La semaine en pixels – 31 juillet 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine : expérience utilisateur, design, règles de typographie, perception de la vitesse, création du désir chez l’utilisateur, la paradoxe du choix expliqué, une sélection de vidéos pour designer, des logos expliqués, un peu de flexbox et d’animations SVG, un générateur de motifs halftone, des captcha pour les métaleux, une analyse de la personnalité de l’utilisateur basée sur son style d’écriture, des placeholder d’image et un petit jeu de Memory
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Mobile
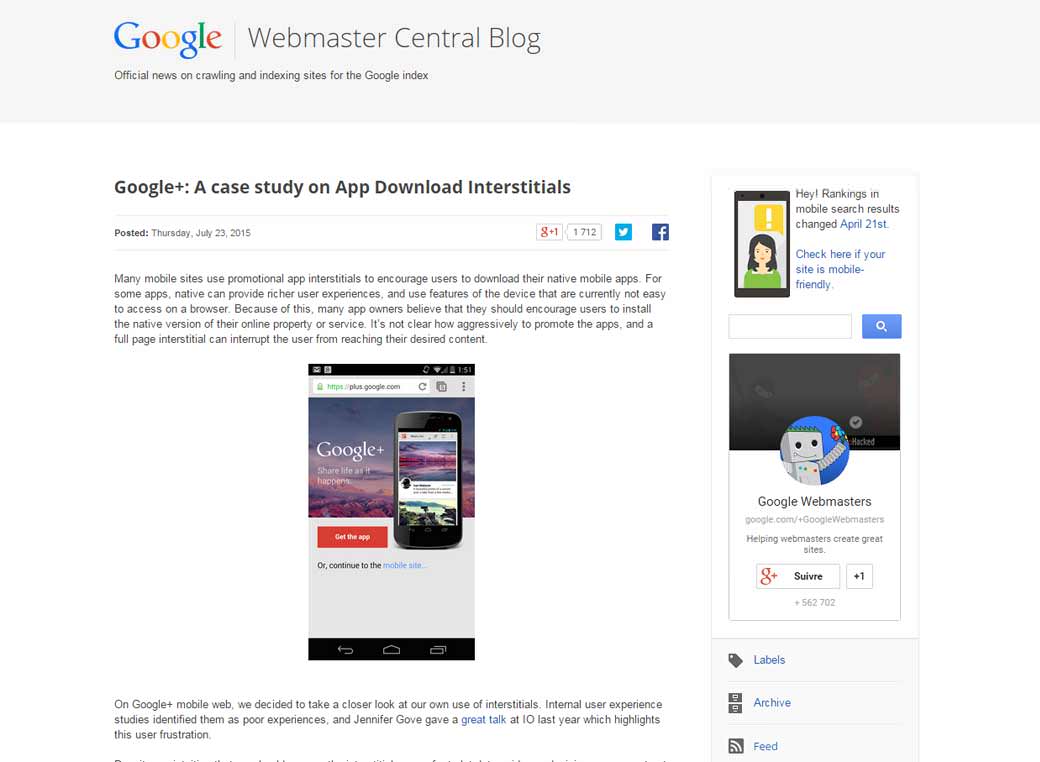
A case study on App Download Interstitials une étude chiffrée par Google sur les interstitiels de téléchargement d’application, 69% des utilisateurs quittaient la page sans télécharger ou visiter le site mobile
