
La semaine en pixels – 6 novembre 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine, double ration puisque j’étais à BlendWebMix la semaine dernière. Améliorer l’expérience utilisateur grâce à des tests d’utilisabilité, améliorer les performances de votre site, les formulaires ou designer pour l’accessibilité des couleurs. Toujours de jolis illustrations pour vous inspirer, et quelques tutoriels de haut niveau mélangeant de la manipulation d’image CSS (blend mode, border, création d’angles) et du SVG. Ne manquez également pas une ressource pour la navigation responsive.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Mobile #Stratégie
Les articles de la semain
#Design
Detox Your Design: 8 UI Elements to Eliminate, des éléments à éliminer de vos design avec des propositions d’alternatives plus utilisables
#Design #Color
How To Design With Monochromatic Colors [With Expert Tips From A Designer] des conseils pour designer avec des palettes monochrome
#Security
Stop forcing your arbitrary password rules on me, quand un mot de passe simple à lire et retenir est plus sécurisé qu’une suite alphanumérique random
#Hover #Product
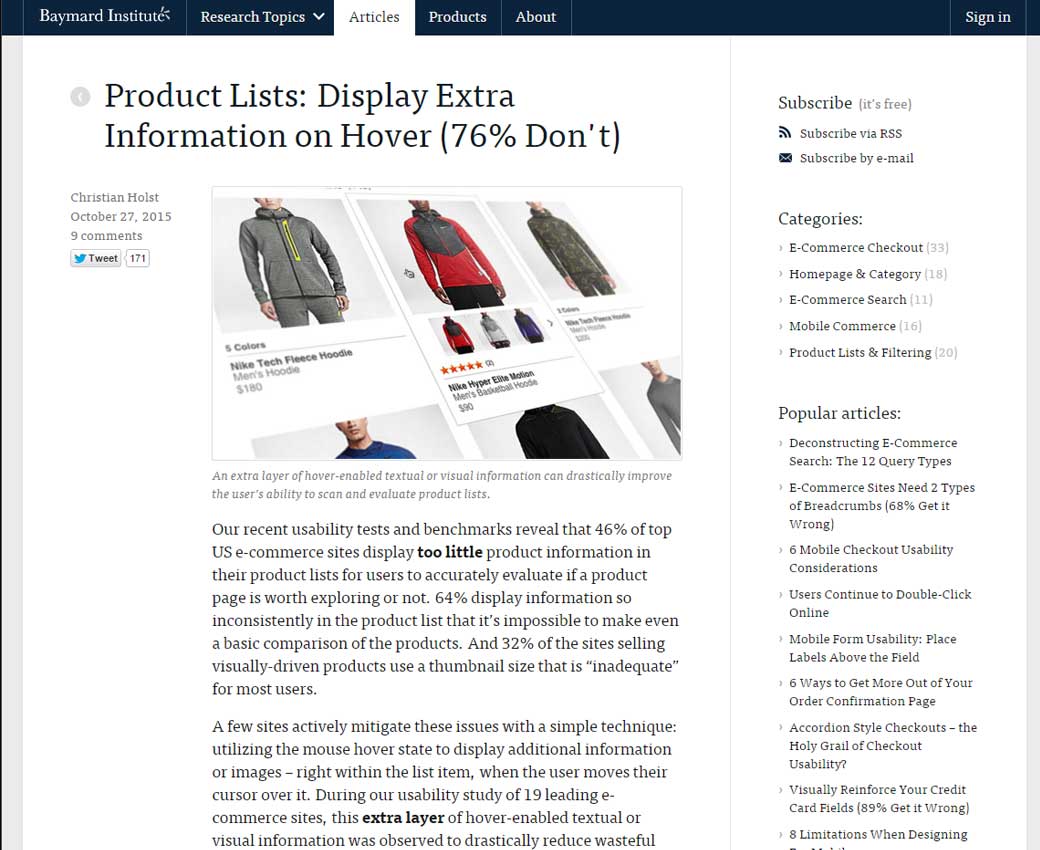
Product Lists: Display Extra Information on Hover afficher des informations secondaires au survol de la liste de produit (et que faire de ces informations sur les mobiles qui n’ont pas de survol)
#Forms
Designing More Efficient Forms, des astuces pour améliorer le design de formulaire
#Usability testing
5 usability tasks you haven’t tried so far, 5 types de tâches à demander dans un test utilisateur auxquelles vous n’avez peut-être pas encore pensé.
#A11y
Designing a landing page for color-blind people, designer une landing page pour les personnes daltonienes
#Mobile #Strategy
Solving Common Mobile Usability Problems, corriger des problèmes d’utilisabilité mobile, le point 2 sur l’utilisation
pour extraire des pages avec des tâches particulièrement orientées mobile est intéressant.
