
La semaine en pixels – 9 octobre 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Comme j’étais à ParisWeb la semaine dernière, vous avez droit à double ration cette semaine ! Au programme : de l’optimisation de formulaires, de la performance, de l’utilisabilité, la mobilité dans tous ses états en passant par le responsive et l’application native et le mobile first, de l’optimisation de conversion de formulaires et de boutons, etc. Du côté de l’inspiration de jolis sites et de quoi décorer votre appartement / agence. Sans oublier quelques tutoriels CSS et des ressources responsive, Sketch, Photoshop ainsi que la sortie d’un tout nouvel outil chez Adobe pour de l’UI design.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#App #Web
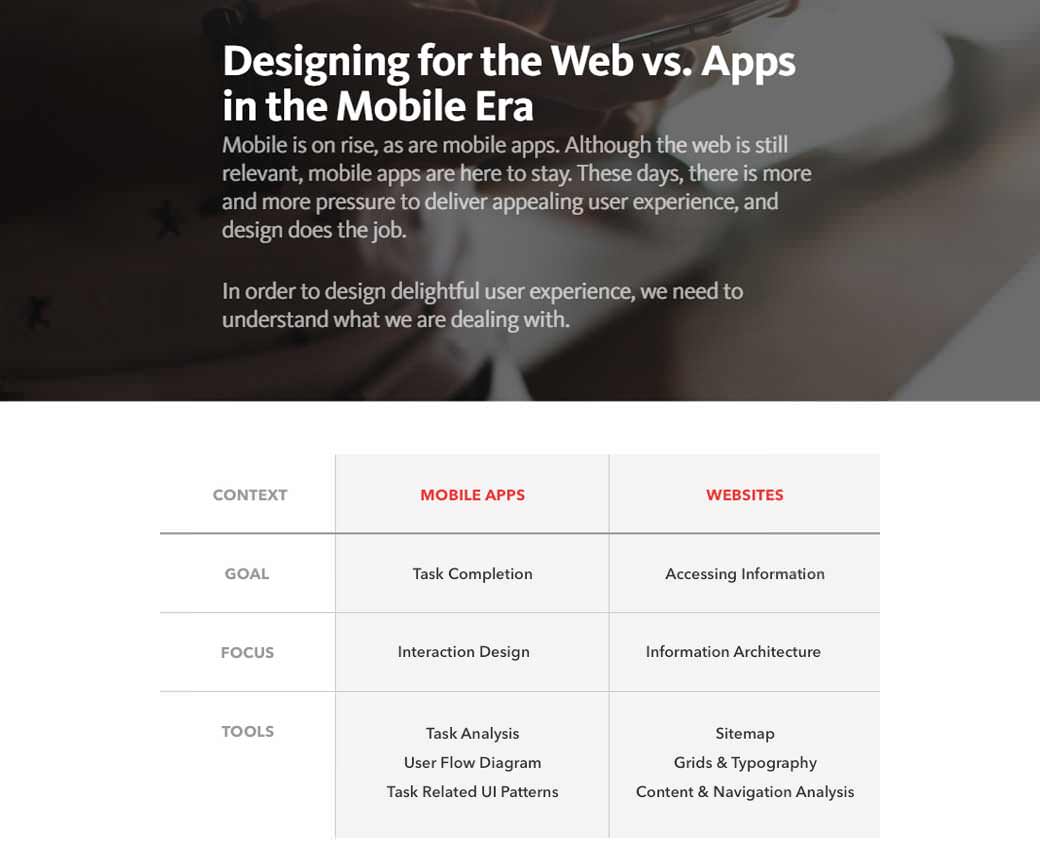
Designing for the Web vs. Apps in the Mobile Era, designer pour le web vs designer pour des applications, un bon résumé des utilisations de chacun
Les articles de la semaine
#Performance
Why Performance Matters: The Perception Of Time, l’importance de la perception de la performance expliquée
#Non #Product Manager
Productstrategymeanssayingno.com – Dire non ce n’est pas facile, mais un bon product manager doit savoir le faire pour garder son produit viable et éviter de le transformer en usine à gaz.
