
La semaine en pixels – 13 novembre 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine : patterns, anti-patterns, messages d’erreur et onboarding mobile, choix d’éléments de formulaire, anticiper les besoins utilisateurs, efficacité du flat à long terme, parsing et webview ou comment tout savoir sur les navigateurs, publicité et typographie du côté de l’inspiration, offline, évaluation de l’ux, font manager et retours client du côté des outils, sans oublier de jolies démos CSS et SVG.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Design
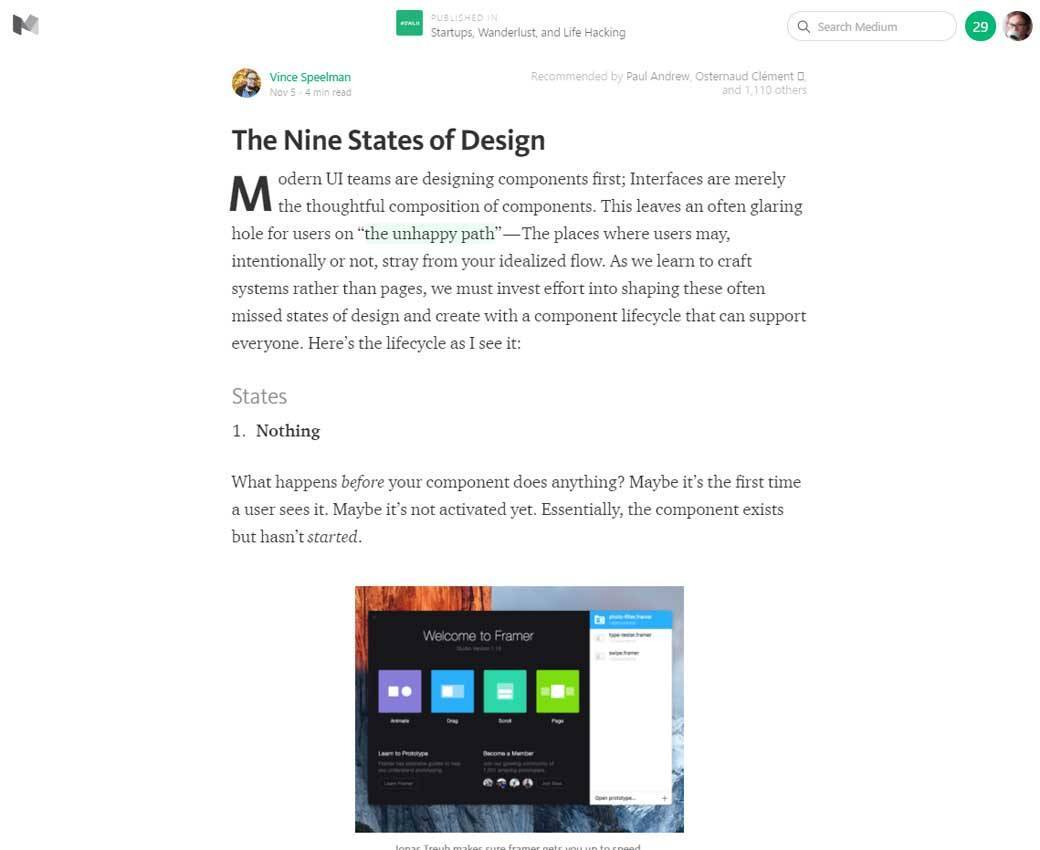
The Nine States of Design : vide, chargement, personne, quelques utilisateurs, trop de données, erreur, correction, fin, les 9 états d’un design auquel il faut penser en phase de conception.
