
La semaine en pixels – 19 juin 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine : de la mobilité entre responsive web design et applications natives, une comparaison de l’UI d’Android et d’iOS sur certaines applications, les nouveautés de la Creative Cloud 2015 avec des petits ajouts bien sympas dans Photshop, un peu de couleurs, procrastination et jolies lettres du côté de l’inspiration, des astuces CSS et du SVG, une cheatsheet accessibilité, des outils de performance.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
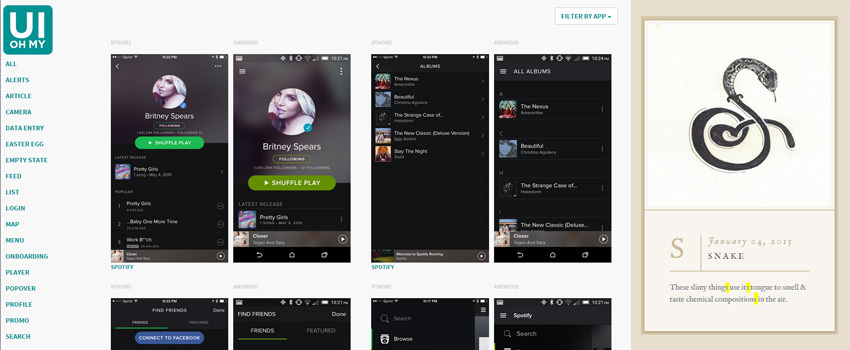
#UI
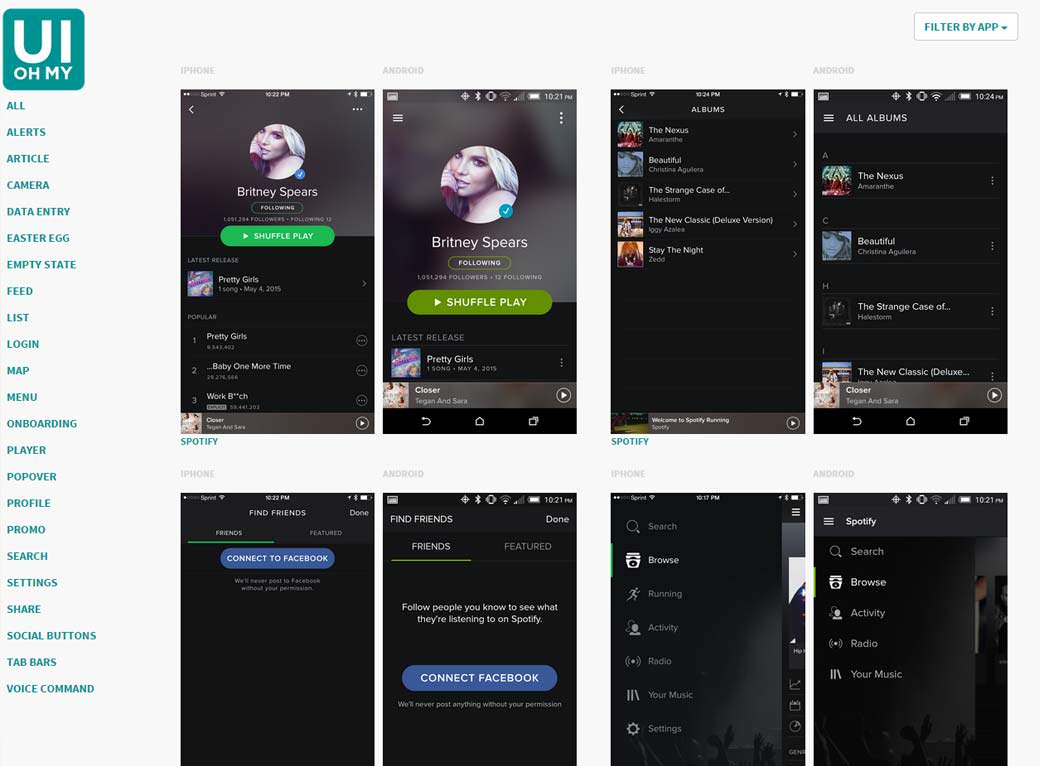
Uiohmy.com liste et compare les UI d’Android et d’iOS
Les articles de la semaine
#Mobile
I Have No Idea What The Hell I Am Doing, une jolie conférence de Brad Frost (avec le transcript en dessous)
#Prix
What Contacting 25 Creative Agencies Taught Me About Small Business Web Design Inquiries : un designer tente de contacter 25 agences pour avoir un devis, seul 60% on répondu et les devis vont de 850$ à 15 000$, soit 1500% de différence de prix.
