
La semaine en pixels – 6 janvier 2016
Comme chaque semaine, je vous propose un condensé de mes lectures et ma veille Web Design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le webdesign et inspiration en tout genre (illustrations, photos, sites web, etc.).
Au programme cette semaine : plusieurs réflexions sur le métier de designer, la façon de construire le responsive et le code, un peu d’UX, de mobile et d’onboarding, de la jolie typographie et des couleurs du côté de l’inspiration et surtout des tutoriels CSS et SVG cette semaine et des outils pour Flexbox, OpenType, créer un style guide à partir du CSS d’un site ainsi qu’un petit menu responsive.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Responsive #Design
Content Display Patterns, un excellent article sur l’organisation du code HTML d’un composant en fonction de la réutilisabilité des éléments d’une page et non pas forcement par rapport à leur design
Les articles de la semaine
#Design
I’m Not a Talented Designer, le design ce n’est pas de la magie ou de l’art mais des règles et des principes pour rendre le monde et les interfaces attractives à l’oeil humain, et tout cela, ça s’apprend.
#T-shirt
How to Optimize Your T-Shirt Designs for Max Wearability, article intéressant surtout si vous finissez pas devoir faire des t-shirts pour les conférences par exemple :)
#CSS
Feeew: CSS STILL SUCKS 2015 – And How We Try To Work Around It, les slides d’une présentation très complète sur différentes méthodes pour améliorer l’écriture du CSS
#Mobile
Small is Beautiful, les points où l’expérience utilisateur sur mobile doit encore s’améliorer pour arriver au niveau du desktop
#UX
Fight for UX, une introduction à 5 principes d’expérience utilisateur sous forme de posters
#Onboarding
The 21-Step Checklist for Bulletproof Mobile User Onboarding, une checklist en 21 points sur l’onboarding (la première utilisation) mobile
#Demission
