
La semaine en pixels – 18 septembre 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine : beaucoup d’articles sur l’expérience utilisateur (changement de contexte, dérives du persuasive design, formulaires de carte de crédit, test eyetracking d’indicateurs de progression), conseils de composition pour les designers, optimiser les slides pour le touch et conseils pour porter son application iOS vers Android, branding de hackathon, un peu de flexbox, SVG et customisation de champs d’envoi de fichier, des questions existentielles pour des designers (ou pas) et deux ressources pour apprendre le design et le design d’interface.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Mobile First
Why is it so Easy to Get « Mobile First » Wrong? une excellente lecture (un peu longue) sur ce qu’est le mobile first, comment en éviter les pièges et comment mettre en place une stratégie mult-plateforme global qui fonctionne
Les articles de la semaine
#UX
The Importance of Context-Shifting in UX Patterns, de l’importance de montrer à votre utilisateur le changement de contexte dans les interface (avec entre autre des conseils sur les animations)
#UX
Persuasive Design: When Does UX Become Evil?, persuasive design à partir de quand l’UX devient-elle néfaste ?
#Slider #Touch
Slider Design: Rules of Thumb, de l’utilisabilité des sliders de sélection sur les interfaces touch
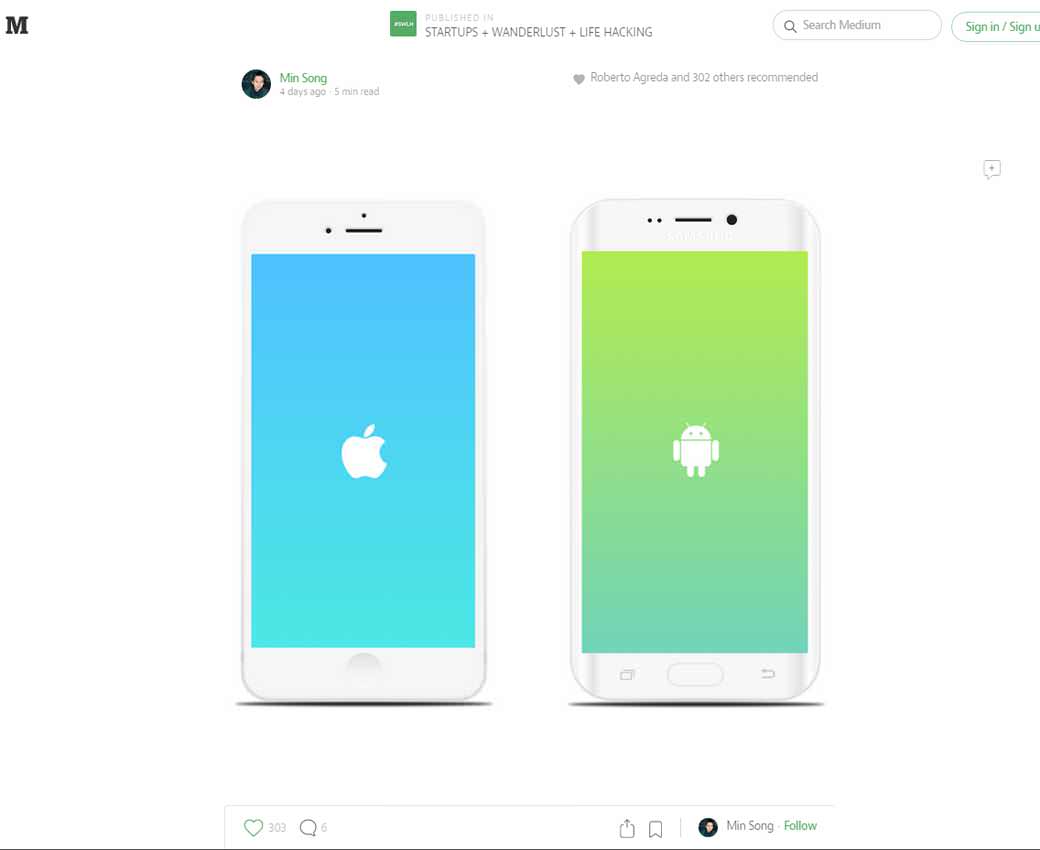
#iOS #Android
Rookie Guide : How To Convert iOS UI To Android, un article sur la différence entre le design iOS et Android et comment adapter son design iOS pour Android
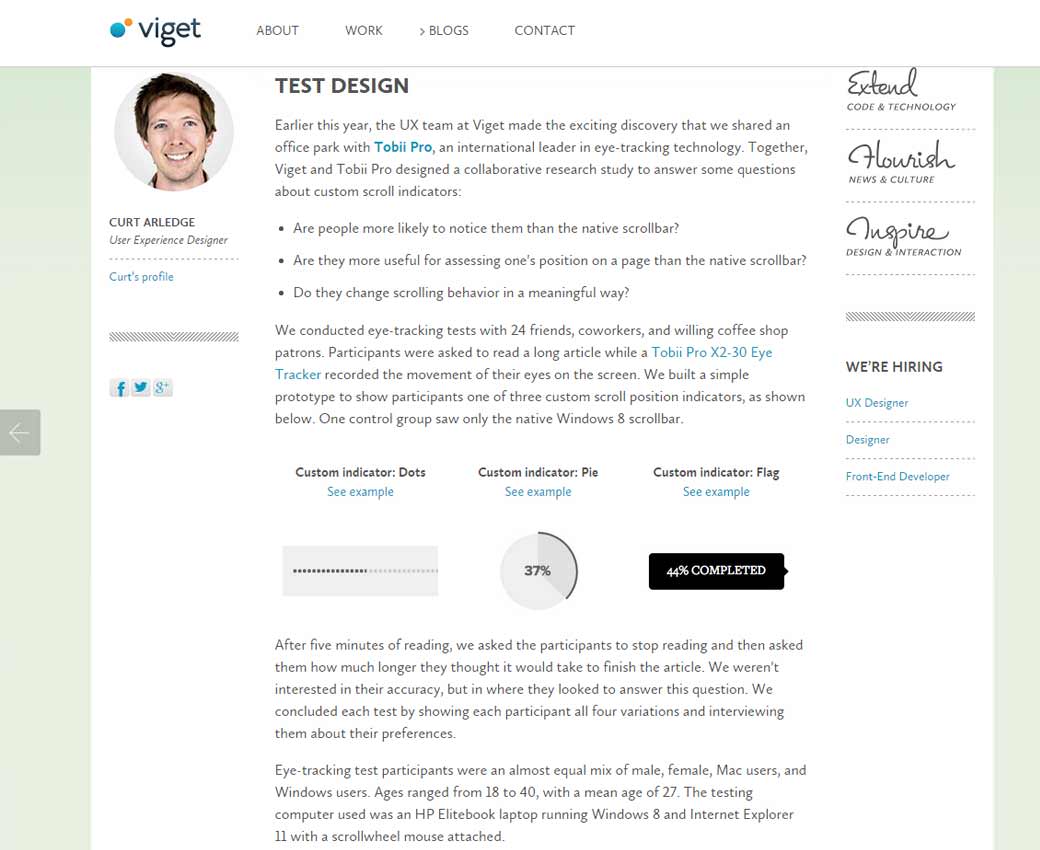
#Scroll #Eyetracking
Should You Use a Custom Scroll Indicator? A Study with Eye-Tracking une étude d’eyetracking sur les indicateurs de progression de lecture sur les articles pour savoir s’ils sont vraiment utiles et utilisés
#Hackathon #Event
Let’s Brand a Hackathon! Quelques petites idées pour créer une identité à votre hackathon et communiquer dessus qui pourraient être transposées à n’importe quel évènement web
#UX #Formulaires
4 Tips to Improve Your Credit Card Form UX : 4 astuces pour améliorer l’expérience utilisateur de vos formulaires. Je ne connaissais pas l’option de scan de carte de crédit d’Apple, c’est plutôt malin.
