All posts in Pixels of the Week (curated newsletter)

Pixels of the Week – August 16, 2020
👉 Your curated weekly Design and Front-End resources: accessibility guidelines for designers, my free user journey miro template, user researchers skills, proximity design principle, difference between different CSS, HTML and JS properties, CSS borders with background-image gradients, CSS grid masonry solution, CSS content-visibility and performance, CSS Drop-Shadow filter, Figma for presentations, fun design quizz, CSS explained with comics, media accessibility bookmark for twitter, etc.

Pixels of the Week – August 9, 2020
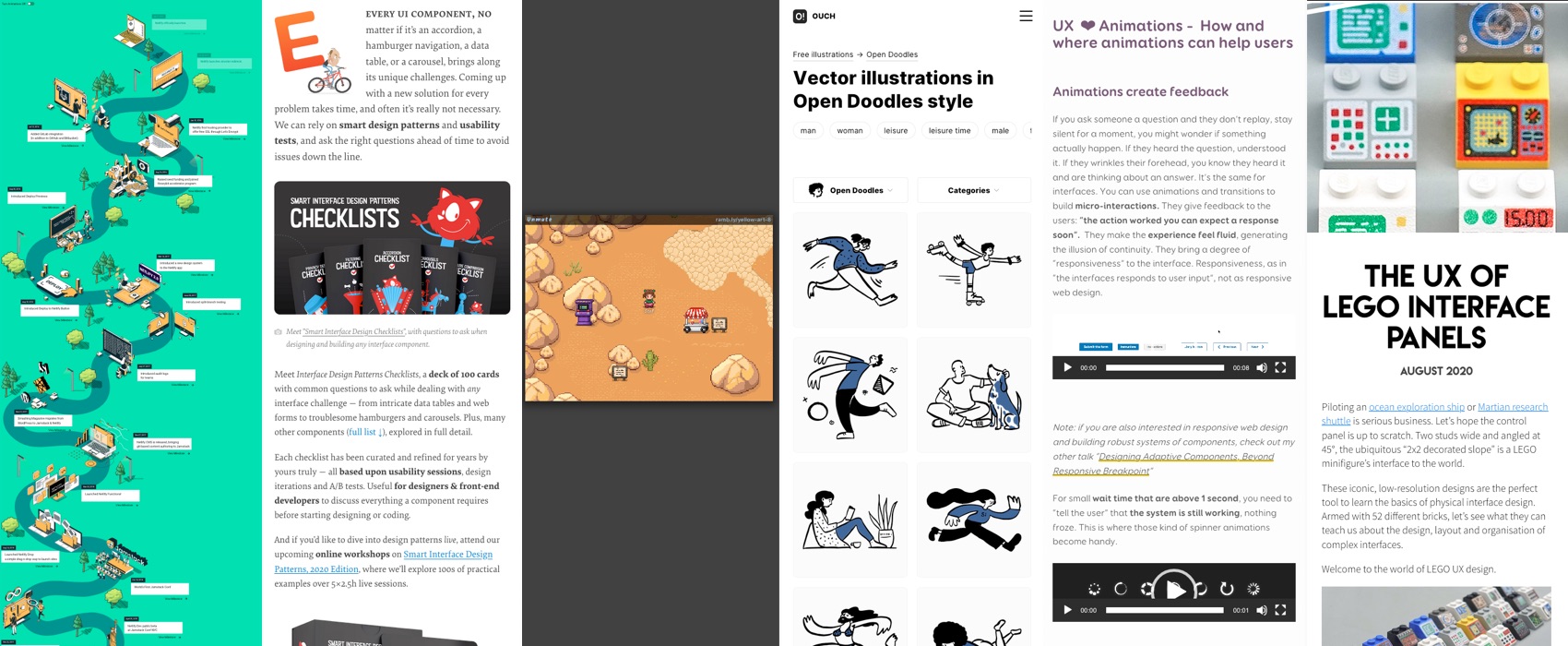
👉 Your curated weekly Design and Front-End resources: CSS animations and UX, the UX of LEGO interface panels, some smart interface design patterns checklists, making motion accessible on the web, design fiction, some nice free illustrations by icon8, a set of tiny free icons, 90’s video game style tool to hangout online with people, dark mode with prefers-color-scheme, some really cool SVG and CSS animations, different CSS media queries to detect user preferences, etc.

