La semaine en pixels – 28 août 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine : expérience utilisateur, biais cognitifs, typographie, optimiser le touch et l’espace pour les grands écrans, navigations alternatives au burger menu, fonts et performance web, du langage corporel, de jolis esperluettes, un peu de musique, un tutoriels sur CSS element(), du SVG, des loaders CSS, et pour le fun un peu d’email, de canvas et de CSS.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Ampersands
My Top 30 Fonts with the Sexiest Ampersands, de jolies esperluettes
Les articles de la semaine
#Design
The Cognitively Biased Designer, prendre conscience des différents biais cognitifs auxquels on fait parfois face pour mieux s’en abstraire
#Typography
Guidelines for Letterspacing Type, un guide du letter-spacing pour la typographie sur le web avec des exemples illustrés en CSS.
#Touch
Il n’y a pas que les mobiles qui ont des écrans tactiles, voici quelque éléments à prendre en compte pour l’optimisation au touch de grands écrans : Very Large Touchscreens: UX Design Differs From Mobile Screens
#Manipulation
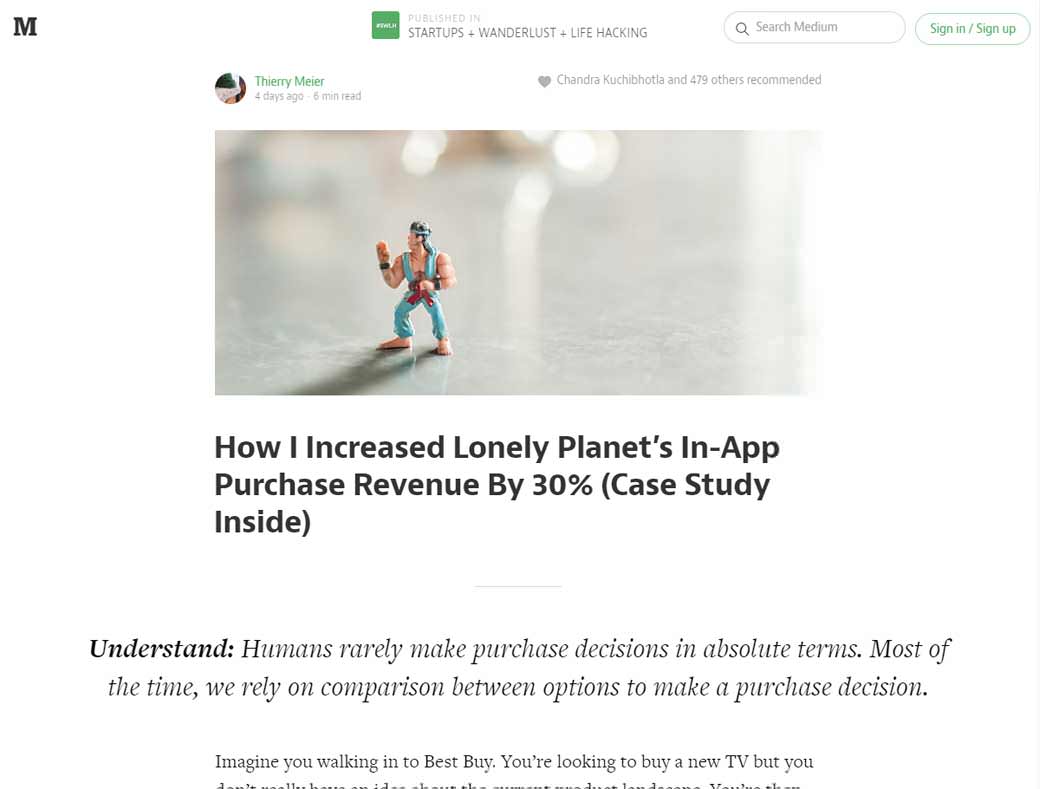
How I Increased Lonely Planet’s In-App Purchase Revenue By 30% (Case Study Inside), ou comment influencer les utilisateurs vers un choix en ajoutant une 3e option facilement comparable
#Performance
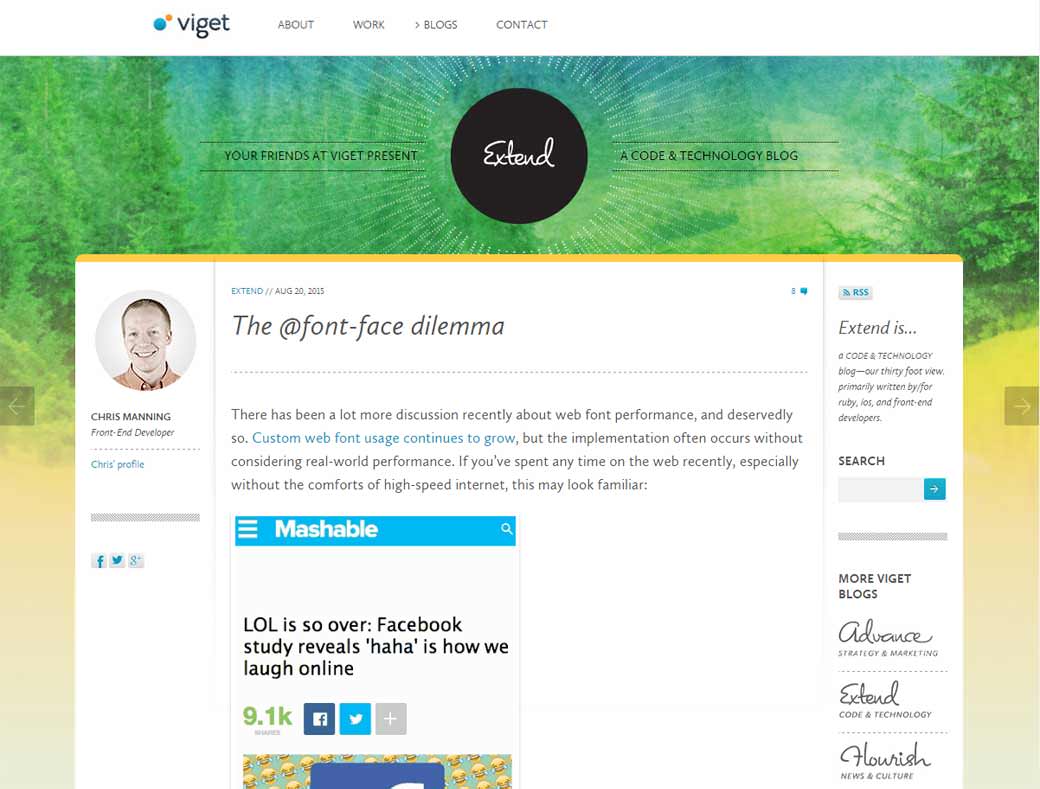
