La semaine en pixels – 17 avril 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : du SVG (logo responsive, et outil pour en réduire le poids), des vidéos gratuites en CC0, des objets sympas du côté de l’inspiration, du filtre CSS pour faire de jolies choses, deux ebooks gratuits sur le design centré humain et comment faire pour que votre client vous paye, une des meilleurs explication que j’ai pu lire sur flexbox jusque là et de quoi faire semblant de hacker juste avec deux doigts pour épater les copains.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#SVG
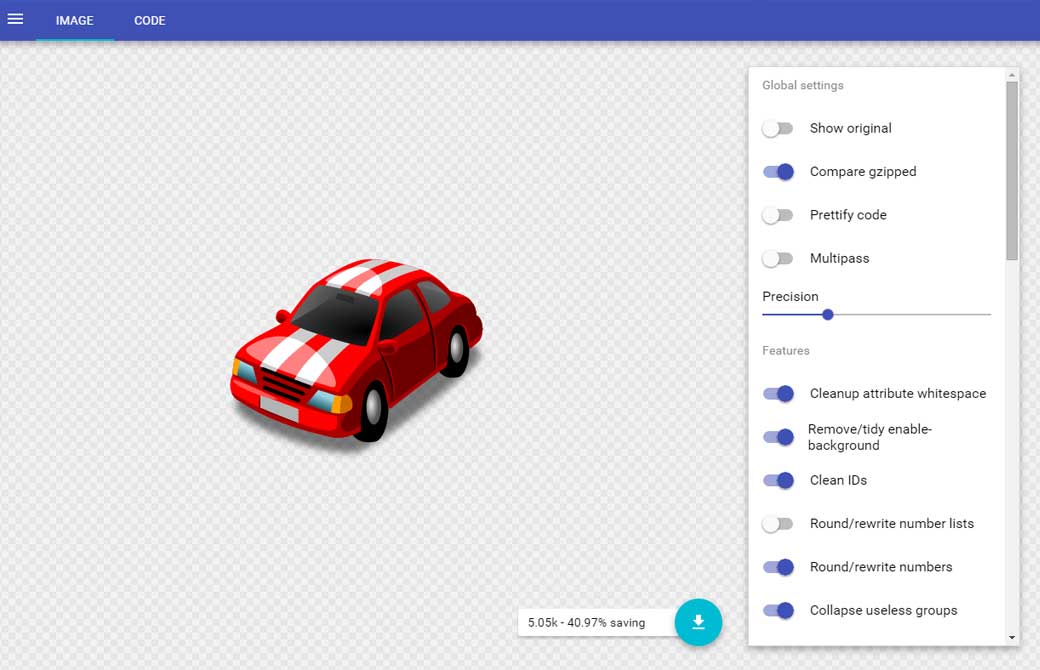
SVGOMG! un outil en ligne basé sur SVGO pour optimiser vos SVGs dans le navigateur
Les articles de la semaine
