
La semaine en pixels – 14 août 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine : tests de préférence, expérience utilisateur des formulaires, performance web, un glossaire de la typographie, éternel débat du « burger menu », paradoxe de la vie privée, harcèlement aux conférences, ebook sur les tendances du web en 2015, inspiration pour des palettes de couleurs et expériences Android, tableaux responsive, SVG, notifications push sur mobile et baisser le poids de son CSS avec Gulp, sans oublier une démo sympa et un petit jeu pour bien finir la semaine.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Conférence
What are conference organizers afraid of? une réflexion de Mike Monteiro sur les problèmes de harcèlement aux conférences et des propositions de solutions
Les articles de la semaine
#UX
Preference Testing: What to Do Before You Run A/B Tests, avant l’A/B testing, il est également possible de faire du test de préférence qui vous apportera des données qualitatives sur par exemple deux systèmes de navigation et pourquoi l’un fonctionne mieux que l’autre.
#Performance
Let’s talk about Web Performance : mesurer la performance de votre site et l’accélérer avec différents outils
#Typographie
A Beautifully Illustrated Glossary Of Typographic Terms You Should Know, un joli glossaire illustré des termes autour de la typographie en anglais
#UX #Form
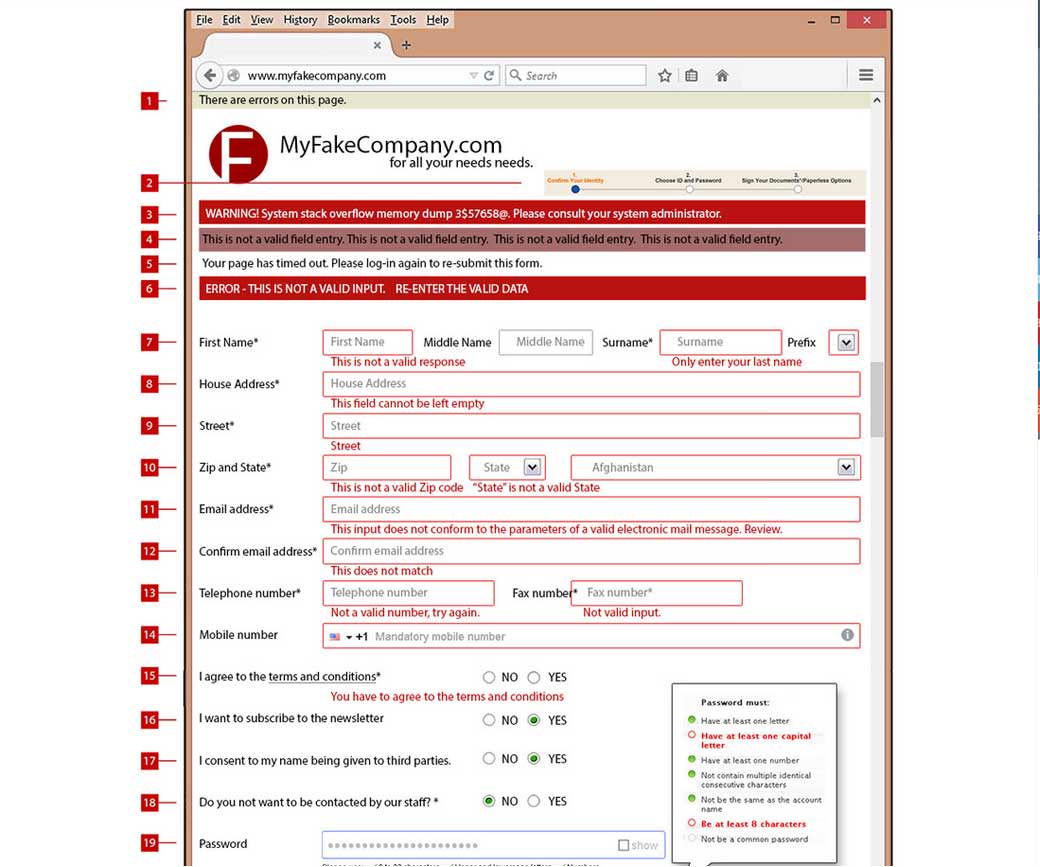
The anatomy of a form, l’anatomie d’un formulaire. Je vous conseille d’ouvrir l’article dans 2 onglets pour avoir l’image et le texte l’un à côté de l’autre ;)
#Burger
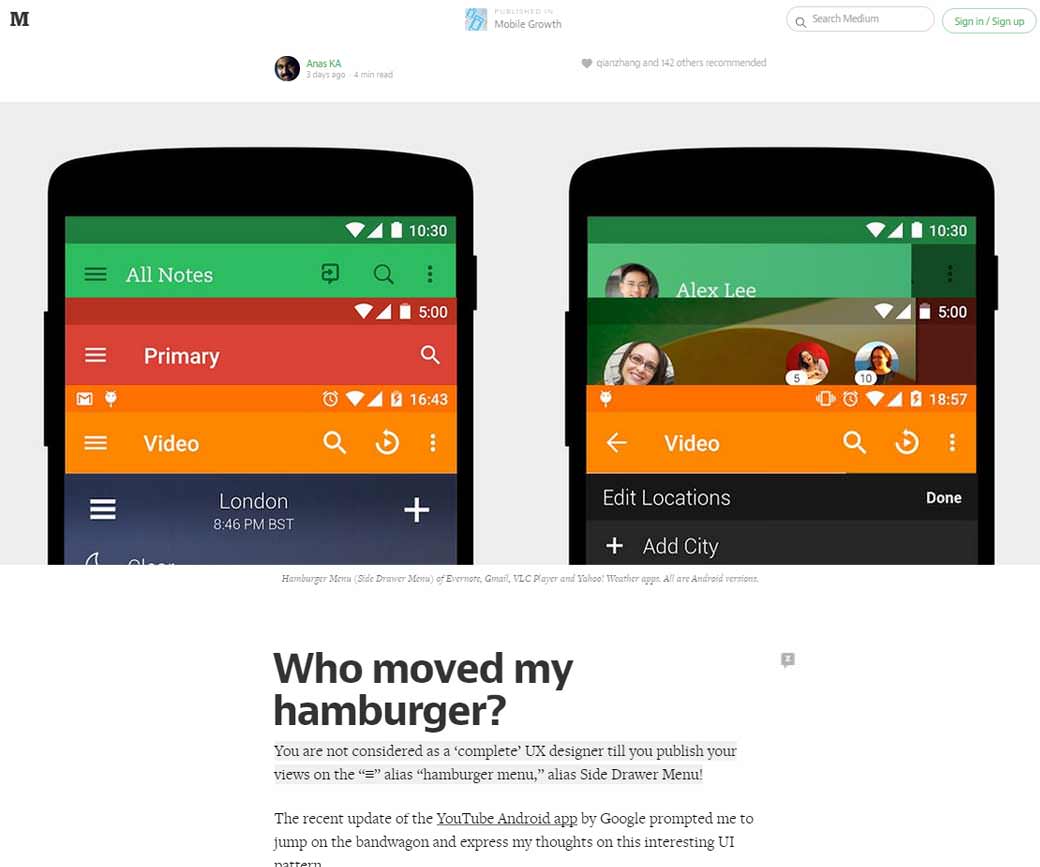
Who moved my hamburger? Une comparaison du placement du “burger icon” sur différentes applications Android et iOS
#UI #Animation
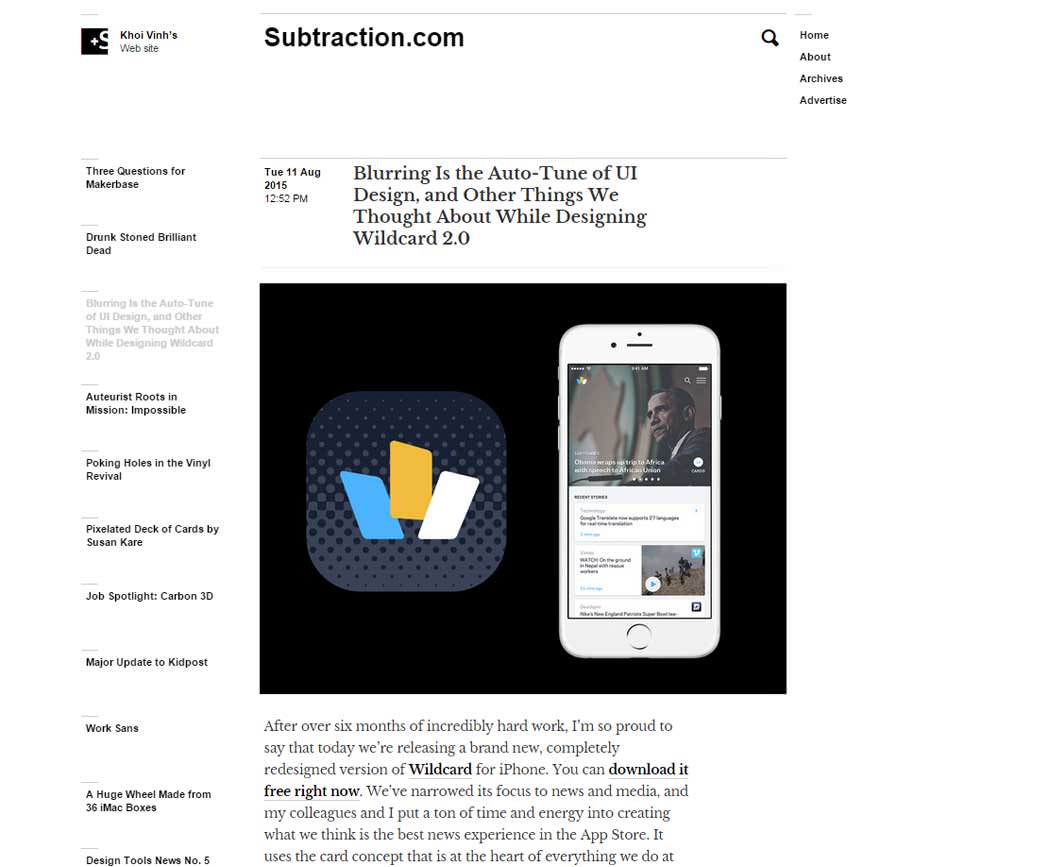
