
La semaine en pixels – 11 décembre 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine des ressources CSS (vertical-align, blend-mode, performance, etc.), de l’UX, de la psychologie cognitive, des conseils pour des fonds transparents et de bons conseils de design de manière générale, un peu de performance, de la typographie
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Design
A comprehensive, well considered list of things designers simply can’t do, ce que les designers ne peuvent simplement pas faire, une liste à envoyer à certains clients et managers parfois hélas :/
Les articles de la semaine
#Design
Good Design – “You know you have a good design when you show it to people and they say, “oh, yeah, of course,” like the solution was obvious.” car un bon design est quelque chose qui a l’air simple, mais il peut parfois falloir des mois et beaucoup d’itérations pour arriver à cette simplicité et facilité d’utilisation
#CSS #Performance
An Introduction to Hardware Acceleration with CSS Animations, utiliser l’accélération matérielle pour améliorer ses animations CSS
#Design
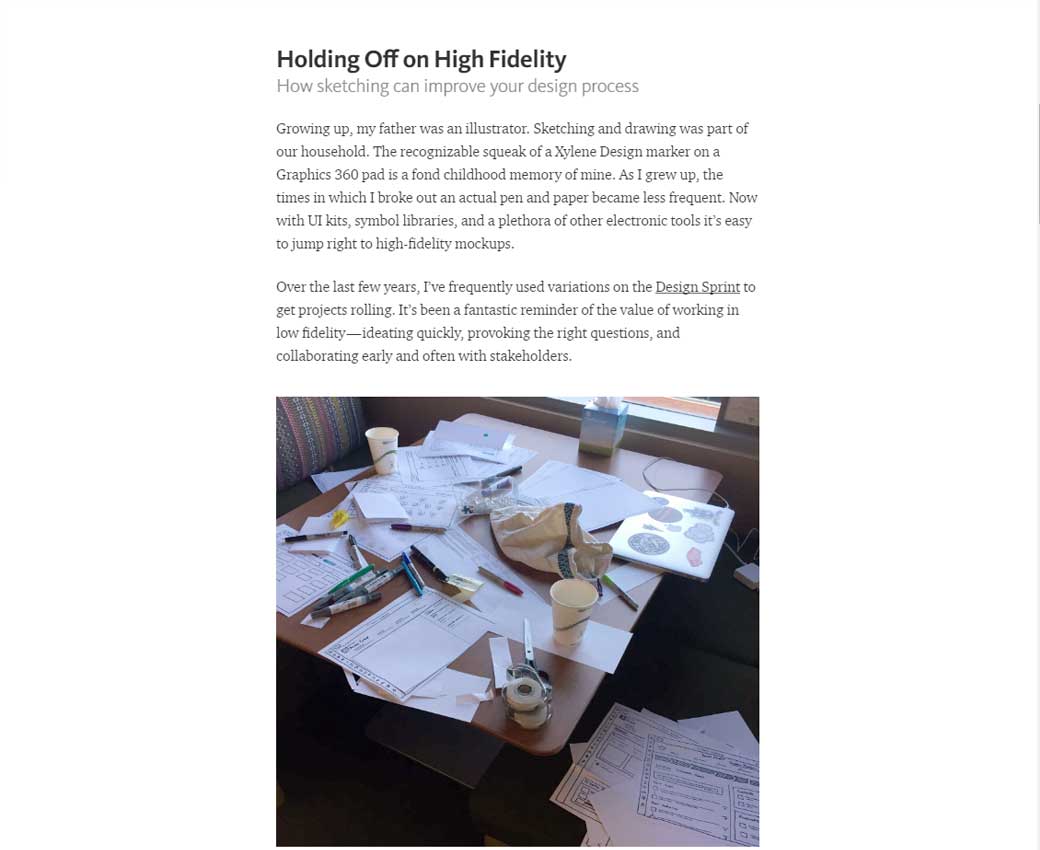
Holding Off on High Fidelity – ou comment le sketching peut améliorer vos designs
#Design #UX
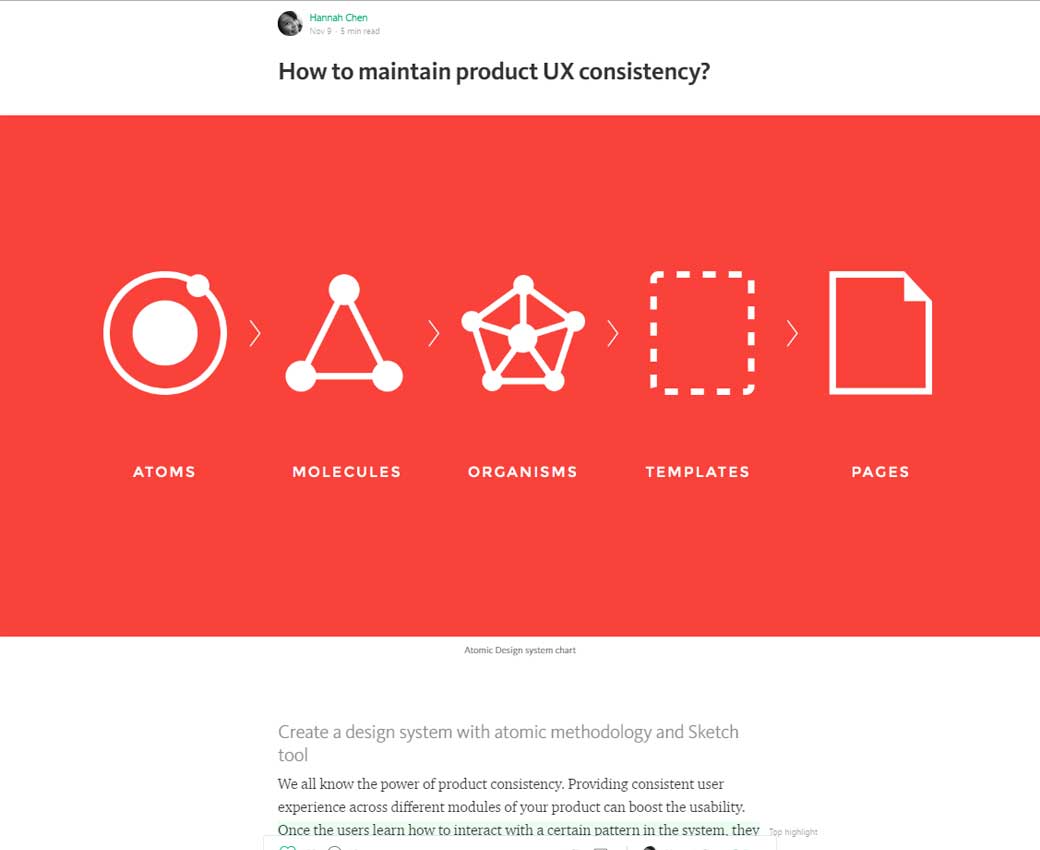
How to maintain product UX consistency? Comment assurer la cohérence de l’expérience de son produit en utilisant les techniques d’Atomic Design
#UX
How to Do a UX Review, comment faire un audit par un expert UX
#Marketing
Online Manipulation: All The Ways You’re Currently Being Deceived on nous ment, on nous manipule, mais ça vous le saviez sans doute déjà ;)
