
La semaine en pixels – 3 juillet 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine : bookmarklet gratuit pour tester l’accessibilité d’un site, SEO et UX, Couleurs et conversion, les nouveautés webview Safari et Android Chrome, du CSS (box-model, block formating context, background-image:fixed, images responsive et mega dropdown responsive), de jolis posters, un nouveau logo pour Facebook, des ressources JS pour détecter la position au scroll, du générateur material design sans oublier un petit jeu typo geek pour procrastiner et un lion qui se la coule douce
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#a11y
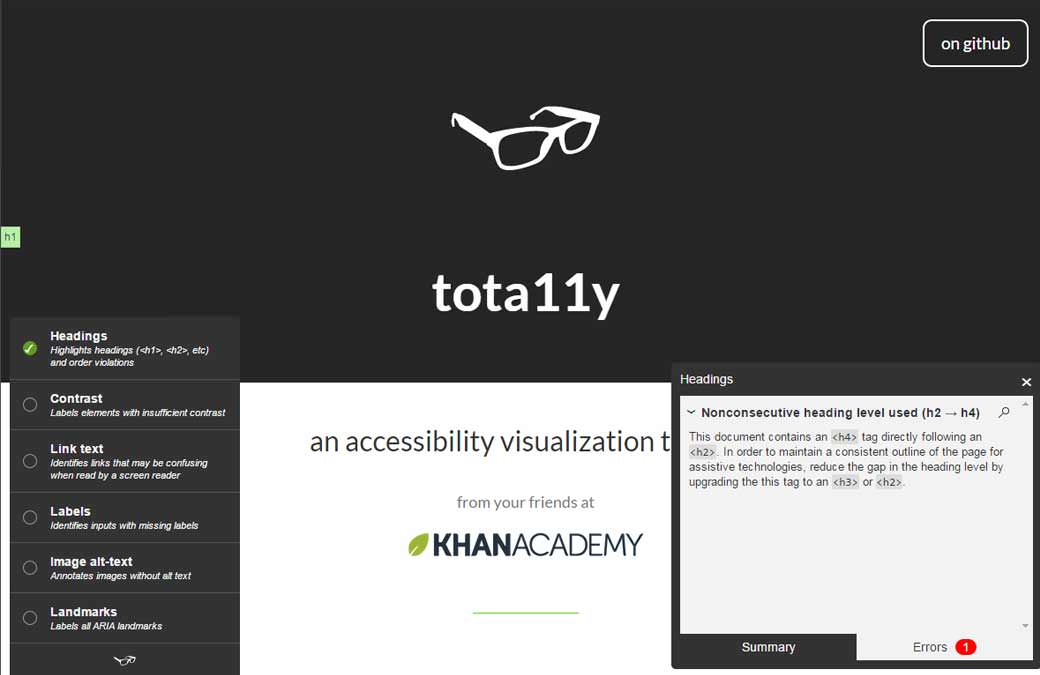
Tota11y, un bookmarklet pour tester l’accessibilité de vos sites
Les articles de la semaine
#Design
The importance of avoiding bad stock art, a primer for those who are unaware, ou pourquoi les stock photo ça fonctionne rarement et des conseils pour vous aider à mieux choisir les photos de vos sites
#UX
UX et SEO : faut-il les marier ? un joli article chez axe-net
#Design
How Beats Tricks You Into Thinking It Makes A Premium Product
#Design
Color vs Contrast: Which one brings more conversion? Couleur VS contraste, lequel va augmenter votre taux de conversion ?
#iOS
iOS 9 and Safari View Controller: The Future of Web Views, les nouveautés des webviews dans iOS, et Chrome Custom Tabs, les nouveautés webviews pour Android
#Design
The Roots of Minimalism in Web Design, les racines du design minimaliste
#CSS