Les articles de la semaine
#Design
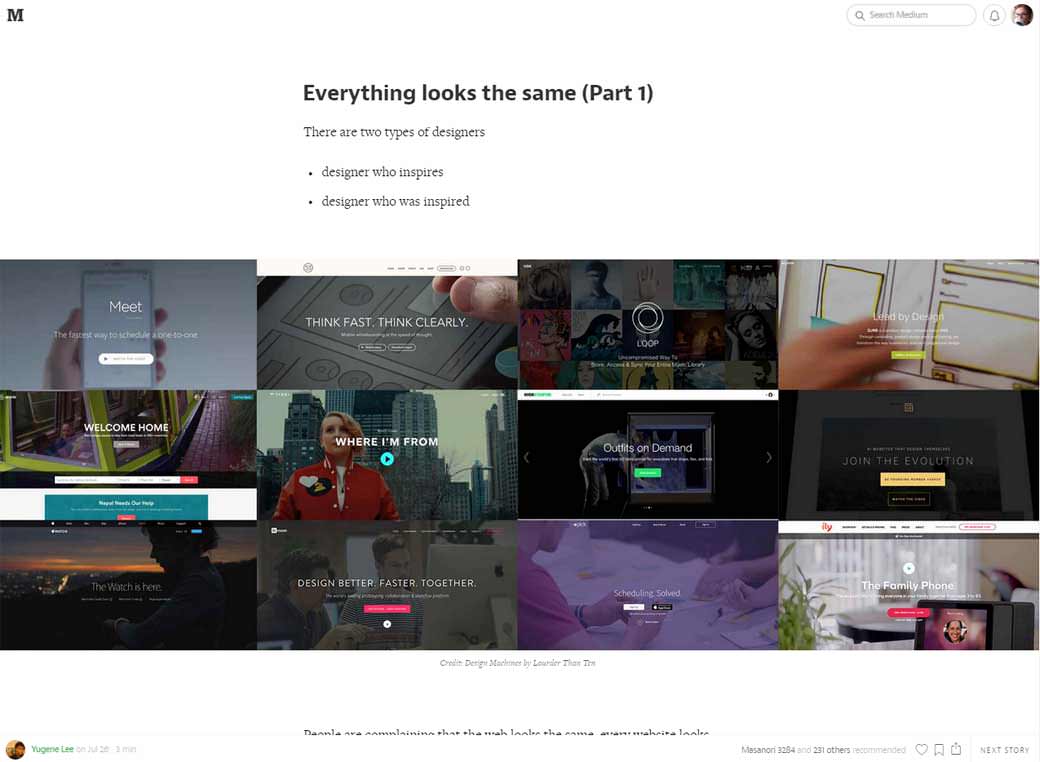
Everything looks the same (Part 1) pourquoi tous les sites se ressemblent mais que seul les designers en on quelque chose à faire, le client final s’en fiche tant qu’il peut trouver et acheter ses produits et services
#typographie
26 digital typography rules for beginners, 26 règles de typographie pour les débutants
#Vitesse #Performance
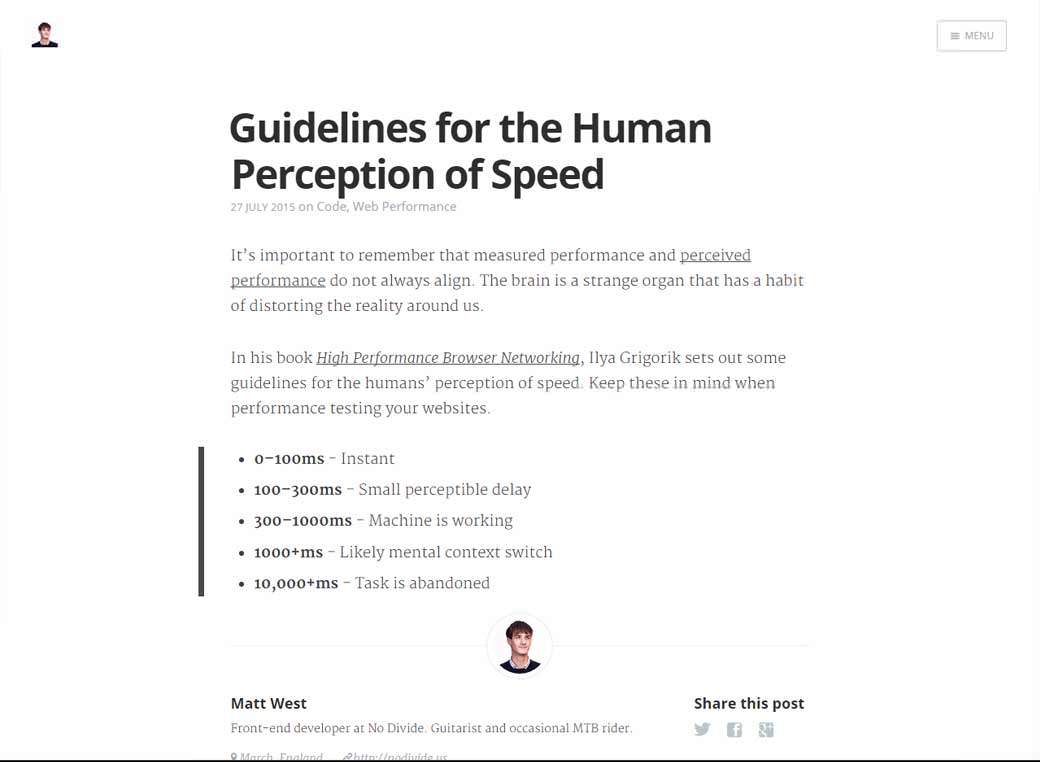
Guidelines for the Human Perception of Speed, la perception humaine en fonction de la vitesse de la page
#Habitudes #Design
How to Manufacture Desire : un excellent article sur comment créer le désir et des produits vers lesquels les utilisateurs reviendront
#UX
Site Flows vs. User Flows: When to Use Which, la différence entre un site flow et un user flow.
