
La semaine en pixels – 26 juin 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine : une semaine sous le signe de l’animation : l’inspirations pour des animations, un podcast dédié à l’animation et les nouvelles fonctionnalités d’animation dans Photoshop. A ne pas manque également : erreurs d’utilisabilité, designer pour les daltoniens, de jolis illustrations, flexbox, des fonts et des vidéos et des brush Illustrator gratuites pour vos projets et un petit jeu sur les couleurs et une fonctionnalité de déroulé sous forme de film de votre site pour la performance dans Chrome.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#CSS
Pure CSS Batman Minion, parce que c’est cool
Les articles de la semaine
#UX
7 UXperts Share Most Annoying Usability Mistakes, de experts partagent 7 erreurs d’utilisabilité
#HTML5
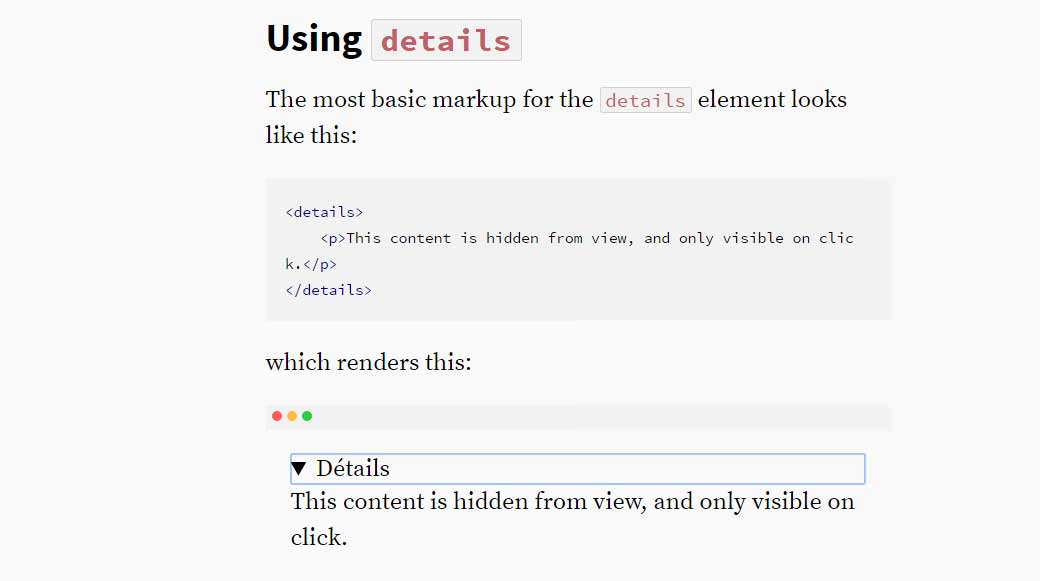
