
La semaine en pixels – 23 octobre 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine : optimisation de conversion de formulaires, biais cognitifs à utiliser à son avantage, le retour du mythe de la ligne de flottaison, des erreurs d’utilisabilité à éviter et des conseils pour optimiser l’UX des sites. De jolies photos et illustrations du côté de l’inspiration, des tutoriels CSS et SVG ainsi qu’un outil d’optimisation d’image et un petit jeu CSS en fin d’article.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#SVG #Brand
Simpleicons.org, 110 + icônes de marques, produit et services rassemblées à un seul et même endroit
Les articles de la semaine
#Cognition #Conversion
18 Cognitive Biases You Can Use for Conversion Optimization, 18 biais cognitifs à utiliser pour influencer la conversion de vos sites
#Design #Erreurs
Interaction Design Mistakes That Drive Us Nuts : des erreurs de design et d’ergonomie à ne pas commettre sous peine d’exaspérer vos utilisateurs (modales, menus inutilisables, manque de contraste, etc.)
#Usability
Ensure High Contrast for Text Over Images – si vous placez du texte au dessus d’une image de fond, assurez-vous qu’il y ai assez de contrastes
#CSS
Never mix locally installed fonts and web fonts in @font-face rules, attention si vous déclarez une police locale et la même en webfont aux soucis que ça peut engendrer
#UX
