La semaine en pixels – 5 juin 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine : de la mobilité avec des modales et du zoom, de l’alignement d’icônes irrégulières, du test utilisateur de site mobile/app de pizza, les magnifiques voitures de Mad Max, un peu de flexbox et des images performantes dans WordPress sans oublier une font pour les codeurs et l’évolution du téléphone en SVG animé.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Align #Icones #Oeil
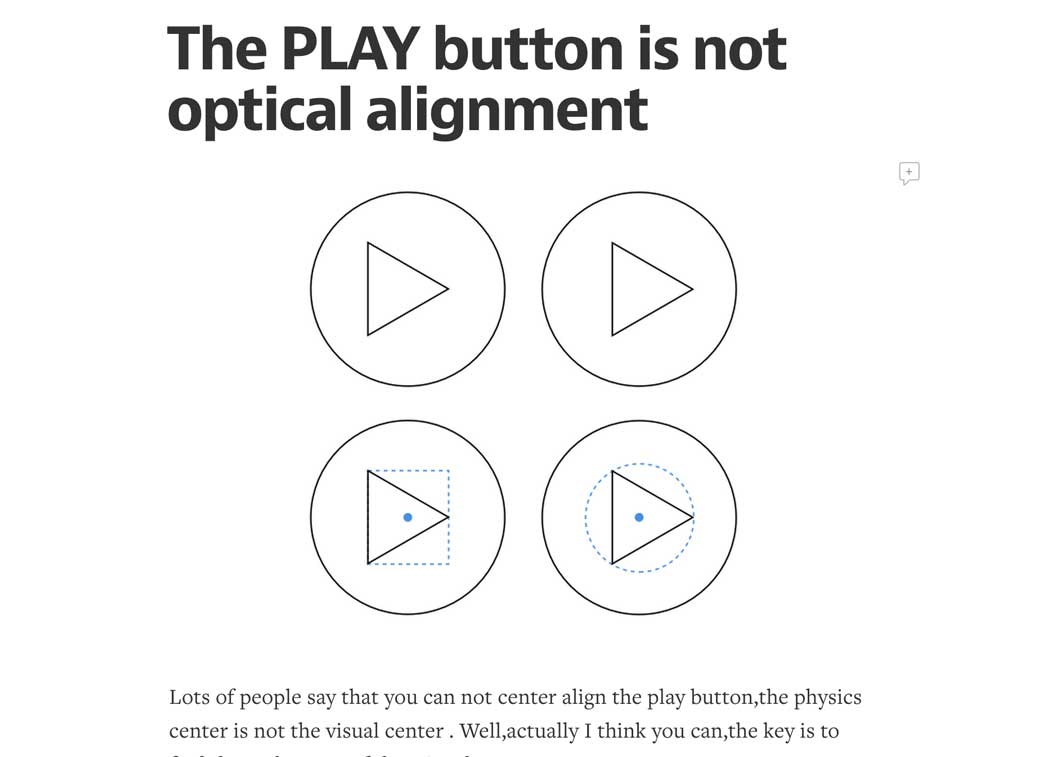
The PLAY button is not optical alignment – un article très intéressant sur comment aligner des objets irréguliers qui explique pourquoi l’alignement automatique ne fonctionne pas toujours. C’est également un peu pour ça qu’il est parfois difficile d’aligner en utilisant des valeurs CSS égales, même si mathématiquement c’est aligné, ça ne le sera pas pour l’oeil humain.
Les articles de la semaine
#SEO #UX
Toutes ces choses que vous ne devez pas faire POUR Google “Pour résumer ce point : Google, on s’en fout, c’est le confort du visiteur qui compte.” un super article SEO à mettre dans les mains de tout le monde !
