
La semaine en pixels – 5 février 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme cette semaine : générer facilement les images et publicités des réseaux sociaux, installer une webapp sur mobile, une réflexion sur la manipulation et le design, le pouvoir du délais de paiement sur l’expérience utilisateur, se préparer et anticiper les retours nagatifs des clients et les éviter, un joli slider, un case study e-commerce, un peu de troll gentil sur le pathfinder, quelques tendances et de jolies couleurs d’albums de musique, sans oublier des tutoriels CSS pour faire du masonry, éditer des images et customiser des checkboxes, et des outils d’emails responsive et pour améliorer l’expérience utilisateur ainsi qu’un petit générateur de fausse bio twitter.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Social
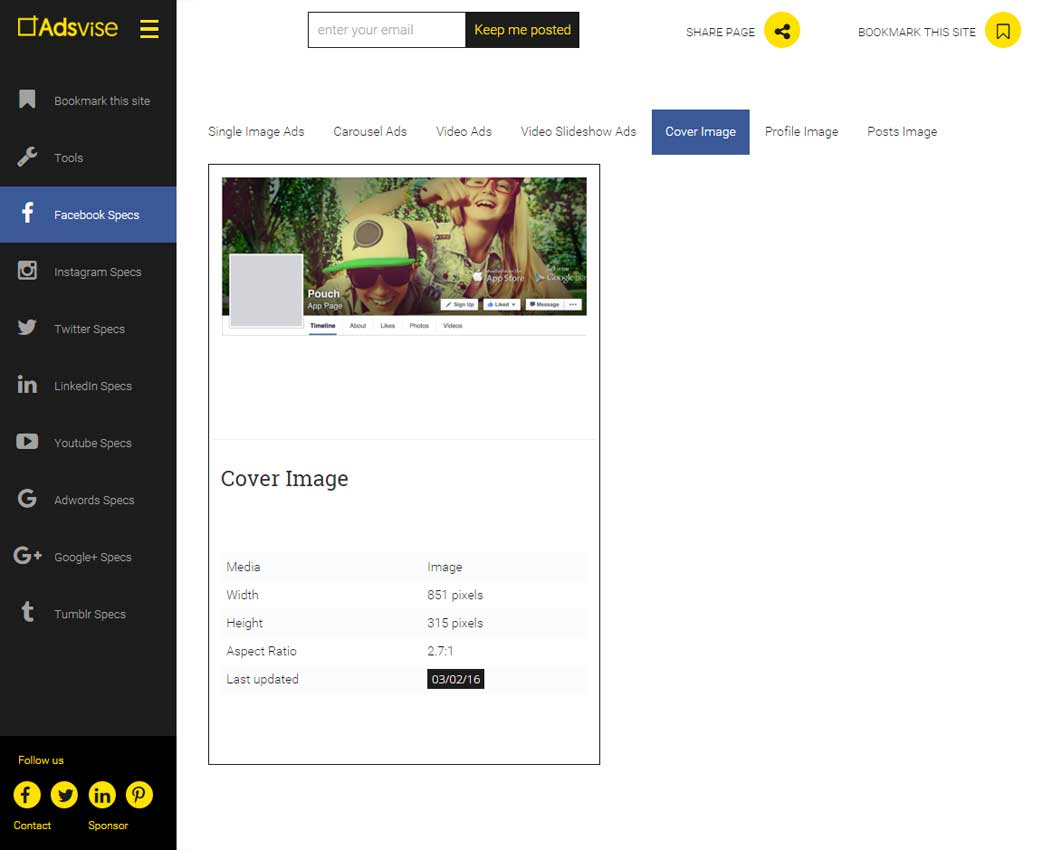
Adsvise.com, une ressource qui rassemble les tailles des images (header, cards, etc.) et images publicitaires utilisées dans les principaux réseaux sociaux.
Les articles de la semaine
#Remote
Why I work remotely (hint: it has nothing to do with productivity), travailler de chez soi, et pas uniquement pour des questions de productivité
#WebApp
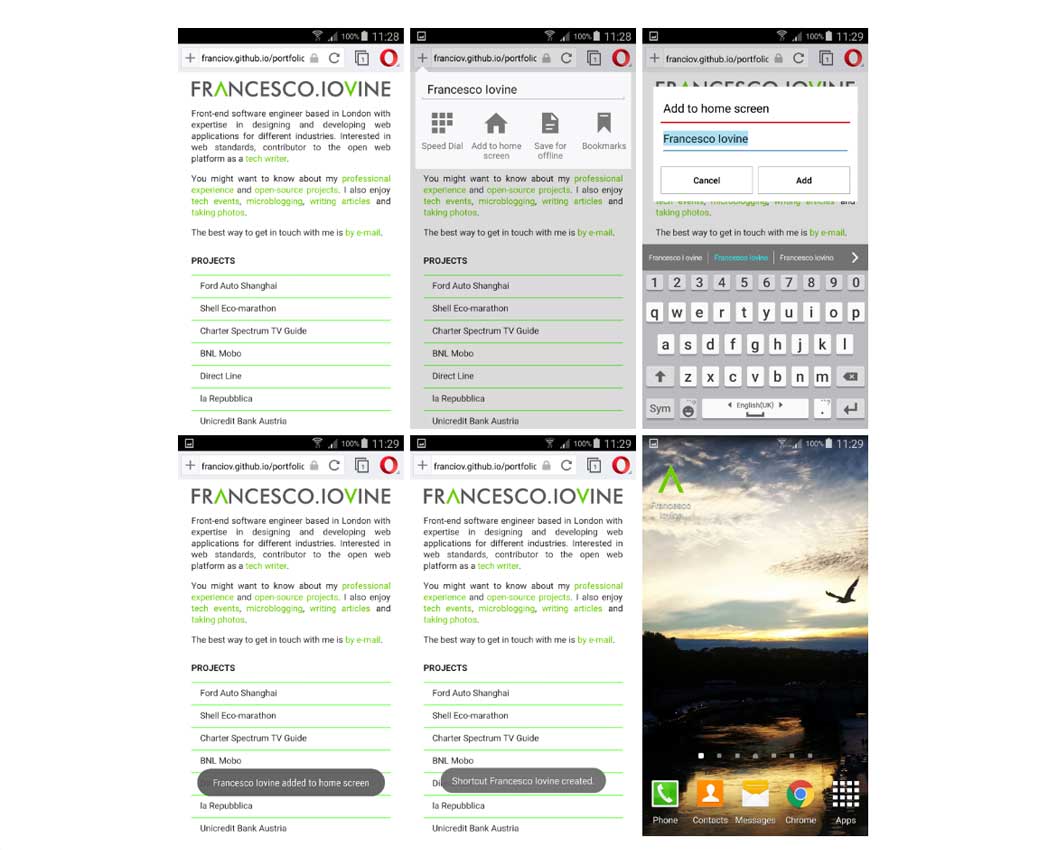
How to make your web app installable ou comment créer des web app qui ressemblent à des applications natives avec une icône de lancement, un lancement plein écran, etc.
