
La semaine en pixels – 31 décembre 2015
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine : utiliser les capacités des navigateurs modernes pour les webapps, ergonomie des menus au survol, typographie responsive et delay au touch, redesigns utiles, témoignages de designer qui ont été un jour rejetés, quelques articles sur des tendances pour 2016, des images responsive dans WordPress, des tutoriels d’illustration et flexbox, propriétés non supportées dans Opera mini, ressources pour les formulaires mobiles et un petit générateur de générique de Star Wars en fin d’article.
Je profite de ce dernier article de l’année 2015 pour vous remercier de votre lecture fidèle, et vous souhaiter d’excellentes fêtes de fin d’année :)
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Conference
Stratégies d’adaptation mobile : ergonomie, UX & performance – S. Walter, JP Vincent, la vidéo de ma conférence à BlendWebMix. Les slides sont disponibles ici.
Les articles de la semaine
#UX #Research
How We Started Doing More Research at Viget (ou comment ils ont commencé à réellement inclure la recherche dans leur processus de design). J’ai beaucoup cette citation : “ To make a difference, we would need to change the way projects get sold, staffed, and planned, and that would require the awareness and cooperation of the entire company. “
#Font
A Responsive Guide to Type Sizing, une approche responsive à la typographie
#Usability #Redesign
