La semaine en pixels – 20 mars 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : mobilité et stratégie multi-channel, prototypage mobile, typographie, performance web, des outils pour l’animation CSS dans le navigateur et des tutoriels pour de l’animation dans Photoshop, des animaux menacés en origami et un peu de musique pour vous faire procrastiner, flexbox et inline-block pour vos mises en pages CSS, du menu responsive à ne plus savoir qu’en faire, une jolie police.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
Construire et prototyper rapidement un concept d’application mobile – présentation Bizz & Buzz 2015
Les articles de la semaine
#Mobile
Making Mobile Work in Your Multi-Channel E-commerce Strategy faire fonctionner une stratégie mobile multi-channel « Consumers don’t think in terms of channels—mobile, desktop, in-store. Instead, it’s all just shopping. »
#Typographie
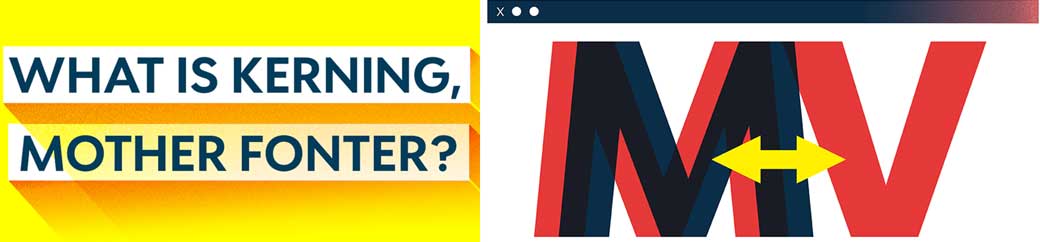
What is kerning, mother fonter? le kerning expliqué avec de jolies images
#Performance
The Path to Performance: comment faire en sorte d’intéresser les équipes aux problématiques de performance web ?
#Mobile Workflow #Development
Mobile first is a great workflow, le concept de “mobile first” expliqué en phase d’intégration
L’actualité webdesign
#Animation
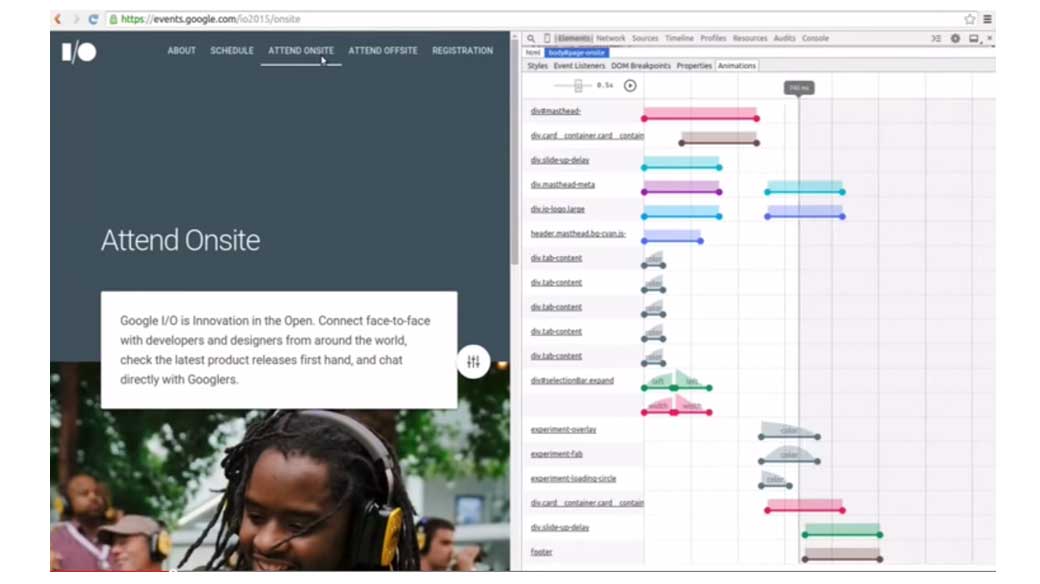