#Photoshop #Maniputation
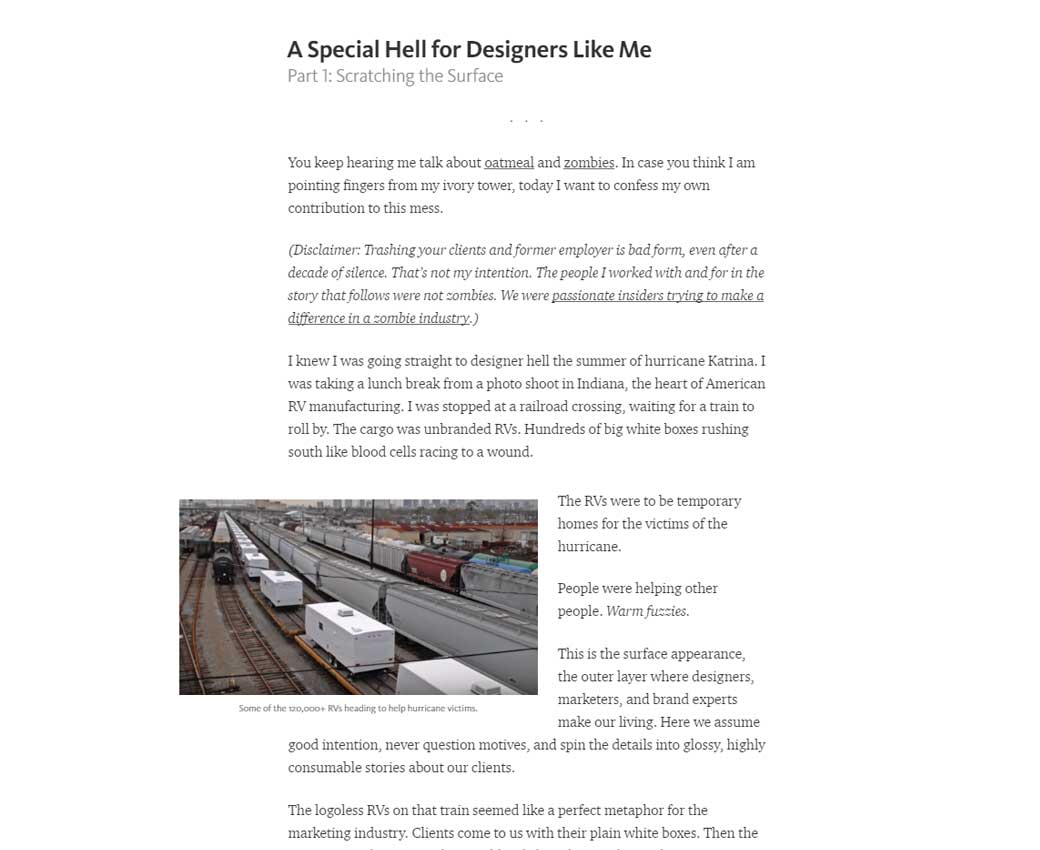
A Special Hell for Designers Like Me, un excellent article sur plusieurs “ astuces ” si on peut les appeler comme ça de manipulation photo pour vendre un produit pas forcément super excitant de base
#UX #delight #payment
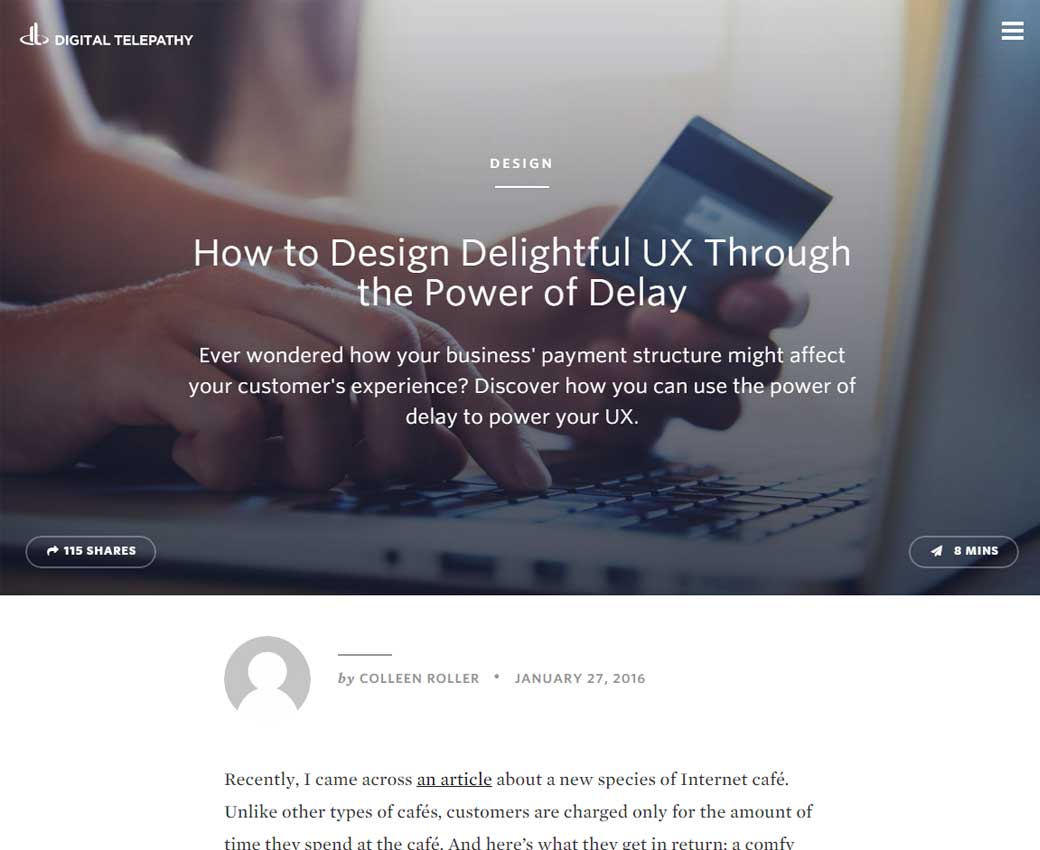
