
La semaine en pixels – 27 mars 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : design d’expérience utilisateur et d’interactions, applications et multitasking, publicités responsive, utiliser des animations pour améliorer l’expérience utilisateur et baisser l’impression d’attente dans les interfaces, workflow et process, tester son site par un utilisateur bourré (si si), beaucoup d’inspiration SVG cette semaines avec pleins d’animations qui devraient vous ravir (et de tutoriels sur comment les réaliser), des ressources Photoshop et quelques liens wtf pour procrastiner en fin d’article.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Test
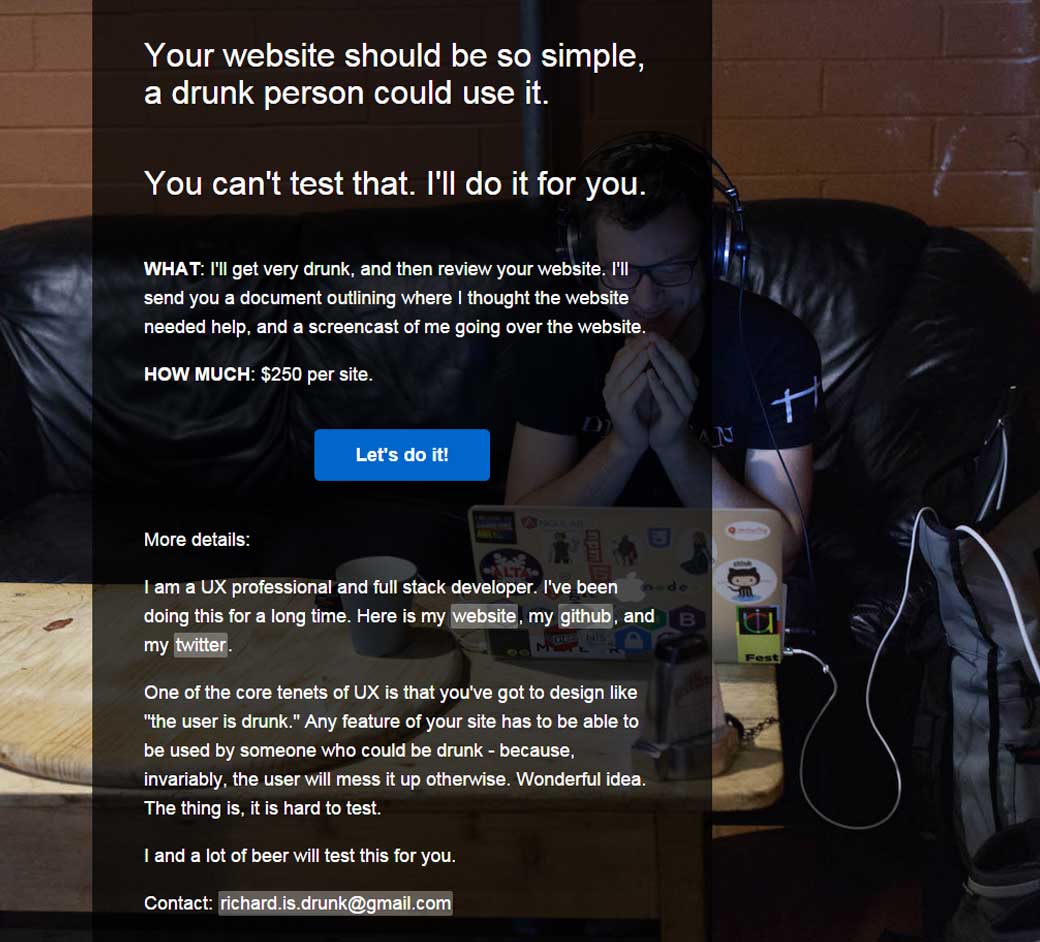
theuserisdrunk.com votre site doit être suffisamment simple pour qu’un utilisateur bourré puisse l’utiliser. Pour 80$ Matthieu vous fait un audit de site en étant bourré. Et il l’a fait.