#Usability #Navigation
10 Guidelines For Navigation Usability, 10 lignes directives pour vous aider à concevoir une navigation efficace et utilisable
#Formulaire
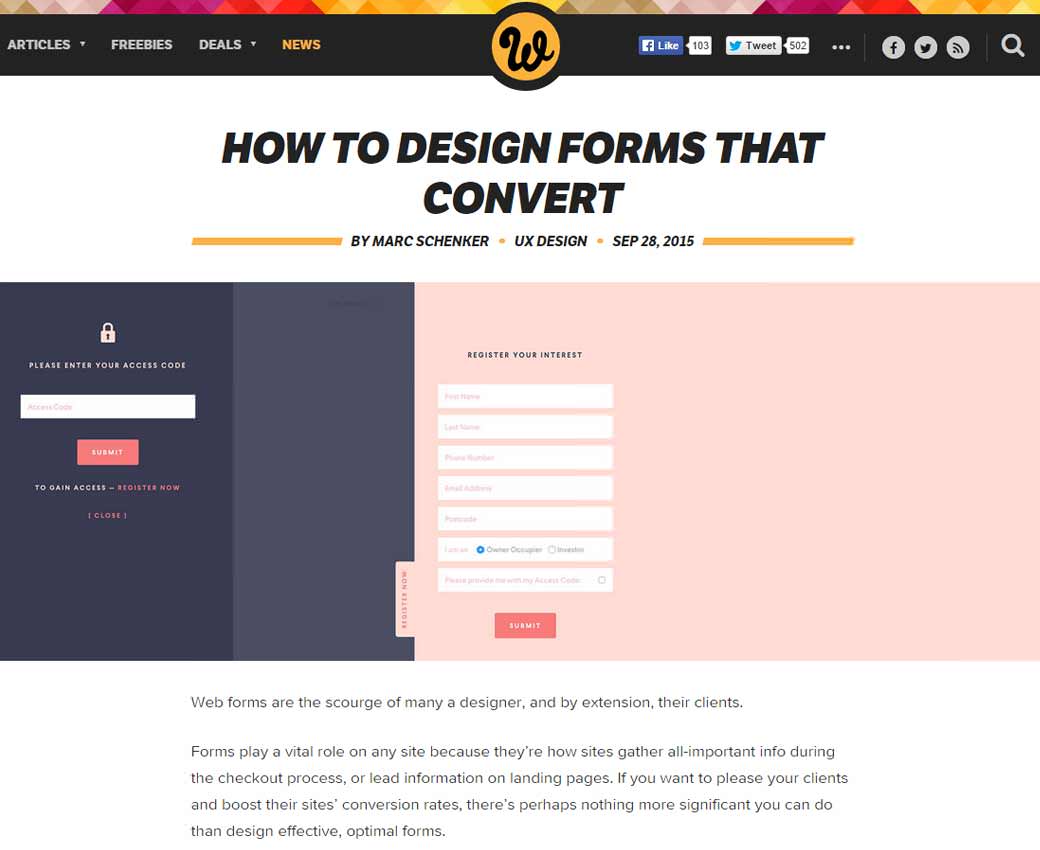
How To Build An Awesome Form and How to design forms that convert, deux articles pour vous aider à designer des formulaires plus efficaces
#UX
The State of UX Design, une lecture intéressante qui tente de définir l’UX aujourd’hui et surtout montrer le côté pluridisciplinaire des pratiquants et des outils à notre disposition
#Boutons
11 Characteristics of Persuasive Call-to-Action Buttons 11 conseils pour optimiser vos call to action
#Mobile
Wait, what? Mobile browser traffic is 2X bigger than app traffic, and growing faster le traffic du web dans le navigateur mobile est 2 fois plus grand que celui des apps et ne cesse de s’accroitre
#Mobile First