Blurring Is the Auto-Tune of UI Design, and Other Things We Thought About While Designing Wildcard 2.0, une jolie étude de cas expliquant les décisions d’interface et d’animations de la nouvelle version de Wildcare 2.0
#Vie Privée
The privacy paradox, le paradoxe de la vie privée et comment l’utiliser pour augmenter vos ventes
De l’inspiration et de jolies idées
#Illustration
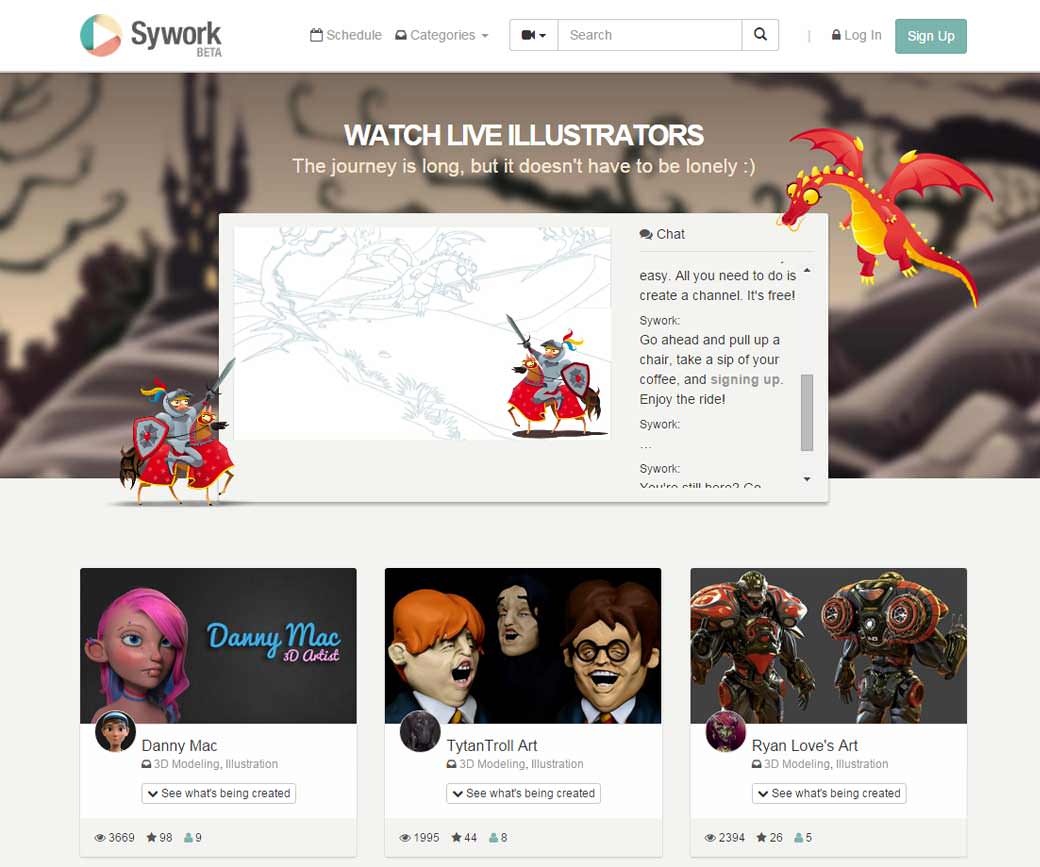
Sywork.tv, un concept sympa où vous pouvez voir des illustrateurs travailler “en live” sur des projets
#Inspiration #Tendance
Free ebook: Web Design Trends 2015 & 2016, les tendances 2015 / 2016 du webdesign dans un ebook gratuit
#Website
