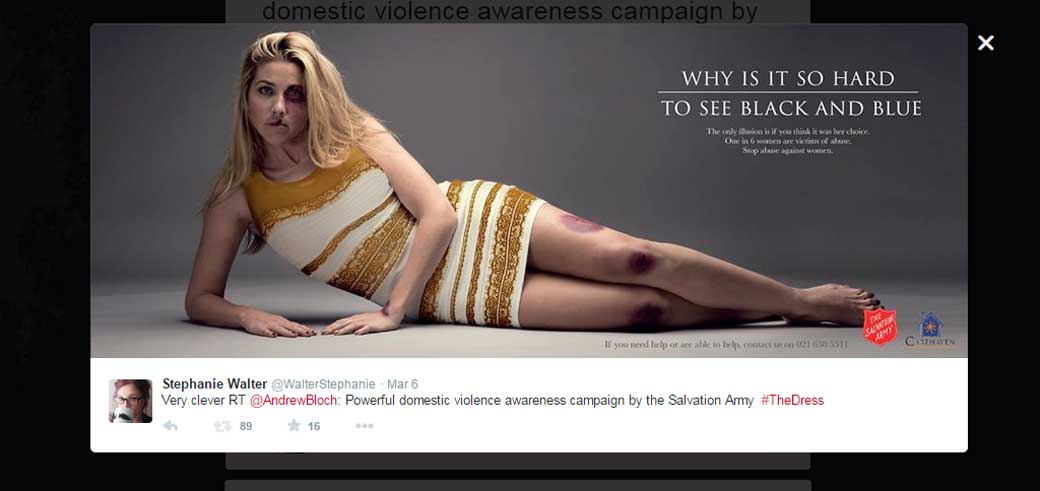
Une publicité très intelligente qui reprends le buzz de la robe bleu noir/ or blanc qui a fait parlé le net une semaine pour sensibiliser aux problématiques de violence conjugale
#Animations
Screencast: UI Animation Reviews – Web Navigation de jolis exemples de navigations de menus animés
#Crea
Voici enfin l’explication détaillée : La mystérieuse Matrice du Créa, utiliser aléatoirement un mot de chacune des 5 colonnes pour former une phrase.
#WebGL
V, on peut faire de très belles choses en WebGL
Les tutoriels de la semaine
#SVG
Interacting with SVG, un tutoriel en plusieurs étapes pour créer une animation SVG
#Interaction Design
#SVG
SVG Sprites and Icon Systems Are Super un article qui vous expliquer les principes des sprites en SVG en utilisant l’élément use
#Design