#Typographie
Get Expressive with Your Typography, n’ayez pas peur de vous exprimer avec la typographie pour le web !
#Design
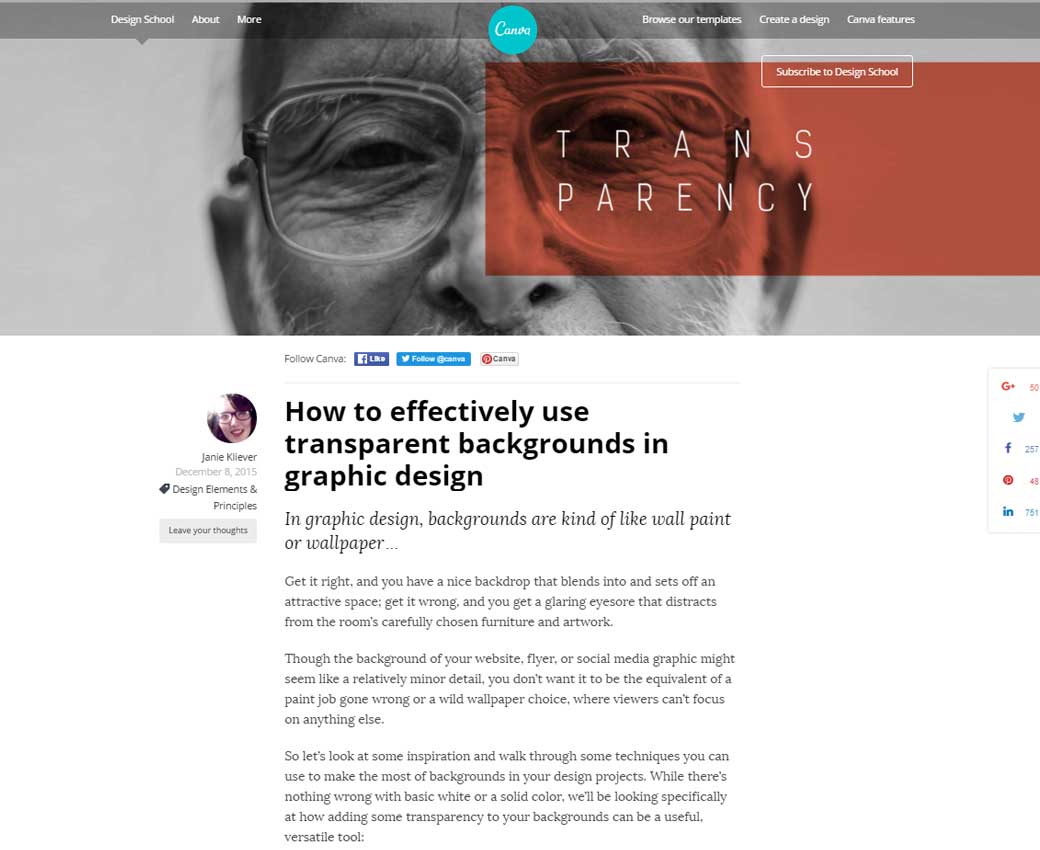
How to effectively use transparent backgrounds in graphic design, designer avec des fonds transparent, un article très bien illustré
#Neuroscience
How Your Brain Decides Without You, un article de neuroscience sur la capacité du cerveau à interpréter l’information en fonction de modèles qu’il connaît déjà
#CSS
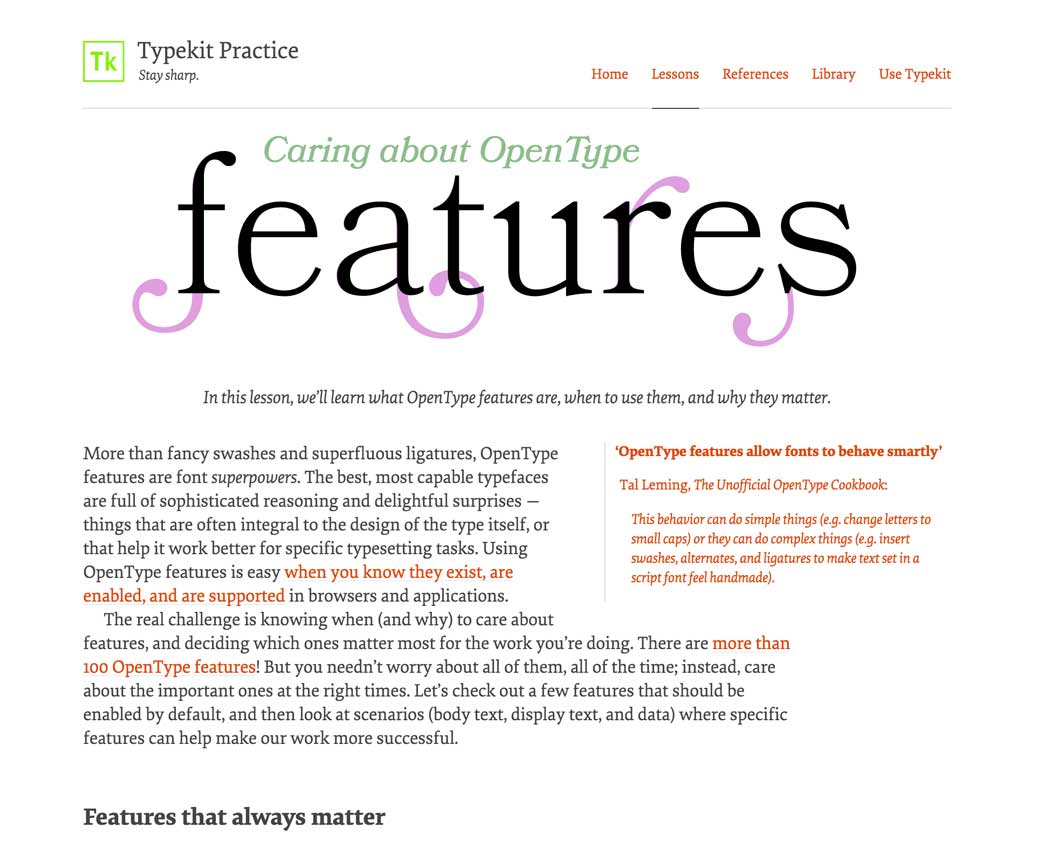
