
La semaine en pixels – 16 octobre 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine : le futur du mobile dans le navigateur, persona, UX, performance des typographie, emails responsive sous gmail, le pourquoi vos utilisateurs sont paresseux, un peu de prototypage rapide, des termes de design expliqués, de la jolie typographie pour une alphabet non latine et un petit outil pour faire de jolis dégradés
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Futur #Mobile
J’ai imaginé la journée d’une utilisatrice dans un futur mobile 100% sur son navigateur
Les articles de la semaine
#Persona
How to Make a UX Research Persona video, Part 1 of 2: comment trouver et utiliser des données pour créer un persona
A Gmail first Strategy for Responsive Emails, parce que les emails responsive c’est toujours un peu le bazar, une approche “Gmail first” à la question
#Comportement
Why Designers Think Users Are Lazy: 3 Human Behaviors, non les utilisateurs ne sont pas fainéants, ils ont juste certains comportements spécifiques
#Mobile
#Design
50 Key Graphic Design Terms Explained Simply For Non-Designers, 50 termes de design expliqué aux non designers (pourrait être utile à des étudiants ou des non anglophones pour mieux comprendre les articles en anglais ^^)
#responsive
10 Shortcuts for Effective Responsive Design, 10 raccourcis pour designer efficacement le responsive, le conseil numéro 3 qui est de ne pas tout designer et fonctionner avec un système modulaire est particulièrement pertinent.
#Prototyping
Effective Prototyping: un article sur le prototypage rapide qui doit être efficace et permettre facilement de communiquer entre les équipes que ce soit les états, le parcours utilisateur ou les interactions.
#A11y
HTML For Screen Readers – Labelling Elements, les attributs aria
#Mobile #User Testing
