La semaine en pixels – 17 juillet 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine : un article de fond sur le métier d’intégrateur et un petit tour dans le passé avant l’invention de Photoshop, de très jolis sites pour votre inspiration si vous êtes fans d’illustrations, de licornes, de tatouages géométriques et de pantone, l’objet cute de la semaine qui sert à rien mais quand même, du SVG et 12 CSS facts. Ne manquez pas la section ressources très fournie cette semaine : boutons responsive, dégradés CSS à partir d’images, présentation de maquettes responsive en ligne, générateur de formes SVG, plugin Photoshop pour avoir des variables et photos en CC0.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Front Developer
The boring front-end developer, un excellent article à lire absolument sur le développeur front pas funky qui cherche pas forcément à jouer avec les dernières technologies mais à répondre aux besoins de tous les utilisateurs du site.
Les articles de la semaine
#Photoshop
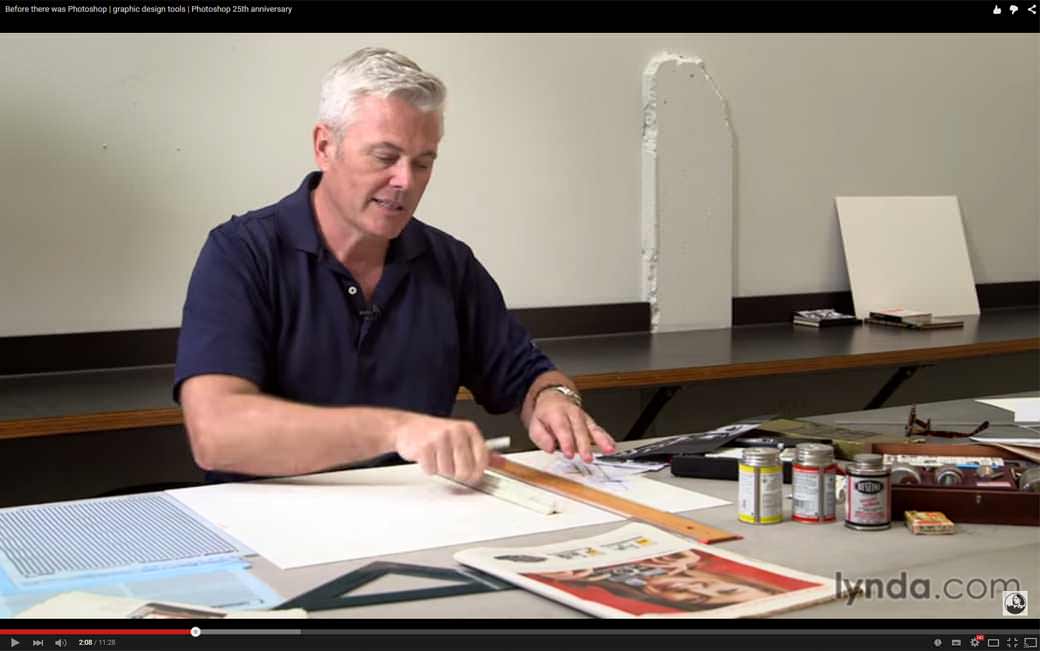
Before there was Photoshop, une petite vidéo qui explique comment les mises en page se faisaient avant l’arrivée de logiciels comme Photoshop
