
La semaine en pixels – 11 septembre 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine : beaucoup de lectures et d’articles sur l’utilisation du burger menu, celle du soulignement, le design d’interfaces sous forme de cartes, les checkboxes et les alertes navigateur, le mythe de l’internet » mobile « , les habitudes des utilisateurs et éviter les animations qui donnent la nausée. Cette semaine ne manquez pas une chouette bande dessinée du côté de l’inspiration et quelques démos CSS très sympathiques.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Mobile
« Forget about the mobile internet » Tldnr : l’internet “mobile” n’existe plus, de plus en plus d’utilisateurs utilisent leur mobile comme moyen primaire d’accès, confortablement installés dans leur canapé, on tend vers un internet universel accessible quelque soit l’appareil de l’utilisateur
Les articles de la semaine
#Burger menu #Eyetracking
The Most Recognizable Thing on the Planet – An eye-tracking study of the use of the hamburger menu on desktop websites : des tests d’eyetracking effectués sur le “burger menu” du site inbox.
#Utilisabilité
The underline at the intersection of UX design and usability, souligner ou ne pas souligner les liens, telle est la question
#Design
J’aime bien le design à la mode “cards”, mais c’est pas toujours facile à mettre en place surtout sur des quantités de contenu difficilement prédictibles.
#Usability
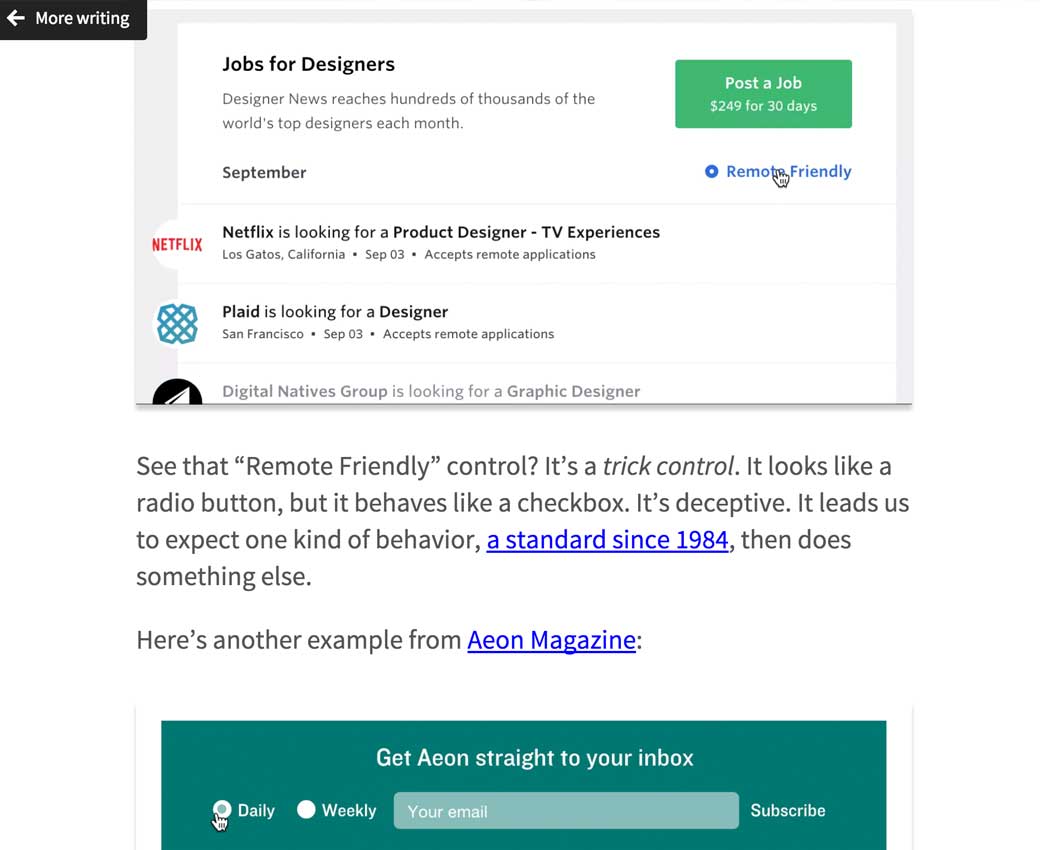
Checkboxes Are Never Round, un article sur les contre-affordances et attentes utilisateur
#Navigation
Audience-Based Navigation: 5 Reasons to Avoid It, 5 raisons d’éviter la navigation basée sur le groupe auquel appartient l’utilisateur, et quelques conseils si vous souhaitez tout de même mettre en place ce type de navigation
#Animation
Designing Safer Web Animation For Motion Sensitivity, quelques conseils pour designer des animations qui ne vont pas donner la nausée à vos utilisateurs
#Design
