
La semaine en pixels – 12 février 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme cette semaine : var(–main-color), @supports, font-display, etc., vous saurez tout sur ces priorités CSS, évaluation d’interface par un expert et nouvel outil pour les UX designers, illustration, nourriture et collages du côté de l’inspiration, illustration géométrique et sprites SVG dans les tutoriels de la semaine. Enfin ne manquez pas la grosse sélection d’outils : ajouter de vrais fausses données à vos maquettes, vidéos d’onboarding, polices avec un aspect brush (pinceau), galerie de photos de nourriture libres de droits, plugins Sketch et simplifier les breakpoints avec Less.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Photoshop
Craft, un plugin Photoshop (et Sketch) pour ajouter de vrais fausses données à vos maquettes
Les articles de la semaine
#CSS
CSS Variables: Why Should You Care?, les variables CSS, ce qu’il faut savoir
#CSS
16 CSS Lessons via Post-it® Notes, 16 leçons de CSS expliquée sur des petits post-its <3
#CSS
The One CSS Feature I Really Want et pourquoi @supports est génial
#CSS #Font #Performance
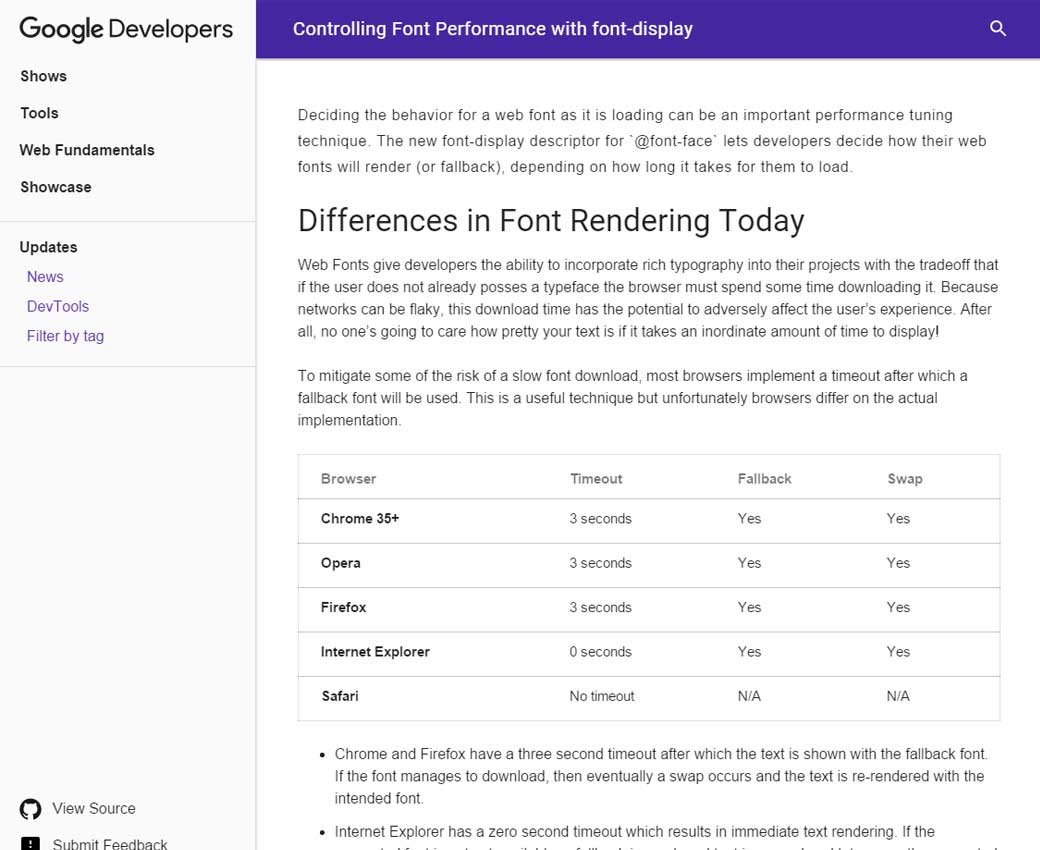
