La semaine en pixels – 24 juillet 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine : une sélection d’articles sur l’expérience utilisateur (expérience des applications mobiles, erreurs à ne pas commettre, perspectives et analyse avec Google Analytics), sur le design expliqué à des enfants de 4 ans, des conseils pour une typographie plus lisible sur le web et l’export SVG d’Illustrator qui n’est pas encore vraiment au point, la sortie du Smashing Book 5, des tutoriels Illustrator, SVG et CSS pour masquer des éléments. Du côté des ressources, de quoi aider votre débug multi appareils, de jolis icônes de geste et de héros de culture pop et de quoi remplacer jQuery dans certains cas. Enfin c’est vendredi, ne loupez pas le petit jeu sympa de la semaine qui va tester votre rythme.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#HTML5
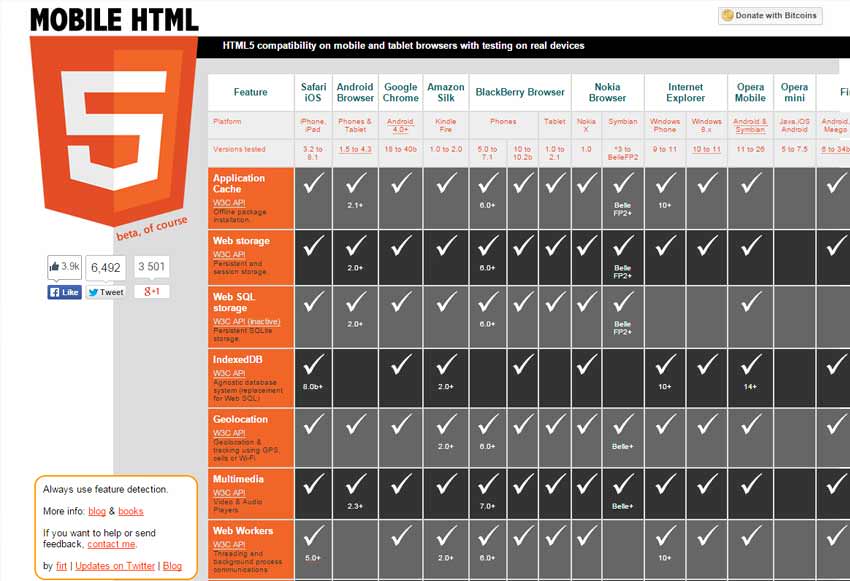
Mobilehtml5.org, le tableau de compatibilité HTML5 qui va nous permettre de faire des choses vraiment sympas en terme de fonctionnalités (et si vous voulez utiliser du push, quelques bonnes pratiques: Best Practices for Push Notifications Permissions UX)
Les articles de la semaine
#UX #Analytics
5 Ways To Use Google Analytics for Your UX Research, ou comment utiliser Google Analytics pour vous aider à collecter des statistiques pour améliorer l’expérience utilisateur
#Design
Well-designed interfaces look boring, une interface bien conçue est ennuyeuse, et c’est pas grave.