#Responsive
How We Redesigned Hiveage as a Responsive Web App : transition intéressante de comment Hiveage est passé à une web app responsive dans le navigateur
#Web #App
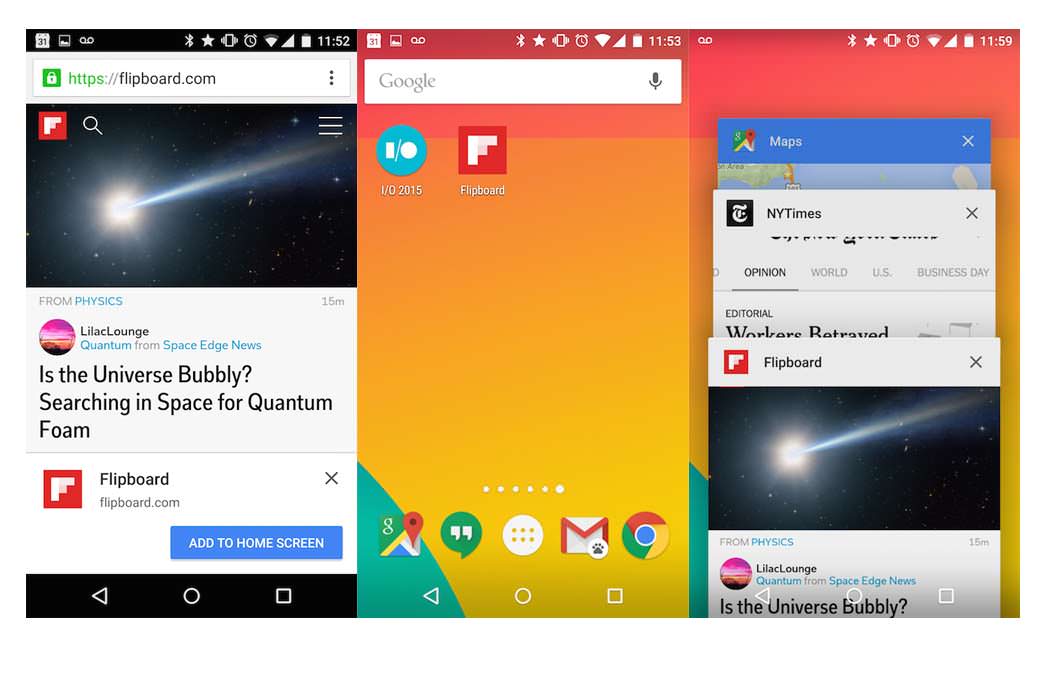
Progressive Apps, construire des sites et des webapps qui vont se rapprocher progressivement du natif grâce à une icône sur l’écran d’accueil du mobile de l’utilisateur, un lancement en plein écrans, etc.