#CSS #Pattern
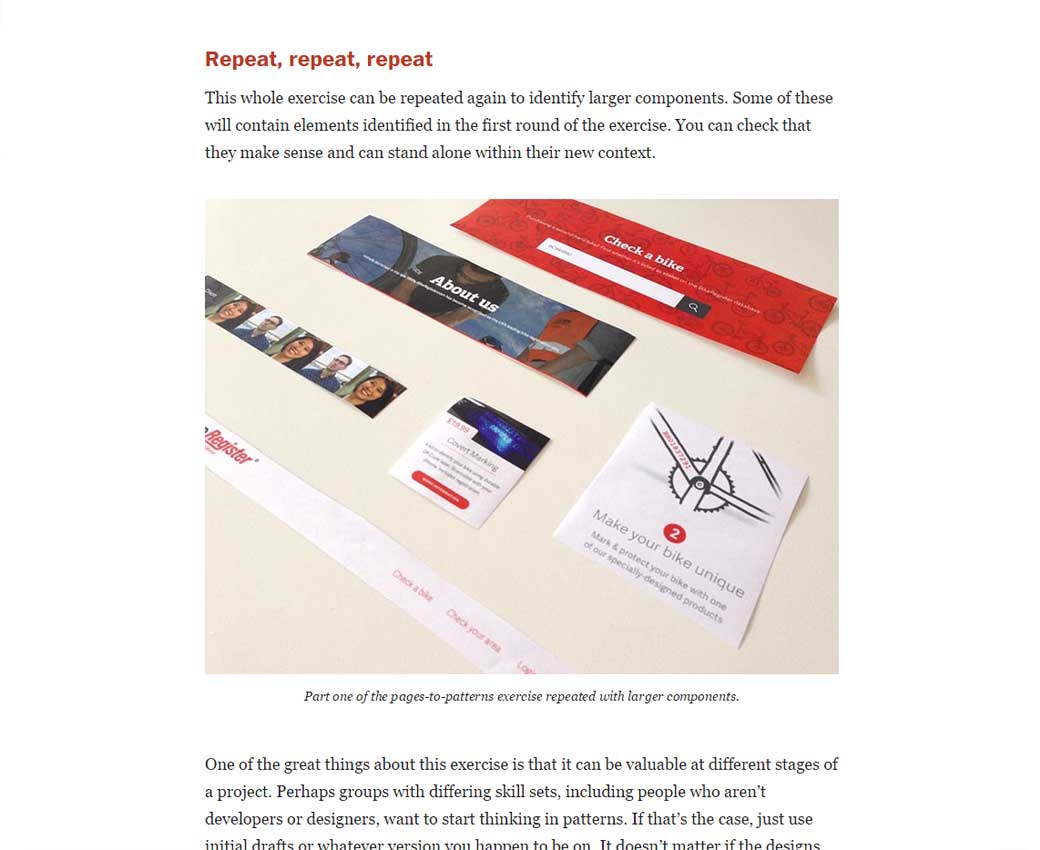
From Pages to Patterns: An Exercise for Everyone, apprendre à décomposer les pages en modules et éléments pour écrire un CSS plus modulaire
#Mobile #UX
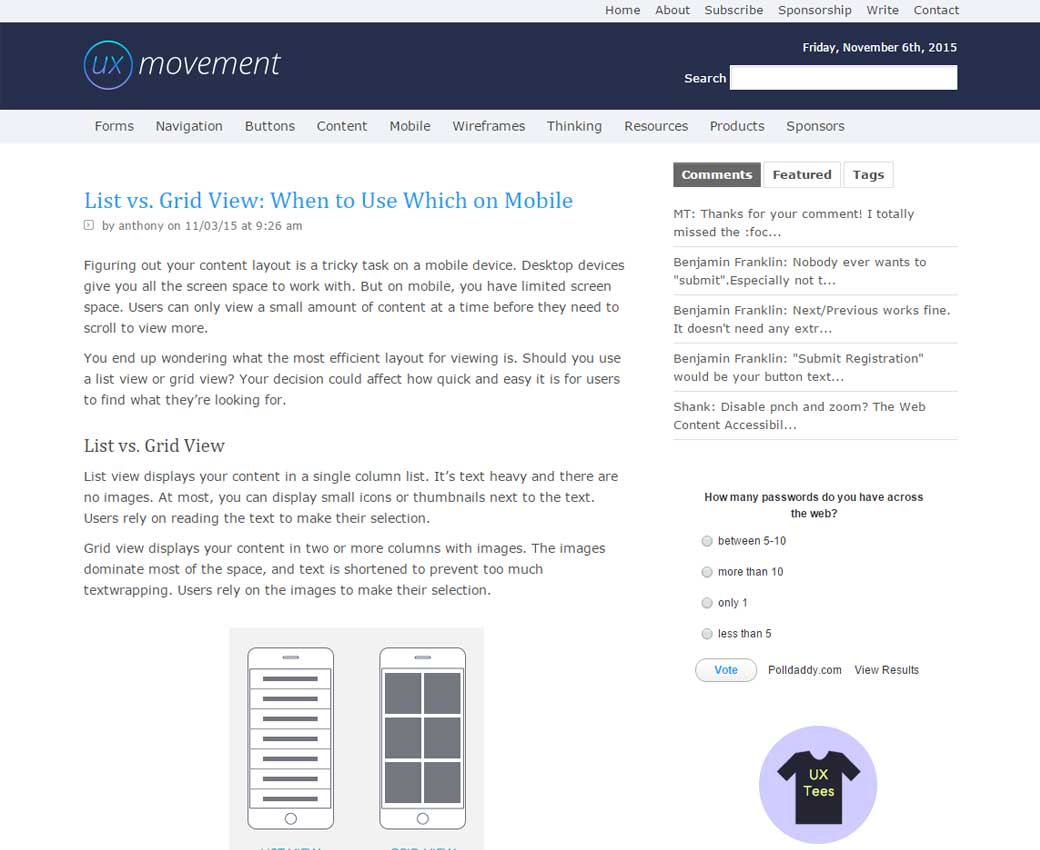
List vs. Grid View: When to Use Which on Mobile, quand utiliser une vue en liste ou en grille sur mobile
#UX #Empathy
Adapting empathy maps for UX design une adaptation des cartes d’empathie avec des segments plus adaptés au design d’expérience utilisateur