How to Design Delightful UX Through the Power of Delay, un article très intéressant sur le pouvoir du délai de paiement sur l’expérience utilisateur (paiement au fur et à mesure comme le taxi, consommer en 1e et payer ensuite, ou paiement d’avance pour un produit / service que l’on aura plus tard)
#Design
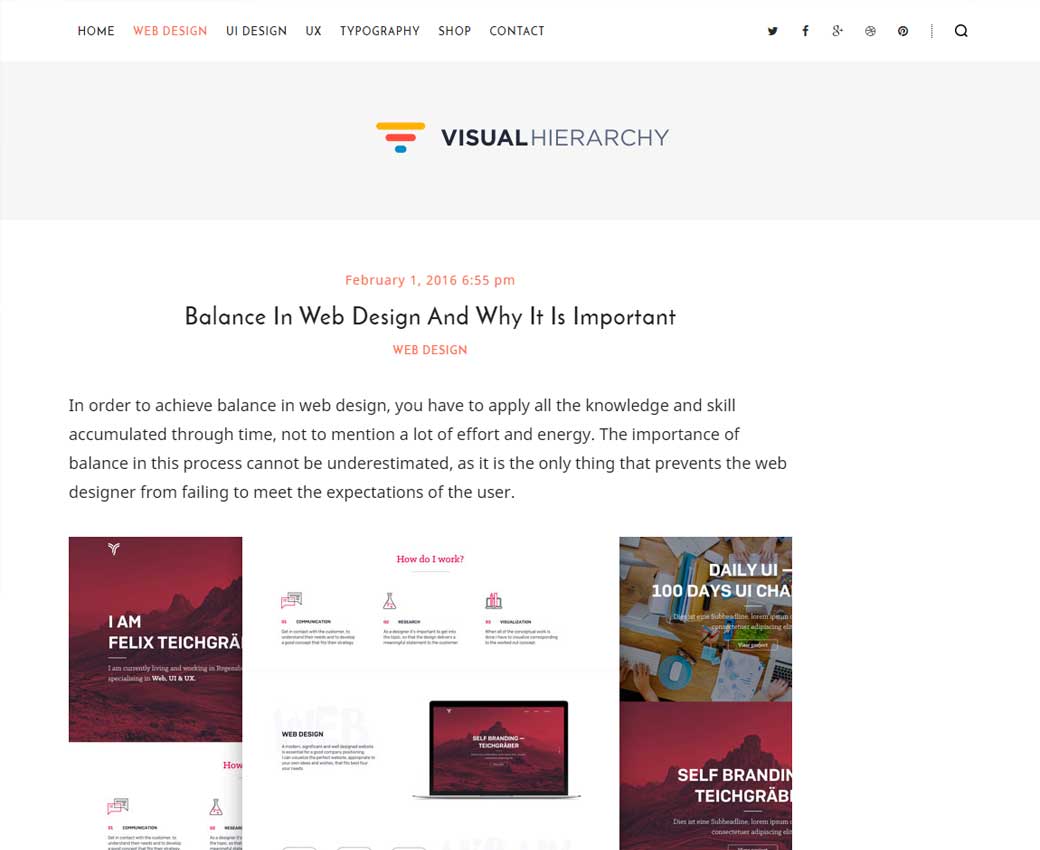
Balance In Web Design And Why It Is Important conseils et astuces pour un design de site équilibré
