
La semaine en pixels – 7 août 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine : accessibilité et couleurs, conseils freelance, expérience utilisateur et animations, typographie, loi de Fitt, jolies démos interactives dans le navigateur, fragmentation d’Android en 2015, un CDN pour les fonts Google, script de transformation d’objets dans Photoshop 2015 et une sélection de petits jeux dans le navigateur pour procrastiner tranquillement ce weekend au soleil.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Design #a11y
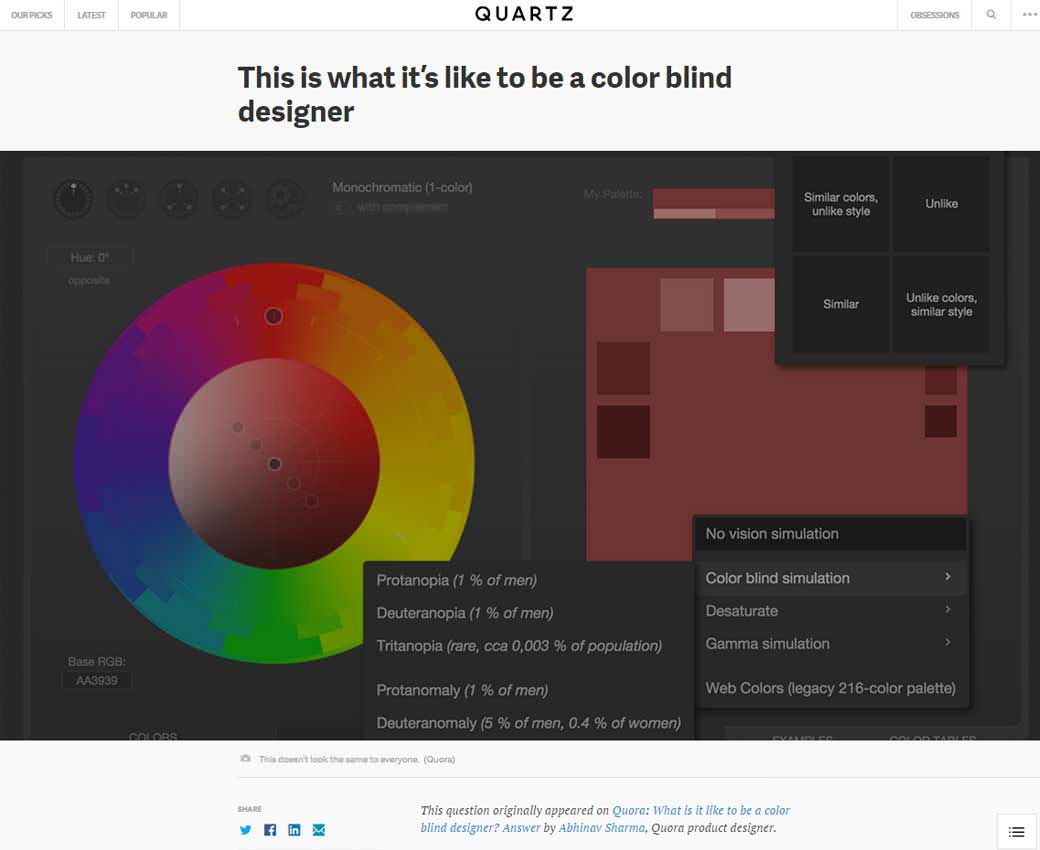
This is what it’s like to be a color blind designer, c’est tout à fait possible d’être daltonien et designer, la preuve, surtout avec des bons outils comme cette palette de couleurs qui vous propose de simuler différents types de daltonisme.
Les articles de la semaine
#Animations
4 Ways Animation Can Actually Improve User Experience, ou comment les animations bien faites peuvent aider à améliorer l’expérience utilisateur notamment sur des temps de chargement un peu longs.
#Fonts
« Delivering Web Fonts« , un article sur le chargement des polices, je connaissais pas Font Face Observer, ça a l’air pas mal du tout, à tester.