#Usability
10 of the Best Slide Decks for Usability Optimization, 10 présentations sur l’optimisation de l’utilisabilité des interfaces
#UX
5 Digital Experiences That Drive Users Crazy, 5 petits trucs bien exaspérants pour vos utilisateurs. Bon le 5e c’est le navigateur on peut rien y faire hélas.
#Performance
How AD-networks are slowing down your site, ou comment les publicités ralentissent vos sites web
#Performance
Design + Performance les slides de la conférence de Steve Souders à Beyond Tellerand
De l’inspiration et de jolies idées
#inspiration #motion
Covers , une série de 55 couvertues de livre vintage animées
#Illustration #Inspiration
There are only 2 kinds of people in this world, dans le monde, il y a deux types de personnes …
#Desk
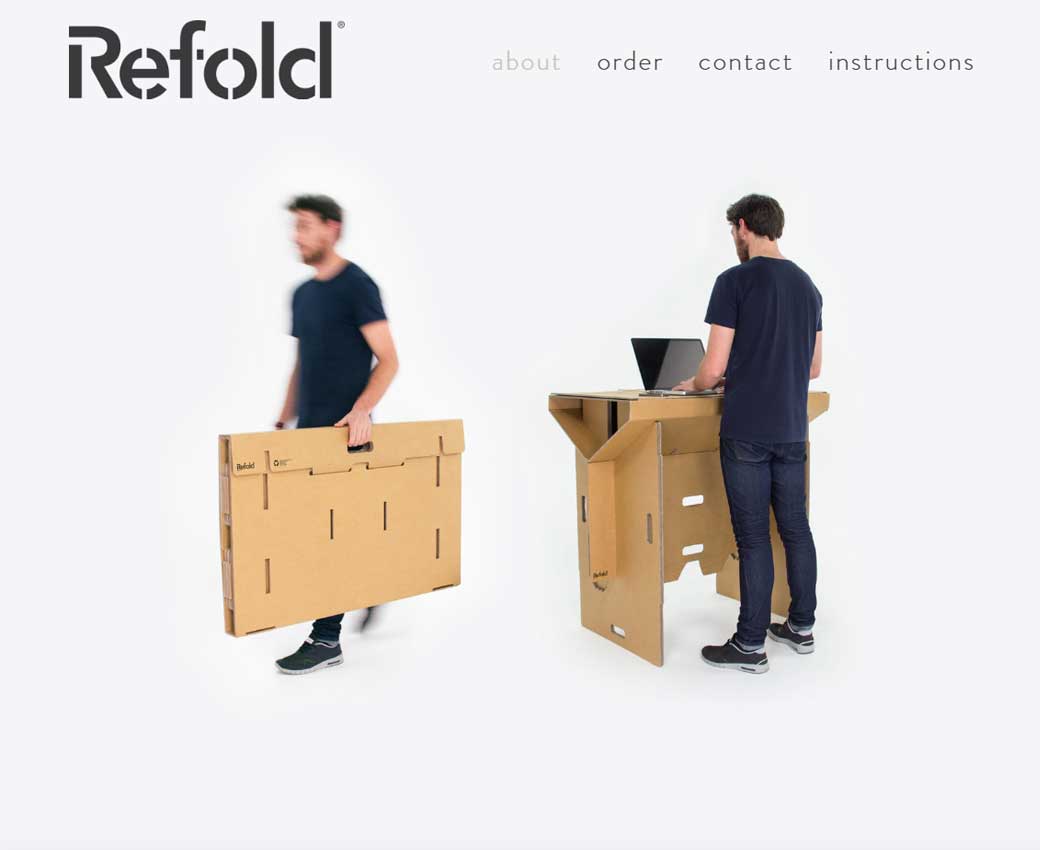
refold.co, un bureau debout tout en carton
#Devtool
devtoolschallenger.com explorez les secrets des océans et par la même occasion ceux de l’outil de développement de Firefox <3
#Monstres #Illustration
