
La semaine en pixels – 3 avril 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : du SVG pour construire de meilleures interfaces web, une petite sélection de jolis poissons d’avril avec une morale pour certains, plusieurs ressources et articles sur de la performance web, un état des lieu du responsive du côté des professionnels du web, de l’expérience utilisateur qui va au delà du site et une étude très détaillée sur la mobilité aux USA en 2015.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#SVG
Building Better Interfaces with SVG construire des interfaces en SVG par l’incroyable @SaraSoueidan
Les articles de la semaine
#Input
Numeric Inputs – A Comparison of Browser Defaults, à quoi ressemble par défaut dans différents navigateurs un input type = number
#UX
User experience design is not what you think, l’expérience utilisateur va bien plus loin que de simplement proposer une interface esthétique à vos utilisateurs
#Burger Icon
Solve Your Hamburger Menu Problems with The Frankfurter oubliez votre burger menu, et utilisez les saucisse de Frankfort à la place. Je valide :D
#Performance
Google Développeurs a une jolie page sur le » rendering performances «
#Slides #Mobile #Chrome
The plural of Chromium is Chromia, une présentations de l’écho systèmes des différentes versions de Chrome sur Android
#Responsive
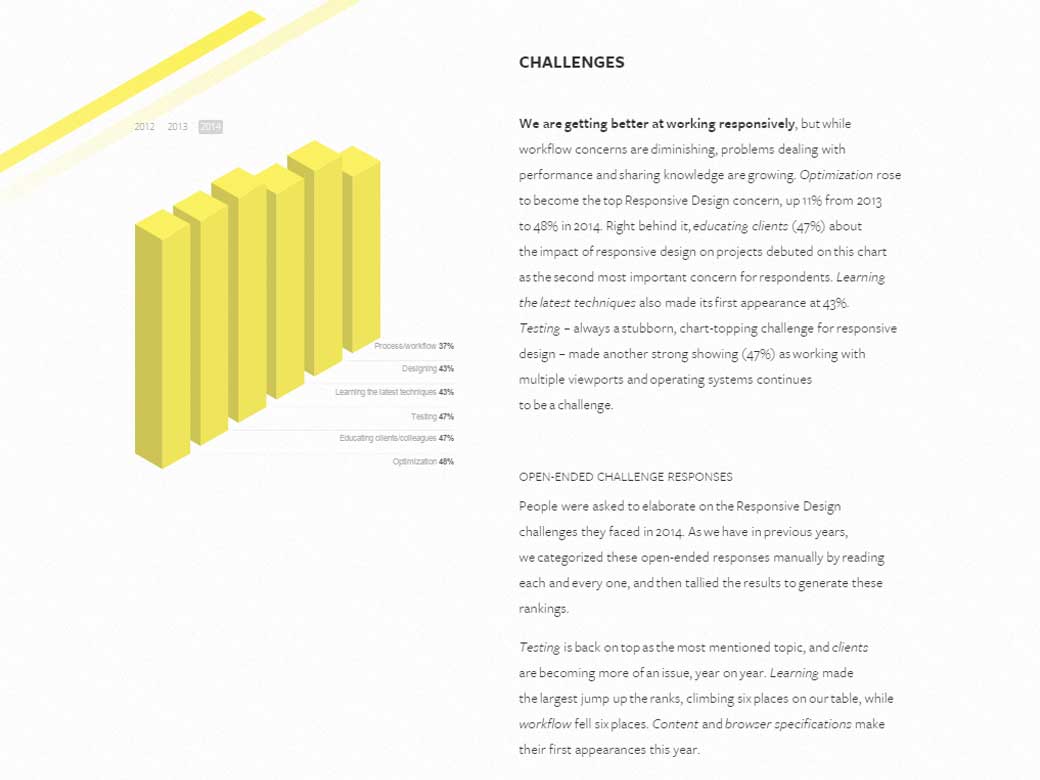
