
La semaine en pixels – 22 janvier 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme cette semaine : un bac à sable pour jouer avec Flexbox, un condensé de lectures sur les animations d’interfaces, des articles sur le menu mobile, des conseils pour les call to action, quelques tendances typographie et design d’interface, l’audience cible d’un site et la préparation d’un pitch de projet, de très jolies illustrations du côté de l’inspiration, des tutoriels de mise en page CSS et d’animation de stroke en SVG, quelques recettes CSS incontournables, un plugin Photoshop pour gérer les templates et un site pour trouver un emploi en remote.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Flexbox
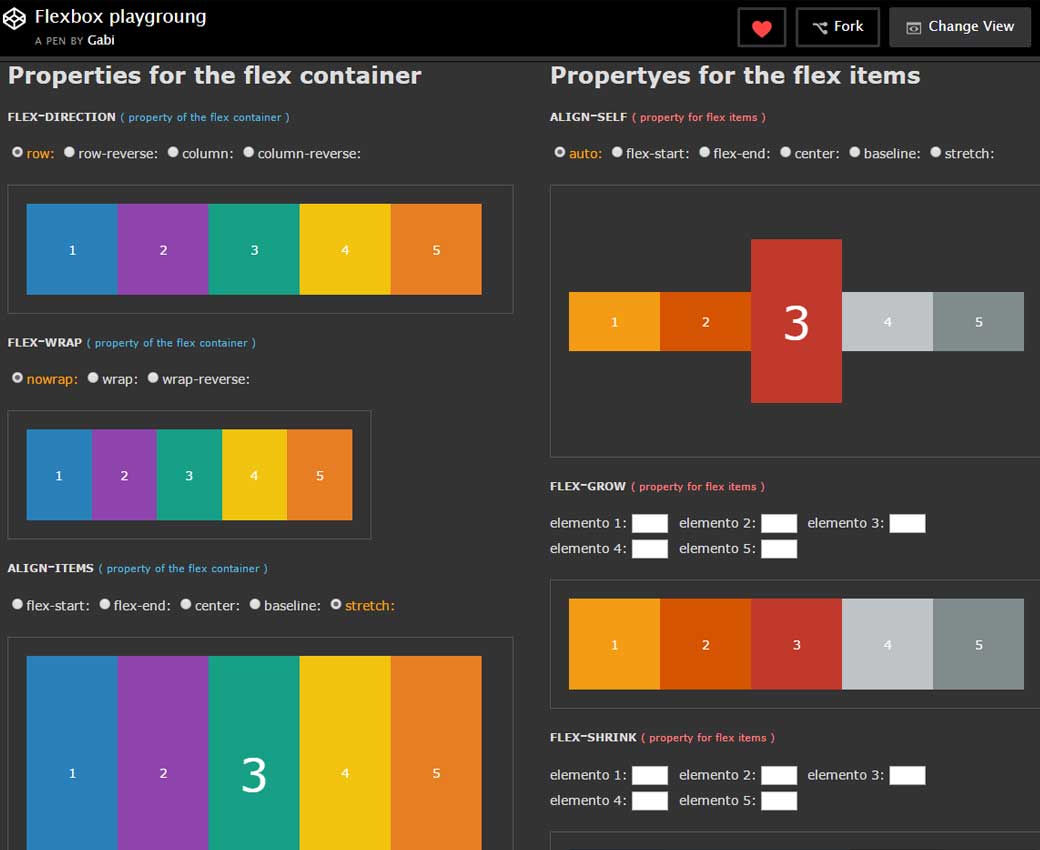
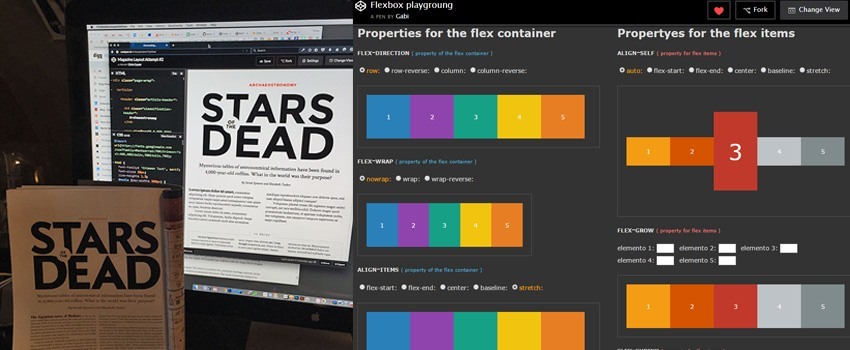
Flexbox playground un bac à sable pour tester les propriétés flexbox
Les articles de la semaine
#Review
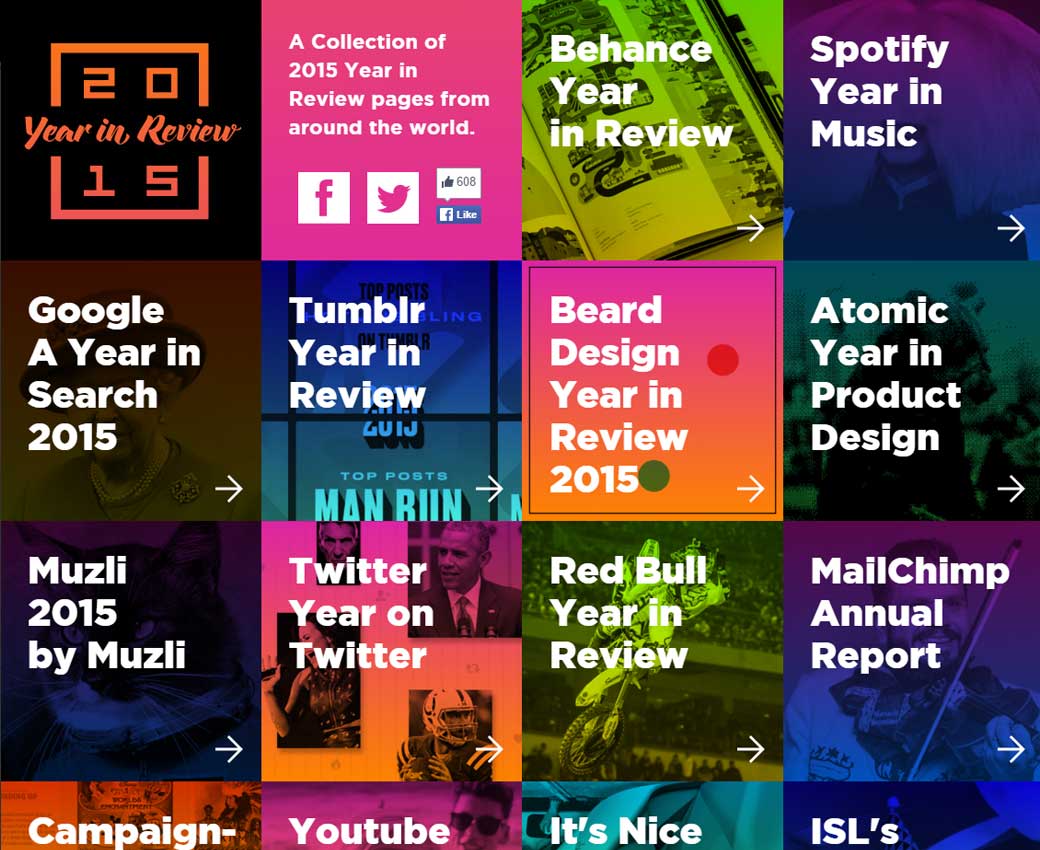
Yearinreview.co rassemble une liste des pages “2015, year in review” (retour sur l’année 2015)
#Mobile #Menu
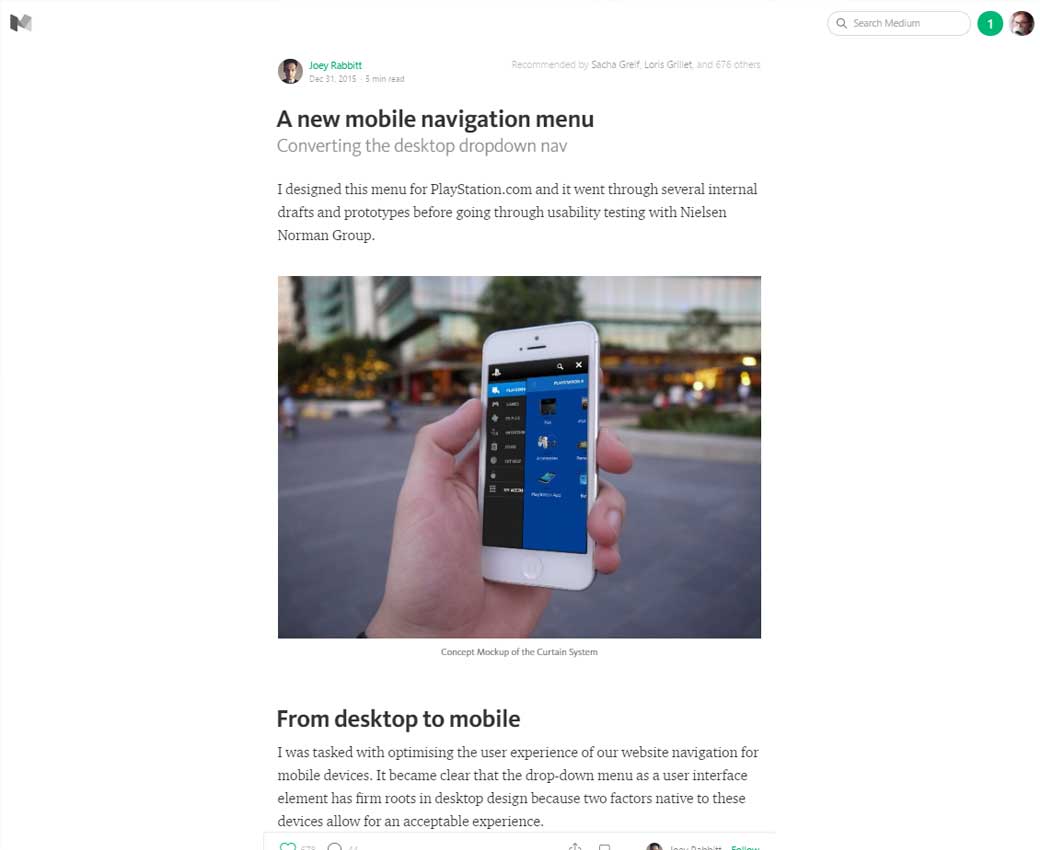
A new mobile navigation menu, converting the desktop dropdown nav, un excellent retour sur la conversion d’un menu desktop vers le mobile.
#Design