A Hands-On Guide to Mobile-First Responsive Design (kind of looks a little bit like my workflow ^^)
#Mobile
Takeaways From Mobile Web Behavior, quelques petits points clés sur le comportement des utilisateurs sur le web mobile
#Motion #UI
Your UI isn’t a Disney Movie – votre interface n’est pas un film Disney, un article sur l’utilité et la subtilité des animations d’interface
#Papier
Paper Prototyping, Revisited at Viget – cet article résume parfaitement pourquoi je suis une inconditionnelle du prototype papier
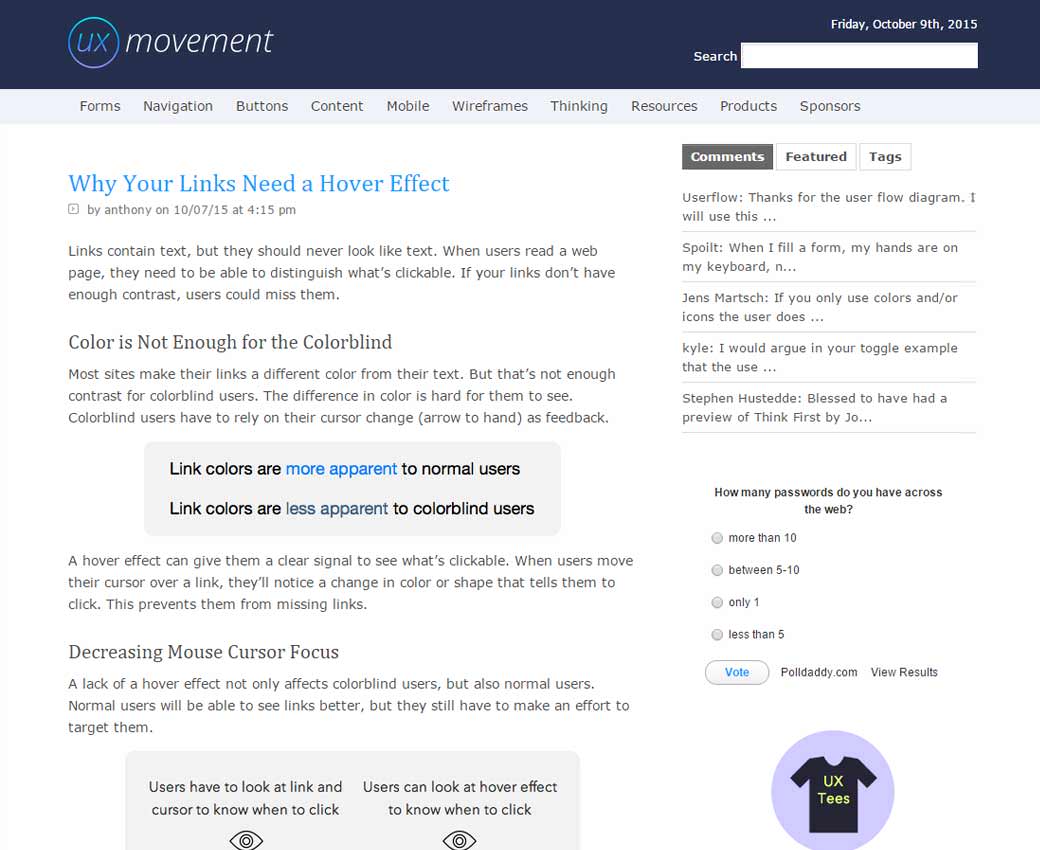
#Links #Mobile #Hover
Why Your Links Need a Hover Effect, pourquoi vos liens on besoin d’un effet au survol et comment suggérer l’affordance d’un lien sur les appareils touch-screen sur survol
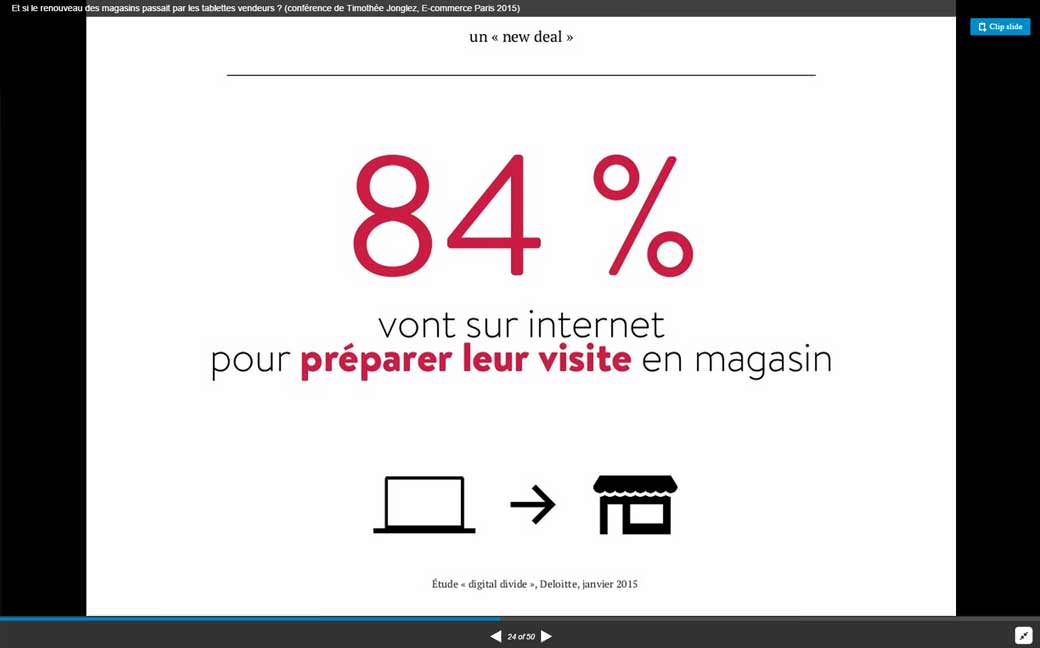
#Mobile #Ecommerce
Et si le renouveau des magasins passait par les tablettes vendeurs ?
