La semaine en pixels – 10 Avril 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : une semaine principalement consacrée au ressources avec du SVG, de la chasse aux espaces indésirables en CSS, de l’accessibilité, de la perception de performance et un podcast dédié à la performance web, de l’UX, un plugin Sketch pour le responsive et de quoi vous aider à générer des « faux utilisateurs » pour vos maquettes. Sans oublier l’inspiration et un joli article sur les logos en contexte responsive.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
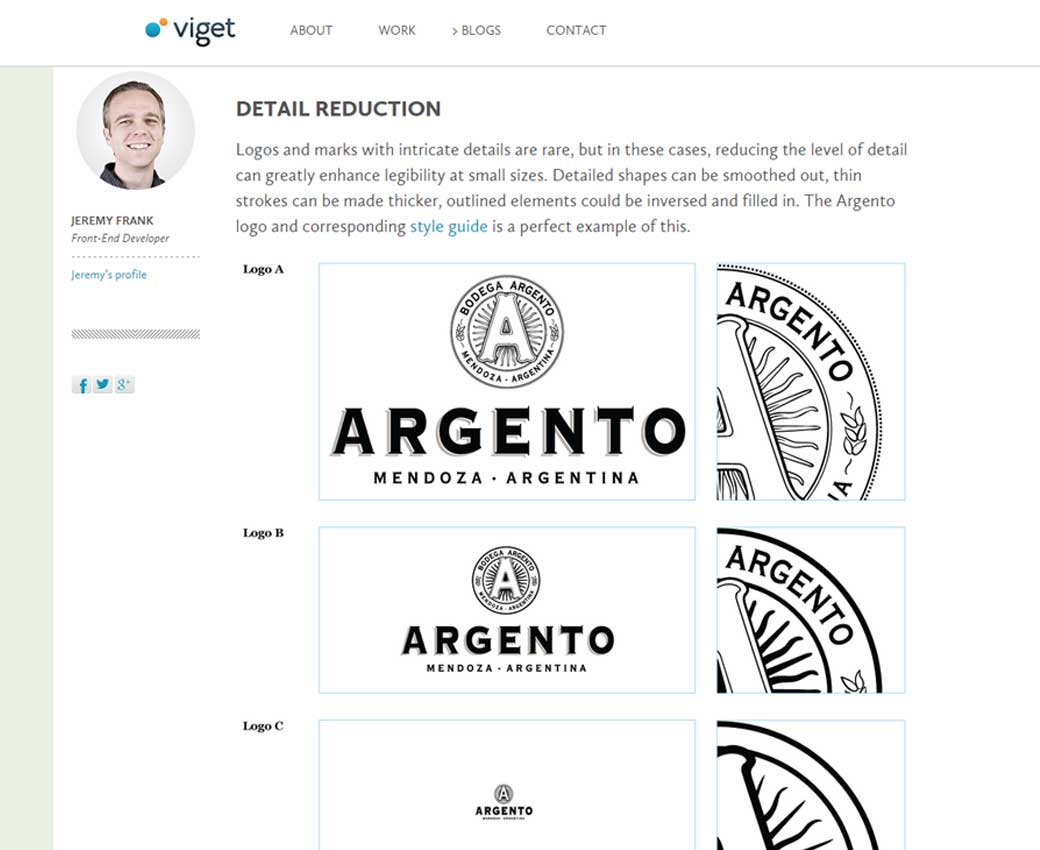
#Responsive Logos
Responsive Logos, Part 1: Tips for Adapting Logos for Small Screens : quelques idées et jolis exemples de gestions de logos sur plusieurs tailles pour du responsive
Les articles de la semaine
#UX