#Font #UI
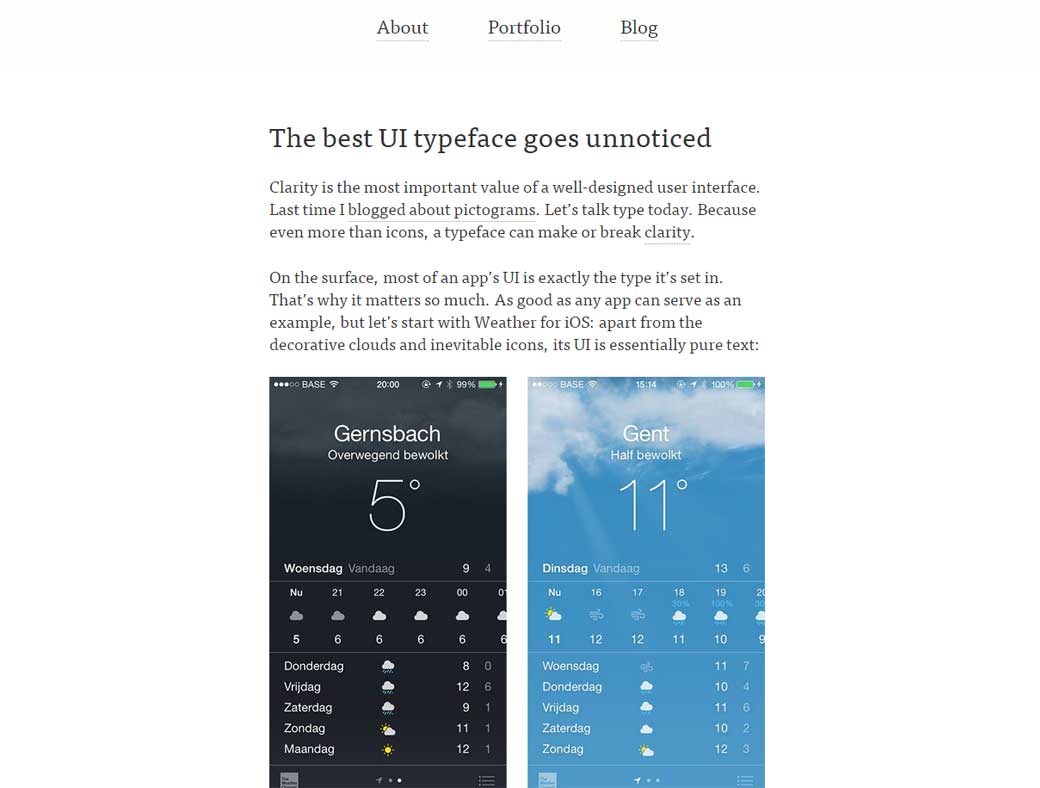
The best UI typeface goes unnoticed, un excellent article sur l’importance de bien choisir sa police d’interface pour qu’elle soit facilement lisible même en très petit caractère et quelques conseils pour vous y aider
#Animations #Motion
How to Captivate Your Audiences with Motion ou comment captiver l’utilisateur avec des animation et un peu de motion sur votre site
#Graphisme
Les phrases à ne pas dire devant un graphiste :)
#SVG #Responsive
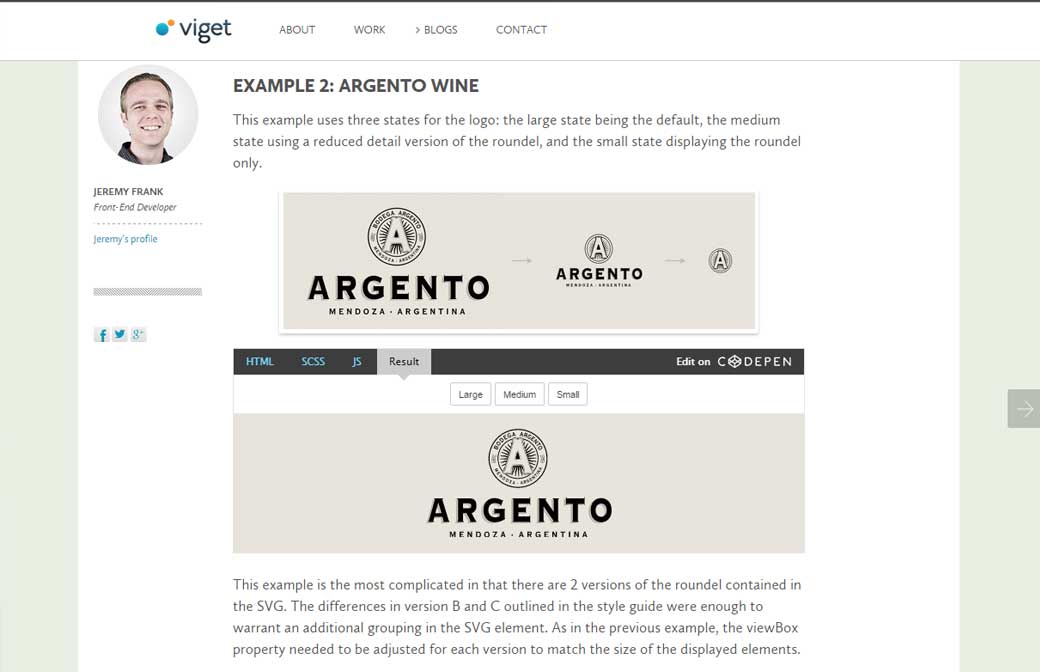
Responsive Logos, Part 2: Making Logos Truly Responsive with Inline SVG des exemples de logos responsive en SVG
L’actualité webdesign
#Blink #img
Fuzzt logic : comment blink va choisir la bonne image qu’on lui propose dans srcset