Les articles de la semaine
#Inputs
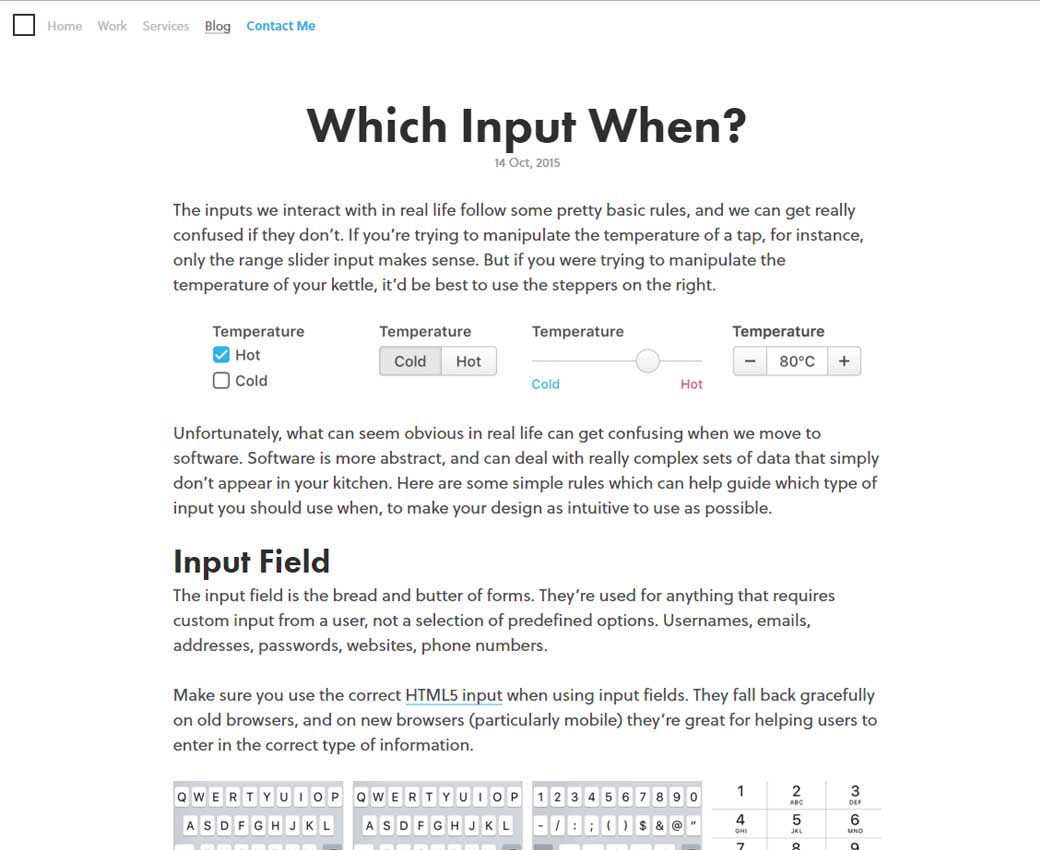
Cher designers, développeurs, un MUST read : Which Input When? De plus pensez à retirer la l’autocorrect et l’autocapitalize HTML5 sur les champs de mot de passe et d’email, vos utilisateurs mobiles vous diront merci :)
#Spec Works
Que se passerait-il si on appliquait les méthodes de l’industrie du design et de la publicité (demander aux gens de travailler gratuitement au début pour voir si on aime le produit) à d’autres secteurs d’activité. Les réactions sont très drôles.