#Responsive
10 Responsive Design Problems and Fixes : 10 soucis du responsive et comment y remédier
L’actualité webdesign
#Photohop
On dirait bien que Photoshop va pouvoir avoir un système d’artboards (planches) comme Illustrator. Mon processus de design responsive va grandement se simplifier :) Et pour en voir plus, une petit vidéo
#Photoshop
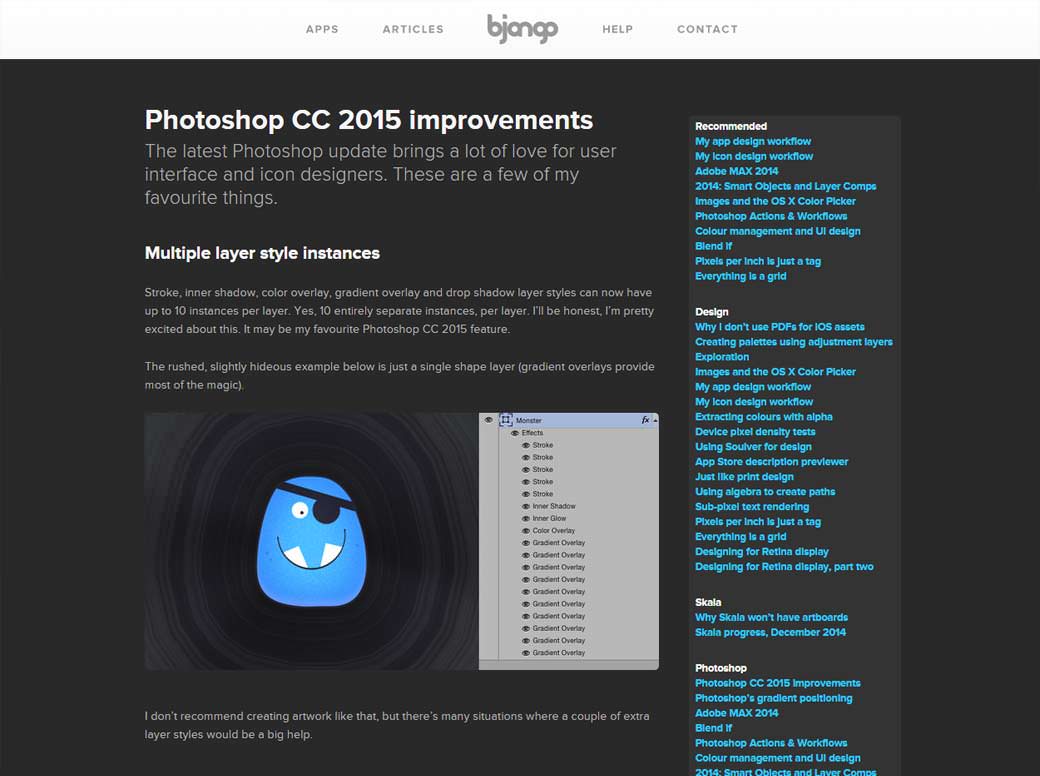
Photoshop CC 2015 improvements : nouveautés Photoshop, artboards et possibilité d’avoir