Pixels of the Week – August 2, 2020
👉 Your curated weekly Design and Front-End resources: designing flexible components beyond breakpoints, 9000+ cool illustrations and icons, a complete guide to usability testing, meaning of 100% in CSS, Figma design systems, a mandala maker, designing for iPad, an online CSS animations builder tool, an amazing talk on systemic systems, user research tips, a figma contrast checker plugin, a podcast on design principles, an online place to shout your frustration, form design, etc.

Pixels of the Week – July 26, 2020
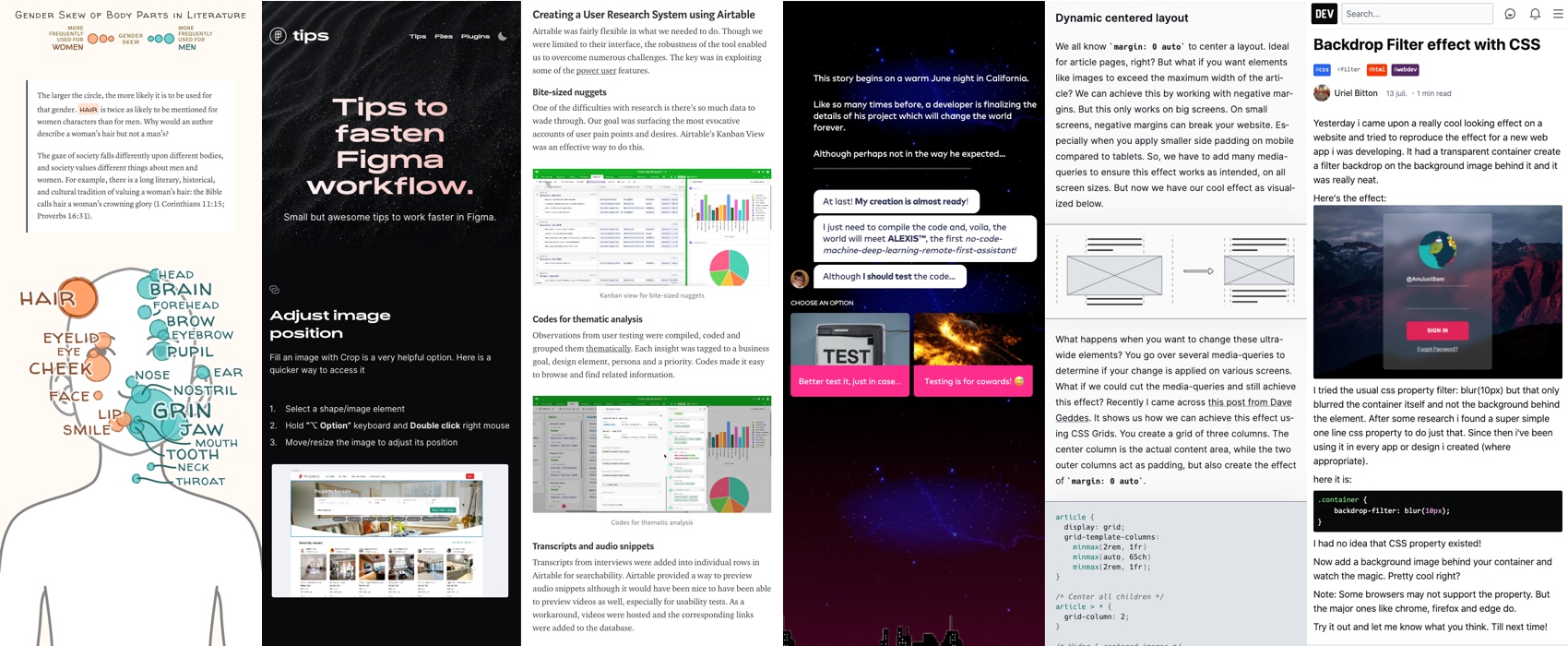
👉 Your curated weekly Design and Front-End resources: the mental model of how men’s & women’s bodies are described in books, CSS inline-block, backdrop filter, product design, Pixar’s rules of story telling, UX research systems, accessibility and buttons, prefers-reduced-motion and vestibular disorders, github profile visit counter, some Figma tips, inclusive design for trans people, automatic captions in OBS videos, popular CSS frameworks breakpoints, a cool online escape room game, etc.