Why You’re Over-Thinking Your UI/UX, une super conférence sur des méthodos d’UX simples à appliquer pour des projets
#UX
Object-Oriented UX – « To me, mobile first simply means forced prioritization » : une réflexion sur l’application de méthodologies orientées objet pour designer des systèmes d’architecture d’information plus cohérents. En bref : orienter le design autour des objets du contenu par lesquels l’utilisateur naviguera
#Layout #Usability
Is Your New Website Layout Killing Your Engagement? un retour sur la refonte d’un site d’une mise en page horizontale à une mise en page verticale et la perte d’engagement utilisateur qui a suivi
#Formulaires
Should You Really Reduce Form Fields? Malgré ce que vous avez pu lire dans certaines études datant de 7 – 8 ans, parfois réduire le nombre de champs d’un formulaire à l’effet inverse que celui souhaité et risque de faire baisser la conversion : attention à ce que vous retirez comme champ.
#Mobile
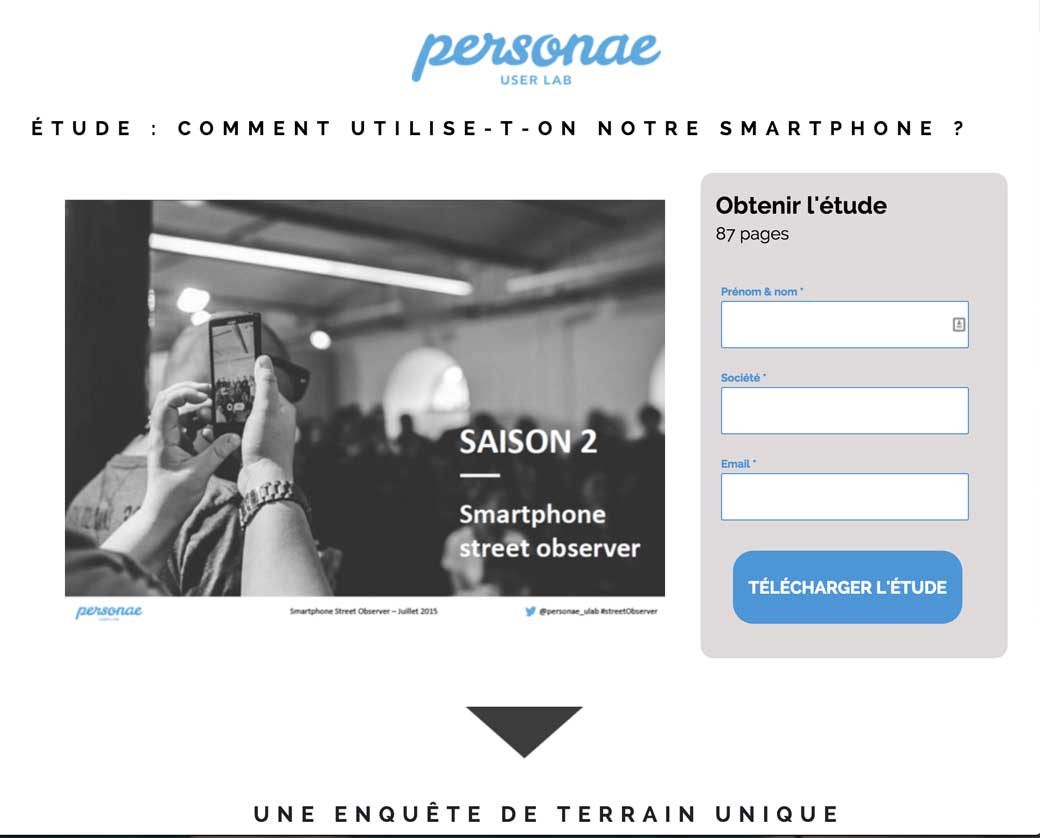
[ÉTUDE COMPLÈTE] Comment utilise-t-on notre #smartphone ?
#Fold #Mythe
Is Above the Fold Really That Important?, le retour du mythe “au dessus de la ligne de flottaison” dans un article très bien illustré de quand faut-il s’en soucier ou pas
De l’inspiration et de jolies idées
#Train
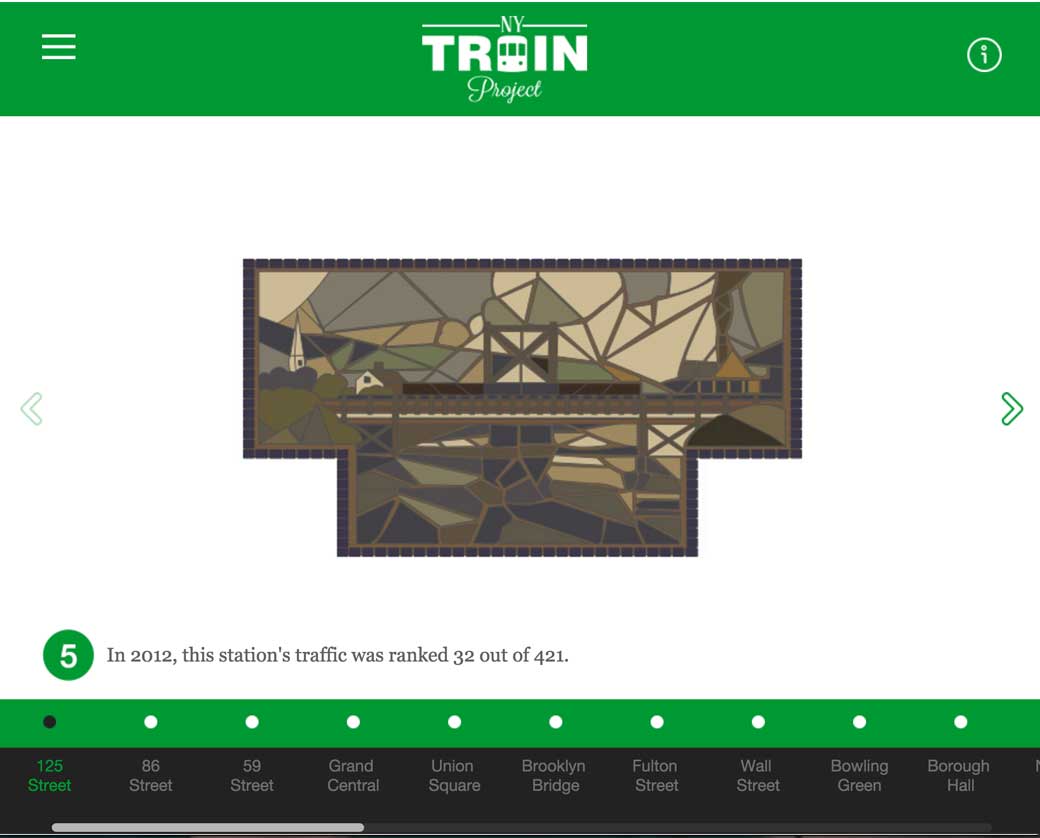
Le projet NY train project illustres les affichages des noms de stations du métro New Yorkais
#Photos
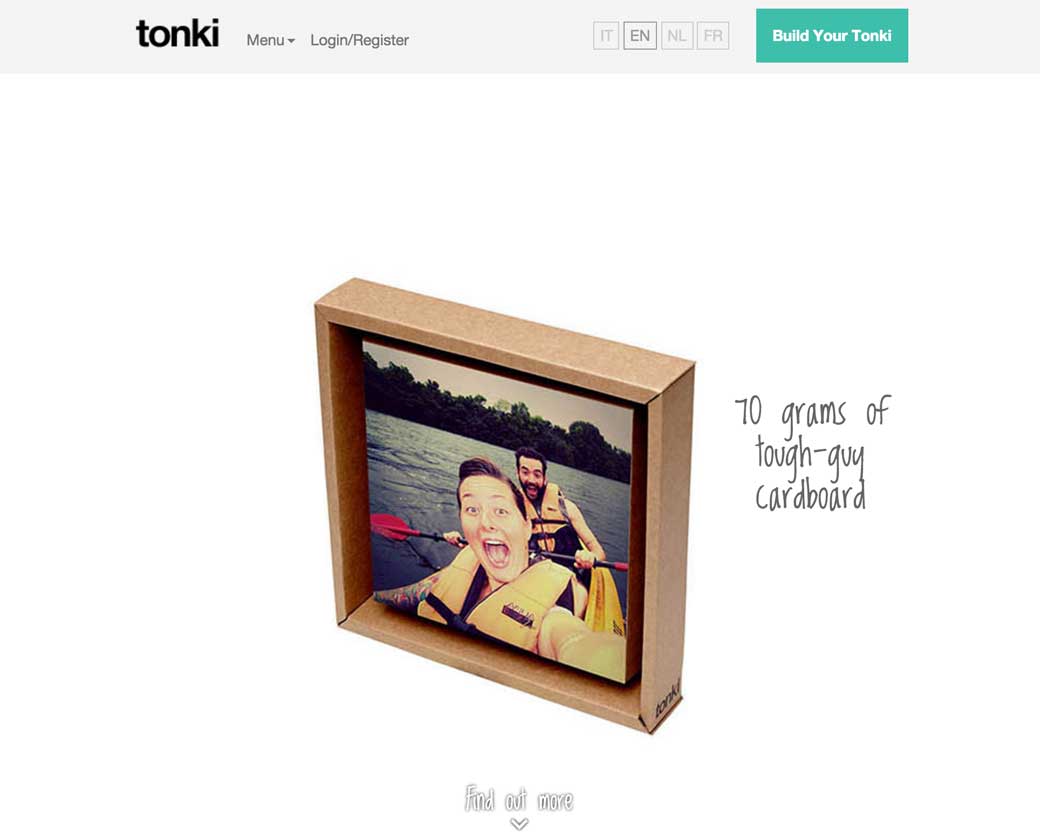
