
La semaine en pixels – 29 janvier 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme cette semaine : du design mobile, un peu d’ecommerce et de psychologie utilisateurs, le principe de primauté et d’attention limitée des utilisateurs, designer des accusés de réception dans une application de messenger, des APIs HTML5 qui arrivent sur les navigateurs, (speech, push, offline), des tutoriels Illustrator pour le design d’icônes et d’icônes responsive, de SVG animé, une jolie police gratuite, un site où trouver de l’inspiration de design pattern, un outil de budget de performance web, des cours en ligne pour l’UX et apprendre le CSS et plusieurs templates d’icônes d’application. Sans oublier l’obsession des zinternets qui mélange framework JavaScript et chats.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Communauté
Si vous ne devez lire qu’un article cette semaine, je vous conseille The High Price of Free une réflexion de @rachelandrew sur la gratuité des ressources, conférences et la participation à la communauté
Les articles de la semaine
#Firefox #Speech API
L’API Web Speech API de Firefox, plus demo fun où il vous faudra donner le nom d’une couleur pour qu’elle change
#Mobile
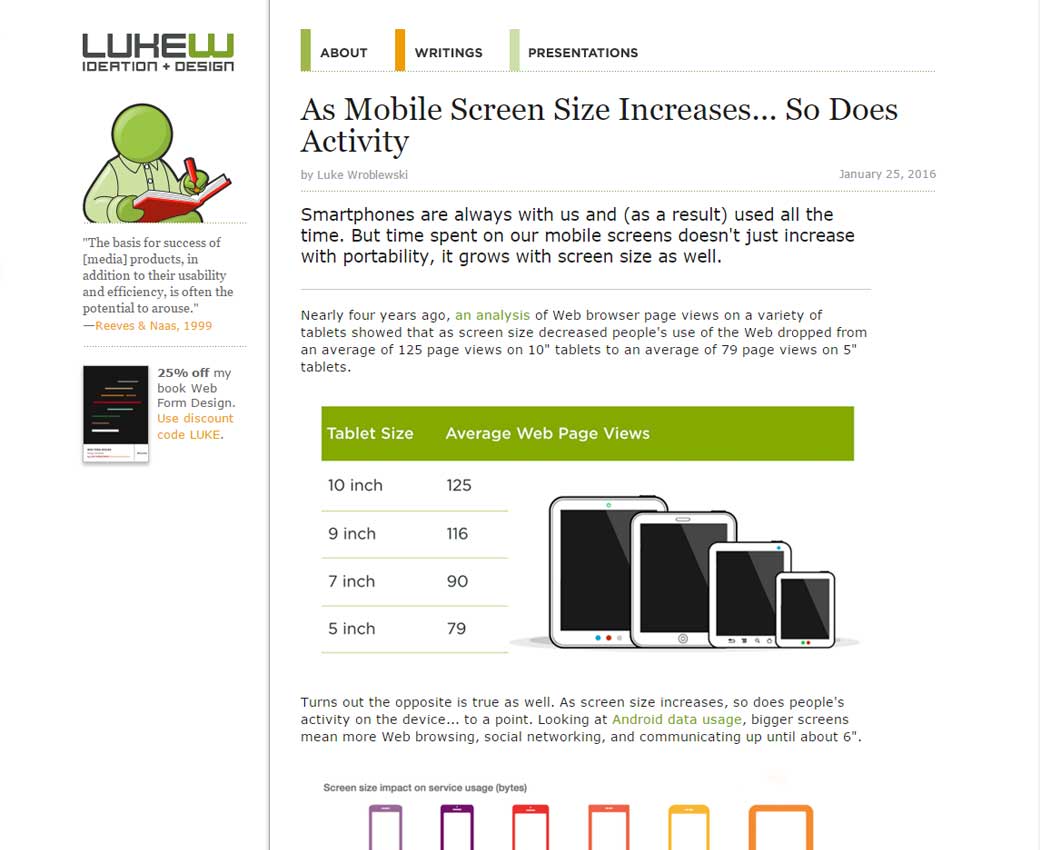
As Mobile Screen Size Increases… So does activity, quelques statistiques sur l’augmentation de la taille des écrans des mobiles et les activités croissantes des utilisateurs
#Mobile
6 Assumptions That Kill Your Mobile App Design 6 fausses certitudes qui peuvent ruiner votre application mobile
#Ecommerce
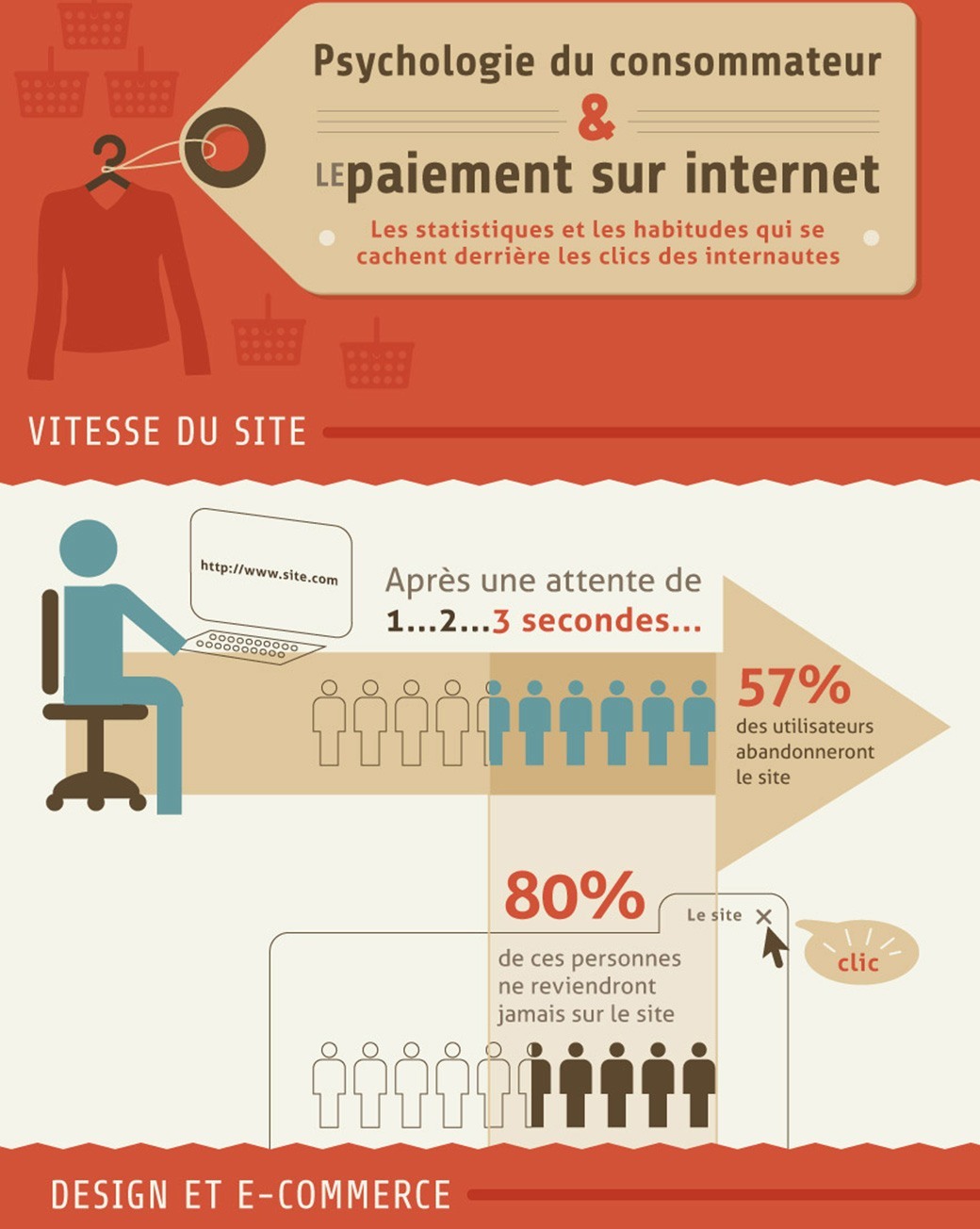
5 sites e-commerce pour votre inspiration avec une étude sur la psychologie du consommateur et le paiement par internet