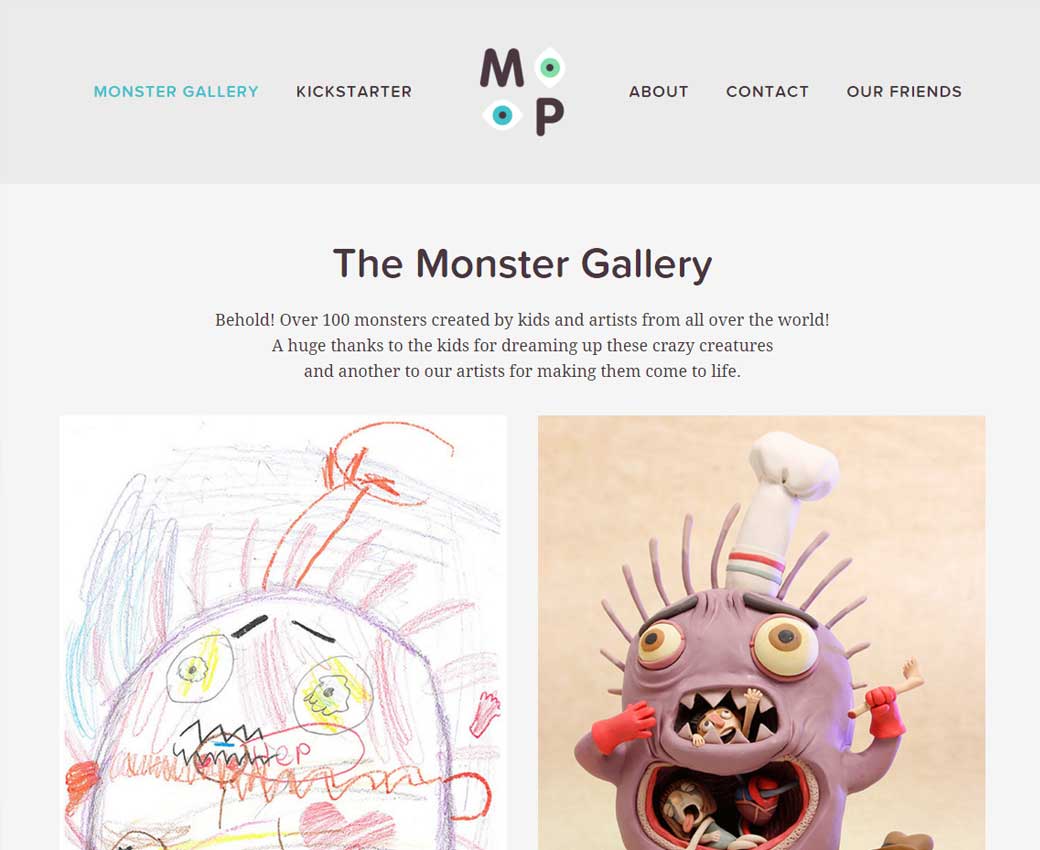
The Monster Gallery, plus de 100 illustrations de monstres basées sur des dessins d’enfants à travers le monde
L’actualité webdesign
#Illustration
#Design #Diversité
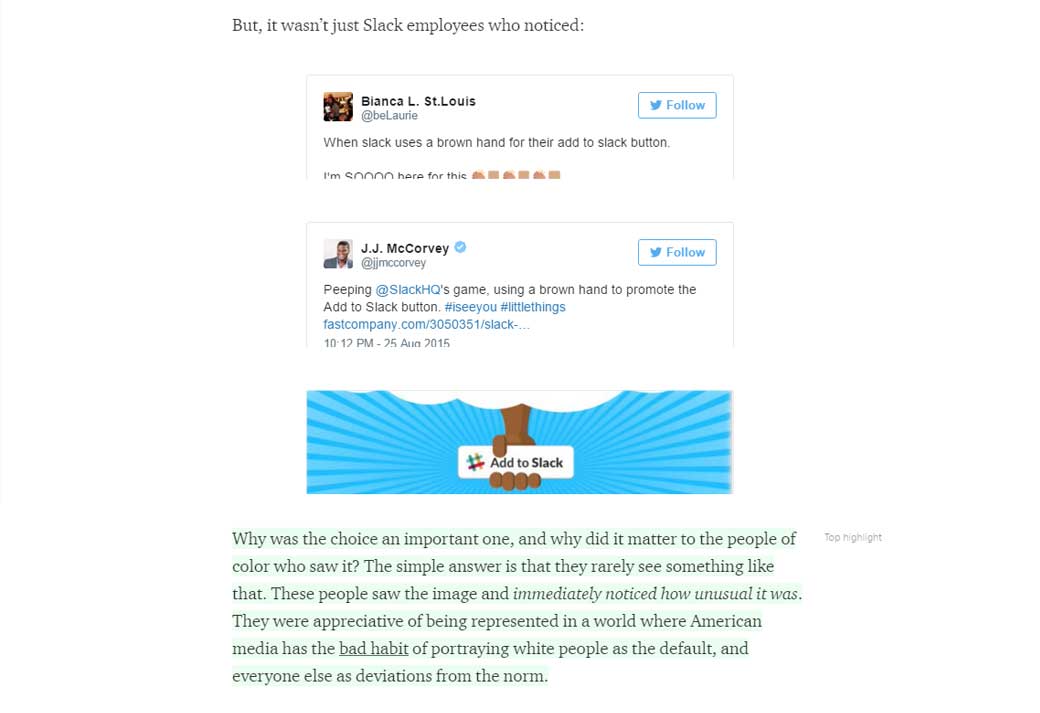
Just a Brown Hand, slack a utilisé une main de couleur pour un de ses designs et le geste a été très bien accueilli par la communauté
Les tutoriels de la semaine
#CSS
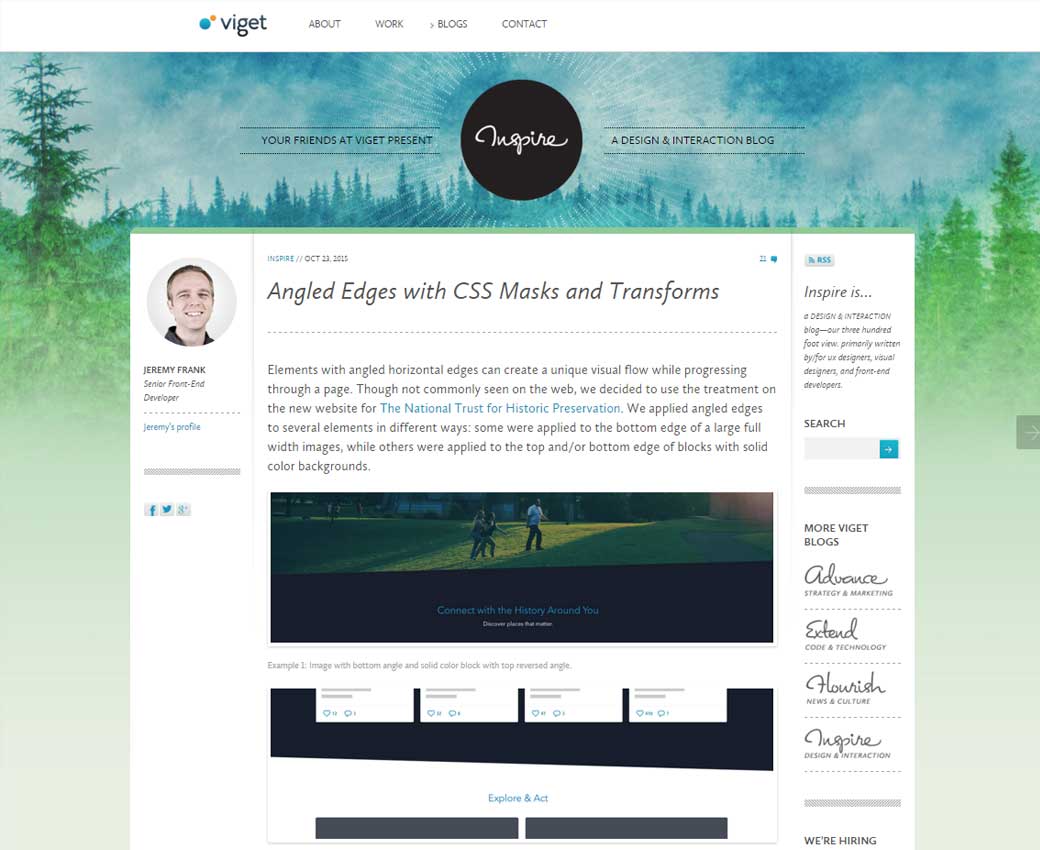