#Flexbox
5 Ways to think about CSS Flexbox : de quoi vous aider à mieux comprendre la syntaxe de flexbox
#Design
10 Rules of Composition All Designers Live By, 10 règles de composition pour vous aider à créer des designs et compositions équilibrées
De l’inspiration et de jolies idées
#Mario
Procrastination de la matinée : Really Super Mario vs Really Super Wario, quand on mélange Mario, Wario et les super héros de la pop culture.
#Fun
Should designers… Naaannn chuuute !!!
Les tutoriels de la semaine
#SVG
Creating Cel Animations With SVG, un tutoriel sympa pour animer du SVG
#CSS
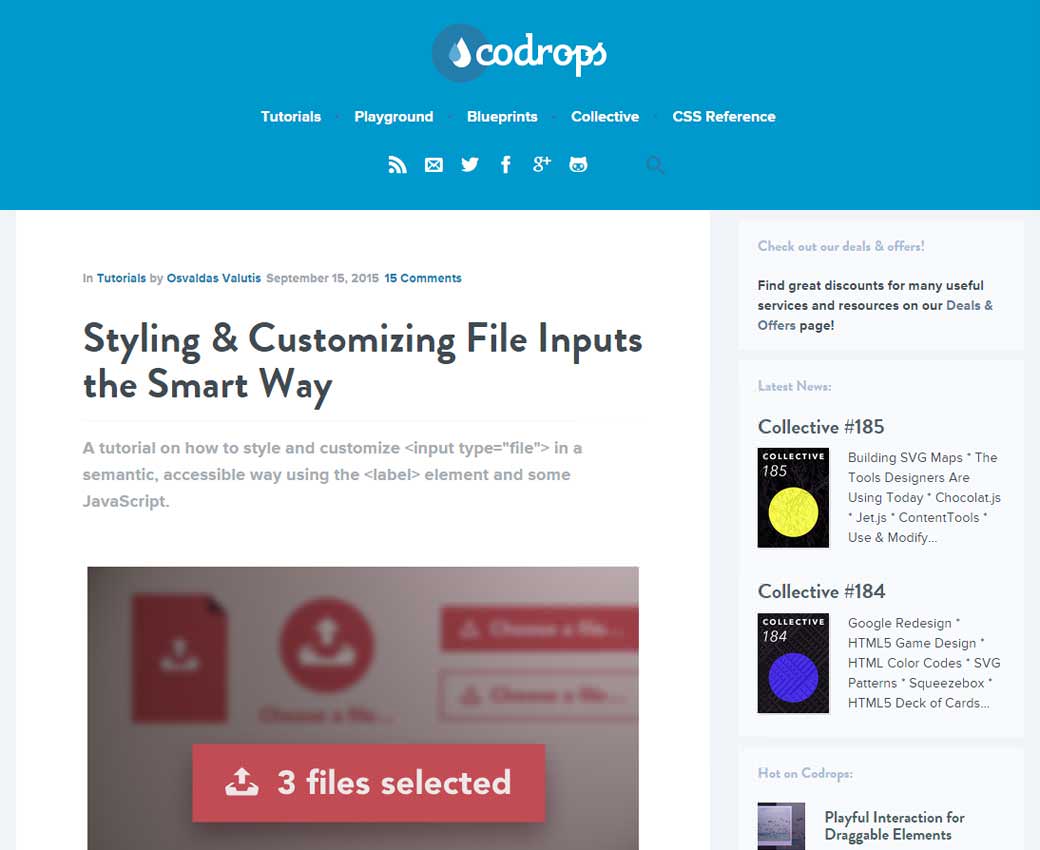
Styling & Customizing File Inputs the Smart Way, un tutoriel sur comment styler le champs de d’upload de fichiers avec une partie sur l’accessibilité et le touch
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Curation
Webfieldmanual.com, une liste de ressources, blogs, articles et inspiration pour vous aider à avancer et évoluer dans les métiers du webdesign
#UI
Une bonne base d’apprentissage pour les débutants qui souhaiteraient se lancer dans le design d’interface : 29 User Interface Design Resources: The Ultimate List
Pour le fun: jeux et démos sympas et impressionnantes
Bringbacktheserifs.xyz hum, une réaction peut-être un peu violente au changement mais si l’ancien logo Google vous manque, il y a une extension Chrome et Safari pour ça :)