Which font-display is Right for You? la propriété font-display: auto | block | swap | fallback | optional expliquée dans les moindres détails
#Design #Statts
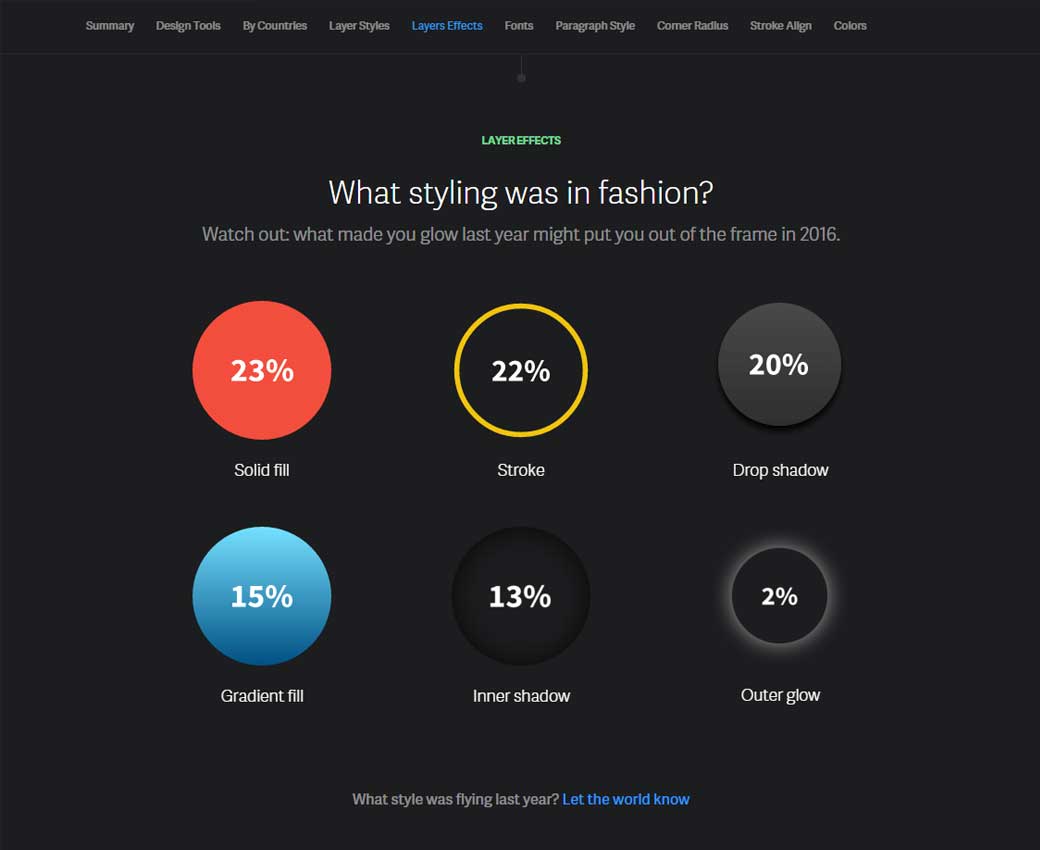
How designers worked in 2015? une rétrospective du comment les designers travaillaient en 2015 (PS vs Sketch, styles utilisés, etc.) basée sur les statistiques de Avocode
#UX
5 Steps To Conducting An Effective Expert Review, 5 étapes pour faire une évaluation d’interface par un expert
#JavaScript
Controlling Elements with JavaScript classList, contrôler les éléments avec classList en JavaScript
De l’inspiration et de jolies idées
#Illustration
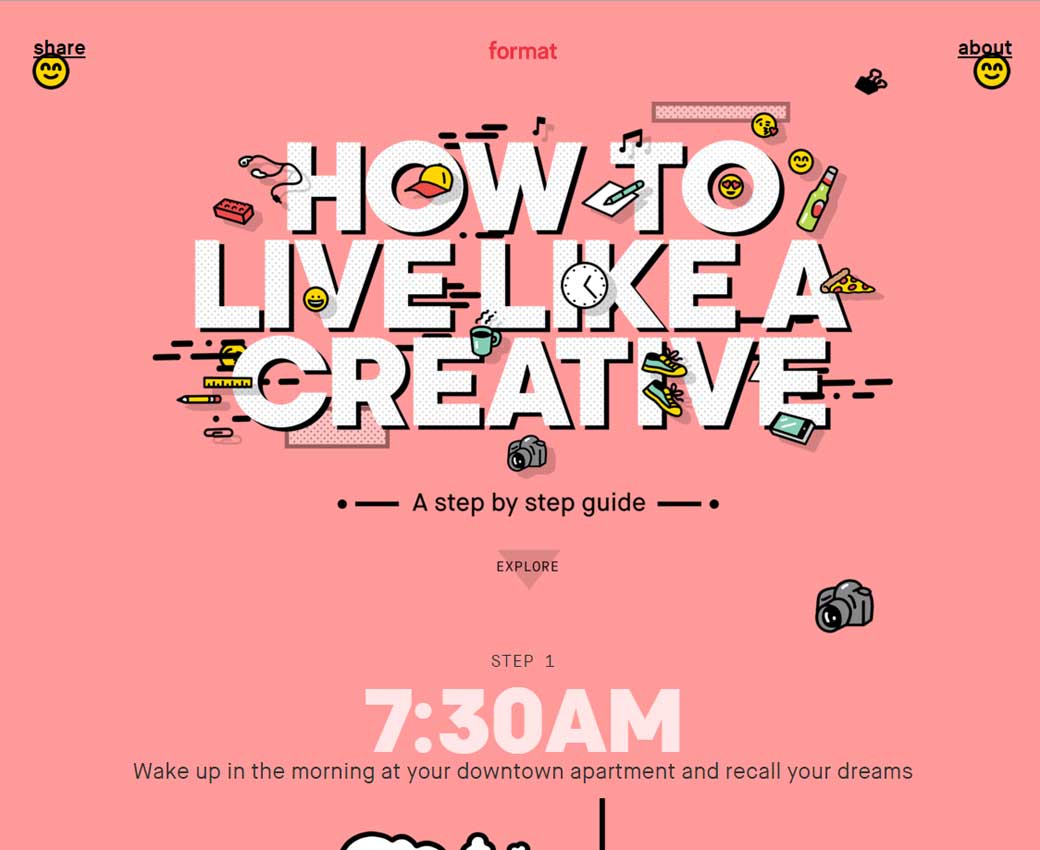