Angled Edges with CSS Masks and Transforms créer des éléments à angle en CSS grâce aux masques et transformations
#SVG
Interactive Color Photo Highlight Effect In SVG, un effet de survol sur certaines parties de l’image avec du SVG
#CSS #Blend
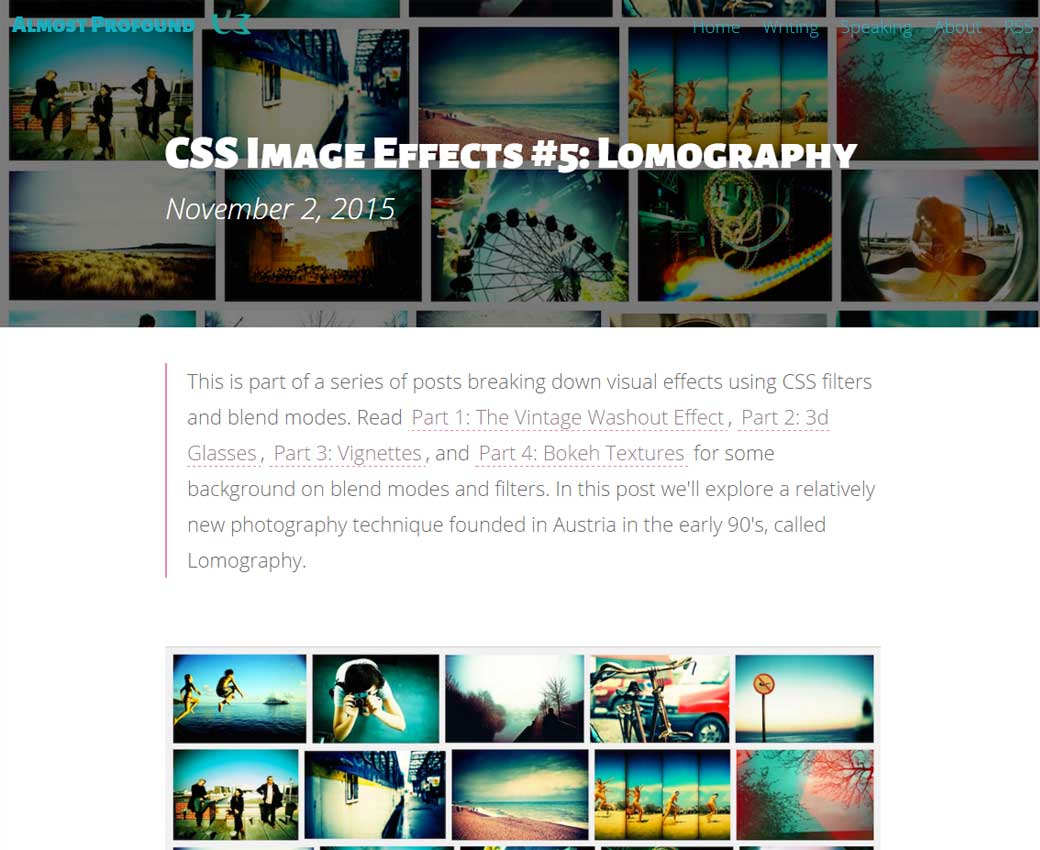
CSS Image Effects #5: Lomography, des effets de lomographie sur les images en utilisant le blend mode CSS et des filtres
#CSS #Border
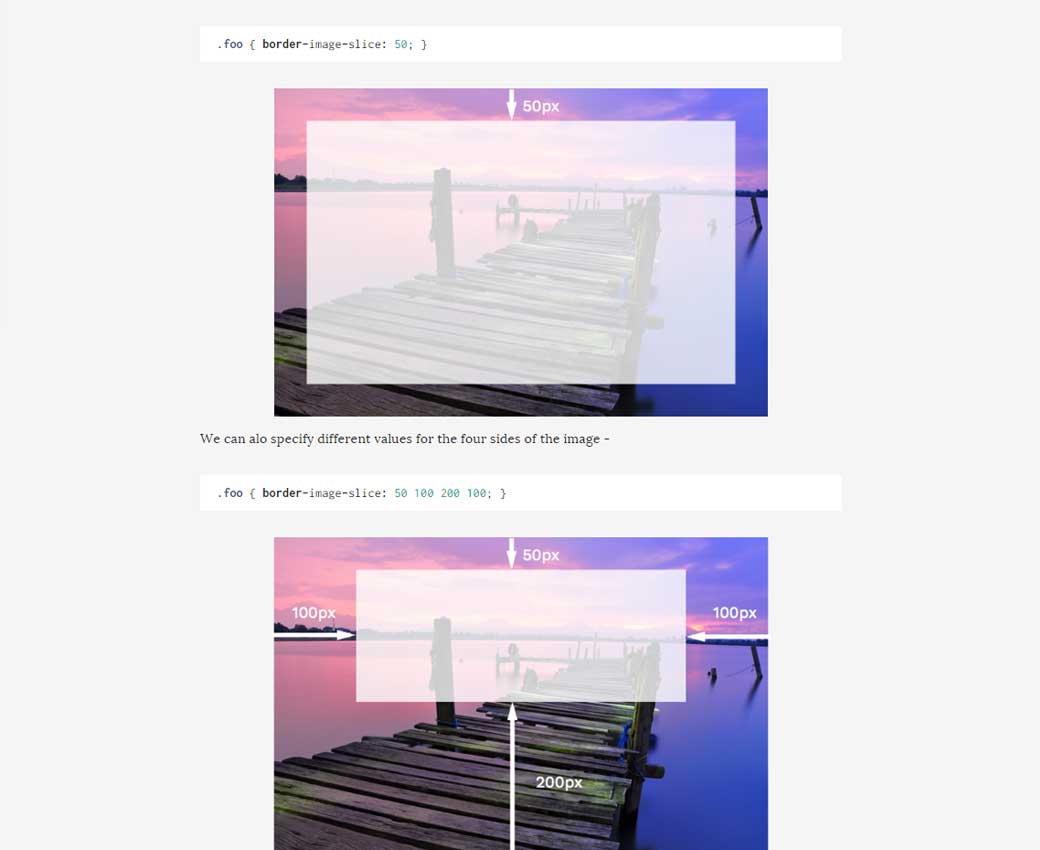
Understanding border-image, comprendre la propriété border-image: <source> <slice> <width> <outset> <repeat>
