La semaine en pixels – 22mai 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine : processus de design d’icônes, Apple vs Android Watch, utilisabilité de formulaires, de l’inspiration de jolies fonts et GIFs animés, quelques tutoriels et outils CSS sympas (flexbox, clip-path, filter) et un peu de procrastination avec des démos et jeux sympas.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Icons
My icon design workflow, le processus de design d’icônes par @bjango
Les articles de la semaine
#Watch
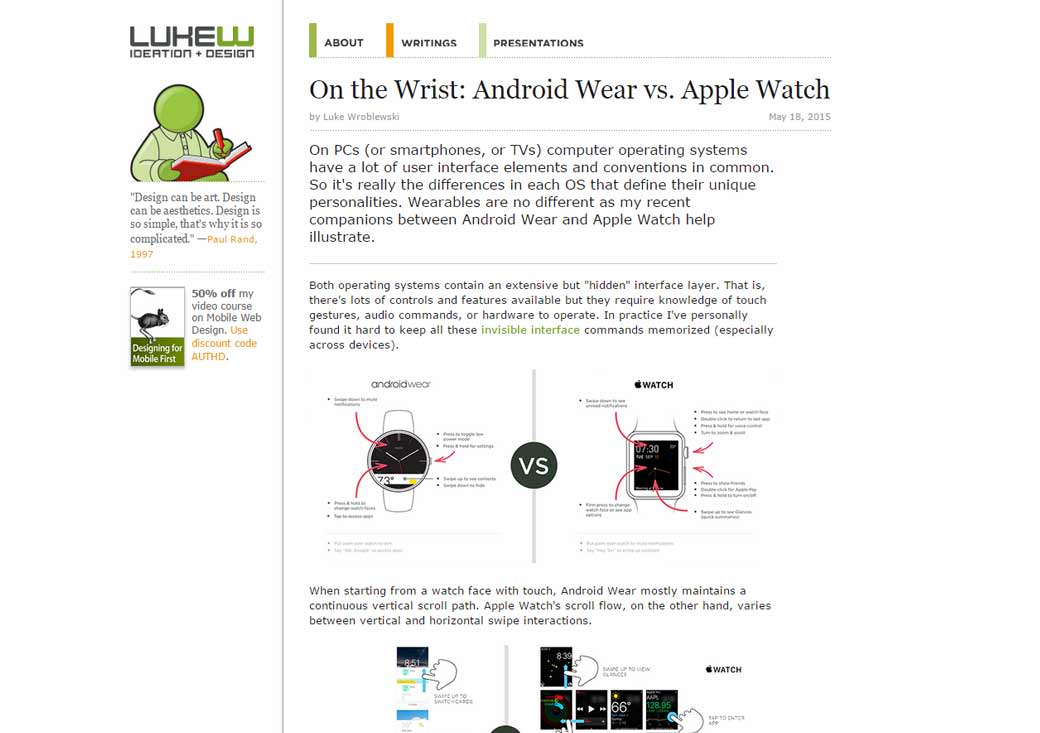
On the Wrist: Android Wear vs. Apple Watch une comparaison entre la montre connectée d’Android et celle d’Apple
#Usabilité
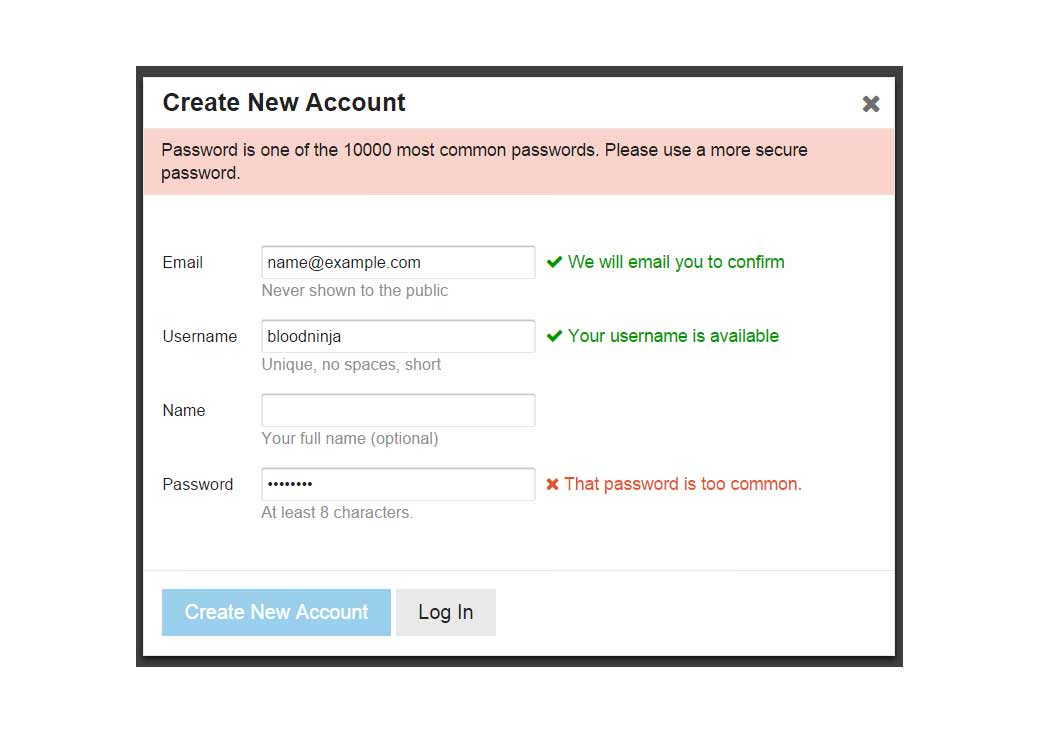
The God Login astuces et conseils pour créer un formulaire de login utilisable
#Retina
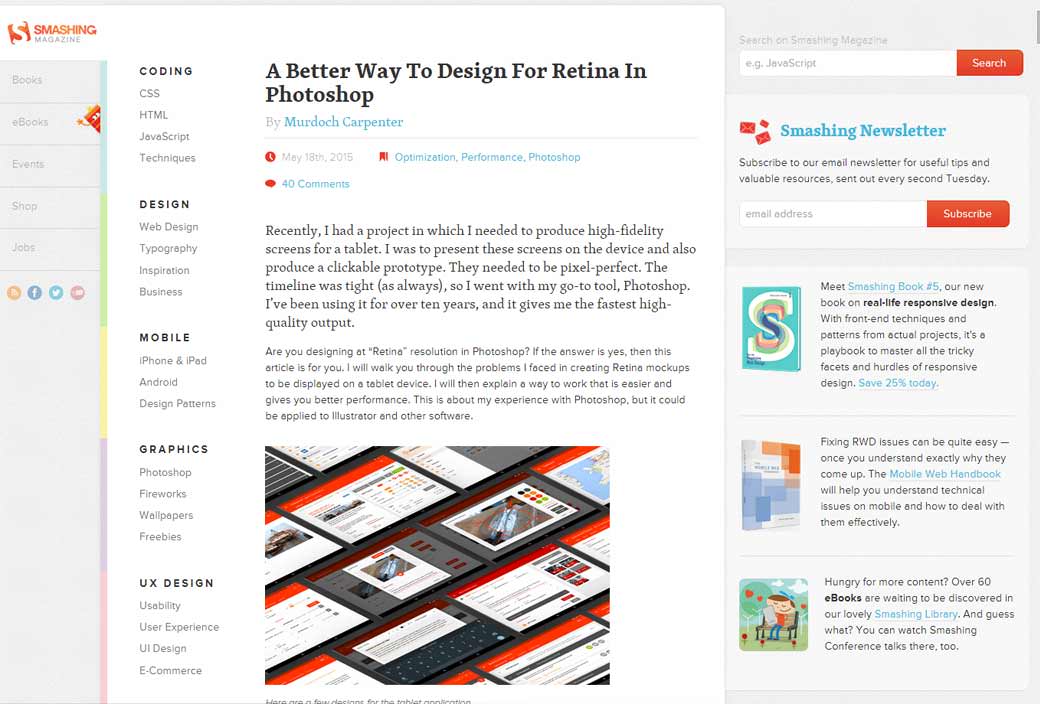
A Better Way To Design For Retina In Photoshop, un peu d’aide pour un workflow de design en retina simplifié sur Photoshop
