
La semaine en pixels – 8 mai 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme : de la mobilité axée sur les tailles des doigts des utilisateurs et leur comportement face aux boutons de partages sociaux, la vérité révélée sur le picto « femme » des toilettes qui est en fait une super héroïne avec une cape, différents types de tes utilisateur et l’engagement face à une mono-page, de l’ecommerce et de l’UX, une réflexion sur la taille du bouton « sign-in », un redesign pour webarchive, de la gravure au tampon et un peu de détente du côté de l’inspiration, des ressources pour webdesigner avec des émoticônes et des flèches en entités HTML. Ne loupez surtout pas la partie fun et jeux, avec cette semaine deux jeux très sympas pour vos occuper en ce weekend prolongé.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
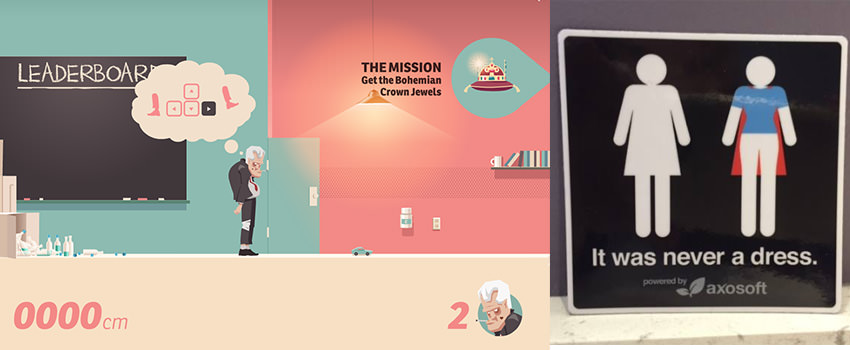
#Super Heros
Si le logo des toilettes des femmes cachait en fait une super-héroïne
Les articles de la semaine