#Performance
Designing for Performance designer pour la performance web qui améliore l’expérience utilisateur
#Links
Deep web app linking, le concept d’utilisateurs “touristes” et le fait qu’on détruit la capacité du net à créer des liens entre les contenus en les enfermant derrière des pages de logins
#Design #Freelance
Master working for yourself without crushing your soul, de jolis conseils pour devenir freelance
De l’inspiration et de jolies idées
#Design #Fun
Designer Dirty Talk, des phrases coquines et un peu crues de designers
#Packaging
PROTOTYPE / EMBALLAGE DE PINCEAUX «POILU, un projet qu’il est fun :)
#Code
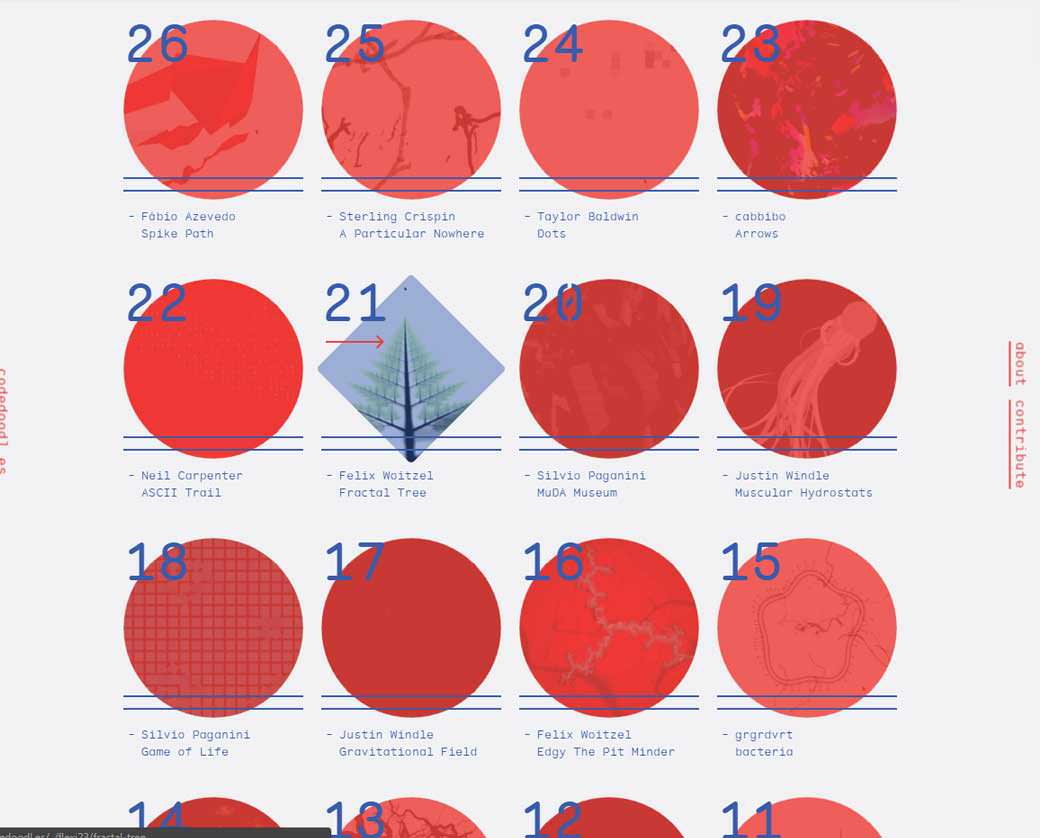
Codedoodl.es vous propose de jolies démos HTML/CSS/JS interactives pour votre inspiration
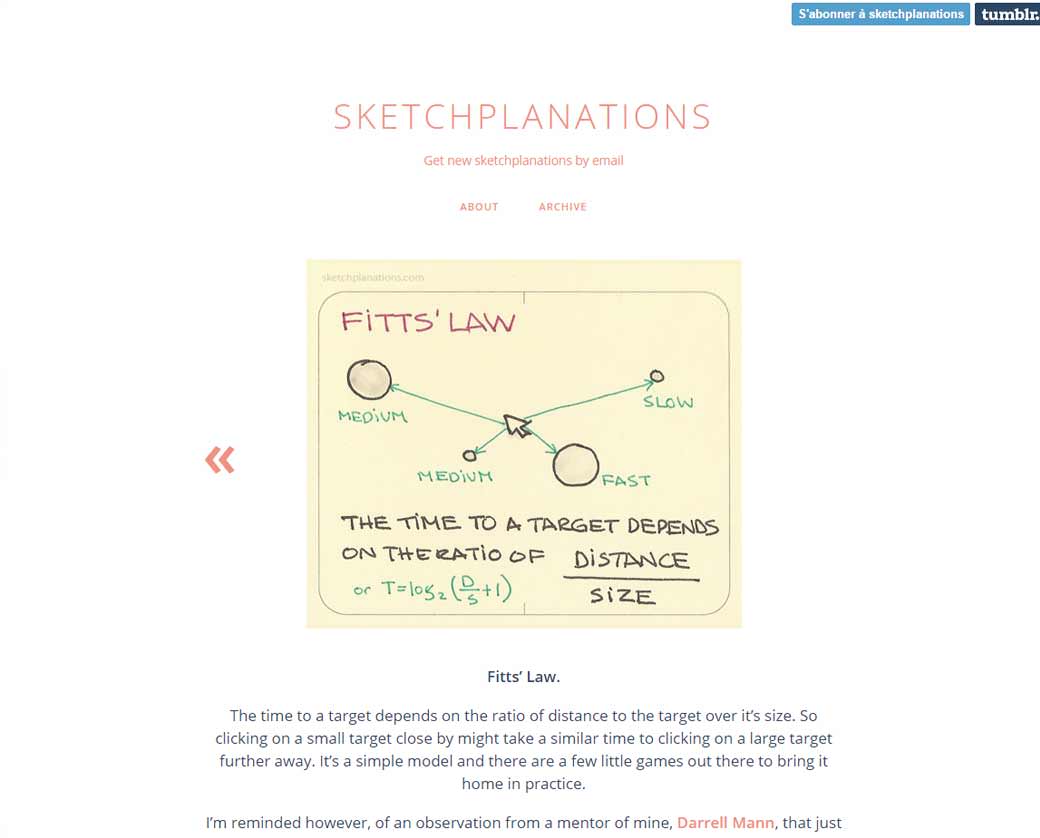
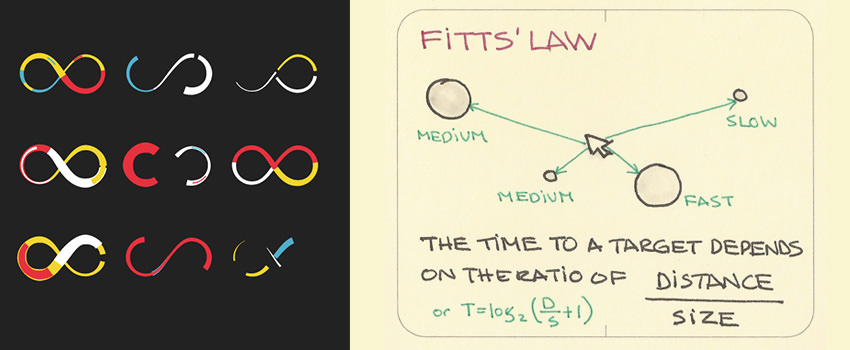
#Fitt
La loi de Fitt, expliquée en une image
L’actualité webdesign