#Product #Design
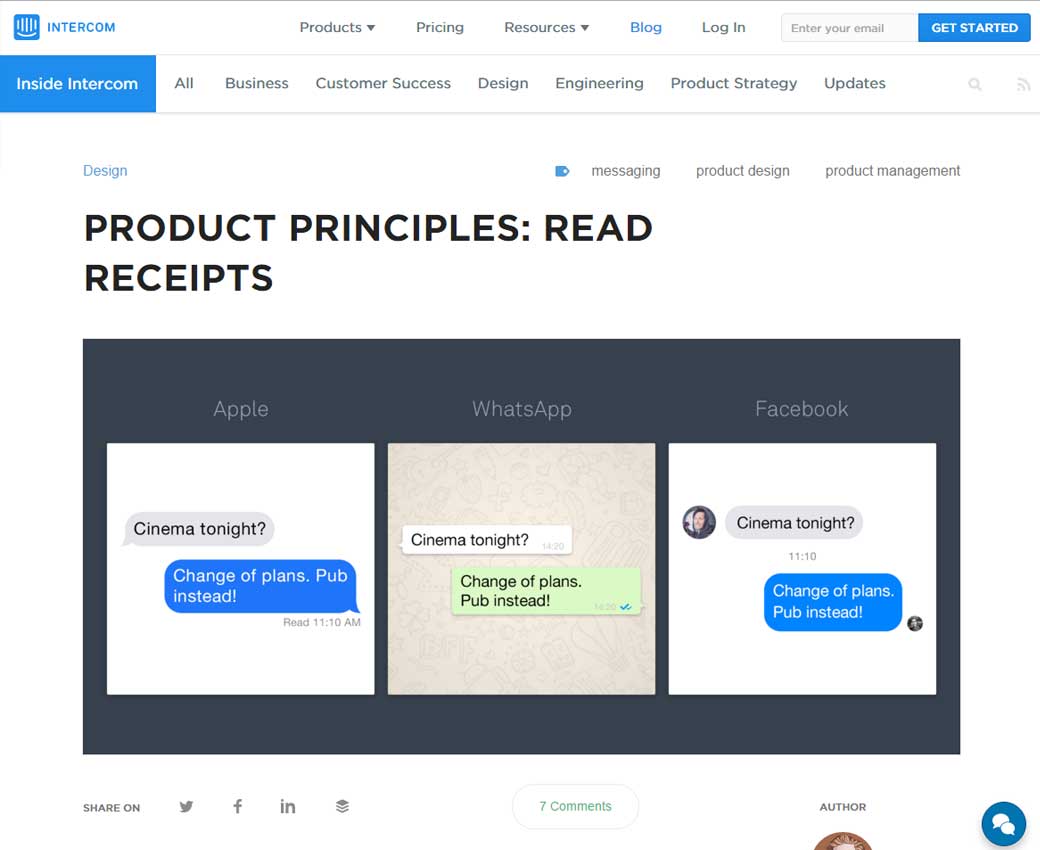
Product Principles: Read Receipts, designer un système d’accusé de réception de lecture pour une application de messenger
#UX
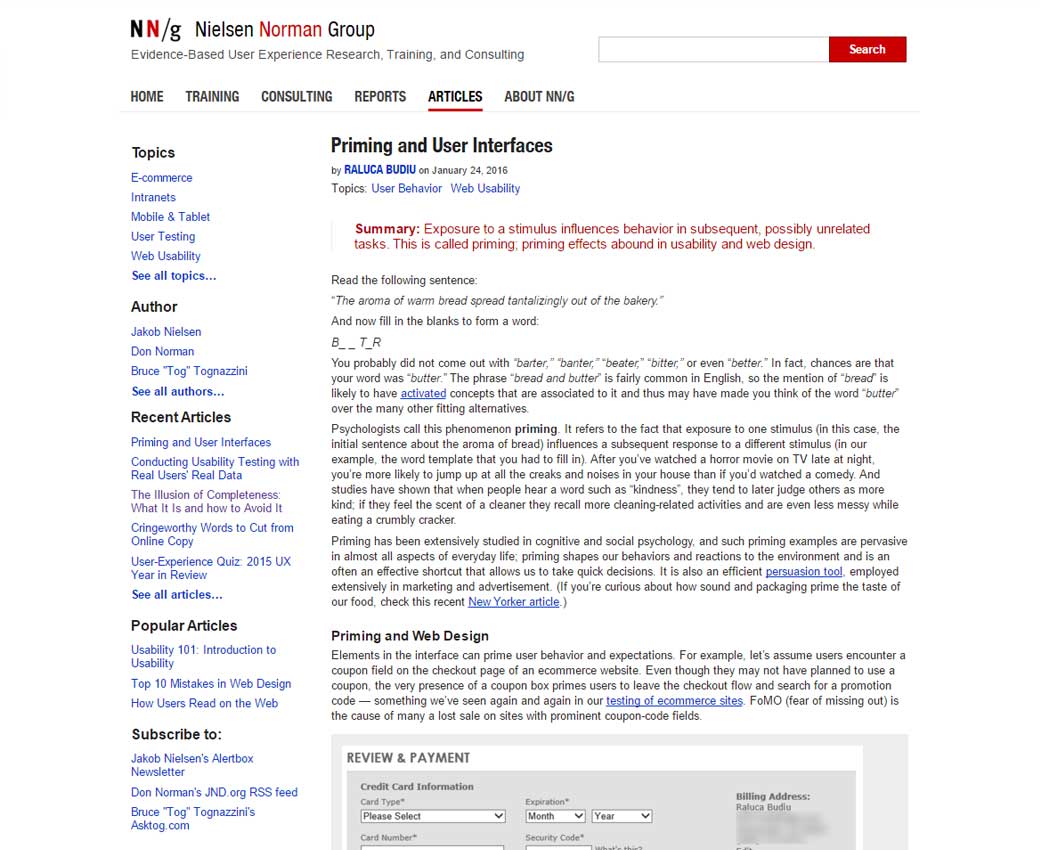
Priming and User Interfaces: exposer un utilisateur à un stimulus va influencer son comportement et ses actions futures.
#UX #Icons
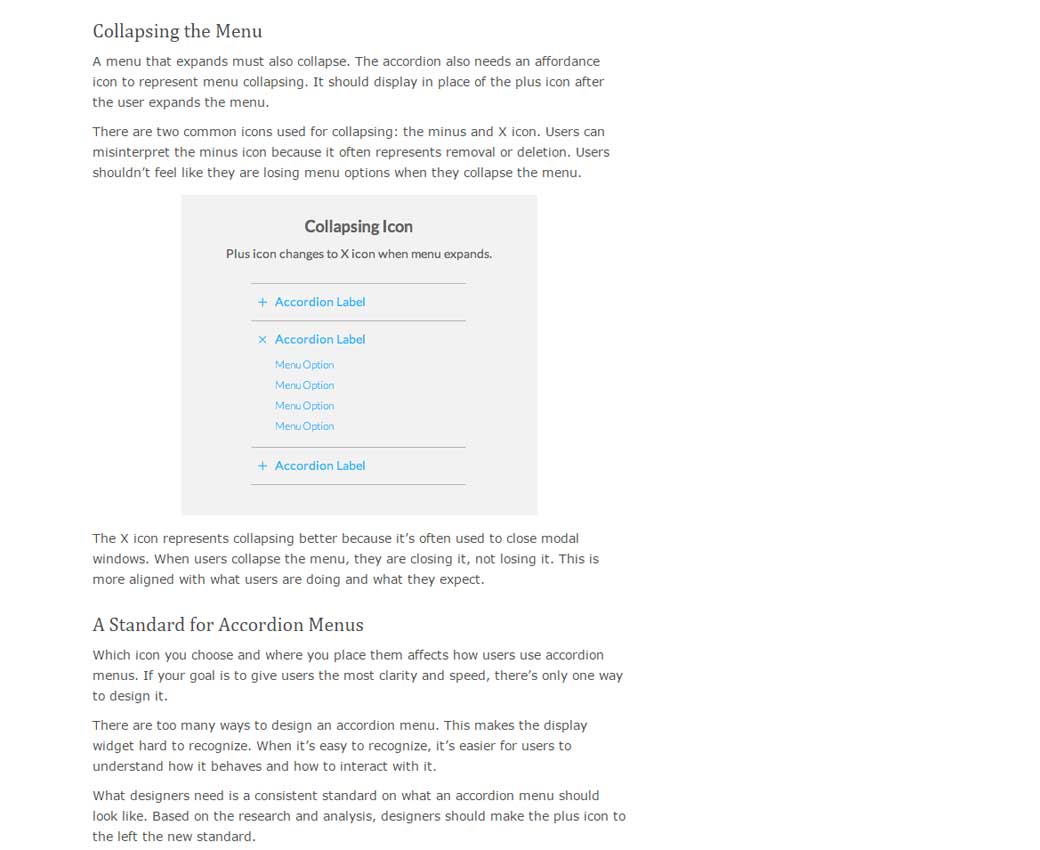
Where to Place Your Accordion Menu Icons Où placer les icônes des menus accordéon ? tldnr: à gauche en utilisant une icône plus au lieu d’une flèche
#UX
Cognitive Psychology and UX: The Principle of Limited Attention, le principe de l’attention limité des utilisateurs
De l’inspiration et de jolies idées
#Voeux
La Carpe de Voeux de l’agence Pan
L’actualité webdesign
#Push
Web Push Arrives in Firefox 44, le push arrive dans Firefox 44 :)