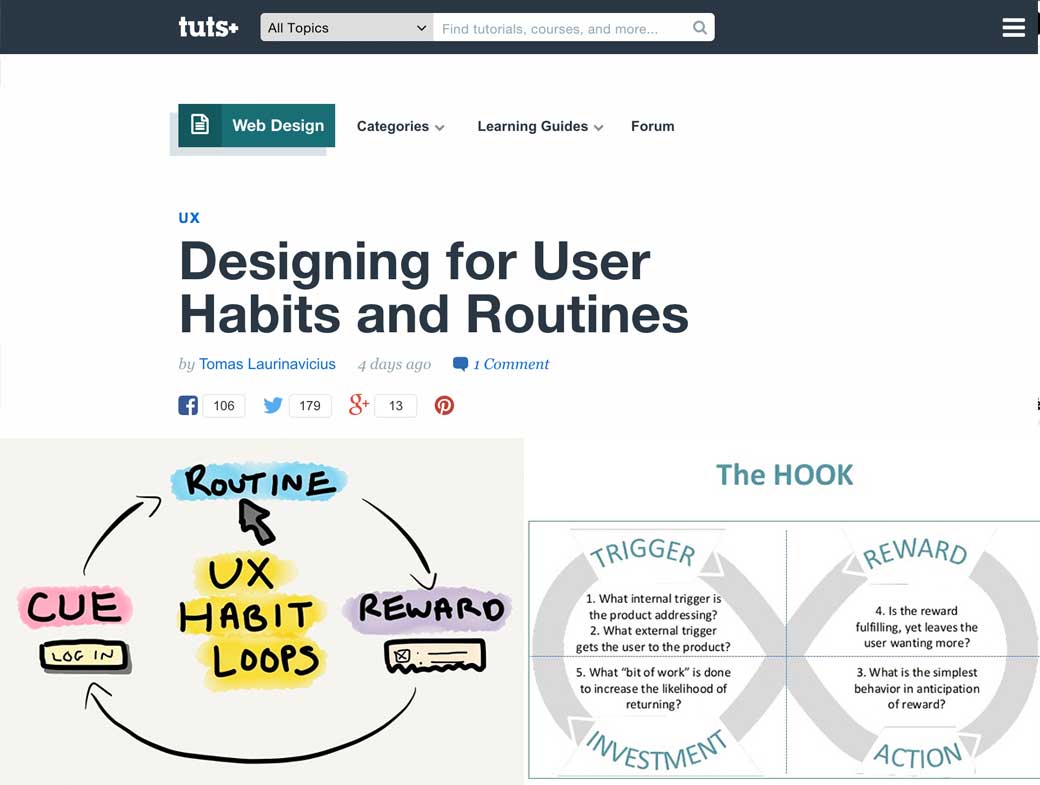
Designing for User Habits and Routines, ou comment fidéliser vos utilisateurs en jouant sur les habitues et la routine
#Design #UX
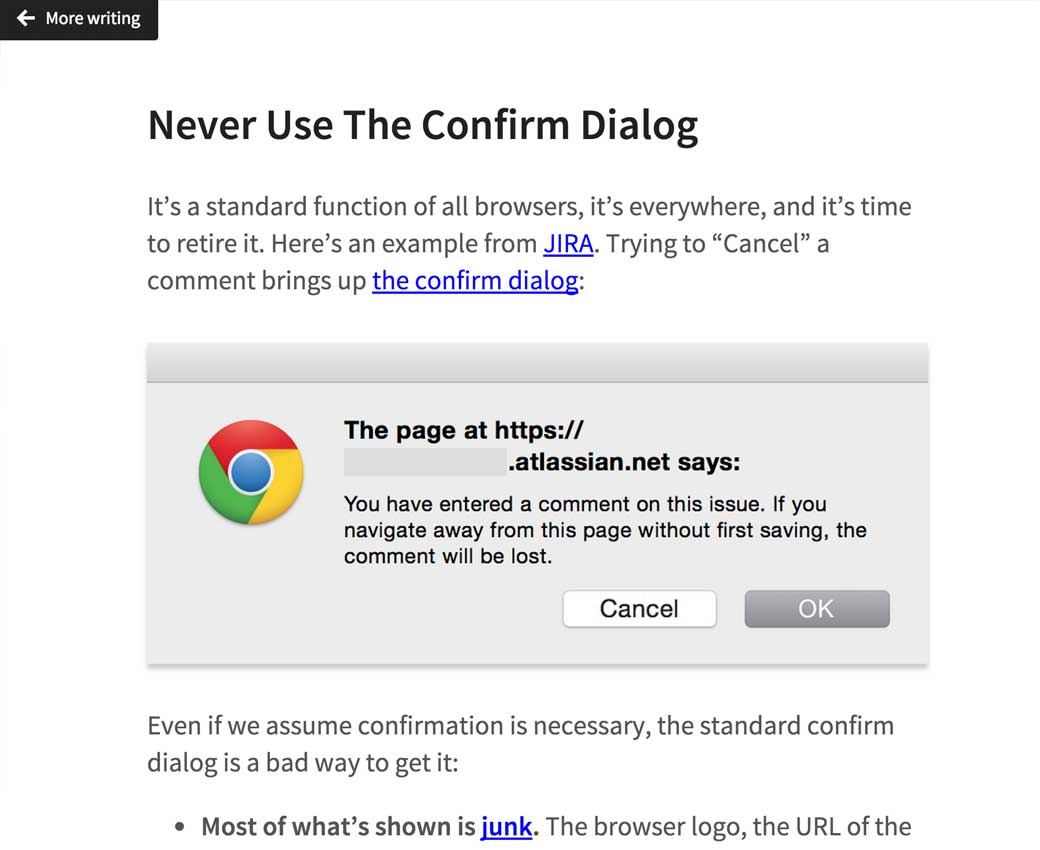
Never Use The Confirm Dialog évitez les boites de confirmation sous forme d’alerte JS
#Mobile
Zoom sur le mobile : Ne pas y perdre ses utilisateurs, slides de ma conférence sur la stratégie et les bonnes pratiques mobiles à l’optiday 2015
#Inspiration
Inspiration vs Imitation parce que la copie n’est pas toujours une forme de flatterie
#Typography
7 Golden Rules of Combining Fonts for Mobile, 7 règles de typographie pour mobile, mais en fait vous pouvez retirer mobile du titre et les appliquer partout c’est pas mal aussi :)
De l’inspiration et de jolies idées
#Design #BD
Introvert Freelance – une bande dessinée qui relate le quotidien d’un freelance introverti. C’est fun et tout mignon.
L’actualité webdesign
Une proposition a été faite au W3C pour des transitions de page en full CSS.
