
La semaine en pixels – 4 septembre 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine : la fin (espérée) des interstitiels sur mobile, design de champs de mot de passe, réflexion sur le métier de designer, perception de la performance et performance réelle après blocage de publicités, tests utilisateur, plugin Photoshop, utilisateurs de lecteur d’écran et touch screen, une joli police et du font-pairing, un outil pour vos palettes de couleurs, un peu de typographie et du wtf en fin d’article comme tous les vendredis.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
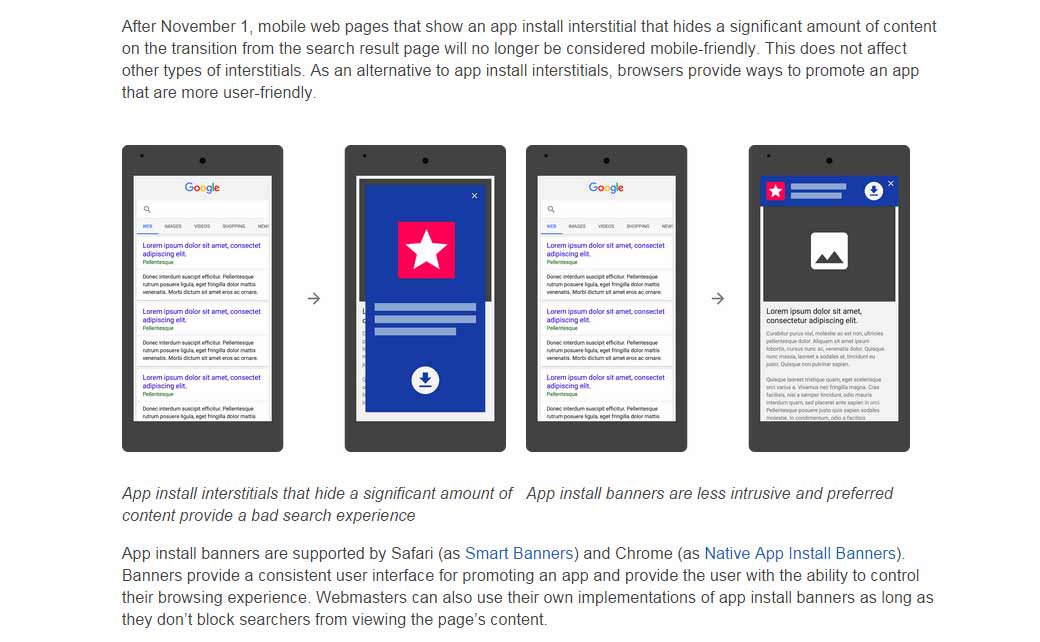
#Mobile #Google
Les articles de la semaine
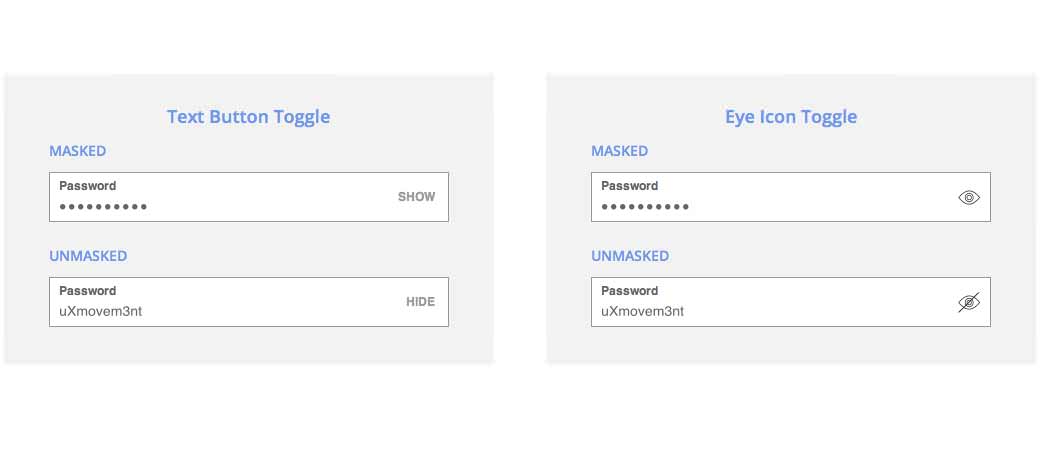
#Formulaires
Why the Confirm Password Field Must Die pourquoi il vaut mieux utiliser un champ pour démasquer le mot de passe que demander une confirmation de mot de passe.