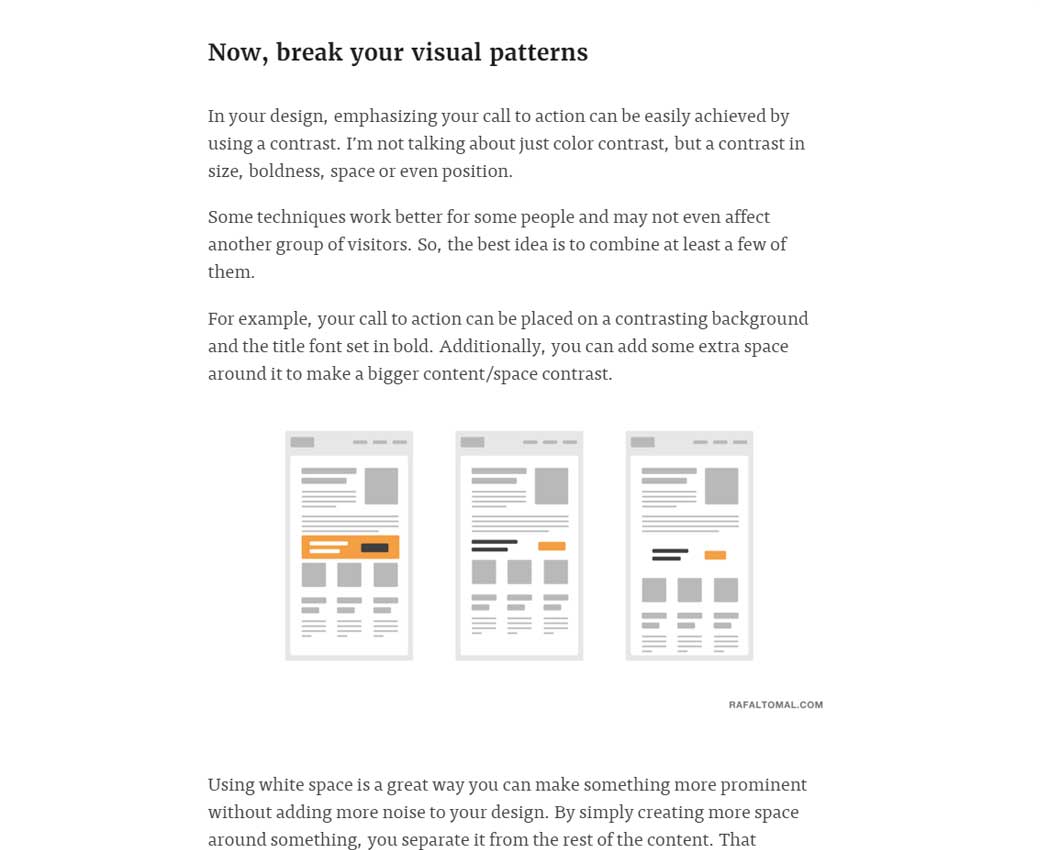
How to Create Visually Effective Calls-To-Action, quelques conseils de design pour faire ressortir les call to action sur les pages
#Animations
Web Animation Trends: 31 Top Websites Deconstructed, animations CSS, JS, framework, un petit coup d’oeil sous le capot.
#UX
UX Design And Content Strategy: The Project Guide, un ebook gratuit
#Mobile
Perfection navigation for the mobile web : recherche, bouton de retour à l’accueil, les différentes options de navigation de l’utilisateur sur mobile
#Animation
What does Disney know about interface animation anyway? Est-ce que les principes d’animations de Disney ont vraiment quelque chose à voir avec le design d’interface ?