#Mobile #Touch
Finger, Thumbs and People, lesson learned, 10 leçons apprises sur les utilisateurs mobiles par Steven Hoober
#Web Design
Really great talk: Webstock ’15: Frank Chimero – The Web’s Grain
#CSS
Some CSS you may not know, connaissiez-vous tous les usages de ces propriétés CSS ?
#User testing
Can You Engage Users With A Single Page Design? L’engagement des utilisateurs sur un “Single Page” est-il présent ? TL;DR Oui, les participants au test ont apprécié pourvoir explorer le site en scrollant et ont lu les contenus (si si pour de vrai)
#WebDesign #Babyboomer
Web Design for Baby Boomers: Your Complete Style Guide un excellent article sur comment designer lorsque votre cible fait parti de la génération babyboom
#UX #E-commerce
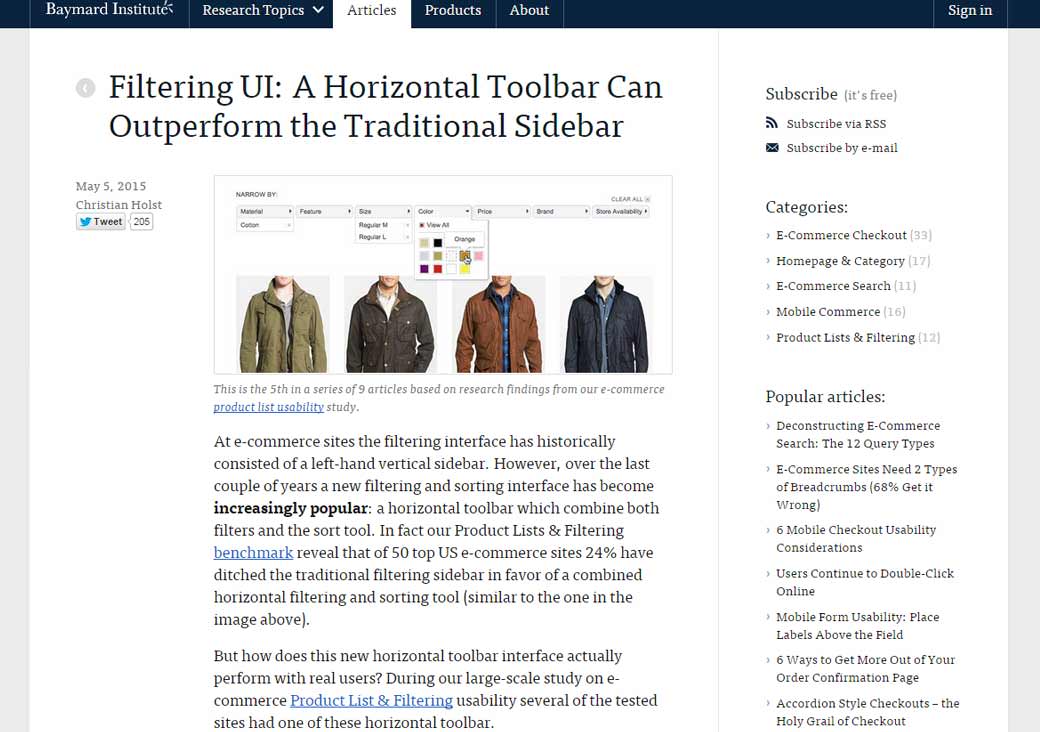
Filtering UI: A Horizontal Toolbar Can Outperform the Traditional Sidebar
#User Testing
8 User Tests To Help You Learn From Your Competitors, 8 tests utilisateurs que vous pouvez faire sur vos concurrents
