
La semaine en pixels – 29 mai 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine : de l’expérience utilisateur et de la mobilité (comportement utilisateur, quelques statistiques et importance de la cohérence graphique entre les différentes plateformes), l’utilisation de modales, des conseils pour le design de formulaires, du SVG et des animations CSS, des boutons de partage sociaux légers et des brushes Illustrator pour ajouter des ombrages
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#UX
Design user research explained for everyone, le design d’expérience utilisateur expliqué simplement avec quelques GIFs
Les articles de la semaine
#Animations
The ultimate guide to Web animation – le guide ultime des animations sur le web : à quoi elles servent, où les utiliser et notion de performance
#A11Y
Des lunettes pour les daltoniens
#Mobile #UX
Using Consistency To Improve The User Experience Across Desktop And Mobile proposer à ses utilisateurs une expérience cohérente et similaires sur les différents appareils (mobile, desktop, etc.)
#Mobile #UX
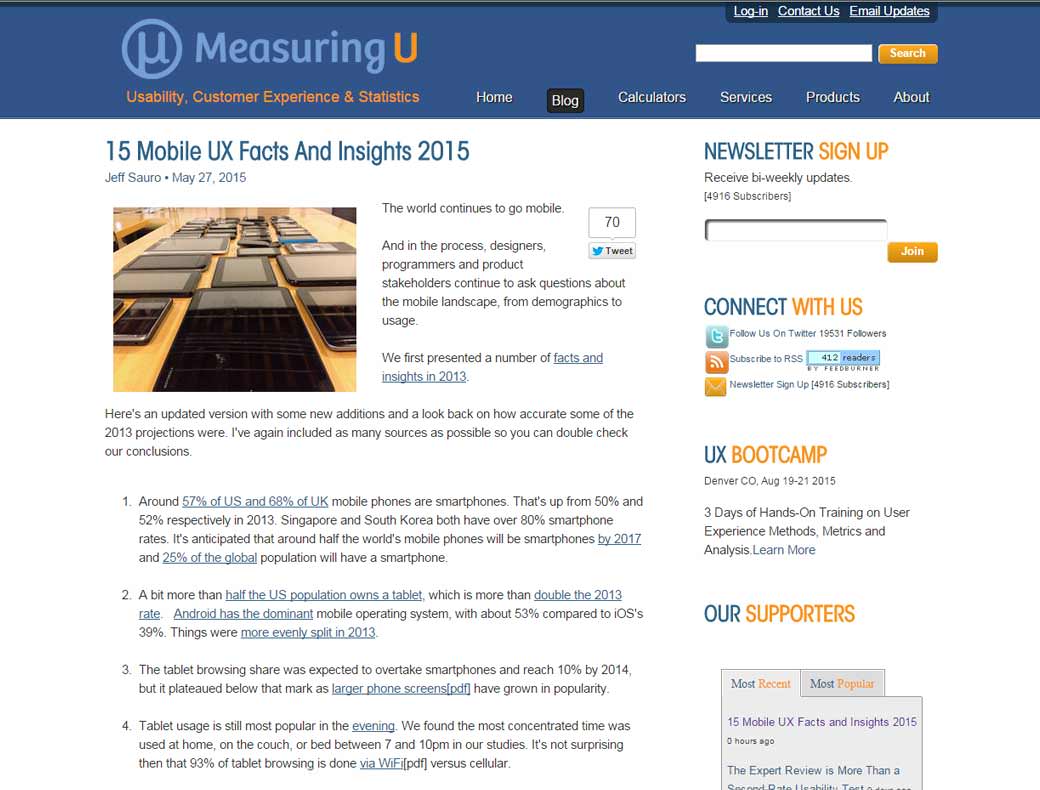
15 Mobile UX Facts And Insights 2015 – les usages du mobile en 2015 : utilisateurs qui changent d’écran pour effectuer une tâche, comportements dans les magasins, applications installées et oubliées, monté en flèche de l’utilisation de la tablette au détriment des ordinateurs, etc.