#Parsing
So how does the browser actually render a website, les slides et la vidéo de la conférence “comment le navigateur va construire une page web”
#Mobile #Webview
What is a WebView?, un excellente article sur le concept de webview, ces fenêtres de navigation à disposition des développeurs mobile (et desktop vous le verrez en fin d’article) qui permettent d’afficher du contenu web dans des applications hybrides ou d’embarquer un navigateur dans votre application pour y ouvrir les URLS comme le font Facebook, Twitter, etc. sur mobile
#Design #UX
Keeping UX simple with anticipatory design anticiper les besoins des utilisateurs et leur proposer un design adapté (et quelques questions sur le fait de récupérer les données des utilisateurs pour pouvoir arriver à ce genre de designs)
#Design #Flat
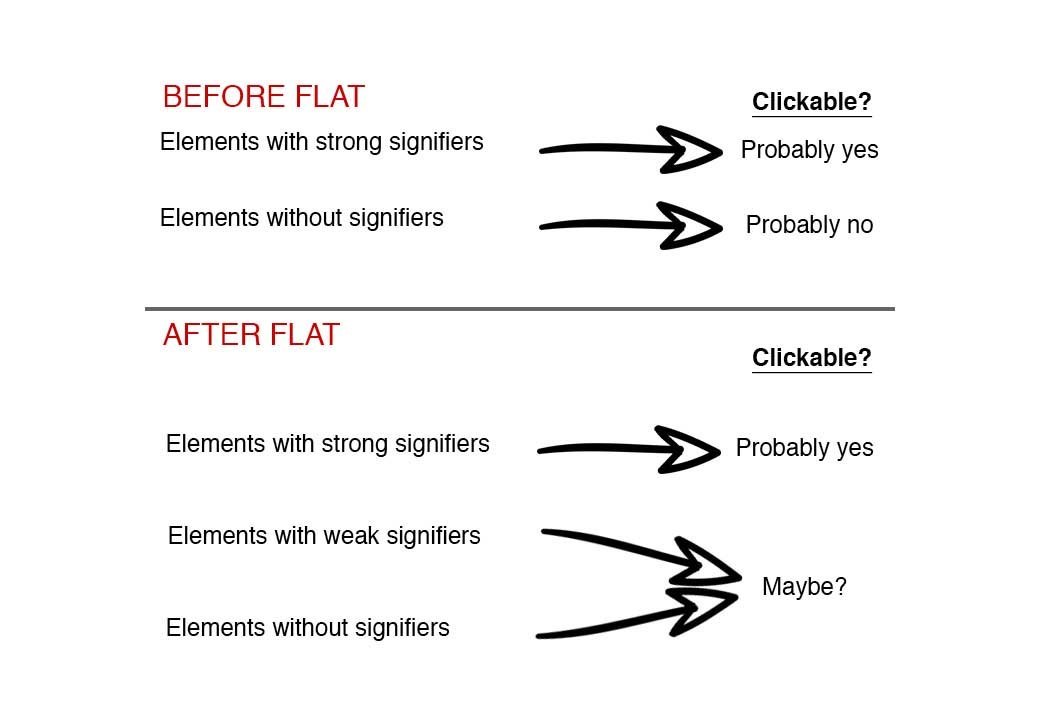