De l’inspiration et de jolies idées
#House
Unbelievable House Truck Transforms Into Fantasy Castle ce couple a transformé un vieux camion en une maison château spécieuse et fonctionnelle et c’est juste génial
#Macbook
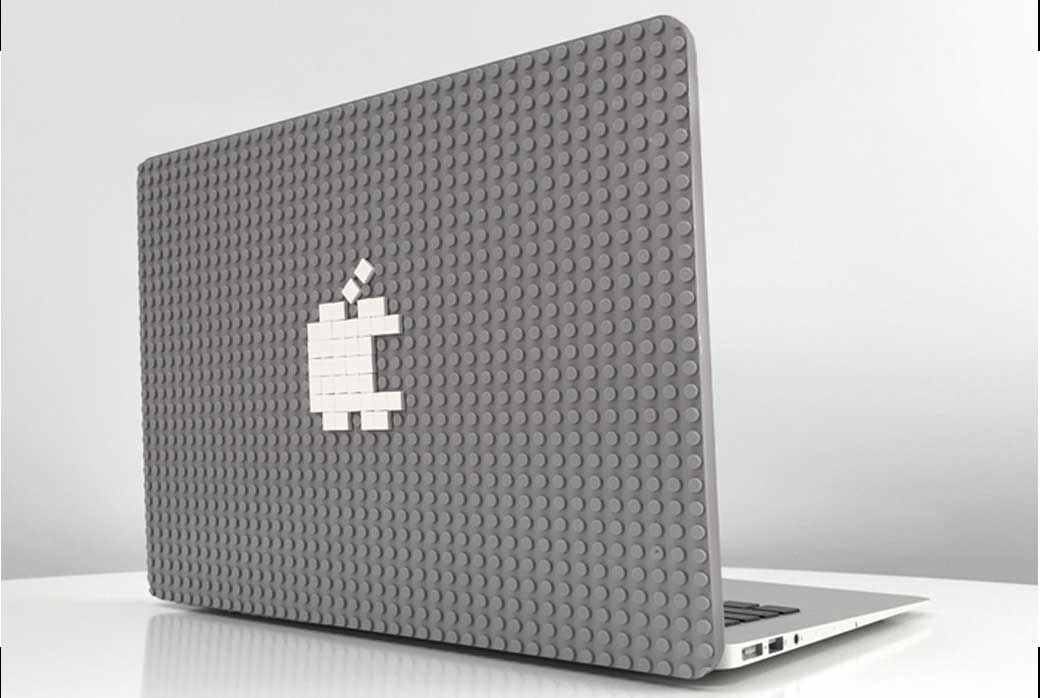
Une protection pour macbook tout en LEGO pour vous amuser à customiser (et faire hurler les gens qui vont marcher sur une brique)
#Responsive
Le responsive expliqué aux français avec une baguette
#Cuisine
Il me faut ce rouleau à pâtisserie pour imprimer des chatons sur des cookies
Les tutoriels de la semaine
#Responsive #Tableau
Un tableau responsive en pure CSS qui utilise les data- attributes
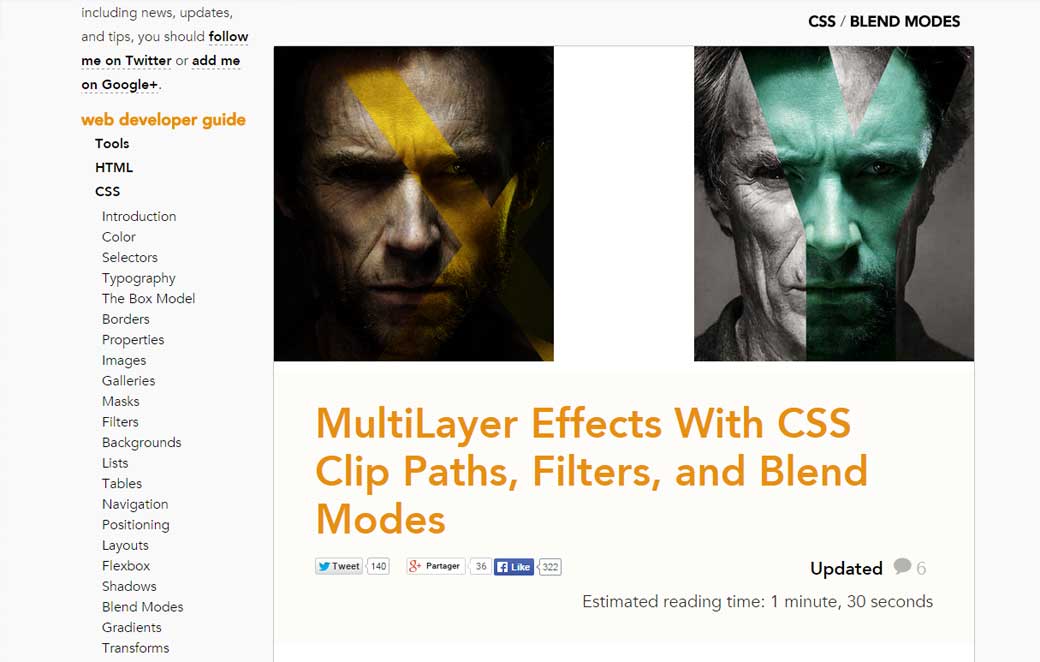