#Formulaire #Utilisabilité
How Form Usability Can Increase Your E-commerce Conversions, ou comment augmenter la conversion e-commerce des formulaires
De l’inspiration et de jolies idées
#Cute
Je veux une de ces petites boites avec un panda voleur de monnaie (c’est une tirelire il me semble)
#Blog
Becomeadinosaur.com le blog coup de coeur du jour, entre illustrations, DIY, recettes yumies et licornes <3
#Facebook #Trend
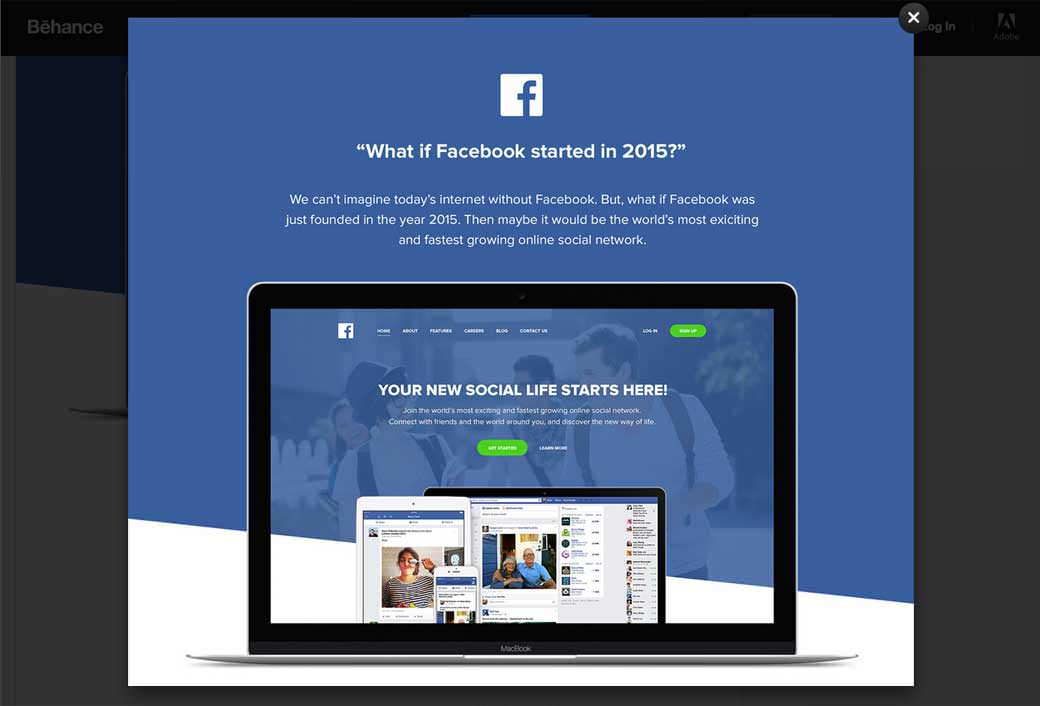