plusieurs styles identiques sur le même élément, voilà qui va changer mon workflow :)
#Edge #Responsive Image
Microsoft Edge introduit srcset pour les images responsive
De l’inspiration et de jolies idées
#Color
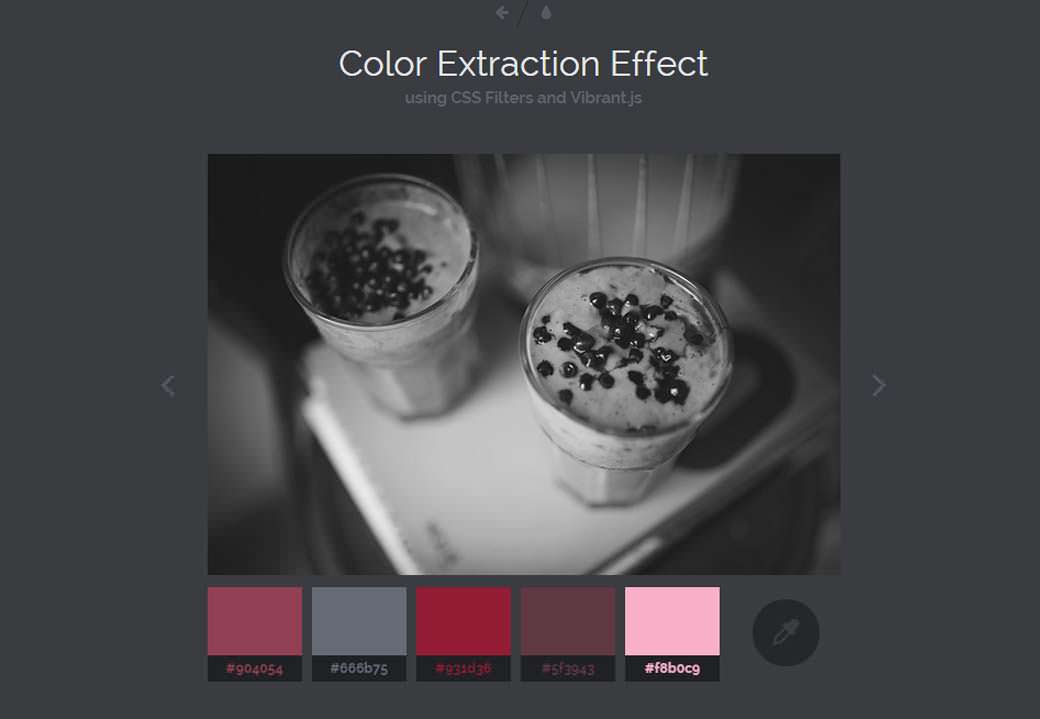
Une démo toute mignone: Color Extraction Effect using CSS Filters and Vibrant.js
#Jeux
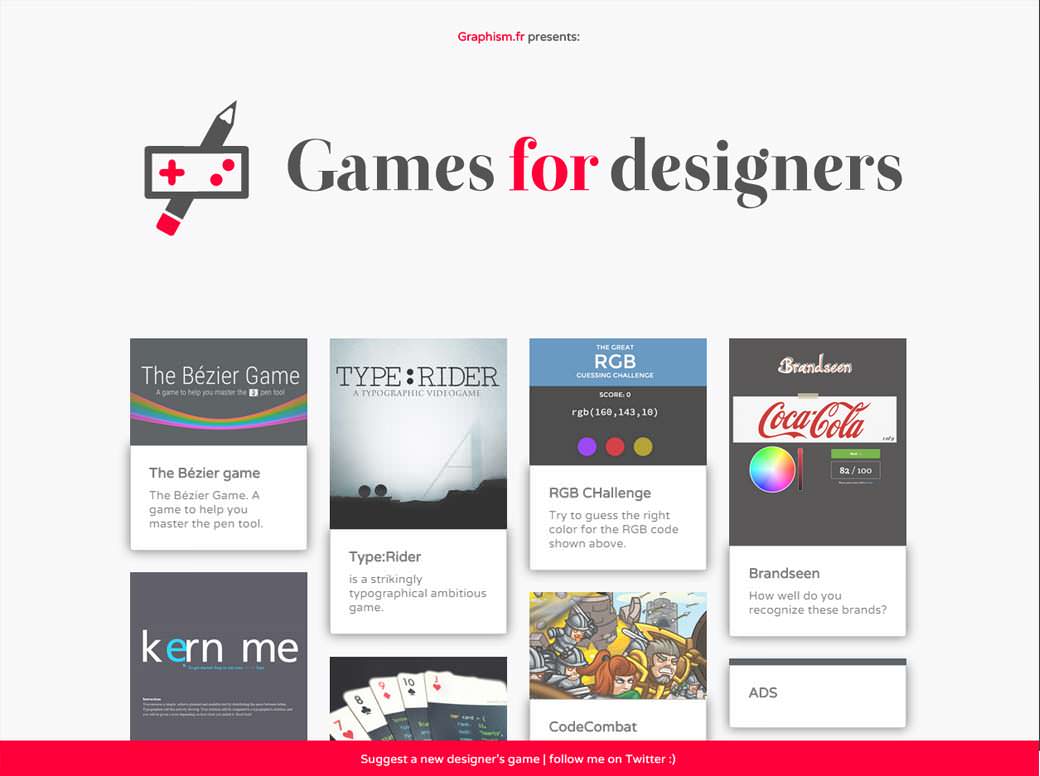
PRO CRA STINATION TIME : Games for designers, des petits jeux en ligne pour les designers