#UX #Modale
Overuse of Overlays: How to Avoid Misusing Lightboxes, comment bien utiliser des modales et des lightbox pour ne pas exaspérer vos utilisateurs
#Form
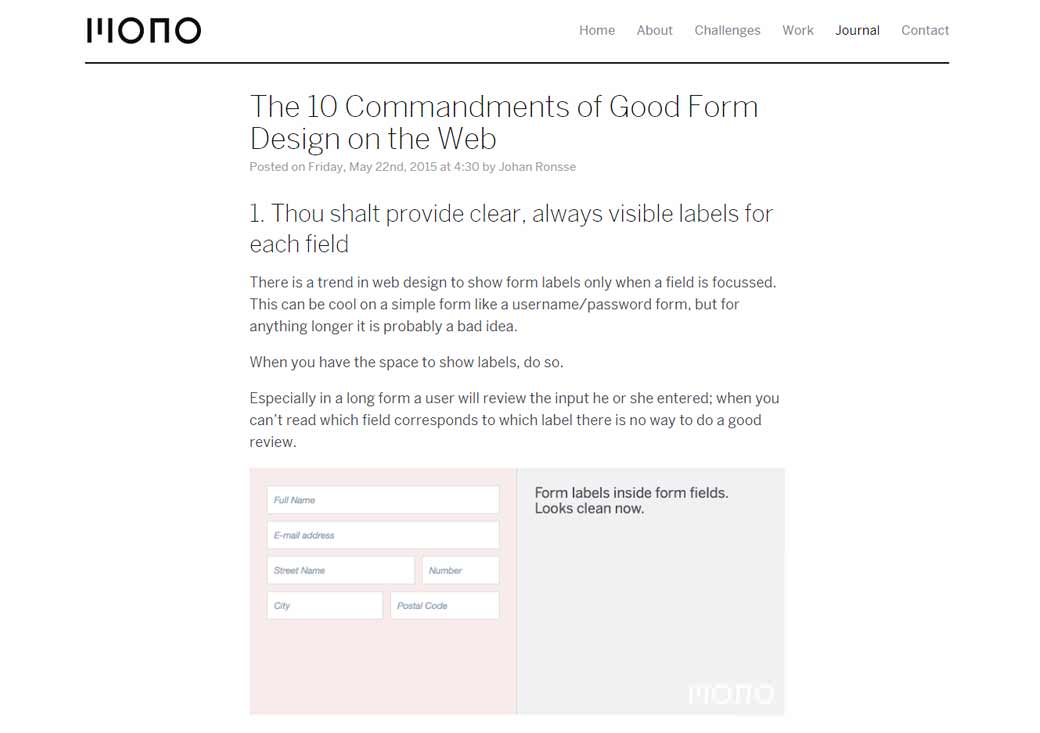
The 10 Commandments of Good Form Design on the Web, 10 conseils pour des formulaires de contact bien designés
L’actualité webdesign
#Android
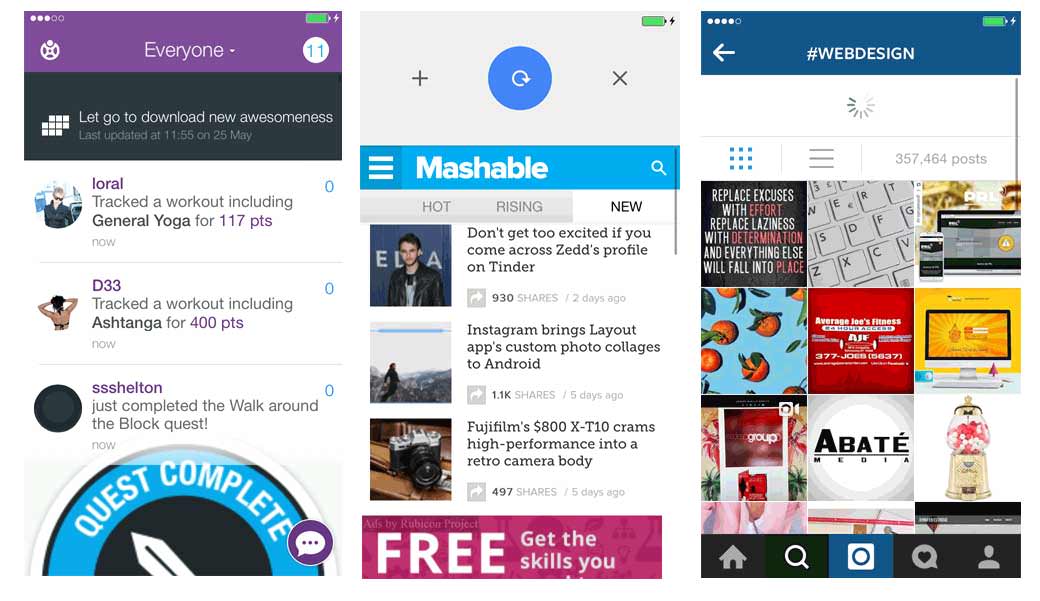
Innovating on the Pull-To-Refresh Gesture – un petit détail d’interface pas bête du tout, les fonctionnalités avancées du “pull to refresh” sur Android
De l’inspiration et de jolies idées
#Logo