Shields Down, une excellente réflexion sur la démission et à quel moment on commence à se dire qu’on va accepter les propositions reçues ailleurs
De l’inspiration et de jolies idées
#Cute
Le truc le plus choupi et triste à la fois que vous verrez cette semaine
#Robot
Comment ai-je pu louper ce site avec des robots boooogiie ??
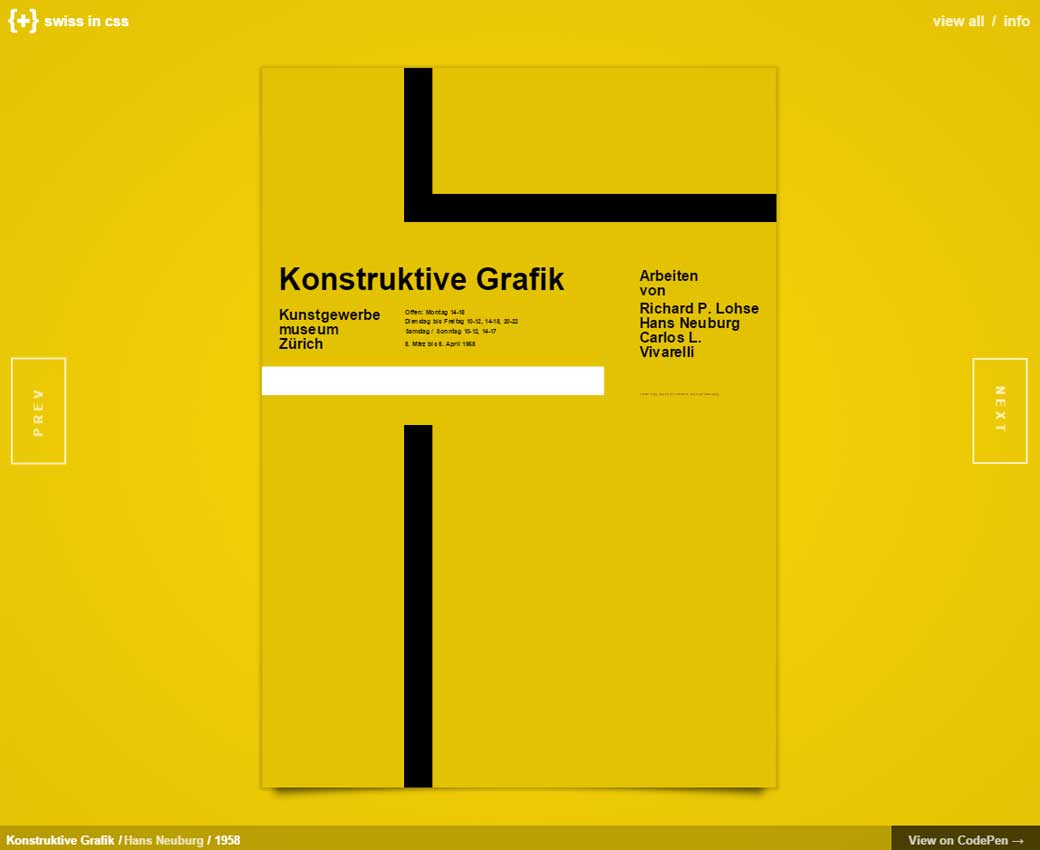
#CSS #Typographie
Swissincss.com un hommage tout en CSS au Style Typographique International (ou Style Suisse) et c’est très joli
#Color #Tea
Paletteforyourpalate : un thé, un pantone et une humeur, pour inspiration, mélangez le tout et vous obtenez cette superbe expérience culinaire colorimétrique
#Vidéo
22 Inspirational Videos for Designers
#CSS
Inspiration pour des menus horizontaux
Les tutoriels de la semaine
#CSS
Blending Modes Demystified, les Blend Modes de CSS désmystifiés
#CSS
An Introduction to CSS’s @supports Rule (Feature Queries) une introduction à @supports pour tester le support d’une propriété CSS et proposer le cas échéant une alternative