Long-Term Exposure to Flat Design: How the Trend Slowly Decreases User Efficiency, l’influence du flat sur la capacité de nos utilisateurs à comprendre qu’un élément est cliquable ou non
#Mobile #UI
Misused mobile UX (UI ??) patterns des patterns d’interface mobile parfois mal utilisés
#UX #Errors
Error Messages Are an Anti-Pattern les messages d’erreur sont des anti-patterns, comment les éviter
#Mobile #Onboarding
A Guide to User Onboarding Techniques for Mobile Apps, des exemples d’onboarding (première utilisation) d’applications mobiles
De l’inspiration et de jolies idées
#Typographie
Google Web Font inspiration in HTML & CSS, un peu d’inspiration typographique à part de Google fonts
#Humour
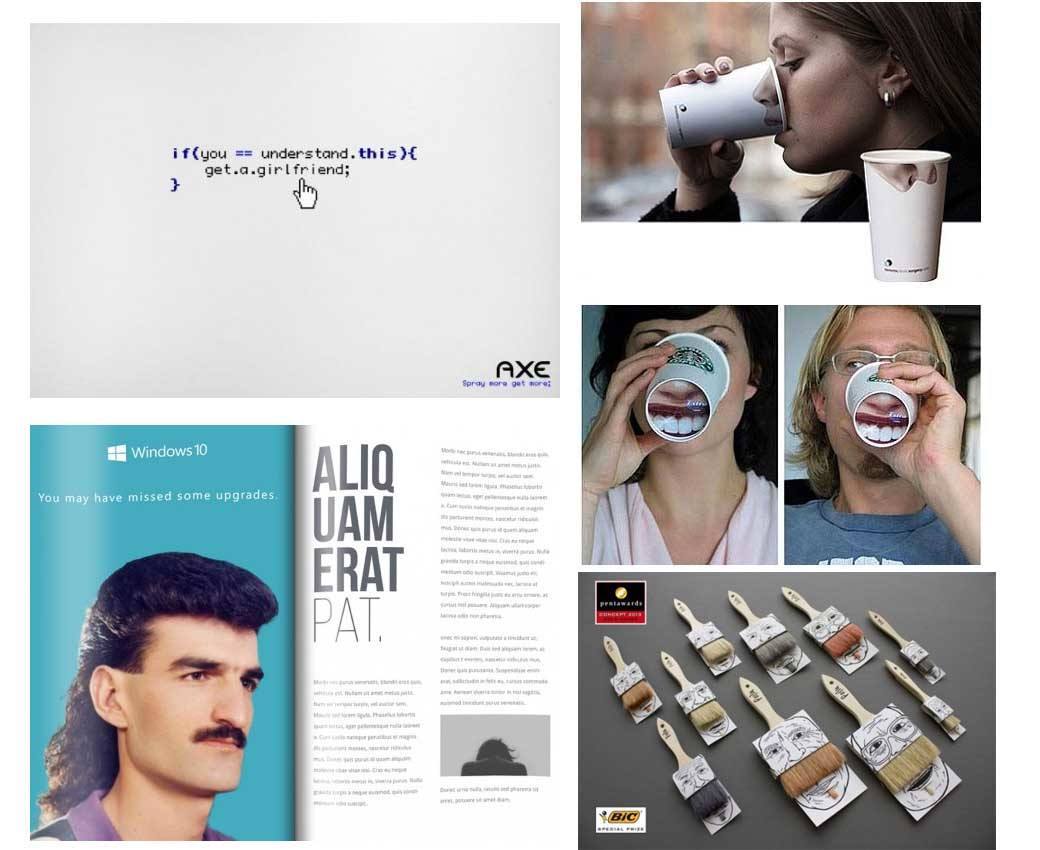
Designing with Humor: 50 Hilarious Advertising Designs To Teach You How 50 exemples de publicités humoristiques
#Pantone
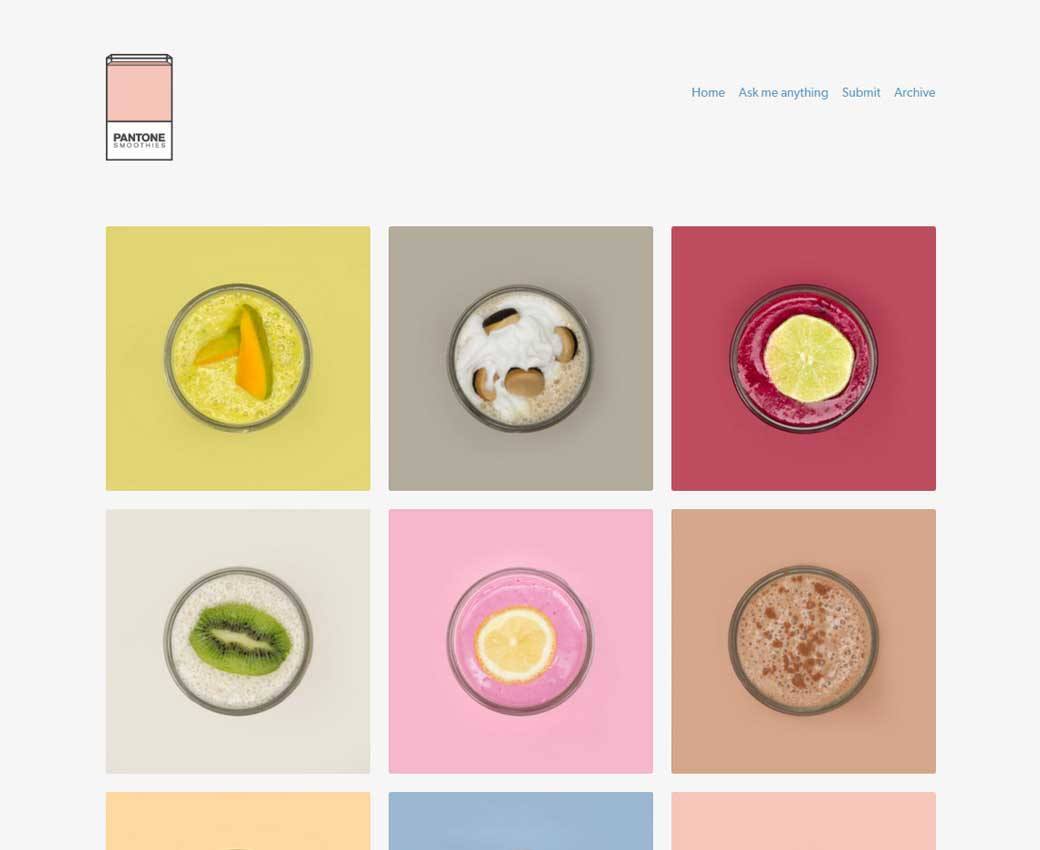
Un petit mélange pornfood featuring pantone: pantone smoothies :D