De l’inspiration et de jolies idées
#Typographie
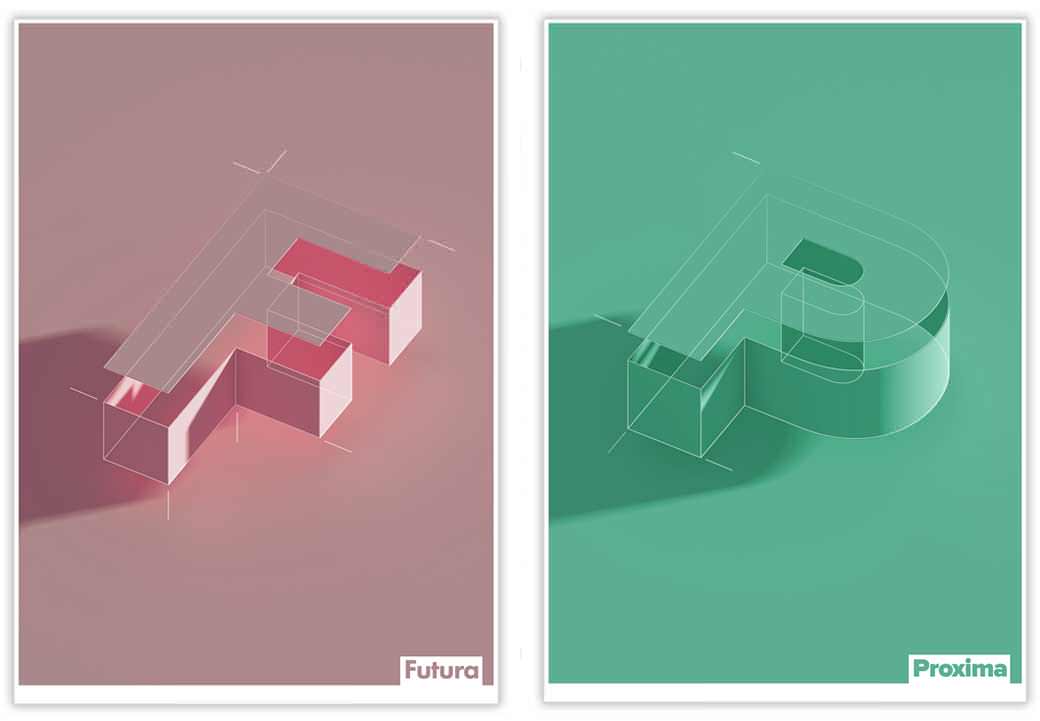
Font Love – Typography Posters
#GIF
Electronic items, des GIFs animés d’objets électroniques
#Miam
De la nourriture taillée en petits cubes
Les tutoriels de la semaine
#CSS
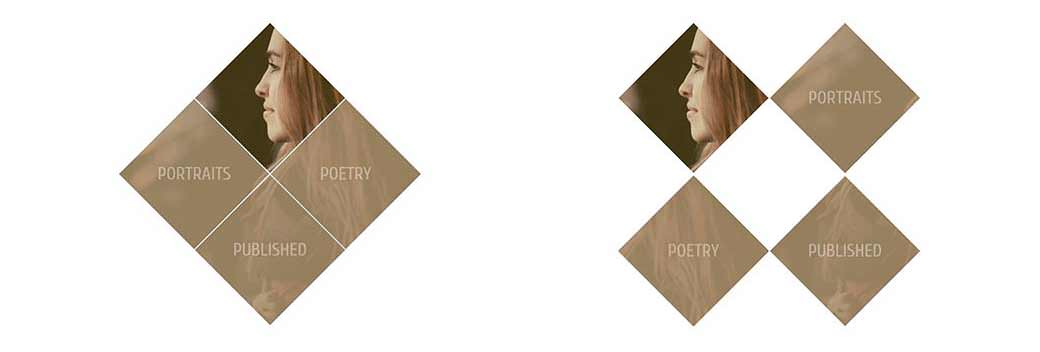
Creating Responsive Shapes With Clip-Path And Breaking Out Of The Box, utiliser la propriété CSS clip path pour réaliser de jolis effets
