
La semaine en pixels – 25 septembre 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine : biais cognitifs, personas, SVG vs Font-icon, performance des fonts de manière générale et décisions de design pour les améliorer, UX et applications mobile, le web sur mobile et pourquoi il exaspère tout le monde, une collection de tutoriels CSS pour comprendre le stacking context et utiliser le devtool de Chrome comme un pro. Cette semaine est également particulièrement riche en ressources : alternatives gratuites à des polices populaires sur le web, librairies d’animation, ressources CSS, un calculateur en ligne pour savoir s’il vaut mieux faire une application ou un site web, un outil pour avoir les curseurs d’interface à portée de clique et des statistiques sur les usages du mobile en France.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
Conférence et sirop d’érable !

tl;dnr, s’il devait n’en rester qu’un ?
#Psychologie cognitive
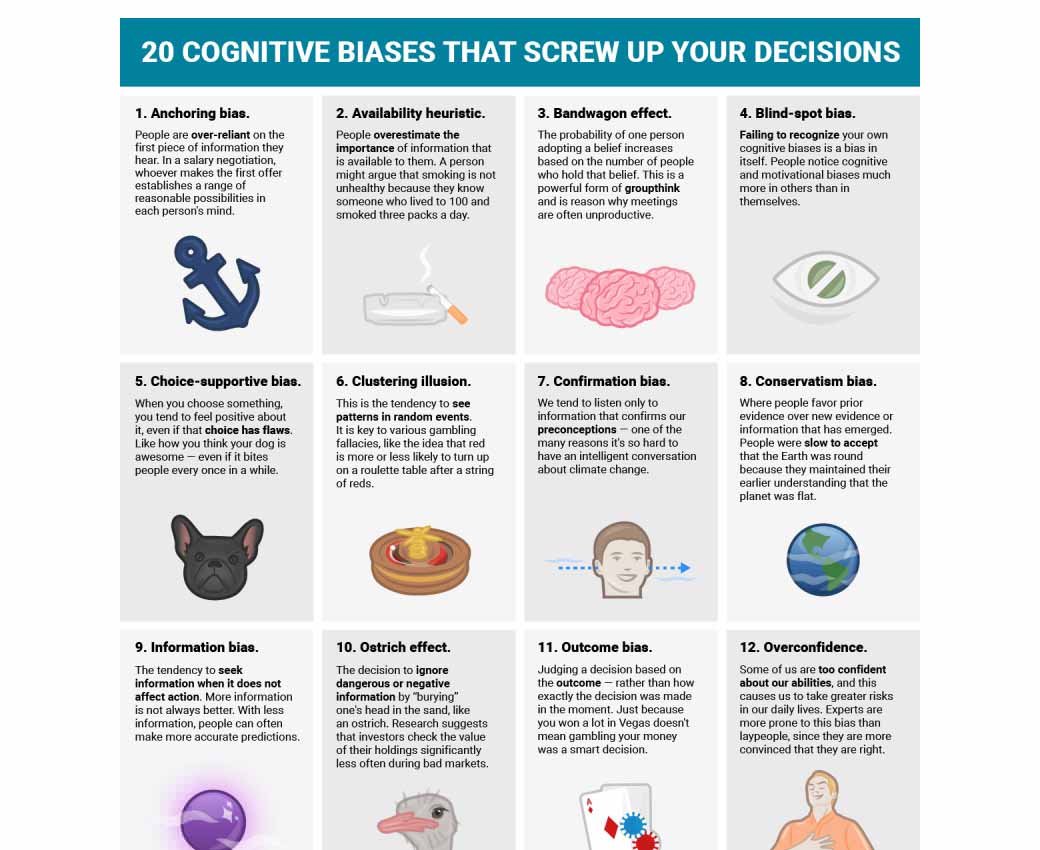
20 Cognitive Biases That Affect Your Decision-Making 20 biais cognitifs qui vont influencer les prises de décisions
Les articles de la semaine
#Design #UI Pattern
Un article pratique si vous avez un jour besoin de designer un forum, ou des commentaires imbriqués : How to display threaded discussions on the web
#Sexisme
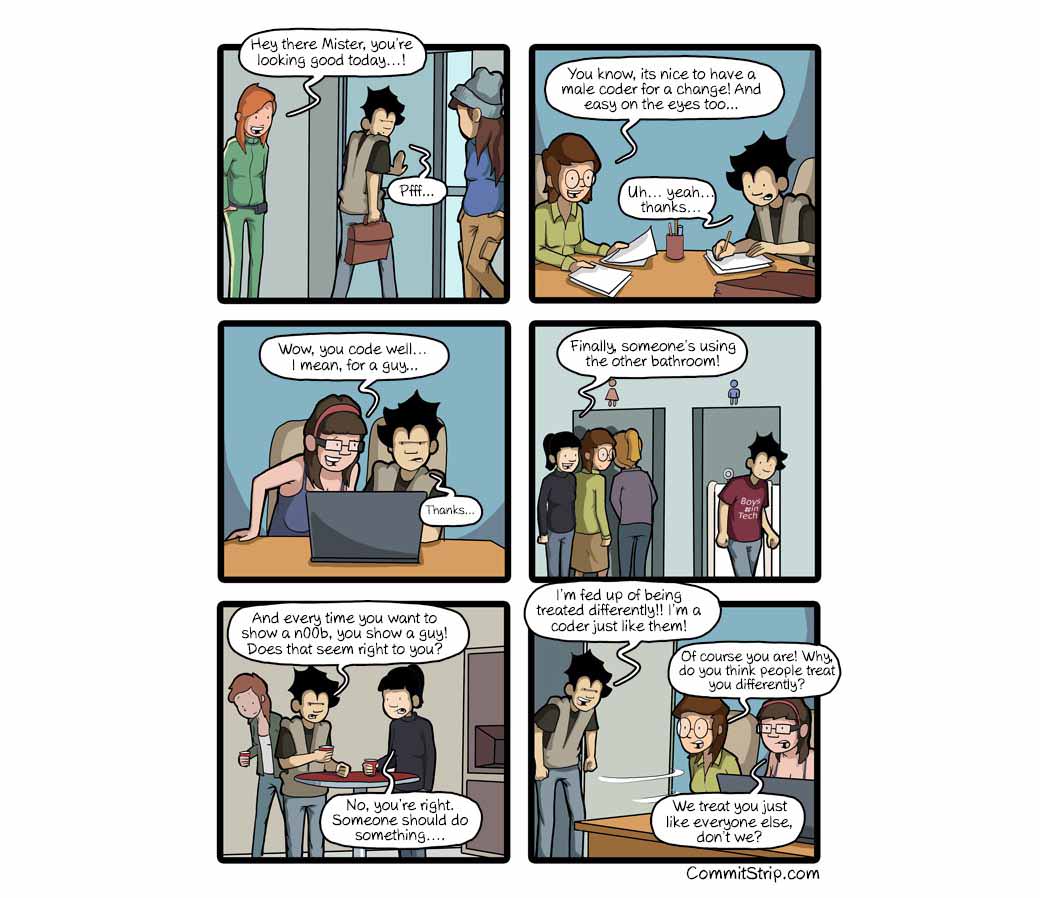
Meanwhile in a parallel universe : commitstrip fait une planche sur le sexisme dans le métiers du développement. Comme le dit Lea Verou, c’est une bonne idée, mais un peu hypocrite dans la mesure où ils n’ont que rarement des personnages féminin dans leurs planches à la base.