HTML5 <details>, un élément HTML5 utilisé en cas de changement de la visibilité d’un élément pour une FAQ par exemple, dommage que le support soit pas génial (pas de Firefox ni IE pour le moment)
#A11y
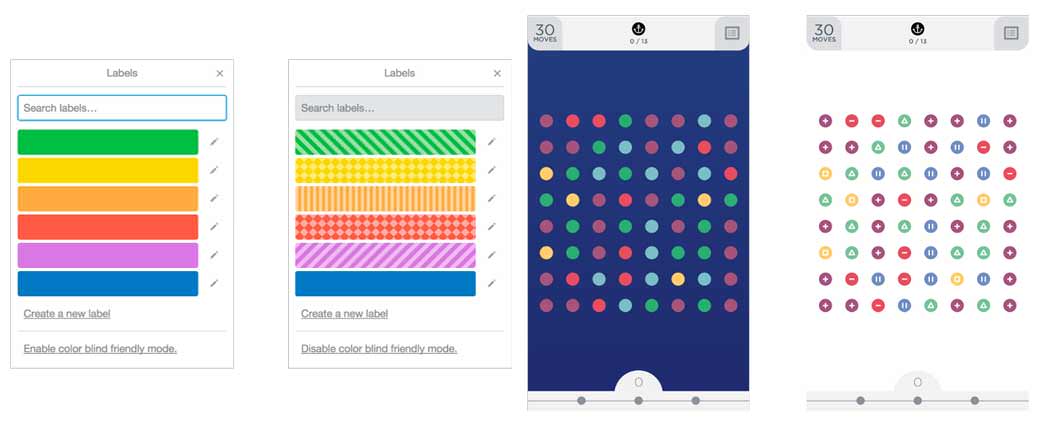
Designing For (and With) Color Blindness, designer pour le daltonisme, un excellent article par un designer qui lui même est daltonien
De l’inspiration et de jolies idées
#Illustrations
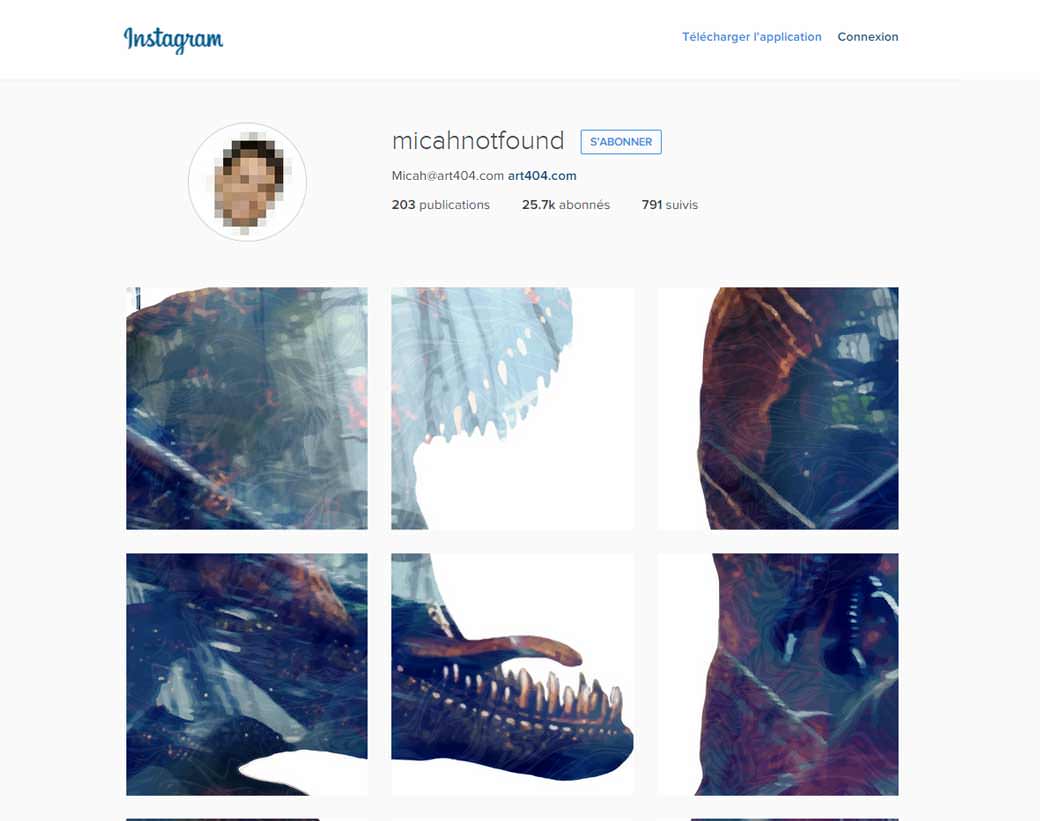
Une utilisation sympa d’instagram pour montrer des illustrations
#Animations
Screencast: UI Animation Reviews – Animation In Responsive Design, des exemples d’animations adaptées en fonction de la taille du navigateur
L’actualité webdesign
#Photoshop
Des animations avancées dans Photoshop, ça va être très pratique pour montrer à un dev/client à quoi ressemblera l’animation dans le navigateur
#Motion
Motion and meaning, un podcast sur le motion design et l’animation web
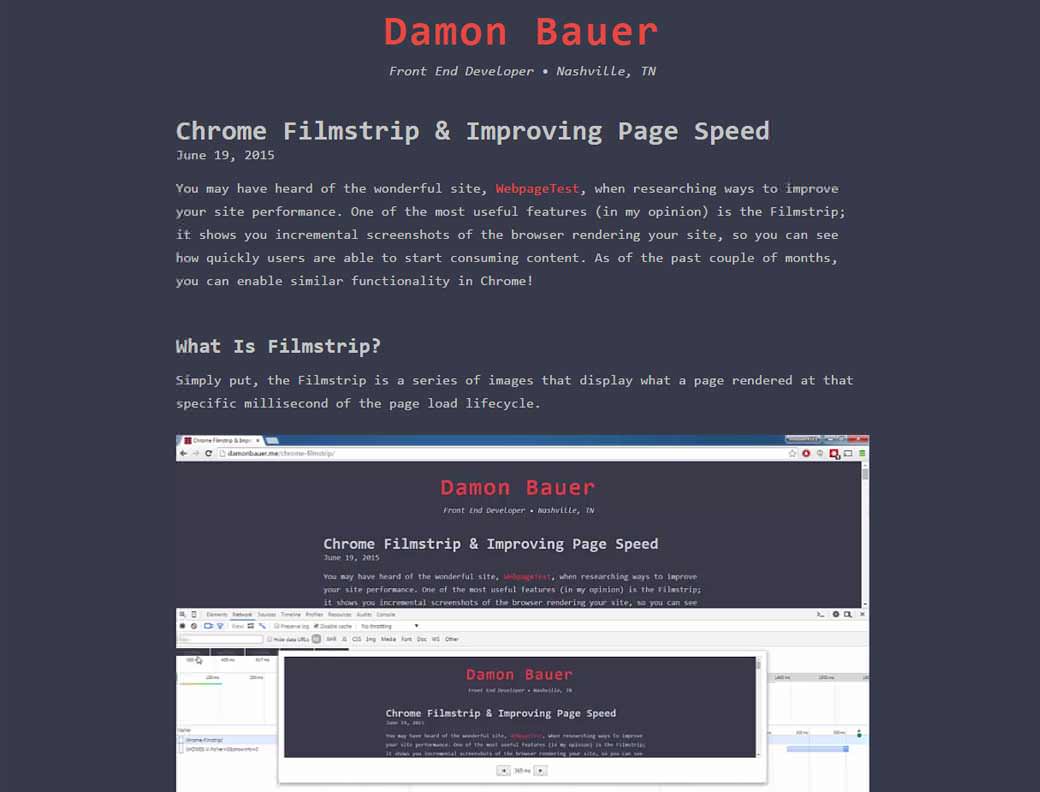
#Chrome