L’actualité webdesign
How Facebook is Stealing Billions of Views, ou comment Facebook vol des vues sur des vidéos volées et se gave au passage
Les tutoriels de la semaine
#SVG
SVG Animate on Path, animer le SVG en suivant un tracé
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Diversity #Mobile
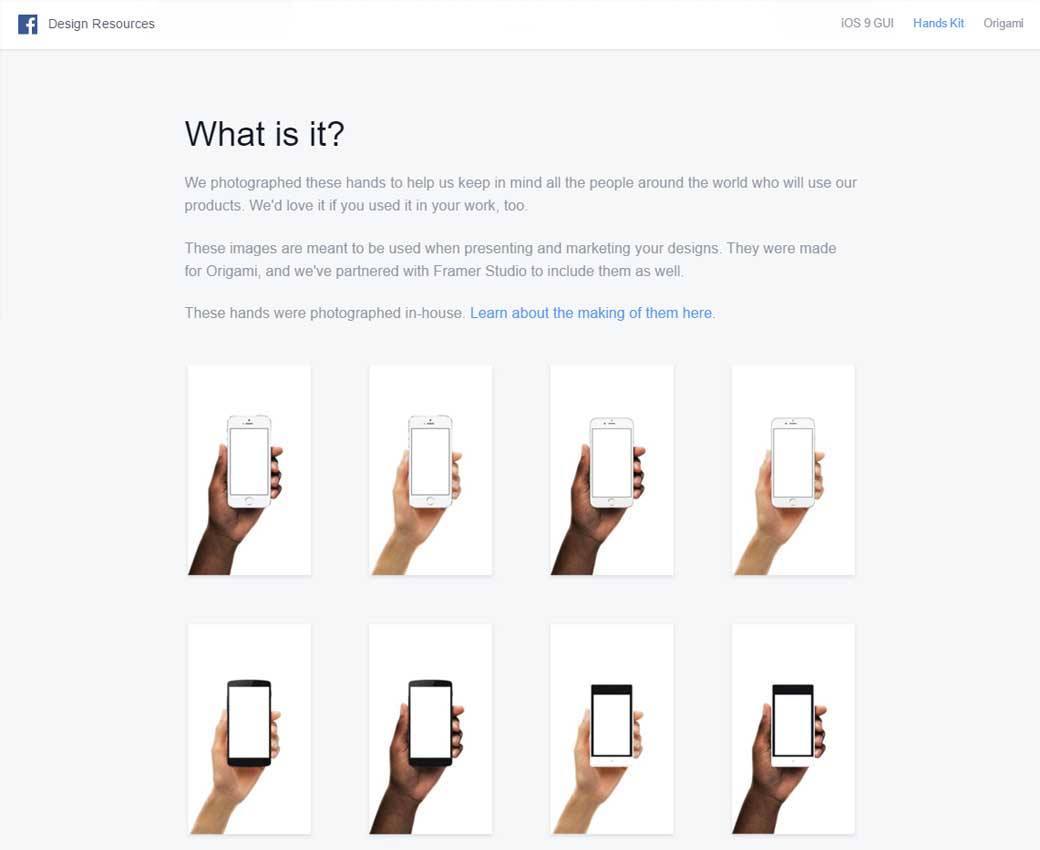
Diverse Device Hands, des photos de mains de différentes origines tenant des mobiles pour vos maquettes
#ServiceWorkers #Offline
Un script qui rend votre page disponible en offline grâce aux ServiceWorkers
#Font
Fontba.se un nouveau manager de polices de Windows
#Feedbacks
Projecthuddle.io transforme WordPress en un outil de retours client (Invision like)
#UX
Le SUPR-Q est un questionnaire qui permet de mesurer la perception de l’utilisabilité, la confiance, la crédibilité l’apparence et la loyauté des utilisateurs envers un site web.