Stop #DailyUi Start #FixUi, arrêtons de proposer de jolis shots totalement utopiques d’interfaces qui ne pourront jamais exister pour avoir une belle galerie et des likes sur dribbble et à la place proposons des redesign d’interfaces réelles et problématiques pour entraîner notre cerveau de designer à justement résoudre des problèmes et pas juste à aligner 3 jolis pixels dans un shot de 800×600
#Menu
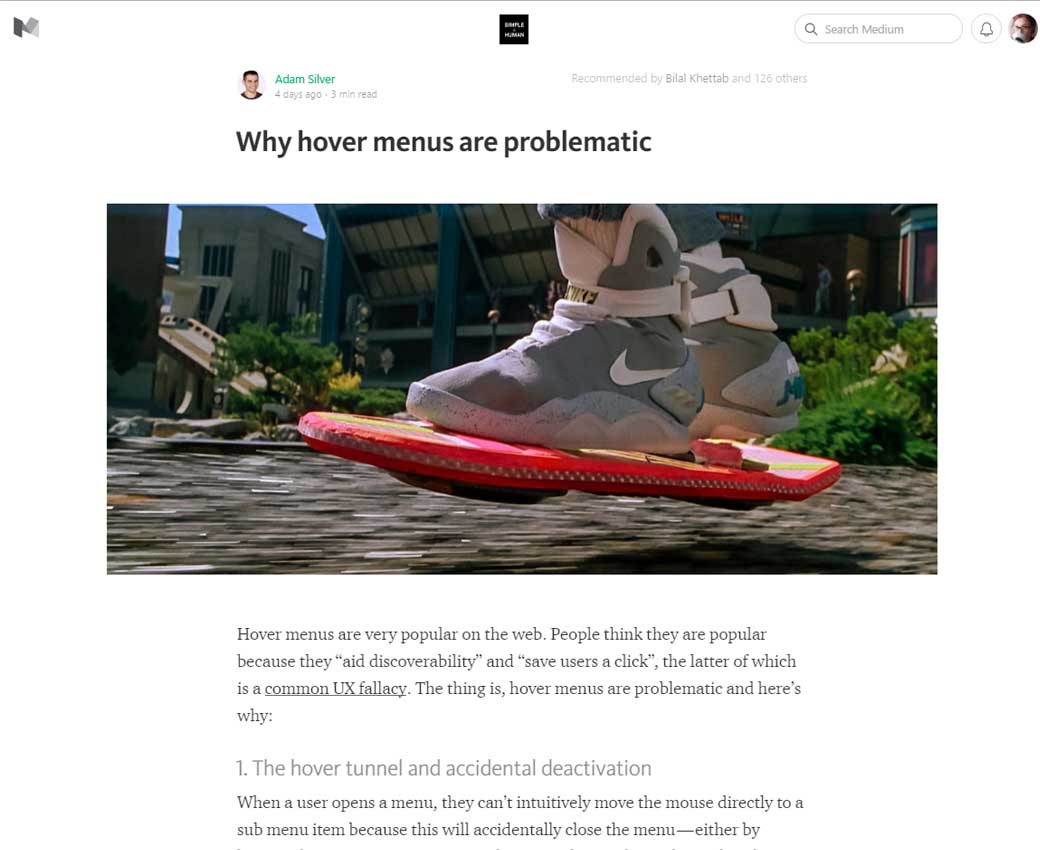
Why hover menus are problematic, les soucis d’ergonomie engendrés par les menus au survol
#Touch
Delay : le délais au touche et la propriété webkit touch-action: manipulation;
#Responsive
A Hands-On Guide to Mobile-First Responsive Design
De l’inspiration et de jolies idées
#Rejection
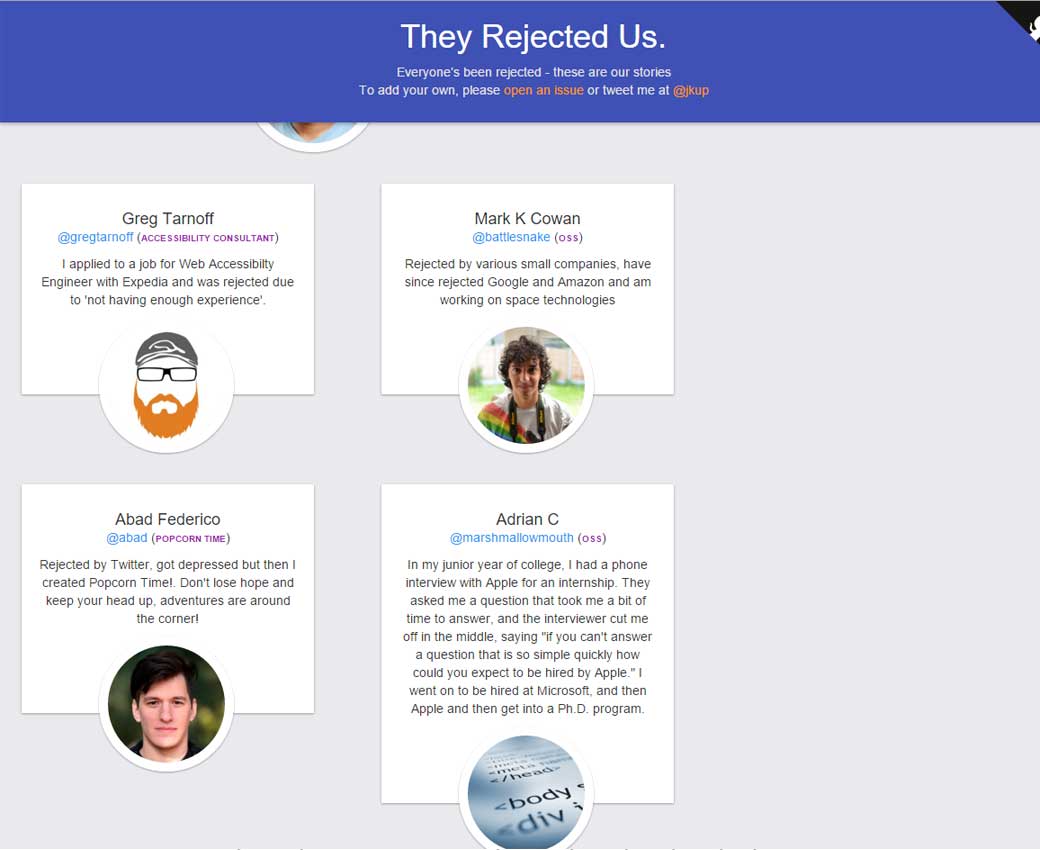
rejected.us tout le monde a été refusé à un poste un jour, voici leurs histoires
#Trends
16 crucial web design trends for 2016 & beyond, 16 tendances webdesign pour 2016
#Bonne Année
Une jolie carte de voeux animée pour vous souhaiter la bonne année :)
L’actualité webdesign
#WordPress #Images
Responsive Images Now Landed In WordPress Core
Les tutoriels de la semaine
#Illustration
Exploring Shapes to Create Star Wars Characters: A Guide for Non-Designers, décomposer les personnages de Star Wars en formes simples pour créer de jolies illustrations
#CSS #flexbox
Prennez un café, une respiration, voici comment fonctionne flex-grow : `flex-grow` is weird. Or is it?