The @font-face dilemma, le dilemme des font-face et quelques exemples et solutions
#Font
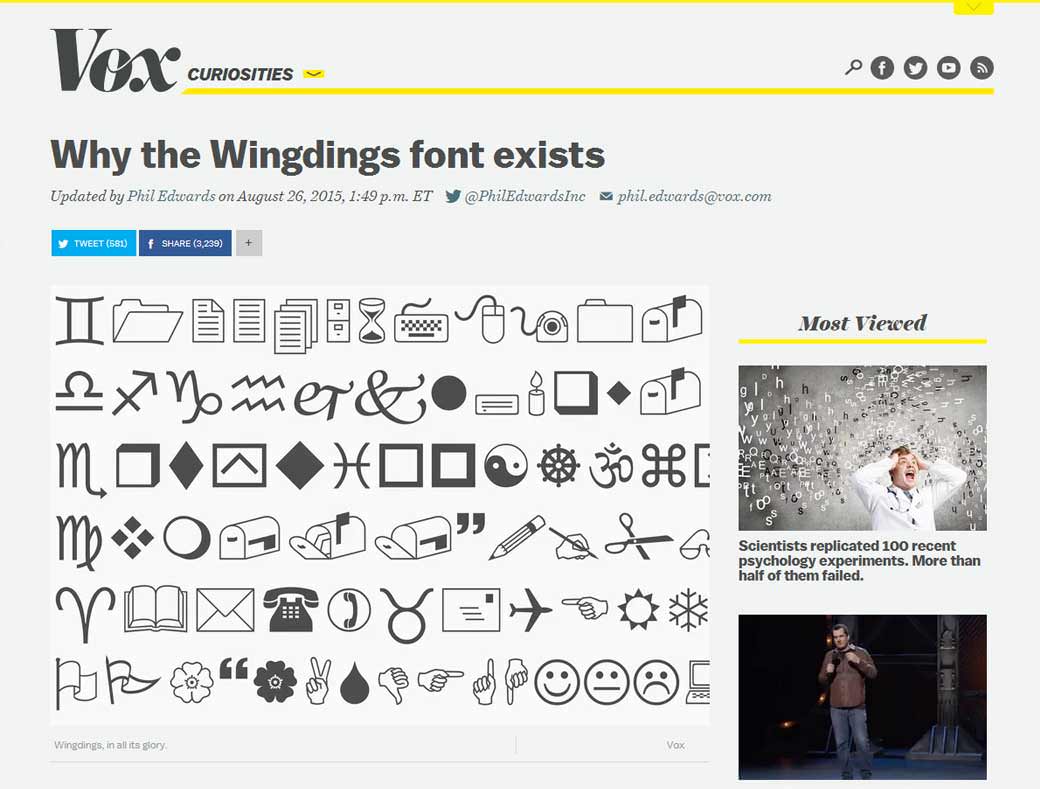
J’adore ce genre d’articles : Why the Wingdings font exists
#E-Commerce #Grands écrans
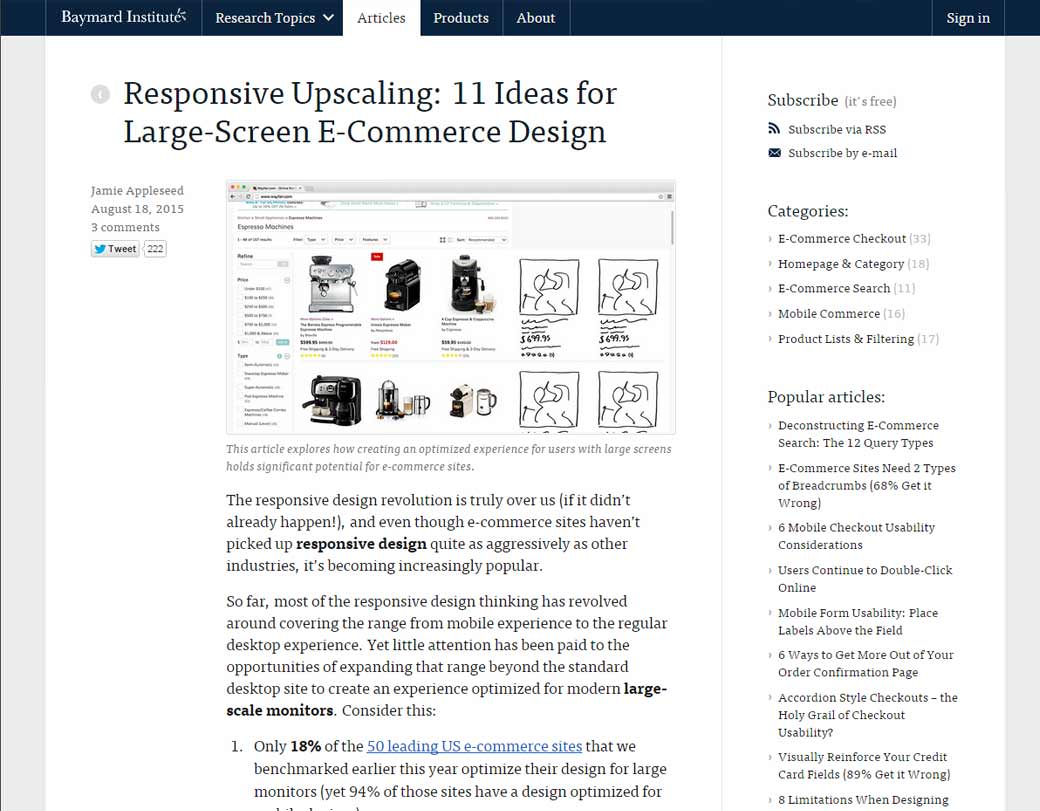
J’aime beaucoup l’idée de profiter de l’espace des grands écrans pour ajouter intelligemment des éléments sur les sites e-commerce, parce que le responsive ça va dans les deux sens : 11 Ideas for Large-Screen E-Commerce Design
#Mobile
Supporting Mobile Navigation in Spite of a Hamburger Menu, proposer des navigations alternatives (recherche, liens en bas de page, liens dans le texte, etc.) sur mobile au cas où les utilisateurs ne verraient/n’utiliseraient pas le burger menu.