#Persona
UX Personas Introduction Video for UX Design or Research, 8 minutes de vidéo pour vous expliquer ce que sont les personas
#UX
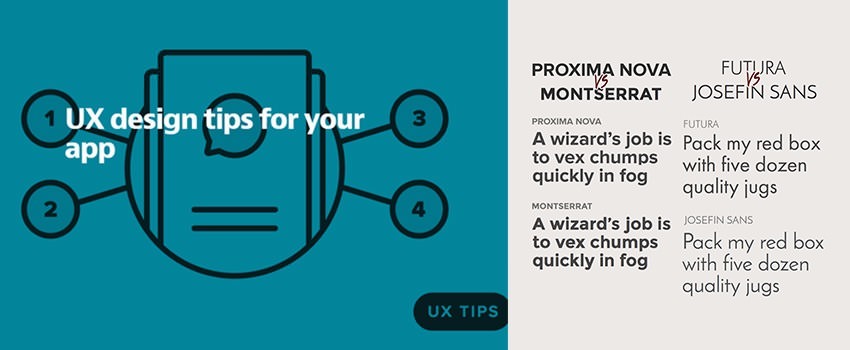
UX design tips for your app, des conseils pour améliorer l’expérience utilisateur de vos applications
#Font #Performance
Web Fonts Performance, présentation speakerdeck sur la performance du chargement des polices d’écriture
#Performance
A Beginner’s Guide to Performant Design Decisions, quelques conseils car la performance passe aussi par des décisions de design éclairées
#Mobile
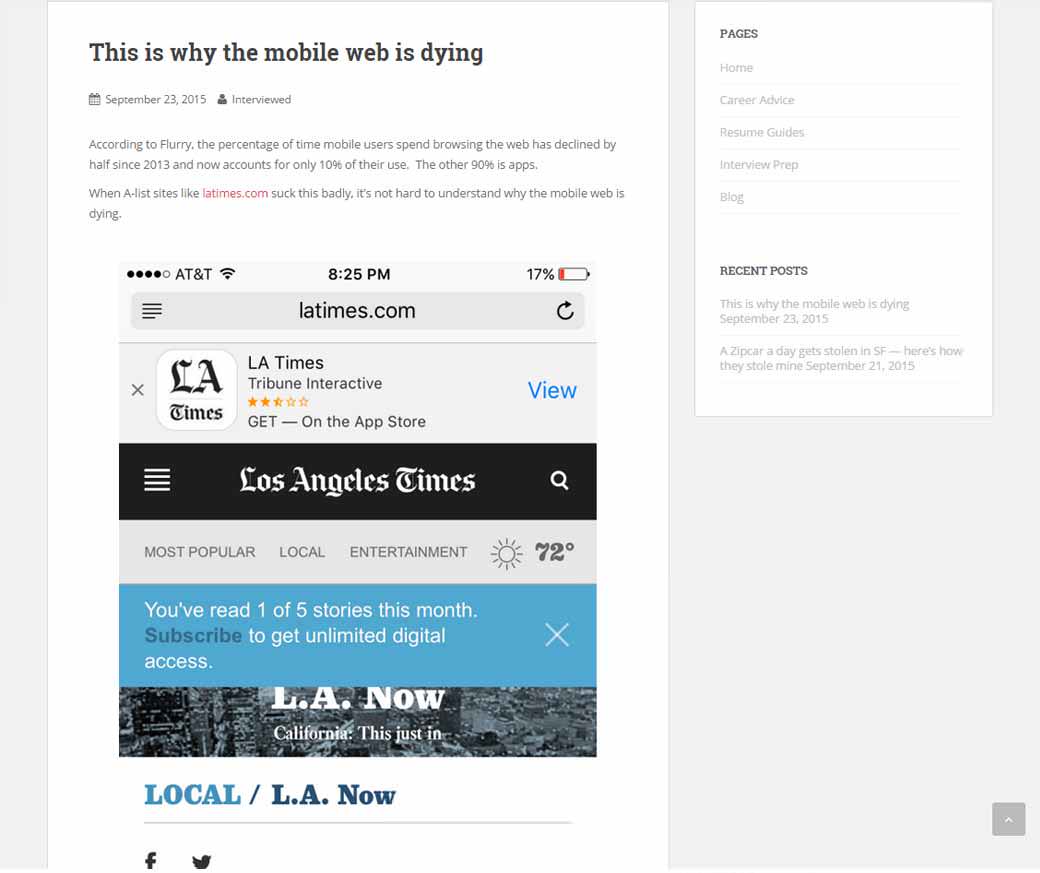
This is why the mobile web is dying pas convaincue sur le fait que le web mobile se meurt, mais l’image est pertinente