#UX #Choice
Un excellent article sur le paradoxe du choix : How to Use the Psychology of Choice to Increase Online Sales
De l’inspiration et de jolies idées
#3D
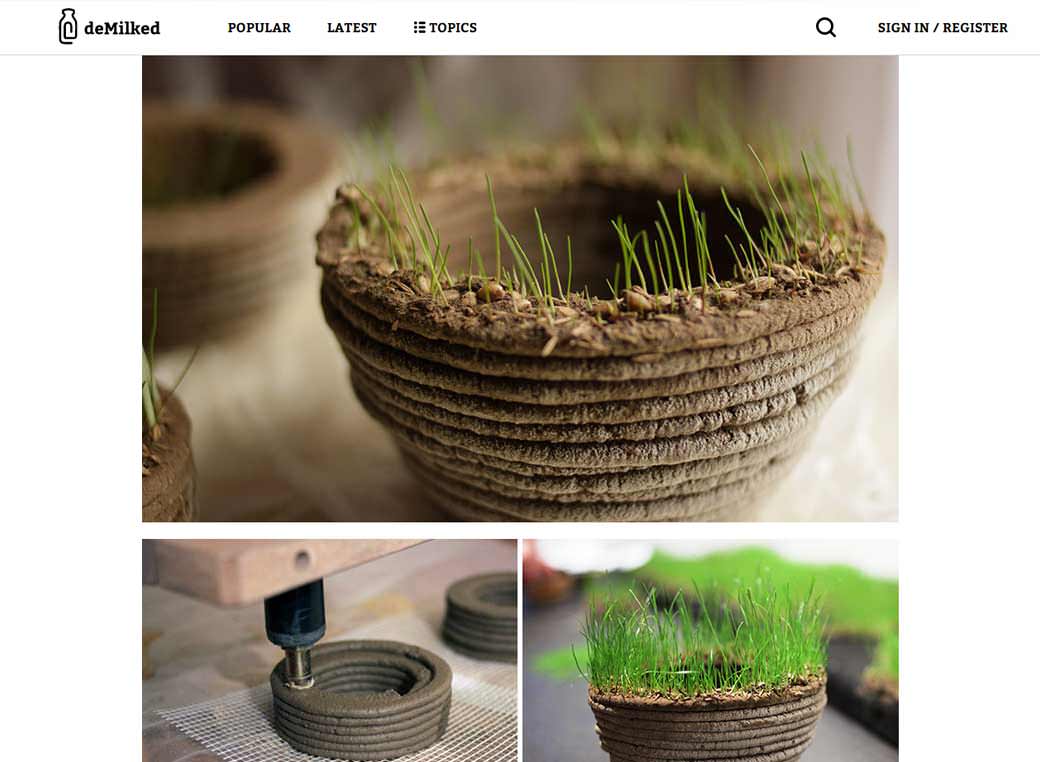
Et si on imprimait de l’herbe ? Une jolie idée
#Videos
Daily inspiring videos, une nouvelle vidéo pour webdesigner chaque jour, créé par Sacha Greif
#Illustration