#Performance
Experiments in Loading – How Long Will You Wait?, Viget a créé différents loaders pour voir combien de temps les gens sont prêts à attendre avant de quitter la page et si le type de loader influence ce temps d’attente
#Performance
Optimizing Markup and Styles, ou comment optimiser le code HTML, la sémantique, les webfonts, nettoyer son CSS et bien plus pour un site performant
#UI
How to fix a bad user interface et le concept de “UI stack”, ou comment ne pas oublier différents états de l’interface (état vide, en chargement, partiel, erreurs, état idéal quand tout va bien et tout est rempli)
#Fun
Umlaut – The Uber of punctuation. Thänks. un article humoristique sur le concept “c’est le Uber du…”
#Design #Talk
Patterns of Card UI Design, une conférence sur les différents type de “cartes” et comment les utiliser dans le design moderne
De l’inspiration et de jolies idées
#TED #Langage corporel
Amy Cuddy: Your body language shapes who you are, une conférence passionnant sur le langage corporel et comment hacker son cerveau pour avoir confiance en soi
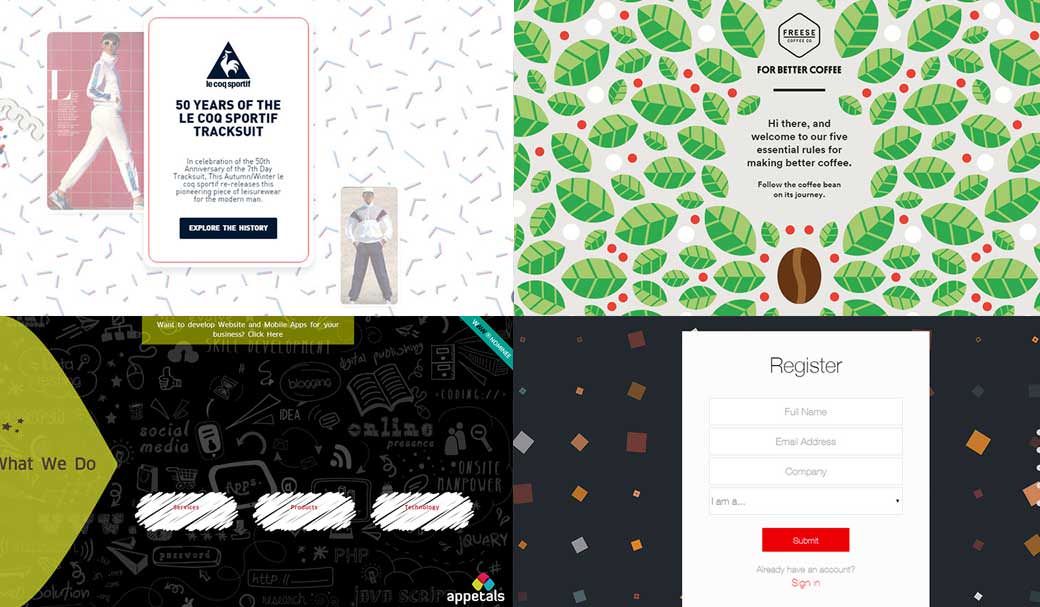
#Pattern
La flat n’a pas totalement tué les sites avec des motifs de fond, voici une petite collection plutôt sympa. J’aime beaucoup certains motifs discrètement animés.