#Agence
Post Mortem : pourquoi j’ai arrêté mon agence web, un peu triste à lire mais instructif
#App #Web
Goodbye, Native Mobile Apps – ou pourquoi Atavist abandonne ses applications au profit du 100% web.
#Usability
7 Landing Page Mistakes to Avoid, with examples, 7 erreurs à éviter sur votre page d’accueil
#Burger Menu
Are Users Ready for the Desktop Hamburger Icon?, burger menu sur desktop ? Peut-être pas encore
#UX
The 8 Worst UX Mistakes Coming From Experts, 8 erreurs de sites qui exaspèrent les experts UX
De l’inspiration et de jolies idées
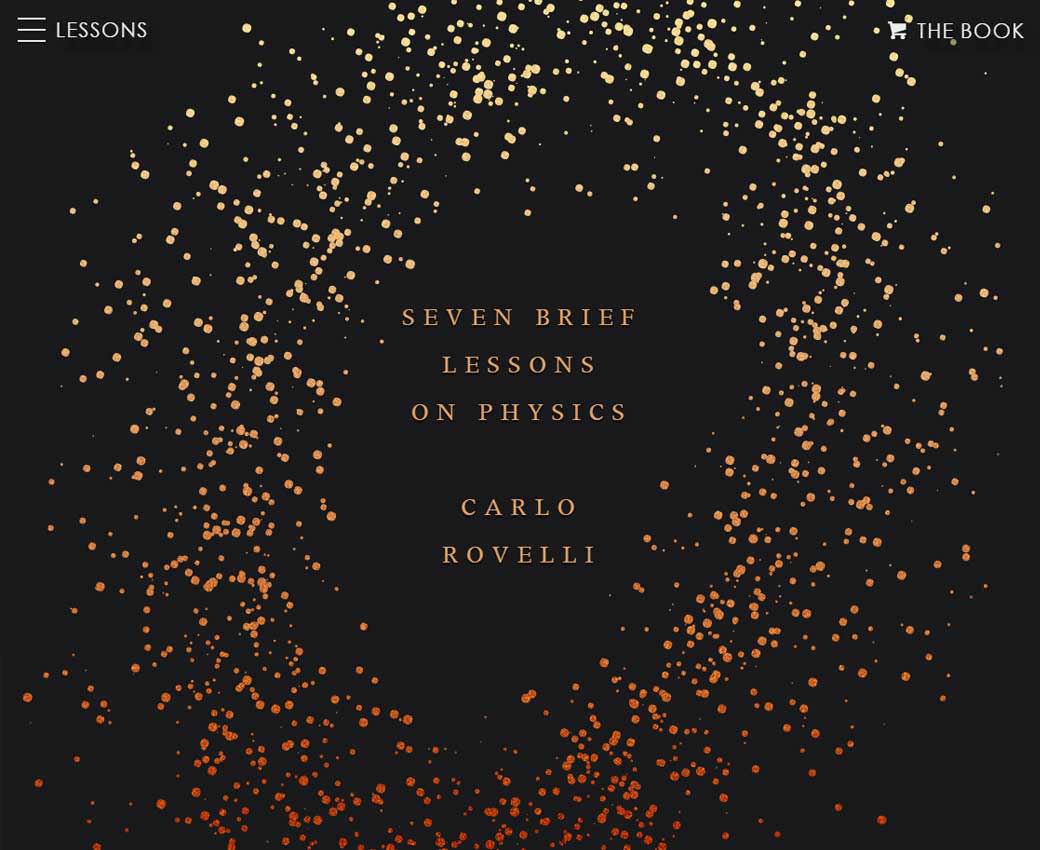
#Physique
Sevenbrieflessons.com, un joli site pour mettre en avant le livre “Seven Brief Lessons on Physics”
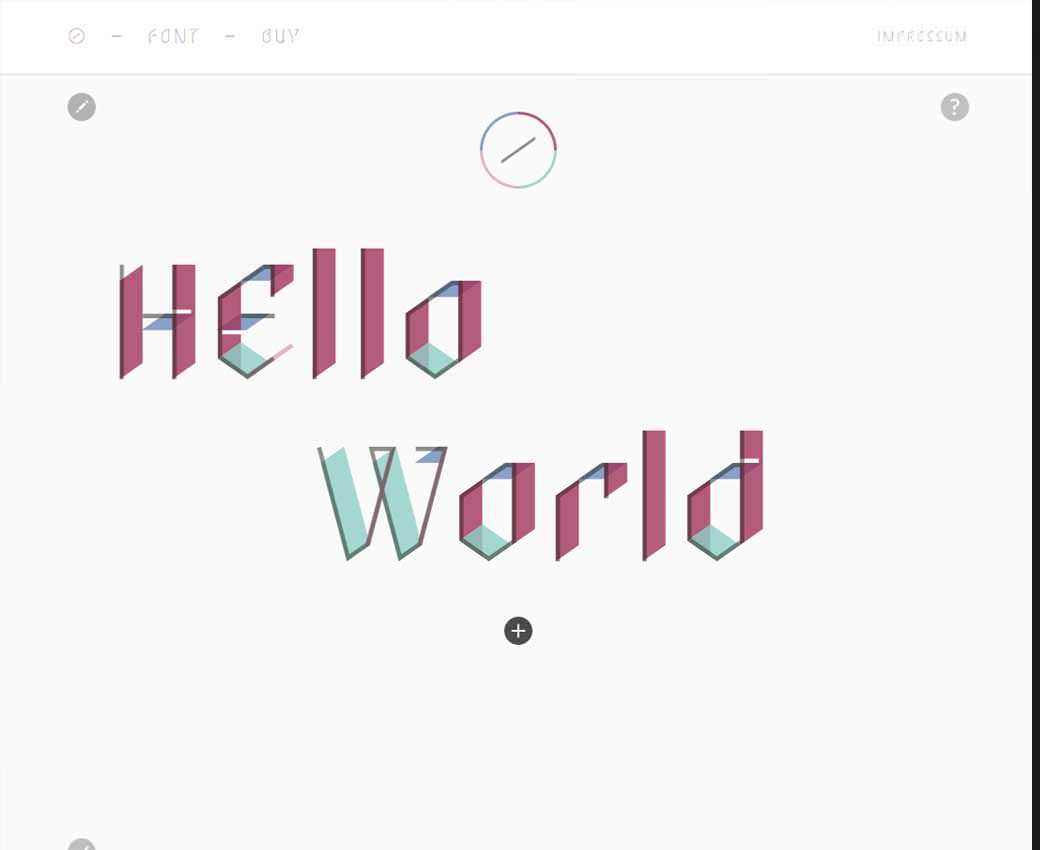
#Font #Typographie
Procrastination time pour les amoureux de la typographie : mustafont.ch
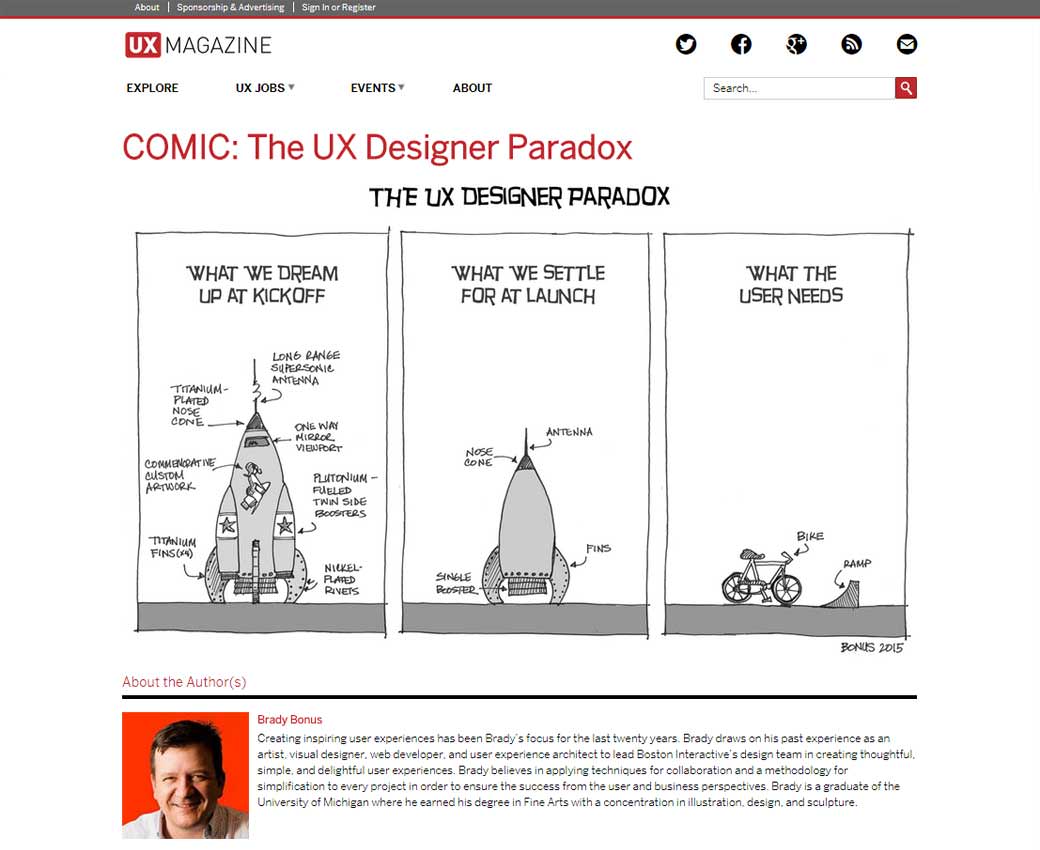
#UX
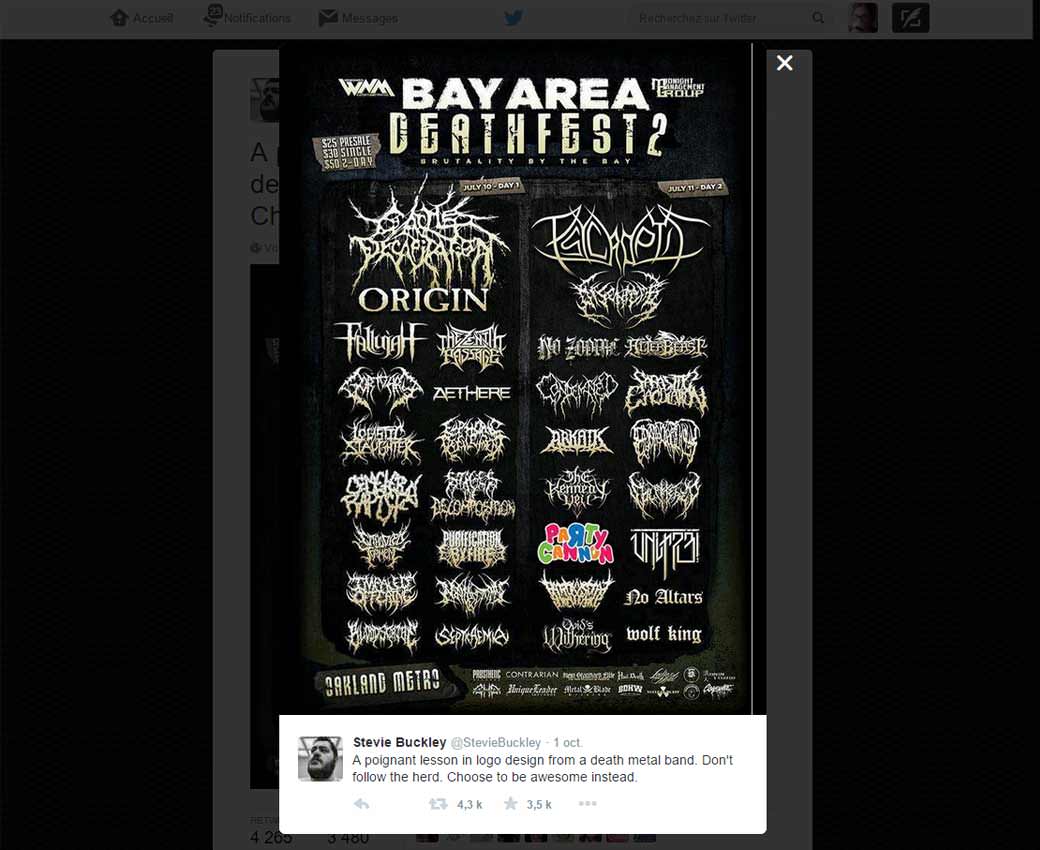
#Logo
Une jolie leçon de design sur comment se démarquer de ses concurrents
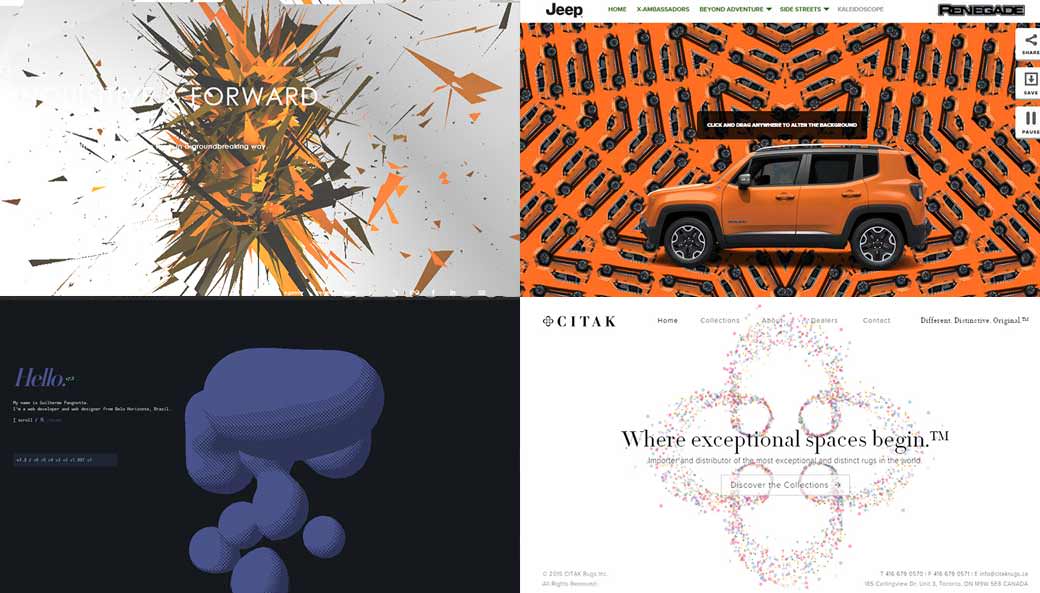
#Design #Géométrie