#Mobile #Usability
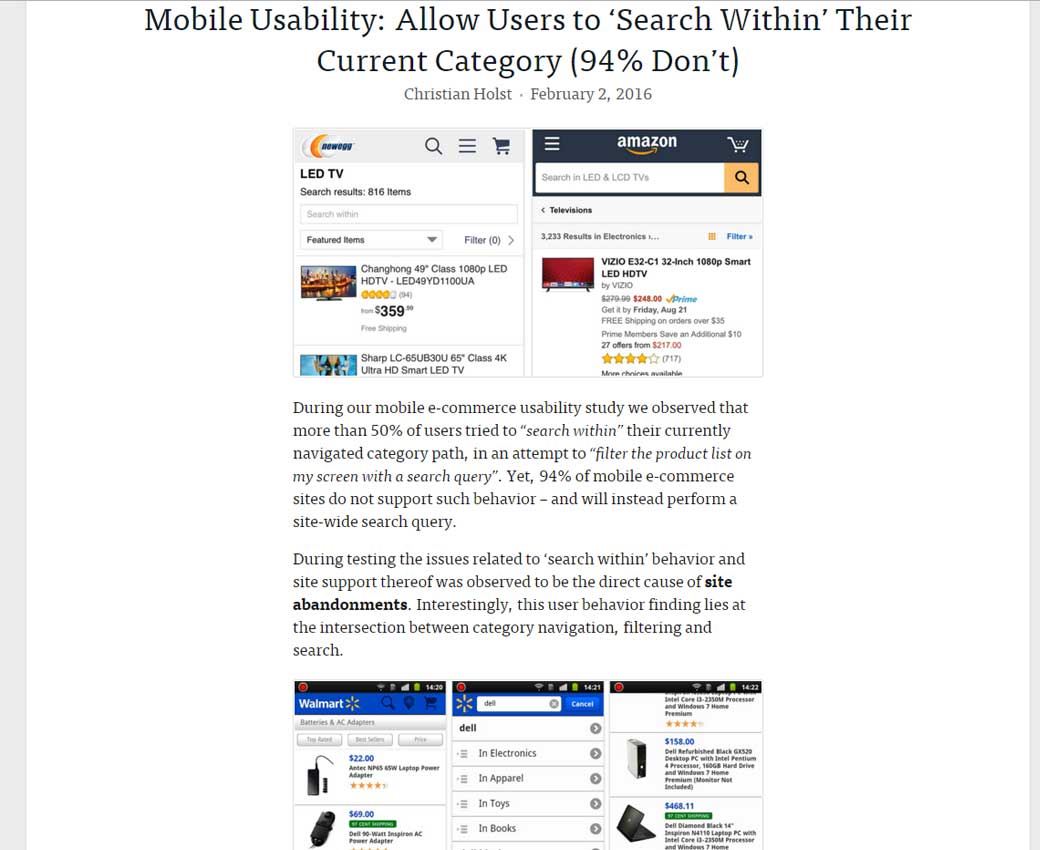
Mobile Usability: Allow Users to ‘Search Within’ Their Current Category (94% Don’t) proposer aux utilisateurs de chercher à l’intérieur des catégories en e-commerce
#JavaScript
What To Expect From JavaScript In 2016 – Beyond the Browser, en 2016 le JavaScript sera de plus en plus utilisé en dehors du navigateur : Node.js, Cordova, desktop apps, etc.