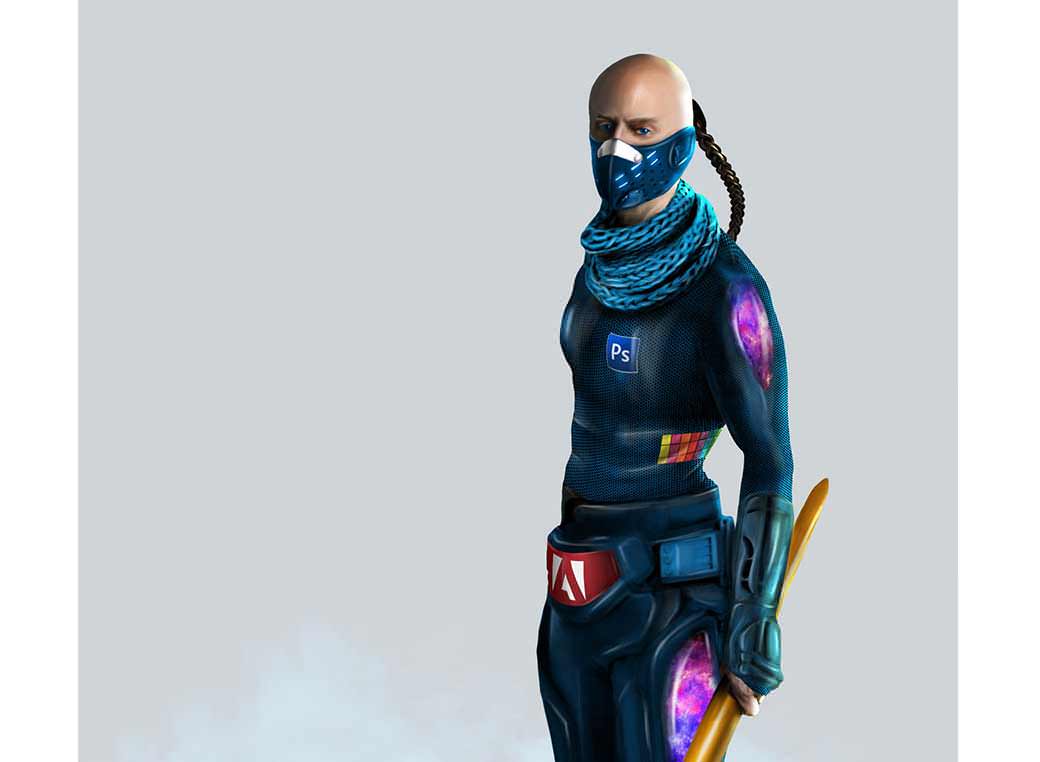
I Create Realistic Human Versions Of Popular Software, et si certains logiciels célèbres avaient un aspect humanoïde ?
#Logos
An Interactive Guide to Famous Logos & their Hidden Meanings, l’histoire et le sens caché derrière certains logos célèbres
#Video
Les tutoriels de la semaine
#CSS
Flexbox.io 20 vidéos gratuits pour vous aider à maîtriser flexbox