#Flexbox
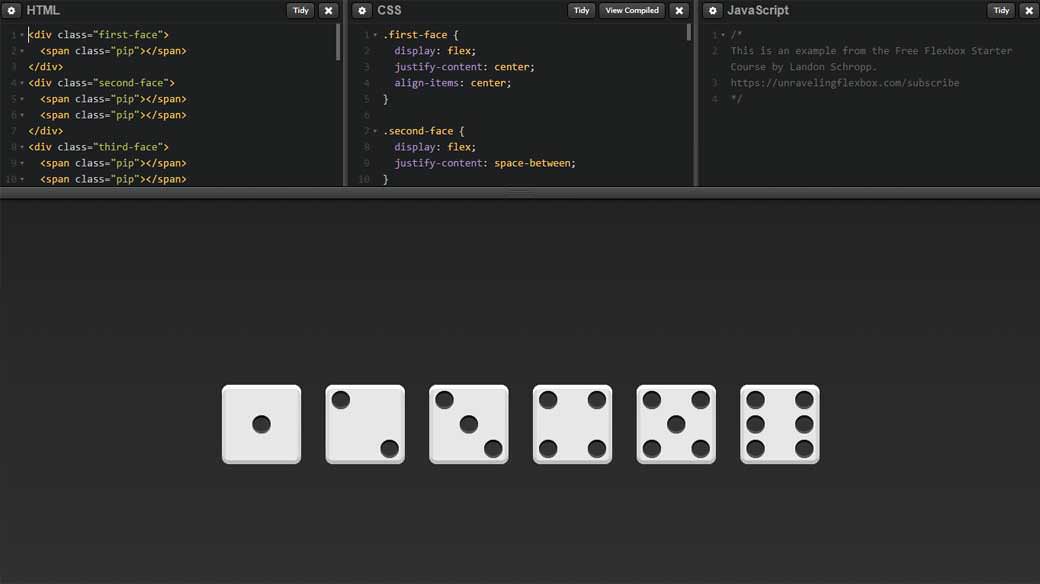
Utiliser flexbox pour créer des dés en CSS, pas bête pour jouer avec la syntaxe
Des ressources utiles
#Android
Android-libs.com est un portail qui rassemble des librairies Android
Des outils et plugins pour vous faciliter la vie
#CSS
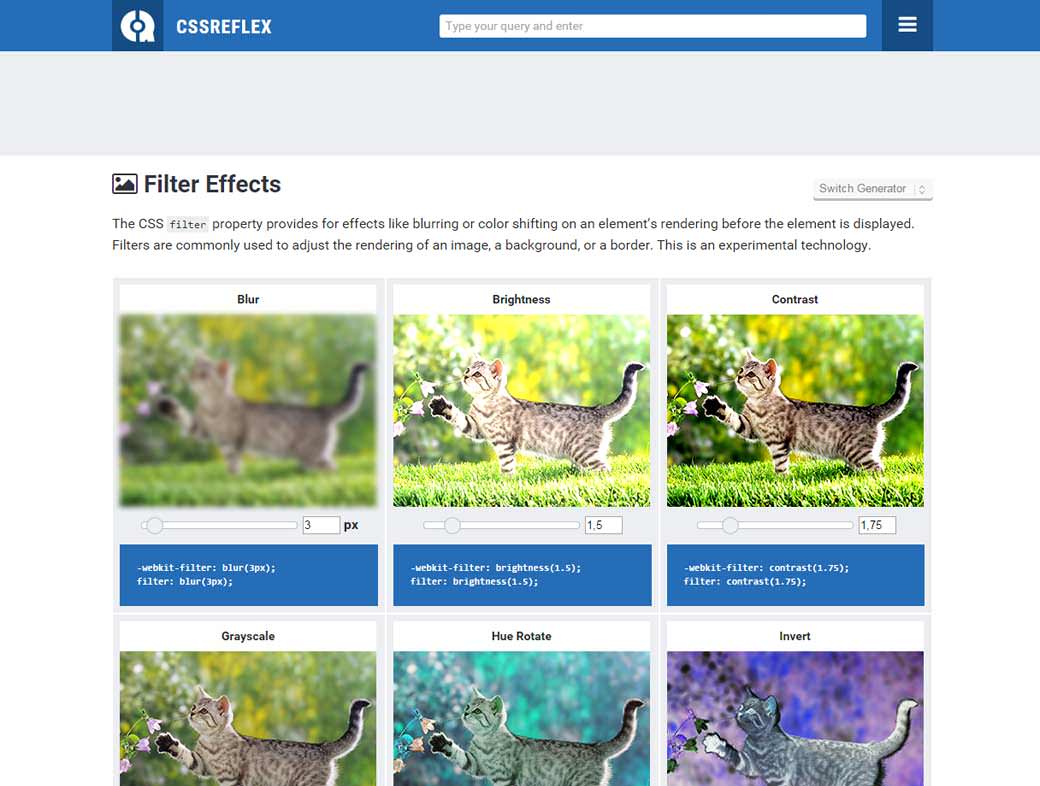
Css-generators/filter/ un outil en ligne pour jouer avec les filtres CSS
#Icons