Hahaha, » The Hipstervention – Shave the Beard. Save the World. «
#Couleurs
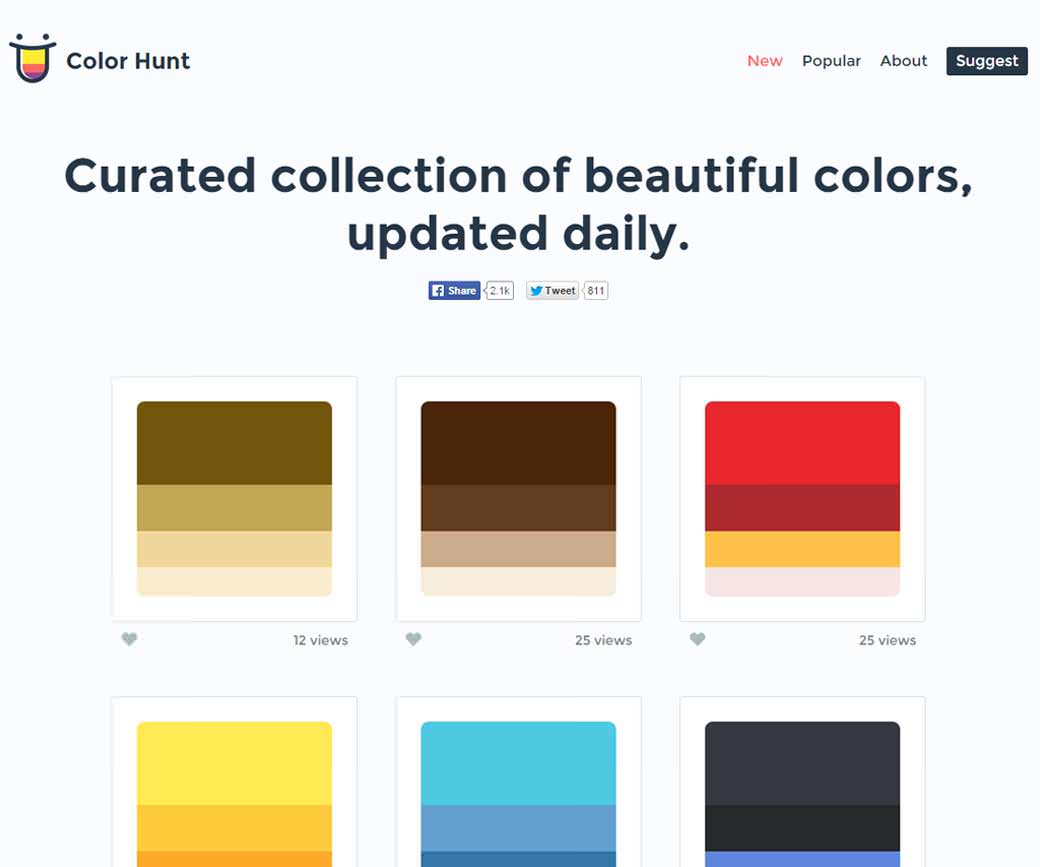
A la recherche d’inspiration pour une palette de couleur ? Voici colorhunt.co
#Android
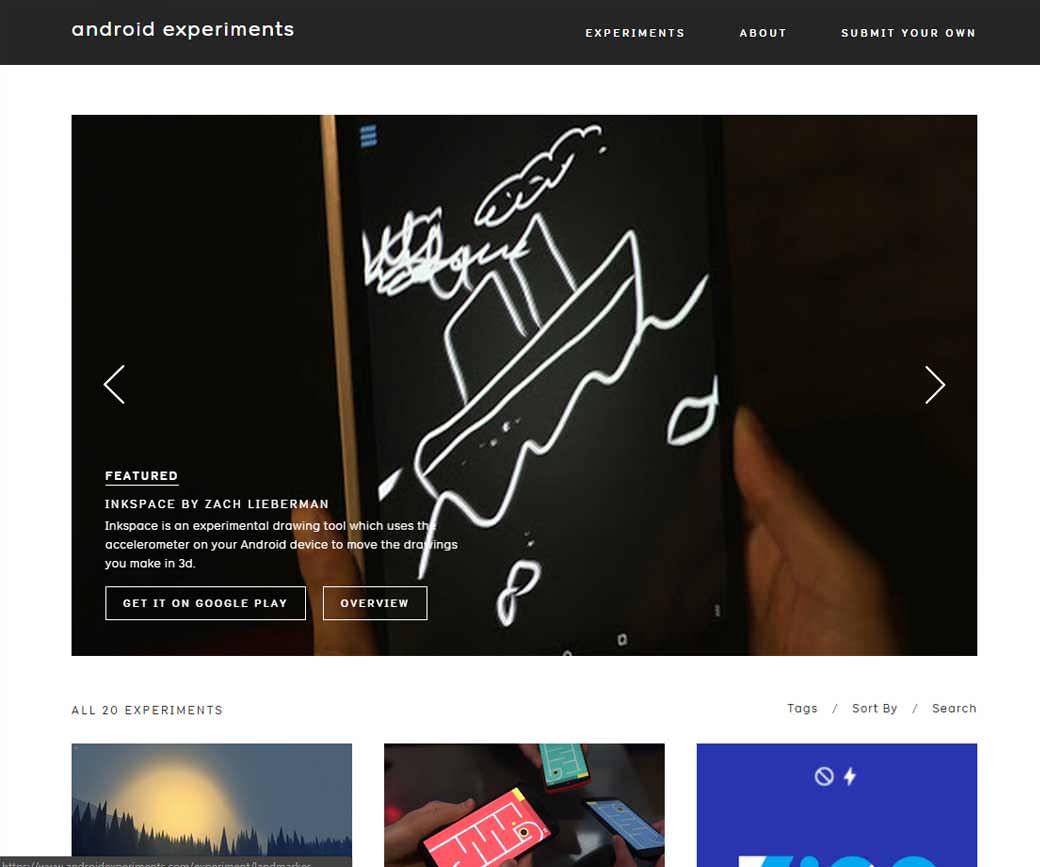
Androidexperiments.com des petites expériences sur Android qui poussent un peu plus loin les limites de la créativité et l’innovation sur la plateforme
#E commerce
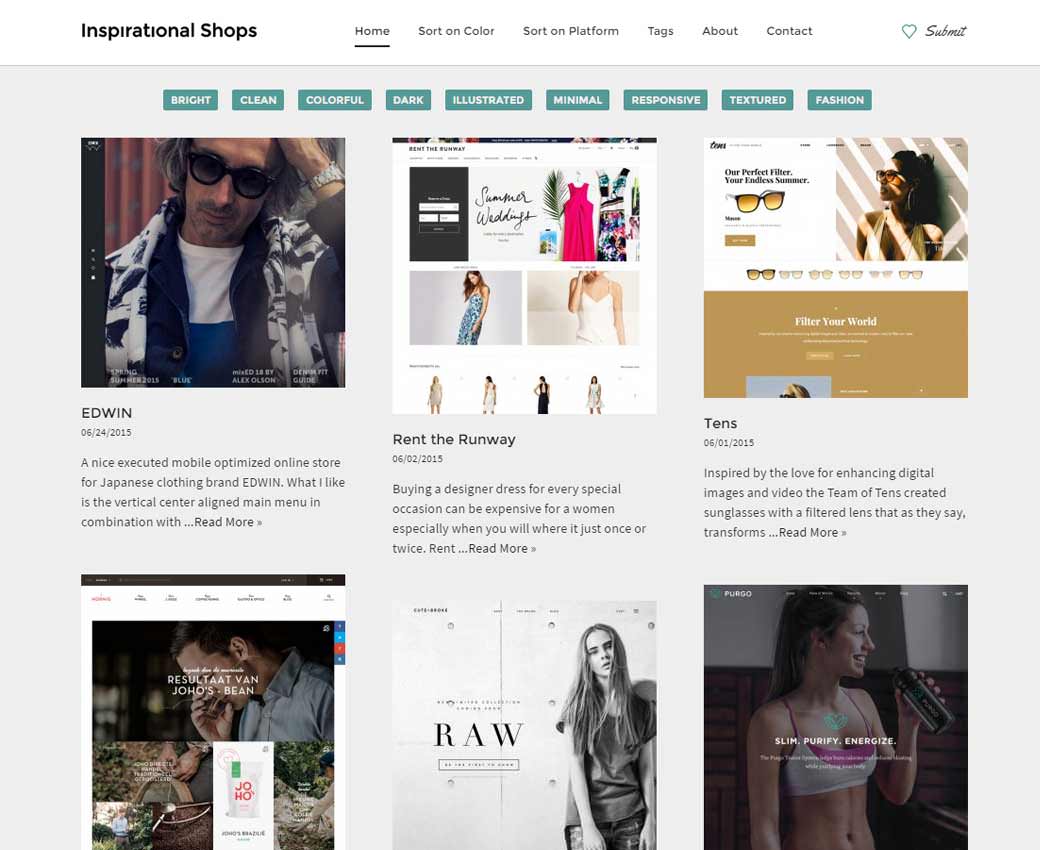
inspirationalshops.com, si vous cherchez de l’inspiration de sites e commerce
L’actualité webdesign
#W3C
Yeah yeah yeah Grid Layout a enfin été mis à jours !!