Chrome va avoir une fonctionnalité qui vous permet de filmer le déroulé de la page pour vos analyses de performance web
Tutoriels
#Flexbox
Useful Flexbox Technique: Alignment Shifting Wrapping, utiliser flexbox pour des techniques d’alignements d’éléments en fonction de la salle qu’il y a dans le container
Des ressources utiles
#Videos
Coverr, des vidéos gratuites à télécharger pour vos fonds de page
#Fonts
Un pack de polices gratuits et une collection de polices géométriques gratuites
#Brush
10 Distressed Vector Halftone Patterns for Illustrator, des brosses Illustrator pour des effets Halftone
Des outils et plugins pour vous faciliter la vie
#Mobile
Il existe un outil de test mobile proposé par le W3C
Pour le fun: jeux et démos sympas et impressionnantes
#JS
Threejs cow, une vache psychédélique en 3D bien fun
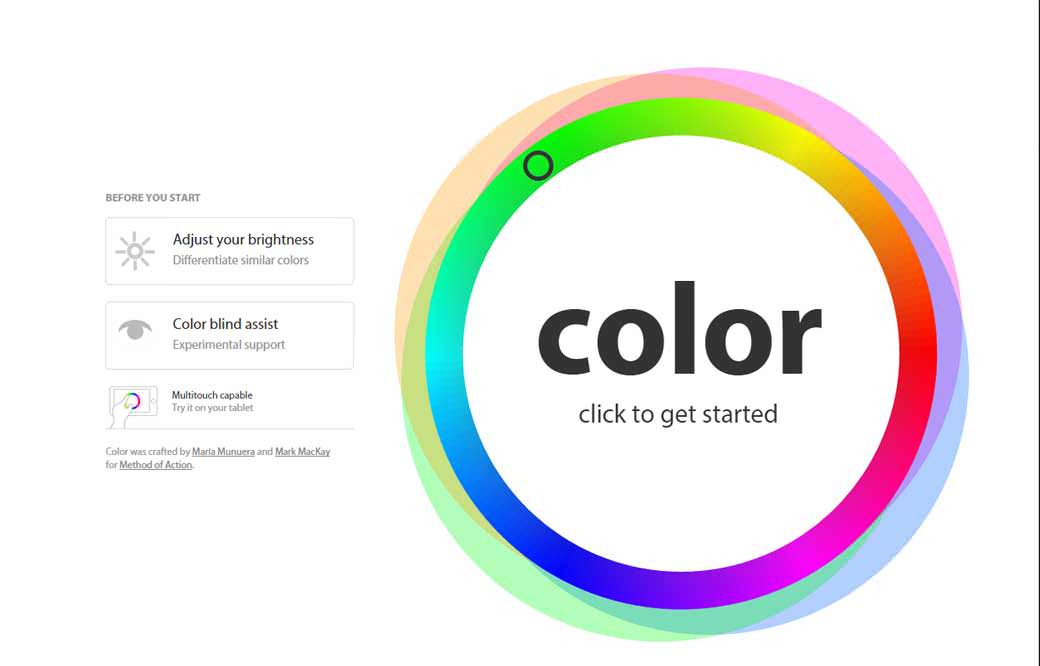
#Couleur #Jeu
Procrastination time : un jeu où il va vous falloir trouver la bonne couleur, teinte et correspondance