#UX #Call to Action
Don’t Make Your Members Feel Small : la taille du bouton sign in VS celle du bouton sign up
#E-commerce
E-commerce: les fonctionnalités indispensables d’une fiche produit efficace
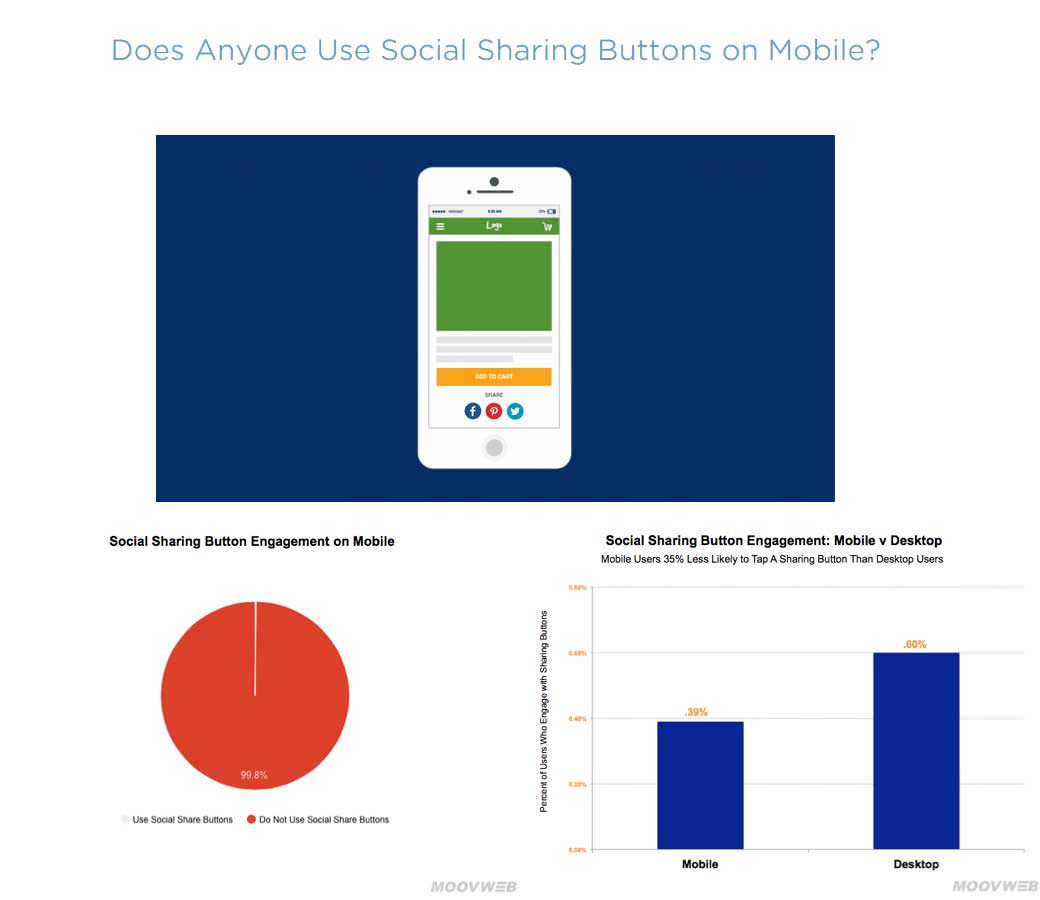
#Mobile
Are Social Sharing Buttons on Mobile Sites a Waste of Space? Aka, est-ce que les icônes de partages sociaux sont une perte de place, tldnr OUI (en e-commerce au moins)
L’actualité webdesign
#Images
Little update, the « sizes » HTML attribut for responsive images in now mandatory when using srcset and w descriptors
#Webarchive
Webarchive a eu droit à un petit redesign :)
De l’inspiration et de jolies idées
#Tampons
Gravure de tampons : un tutoriel par Laurence Vagner
#Zen
Pixelthoughts.co respirez et profitez de 60 secondes de relaxation
Les tutoriels de la semaine
#SVG #A11Y
Making SVG Accessible rendre les SVGs accessibles avec <title>, <desc> etc.
Des ressources utiles
#Mobile #Ecommerce