#Ligature
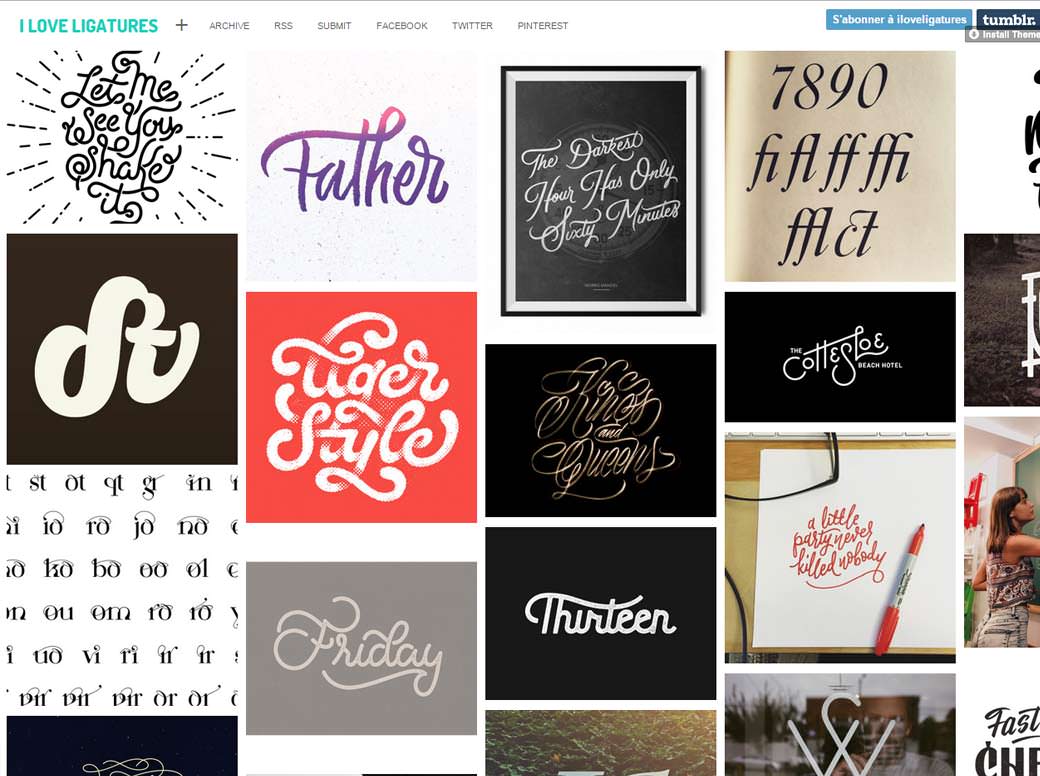
iloveligatures.tumblr.com, tout est dans le titre :)
#Lettres
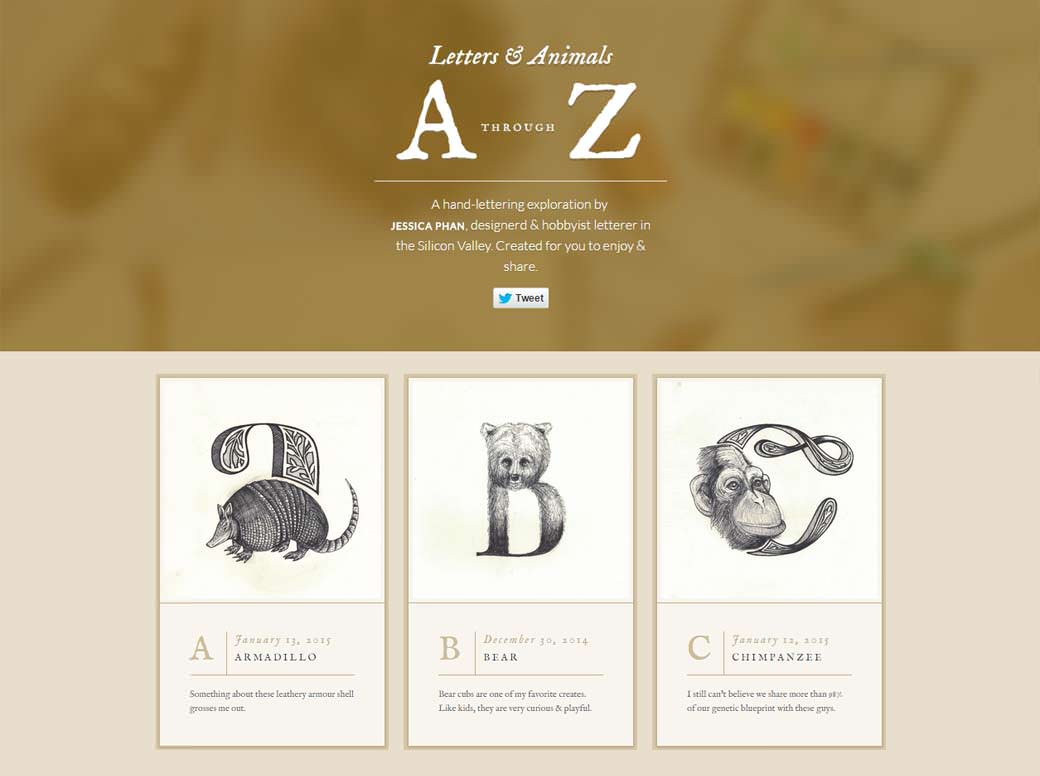
Animal Letters de jolies lettres dessinées sous forme d’animaux
Les tutoriels de la semaine
#CSS
L’astuce sympa à base de CSS blend modes pour les liens visités : Pushing the limits of :visited with CSS blend modes
#SVG
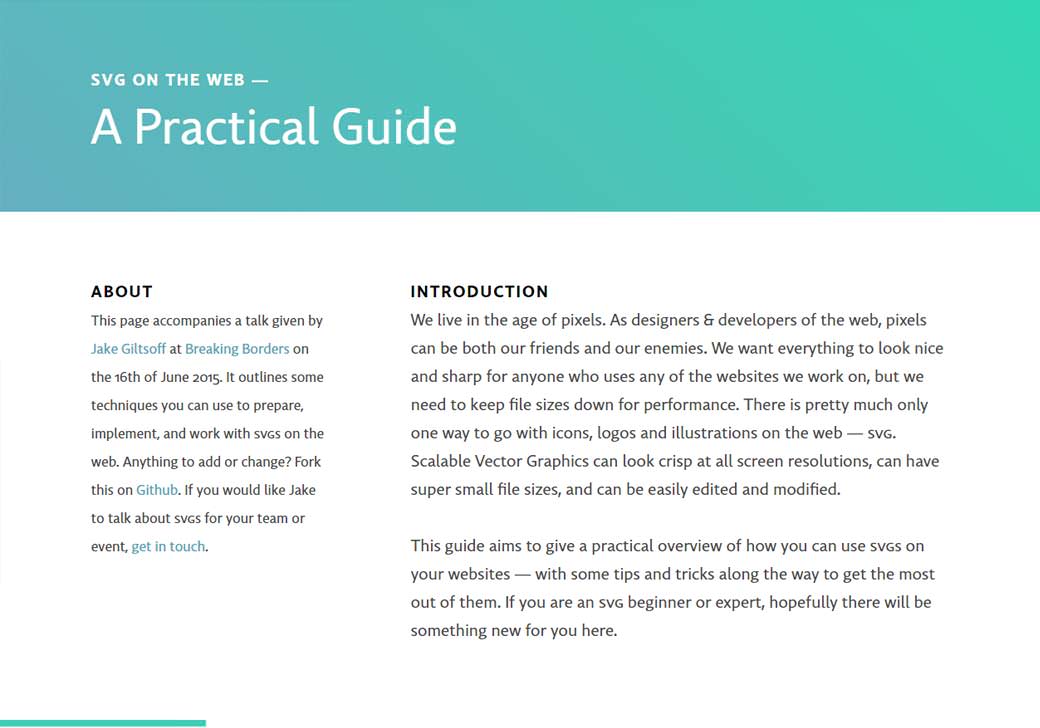