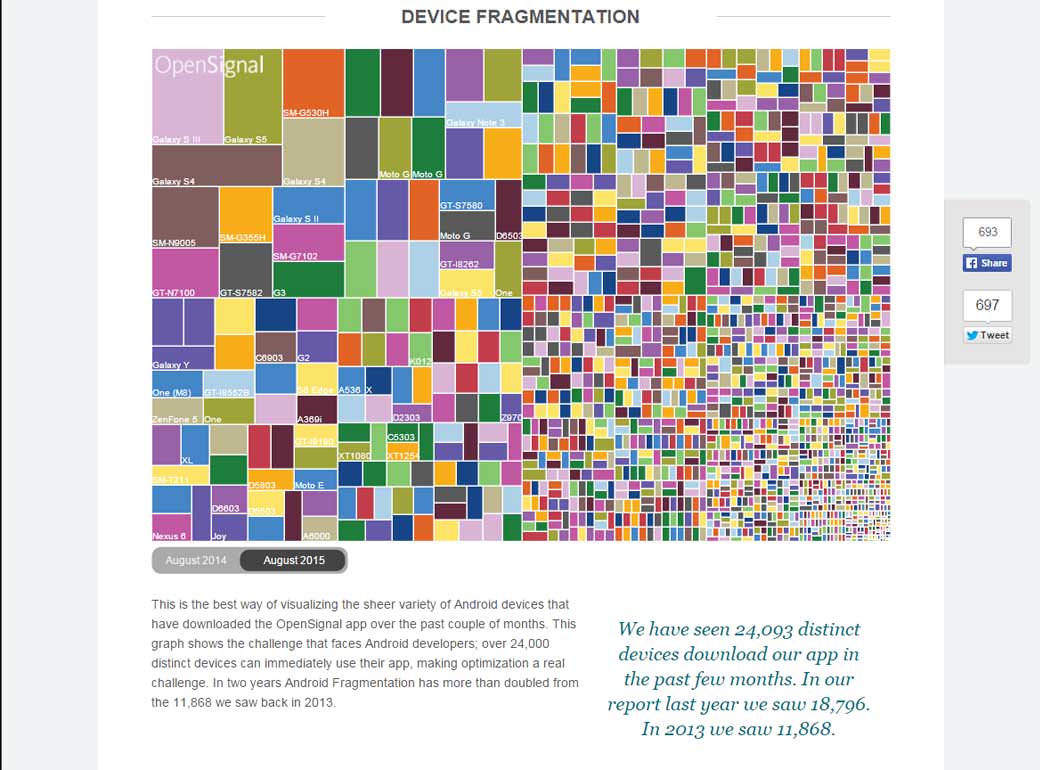
#Mobile
La fragmentation du marché Android en Août 2015
#Font
Work Sans est désormais disponible dans les Google Fonts
Des ressources utiles, outils et plugins pour vous faciliter la vie
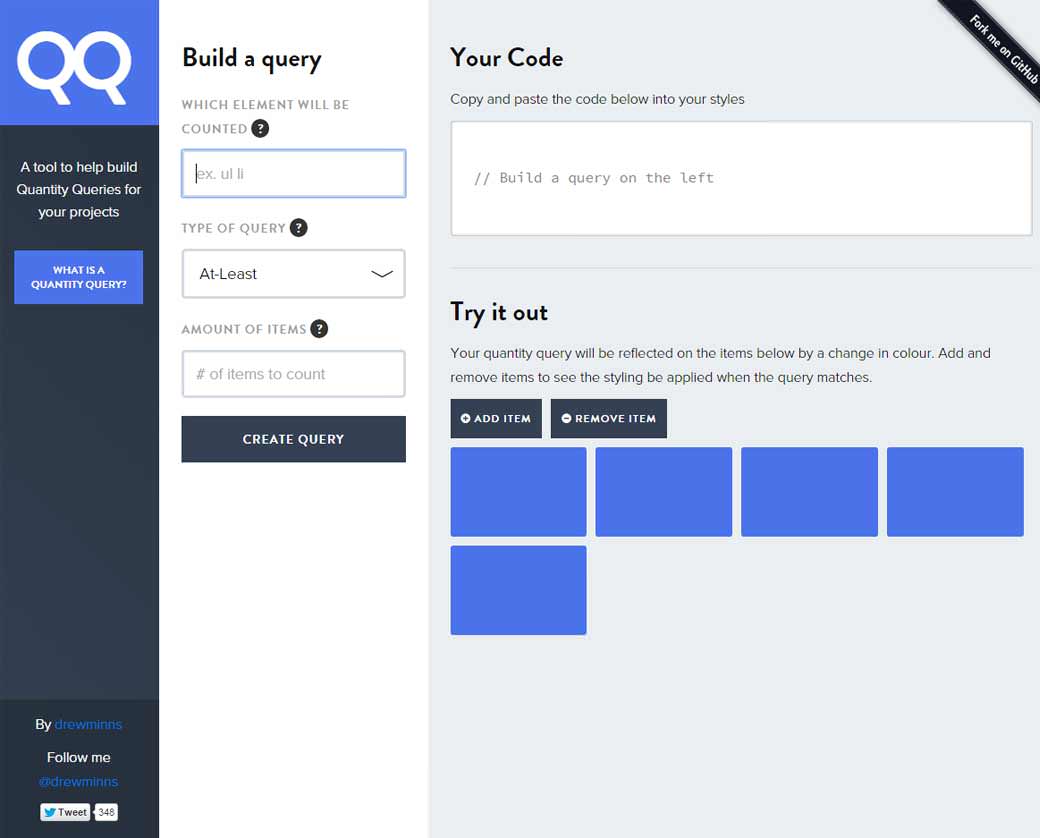
#CSS
Quantity Queries Builder, un outil pour construire des quantity queries (qui permettent de compter des éléments en CSS)
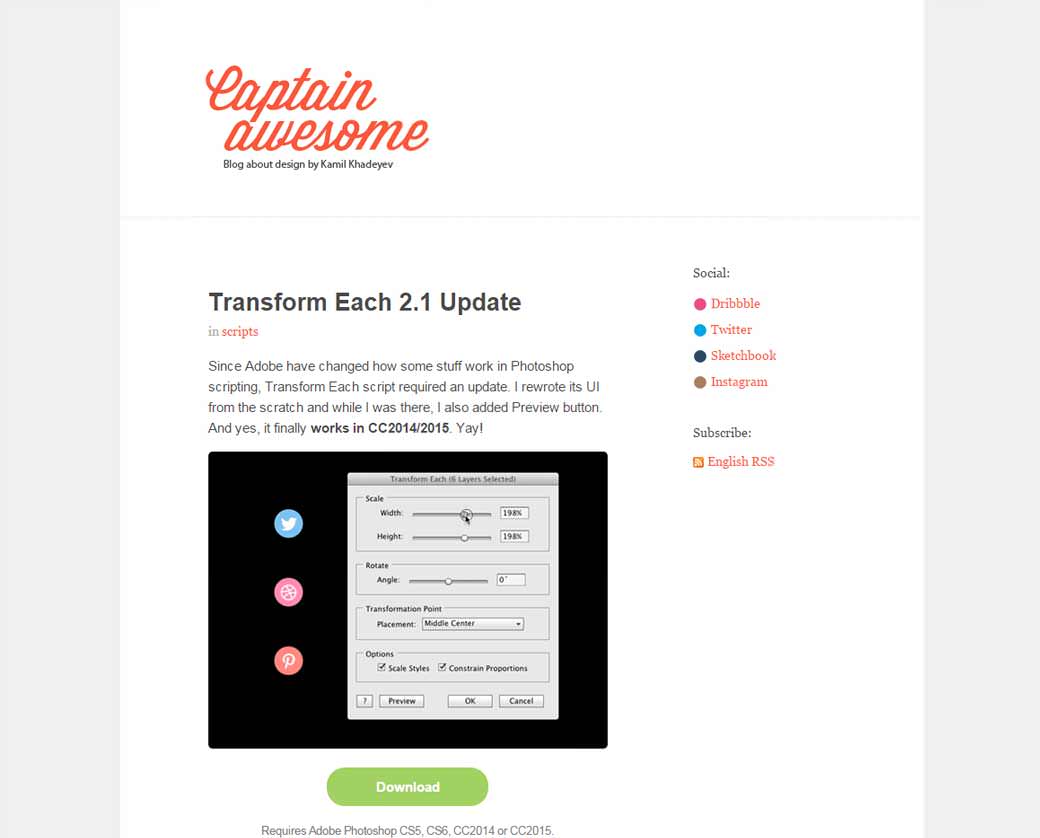
#Photoshop