Une technique intéressante d’image de fond fixée plus performante en utilisant un :before, toujours un background-image mais un position:fixed and will-change
#CSS
Aujourd’hui, petite session de retour aux bases du CSS : comprendre le box-model et comprendre le block formatting contexts
#Slides #Favicon
Death to Icon Fonts pourquoi les font icons posent des soucis parfois et pourquoi il vaut mieux utiliser du SVG
De l’inspiration et de jolies idées
#Poster #SPOILER
Spoiler Poster Collection, des posters qui vous spoilent la fin des films, je vous aurai prévenu
#Video
Amaro and Walden’s Joyride, de la petite vidéo bien sympa qui mélange dessin et montage vidéo
L’actualité webdesign
Les tutoriels de la semaine
#CSS
When Responsive Images Get Ugly, longue lecture sur les images responsive
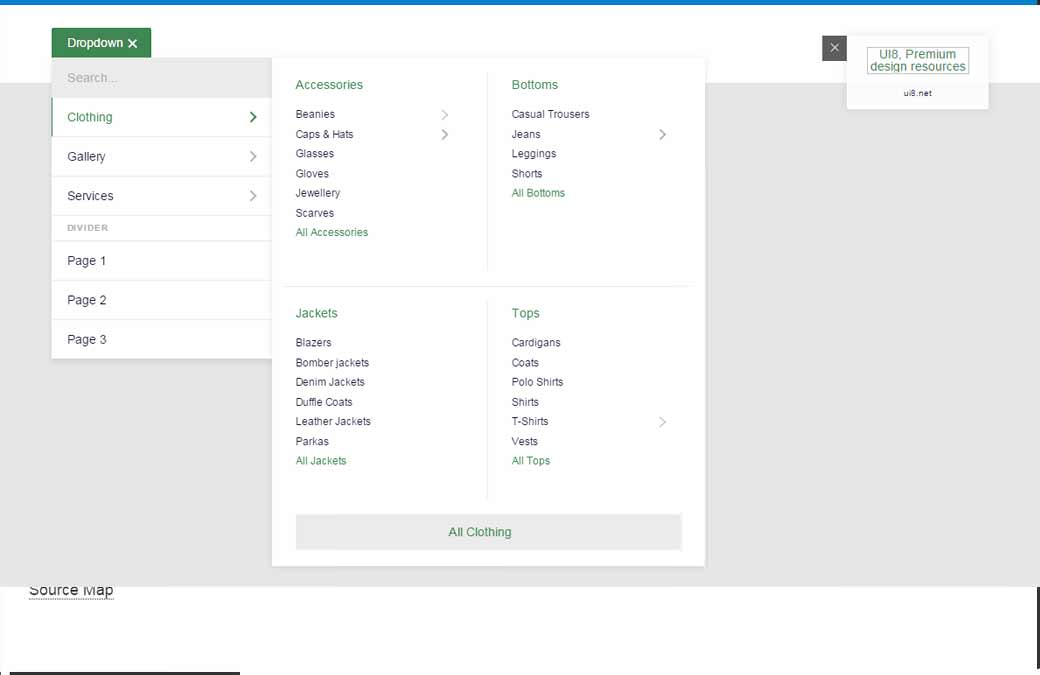
#CSS
Une démo de mega Dropdown responsive, Amazon style
Des ressources utiles
#JS
ScrollWatch, un script pour du lazy loading, de l’infinite scrolling et tout ce qui va nécessiter de détecter la position de la barre de défilement.
#Material
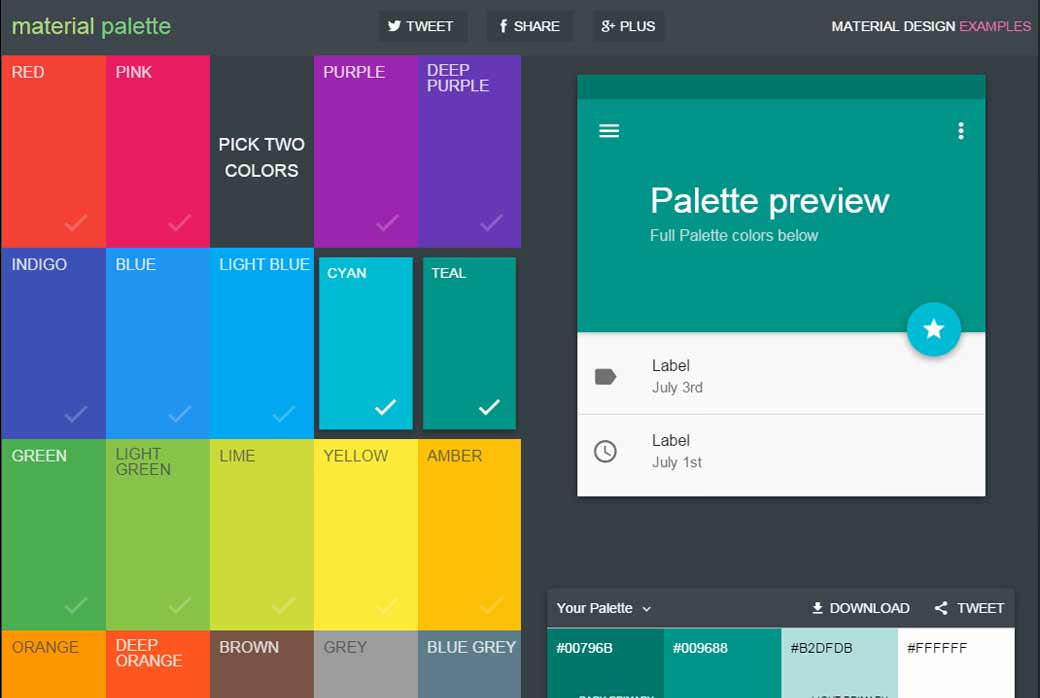
Material Design Palette Generator, un générateur de palette de couleur material design
Pour le fun: jeux et démos sympas et impressionnantes
#JS
La démo super choupi du jour: Chill the lion (moi aussi je veux du vent)
#Jeu #Star Wars #Typograhie
Start wars + Typography + Procrastination = epic morning win
#Prime
Fun with prime, la démo codepen sympa du jour, mettez la en pause au bout d’un moment par contre si vous tenez à votre CPU