#Design
“ Non, les designers du web ne sont pas des artistes “, la lecture par Laurence Vagner qui fait plaisir le samedi matin
#Performance
The Illusion of Time – How Time Perception Shapes User Experience, un bon réumé sur la perception de la performance par les utilisateurs
#TED #Conférences
6 TED Talks Every UX Professional Should Watch, 6 conférence TED pour les designers d’expérience utilisateur
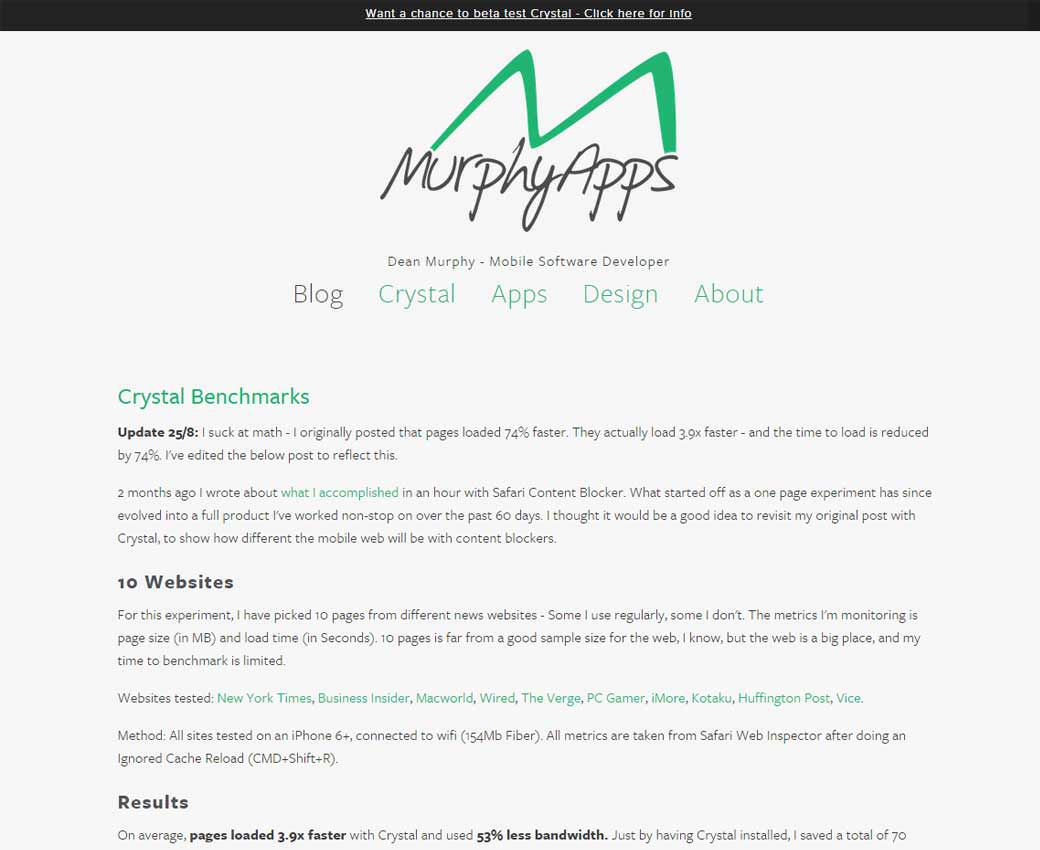
#Performance
Impressionnant et un poil flippant, les pages se chargent 3.9x plus rapidement avec une app de blocage de publicités sur iOS9
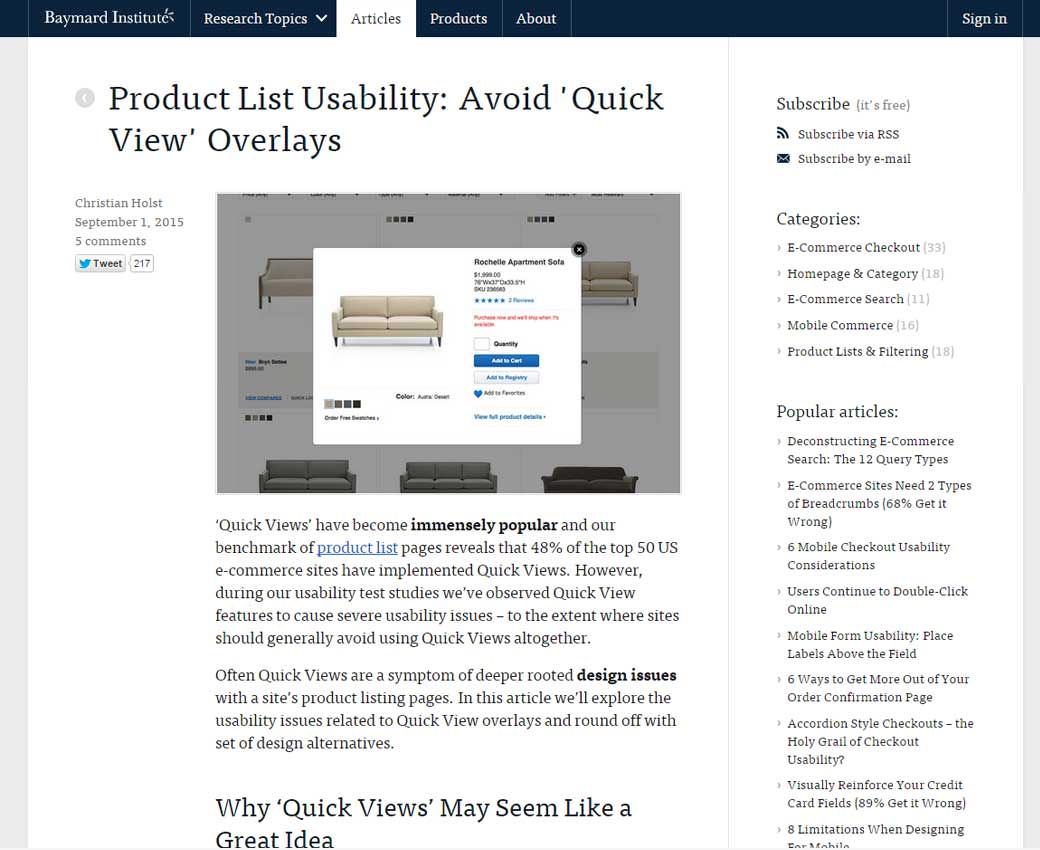
#Ecommerce #Utilisabilité
Product List Usability: Avoid ‘Quick View’ Overlays, éviter les modales d’aperçu de fiche produits réduite sur les sites e-commerce