#SVG #Font icon
SVGs vs. Icon Fonts: Two points in favor of Icon Fonts
Les tutoriels de la semaine
#CSS
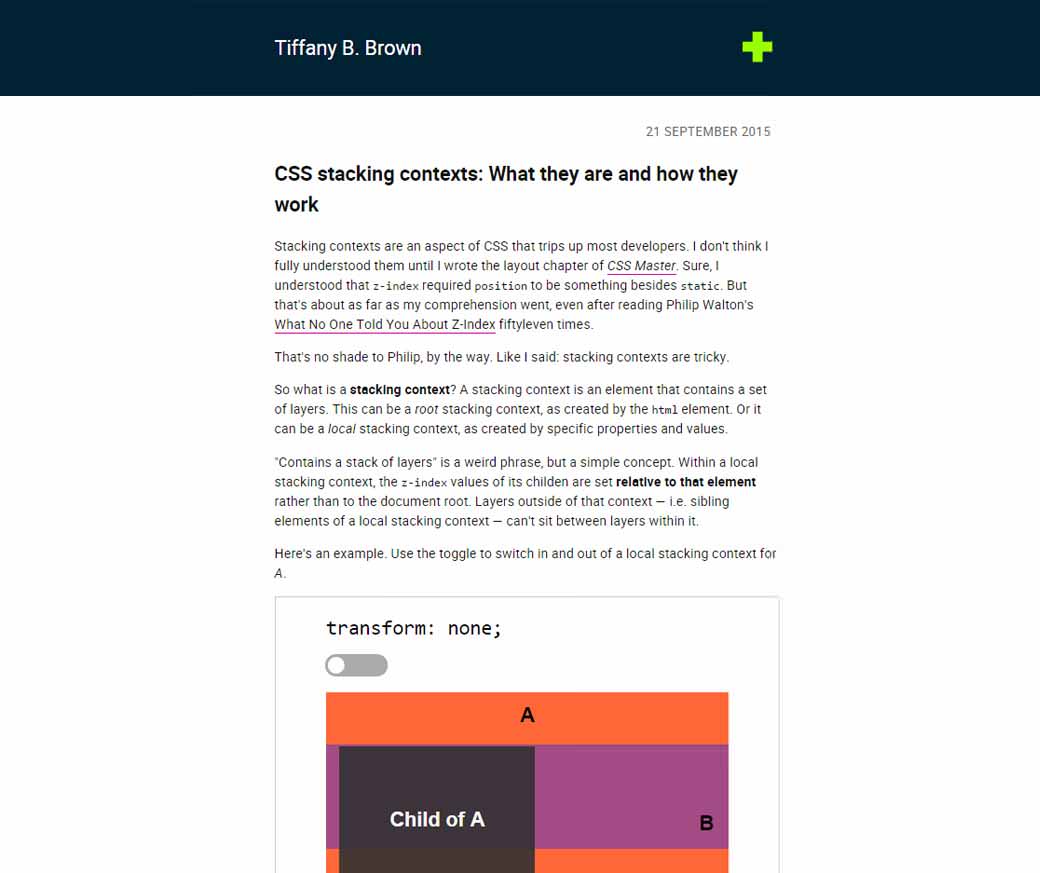
CSS stacking contexts: What they are and how they work : comprendre le “ stacking-context ” en CSS, à savoir l’ordre des éléments les uns au dessus des autres change des valeurs de z-index
#CSS
CSS Protips quelques astuces CSS intéressantes pour les navigateurs modernes
#Chrome
How to use Chrome DevTools like a Pro, quelques conseils et astuces sur l’utilisation du devtool de Chrome
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Fonts
The Best Free Alternatives to the Most Popular Fonts des polices gratuites proches des polices populaires mais payantes