Responsive report un rapport sur le responsive en 2014 : outils, appréhensions et sentiments des professionnels du web
De l’inspiration et de jolies idées
#1er avril
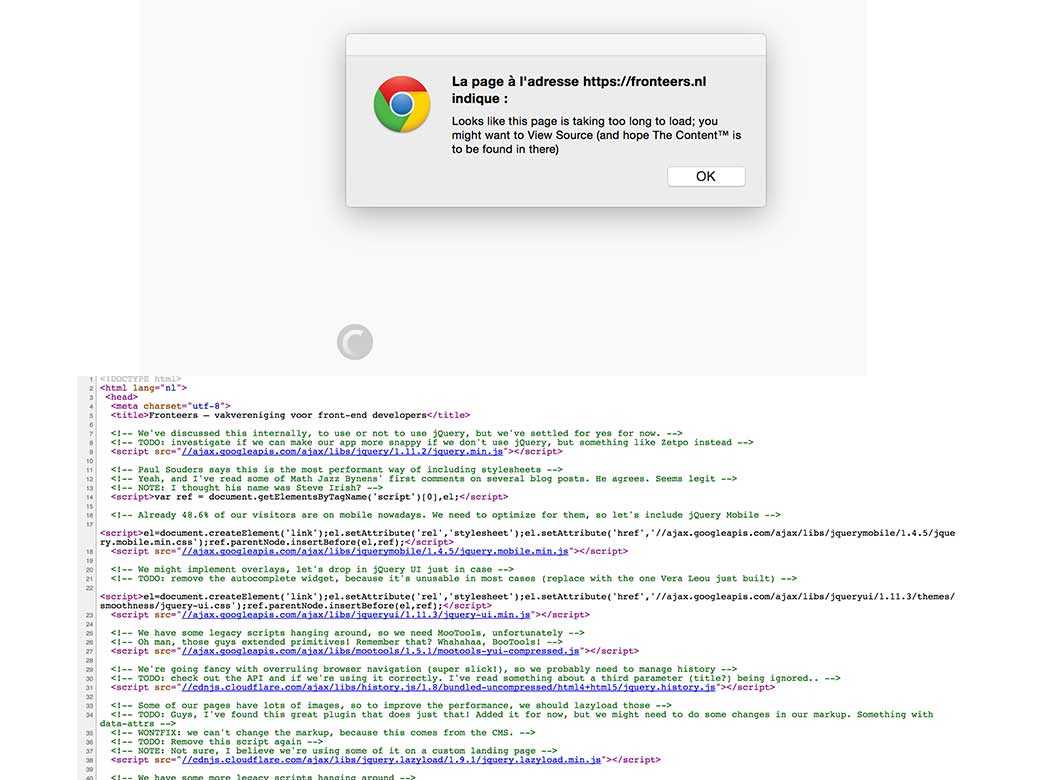
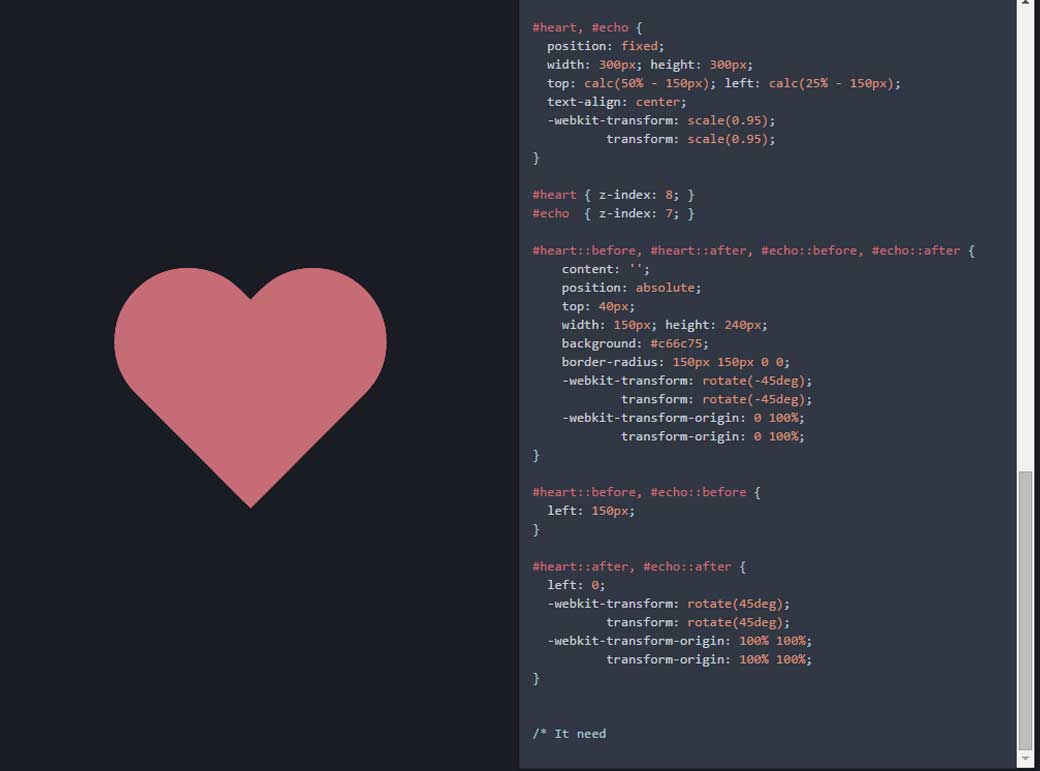
Fronteers.nl vos a proposé la meilleure blague du 1er avril pour le moment avec une jolie morale sur la performance web en prime. Le site est revenu à la normale, je vous met donc ce qu’on pouvait y voir : une alerte JS quand on arrive « ce site met trop de temps à charger », et un code source très fun et commenté avec pleins de librairies et autres joyeusetés
#Images #Illustrations
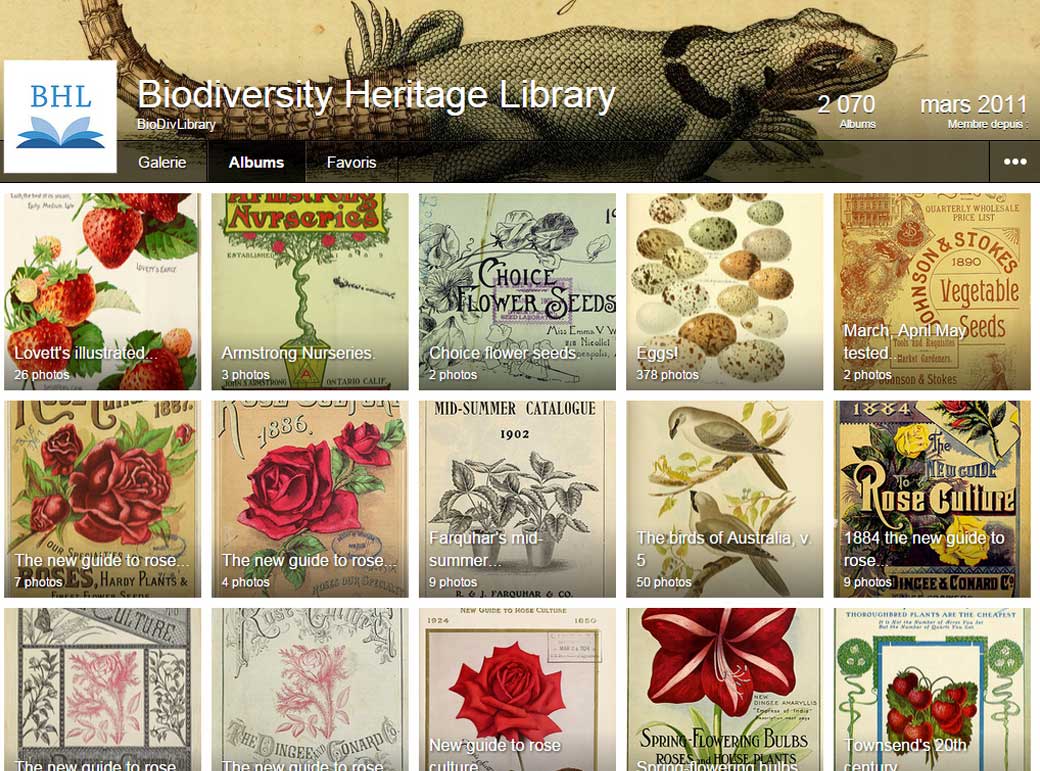
Si vous êtes à la recherches de planches d’illustration de botanique, le flickr BHL en rassemble une jolie collection sous CC attribution