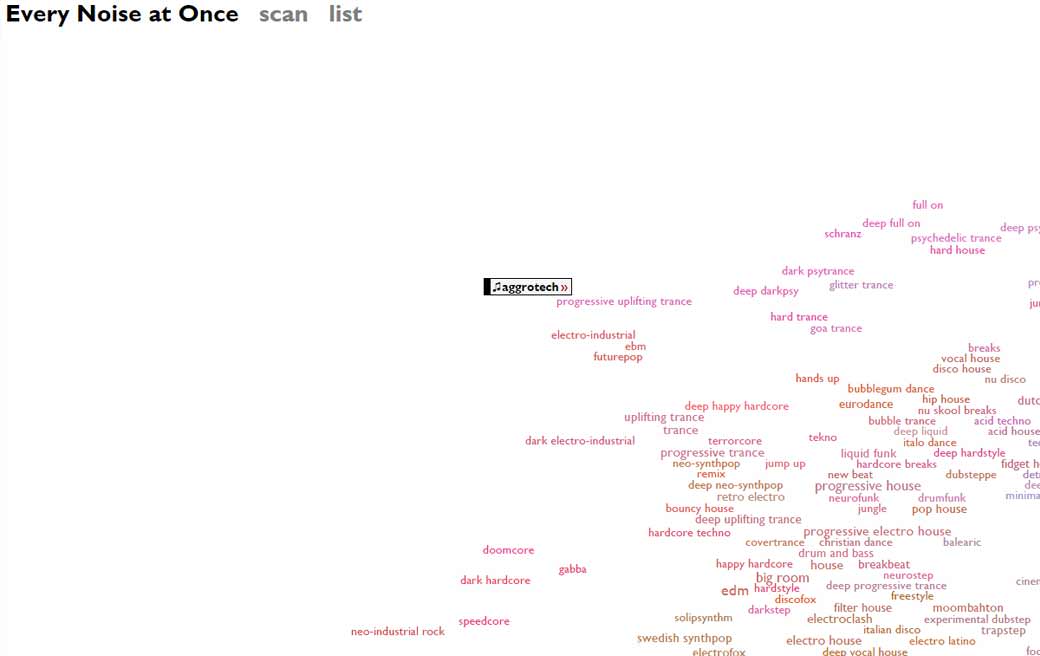
#Music
Si toi aussi tu t’es toujours demandé ce qu’est le liquid funk, le vintage reggae ou encore le necrogrind, maintenant tu peux savoir : everynoise.com
L’actualité webdesign
#hangout
hangouts.google.com Google Hangout a enfin sa webapp dédiée, il était temps !