Pixels of the Week – July 19, 2020
👉 Your curated weekly Design and Front-End resources: modern CSS showcase, game ethics, design teams structures, an avatar generator, the UX of videogames, accessibility resources, github readmes, intrinsic web design, a small CSS buttons library, UX education and bootcamps, UX roadmaps, UX research resources, a fun GSAP demo, SVG shape generator, 558 free SVG icons, optimizing for core web vitals, a cute site to open a window somewhere in the world, etc.

Pixels of the Week – July 12, 2020
👉 Your curated weekly Design and Front-End resources: APIs to build amazing mobile web experiences, UX tools, a guide to learn UX design (articles and videos), building a User Research Plan, different types of personas, dark mode logo, CSS layouts, UX prototypes, Accessibility mistakes, design systems, 2 fun websites that bring you to old school designs and web trends 20 years ago, etc.

Pixels of the Week – July 5, 2020
👉 Your curated weekly Design and Front-End resources: an introduction to UX psychology, UX Debt, the whimsical web with a list of websites that spark joy, pixelart, the A-Z of AI, PWAs and the picture in picture feature, Apple Design Resources, the Norman Doors and principle of discoverability, lint HTML with CSS, better UI rules, an interesting talk on Jobs to be Done, designing selection controls (checkboxs, radio buttons, etc.), design/dev relationship, etc.

Pixels of the Week – June 28, 2020
👉 Your curated weekly Design and Front-End resources: inclusive and accessible SVG checkboxes, UCD vs empathy, what it’s really like to be a designer, Journey mapping, racial biases in machine learning, avoiding spammy notifications, CSS grid and Flexbox for components, cool canvas demo, scroll position technologies, accessibility, dark mode tutorial, a guide to all the media queries (not just the ones for responsive), the history of Cooper Black, SVG portfolio, illustrations inspirations, a nice GSAP “apps have feelings” demo, Bootstrap 5, hybrid form elements, etc.

Pixels of the Week – June 21, 2020
👉 Your curated weekly Design and Front-End resources: design systems, improving user interviews, a few talks (UX navel gazing, inclusive design, psychology and decision making, design metrics, cognitive biases), CSS grid, user states we tend to forget about, Figma resources, PWAs and what you can do with those, dark modes, cool GreenSock animations and 3D models, CSS Z-index, accessible conference tools, colors and gradients, building task flows, etc.

Pixels of the Week – June 14, 2020
👉 Your curated weekly Design and Front-End resources: custom shape divider tool, user interviews cheatsheet, a MOOC on accessibility, user journey map template, how to build task flows, UI patterns exploration, typography, color tool, the “works on my machine” and lack of empathy in our community, a fun browser game, the story of the amazon “1 click button patent”, diversity in tech community, responsive CSS grid layout, CSS sticky positioning, rating scales in UX research, tips for high contrast mode, a “Bundle for Racial Justice and Equality” game bundle, a blob maker tool, a pattern generator that uses font-icons, a podcast on the complicated dimensions of Black life, etc.