Tonki.com, vos photos imprimées sur du carton solide qui servira également de cadre. Une jolie idée tout en un
#WebDesign
Page Stack Navigation, une démo sympa de transition de pages web
#Photos
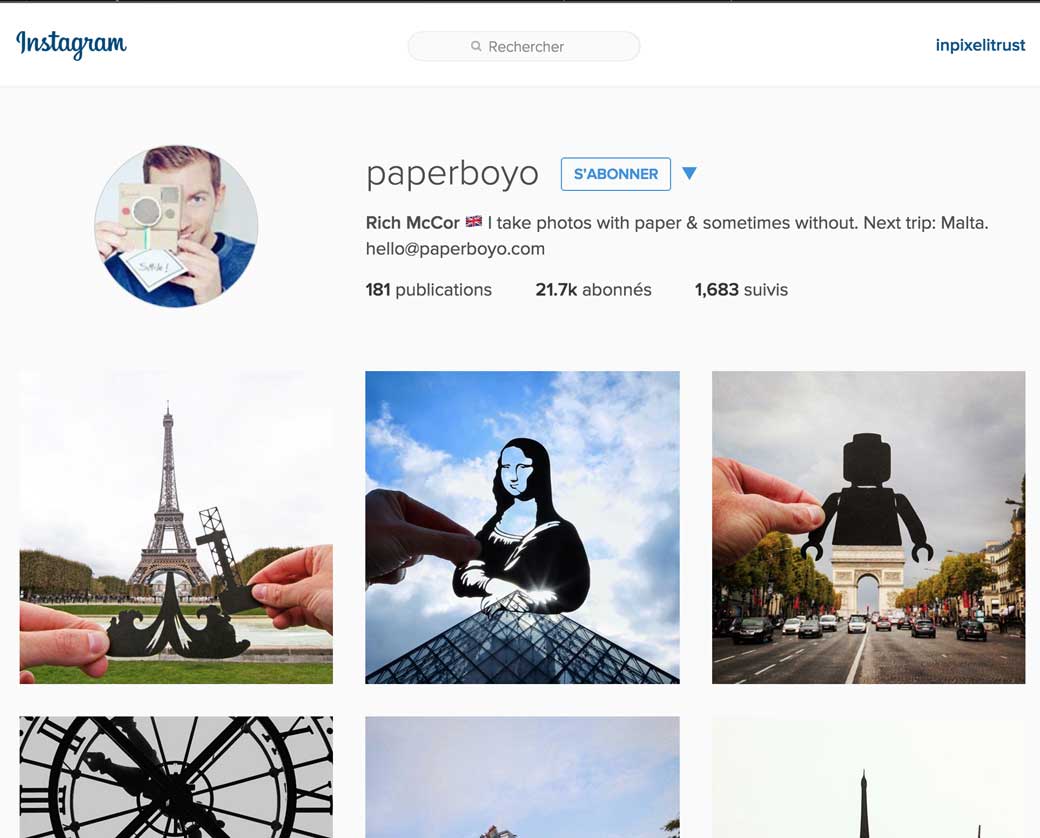
Paperboyo, ce photographe ajoute un petit élément papier sur ses photo pour raconter de jolies histoires
Les tutoriels de la semaine
#CSS #Animations
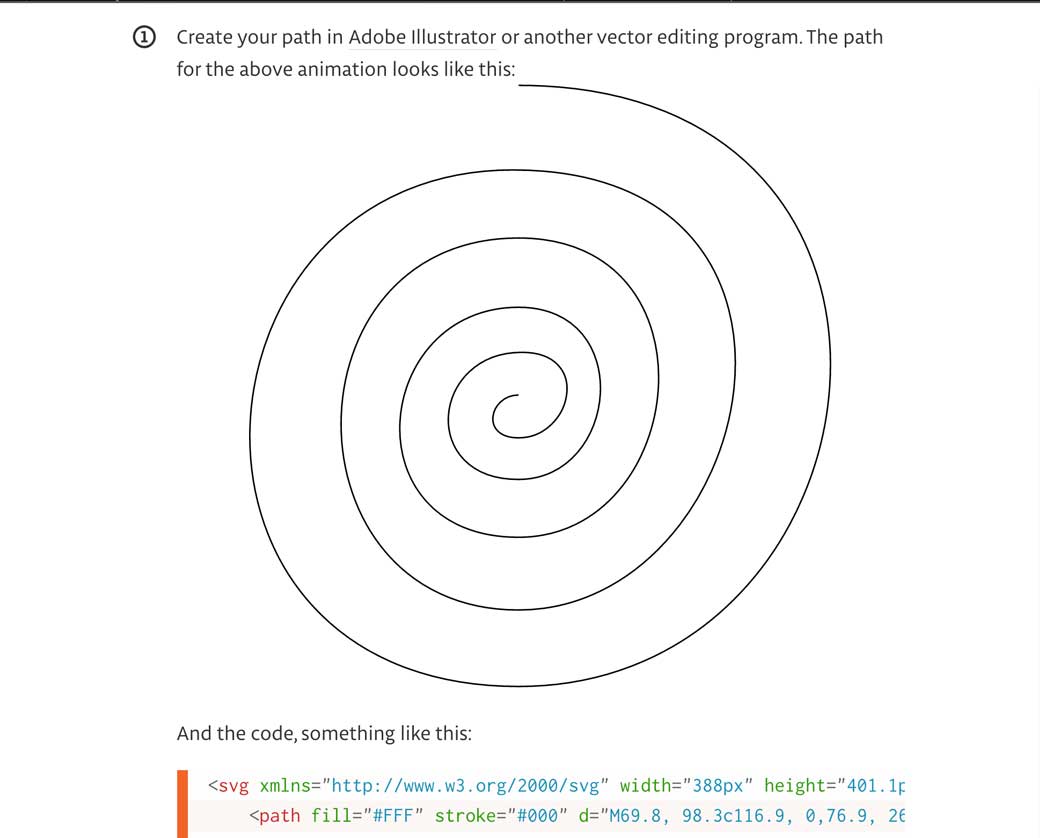
Animate Elements on a Path with CSS, créer une animation CSS qui suit un chemin grâce à motion-path
#CSS
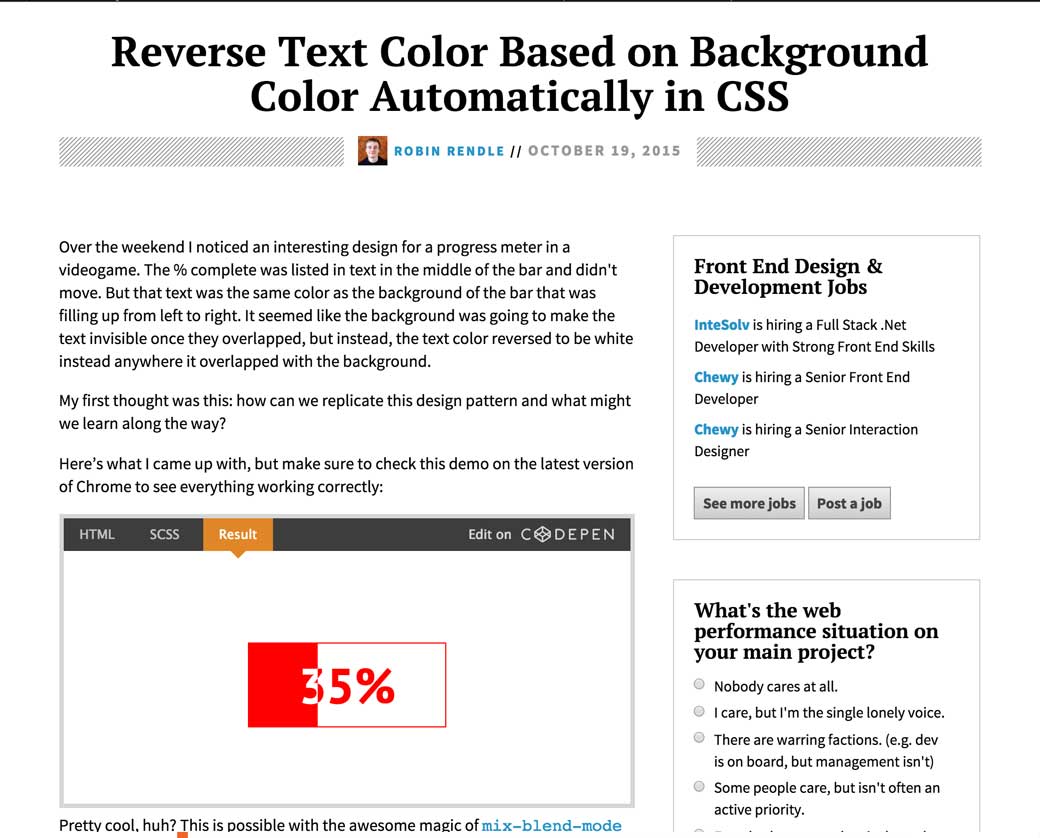
Reverse Text Color Based on Background Color Automatically in CSS – une démo CSS sympa : utiliser le blend mode CSS pour créer un loader dont les couleurs s’inversent