Transform Each 2.1 Update (un script pour transformer plusieurs objets d’un coup en gardant leur emplacement comme dans Illustrator) par @darkwark fonctionne désormais pour Photoshop CC 2015
#Transition #Page
Animsition, un plugin jQuery pour créer des transitions animées entre les pages
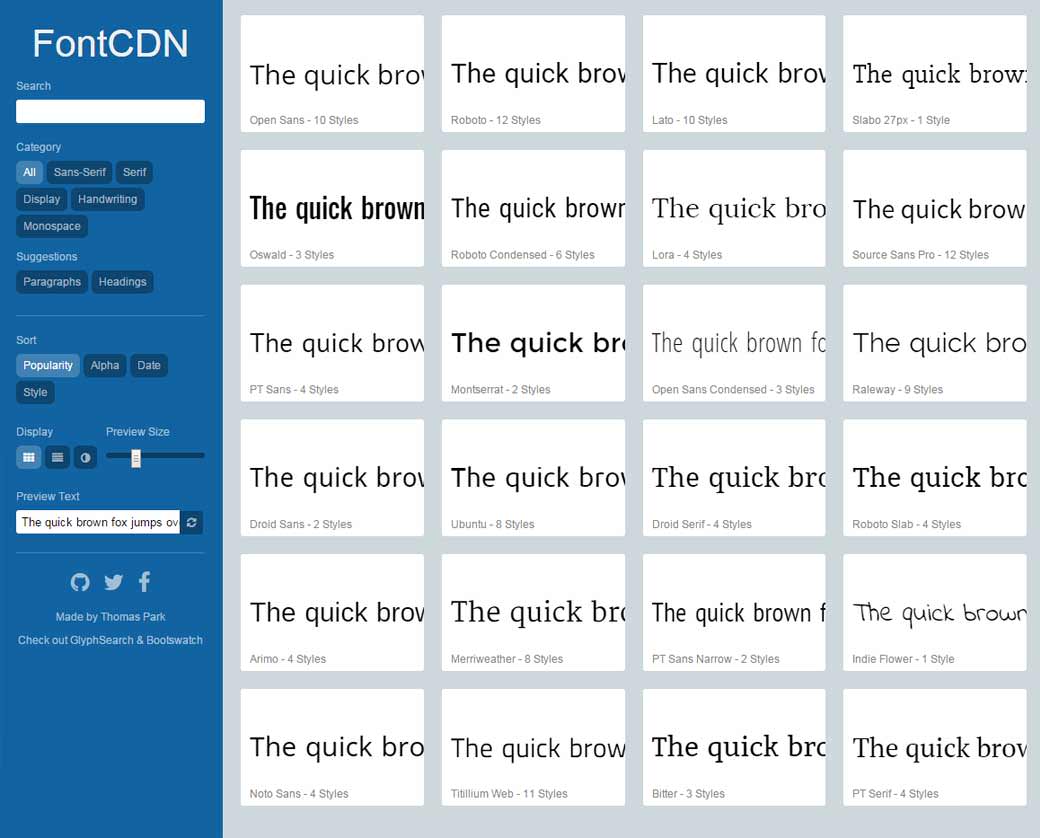
#Fonts
Si comme moi vous êtes perdus dans l’interface de Google Fonts et cherchez une alternative, fontcdn.org est plutôt pratique (j’ai juste pas trouvé comment on peut y télécharger un .zip de la police)
#Fonts
20 Bold Free Fonts Perfect for Headlines, 20 polices grasses parfaites pour du titrage
Pour le fun: jeux et démos sympas et impressionnantes
#Demo
#Typographie
Shape.method.ac un petit jeu où il vous faudra trouver la bonne courbe pour dessiner les lettres
#Chat #Demo
Une démo qui va encore vous faire procrastiner un petit moment ce matin, meouw :)
#Jeu
10 petits jeux en ligne pour passer le temps ce matin