Les tutoriels de la semaine
#Illustrator
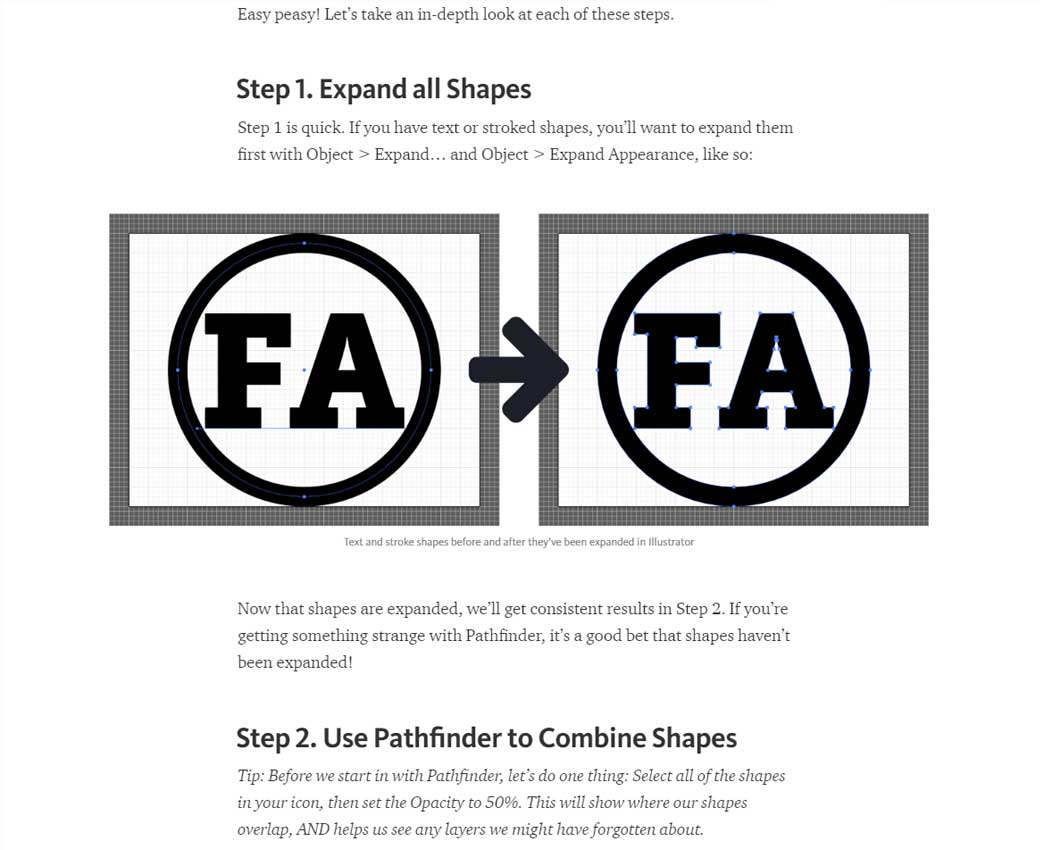
Prepping Icons with Pathfinder, préparer ses icônes à l’export SVG avec le pathfinder Illustrator
#Service Worker
Create a really, really simple offline page using Service Workers, créer une page accessible offline grâce aux service workers
#Icon #Responsive
Tips On How To Create a Responsive Icons, des conseils pour créer des icônes responsive
#SVG #Animation
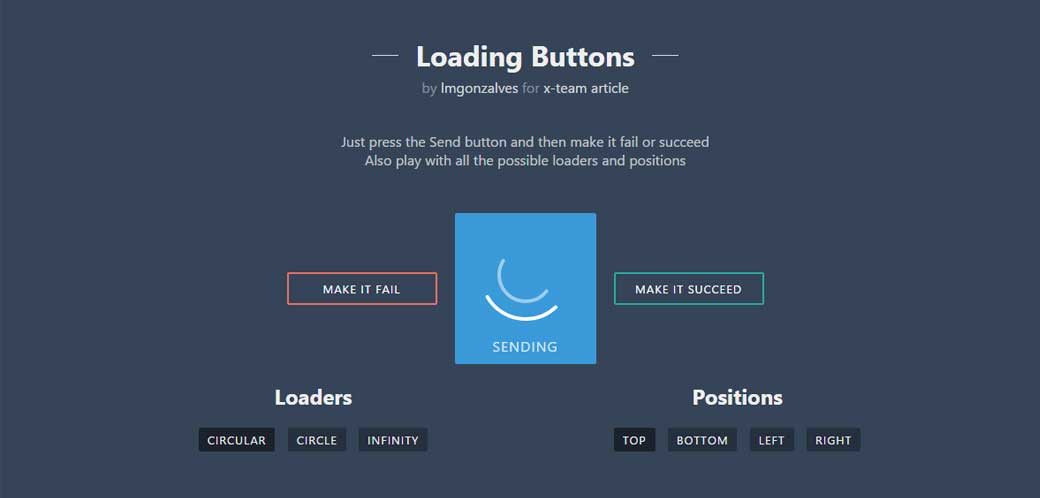
Creating loading button with SVG and segment + demo créer un bouton de chargement animé avec SVG et segment
#AI #SVG
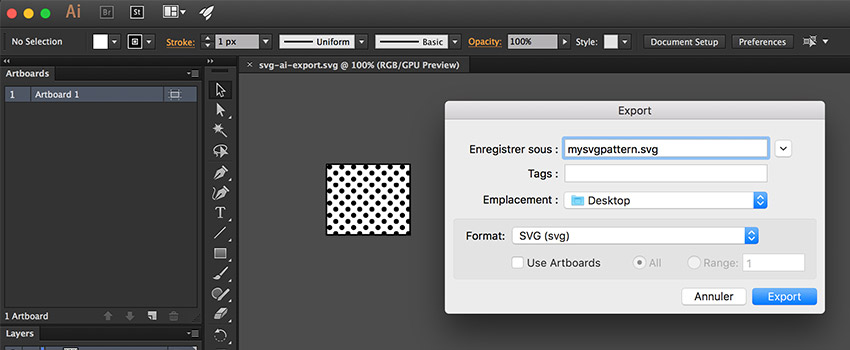
Quick Tip: exporting a SVG with a pattern that works in IE/Edge from Illustrator CC 2015, exporter du SVG avec un pattern depuis Illustrator pour qu’il fonctionne même sous internet explorer.