Les tutoriels de la semaine
#CSS
CSS element() function avec de jolies petites démos
#SVG
Tight Fitting SVG Shapes, the Present and Future par Ana Tudor, passionnant à lire, par contre buvez un café avant et révisez vos cours de maths ;)
Des ressources utiles, outils et plugins pour vous faciliter la vie
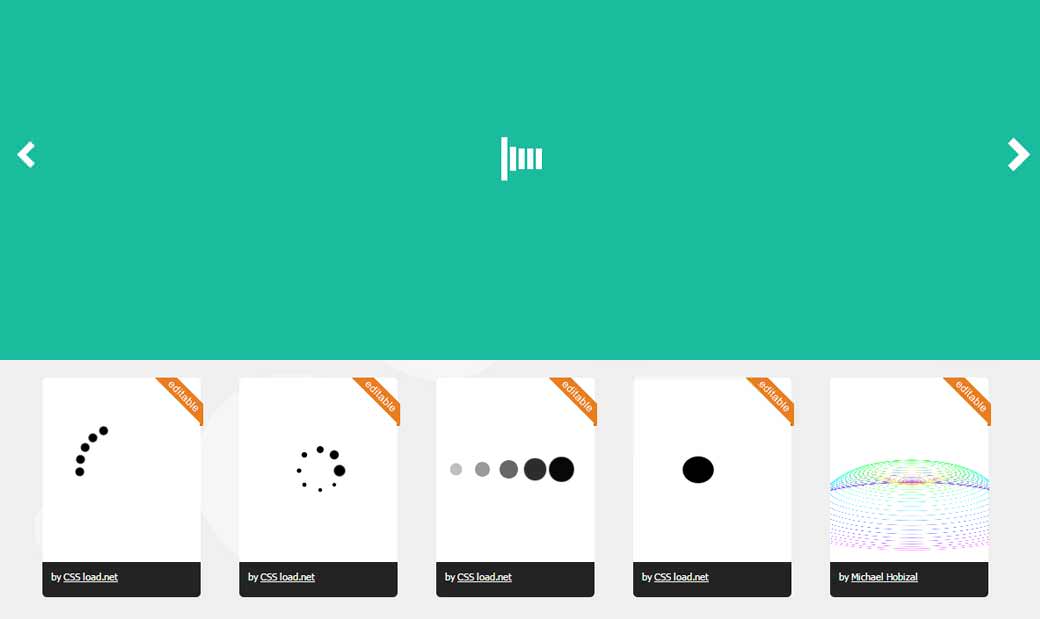
#CSS
Une collection d’animations de chargement en CSS, on sait jamais ça pourrait servir : cssload.net and spinkit
#Translation
Huhuhu, Google Translate vs. “La Bamba”
#Image
Un million d’images qui représentent plus de 300 ans mis à disposition en CC0 par la British Library
