La semaine en pixels – 1 mai 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : le support de mon cours d’optimisation mobile et responsive web design, mobile et navigation (burger menu, pattern de navigation, etc.), une magnifique intervention d’Eric Meyer sur l’universalité du web, des données sur l’utilisation des mobiles, le mythe de la ligne de flottaison, des ressources Flexbox et Web Design et du CSS4
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Mobile
Optimisation mobile et responsive web design : mediaqueries, images, performance, etc., le support de mon cours en ligne pour vous aider à construire un site responsive
Les articles de la semaine
#UX
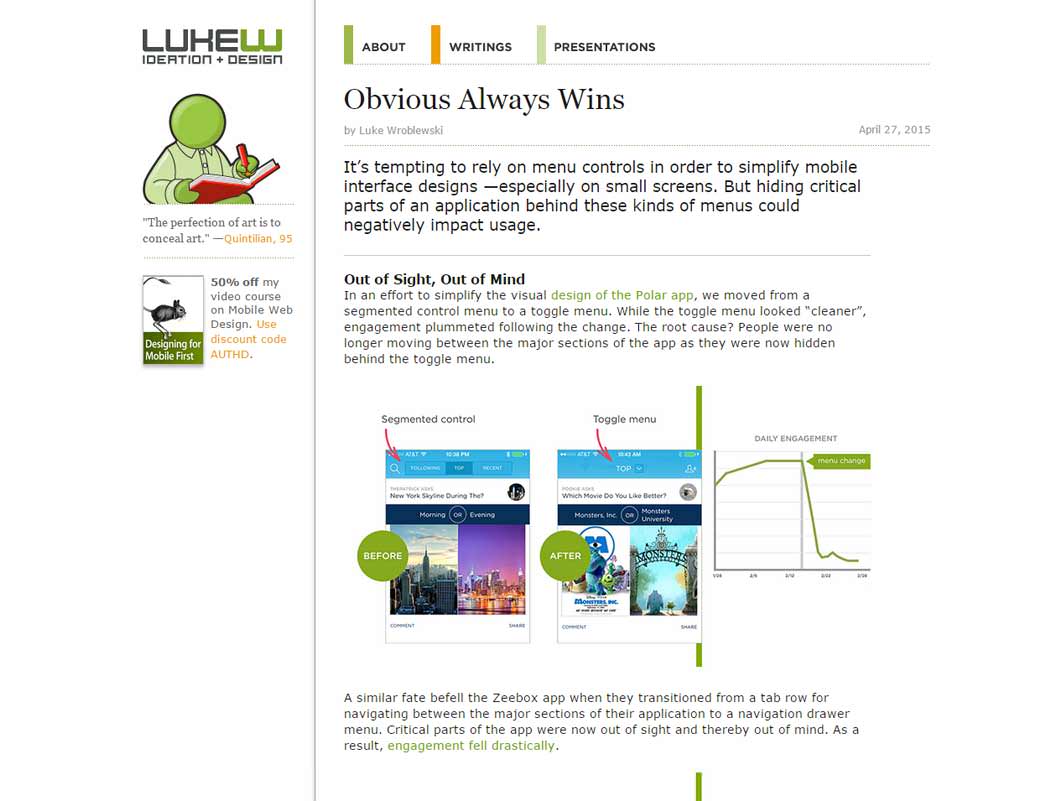
Obvious Always Wins : on peut être tenté de cacher la navigation d’une interface sous une icône de menu pour la simplifier, mais cela ne fonctionne pas toujours et peut même avoir un impact négatif sur l’utilisation de votre application
#UX #SEO
Why a Good User Experience Is the Most Overlooked SEO Strategy : vitesse du site, responsive et mobile first, placement des boutons du contenu, tant d’éléments qui ont final vont également impacter votre référencement
#Talk #Universal Access
Prenez 15 minutes aujourd’hui pour regarder “This Web App Best Viewed By Someone Else” l’importance de l’accès universel au web quelque soit la technologie utilisée que ce soit par l’utilisateur ou par les créateurs du site.