How to live like a creative: une illustration bien sympa sur la vie des créatifs (même si je suis pas convaincue à 100% par toutes les statts ^^)
#Recherche
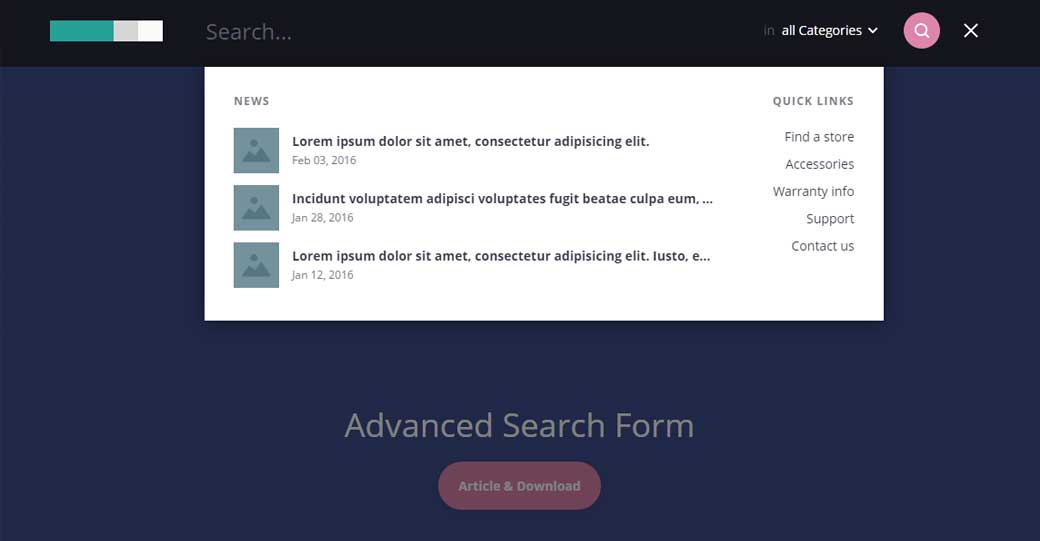
Un exemple de recherche avancée plutôt sympa
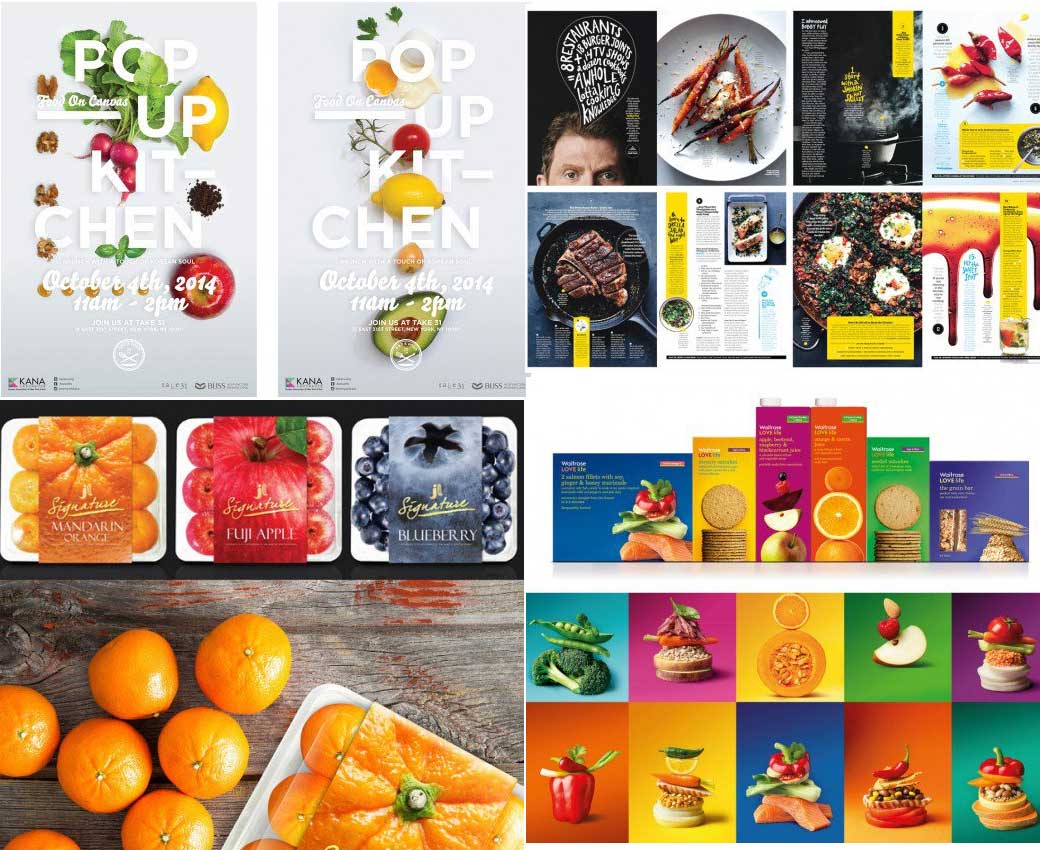
Creative Layout Ideas From 50 Beautiful Print and Digital Photo Collages, des idées de collages et mises en page multi-images
#Food
Food. Love it? You’ve never seen it look like this. We can promise you that, un peu d’inspiration pour de la présentation de nourriture qui change un peu de l’ordinaire
L’actualité webdesign
#Outils #UX