Myth #34: Simplicity = minimalism, le mythe du “la simplicité c’est du minimalisme”
#Creative Commons #Sur Le Blog
Comment une agence a préféré plagier mon illustration que respecter mon droit d’attribution
De l’inspiration et de jolies idées
#Super Héros
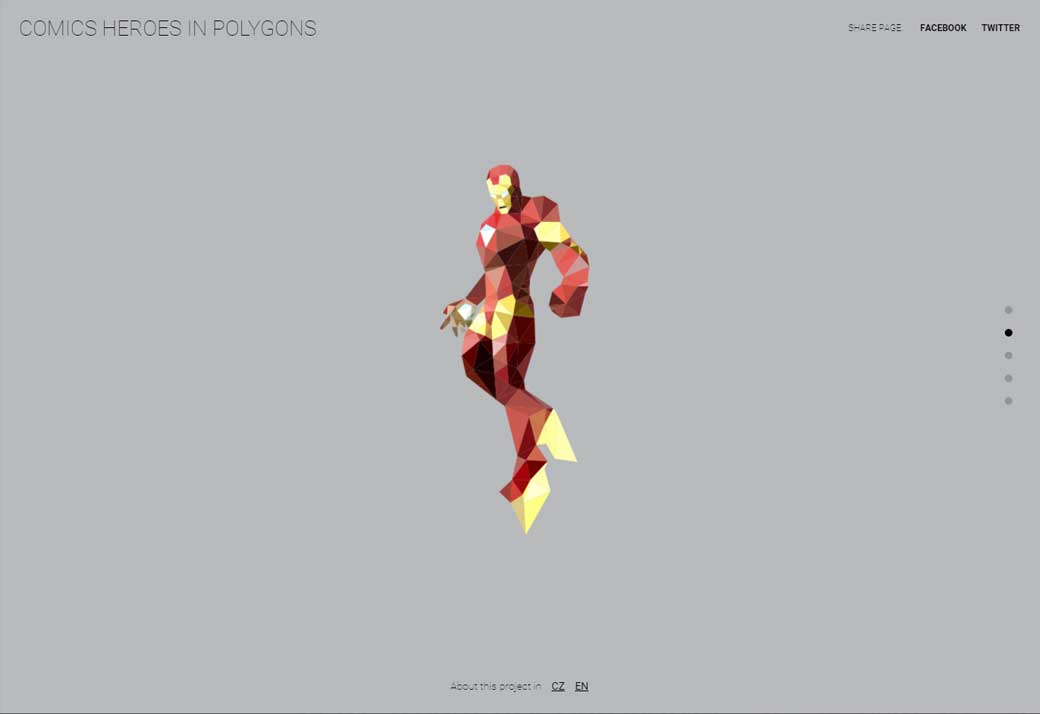
Comics Heroes in polygons, de jolis animations de super héros en polygons
Les tutoriels de la semaine
#SVG
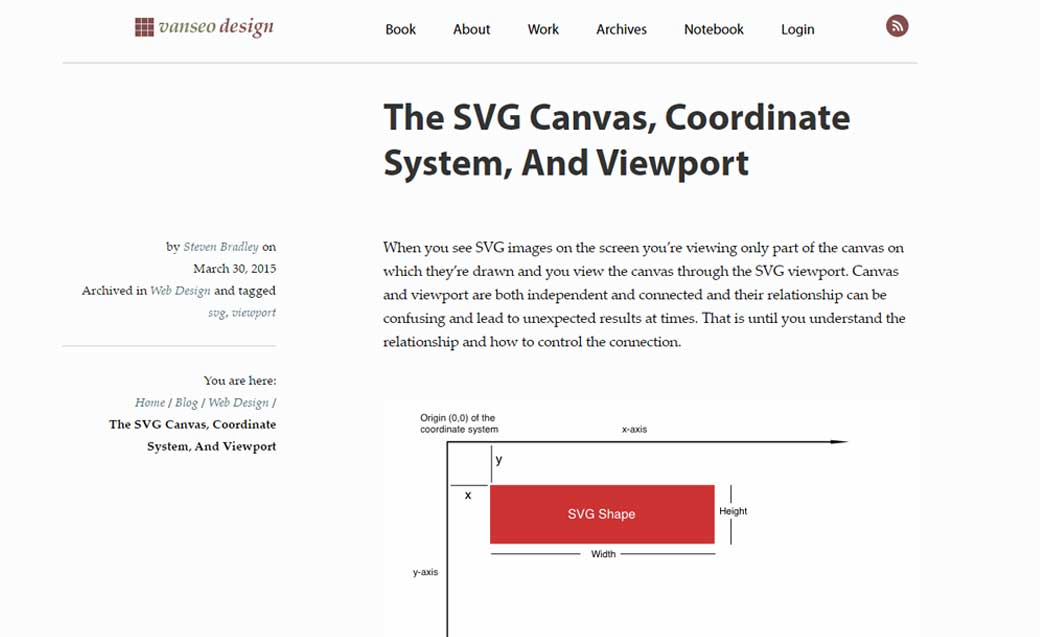
The SVG Canvas, Coordinate System, And Viewport, les coordonnées d’un fichier SVG expliquées
#CSS
Mind The Gap: Six Causes of Unwanted Spaces In Page Layouts Six causes potentielles pour des espaces non voulus en CSS et leurs solutions
Des ressources utiles
#a11y
Accessibility Wins, un tumblr dédié aux éléments d’interface accessibles, ça change des galeries whouhou :)
#Performance #UX