#Mobile Data
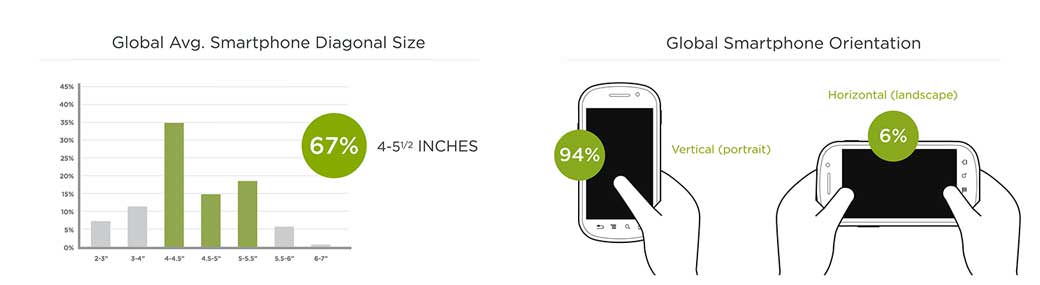
Defining Mobile: 4-5.5 Inches, Portrait & One-Thumb Mobile data : quelques statistiques mobiles, 67% des smartphones on un écran entre 4 et 5.5 pouces et 94% des utilisateurs les utilisent en portrait
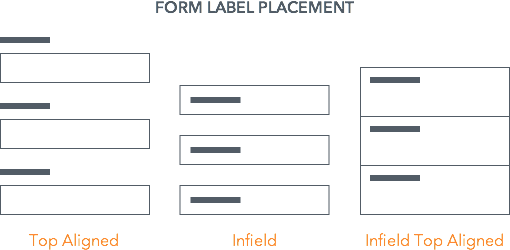
#Form #Utilisabilité
#Navigation
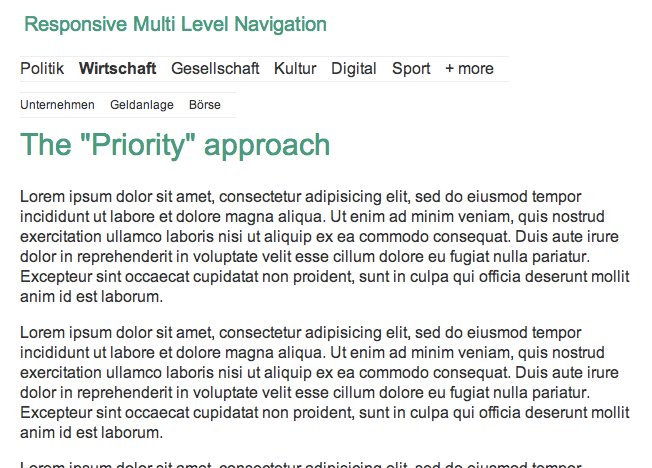
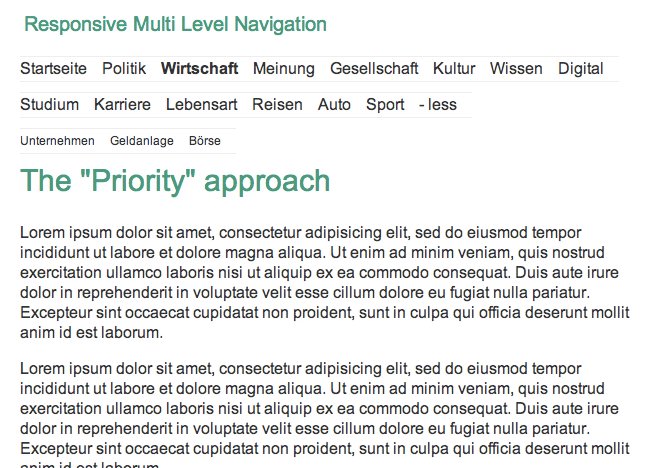
The Priority+ Navigation Pattern, pas totalement convaincue par tout ces petits boutons “more” pour afficher plus