#SVG
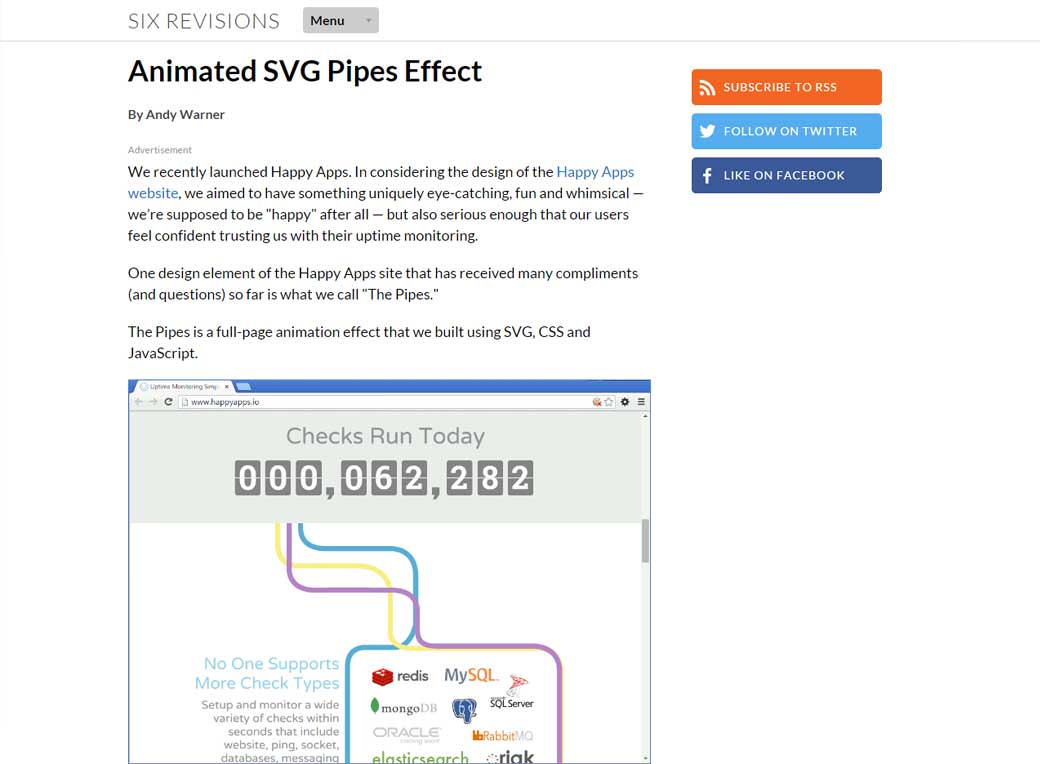
Animated SVG Pipes Effect, un tutoriel qui anime stroke-dashoffset pour créer un effet de remplissage du SVG
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Pattern
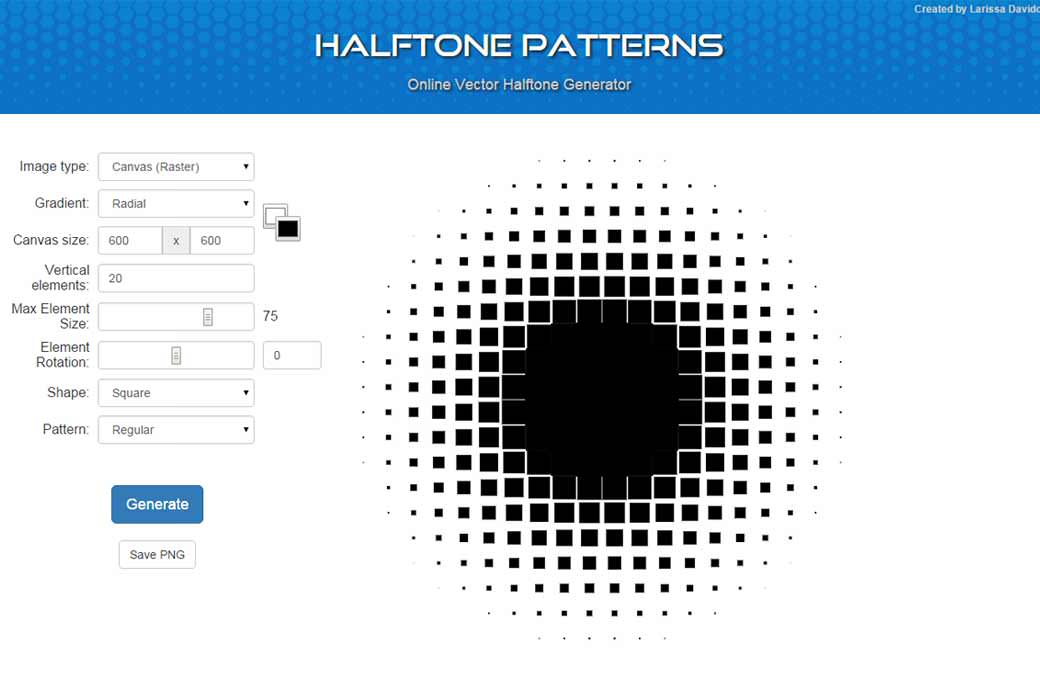
Halftonepatterns.com un générateur en ligne de motifs “hafltone”, on sait jamais ça pourrait être utile