#UX
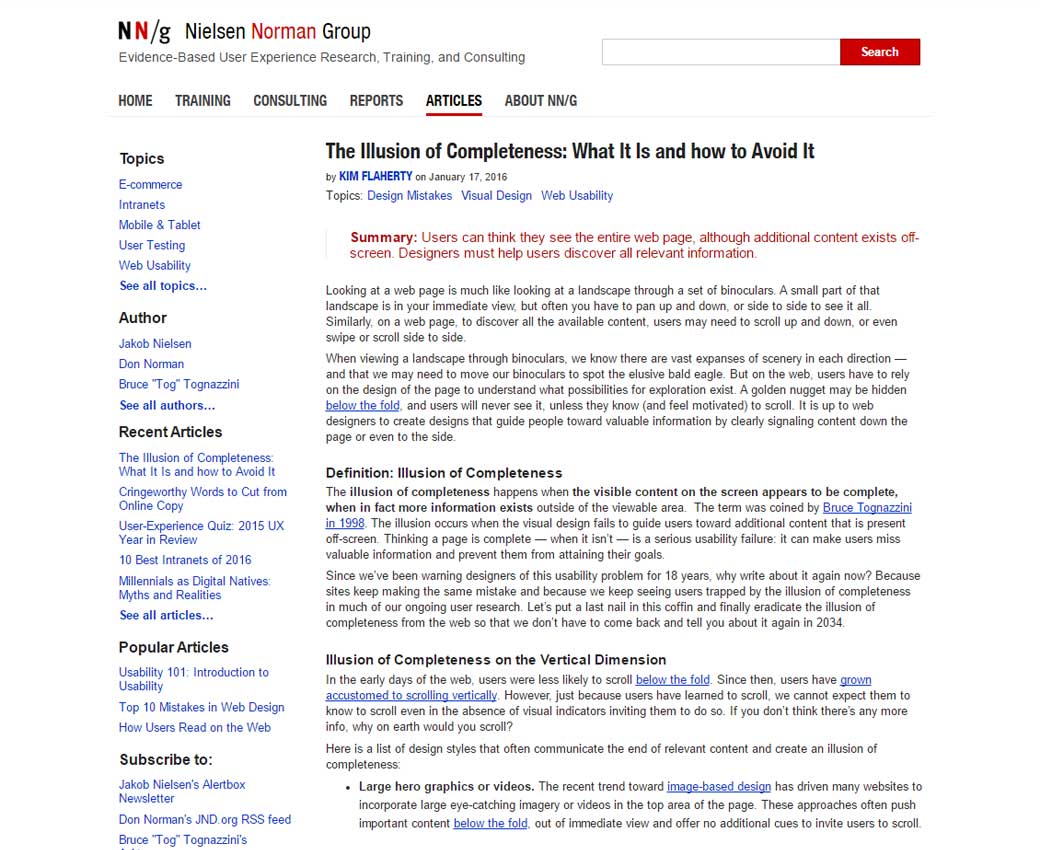
The Illusion of Completeness : il arrive que les utilisateurs pensent qu’il n’y a plus de contenu sur la page même si ce n’est pas le cas, horizontalement et verticalement. Quelques conseils pour encourager les utilisateurs à scroller et découvrir ces contenus parfois masqués
#Animations
Dissecting Motion Design with the 7 W’s: structurer ses animations grâce à la règle des 7 W (why, what, who, etc.)
#Audience
“My target audience is everybody.” ma cible c’est toute la population, en êtes vous sure ?
#Design