#CSS
Des ressources utiles, outils et plugins pour vous faciliter la vie
#CSS #Instagram
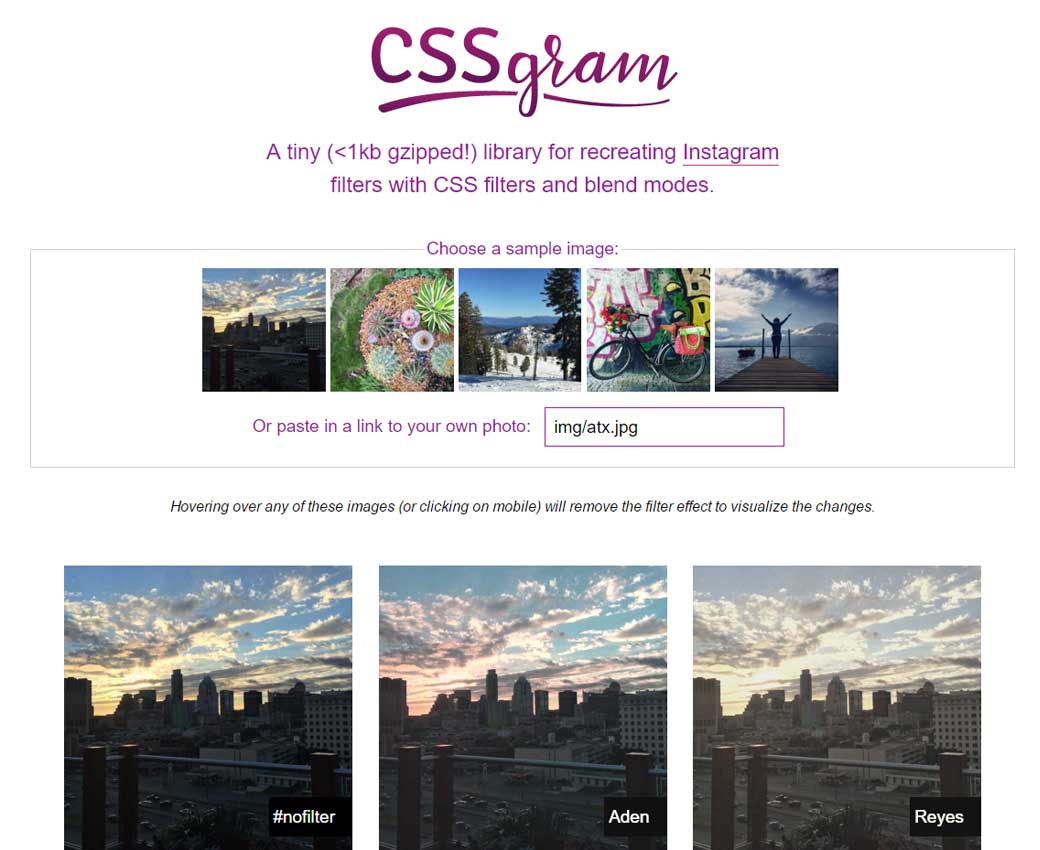
CSSgram une librairie CSS pour recréer les filtres instagram avec des modes de fusion
#Navigation
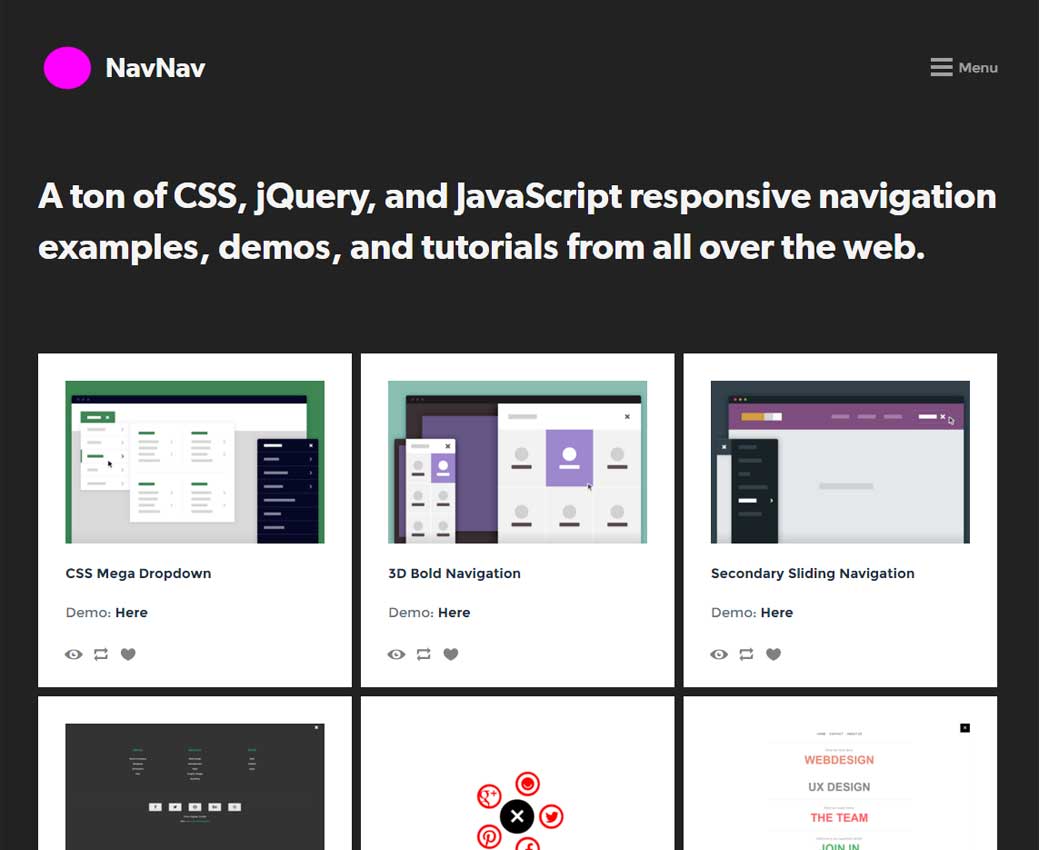
A la recherche d’idées, de scripts ou de démonstrations pour une navigation responsive ? Voilà qui devrait vous aider : navnav.co :) Et en bonus les slides de la conférence Concevoir la navigation sur mobile
#iOS