Les tutoriels de la semaine
#Gulp
Use Gulp and UnCSS to slim down your CSS framework, utiliser Gulp pour retirer les lignes de CSS inutilisées des frameworks sur votre projet
#SVG
La conférence de Sara Soueidan à Beyond Tellerand sur le SVG était géniale : SVG Lessons I Learned The Hard Way
#Push
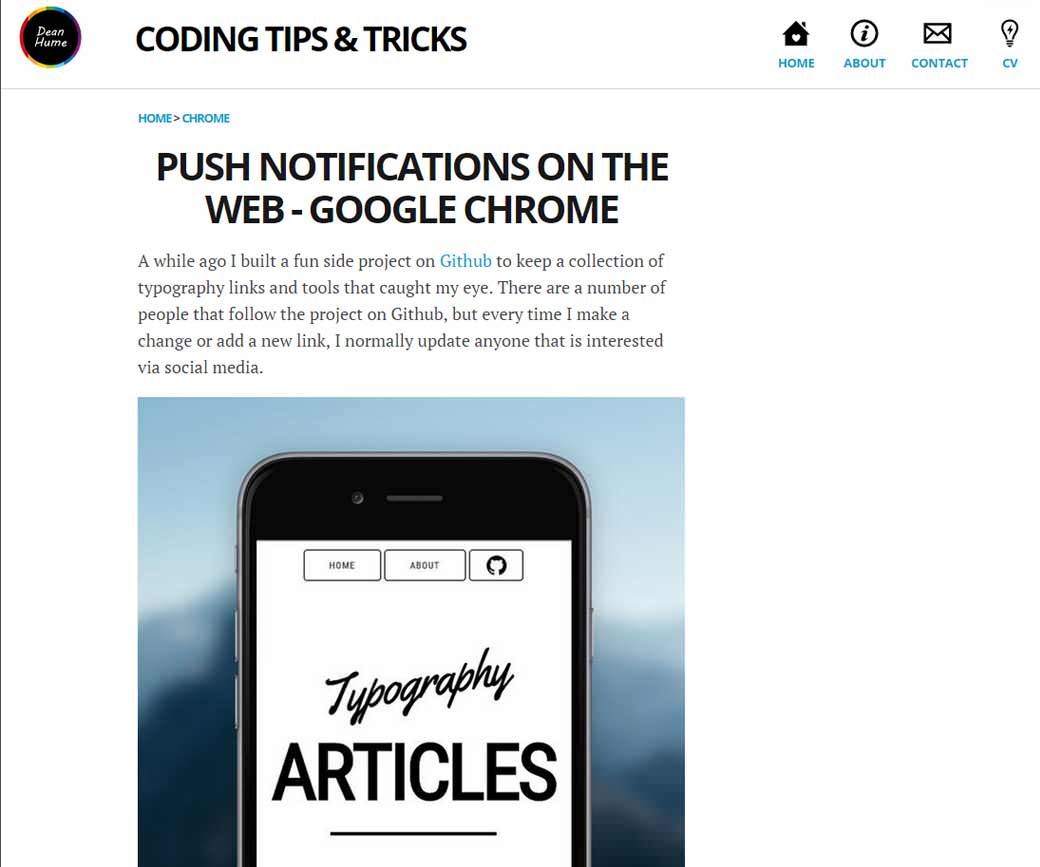