How to Pitch a Project, des conseils pratiques, mais bon, pas forcément toujours faciles à mettre en place pour un premier rendez-vous client
#Tendance
The Floating Action Button – An Upcoming Popular Design Trend, la tendance inspirée de materiale design du bouton d’action flottant en bas de l’écran
#Forms
How to Get Form Validation Right un petit rappel sur la validation de formulaires
De l’inspiration et de jolies idées
#SVG
Bonne année, une jolie carte en SVG animé
#Illustrations
Un peu tard pour Noël mais les illustrations sont superbes
#Animation
StarWars BB-8 CSS Illustration, une illustration tout mignone
#Illustration
Bysusanlin.com une illustration de page d’accueil totalement adorable
#Typography
3 Typography Trends for 2016, 3 tendances typographiques pour 2016 avec de jolis exemples
Les tutoriels de la semaine
#CSS
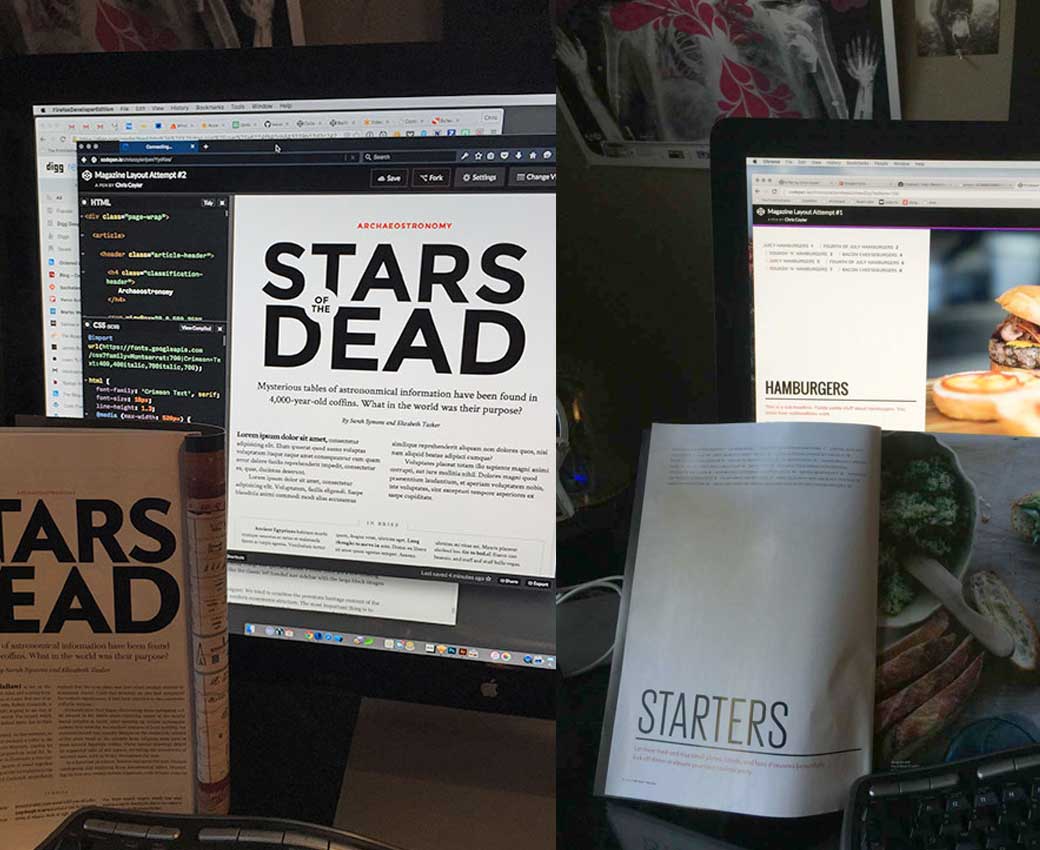
Un retour à de l’inspiration print, grâce aux avancées en terme de support des navigateurs des nouvelles fonctionnalités CSS3 (entre autre) : Influencing Web Layouts with Print Layouts
#Font
Critical web fonts, wow ça devient franchement super compliqué d’afficher une police avec font-face aujourd’hui si vous prenez en compte la performance et l’affichage
#SVG