#Modal #Mobile
Modals on Mobile: How to use them wisely, les modales sur mobile, c’est à utiliser avec parcimonie
#Mobile #a11y
4 reasons not to disable zoom in your responsive design, 4 raisons de ne pas désactiver le zoom, car vous n’avez aucune idée de la situation de votre utilisateur, ses capacités ou encore l’appareil sur lequel il va visiter votre site
#Test Utilisateur
Why you don’t need to test with your target audience, ou pourquoi vous n’avez pas toujours besoin de tester sur votre audience cible pour un audit d’utilisabilité
#UX #App #Testing
Pizza app/site user testing : le test du site et application mobile d’un restaurant de pizza, au final c’est plus simple de les appeler pour commander, mais si vous voulez des options de personnalisation l’application propose une expérience interessante
L’actualité webdesign
#Firefox
New Performance Tools in Firefox Developer Edition 40, un nouvel outil de performance web dans Firefox
De l’inspiration et de jolies idées
#Fun
Ninja Turtle Photoshop Layers! Idea by Jon Howard
#Mad Max
Vehicleshowcase.madmaxmovie.com si comme moi vous avez adoré graphiquement les voitures dans Mad Max, ce site va vous ravir (attention musique sur le site)
#Styldeguide
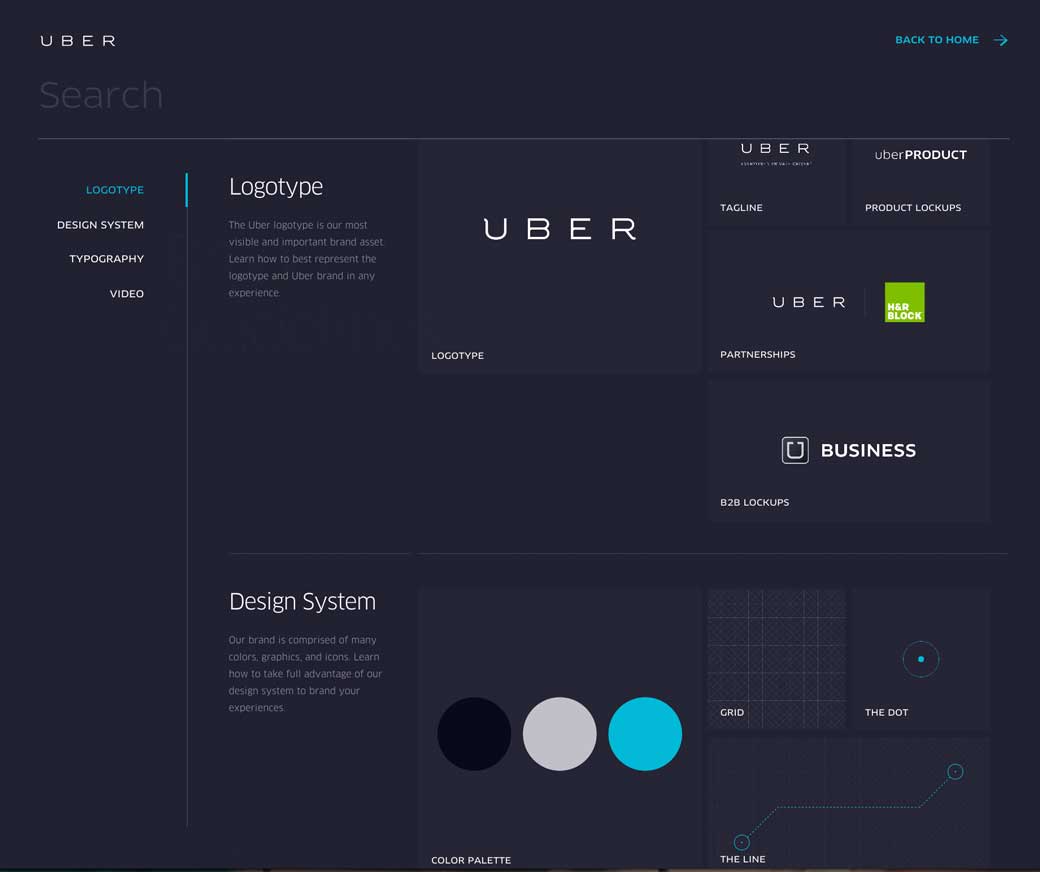
Les brand guidelines de Uber sont vraiment classe
Les tutoriels de la semaine
#WordPress #Performance
The Complete Guide to Mastering Image Optimization for WordPress, le guide de l’optimisation WordPress
#Flexbox
Building Flexbox website, un guide en ligne sur la construction de sites avec flexbox
#CSS #Images
Gérer les images responsive avec des viewport units
Des ressources utiles
#Ebook #Styleguide
Style Guides for Modern Designers, un ebook gratuit sur le design de style guide, par Uxpin
#Font #Coding
Monoid, une jolie police pour écrire du code
Des outils et plugins pour vous faciliter la vie
#markdown
Une liste d’éditeurs markdown en ligne
Pour le fun: jeux et démos sympas et impressionnantes
#CSS
Des goûtes d’eau en CSS, inutile sur un vrai projet mais j’admire la prouesse
#SVG #Telephone
Une évolution des téléphones en animation SVG, de quoi vous rappeler quelques souvenirs de bon matin