Push notifications are coming into Chrome mobile, les notifications push arrivent sur chrome
#Responsive #Tableau
Responsive Solutions for Feature Comparison Tables, une solution intéressante pour des tableaux comparatifs en responsive
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Apple #CSS
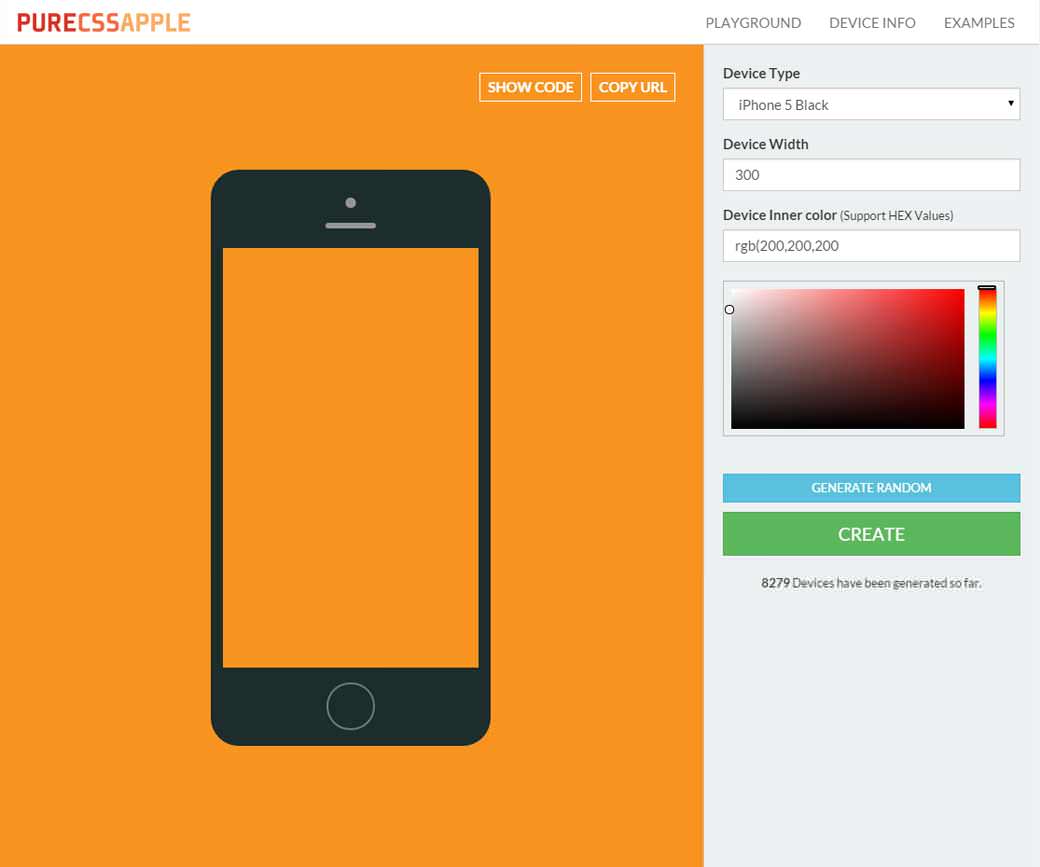
Pure CSS Apple device, des appareils Apple faits tout en CSS
Pour le fun: jeux et démos sympas et impressionnantes
#Jeu du Vendredi
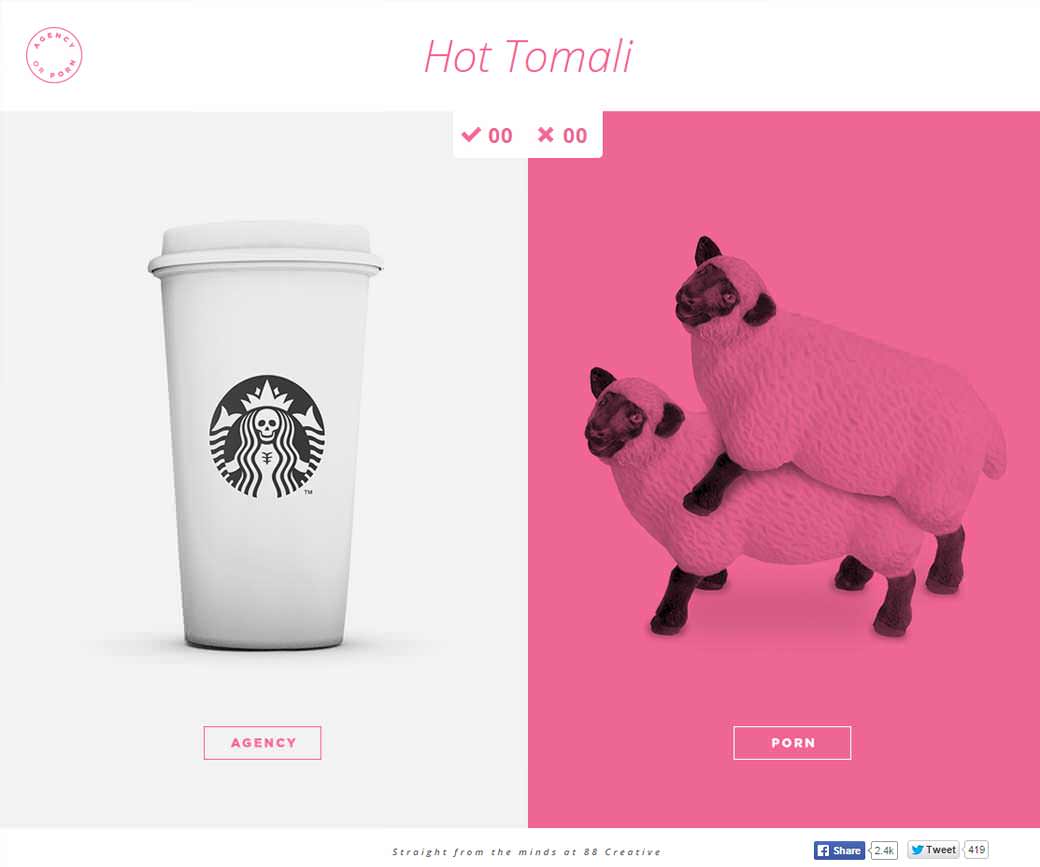
Agencyorporn.com : Nom d’agence ou nom de film porno ? A vous de deviner
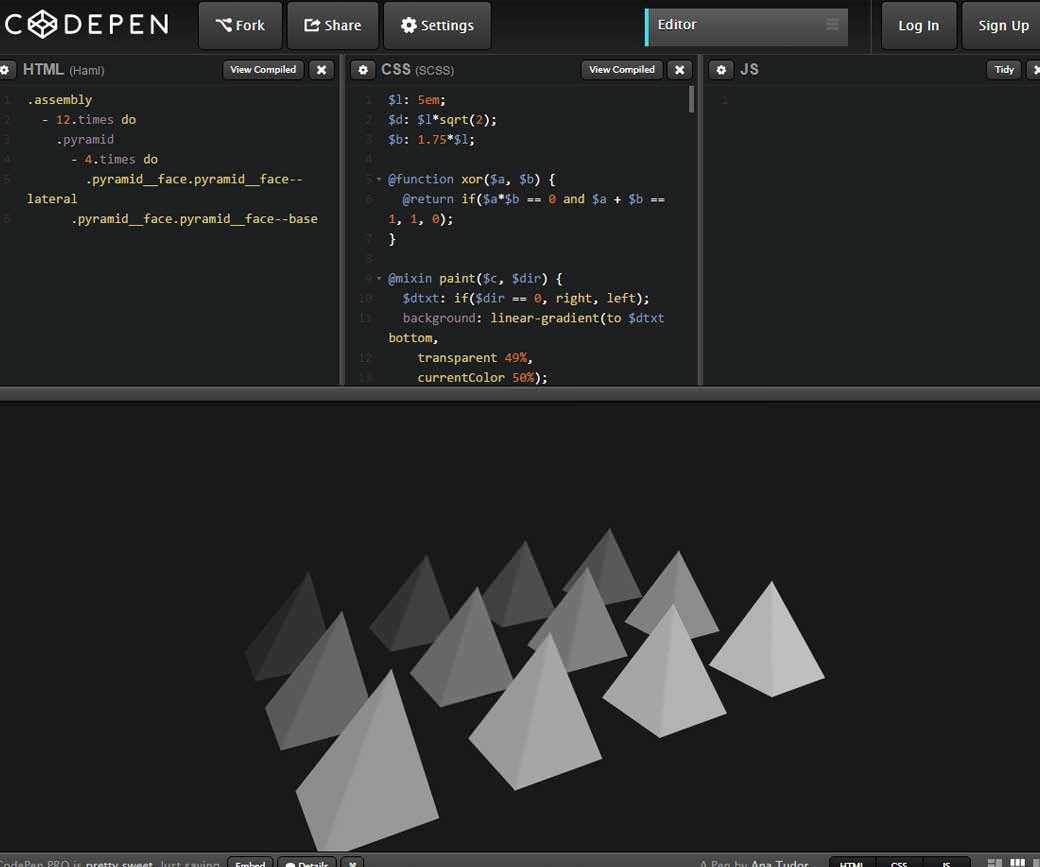
#Demo #CSS