SVG Decoration: Strokes, une petit tutoriel sur l’utilisation des bordures stroke en SVG
Des ressources utiles, outils et plugins pour vous faciliter la vie
#CSS
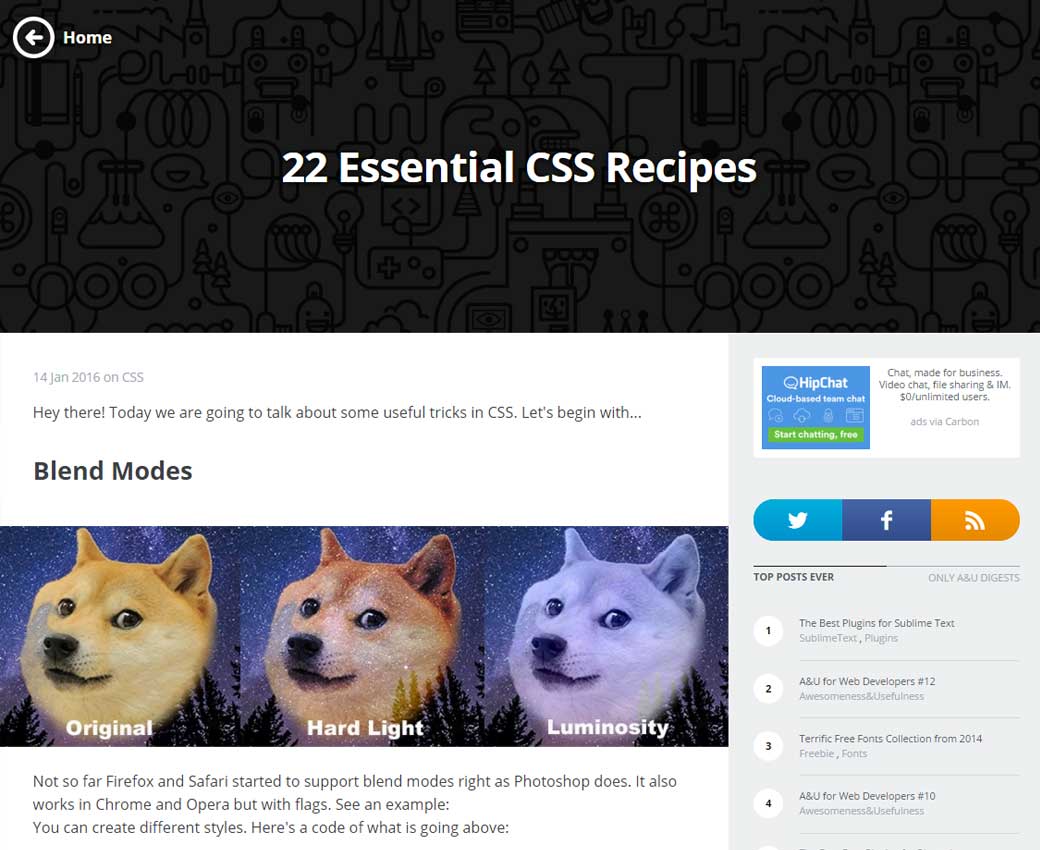
22 Essential CSS Recipes : blend modes, object fit, current color et plus, 22 petites astuces CSS
#Photoshop
Templay un plugin pour gérer les templates dans Photoshop
#Remote
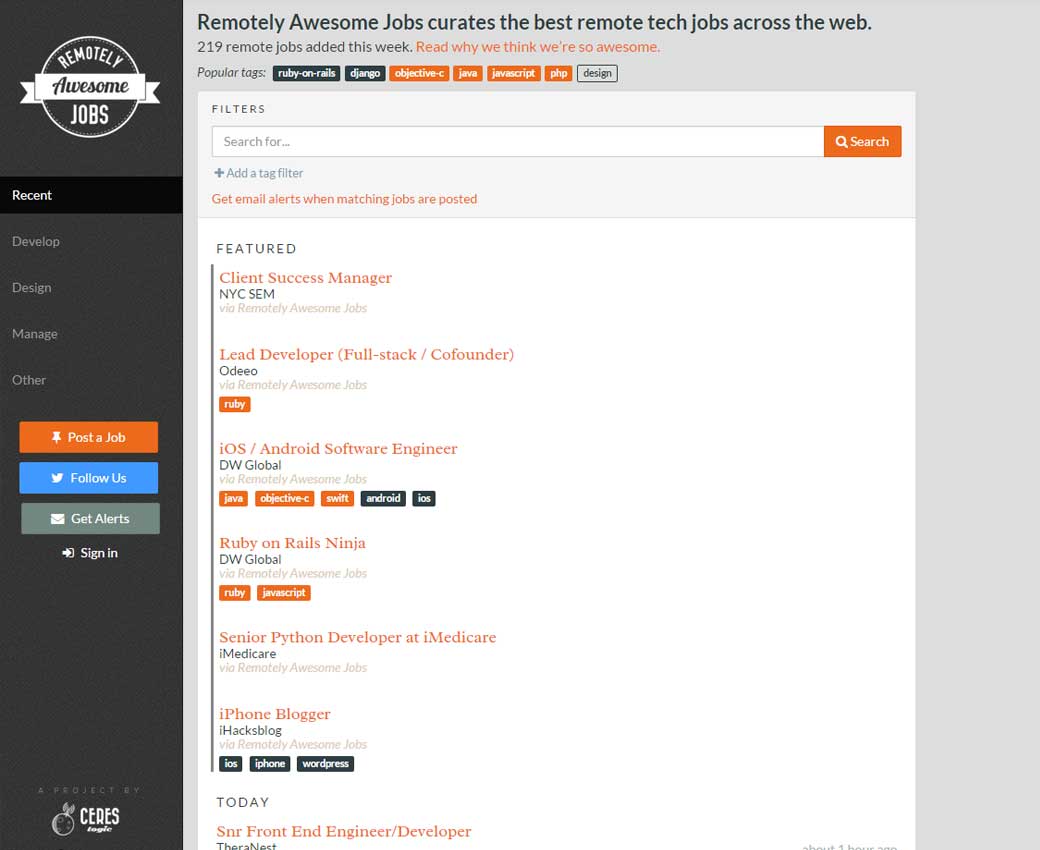
Remotely Awesome Jobs curates the best remote tech jobs across the web., un répertoire d’offres d’emploi à distance
Pour le fun: jeux et démos sympas et impressionnantes
#CSS
Morning procrastination, CSS game