#UX
5 UX mistakes that make users feel stupid, 4 erreurs qui font se sentir stupides vos utilisateurs
#UX
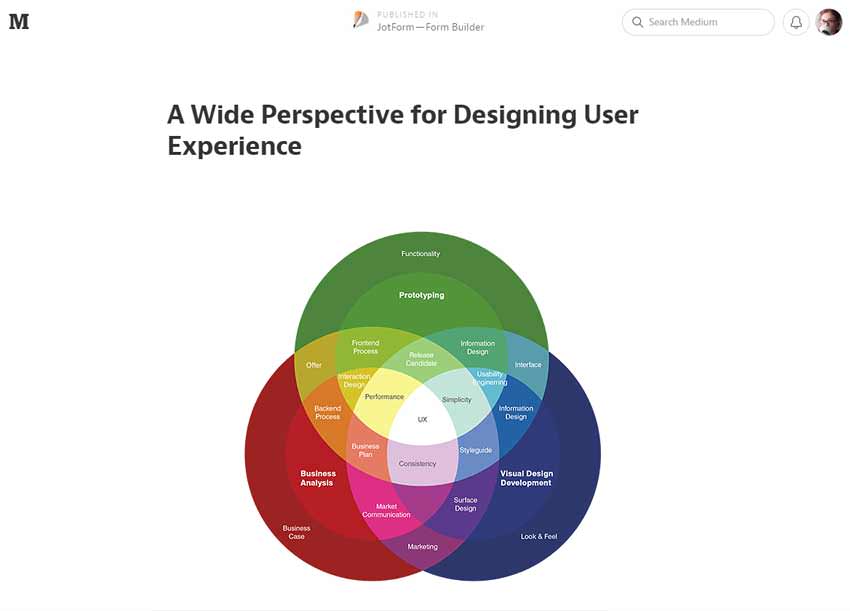
A Wide Perspective for Designing User Experience, quelques conseils pour designer expérience utilisateur
#Integration
The Full Stackoverflow developer, ce développeur qui apprend à grands coups de copier/coller sur stackoverflow
#Typographie
Why Every Design Needs Three Levels Of Typographic Hierarchy, un article sur la hiérarchie dans la typographie d’un site
#SVG
Illustrator is messing SVGs up, c’est un joli bazar quand on édite un fichier SVG propre sur Illustrator, pas mal d’améliorations sont encore à prévoir du côté de ces outils :/
#Design
Mignon : expliquer le design à un enfant de 4 ans – Explaining graphic design to four-year-olds
#UX #Mobile
3 Things Your App Needs to Do to Retain New Users : pour garder les utilisateurs sur vos applications il leur faut pouvoir facilement s’enregistrer, rapidement comprendre le fonctionnement de l’application et comprendre la valeur ajoutée de votre produit.
#Typography
3 Typography Tips For A More Comfortable Read, 3 astuces de typographie pour une meilleur lisibilité des textes
De l’inspiration et de jolies idées
#Unsubscribe
Spottheunsubscribe.tumblr.com quand les emails rencontrent Où est Charlie, à la recherche du bouton de désinscription
#Animation
History-of-animation.webflow.io, une démo qui illustre l’histoire de l’animation
L’actualité webdesign
#Livre
J’ai trouvé quoi lire sur le trajet des vacances, le Smashing Book 5 est sortit avec pleins de chapitre sur le responsive webdesign qui ont l’air géniaux. Ça sent l’iPad mini dans le sac sur le chemin des vacances tout ça ^^
#Loi #Marchés Publiques
Maquette gratuite et Marché Public, c’est fini, petite victoire pour le design en France :)
Les tutoriels de la semaine
#SVG
Styling SVG <use> Content with CSS, style du SVG en CSS par la reine du SVG Sara Soueidan
#Illustration
Create a beach illustration in Adobe Illustrator, un nouveau tutoriel par Veerle Pieters qui explique toujours aussi bien
#SVG
Six Impossible Things with SVG, le SVG c’est bon et on peut faire pleins de trucs cools avec, mangez en.
#CSS
Un petit rappel d’été sur comment masquer des éléments avec différentes techniques CSS, leurs avantages et inconvénients
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Debug
STF, un outil de remote control pour vos smartphones qui vous permet aussi de lancer la console de Chrome et faire du débug à distance
#jQuery
You might not need jQuery Plugins, un répertoire de script “Vanilla JS” qui proposent des fonctionnalités similaires à certains plugins jQuery connus
#Mobile #Geste
Des icônes de gestes mobiles gratuits à utiliser dans vos projets
#Popculture
The Flat Superheroes & Villains Icon Set (100 Icons, PNG & SVG), des icônes de super héros et super méchants bien sympathiques
Pour le fun: jeux et démos sympas et impressionnantes
#Game
Morning procrastination, Got Rhythm ?