A Practical Guide to SVG on the web : réduire son SVG, l’utiliser dans le navigateur avec différentes solutions techniques, l’animer ou le rendre responsive, un guide pratique du SVG pour vos sites
Des ressources utiles
#a11y
A lire, mettre de côté et à appliquer: The Accessibility Cheatsheet
#Font
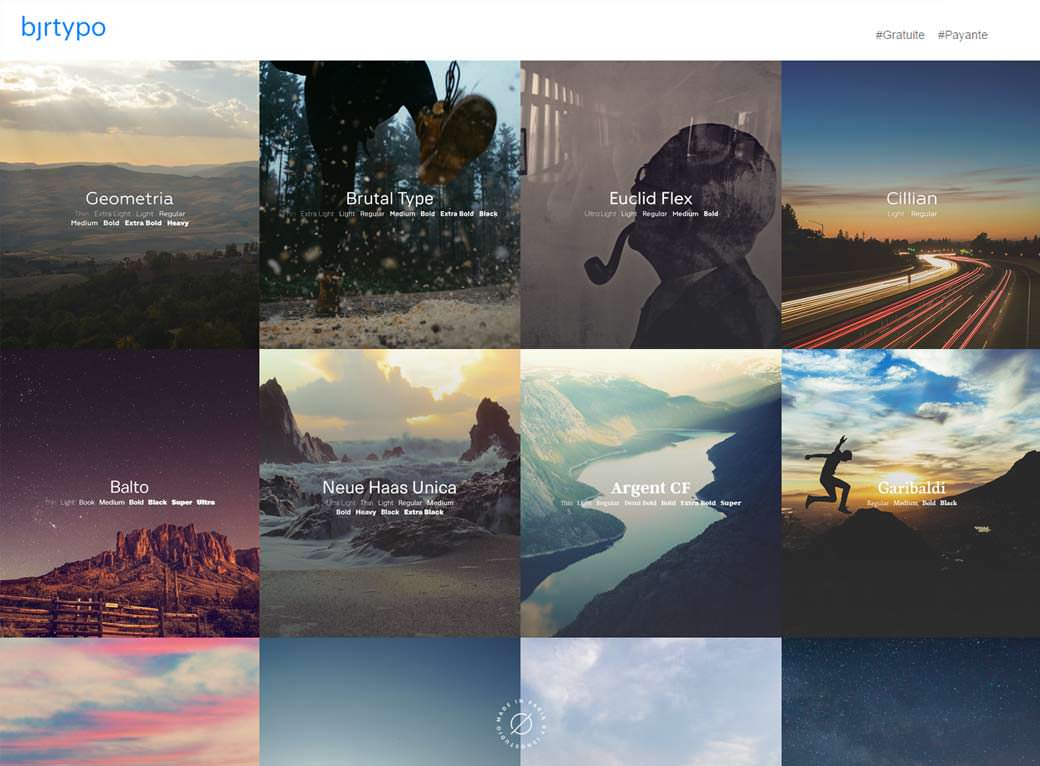
Bjrtypo.com liste de jolies polices payantes et gratuites
#Mobilité
Flupa UX-Day 2015 – Guérilla Responsive Design – L’atelier qui vous fera aimer le mobile, les slides de mon atelier à Flupa