My Users Told Me They Wanna Shop Around: An In-the-Wild Shopping Study
#Font #Performance
Using web fonts the best way in 2015, utiliser les webfonts de la meilleure manière possible en 2015
De l’inspiration et de jolies idées
#Coloriage
Cute: Disney Has Invented 3D Coloring Books, Disney a inventé un livre de coloriage en réalité augmentée
#Typographie
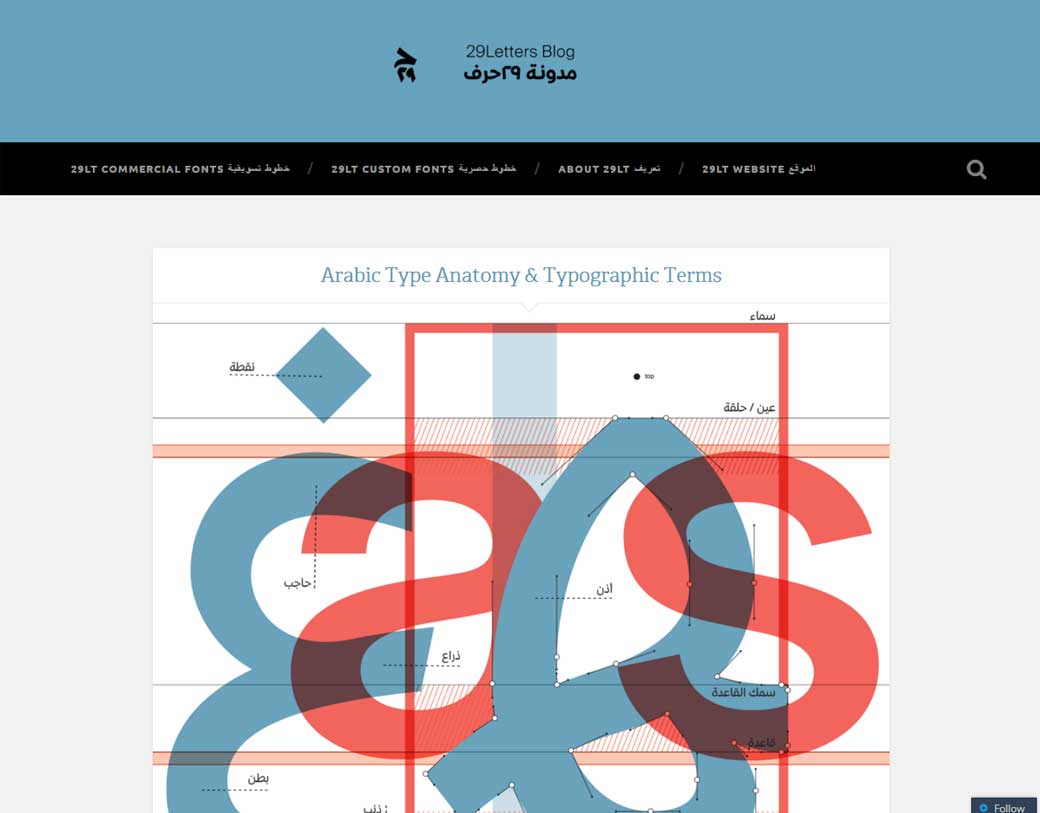
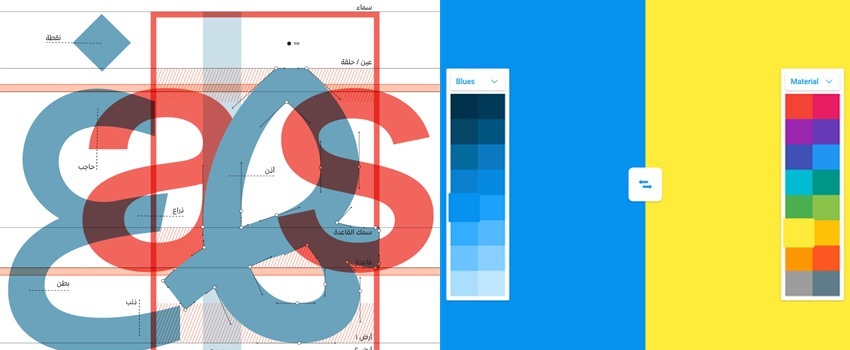
Arabic Type Anatomy & Typographic Terms, c’est super intéressant de voir comment fonctionne la typographie pour des alphabets non latins
Les tutoriels de la semaine
#Sprite
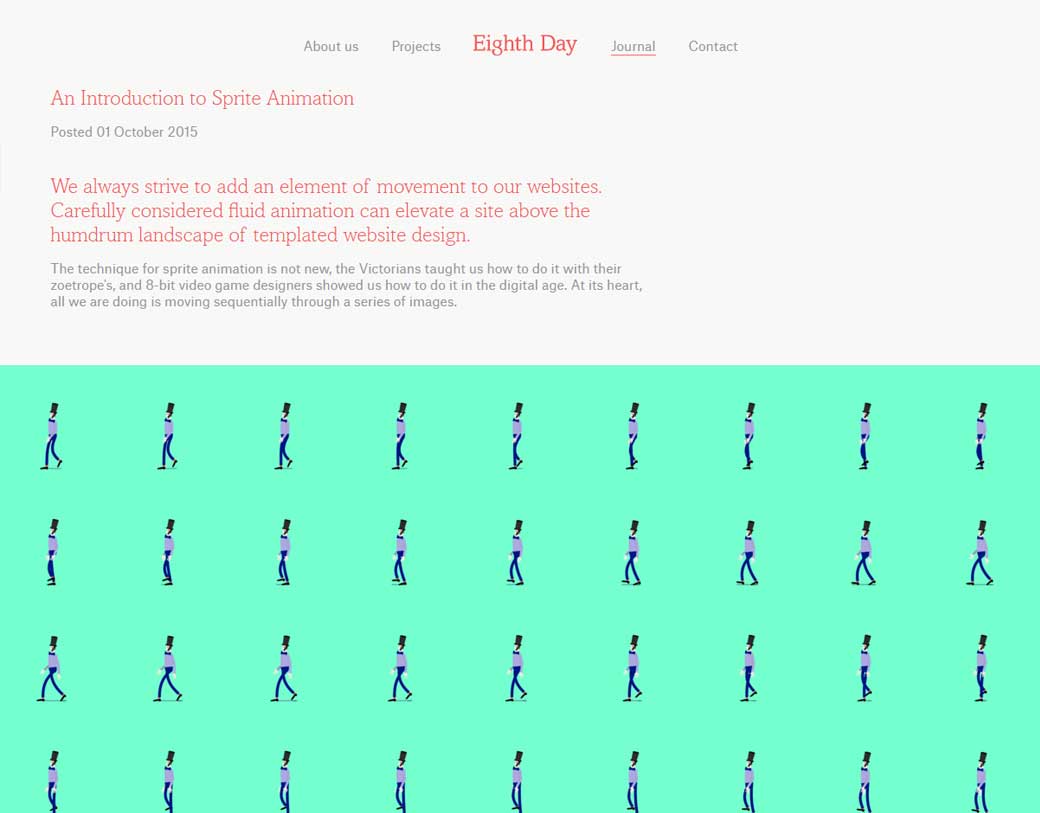
An Introduction to Sprite Animation, une introduction aux animations en sprite
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Gradient
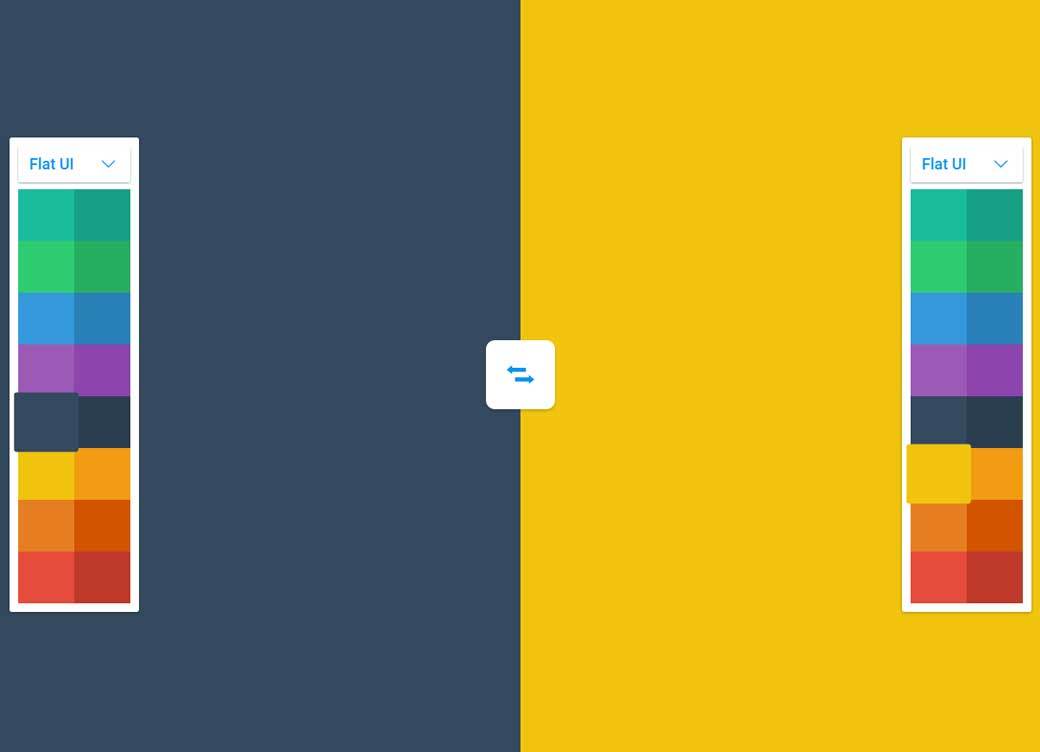
Blend, un outil en ligne pour créer des dégradés à partir de deux couleurs