Caring about OpenType Features, un petit aperçu des fonctionnalités OpenType disponibles en CSS
#UX
Cognitive Psychology for UX: The Principle of Least Effort le chemin du moindre effort pour notre cerveau
#Design
The secrets to effective card-based design, les secrets du design basé sur les “cartes” (ce système où on met tous les contenus dans des petites tuiles)
De l’inspiration et de jolies idées
#Color
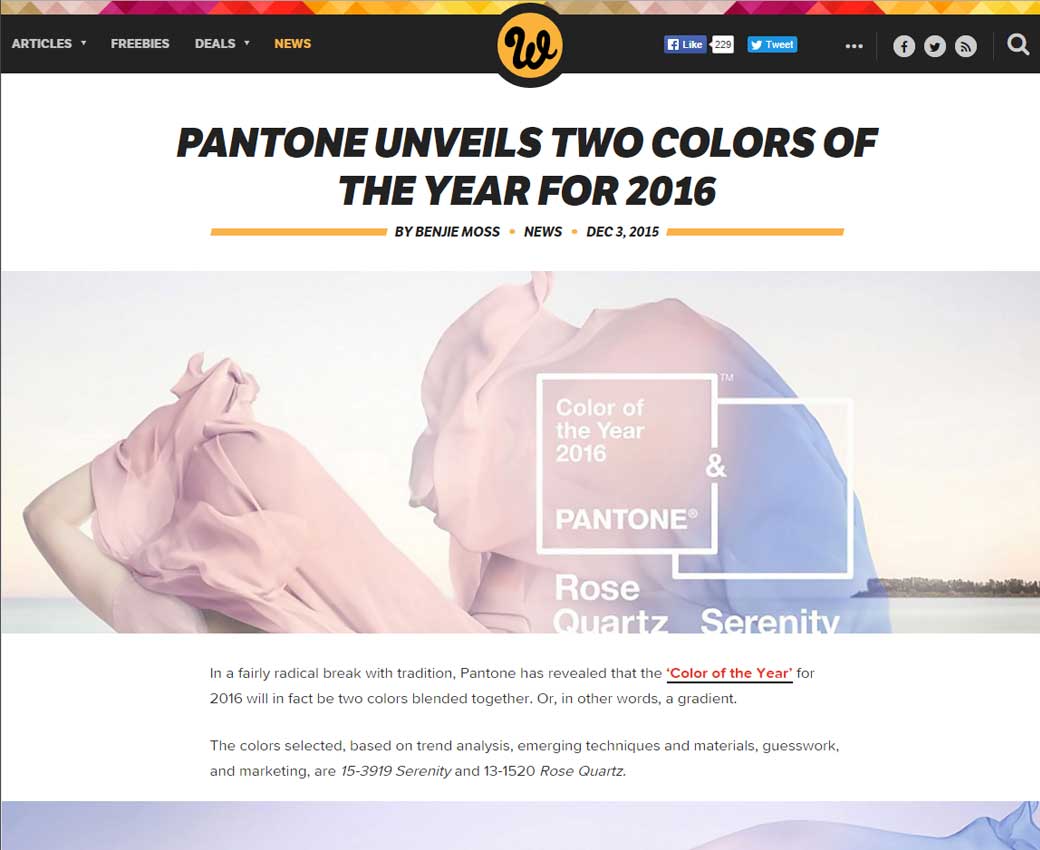
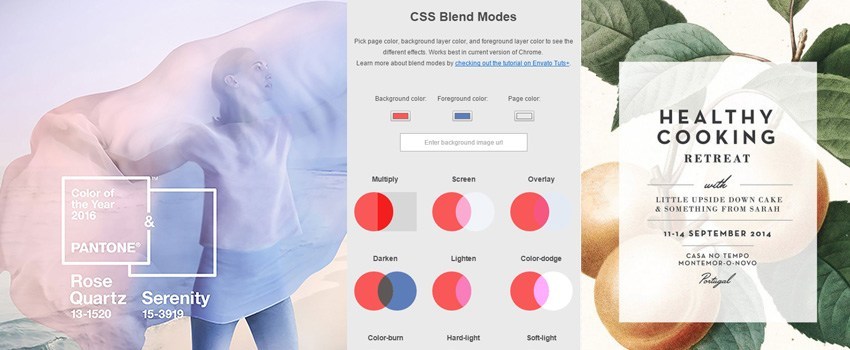
Pantone unveils two colors of the year for 2016, les couleurs pantone de l’année 2016