#Webapp
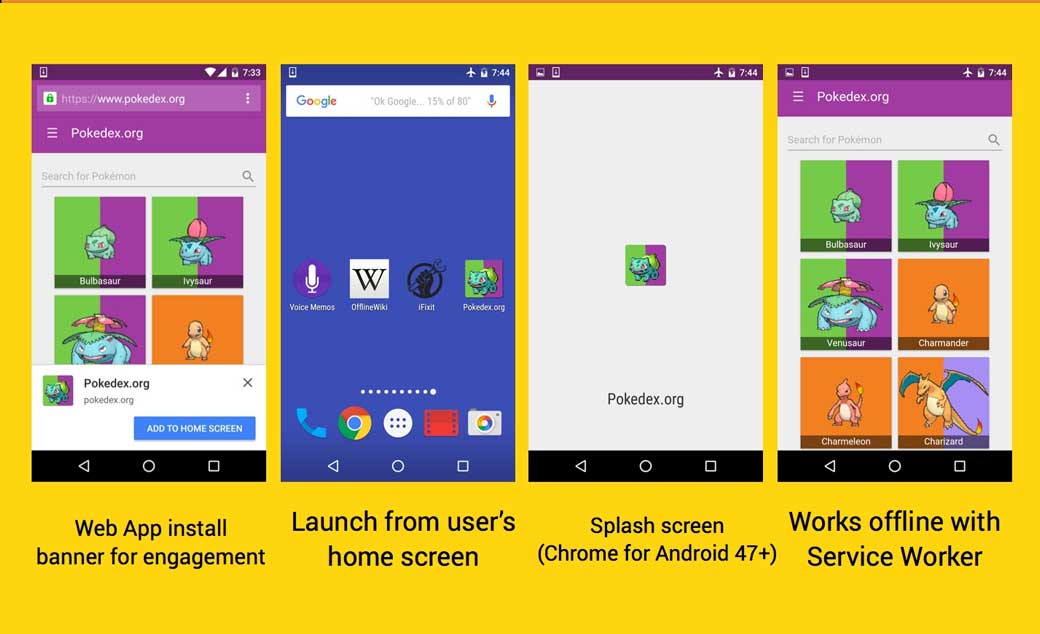
Utiliser les capacités modernes des navigateurs pour proposer des webapps qui se rapprochent progressivement des applications natives en terme de rendu et de fonctionnalités : Getting started with Progressive Web Apps.
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Browser
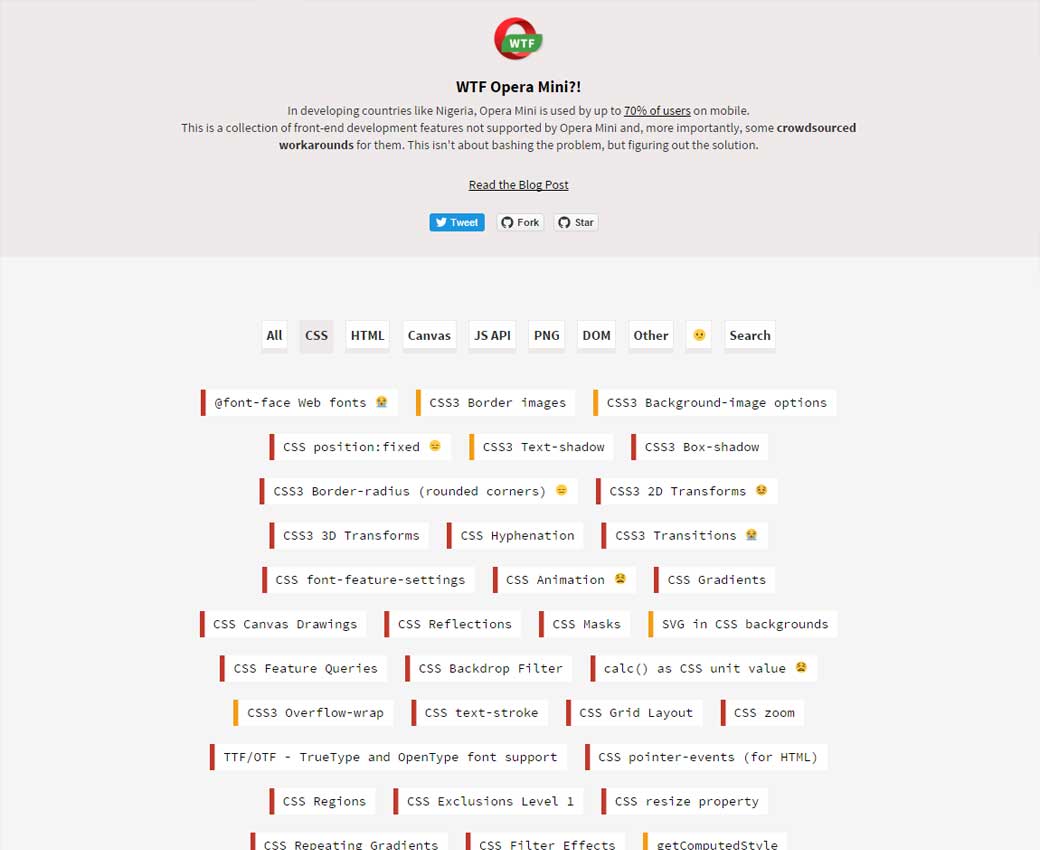