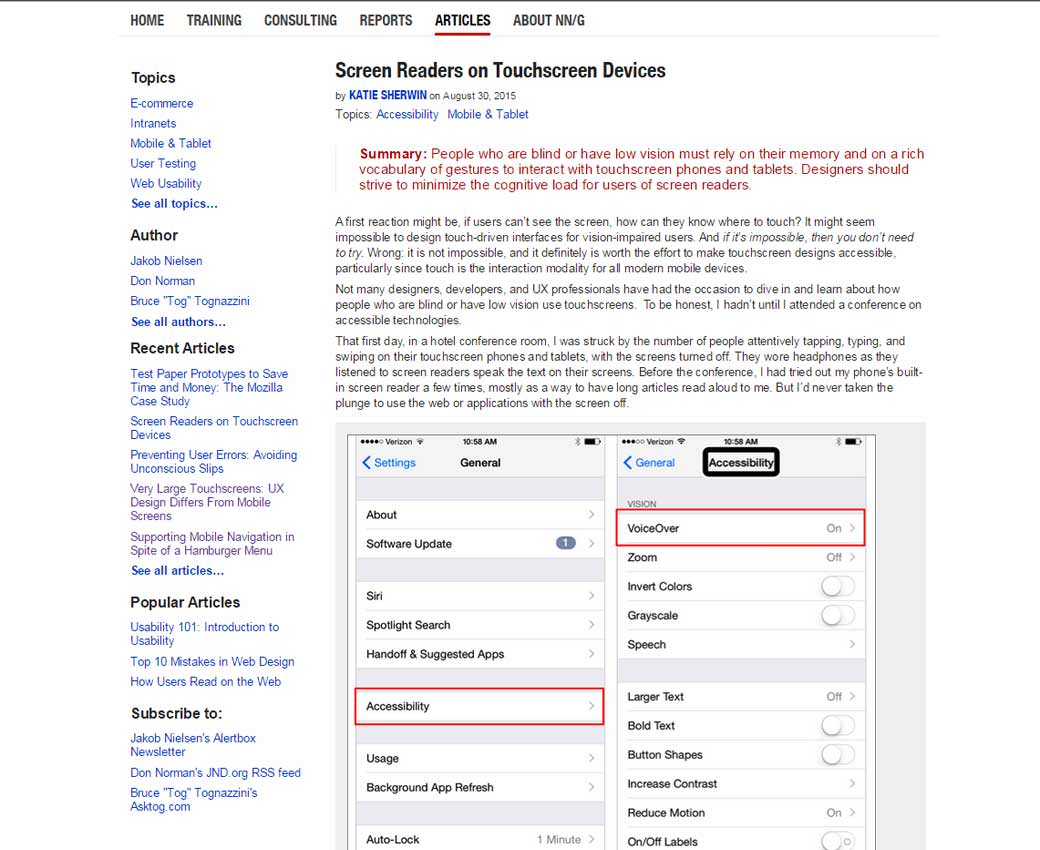
#Touch #a11y
Screen Readers on Touchscreen Devices, un excellent aperçu de comment les utilisateurs de lecteur d’écran navigateur sur un appareil au touch (mobile, tablette)
#User Testing
UX Insights from a Drunk Guy – An Unconventional Experiment : au delà du “test avec un utilisateur