Des ressources utiles, outils et plugins pour vous faciliter la vie
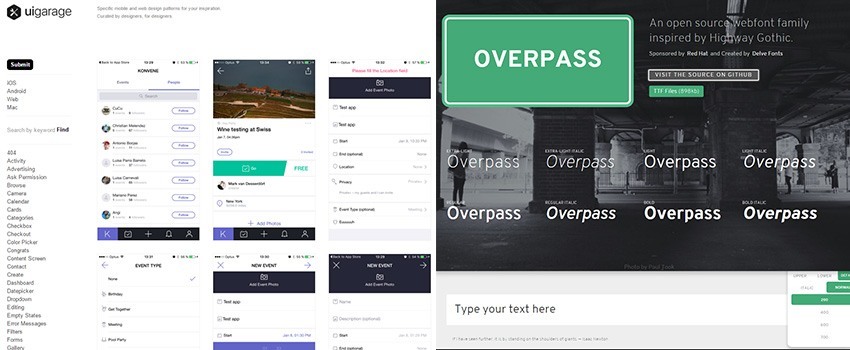
#Font
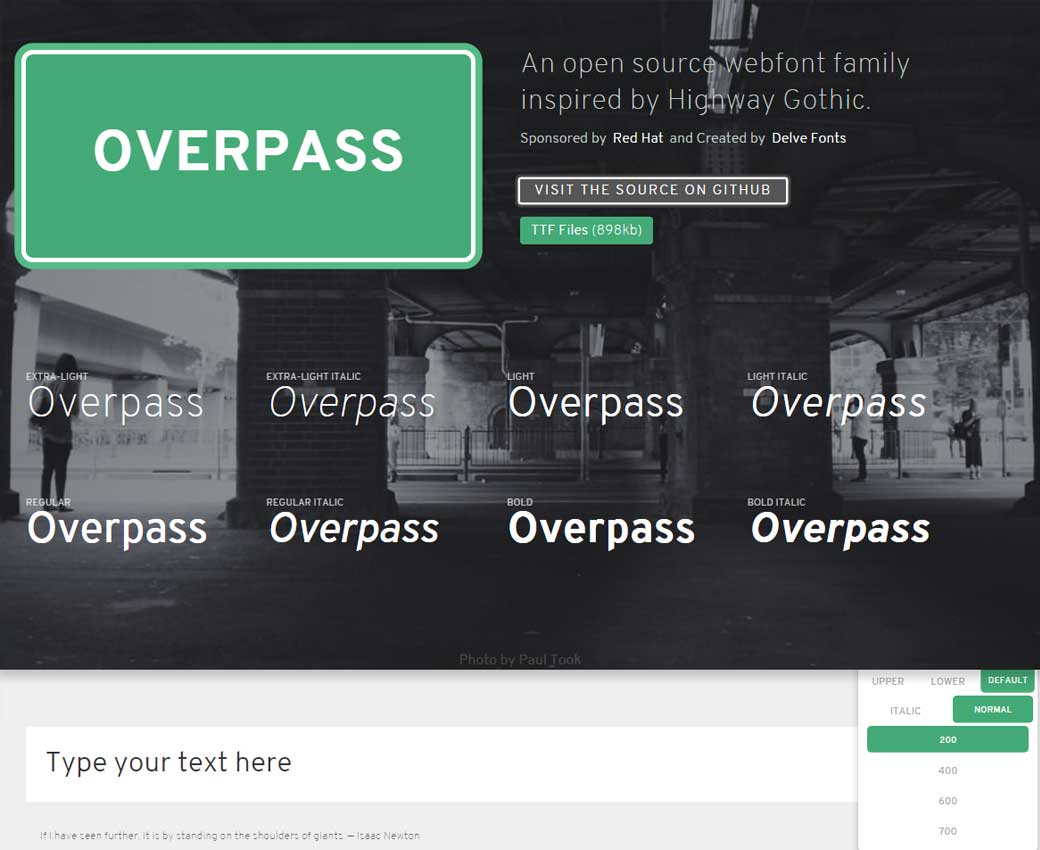
Overpassfont.org une police open sources inspirée par Highway Gothic :)
#UI
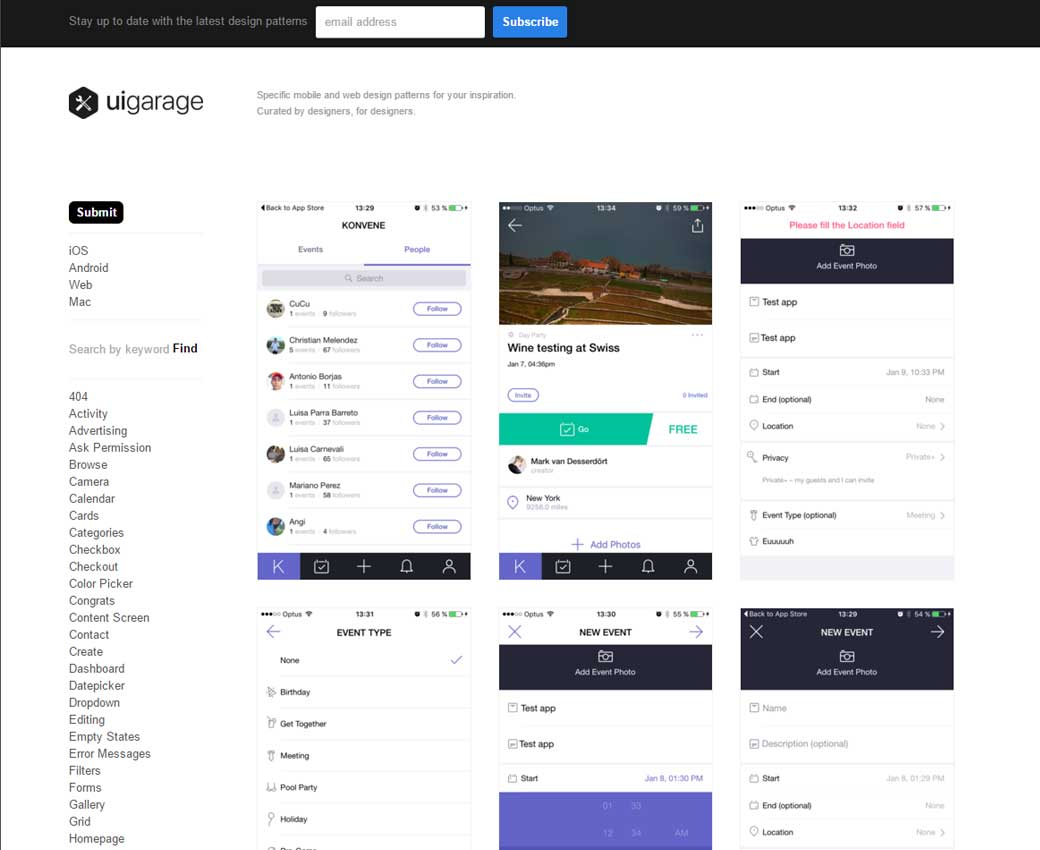
uigarage.net, un site qui rassemble différent design patterns mobile et desktop