#Filter #SVG
MultiLayer Effects With CSS Clip Paths, Filters, and Blend Modes MultiLayer une démo de ce qu’on peut faire avec du clip path, des filtres et du blend mode en SVG
Des ressources utiles
#Videos
Videos.pexels.com des vidéos gratuites à utiliser pour vos projets sous licence Creative Commons Zero (CC0)
#Ebook
Vous pouvez télécharger gratuitement la version ebook de The Field Guide to Human-Centered Design
#Ebook #Clients
Sinon l’ebook « Pay me or else » est enfin disponible avec un chapître bonus de témoignages auquel j’ai pu participer (oui c’est pas du UIfaces c’est vraiment moi cette fois ^^)
#Flexbox
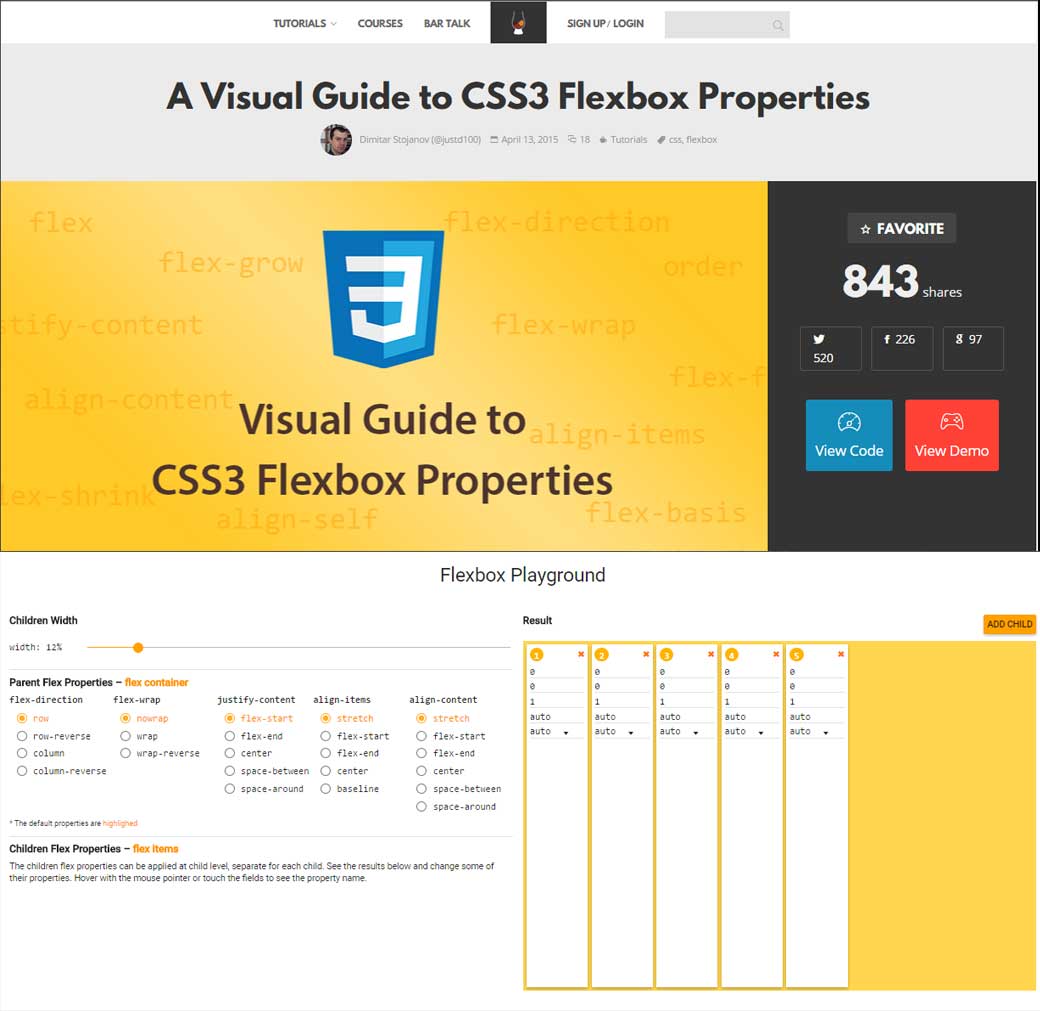