#CSS
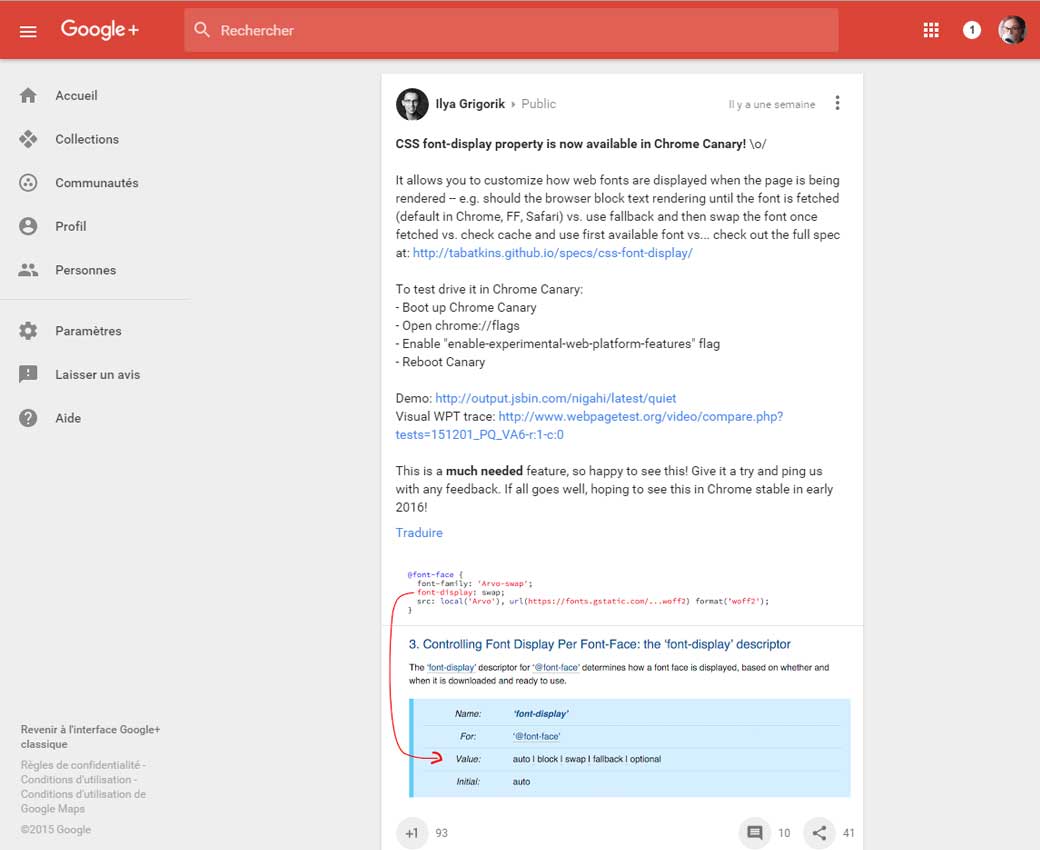
La propriété CSS font-display est désormais disponible sur Chrome Canary! \o/
#Gifts
10 of the Best Christmas Gifts for UX Designers, 10 idées cadeau pour les UX designers, moi je veux le stencil, voir le petit jeu de cartes :D
#Calendrier
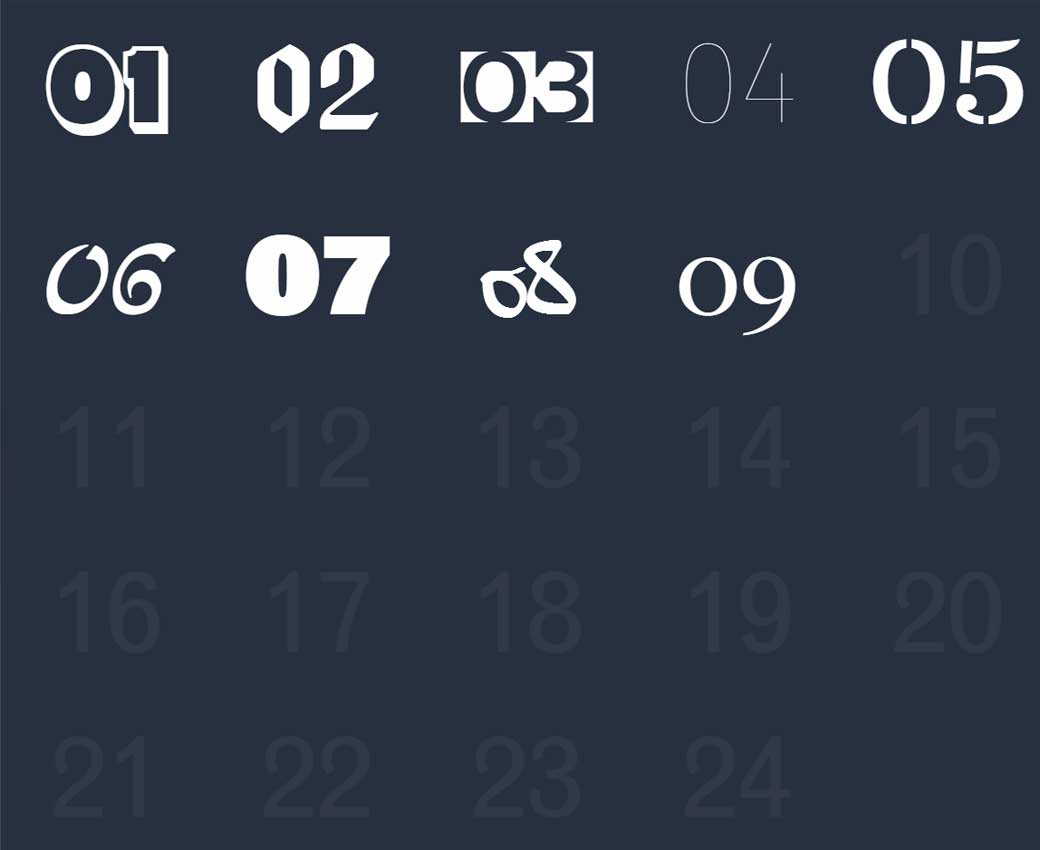
A Type of Advent Calendar, un calendrier de l’avent pour les fans de typographie :)
#StarWars
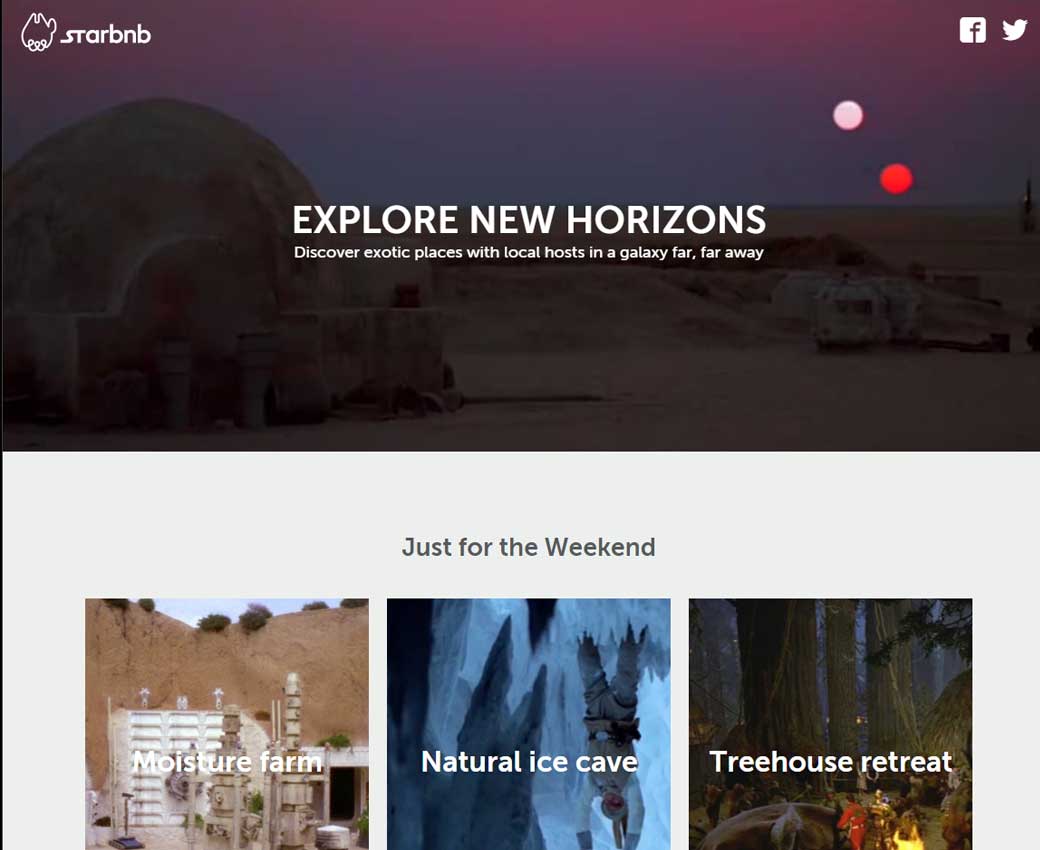
Starbnb.co, à la recherche d’un endroit pour un weekend sur Tatooine ?