#CSS
Stylesheets.co une collection de ressources CSS
#App #Site
App vs website, un petit outil qui vous aide à déterminer si vous avez besoin d’un site, d’une application ou des deux, pratique pour aider les prospects. Pour moins de 10 000€ de budget, passez directement au site (ce qui n’est pas faux au final)
#Curseur
LE site à mettre en favoris pour ne plus jamais avoir à chercher un curseur de souris sur google : cursorio.com
#Mobile
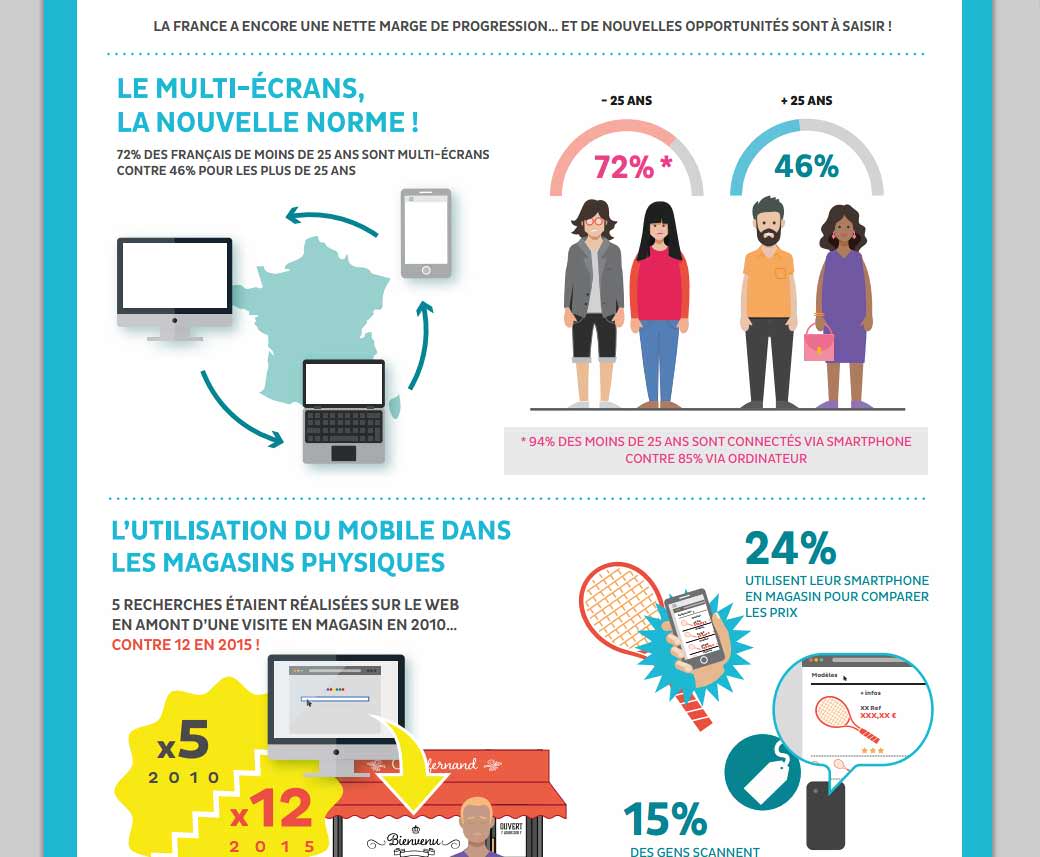
Des statistiques sur les usages du mobile en France par Google
#Animations
25 Free Libraries for Custom Web Animation, des librairies pour vos animations web