Faites rentrer votre éléphant dans une Smart™ – Bonnes pratiques sur mobiles, ma conférence au WPMX Day 2015, les slides de ma conférence à WPMX Day
Des outils et plugins pour vous faciliter la vie
#Performance
Performance Tools, une liste d’outils pour vous aider pour la performance web
Pour le fun: jeux et démos sympas et impressionnantes
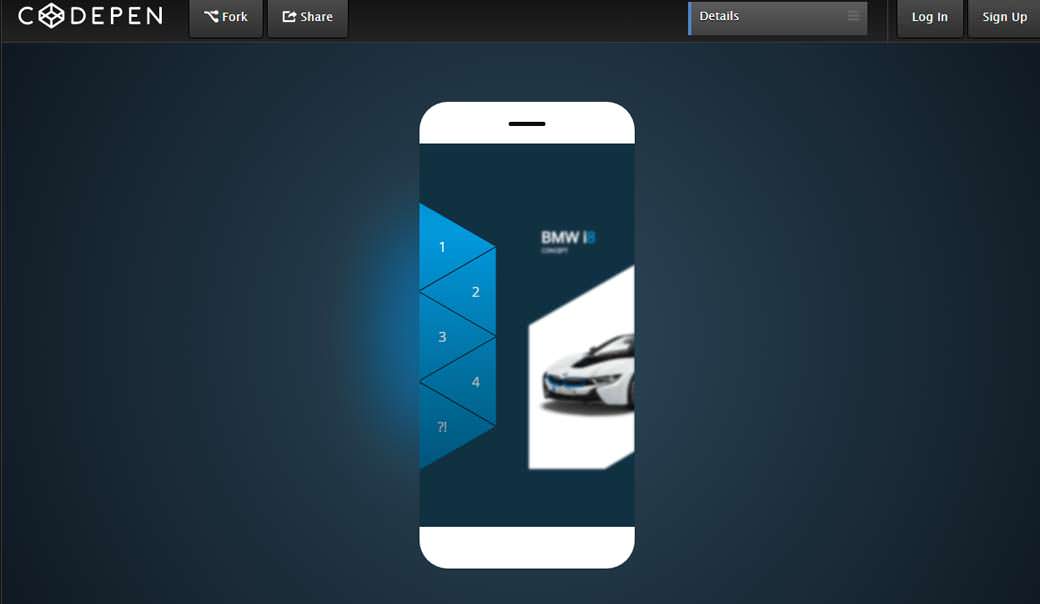
#Menu #CSS
Une démo codepen sympa par @NikolayTalanov : Triangular Sidebar Menu (webkit only)