#Humain #Retours clients
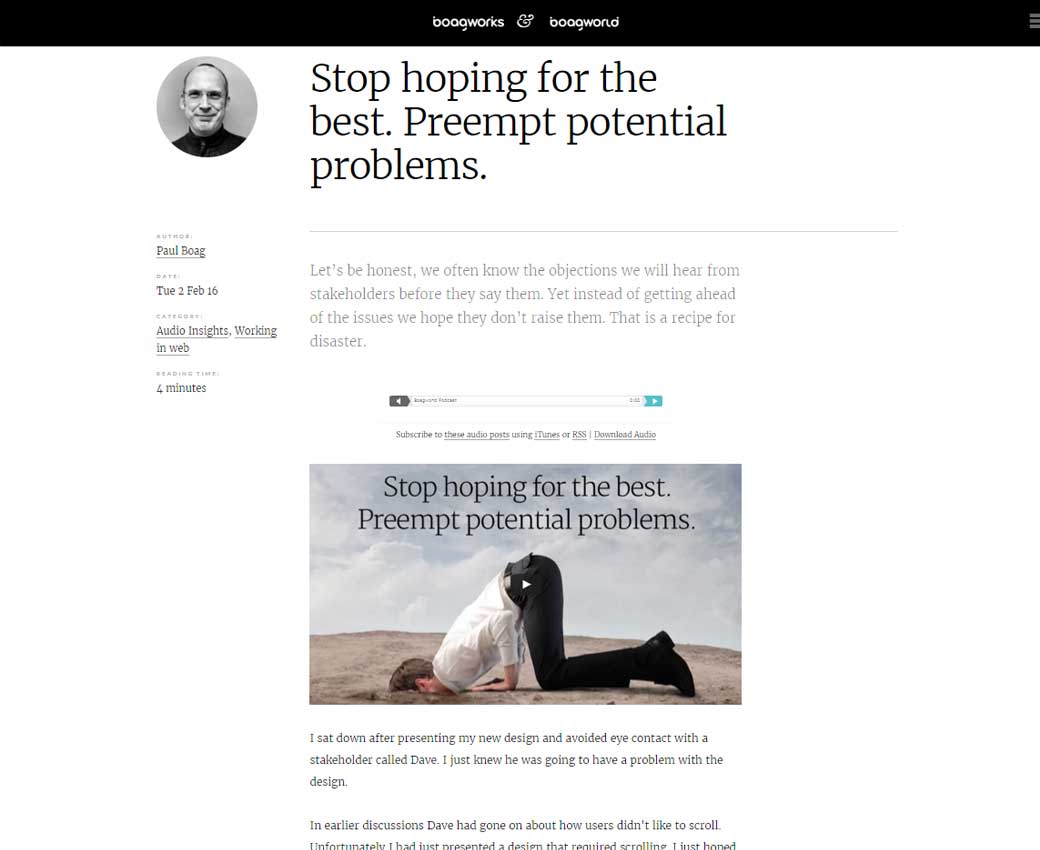
Stop hoping for the best. Preempt potential problems, aller au devant des problèmes et des retours qui pourraient être faits sur le design permet souvent de désamorcer des situations de conflit
De l’inspiration et de jolies idées
#CSS
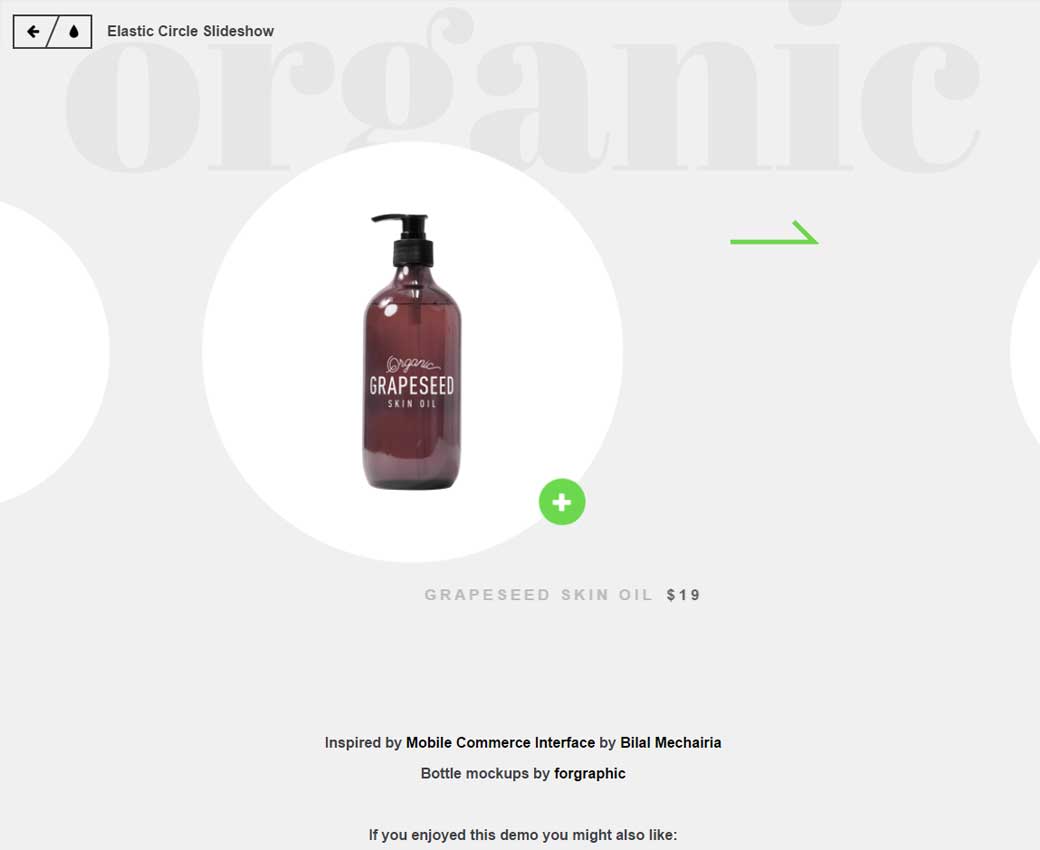
