
La semaine en pixels – 10 juillet 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine : logos SVG, animation d’interface, changement d’icônes pour Facebook, publicité responsive, la mort ou non du webdesign, et la typographie expliquée aux enfants, de jolies photos et quelques tutoriels SVG / Flexbox, sans oublier des icônes et un ebook gratuit sur les couleurs.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#SVG
Des logos SVG à récupérer pour les développeurs
Les articles de la semaine
#Animation
User interface design: Why motion matters, l’interet des animations en design d’interface
#Design
Beyond The Boring: The Hunt For The Web’s Lost Soul
#Publicité
Ad Placement for Mobile le placement des publicités sur mobile
How We Changed the Facebook Friends Icon le changement de l’icône “friends” sur Facebook
#UX
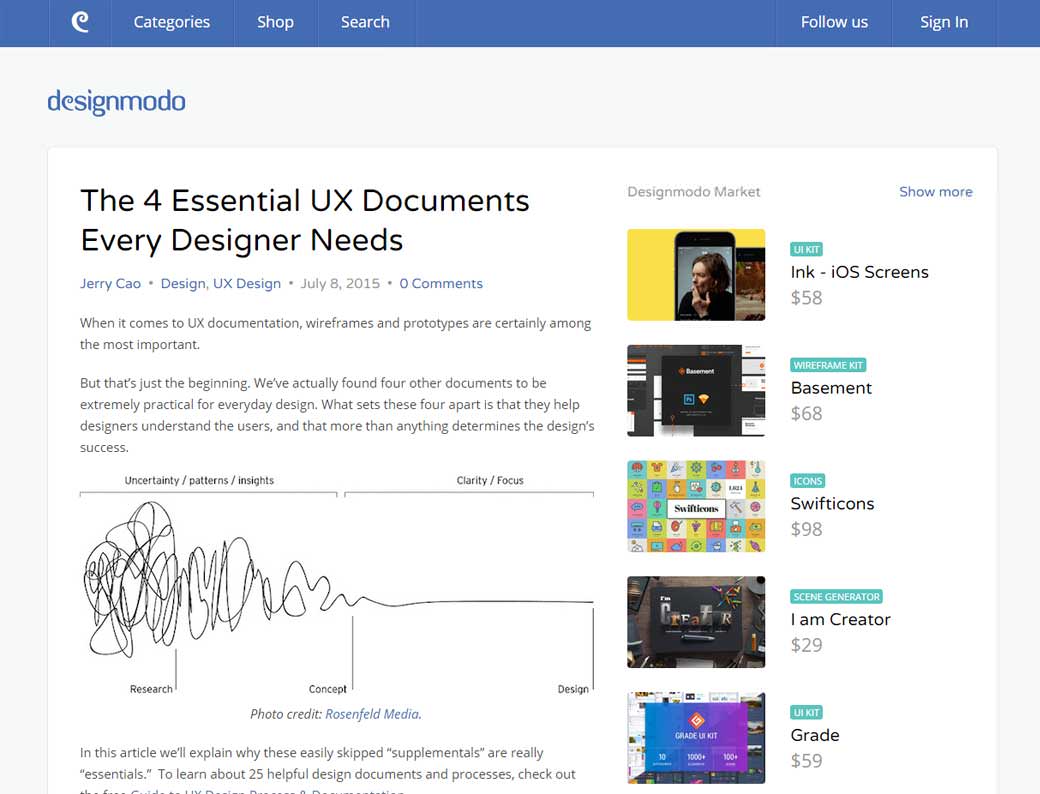
The 4 Essential UX Documents Every Designer Needs, les 4 types de documents qui vont vous aider dans le design d’expérience utilisateur
#WebDesign
Le Web Design rest mort // Ou peut-être pas ?
