La semaine en pixels – 24 avril 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : de l’expérience utilisateur (UX) sur de la parallaxe, des animations et de la perception de vitesse et quelques statistiques sur la profession en France, l’importance de l’accessibilité expliquée, de la performance web dans une petite vidéo, l’arrivée de PANTONE Minion Yellow, des icônes de gestes mobiles et de quoi télécharger gratuitement des ressources pour vos designs, des vidéos qui bouclent et des fonds d’écran mobile inspirés de très jolies photos de la terre.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#UX #Parallax
Le Parallax scrolling, engageant ou exaspérant ? UserTesting a fait le test. TL;DNR : fun au début le mouvement devient exaspérant après quelques minutes, et inutilisable sur mobile.
Les articles de la semaine
#Responsive
Important Considerations for Responsive Design Performance & UX conseils et considérations pour pour le responsive web design la performance et l’expérience utilisateur
#a11y
7 Things Every Designer Needs to Know about Accessibility, des considérations pour l’accessibilité
#A11Y
Accessibility is not what you think, l’accessibilité va être bénéfique à tous les utilisateurs, pas uniquement à ceux en situation de déficience comme on l’entend encore trop souvent. Rappelons également que n’importe qui peut être dans une déficience que ce soir lié à l’âge, à un accident, ou simplement au fait de regarder un site en plein soleil sur un iPad (soucis de contrastes)
#UX #Vitesse
Let Your Users Wait : parfois laisser l’utilisateur attendre un peu peut améliorer l’expérience utilisateur malgré le bon sens
#Performance
Performance Budget with Tim Kadlec, une courte vidéo qui vous explique en 4 minutes le concept de “performance budget” pour vous aider à accélérer vos sites.
#Mobilité
Les enjeux utilisateurs dans un monde « mobile first »
#UX
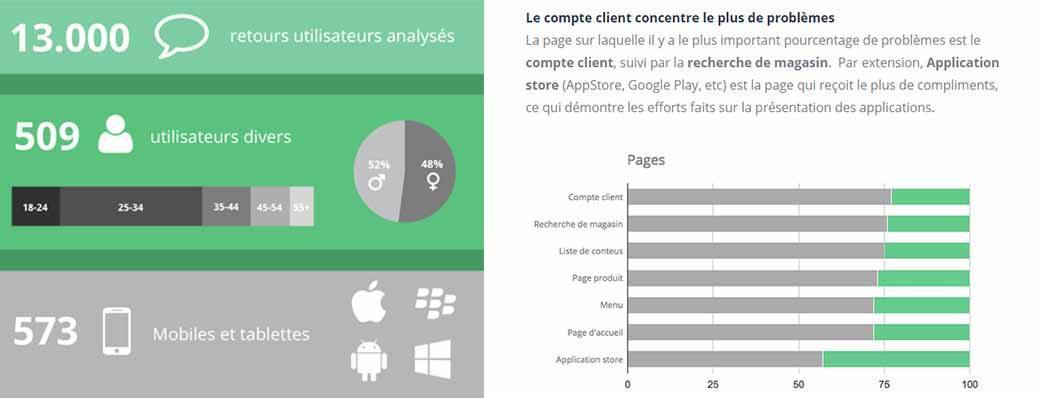
UX design, design d’interaction, design d’interface : la profession en 2015
#UX #Animations
Using Animation to Enhance Your UX un podcast de Rachel Nabors sur comment utiliser les animations pour améliorer l’UX
#Fonctionalité
Why new features usually flop où pourquoi vos nouvelles fonctionnalités ne sont pas toujours vues et utilisées par les utilisateurs et comment y remédier
L’actualité webdesign
#PANTONE
Minion Yellow est désormais une couleur PANTONE
De l’inspiration et de jolies idées
#Images
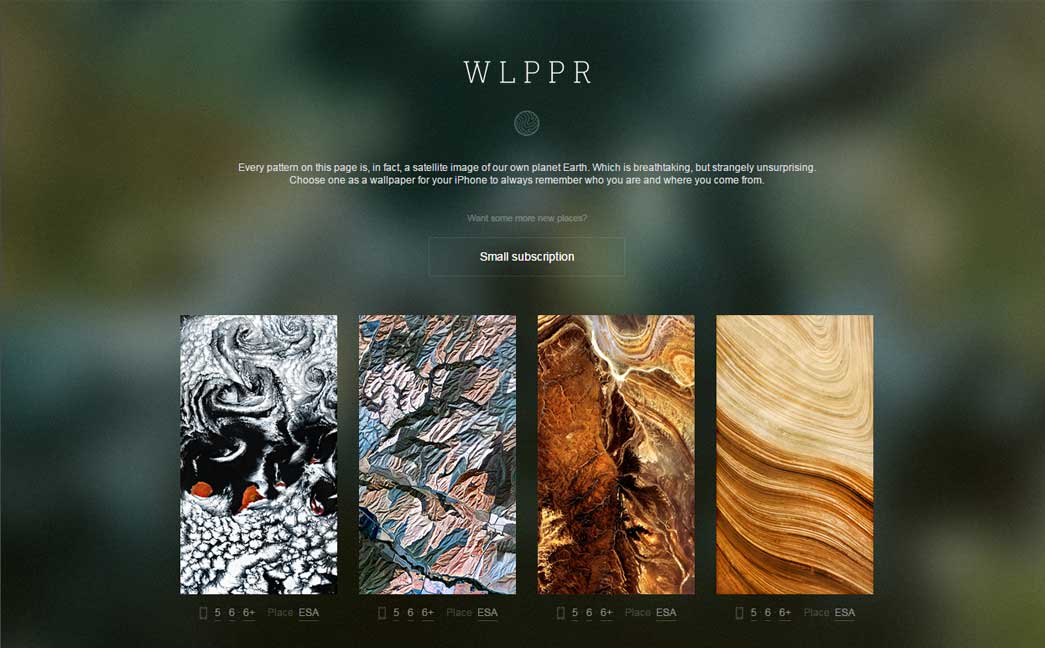