Elastic Circle Slideshow, un slideshow avec des transitions sympa
#Case Study
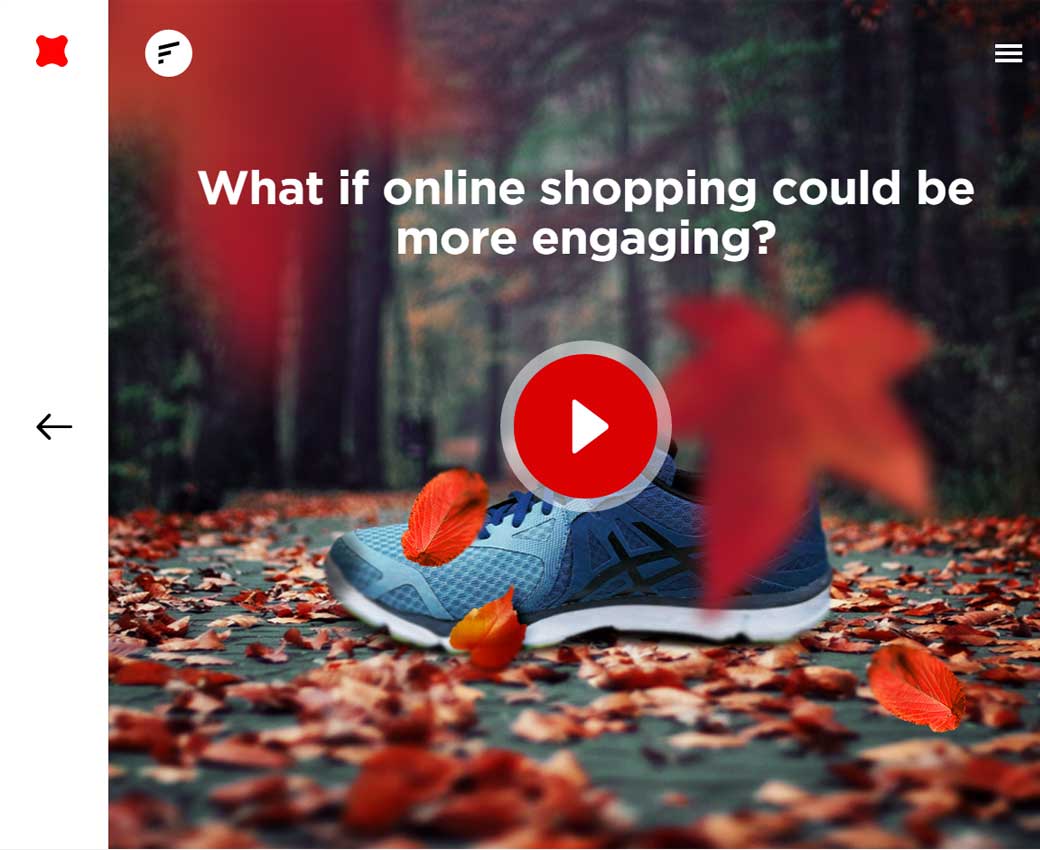
Un case study en vidéo pour un e-commerce, assez impressionnant
#Troll
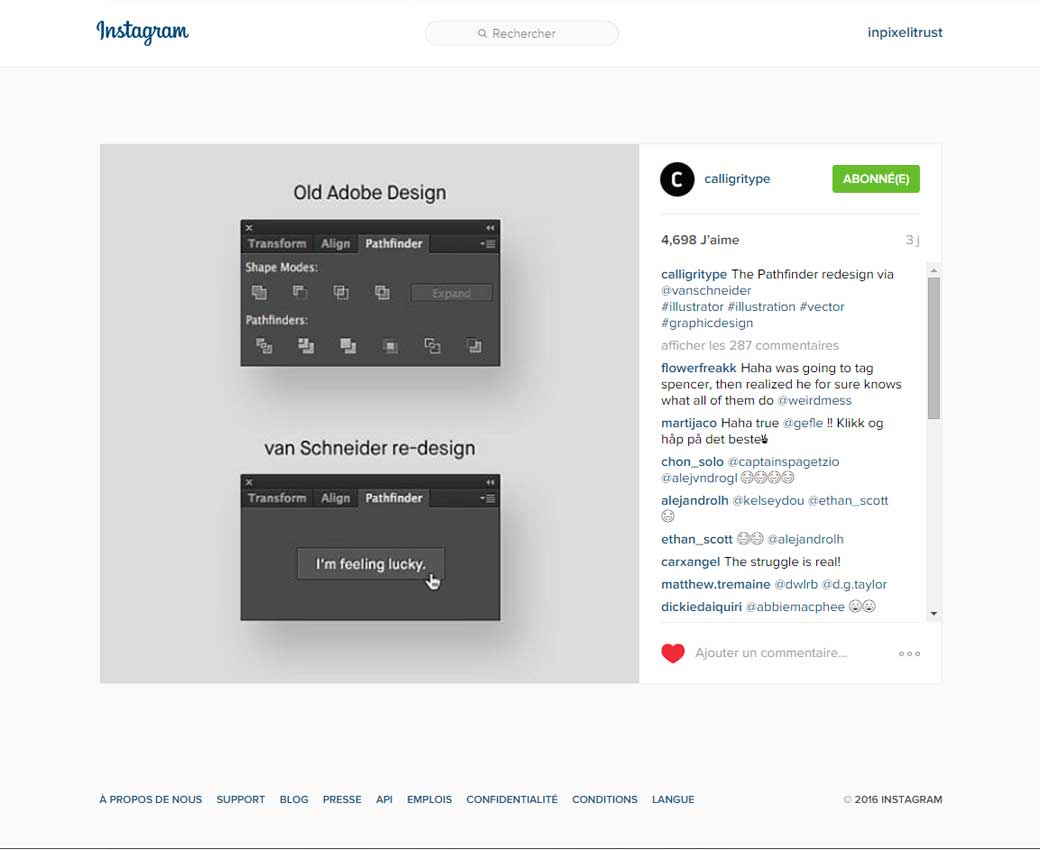
Ça trolle gentiment le pathfinder, et pourtant c’est tellement vrai
#Couleur
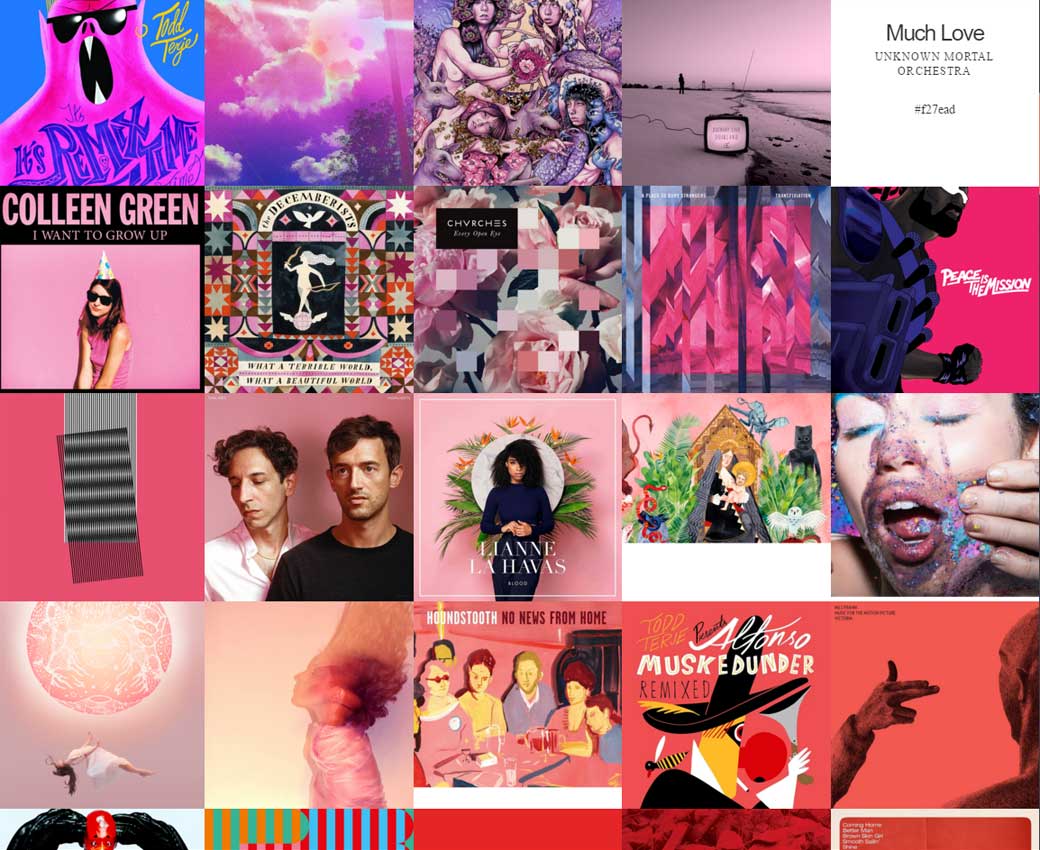