Un des meilleurs guide pour l’utilisation de flexbox que j’ai lu pour le moment avec un petit playground pour tester les propriétés
Des outils et plugins pour vous faciliter la vie
#CSS #form
Formfactor.io des éléments de formulaire uniquement stylés en CSS
Pour le fun: jeux et démos sympas et impressionnantes
#Fun #Geek
Geektyper.com si toi aussi tu as toujours rêvé de faire semblant de hacker juste avec deux doigts en tapant très vite au clavier comme dans les flims
#Silicon Valley
Le site web de Pied Piper (attention spoilers inside si vous n’avez pas encore vu l’épisode de cette semaine)
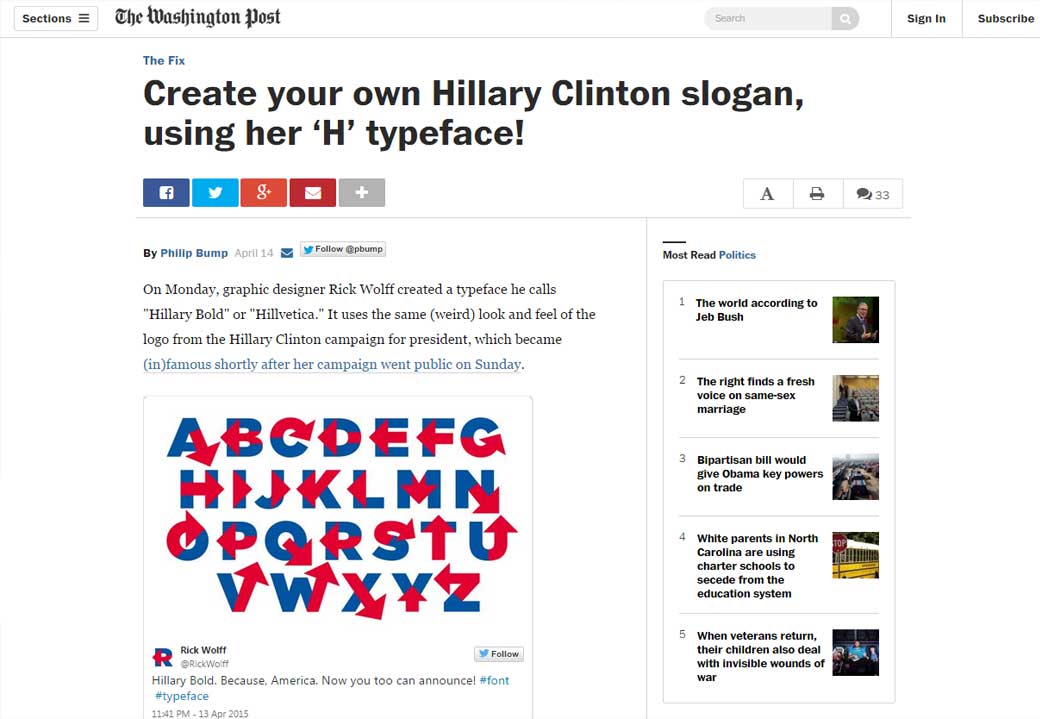
#Font
Le Washington Post propose un éditeur en ligne pour jouer avec Hillary Bold, la police (parodiquement ?) dérivée du du logo d’Hillary Clinton
`