What if Facebook started in 2015, à quoi ressemblerait le design de Facebook si la startup avait été créée en 2015
#Tatouages
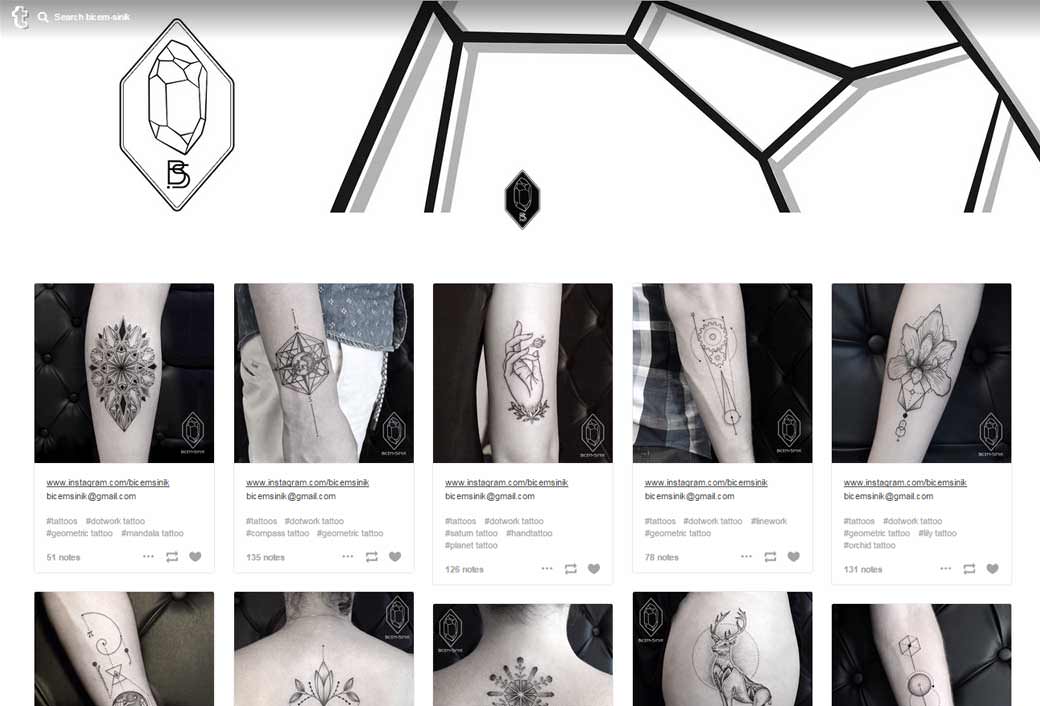
Je suis amoureuse du style géométrique tout en petits points de cette tatoueuse : bicem-sinik.tumblr.com
#Instagram #Photos #Pantone
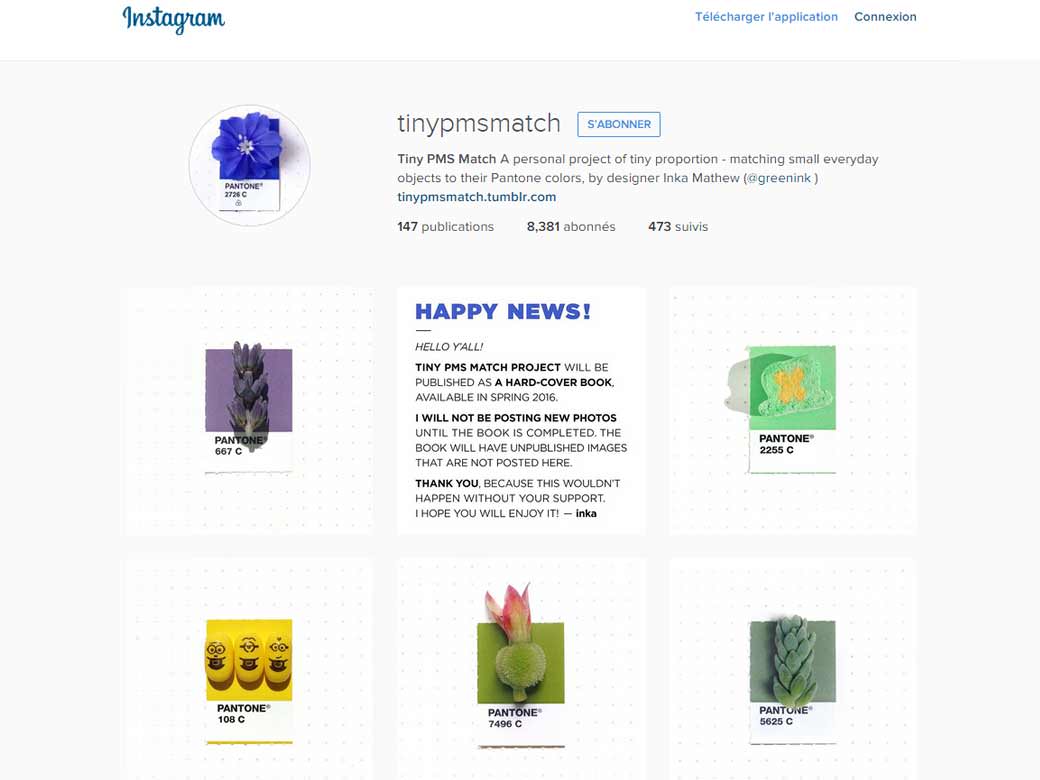
Tinypmsmatch Pantone + petits objets du quotidien = <3
Les tutoriels de la semaine
#SVG
SVGs in background-image as data uris, des techniques pour du SVG en image de fond CSS compressé en data uri
#CSS
12 Little-Known CSS Facts (The Sequel) , 12 “le saviez-vous?” CSS