wlppr.co des images satellite de la terre à vous couper le souffle (utilisables en fond d’écran iOS)
Les tutoriels de la semaine
#Photoshop #Astuce
Photoshop tip: crop tool and locked / unlocked guides Le mystère de pourquoi est-ce que mes guides font n’importe quoi quand je redimensionne un document Photoshop enfin résolu (il fallait quand même le savoir celui-là)
Des ressources utiles
#Mobile
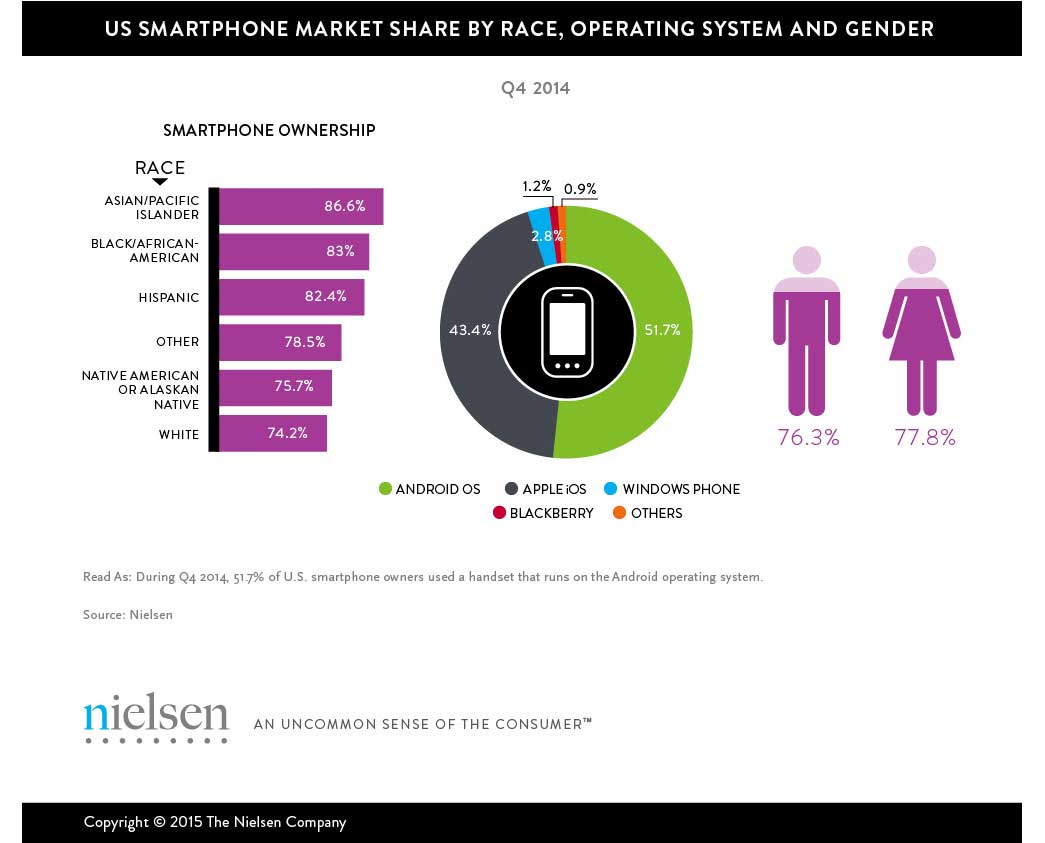
Smartphone Owners Are as Diverse as Their Devices, la population d’utilisateurs mobile est aussi diversifiée que le sont leurs appareils
#Freebies
1001freedownloads.com un autre site où télécharger des freebies
#Freebies #Videos
Fancyfootage.club des vidéos en boucle gratuites d’utilisation à condition de créditer leurs auteurs
Des outils et plugins pour vous faciliter la vie
#Icons
De jolies icônes de gestes mobile
Smallpdf.com, un outil en ligne qui vous permet de faire plein de choses avec des PDFs (export, etc.)
#Icons #CSS
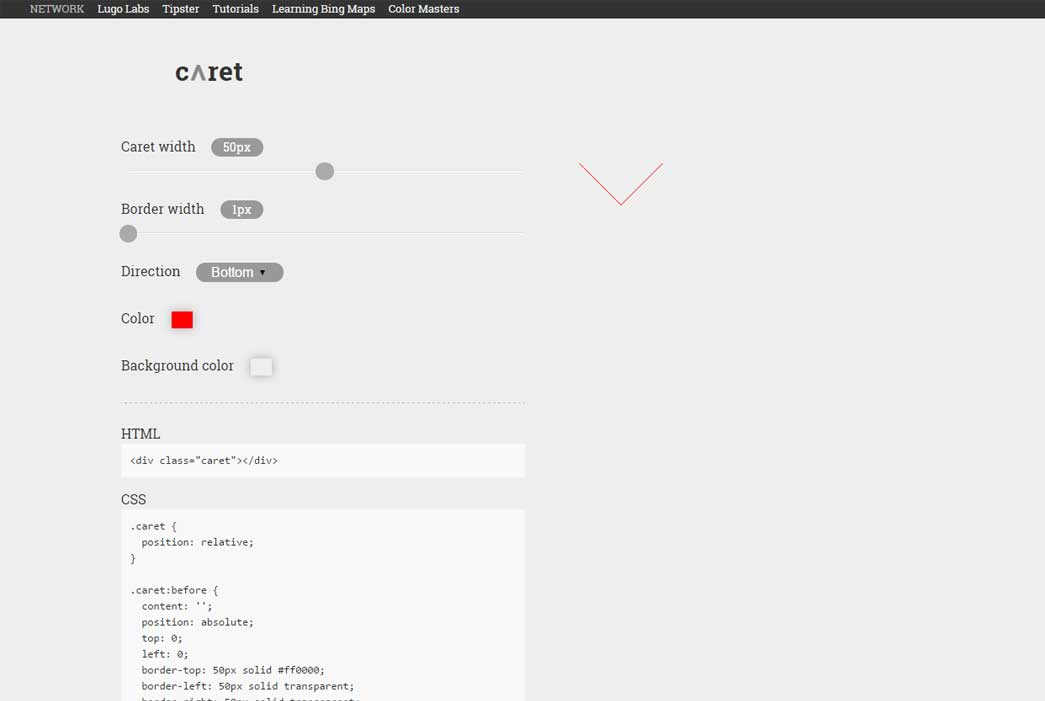
Lugolabs.com/caret un outil en ligne pour faire des flèches non pleines en CSS. Sinon vous pouvez aussi utiliser un SVG :D
Pour le fun: jeux et démos sympas et impressionnantes
#SVG #Avatar
Huhu procrastination time : un générateur en ligne pour construire votre propre avatar en SVG