#Animations
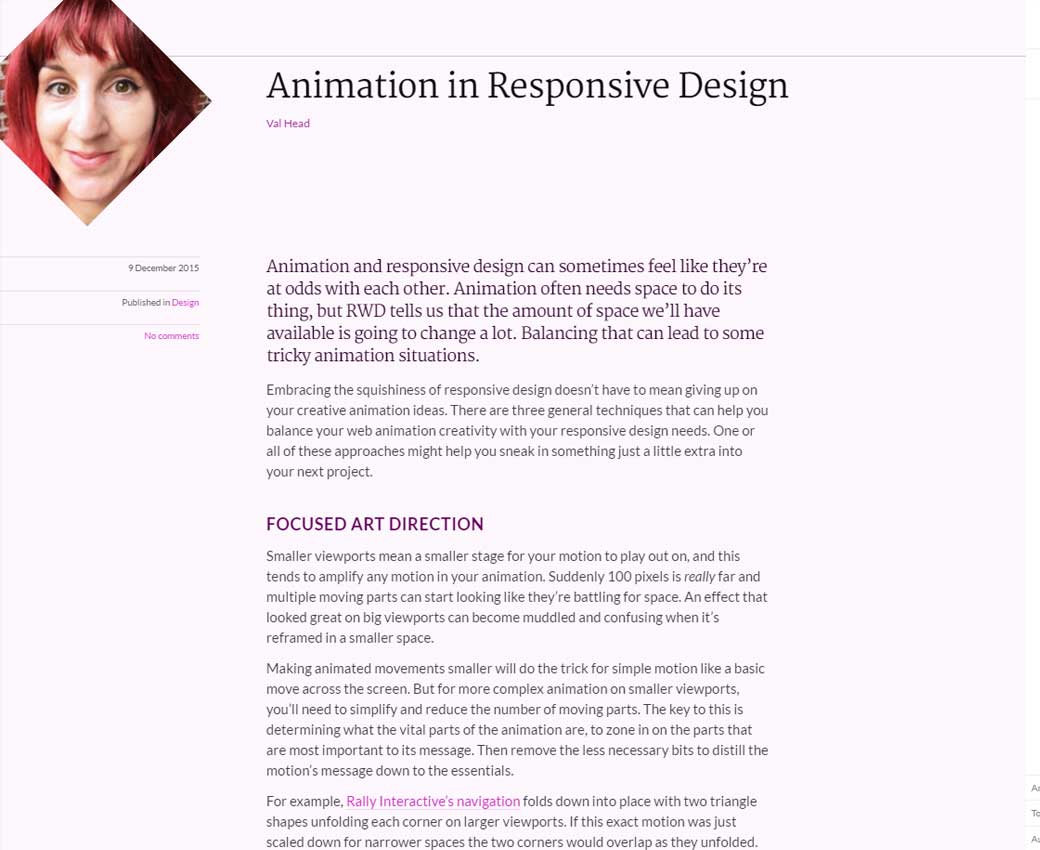
Animation in Responsive Design <3
Les tutoriels de la semaine
#CSS
Utiliser le DevTool de Firefox pour analyser et décortiquer les animations
#CSS #Blend Mode
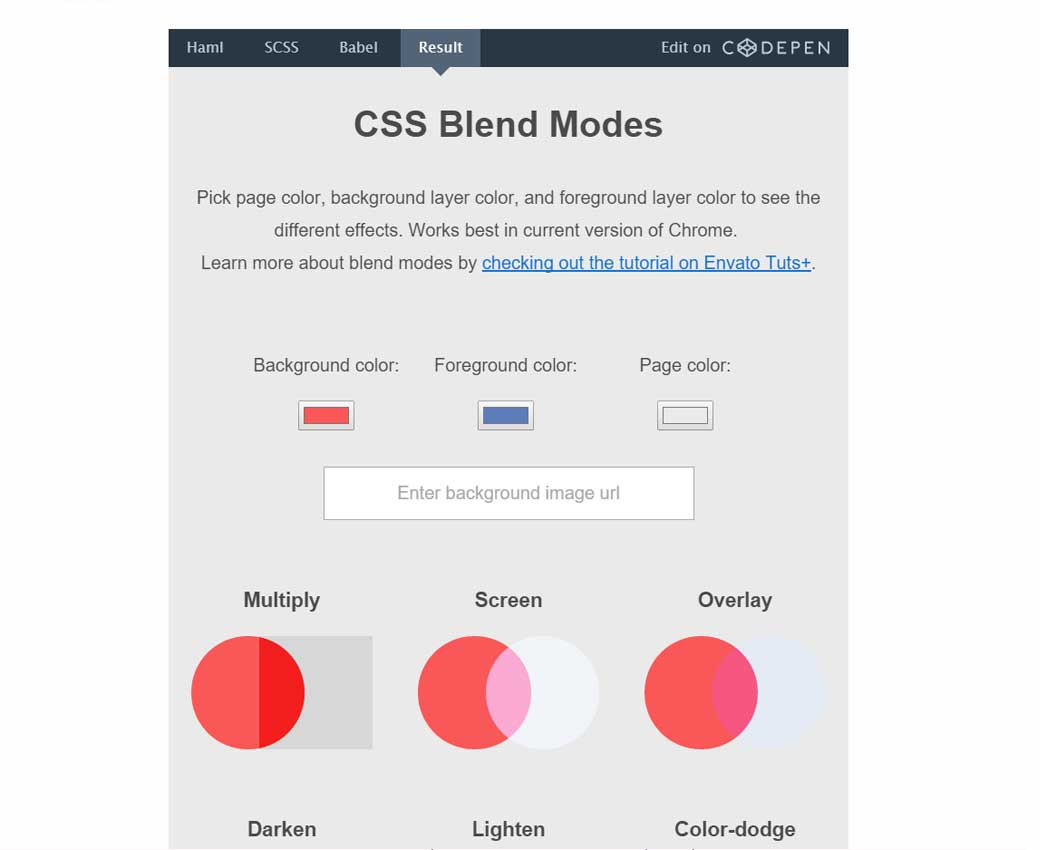
Blending Modes in CSS: Color Theory and Practical Application, j’aime bien ce genre d’articles qui tentent d’expliquer mathématiquement comment fonctionnent les modes de fusion, en tant que designer j’ai l’habitude de connaître le résultat visuel que je vais obtenir, mais c’est vrai que je ne me suis jamais posée la question au delà