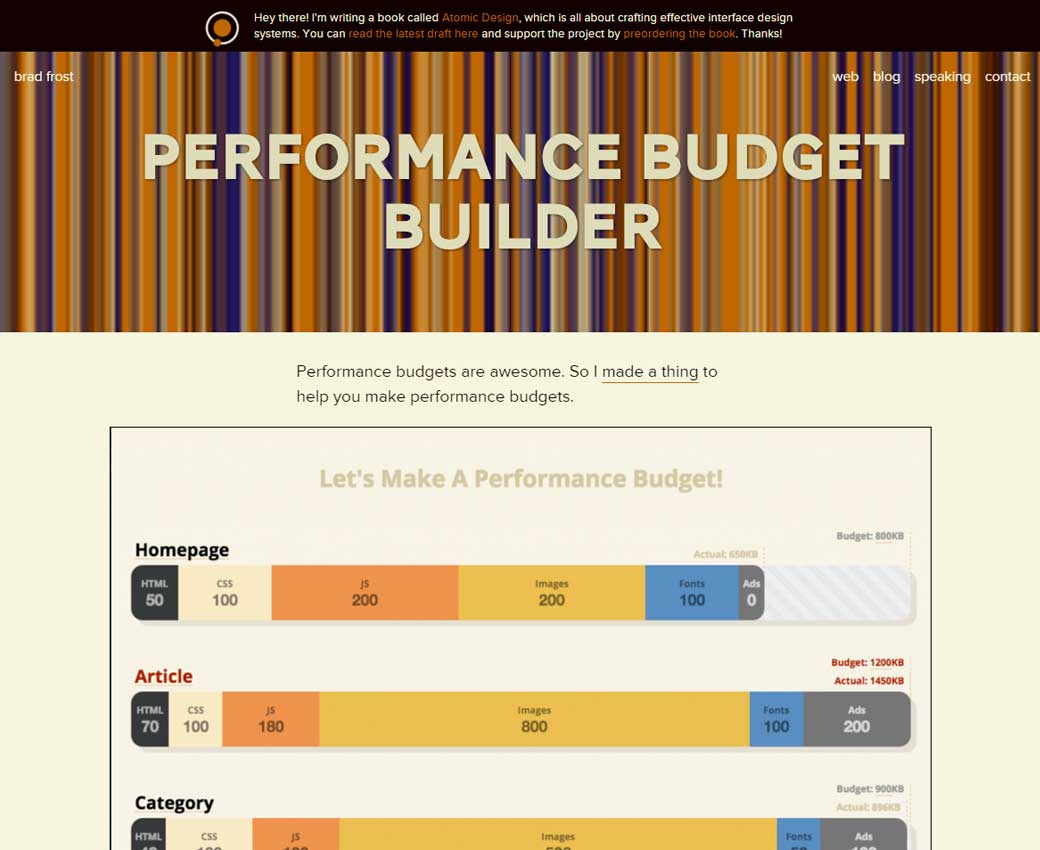
#Performance
Performance builder budget tool, un outil en ligne pour vous aider à créer des budgets de performance pour votre site
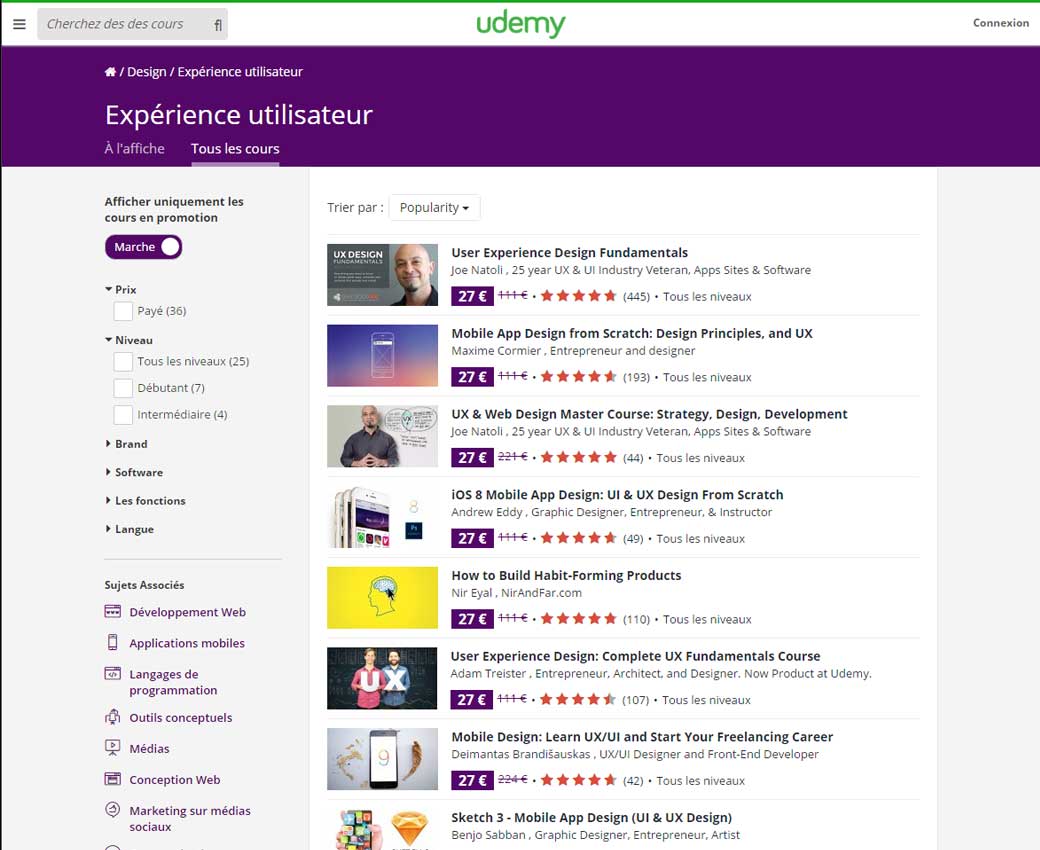
#UX #Apprentissage
Des petits cours en ligne pour progresser dans l’apprentissage du design d’exprience utilisateur (gratuits et payants pour certains)