Geticonjar.com est une application qui vous aide à organiser et rechercher vos fichiers d’icônes (mac only)
Pour le fun: jeux et démos sympas et impressionnantes
#CSS #JS
Mighty fish demo, une petite démo avec laquelle je pourrai jouer toute la matinée :)
#CSS #Demo
Une démo assez fun d’une mise en page avec des bulles
#Fun
#Color
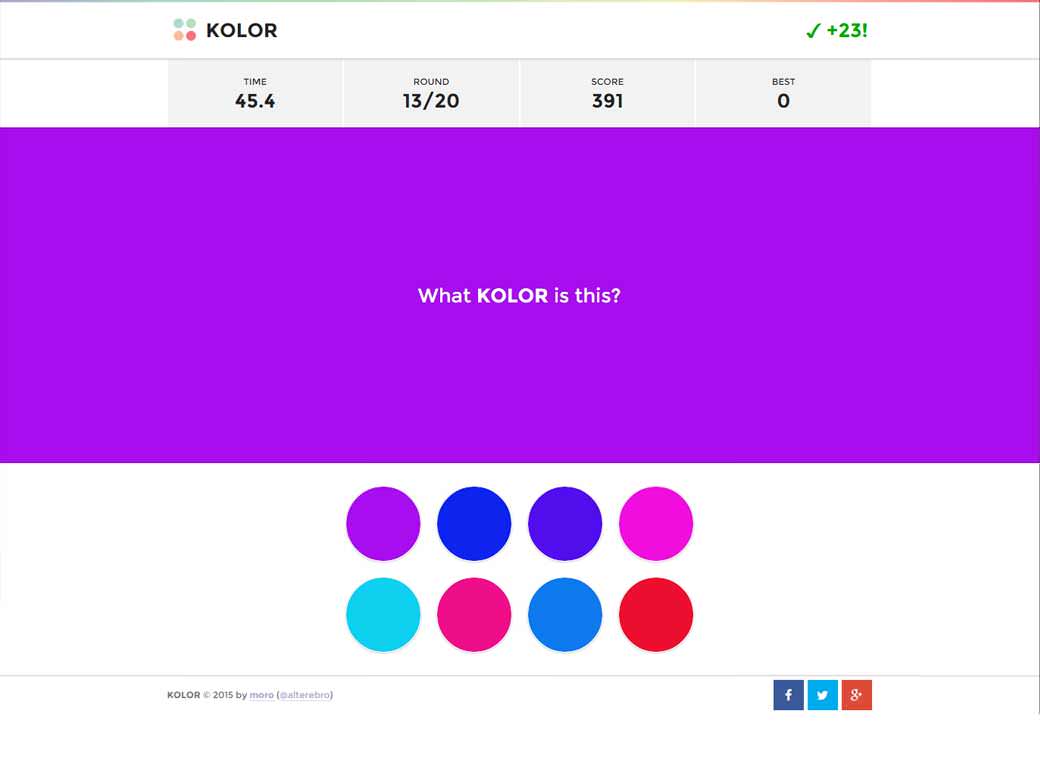
KOLOR, un jeu où il faut retrouver la bonne couleur, simple au début, mais de plus en plus complexe : )