#Captcha
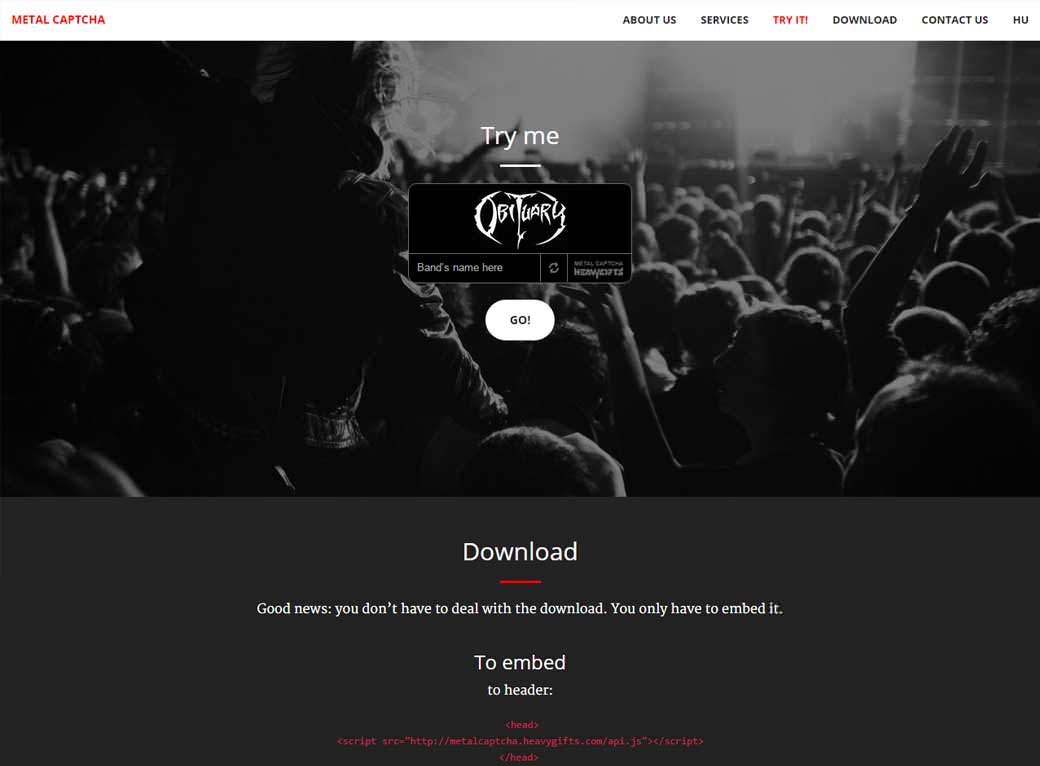
Metalcaptcha.heavygifts.com bannissons ces démons de bots de nos sites en demandant aux utilisateurs de saisir des noms de groupe de métal
#UX #Analysis
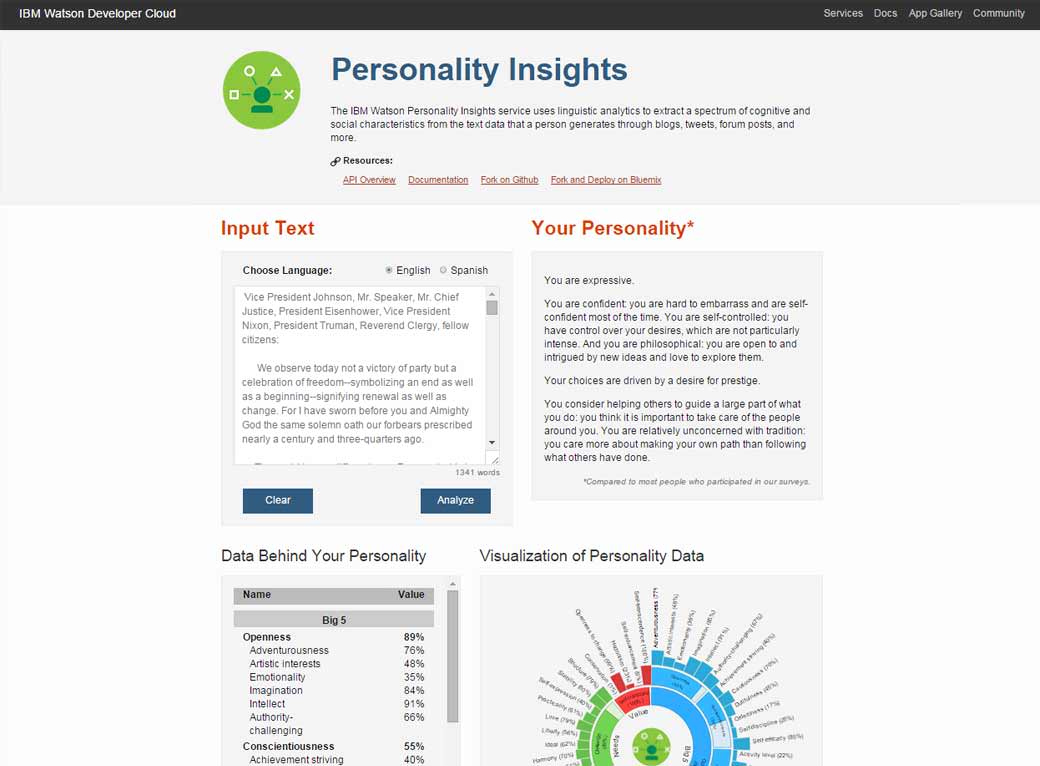
The IBM Watson Personality Insights, un outil capable de faire une analyse linguistique de texte pour en ressortir la personnalité de l’auteur et ses caractéristiques sociales