The Definitive Guide To Mobile Shopping, Learn, Plan, Invest, Execute, le guide ultime de l’ecommerce sur mobile par Mobify
#Font
Didactic, une jolie serif disponibles en webfont
#Meme #Emoticon
Character and Meme Emoticons, une liste de ces petites têtes fêtes à partir de caractères unicodes ( ͡° ͜ʖ ͡°)
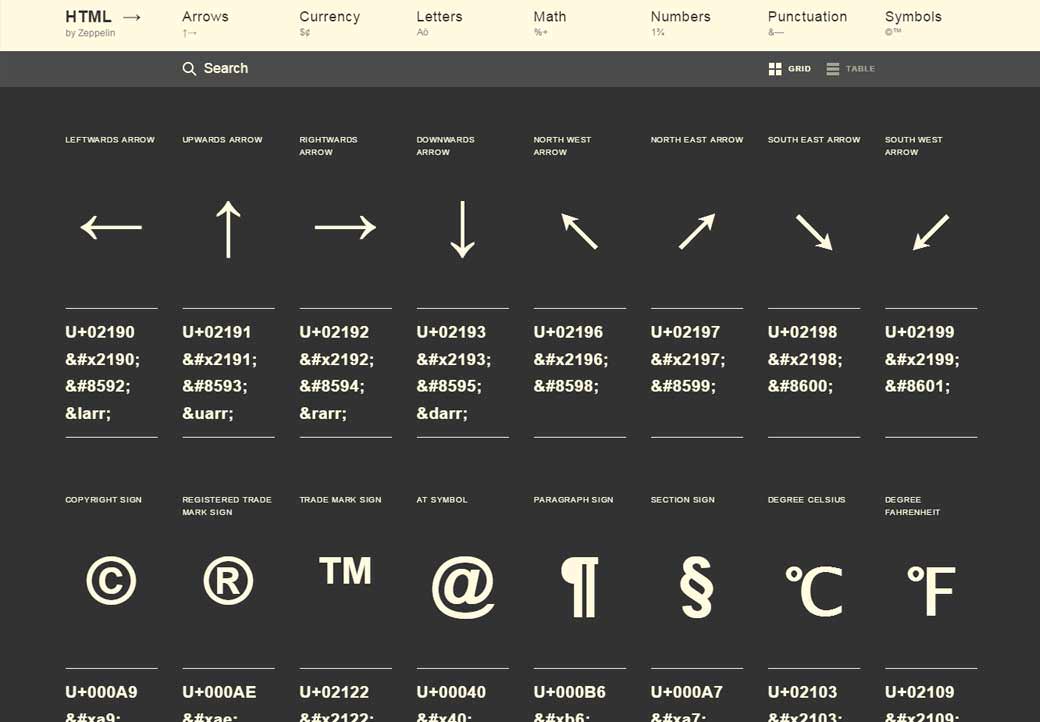
#HTML
Htmlarrows.com rassemble le code HTML des entités de flèches, certains symboles, monnaies et bien plus
Des outils et plugins pour vous faciliter la vie
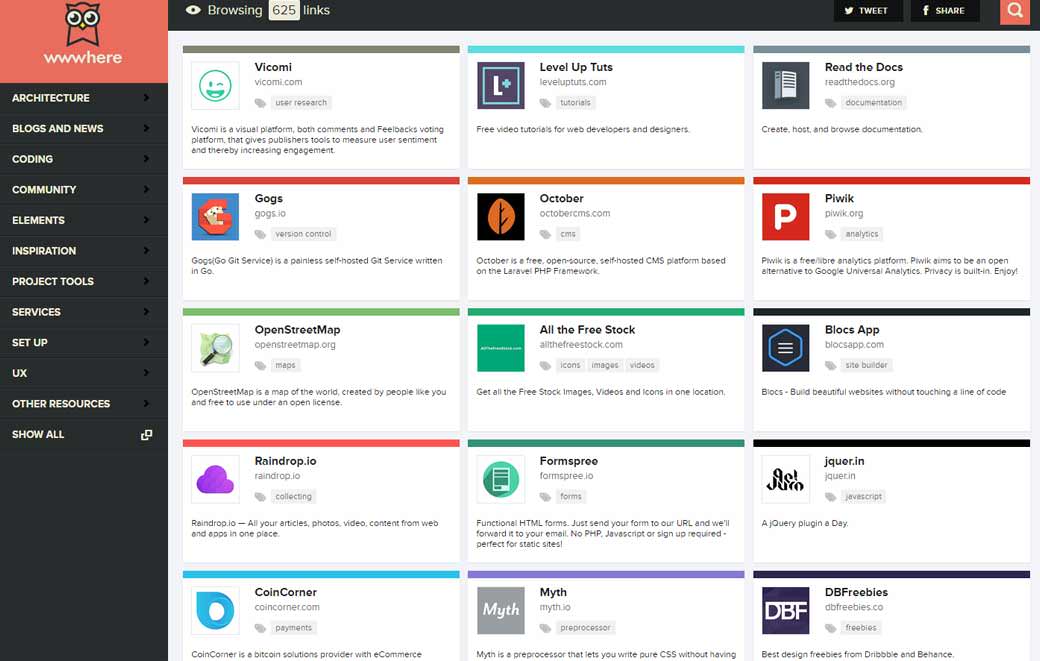
#Outils
wwwhere rassemble différents outils pour webdesigner classé par catégories (UX, code, etc.)
Pour le fun: jeux et démos sympas et impressionnantes
#Game #Procrastination
Pussywalk.com OMG procrastination de l’après midi (et je suis tellement mauvaise à ce jeu)
#SVG
Mignon : SVG Rainbow Rocket Man
#Music
Touchpianist.com un peu de procrastination musicale de bon matin <3
#SVG
#Responsive
Fucking-windows.com amusez-vous a redimensionner votre navigateur, c’est cadeau