bourré”, un article de fond sur les tests utilisateurs
#Bullshit
Living With Bullshit – à quel point est-on prêt à exaspérer ses utilisateurs ?
De l’inspiration et de jolies idées
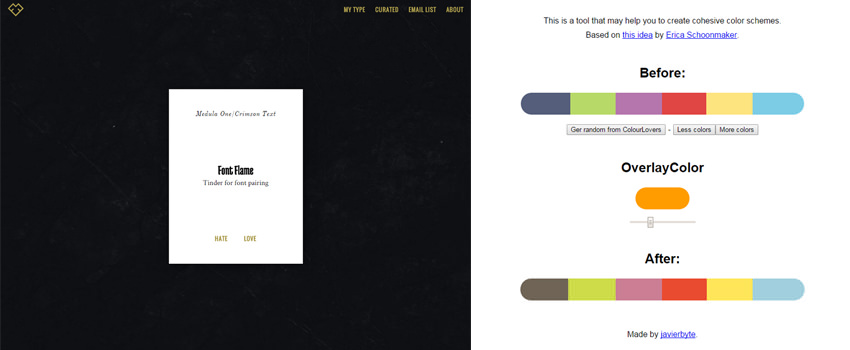
#typographie
FONT FLAME, le Tinder du font-pairing
Les tutoriels de la semaine
#SVG #CSS
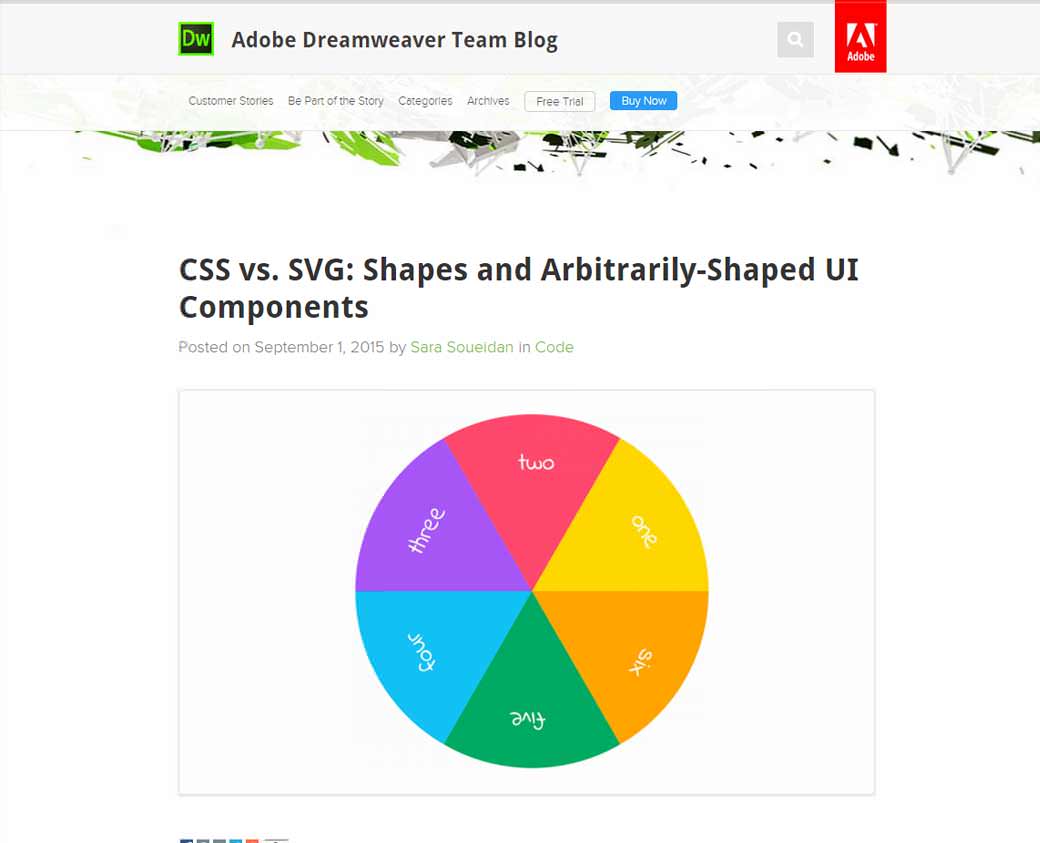