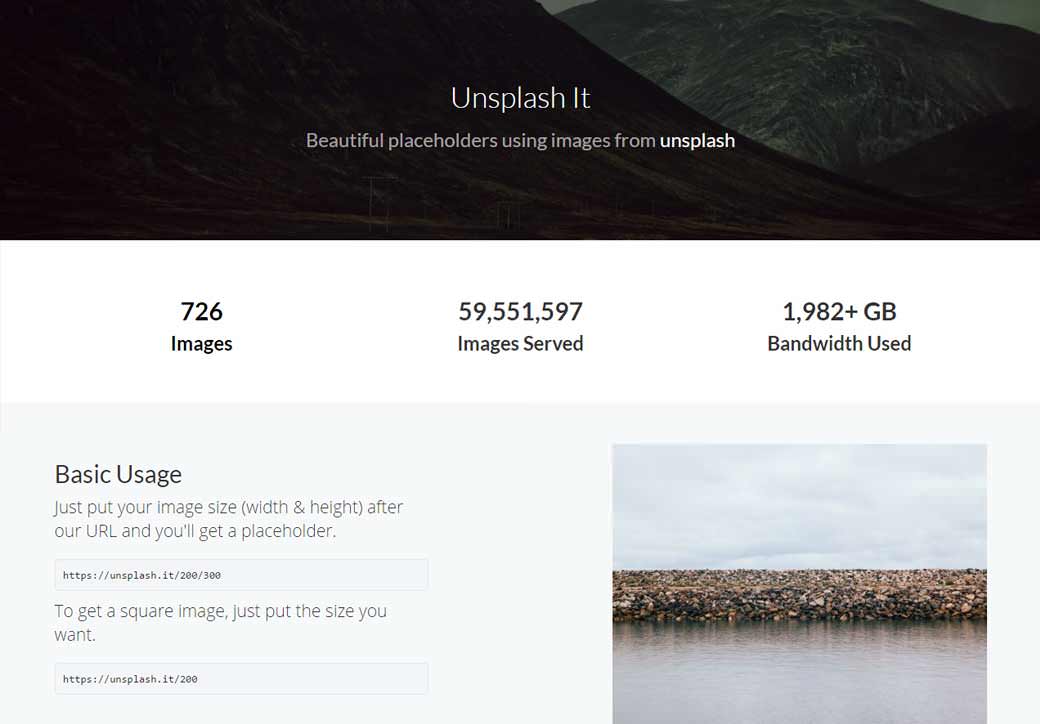
#Placeholder
Unsplash.it, un service de placeholder qui utilise les images de unsplash
Pour le fun: jeux et démos sympas et impressionnantes
#CSS
Moving Blocks, la meilleure démo CSS que vous verrez cette semaine par Ana Tudor
#Procrastination #Jeu
Un jeu du Memory codé sur codepen
#Fun