Les tutoriels de la semaine
#Performance
A Modern Approach to Improving Website Speed : automatiser l’amélioration de performance d’un site en utilisant des tâches Gulp
Des ressources utiles
#Mobile
Le style des guides mobiles pour la BBC est juste impressionnant, pleins de bonnes idées pour améliorer les miens même si leur document date de 2009
#Mobile #Data
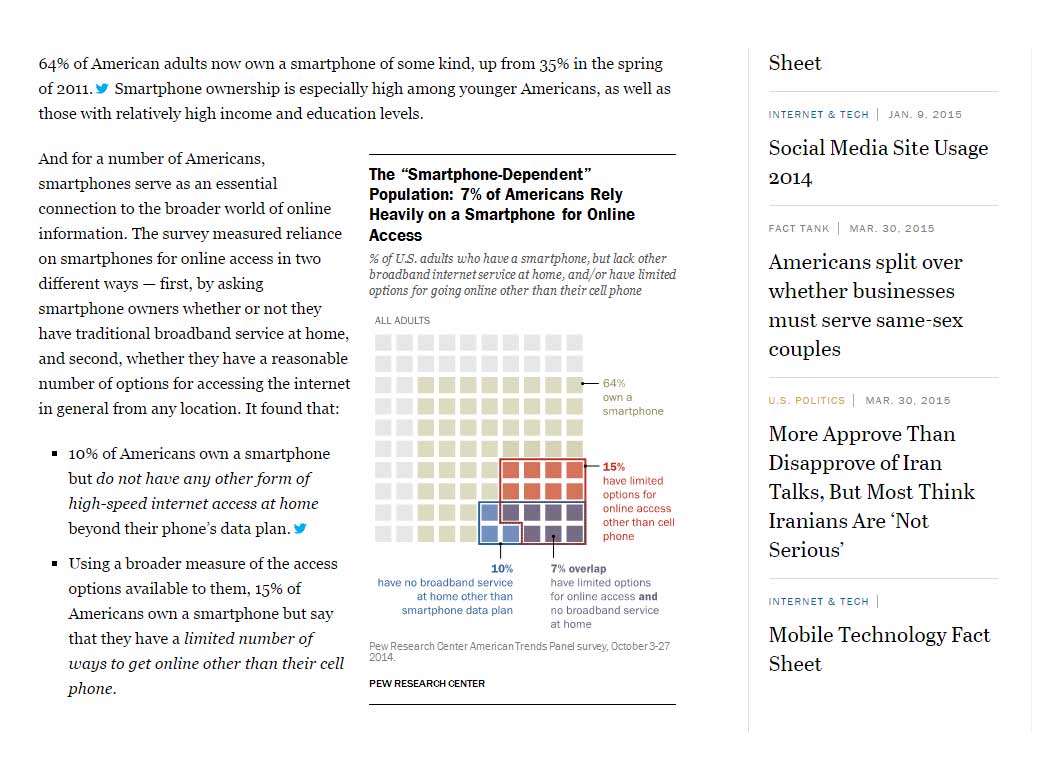
US Smartphone use in 2015 , une étude détaillée sur les comportements mobiles aux USA
#Nokia #1er Avril
Muhhha des mockups pour téléphone Nokia en PSD
Pour le fun: jeux et démos sympas et impressionnantes
#Code
A codepen that writes itself, un codepen qui s’écrit tout seul
#Parodie