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Boutons de partage
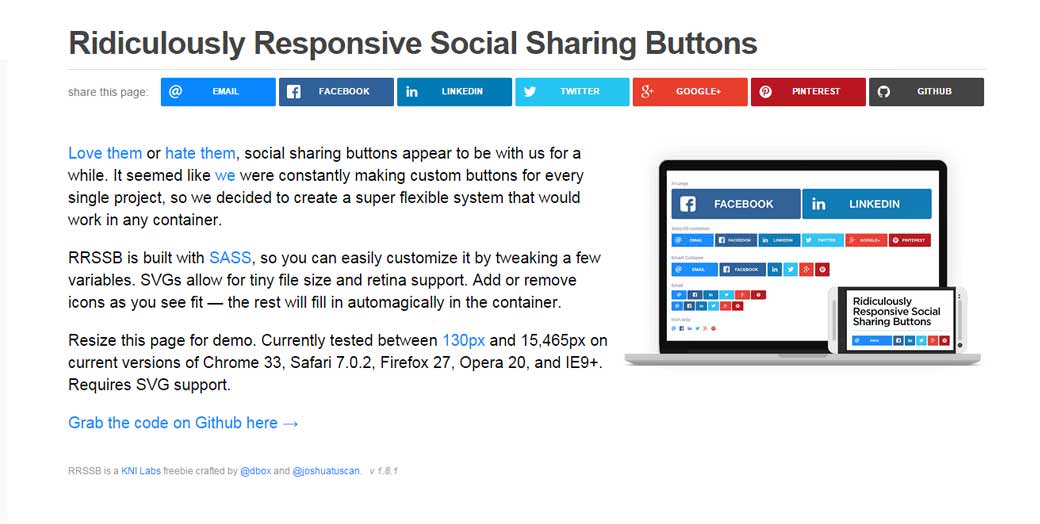
Des boutons de partage légers et responsive : Ridiculously Responsive Social Sharing Buttons
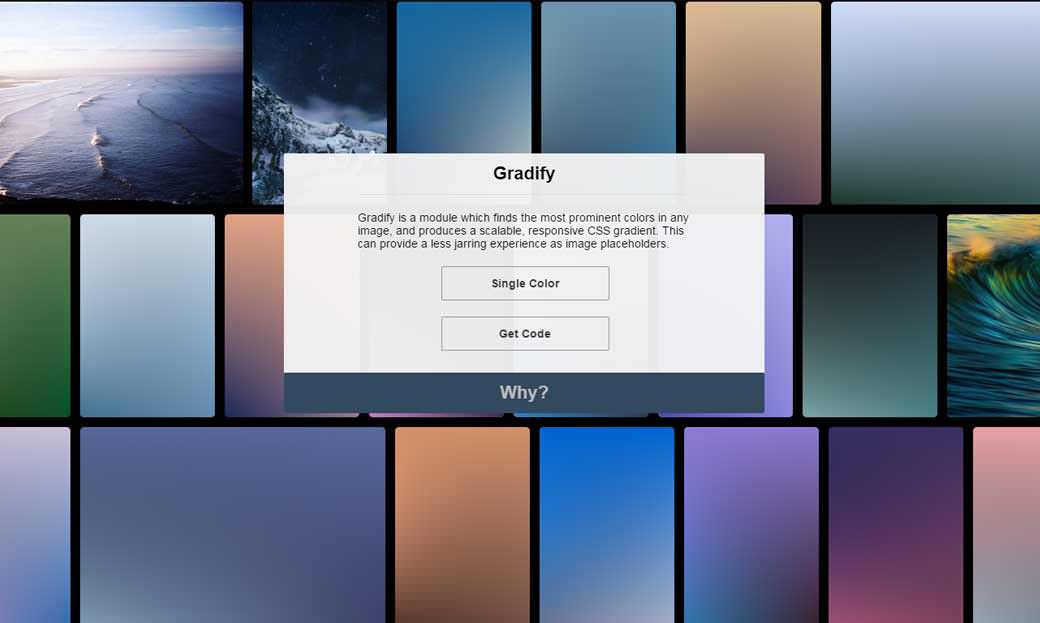
#Gradient
Gradifycss.com crée des dégradés CSS à partir des couleurs dominante d’une image, ça pourrait être une idée sympa de placeholder en attendant que les images se chargent en lazy-loading
#Mockups
Mocktotype.com un outil pour présenter vos maquette en ligne avec une vue responsive plutôt pratique