Album colors of the year, un joli projet qui rassemble des pochettes d’album colorées
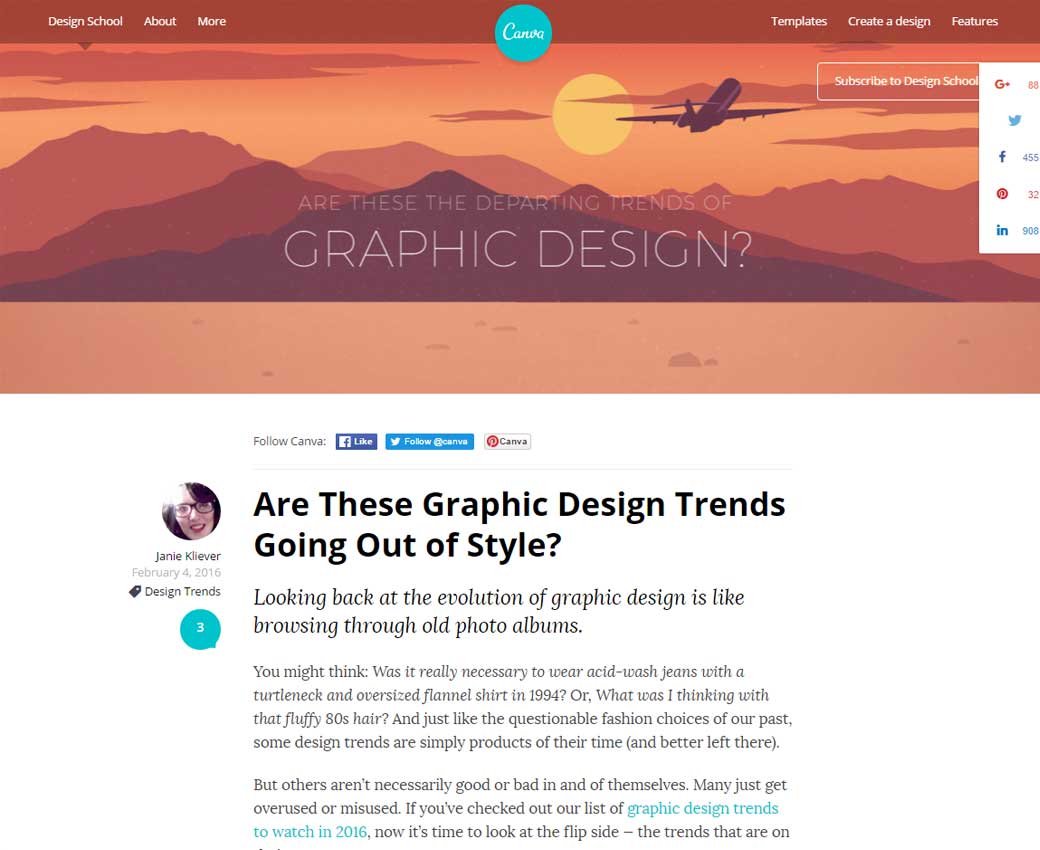
#Trend
Are These Graphic Design Trends Going Out of Style?, est-ce que certaines de ces tendances graphiques sont démodées ? Perso je ne pense pas, on est à la mode du flat, mais il y a encore pleins de choses que l’on peut justement faire pour se démarquer.