CSS vs. SVG: Shapes and Arbitrarily-Shaped UI Components : créer des formes en CSS et en SVG
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Font
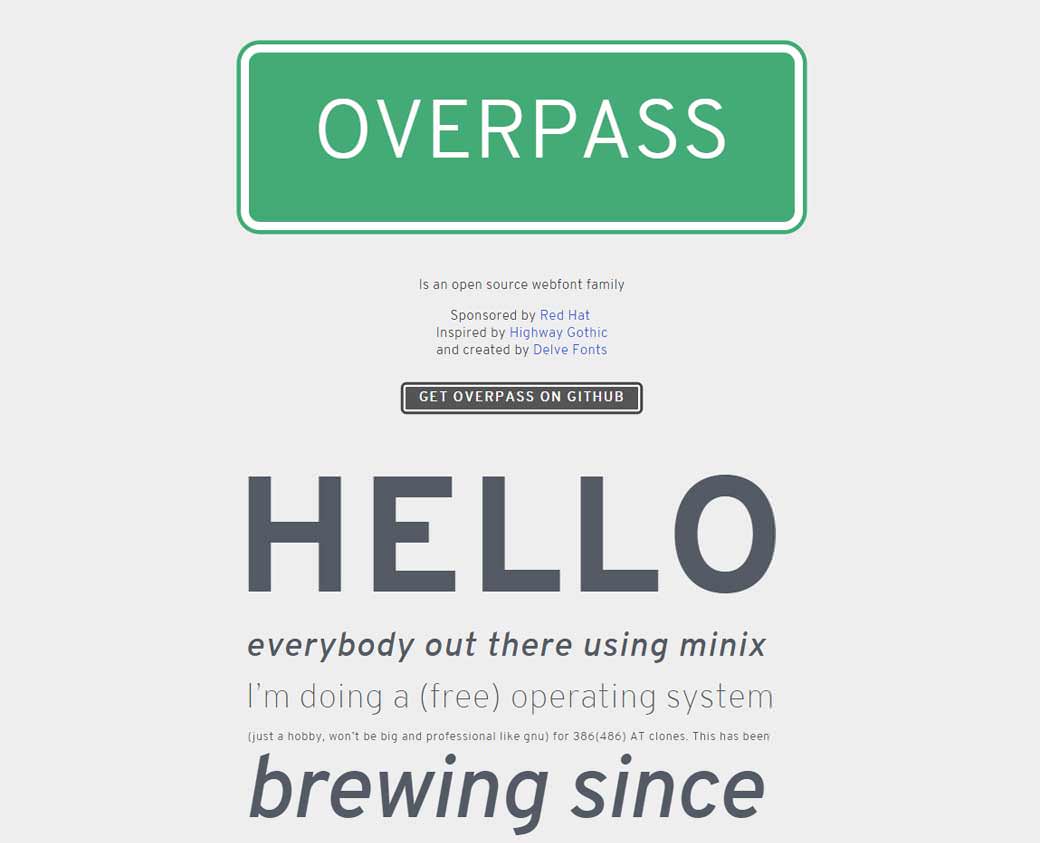
Overpass, une jolie font sans serif sous licence SIL Open Font
#Color
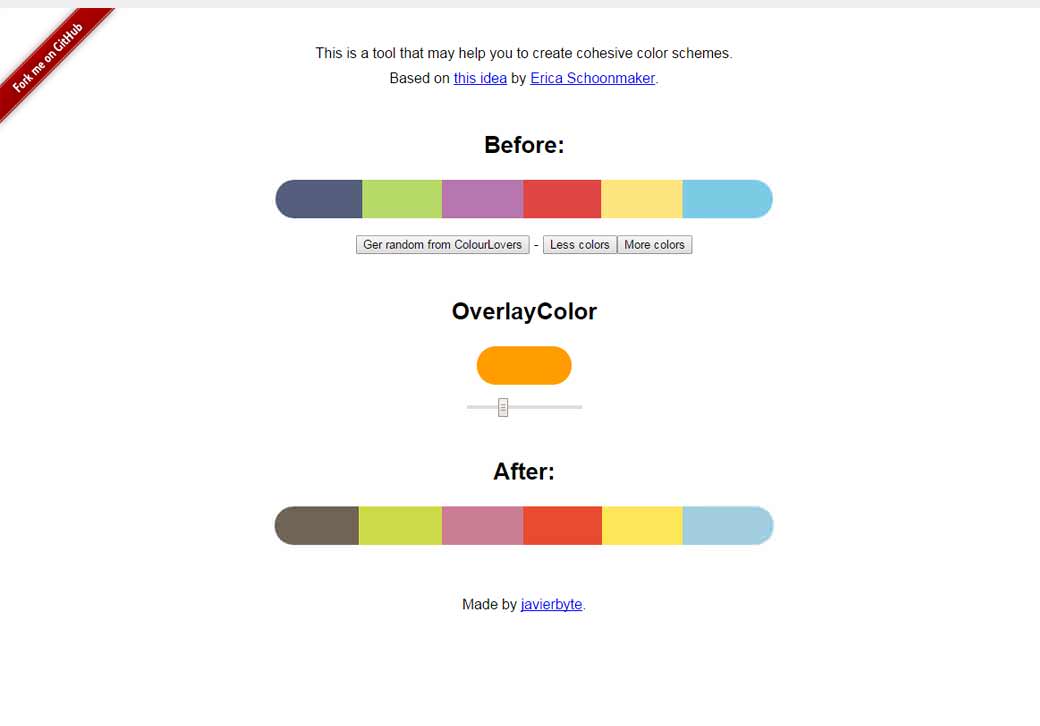
Cohesive-colors, un outil pour vous aider à créer des palettes de couleur cohérentes (basé sur cette cette idée au cas où vous ne connaîtriez pas déjà)
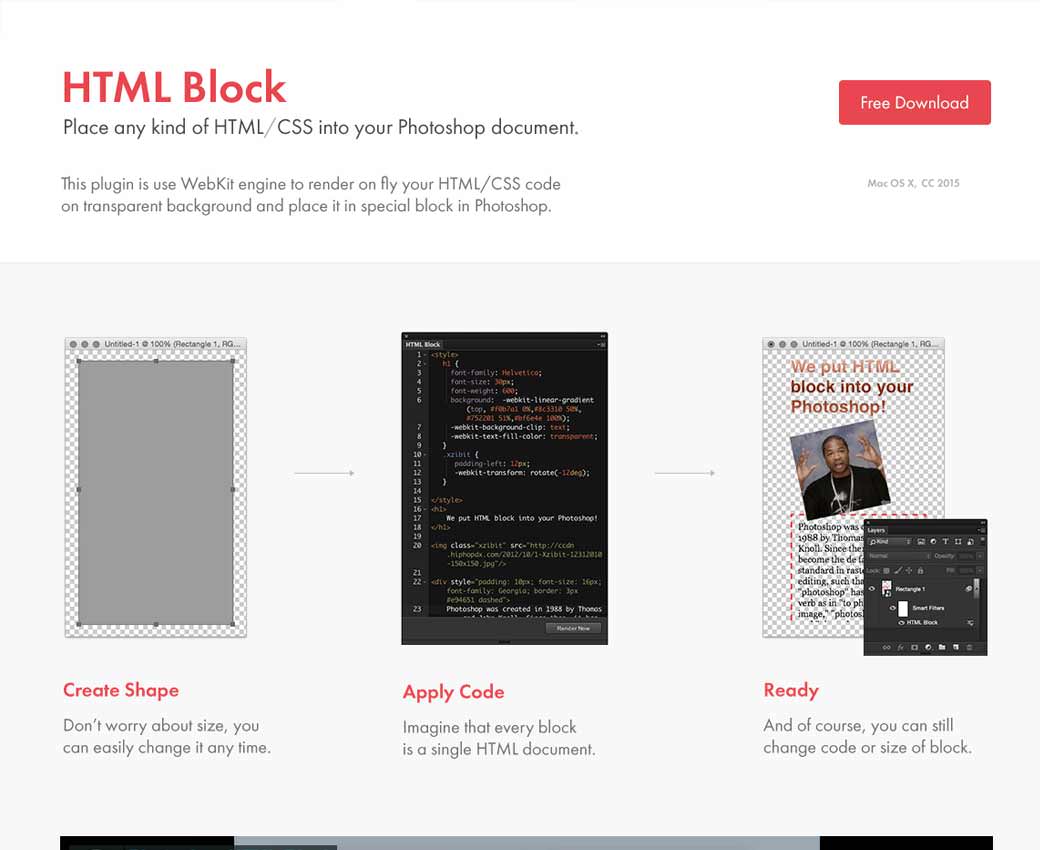
#Photoshop
HTML Block, un plugin pour placer un bloc de HTML directement dans Photoshop et le styler en CSS (bon par contre mac only c’est pas top)
#Typographie
Typography on the web – un site qui rassemble des articles et outils pour aider les designers et