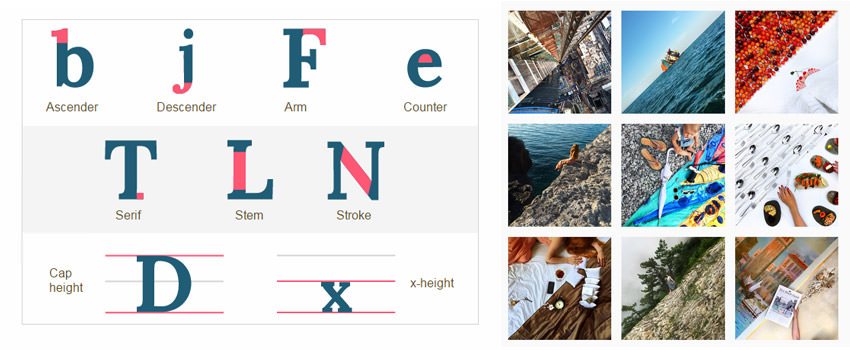
#WebDesign
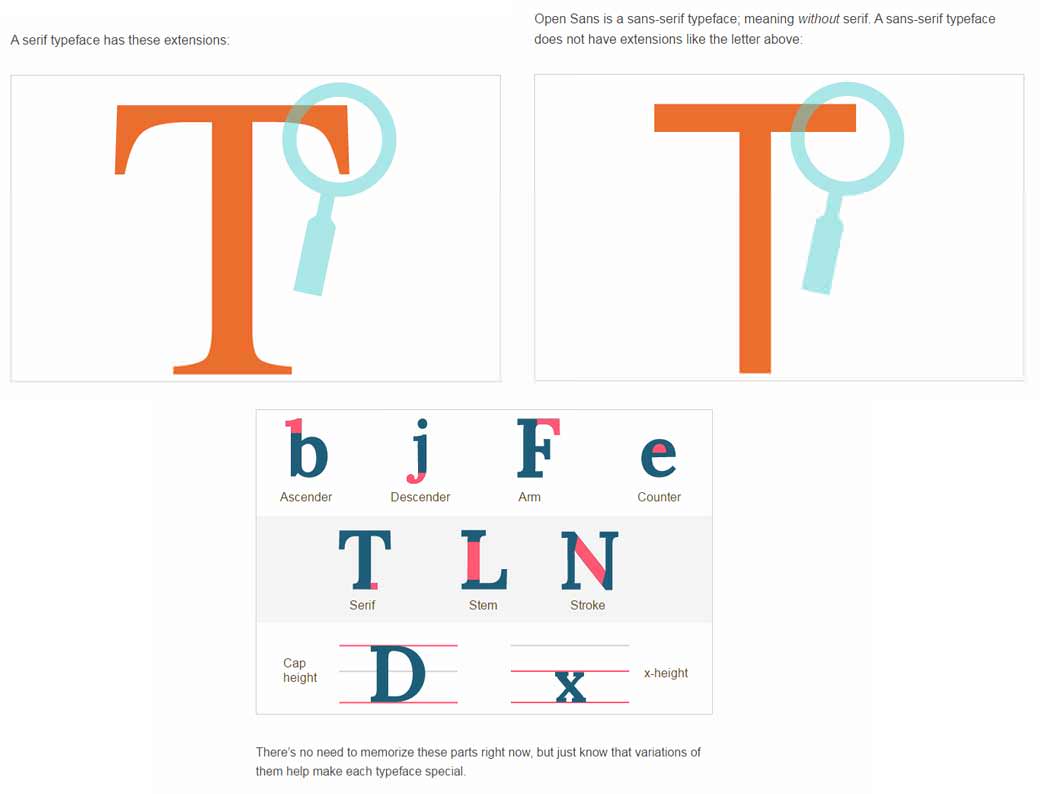
Web Design for Kids: Typography la typographie expliquée à des enfants (ou à votre pote développeur)
#Design
Metrics That Matter in Web Design, des metrics pour évaluer votre Web Design, je suis ravie de voir l’accessibilité en premier :)