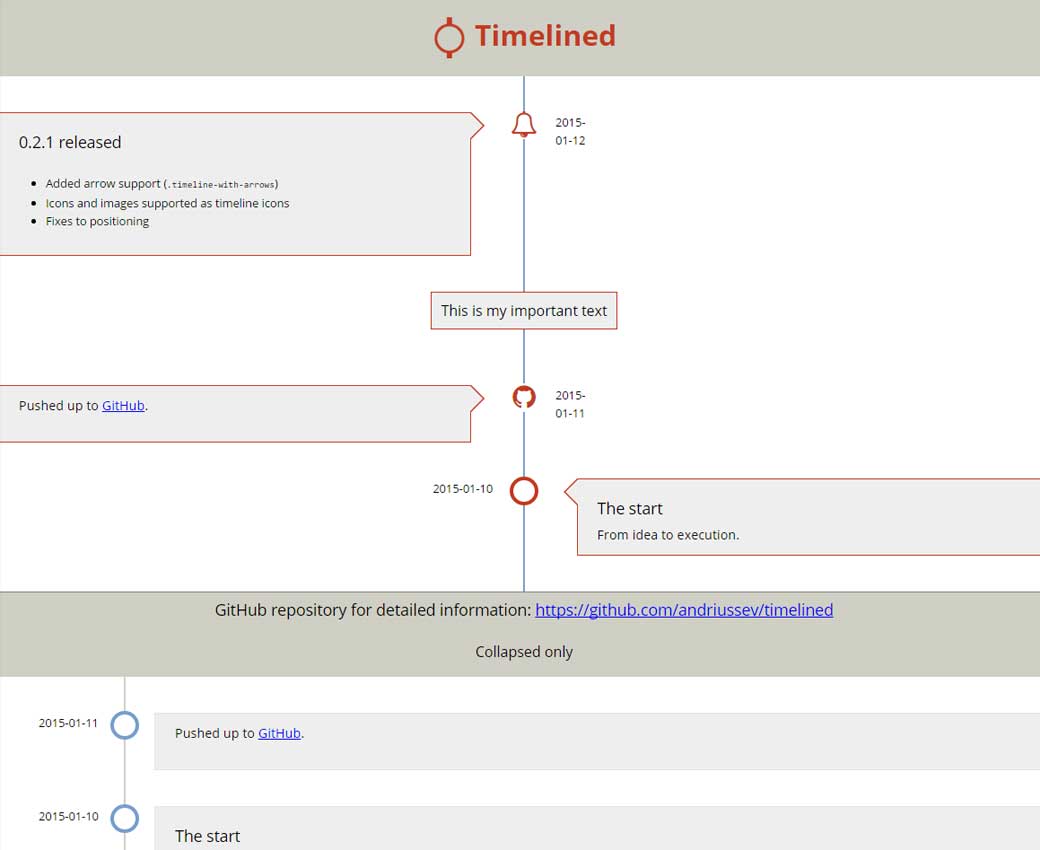
#CSS
Si vous avez besoin de construire une timeline verticale : + demo
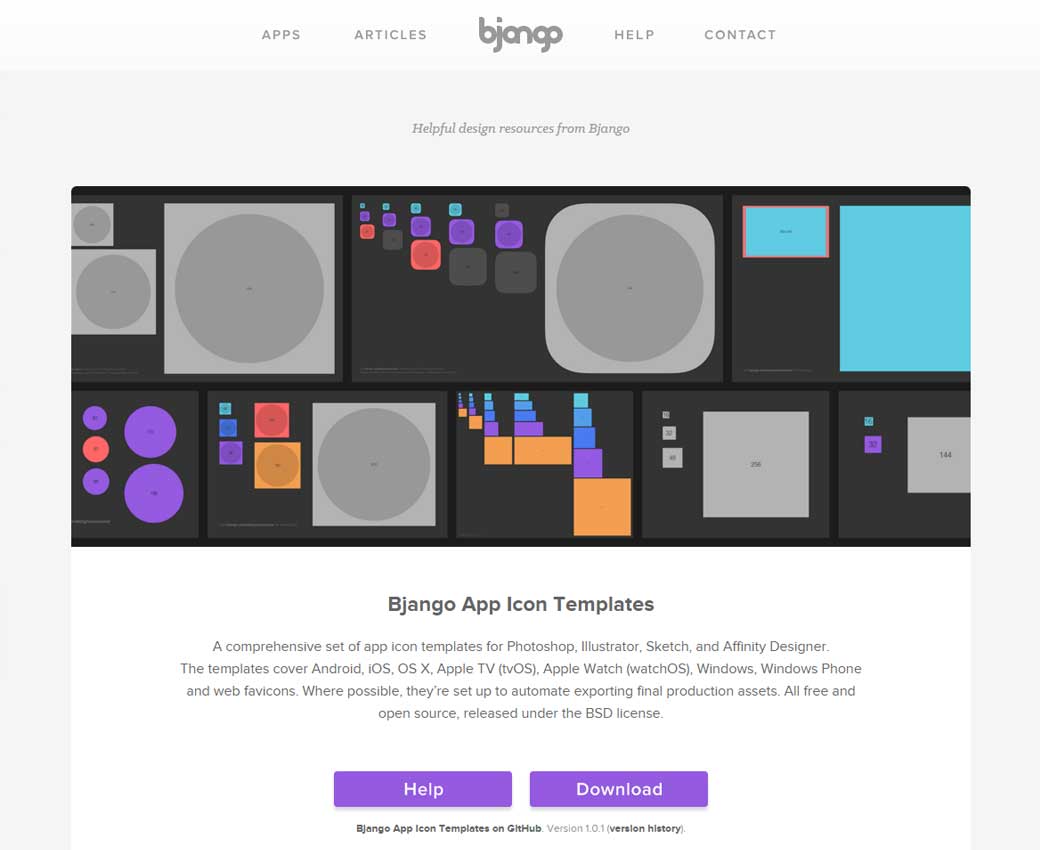
#App #Icon
Bjango redesign son site avec des ressources très pratiques dont plusieurs templates d’icônes d’applications
#CSS
CSS, tout comme la Matrice, est un système basé sur des règles. Learn CSS Layout