The Fresh Trend of Dynamic Abstract Homepages, un peu d’inspiration avec de jolies pages d’accueil avec un arrière plan abstrait et dynamique
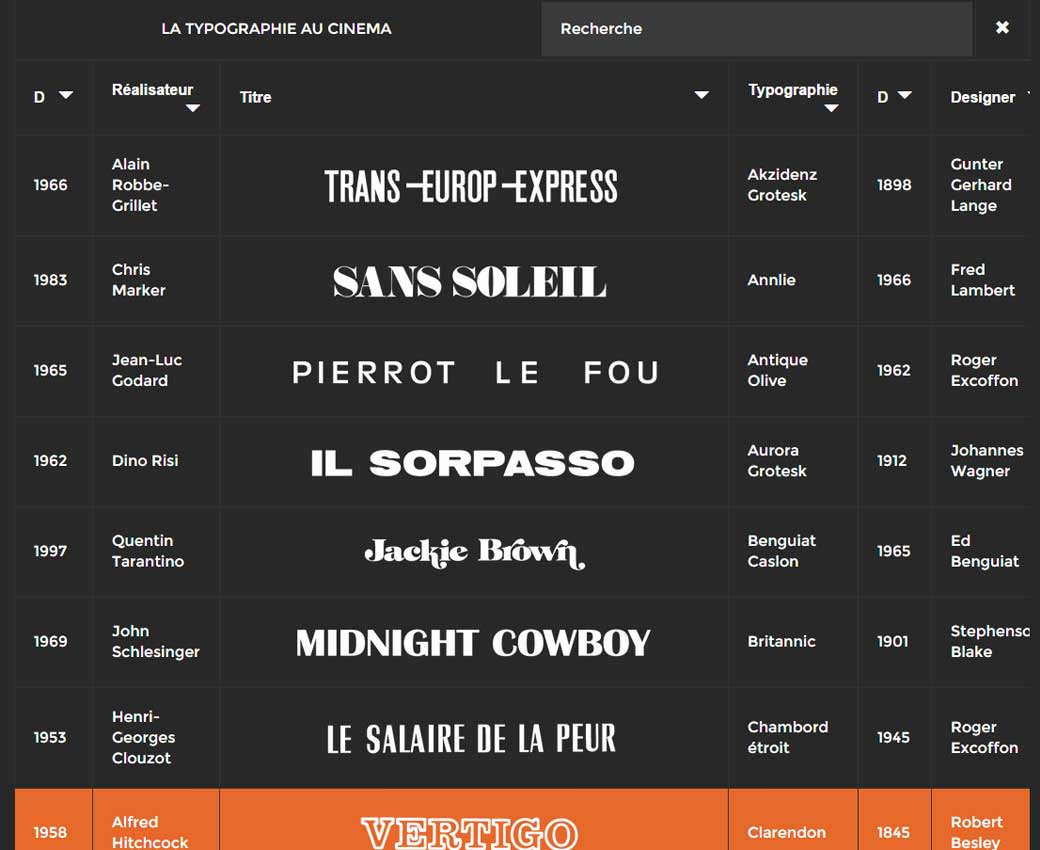
#Typographie
typocine.com un joli site qui rassemble les amoureux du cinéma et de la typographie
#Mac
An Illustrated History of Mac OS X – l’histoire des OS mac résumé avec de jolies illustrations
#Stickers
Les stickers de porte entre autres les plus mignons de la terre
L’actualité webdesign
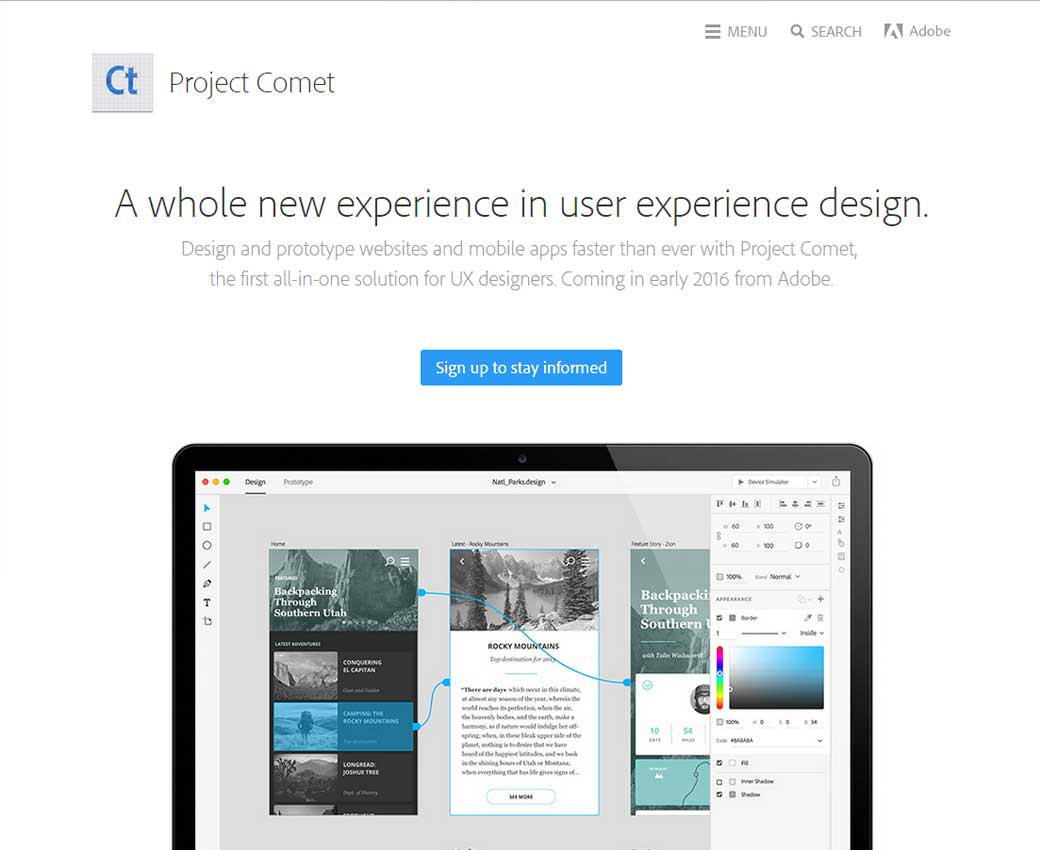
#Adobe
Okay, le projet Comet d’Adobe a l’air vraiment super sympa pour le design d’interface multi écran: ARTBOARDS FTW <3 <3
Les tutoriels de la semaine
#Illustrator
How To Create a Flat Style Vector Planet in Illustrator, un petit tutoriel Illustrator pour créer une petit planète
#SVG
How To Make An SVG Lava Lamp, un tutoriel pas à pas très bien détaillé pour faire une lampe lave (oui la lampe des années 80) en SVG
#CSS
CSS Refresher Notes, une compilation de rappels sur certaines propriétés CSS
#CSS
Back to the :roots, 4 astuces CSS pour remonter à la racine de nos déclarations
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Games #Innovation
Tiens je connaissais pas gamestorming.com, ça a l’air pas mal pour trouver de petits exercices créatifs
#Lightbox
Simple Lightbox – un plugin de lightbox touch friendly qui fonctionne avec jQuery
#Responsive
Si vous cherchez de l’inspiration pour des patterns responsive (grilles, calendrier) : responsivedesign.is/patterns
#Ressources #Sketch #Photoshop
Sketchrepo.com pour trouver des ressources Sketch // Psdrepo.com pour trouver des ressources Photoshop