De l’inspiration et de jolies idées
#Creative Jobs
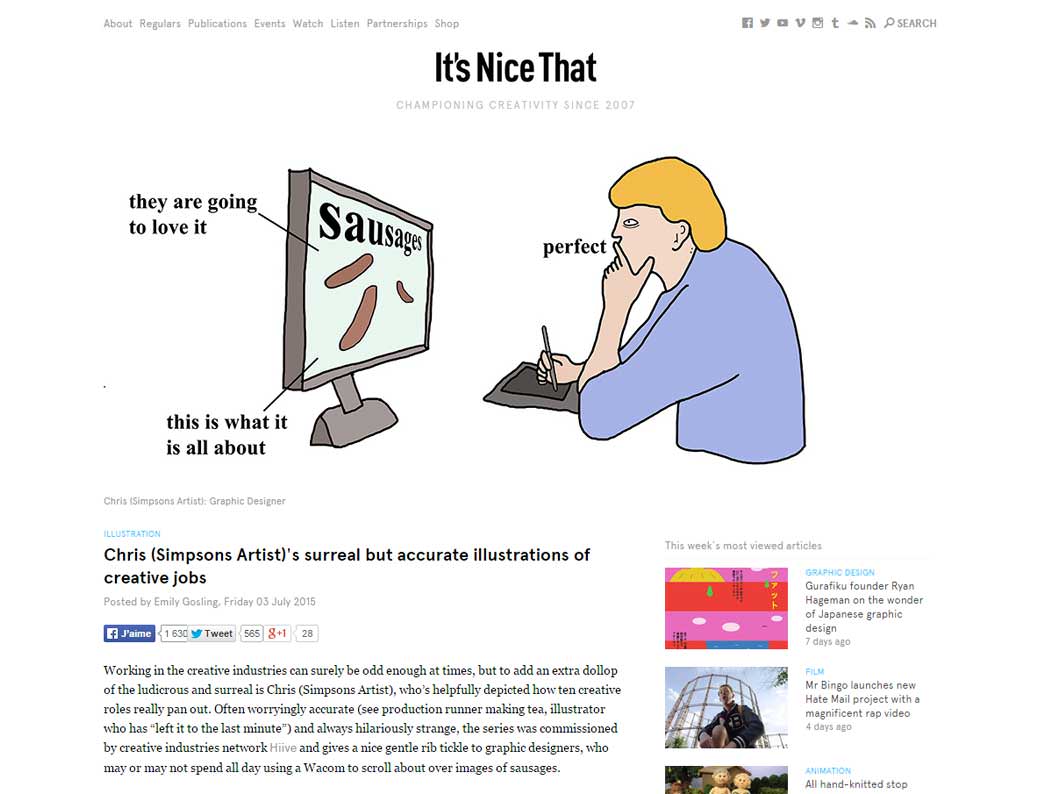
Chris (Simpsons Artist) illustre de manière très fun les métiers de notre industrie
#Photos
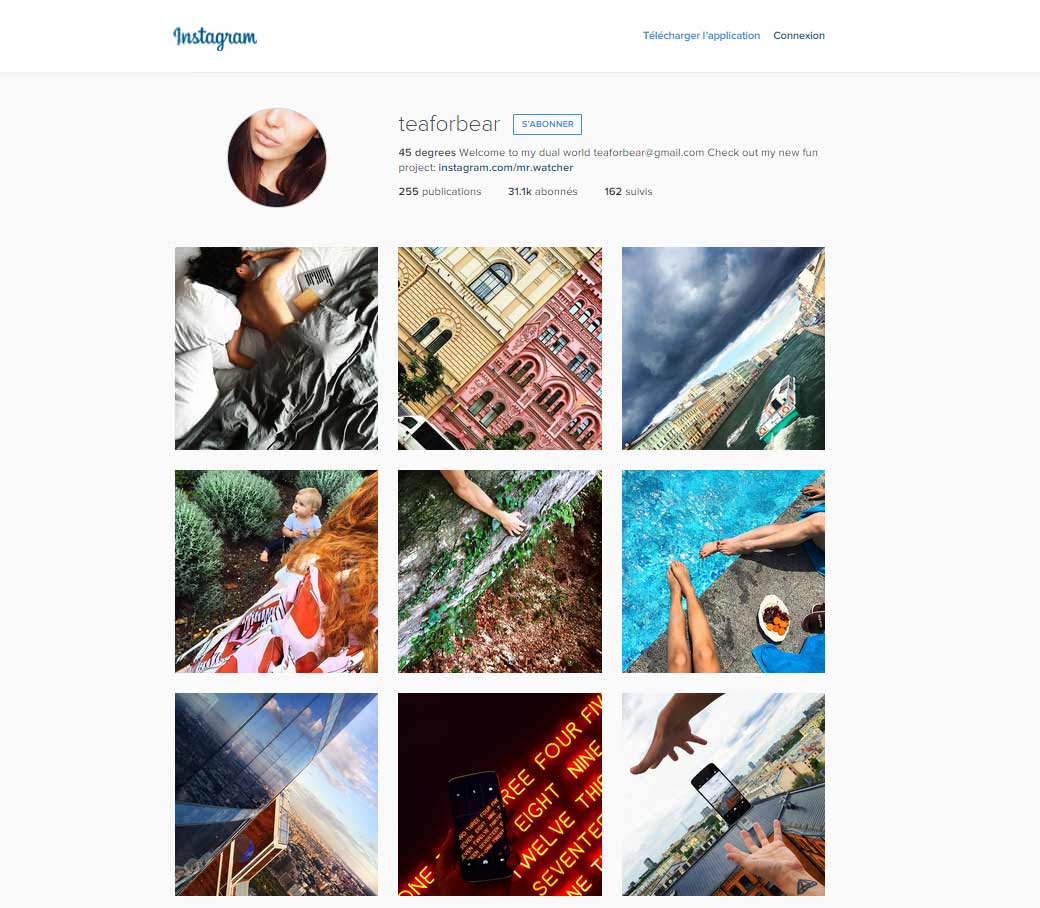
45 degrees, un joli compte instagram avec des photos à 45 degré (attention à votre cou)