The 5 laws of Interface Design, un cours gratuit en ligne sur le design d’interactions
#Mobile
Tools for Mobile UX Design: Task Flows: task maps, story maps et autres petits outils de conception orienté mobile par Steven Hoober
#CSS #SVG
Lucas Bebber décompose et explique l’effet “chewingum” créé grâce à des filtres SVG
Des ressources utiles
#UX
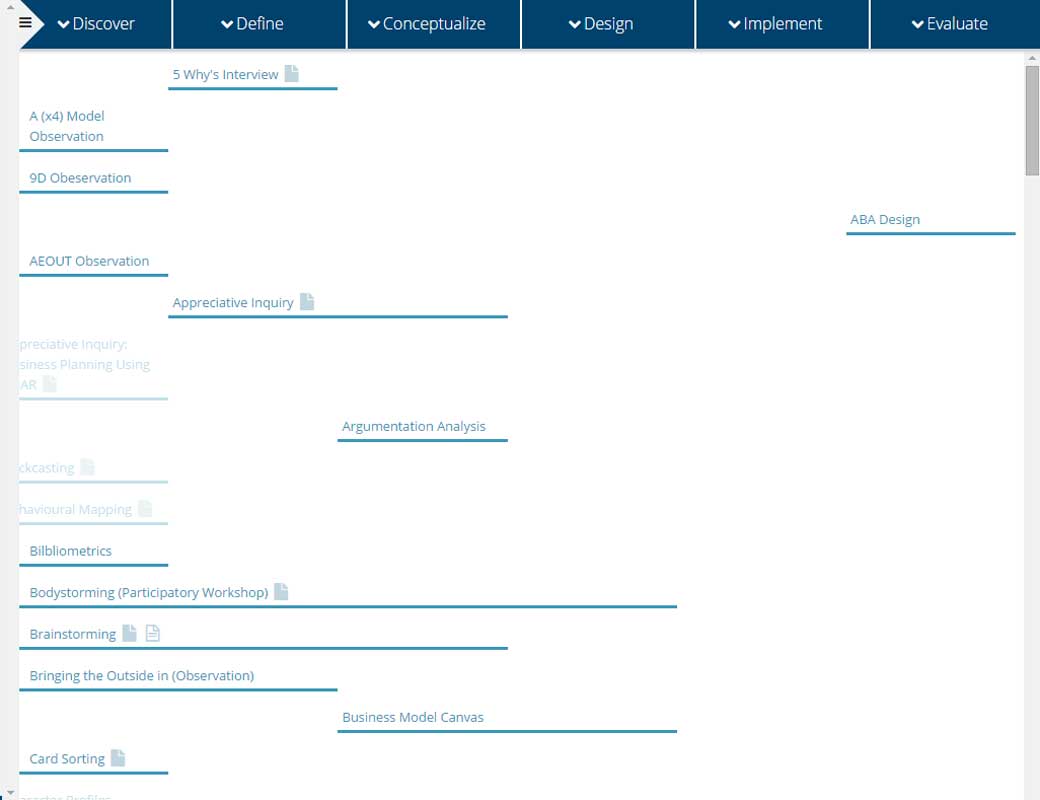
Design Research Techniques, un outil en ligne qui rassemble différentes techniques de recherche pour mieux comprendre vos utilisateurs
#Photos
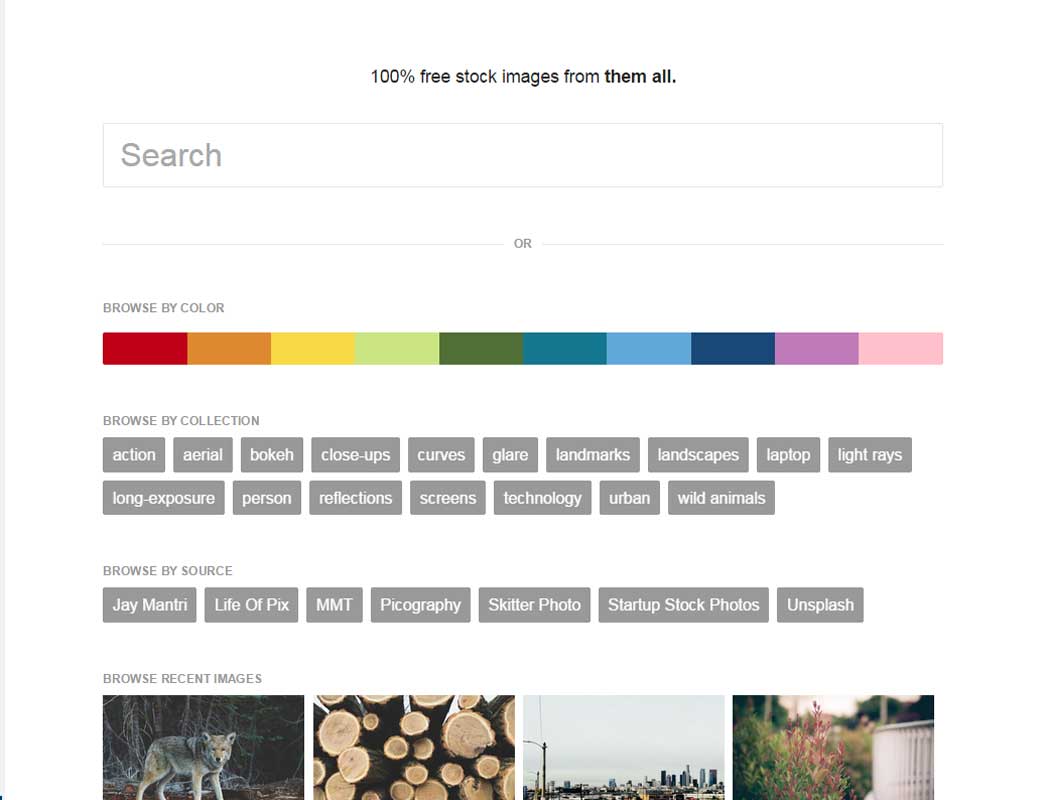
Finda.photo un outil de recherche de photos gratuites en ligne avec une option de recherche par couleur, c’est pas bête du tout ça.
Pour le fun: jeux et démos sympas et impressionnantes
#CSS
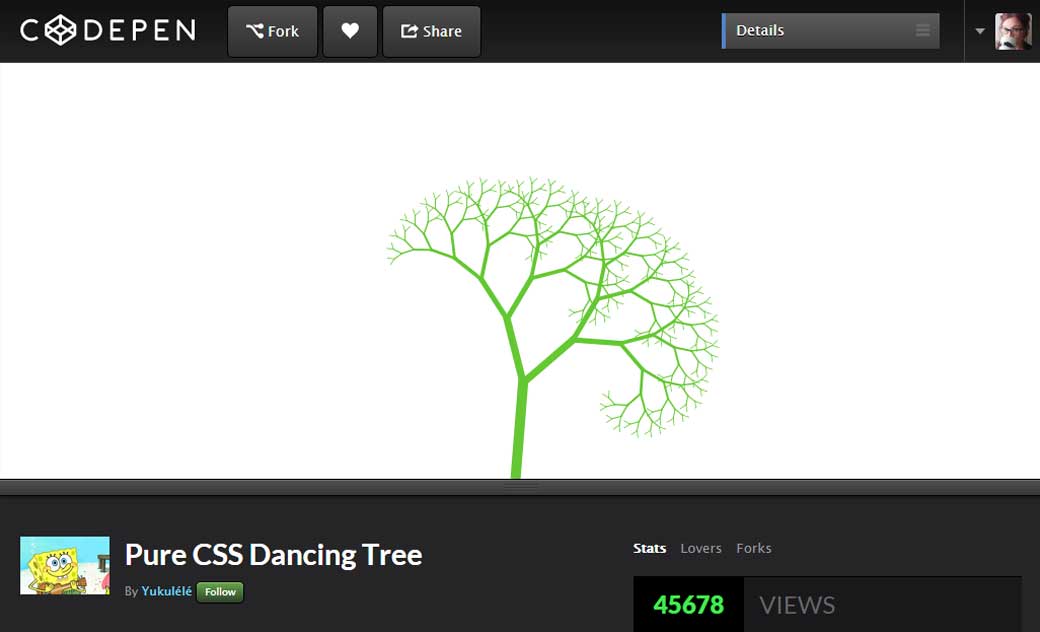
Je pourrais passer ma journée à regarder ça : CSS dancing tree
#CSS