Some design insights about perceived speed, des ressources et articles sur la perception de performance par les utilisateurs
#PodCast #Performance
Pathtoperf.com, un podcast dédié à la performance web
#UX
Free ebook: The Marketer’s Guide to User Testing un petit guide gratuit sur le test utilisateur pour les marketeux
Des outils et plugins pour vous faciliter la vie
#Sketch
Pointgrid un plugin Sketch pour vous aider à définir des points de rupture dans votre design. Du coup vous les basez sur quoi vous vos points de rupture sans voir le design dans un navigateur ?
#utilisateur
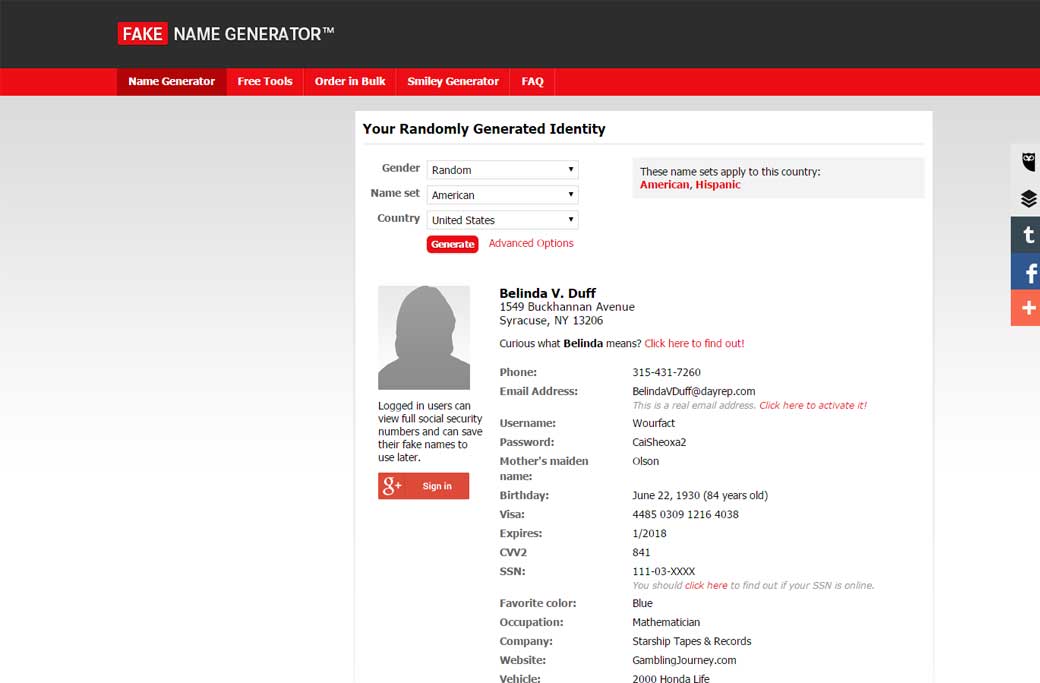
Un générateur en ligne pour créer rapidement de “faux” utilisateurs
Pour le fun: jeux et démos sympas et impressionnantes
#Jeu
CoogyLoop un jeu totalement adictif pour votre procrastination du vendredi