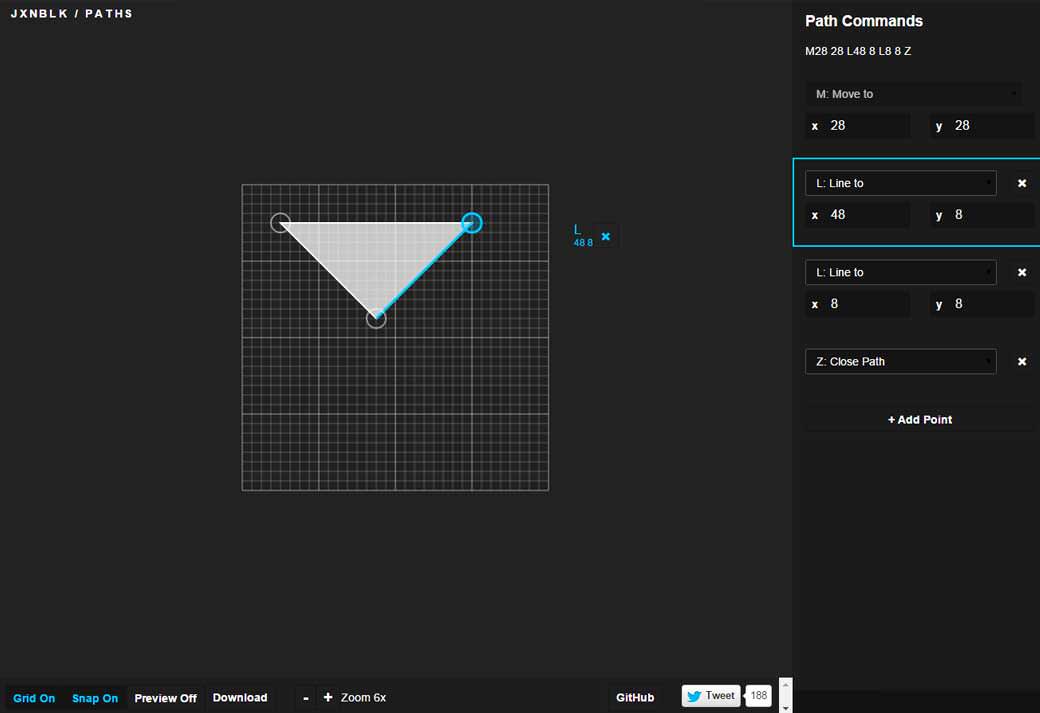
#SVG
Un générateur de formes simples en SVG en ligne
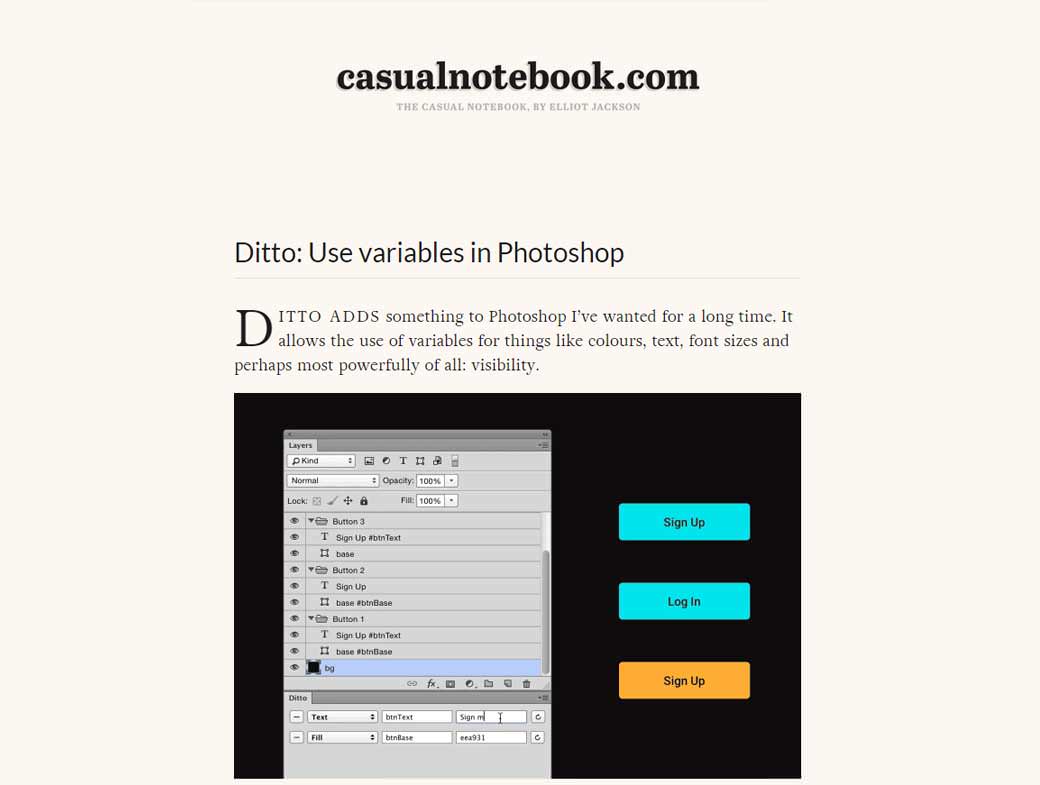
#Variables
Ditto une extension Photoshop pour y utiliser des variables, ça peut-être pratique
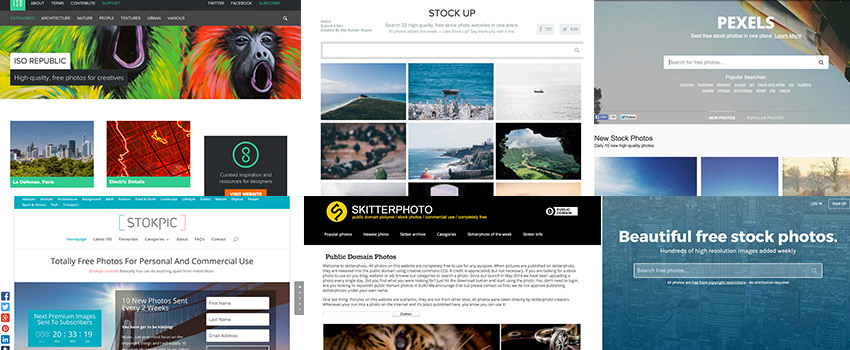
#Photos
Trouver de jolies images libres et gratuites en CC0 pour vos projets
Pour le fun: jeux et démos sympas et impressionnantes
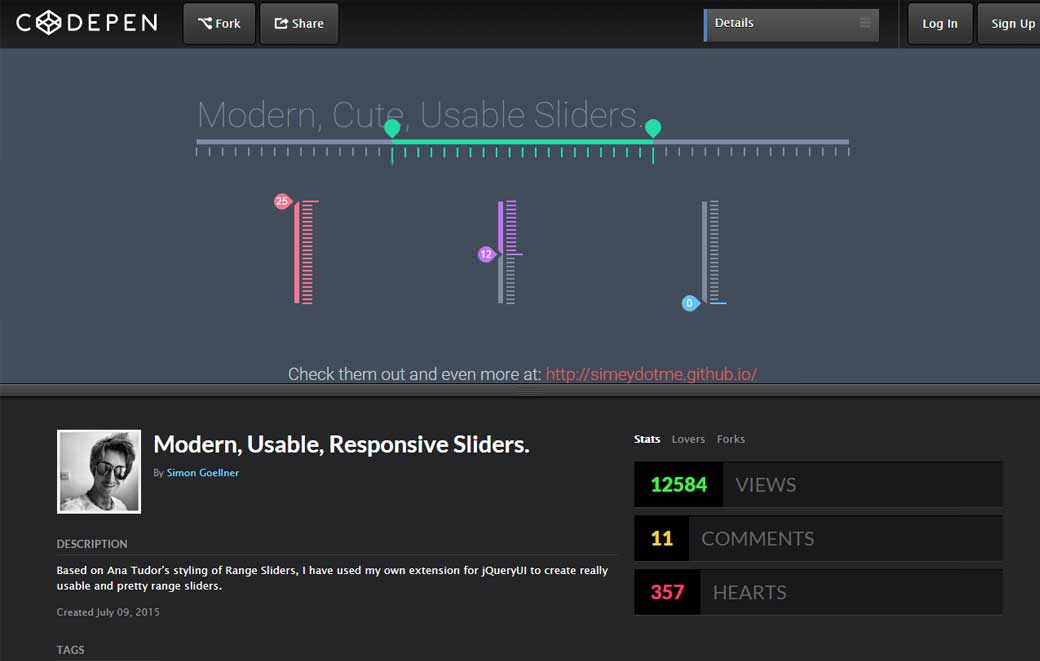
#Slider
Modern, Usable, Responsive Sliders, des sliders responsives
#JS
Sneeze the Dragon la démo cute de la semaine