Animation Timeline in Chrome DevTools, un outil pour mieux débuguer les animations arrive bientôt dans Chrome
De l’inspiration et de jolies idées
#Origami
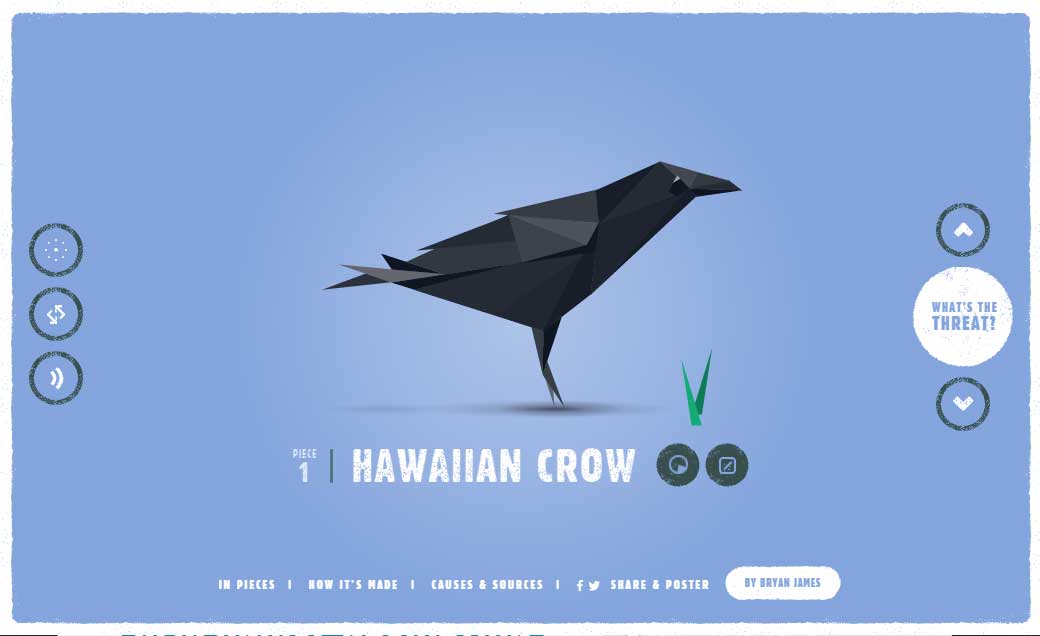
Lovely: 30 espèces animale en danger en 30 petites pièces d’origami
#Making Of #3D
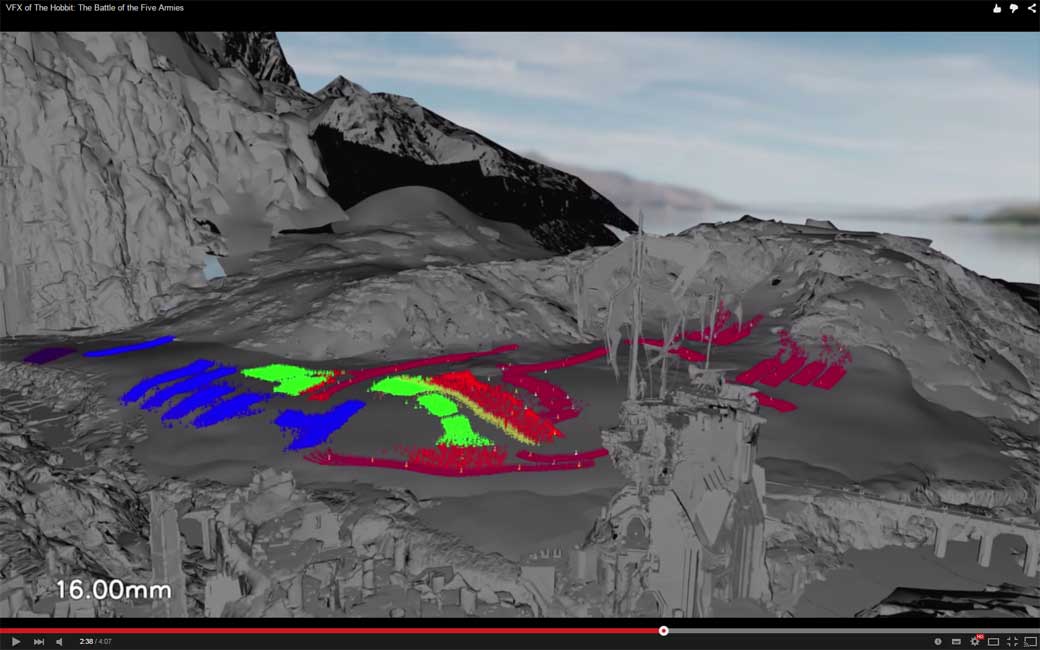
VFX of The Hobbit: The Battle of the Five Armies des images du making of de la bataille des 5 armées
#Music
Un peu de procrastination musicale ce matin
Les tutoriels de la semaine
#CSS
« An inline-block intervention« , utiliser display:inline block avec des flottants et du clearfix, la méthode est pas bête du tout
#Flexbox
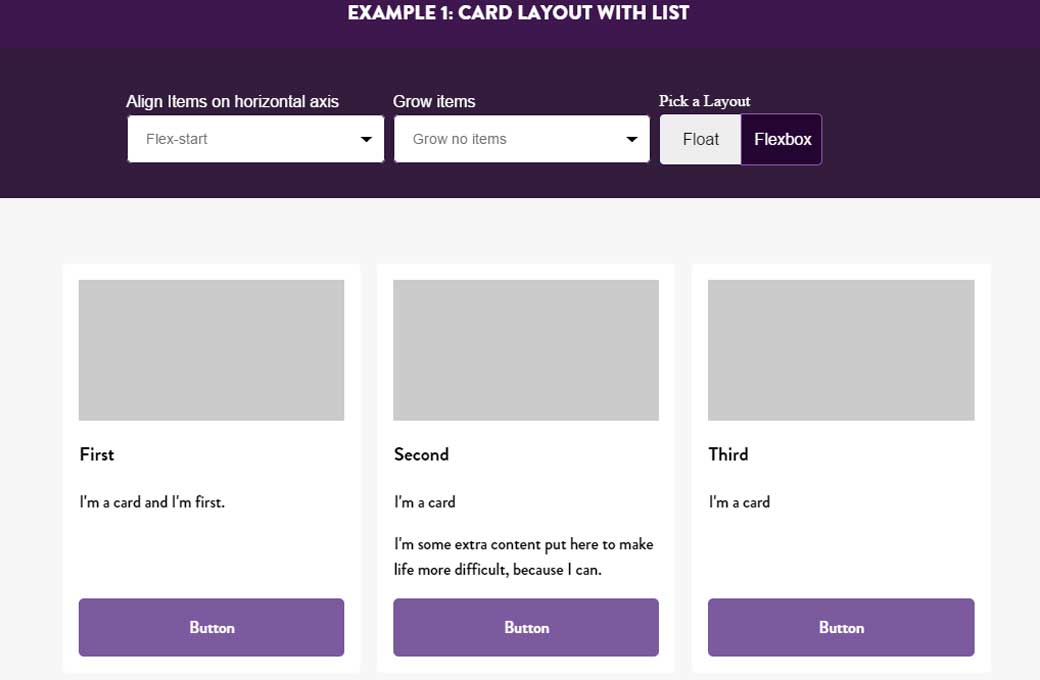