est un ebook en ligne qui vous aide à mieux comprendre et appréhender ces règles.
Pour le fun: jeux et démos sympas et impressionnantes
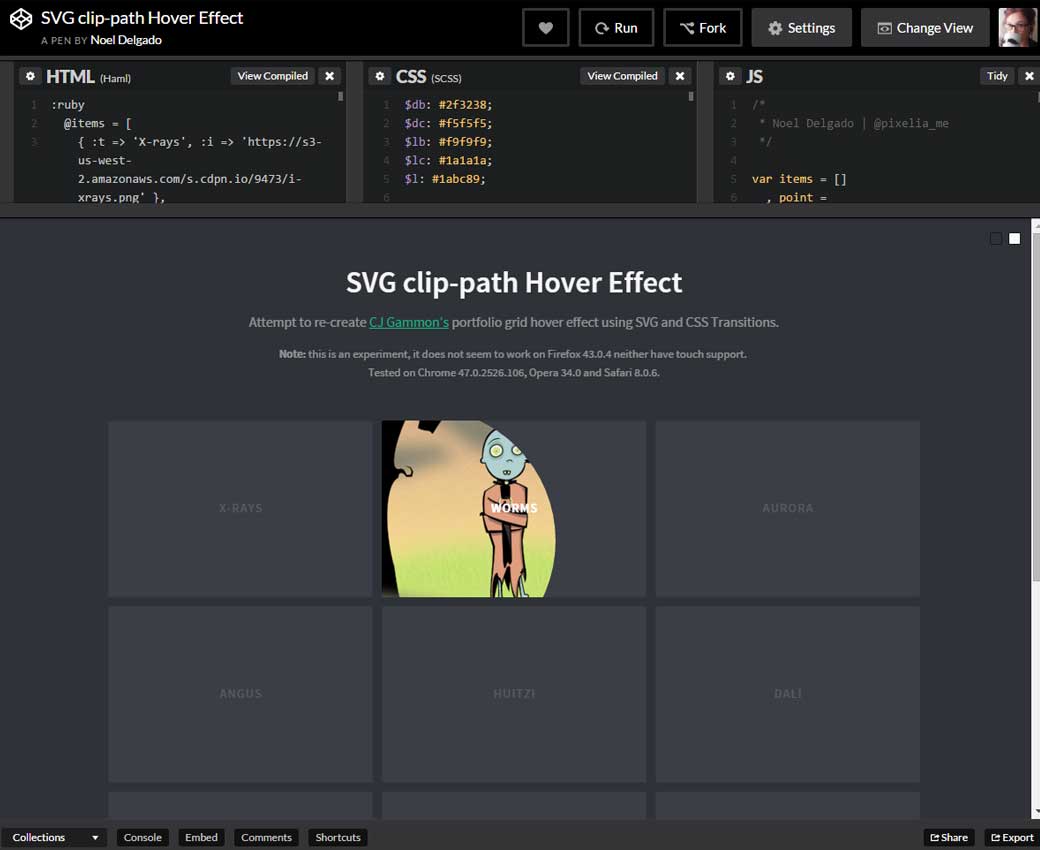
#SVG
SVG clip-path Hover Effect, un effet sympa au survol pour une démo SVG
#JavaScript #Chat
whichcatisyourjavascriptframework.com si les frameworks JavaScript étaient des chats …