d’éléments de navigation, mais si on ne peut vraiment pas retravailler sur l’architecture d’information, pourquoi pas ?
#Webdesign
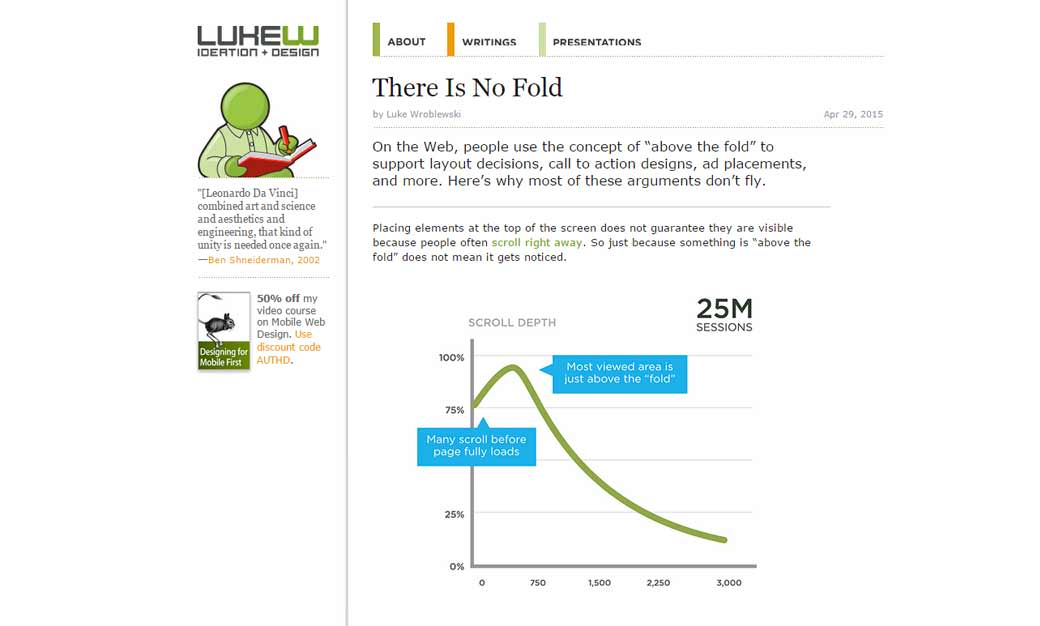
There Is No Fold, encore une fois le mythe de la ligne de flottaison
L’actualité webdesign
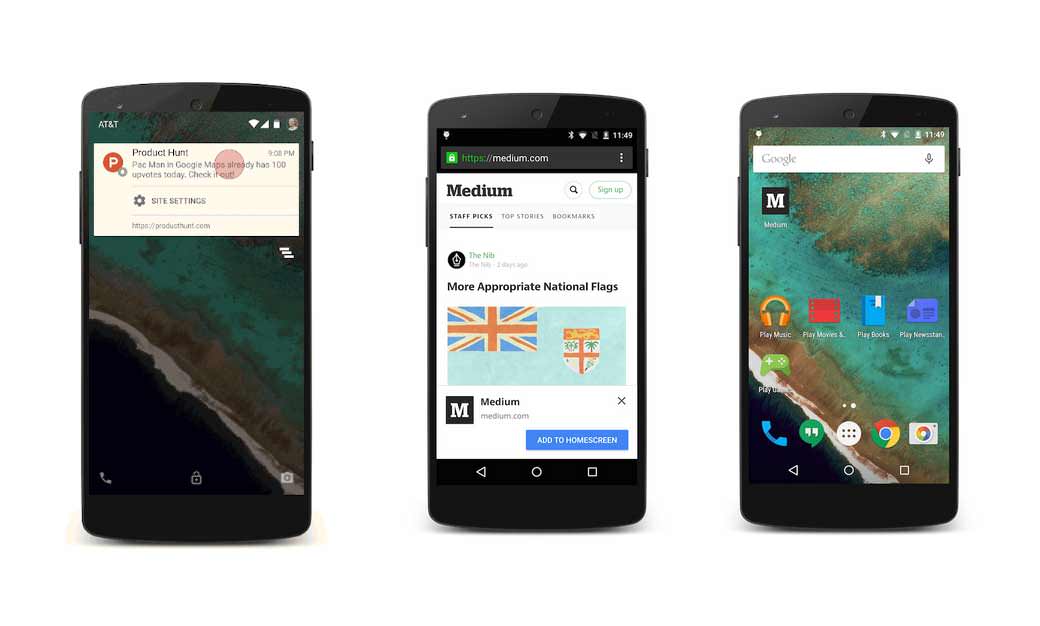
#Chrome Mobile
#User Testing
Mavelapp introducing UX testing tools
De l’inspiration et de jolies idées
#Typographie
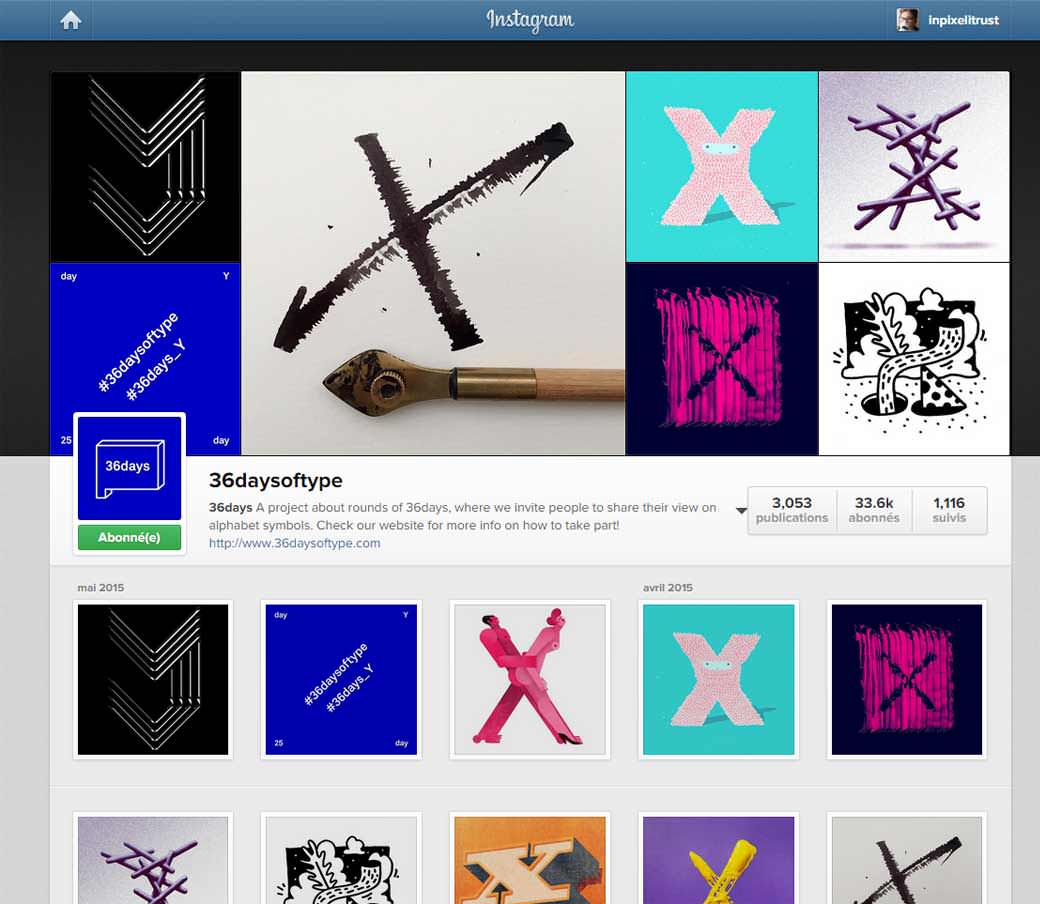
36daysoftype un compte instagram à suivre pour les amis fans de jolies lettres et typographie