Les articles de la semaine
#UX #User Testing
Solving Site Navigation Issues with Tree Testing, résoudre les soucis de navigation complexes avec du “tree testing”
#Interaction Design
How to change user habits with interaction design, comment changer les habitudes des utilisateurs grâce au design d’interactions
#App Design
Getting Users Back From Multitasking, des idées pour optimiser la miniature des applications du mode “multitâche” dans le but d’encourager l’utilisateur à revenir sur l’application
#Responsive Ads
Responsive Ads Link Dump, pléthore d’articles pour vous aider à gérer les publicités responsive
#Images
Image Formats: The Nerdy Parts, ce qu’il vous faut savoir sur les différents formats d’image possibles sur le web
#Design Workflow
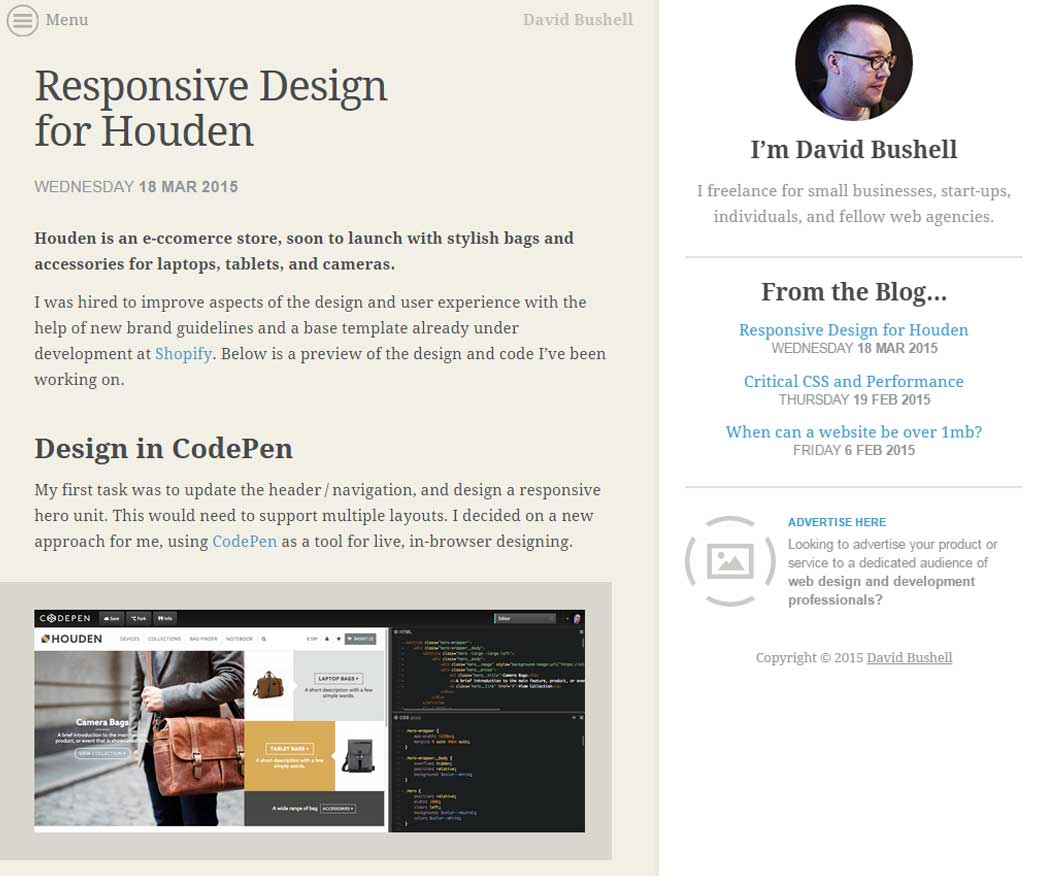
Responsive Design for Houden, un retour sur du responsive design pour Houden. Ce qui est intéressant c’est qu’il utilise codepen pour itérer durant la phase de design. Je me rend compte que moi même de plus en plus j’ai tendance à utiliser des démo codepen (ou juste HTML/CSS) pour des décisions de design comme le rythme vertical de ma page (beaucoup plus simple à faire en CSS que dans Photoshop) ou les animations.
#Animation #UX
How to Delightfully Trick Users With Animation proposer des animations qui améliorent l’expérience utilisateur
#Workflow
Sketch + DropBox + Invision, le workflow de Raphaël pour le design d’interface avec plusieurs outils
#UX
UX : le scroll n’est plus tabou, répétez après moi !! (et dites le à vos clients)
L’actualité webdesign
#Photoshop
On peut donc ajouter des emojis dans les noms de calque Photoshop. Hum, pourquoi pas ?