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Image #Optimisation
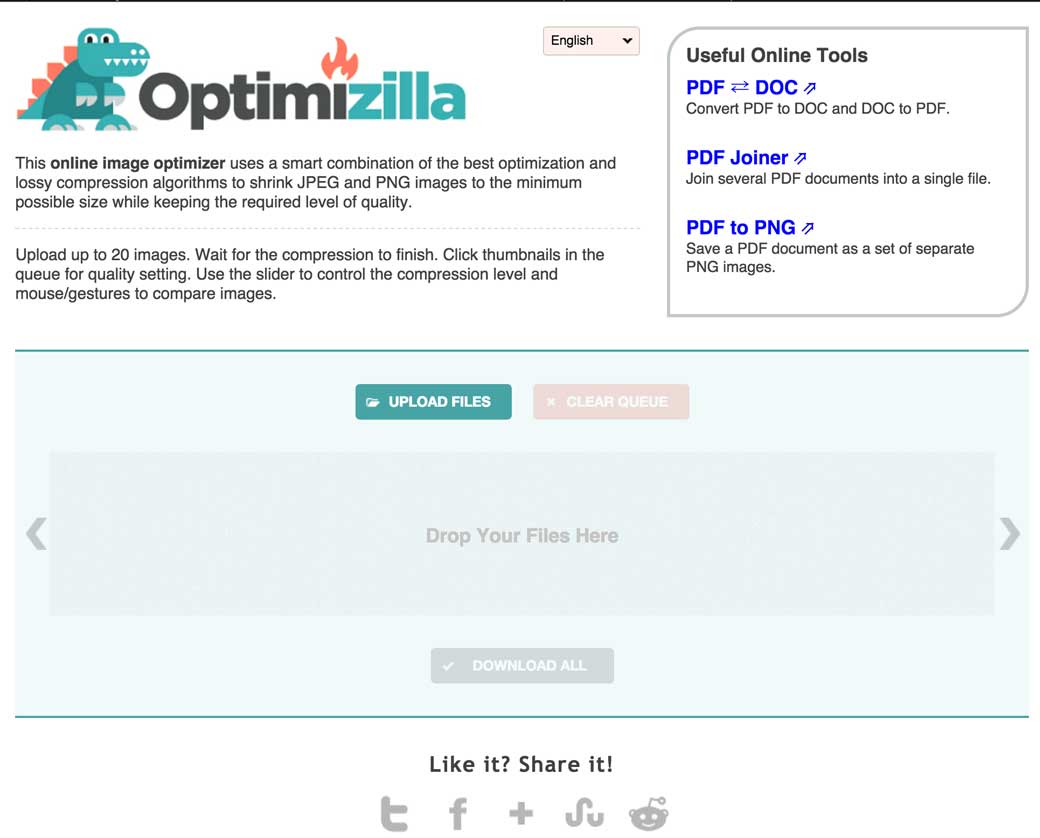
optimizilla.com un outil d’optimisation en ligne (meilleur que kraken.io sur certaines images, mais pas sur tout donc difficile de juger)
#Color
The Ultimate List of Online Colour Palette Generators for Web Design, une liste de générateurs de palette de couleur
#Resume
Un outil en ligne pour générer un joli cv, ça pourrait plaire à certains étudiants ça
Pour le fun: jeux et démos sympas et impressionnantes
#CSS
Procrastination time : à quel point connaissez-vous le nom des couleurs CSS ? Perso je suis une peu nulle à ce jeu, mais ça devrait vous occuper ce matin :)
#CSS