Illustrator Takes Requests on Twitter and Draws the World’s Saddest Logos un illustrateur redessine des logos en partant du principe que l’image de la marque serait triste
#Musique #NSFW
Ce petit clip NSFW après 1 minute 40 risque de rappeler quelques souvenirs à des amis à gamers, le clin d’oeil est très bien fait ^^
#Typography #Instagram
typetodesign.com une idée fun idée de machine à écrire en ligne où chaque caractère est remplacé par une photo de lettre sur instagram
Les tutoriels de la semaine
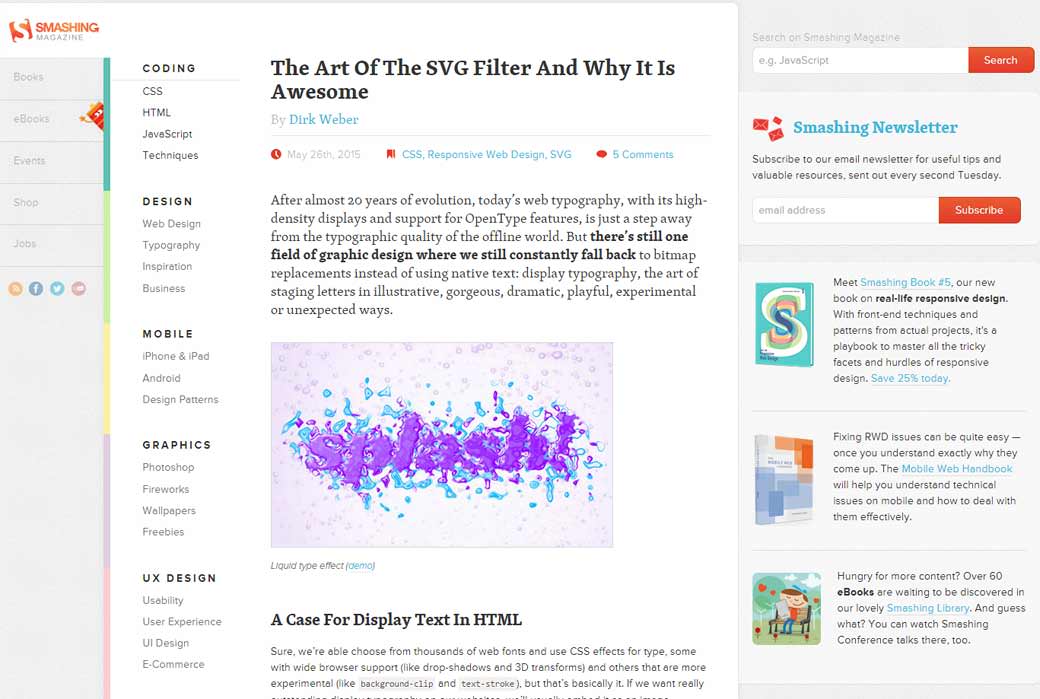
#SVG #Filter