Pour le fun: jeux et démos sympas et impressionnantes
#CSS
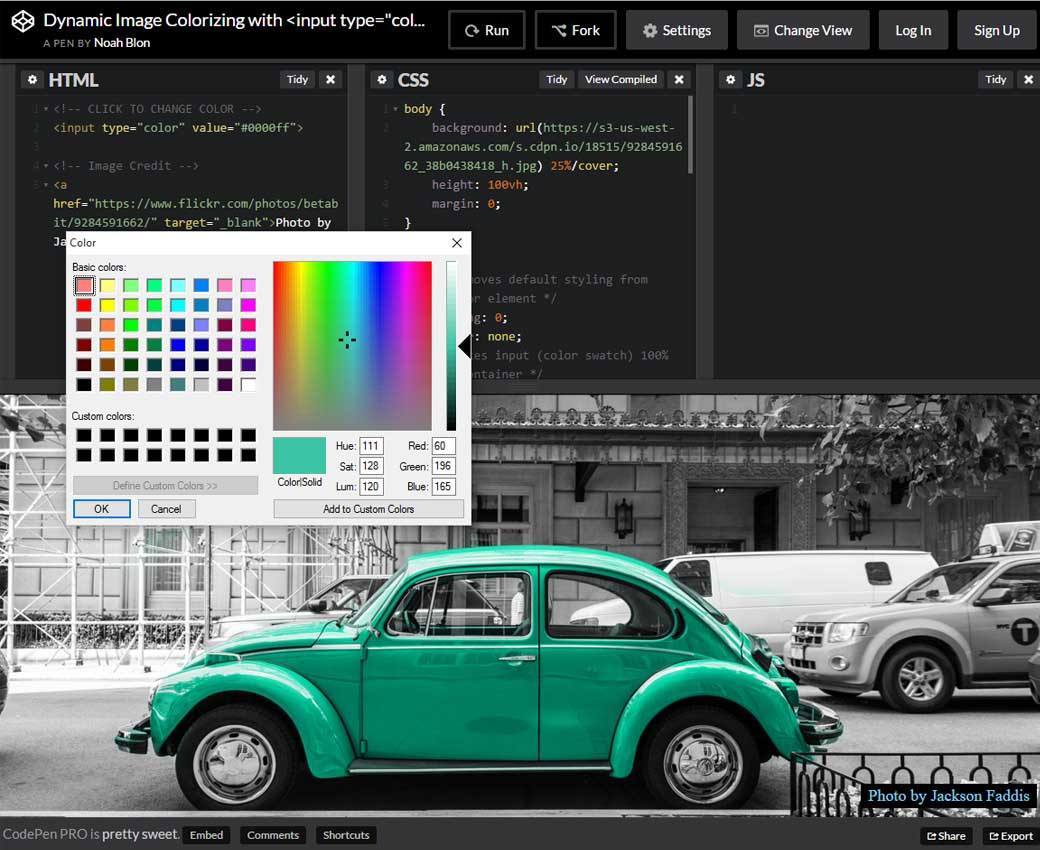
La démo cool de la semaine, changer une couleur d’image dynamiquement juste en CSS : Dynamic Image Colorizing with <input type= »color »>
#CSS
Interactive Room Display, la démo de pièces avec des objets en 3D