Designing for iOS 9, iOS 9 Design Guidelines for iPhone and iPad, des lignes directrices de design pour iOS9
Pour le fun: jeux et démos sympas et impressionnantes
#CSS #Gameboy
La démo cool de la semaine : CSS Gameboy Animation
#CSS #SVG
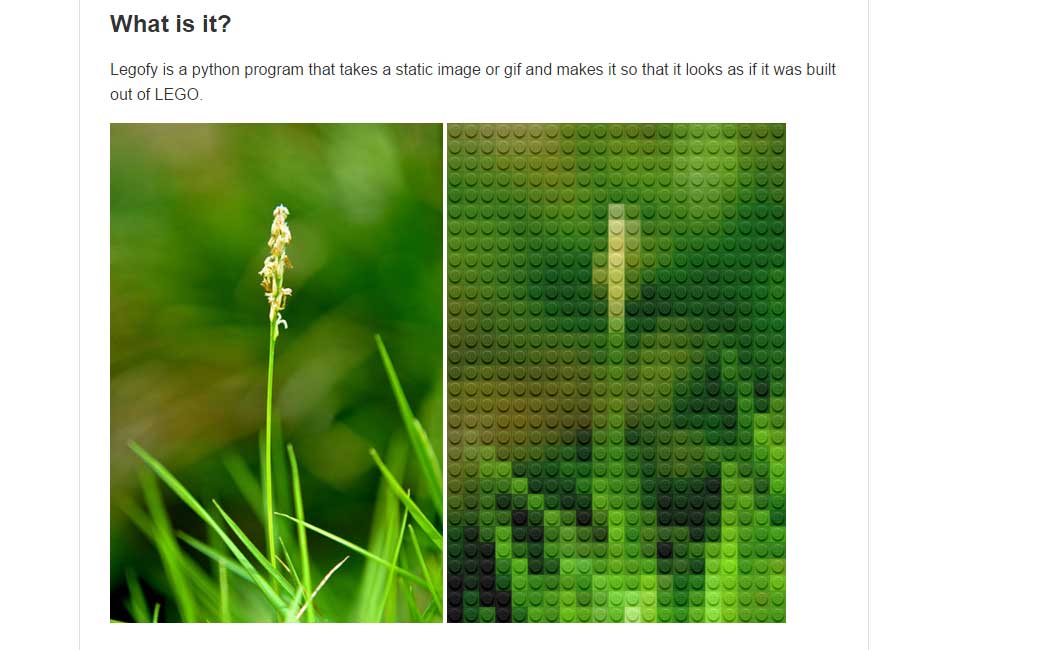
#Lego
Legofy un programme Python qui prend n’importe quelle image et la transforme en LEGO.
#Halloween
Designer Fears: The Odd Things That We Panic About, les peurs des designers dans une série d’illustration spécial halloween