Les tutoriels de la semaine
#CSS
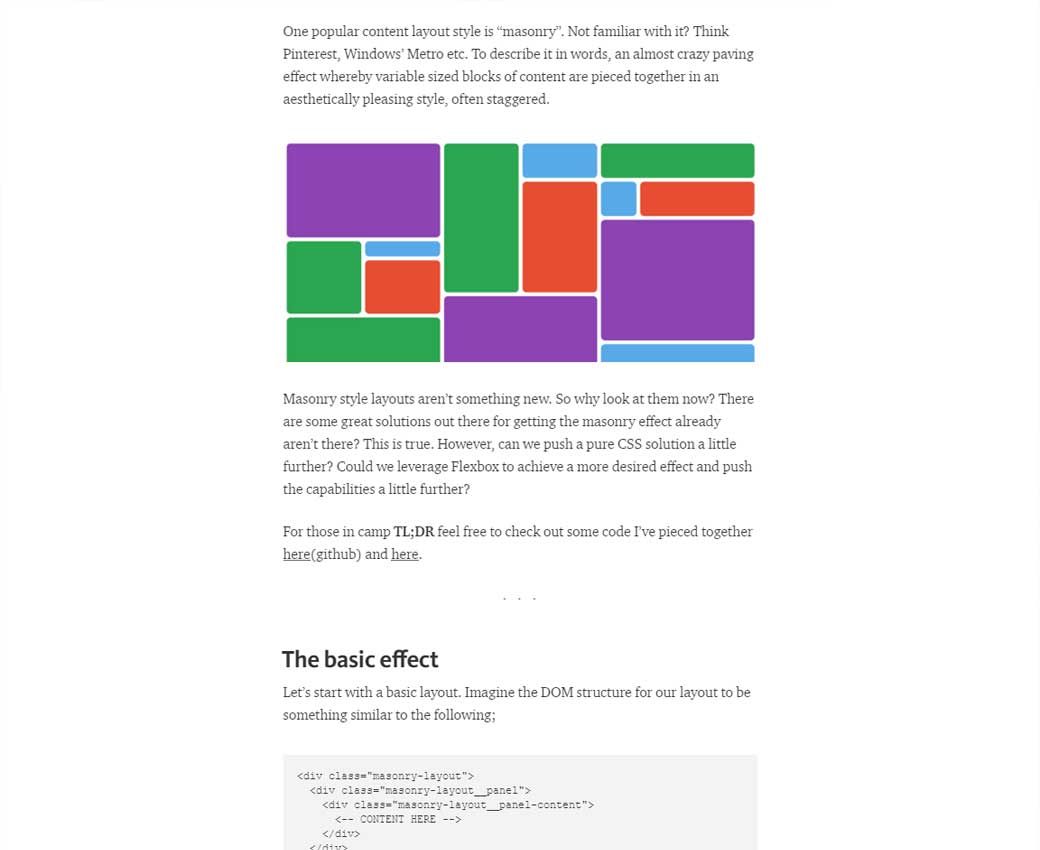
HOW TO: Pure CSS masonry layouts créer une mise en page dans un style masonry sans la moindre ligne de JavaScript
#CSS
Une conférence vraiment sympa : Editing Images in CSS (éditer les images avec du CSS) par @Una
#CSS
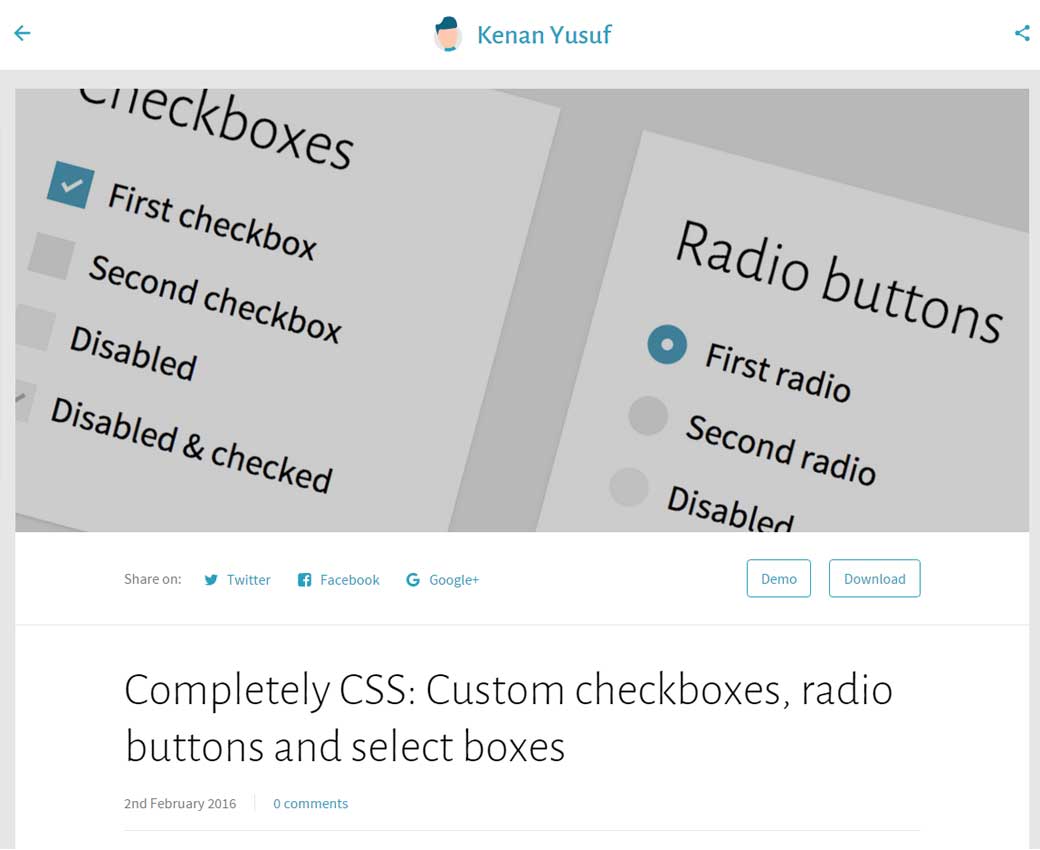
Completely CSS: Custom checkboxes, radio buttons and select boxes , styler des checkboxes, boutons radio et select en CSS
Des ressources utiles, outils et plugins pour vous faciliter la vie
#JS
You Dont / Might Not Need …, une liste de toutes les listes “you don’t need” (par exemple vous n’avez pas besoin de jQuery vous pouvez le faire en JS classique)
Des ressources pour coder des emails : responsive email patterns + good product email design code
#Color
CHROMANTICS : un petit jeu en ligne sur la théorie des couleurs
#A11Y
The accessibility stack: making a better layer cake, la prise en compte de l’accessibilité à différentes étapes (HTML, CSS, JavaScript, Aria)
#UX
The List of UX Tools to Rule Them All, la liste ULTIME d’outils pour l’UX design
Pour le fun: jeux et démos sympas et impressionnantes
#Troll