WTF Opera Mini?! les propriétés CSS pas supportées dans Opera mini
#Touch #Form
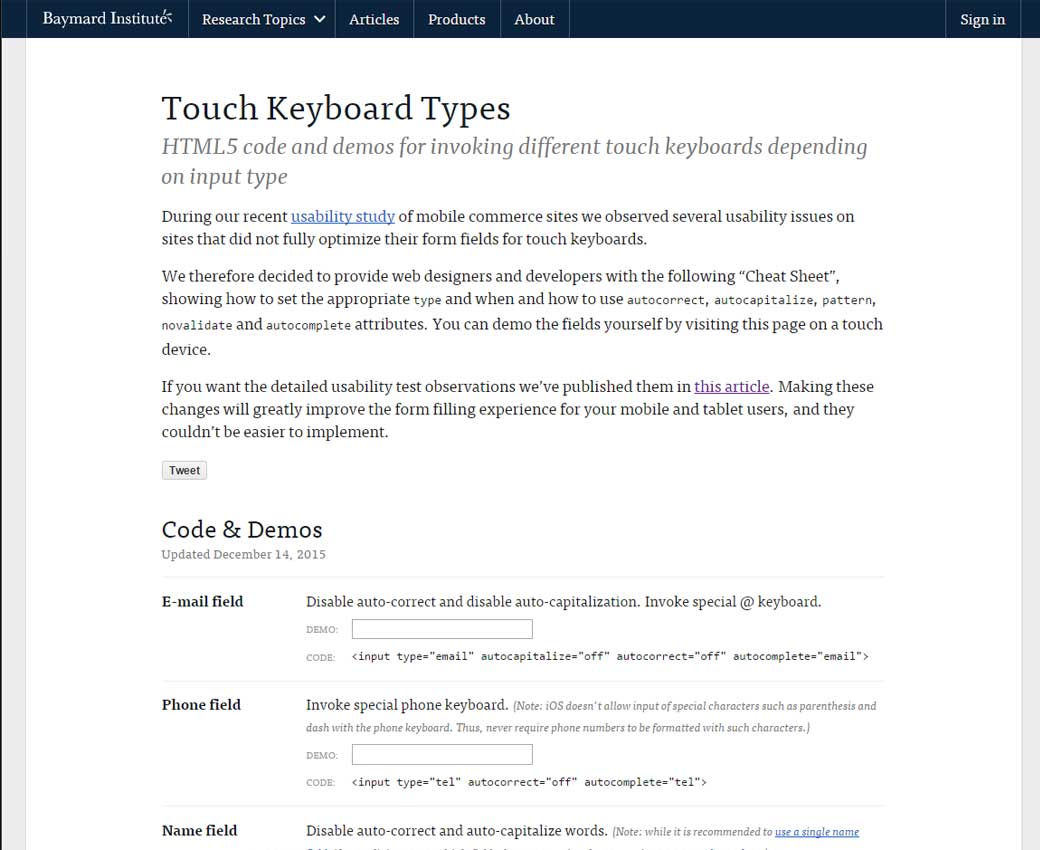
Touch Keyboard Types – des démos et du code HTML5 pour avoir les différents claviers optimisés au touch en HTML5 sur mobile
#SVG
Walkway.js – une librairie d’animation de lignes en SVG
#Talk
Une juste liste de conférences front-end pour 2015
Pour le fun: jeux et démos sympas et impressionnantes
#Star Wars