Using Flexbox today, utiliser flexbox aujourd’hui c’est possible et c’est génial :)
#Animation #Photoshop
8 Photoshop UI Animation Tutorials, 8 tutoriels d’animations d’UI dans Photoshop
#Performance
Strategies for Staying on Top of Web Performance, conseils pour gérer la performance web sur un projet
Des ressources utiles
#Performance
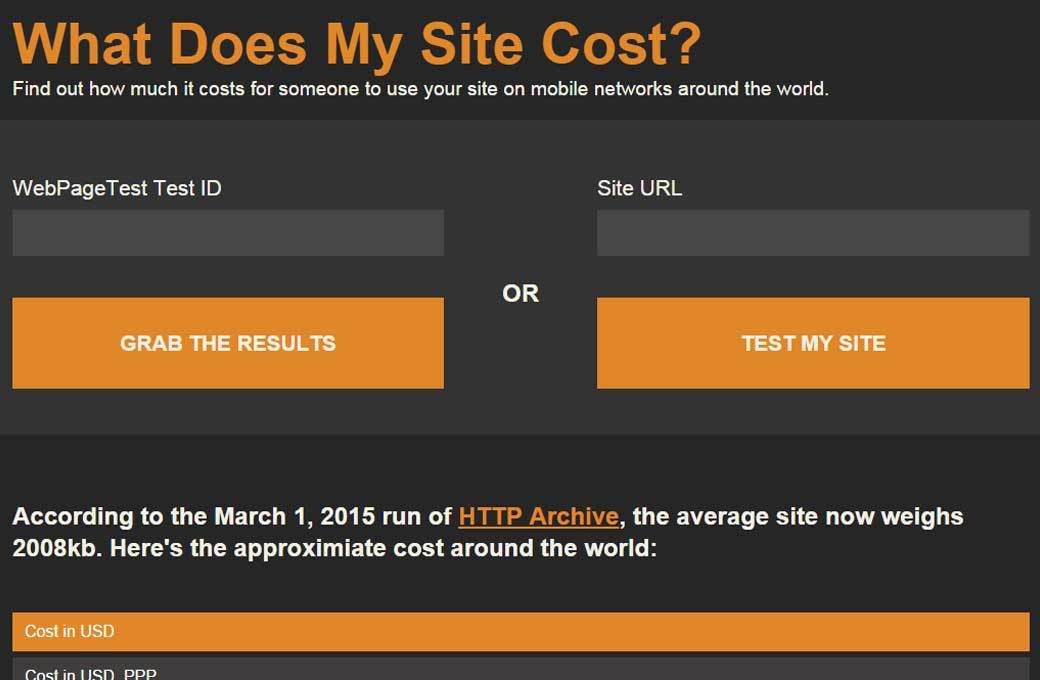
Whatdoesmysitecost.com combien coûte l’accès à votre site à un utilisateur mobile en fonction du pays
#Menu #Responsive
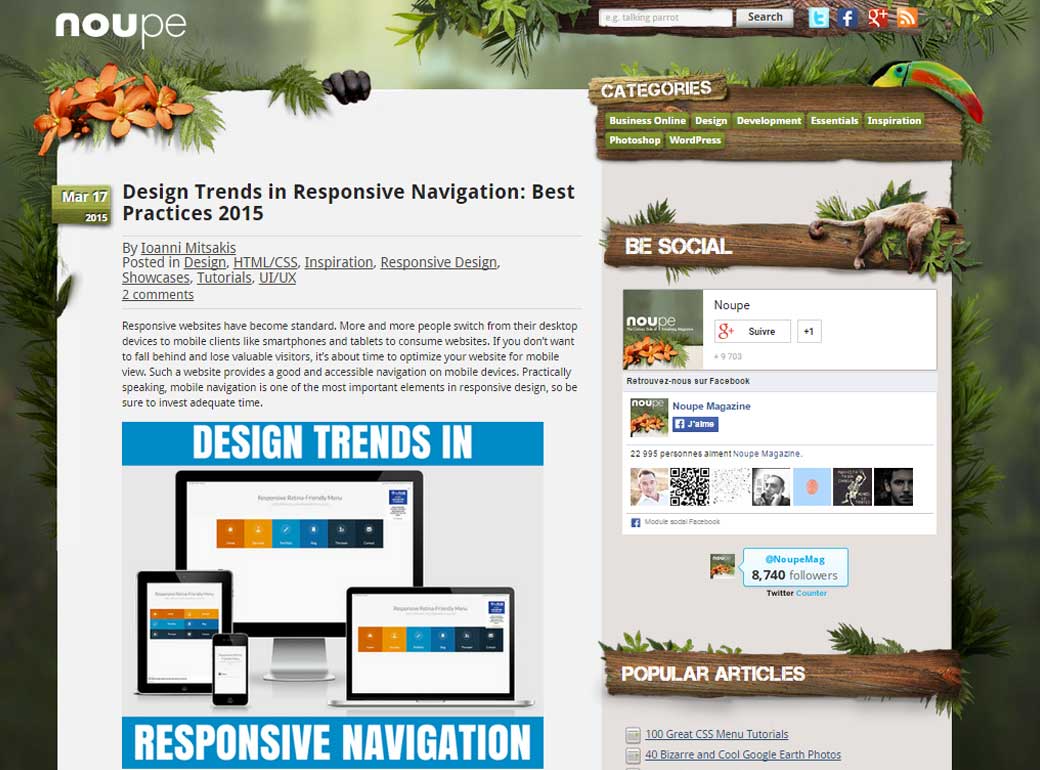
Design Trends in Responsive Navigation: Best Practices 2015, des exemples de menus responsive adaptés pour le mobile (avec souvent le code)
#Font