Le SVG c’est génial, on peut même appliquer des filtres sur du texte : Art Of The SVG Filter And Why It Is Awesome
#CSS #Animations
Putting Your UI in Motion with CSS : ajouter du mouvement à vos interfaces grâce aux animations CSS
Des ressources utiles
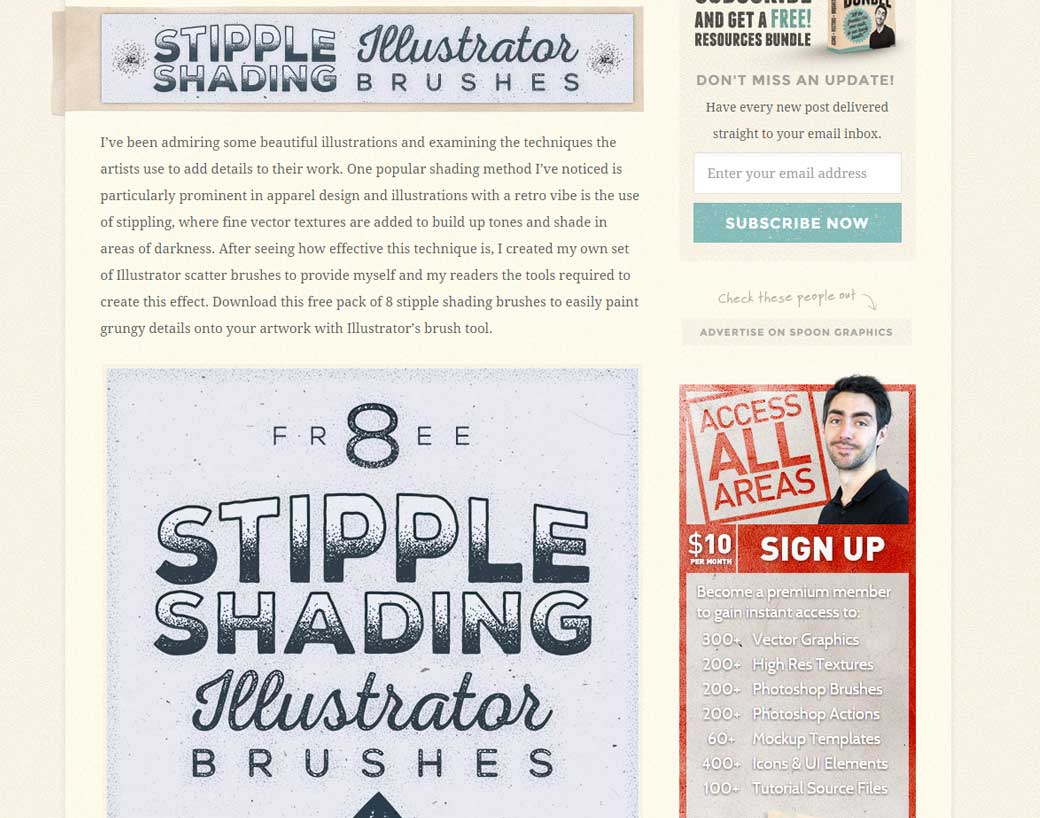
#Brush
8 Free Stipple Shading Brushes for Adobe Illustrator de brosses Illustrator pour créer des ombrages en “bruit”
Des outils et plugins pour vous faciliter la vie
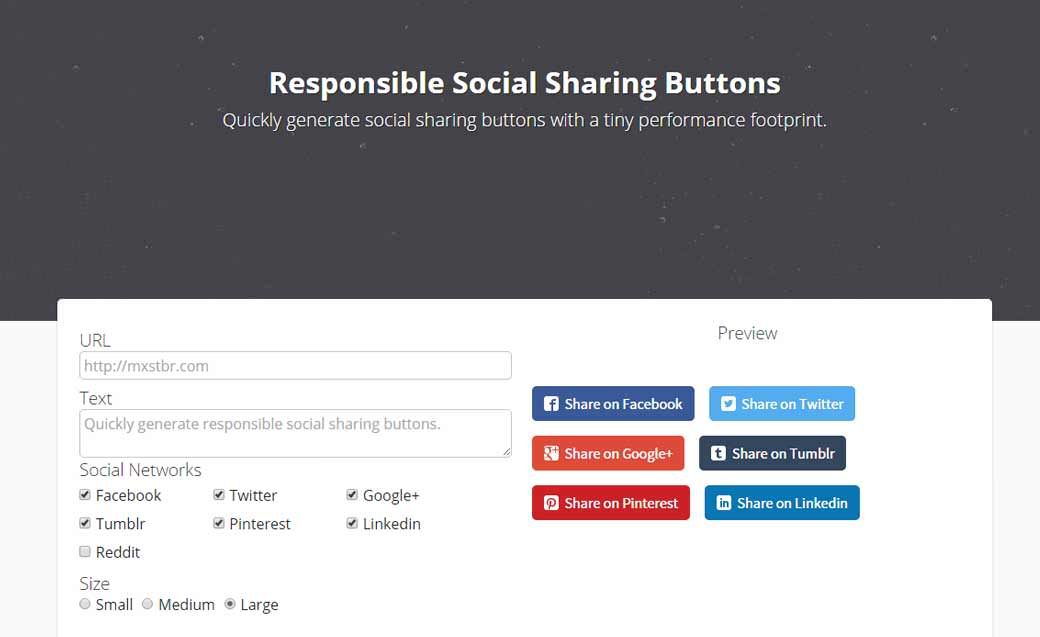
#Social #Responsive
Responsible Social Sharing Buttons des boutons de partage sociaux légers et responsive qui utilisent des icônes en SVG