Des ressources utiles
#Flexbox
Curated collection of CSS Flexbox related articles, tips and resources, une liste de ressources pour vous aider à utiliser et comprendre flexbox
#Web Design
Webdesignstack.com une selections de ressources et articles pour les webdesigners
Des outils et plugins pour vous faciliter la vie
#CSS4
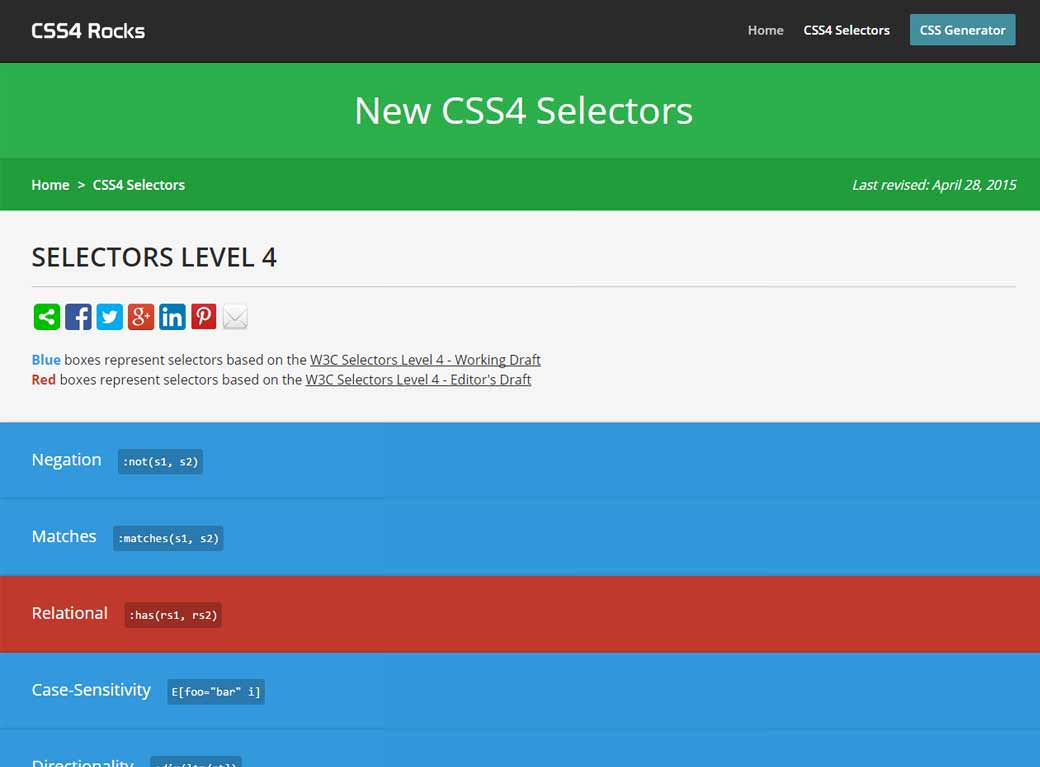
New CSS4 Selectors, un site qui vous expliquer le fonctionnement de nouveaux selecteurs CSS4, j’ai vraiment hâte de pouvoir en utiliser certains