De l’inspiration et de jolies idées
#Services #Agence
Lesevades.com une très jolie page de services pour cette agence
#Loader #Animations
Cool mobile application loaders des animations de chargement dans des applications qui aident l’utilisateur à percevoir l’interface comme plus rapide
#SVG
Je pense que je pourrai regarder cette animation SVG toute la matinée <3
#SVG
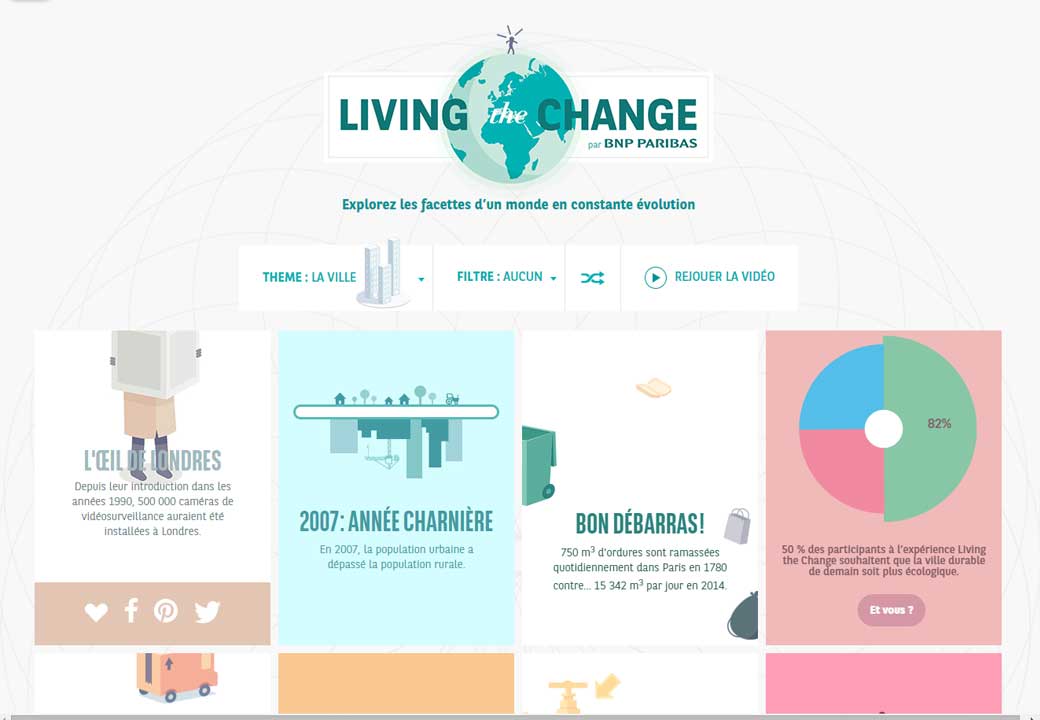
La BNP lance un petite site, livingthechange pour faire découvrir aux internautes les changements d’un monde en pleine évolution. Le lancement a eu lieu le 19 mars et le 2 Avril a été lancé le thème Communications. Le site est coloré et illustré de pleins de petites animations en SVG grâce au travail de Guillaume Kurkdjian. Un petit jeu oldornot vous permet de mettre vos connaissances à rude épreuve. Alors, #old ou pas ?
Les tutoriels de la semaine
#CSS #Ecommerce
Product Preview Slider, un petit slider de produit bien sympathique
#SVG #Snap
SVG Animations Using CSS and Snap.svg des animations bien sympas avec SVG, Snap.svg et un peu de CSS
Des outils et plugins pour vous faciliter la vie
#App #Coût
howmuchtomakeanapp.com un outil pratique pour vous donner un ordre de prix de combien pourrait coûter une application. Ça ne vaut pas un devis sur mesure, mais c’est déjà un début
#Photoshop #Font
Un script Photoshop pour lister les polices d’un PSD
Pour le fun: jeux et démos sympas et impressionnantes
#Photoshop
Oubliez Sketch et remplacez Photoshop par du NSString :D
#Musique
Rickastley, un peu de procrastination musicale matinale
#Logo #Fun
Penised.com, et si on ajoutait des pénis dans les logos de vos concurrents (après un titre pareil je n’ose imaginer le requêtes sur mon blog)