#CSS #Performance
The “Blur Up” Technique for Loading Background Images, l’effet d’image flou de chargement expliqué en CSS
#CSS
The vertical-align Property explained, la propriété vertical align expliquée
Pour le fun: jeux et démos sympas et impressionnantes
#Web
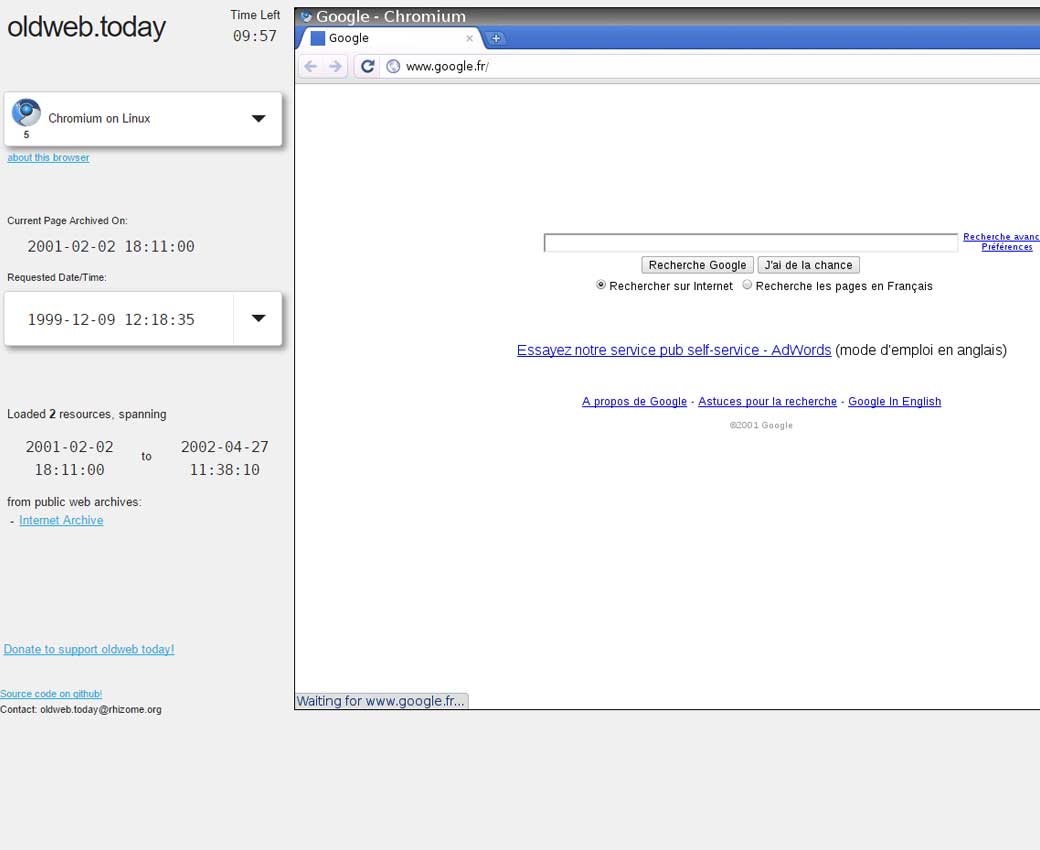
Envie de tester aujoud’hui le web d’avant hier ? oldweb.today
#WTF
Hum, écoute maman, je ne suis pas un cyber terroriste, juste un webdesign, hein, je promets !