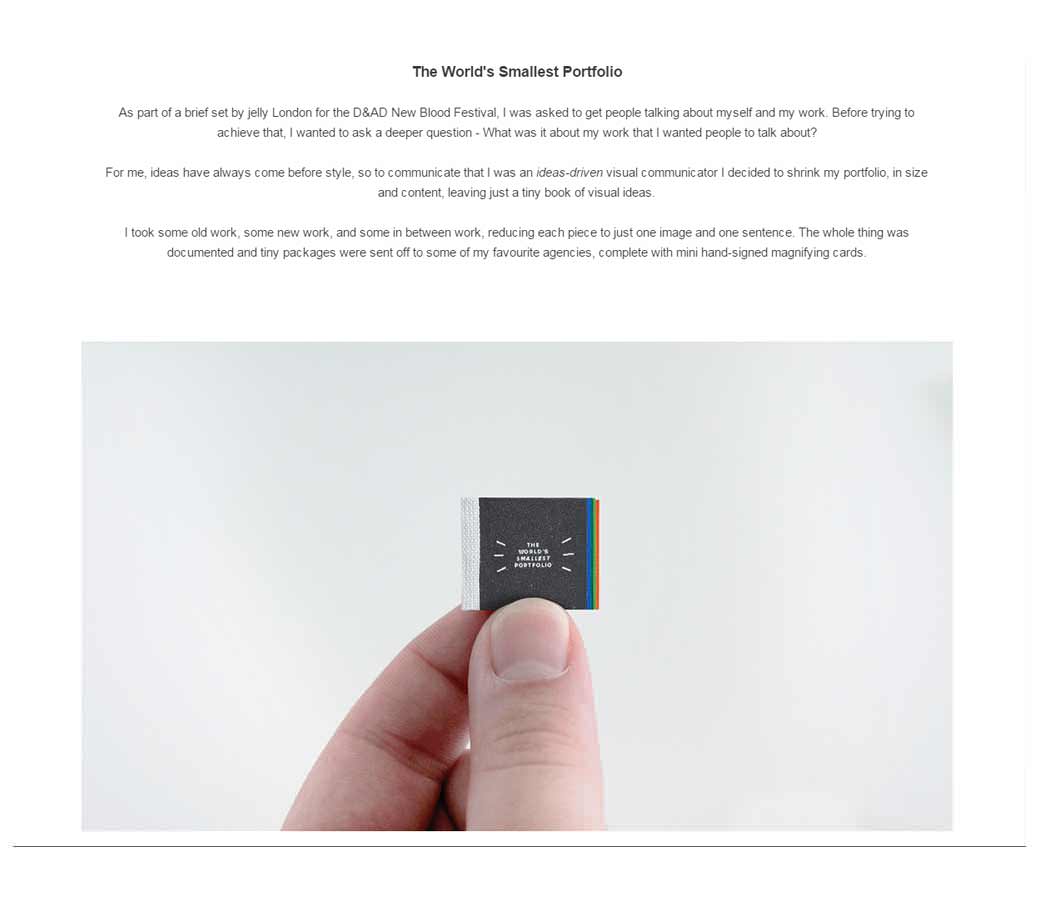
#Portfolio
Cute: le portfolio le plus petit du monde
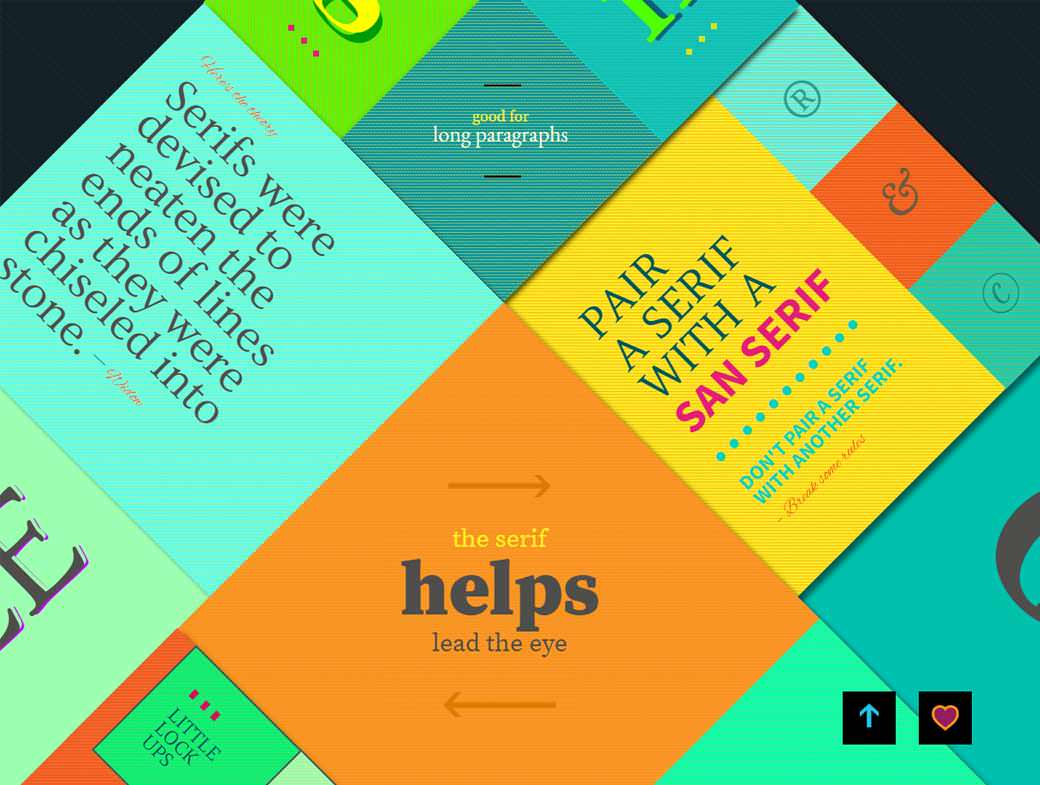
#Typographie
Sessions with Typography une expérience bien sympa avec de jolies polices d’écriture
Les tutoriels de la semaine
#CSS #SVG
Working with Shapes in Web Design, pas mal de choses sympa à faire avec des formes en SVG / CSS
#CSS #Flexbox
Understanding CSS3 Flexbox for Responsive Design, comprendre flexbox pour le responsive
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Icons
Iconstore.co, des icônes gratuites pour vos projets
#Livre #Ebook
Un ebook gratuit sur les couleurs : Color Theory in Web UI Design