Les tutoriels de la semaine
#HTML5
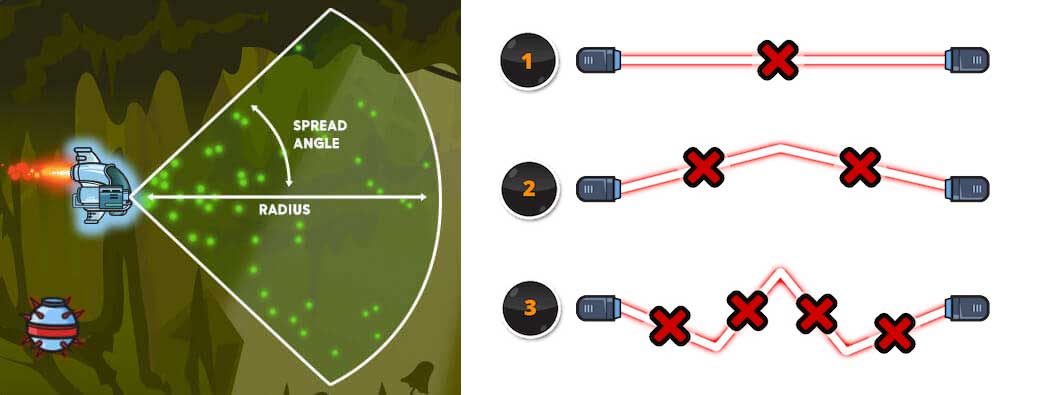
Principles Of HTML5 Game Design, un petit tuto qui va vous donner envie de vous mettre au développement de jeux HTML5
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Navigateur
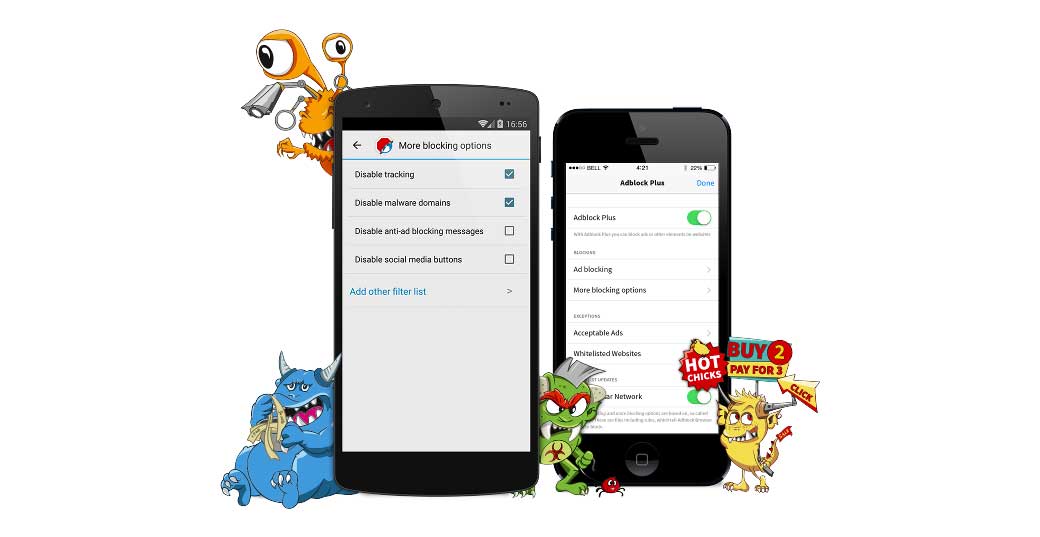
Hum, le navigateur Adblocker Browser est sorti. Ça peut être pas mal, surtout en déplacement à