#SVG
Optimiser les SVGs pour le web, Partie 1 et Partie 2
Des ressources utiles, outils et plugins pour vous faciliter la vie
#CSS #Opentype
Utility OpenType, un petit starter CSS avec les fonctionnalités OpenType avancées expliquées et des fallbacks
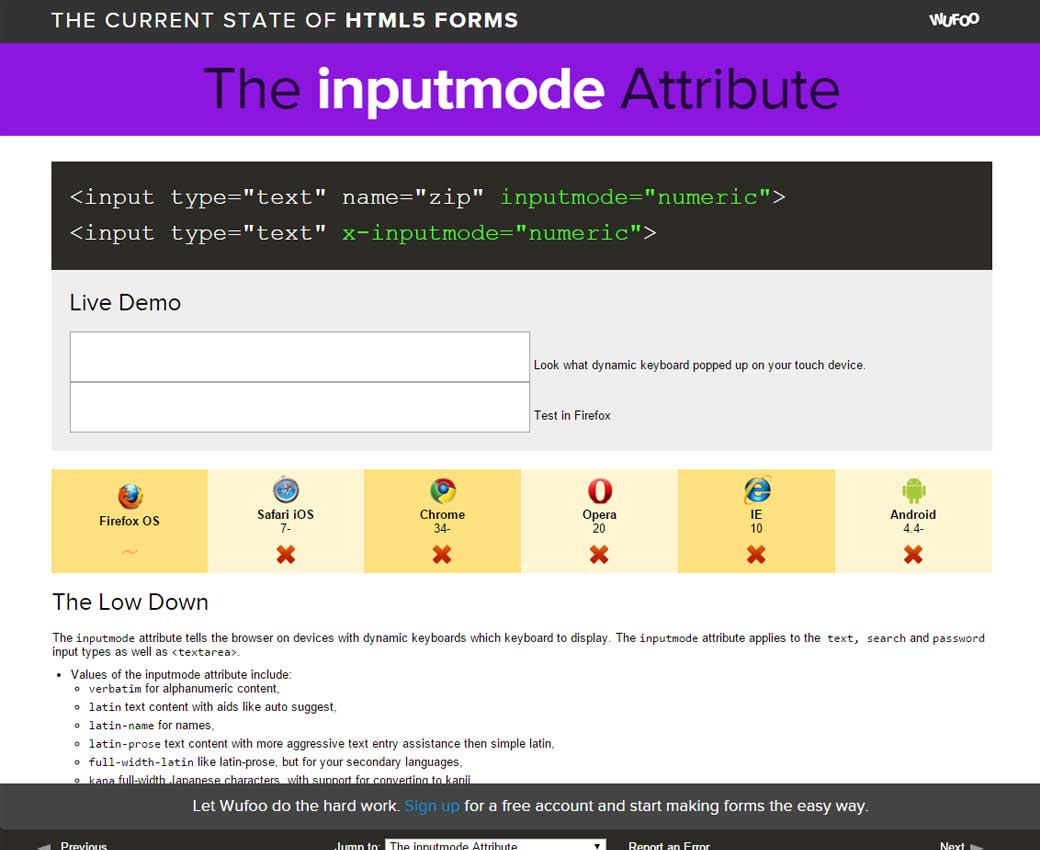
#HTML5
L’attribut HTML5 inputmode a l’air prometteur pour proposer des claviers personnalisés en fonction du type d’input, dommage qu’il soit si peu supporté :(
#Menu #Mobile
Paradeiser – un menu (et le script qui va avec) pour le site responsive et mobile, pour peu que votre architecture d’information ne comporte qu’un niveau et peu d’éléments
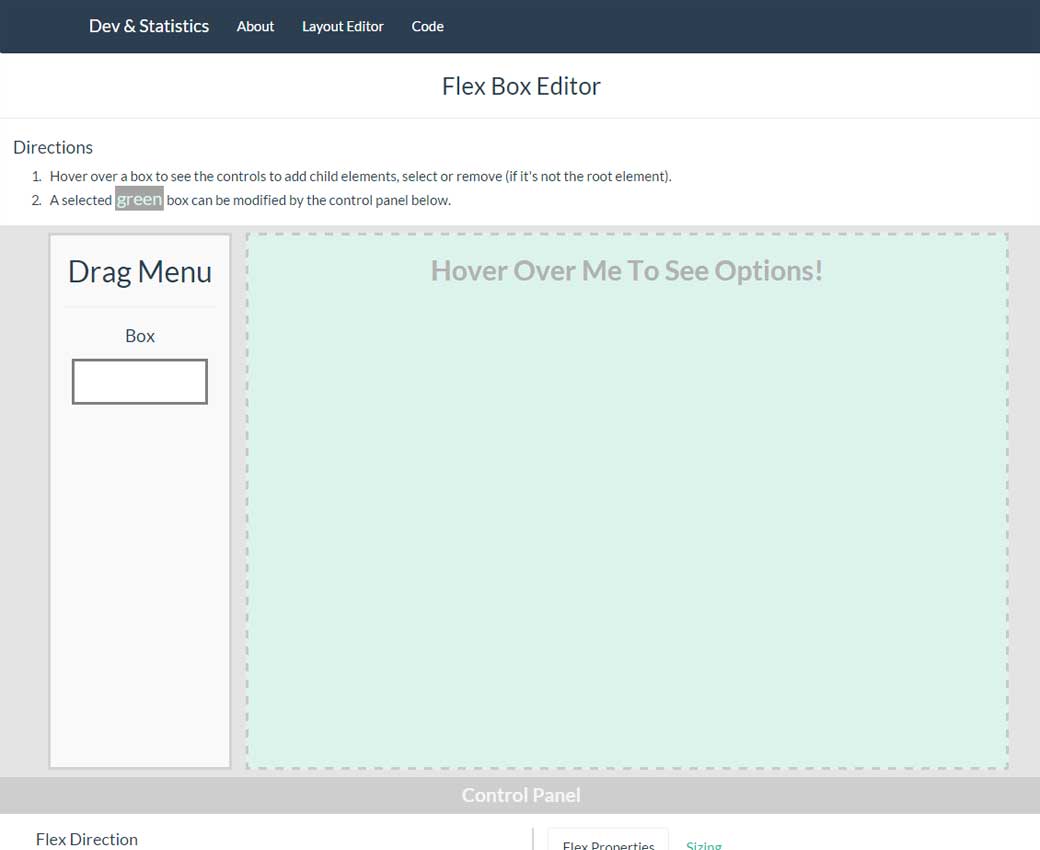
#Flexbox
Layout-editor un éditeur en ligne pour construire des mises en page avec flexbox
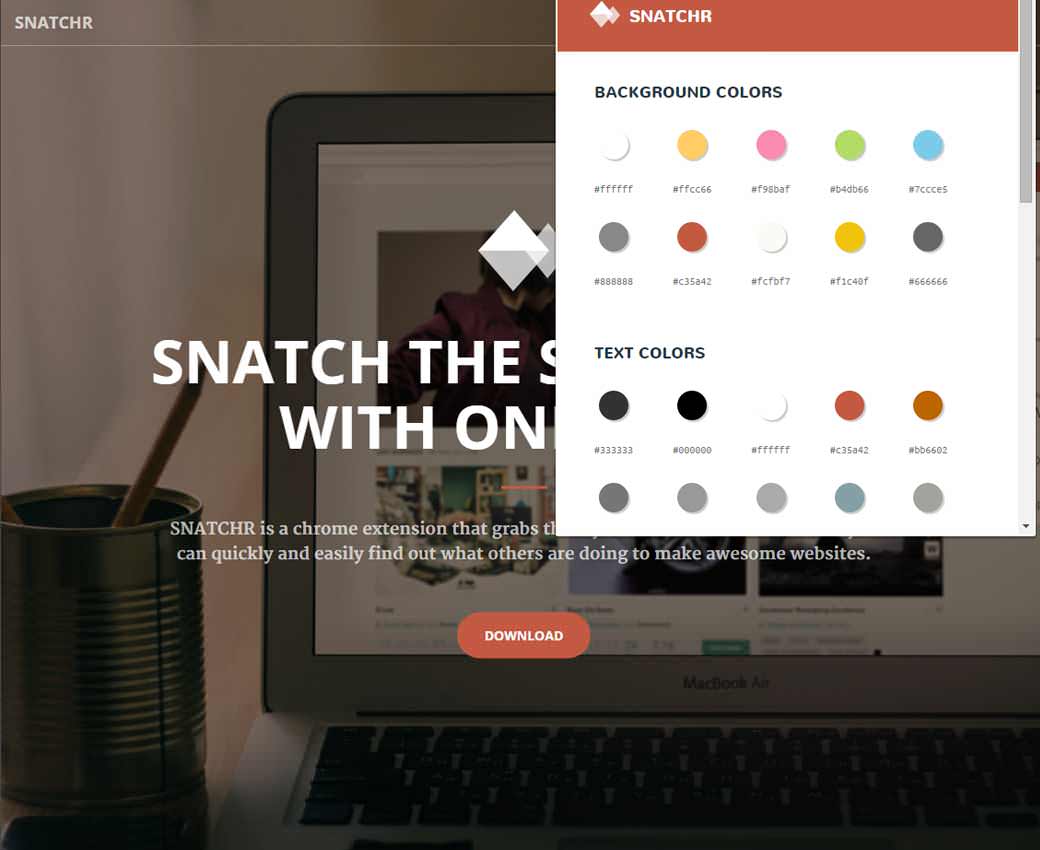
#CSS #Chrome
Snatchr, une petite extension Chrome bien pratique qui vous montre la couleur de fond, de texte et les polices utilisées avec leur taille sur un site.