#JS #Color
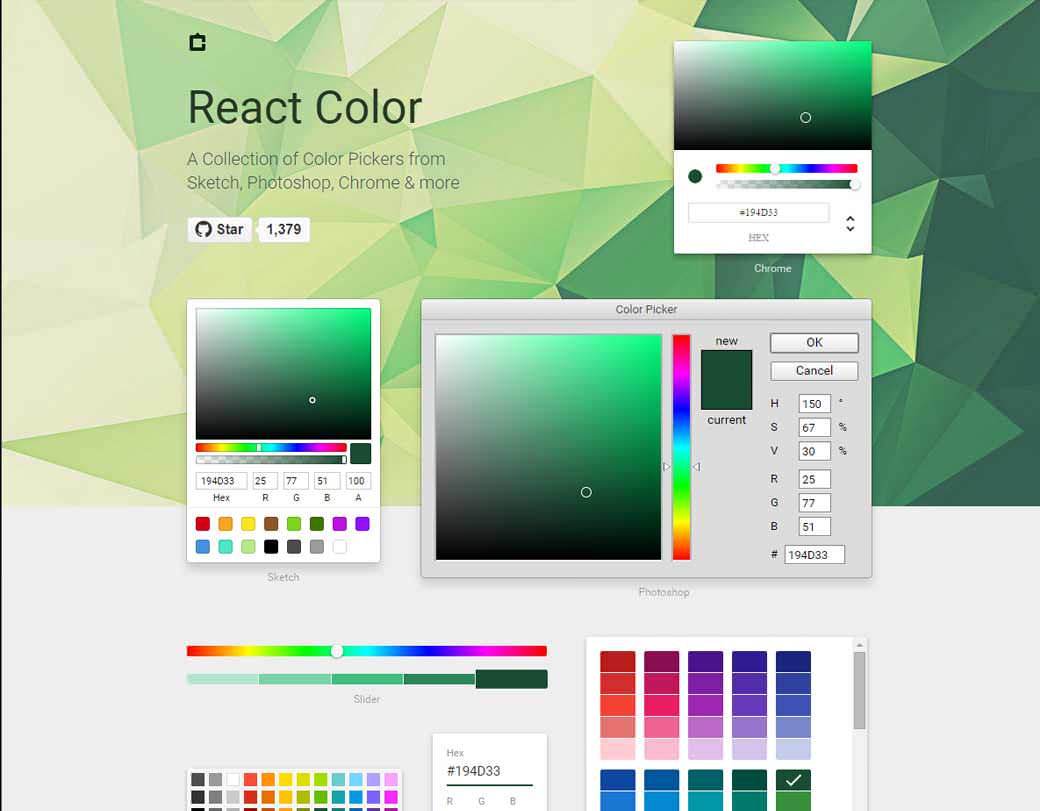
React Color, 7 color pickers dans des styles différents à utiliser pour vos projets web
Pour le fun: jeux et démos sympas et impressionnantes
#JS #Canvas
Un petit pantin en canvas, totalement fonctionnel, procrastination dans 3, 2, 1 …
#Maths
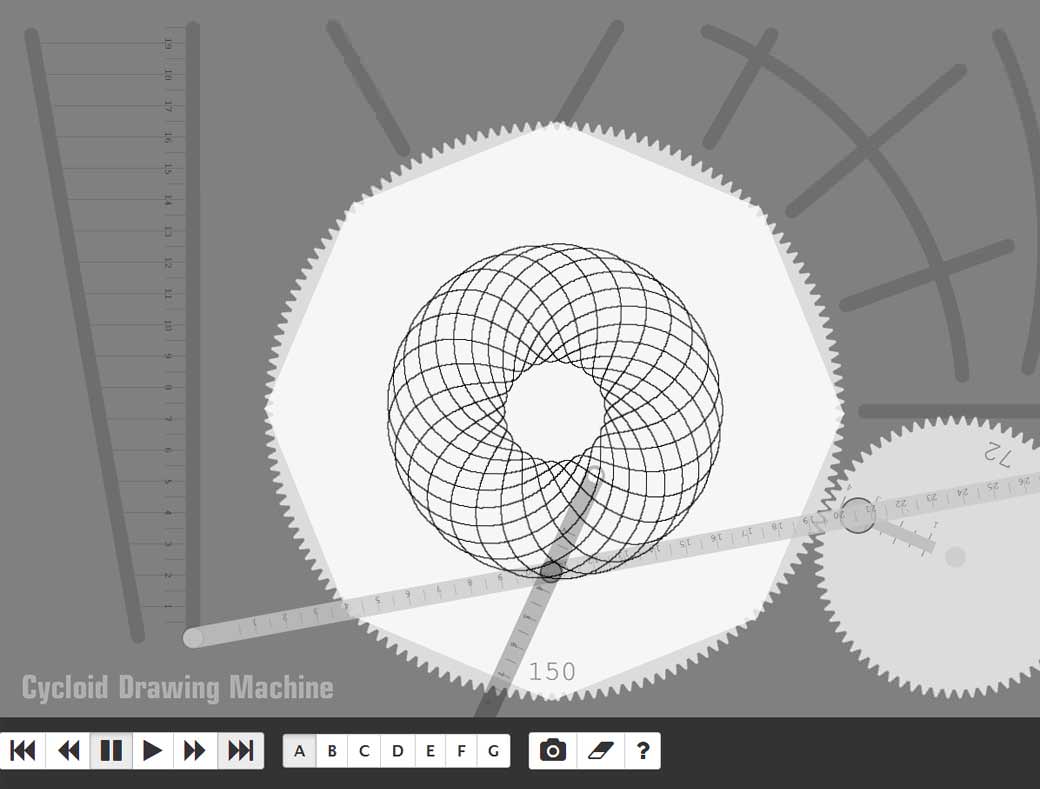
Cycloid Drawing Machine, la machine qui vous dessine des cycloïdes (vous vous souvenez des spirographes?)
#Cubes
Procrastination time avec cette petit démo de cubes iso
#CSS
Un concept de bouton de recherche qui se transforme en champ