l’étranger où le roaming de data coût un bras pour éviter tous les Mo de publicité téléchargés en plus de l’information que l’on recherche
Pour le fun: jeux et démos sympas et impressionnantes
#CSS
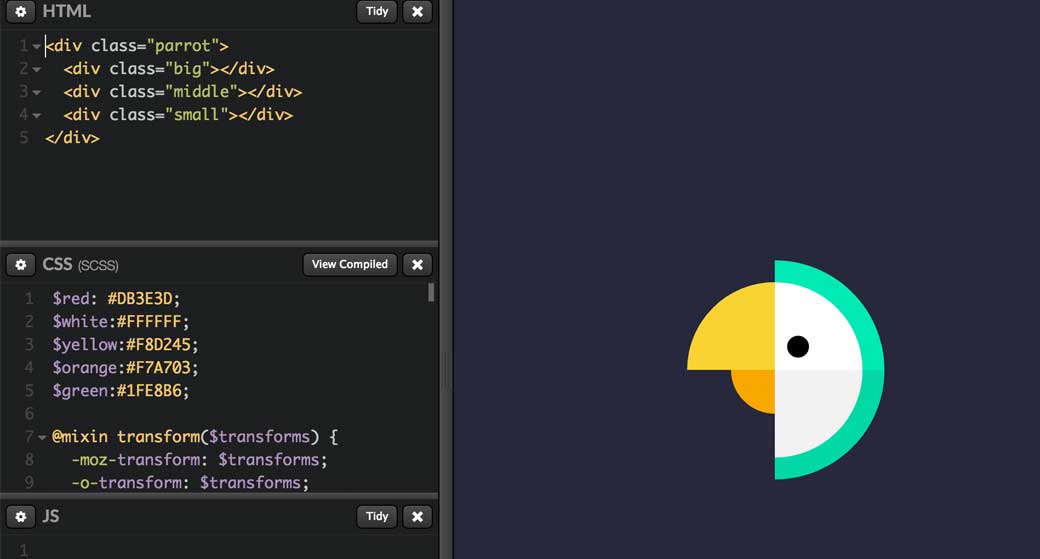
Une démo fun d’un perroquet qui change de sens et de couleur au survol
#CSS #JS
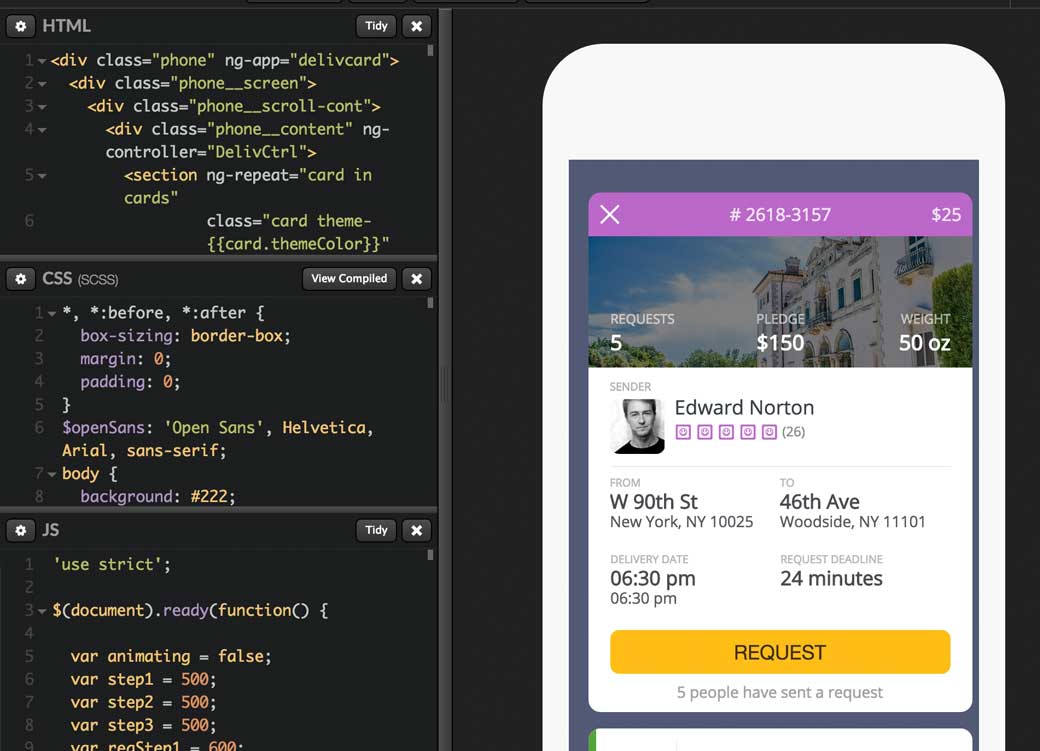
La démo sympa de la semaine : Delivery Card