Gidole, une DIN Open Source et moderne
Des outils et plugins pour vous faciliter la vie
#Slack
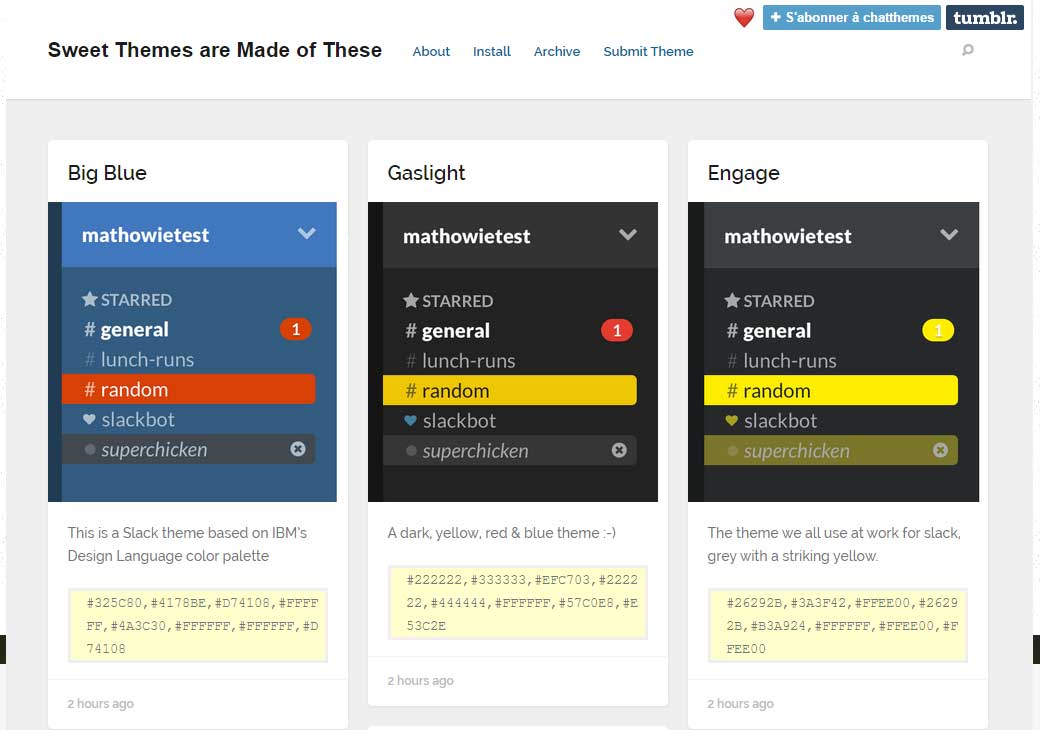
Sweetthemesaremadeofthe.se, des thèmes pour Slack :)
#SVG
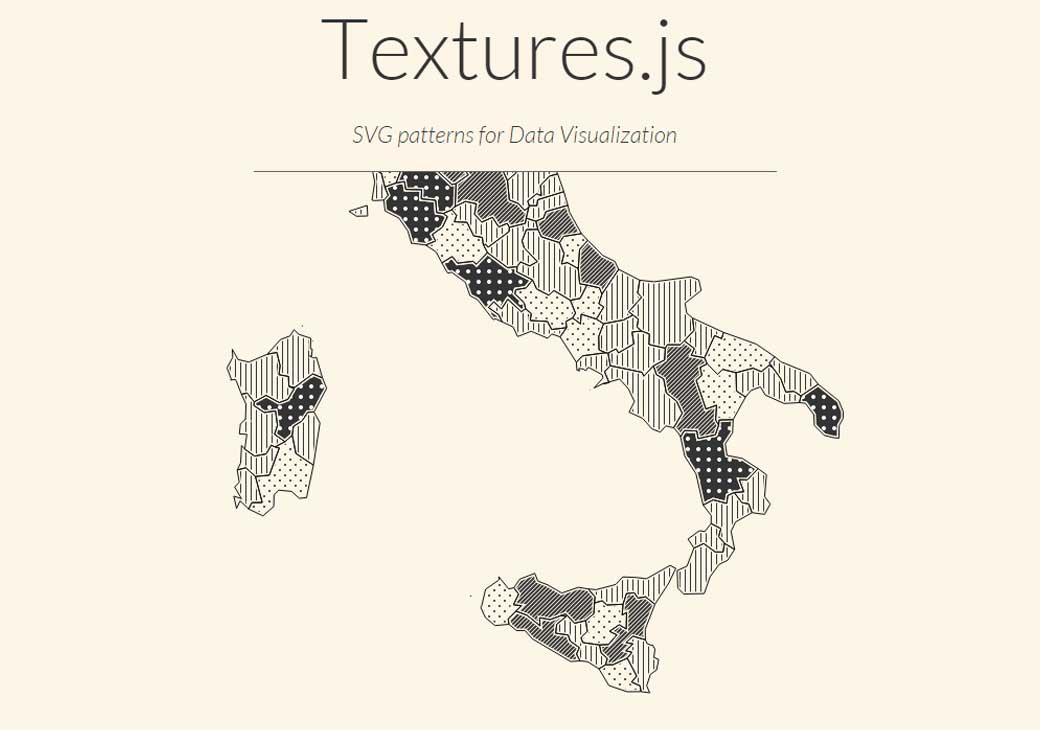
Textures.js, des patterns en SVG pour de la data visualiation
Pour le fun: jeux et démos sympas et impressionnantes
#Photoshop
Your Favorite Photoshop Experts Open Photoshop 1.0, des designers utilisent Photoshop 1.0 :)
#SVG
Squiggly Text Experiment with SVG filters, une expérimentation de texte qui gigote avec du SVG
#CSS
Css-sans une police créée uniquement en CSS
Et pour le fun, Kindle Cover Disasters rassemble des couvertures de Kindle totalement désastreuses