les développeurs à appréhender la typographie sur le web
Pour le fun: jeux et démos sympas et impressionnantes
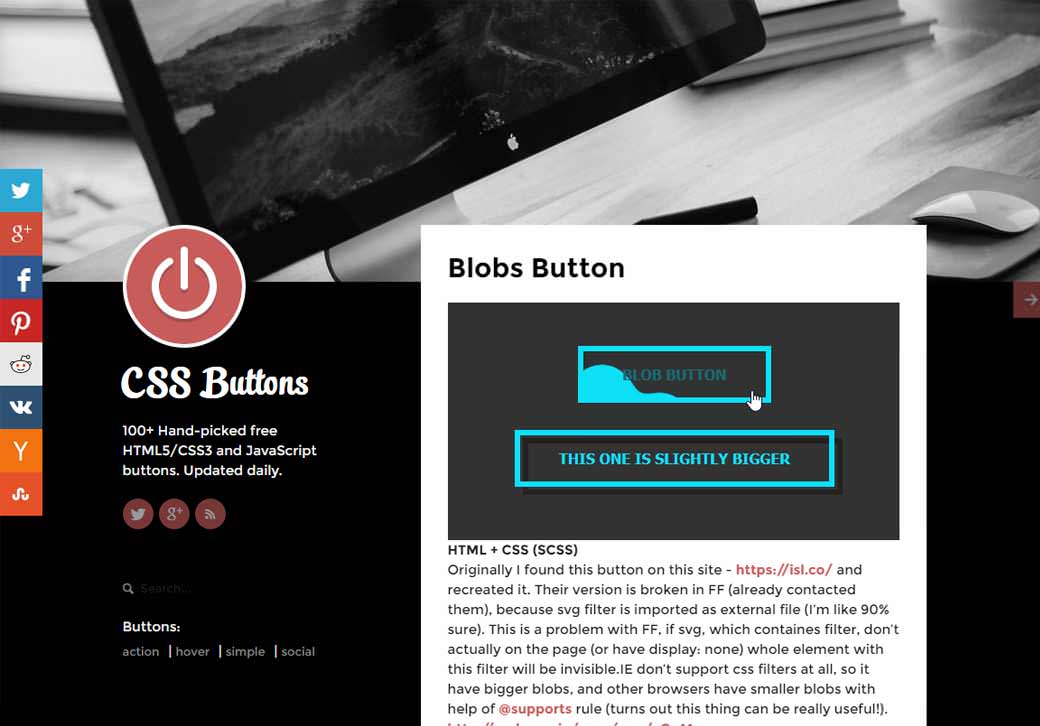
#CSS
CSS blob buttons, un effet au survol un peu marrant (même si j’ai du mal à imaginer ça sur un site)
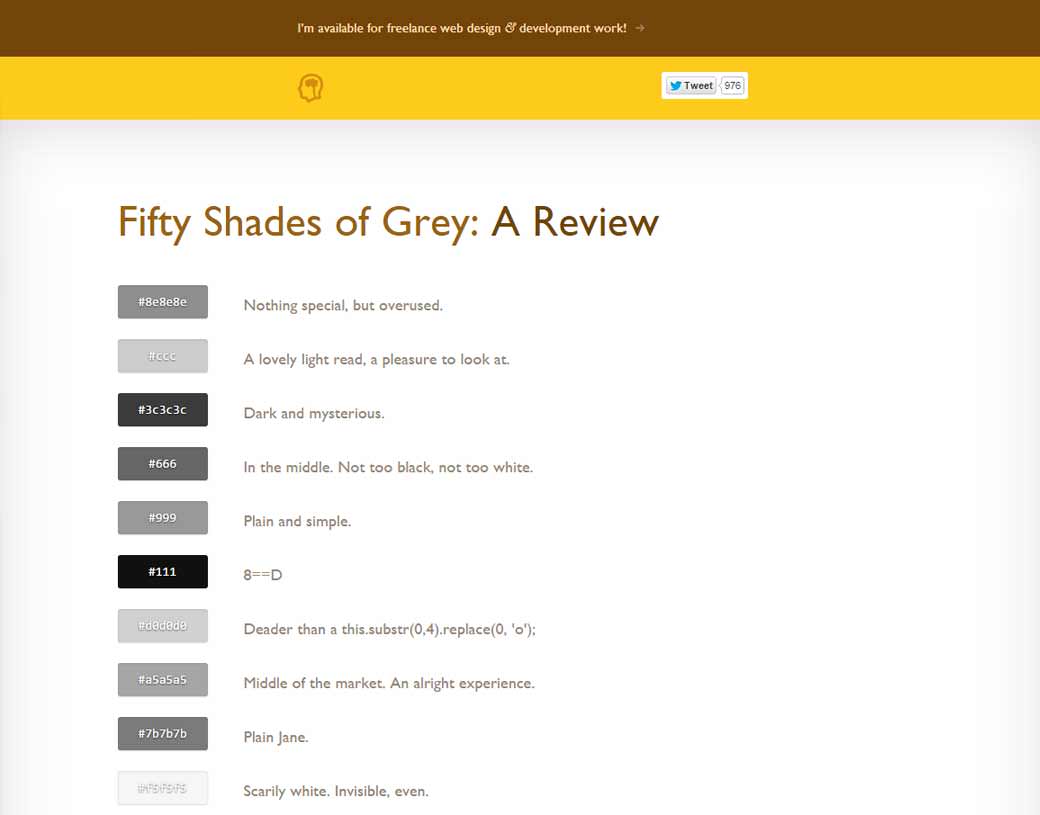
#WTF
Et pour le fun, Fifty Shades of Grey: A Review par Visual Idiot <3