Project Comet : L’outil d’Adobe pour l’UX design, la vue prototype à l’air d’une petite tuerie pour faciliter le boulot
Les tutoriels de la semaine
#Illustration
Video Tutorial: Geometric Collage using Illustrator & Photoshop un tuto vidéo pour faire de jolis illustrations qui mélange photo et géométrie
#SVG #Gulp
A Gulp-Based External SVG Symbol Sprite Icon System , un système de sprites SVG en utilisant Gulp
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Onboarding
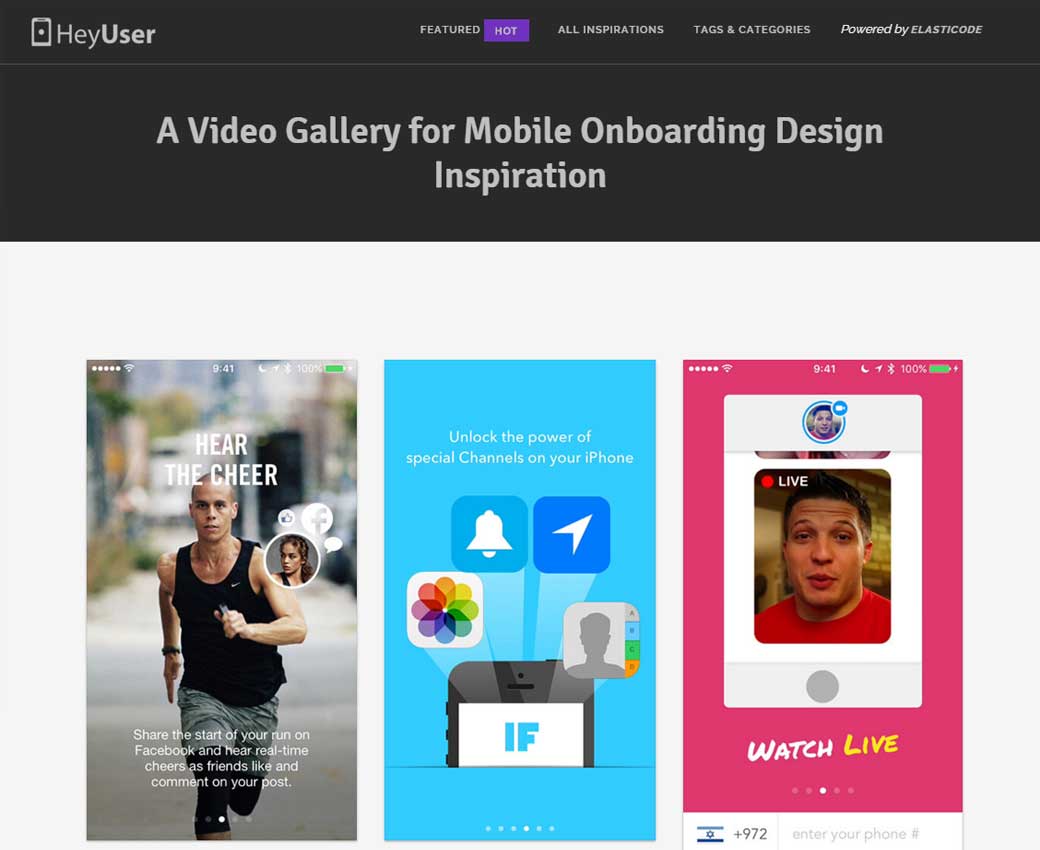
heyuser.com, une galerie de vidéos d’onboarding (première utilisation) mobile
#Font
15 Beautifully Imperfect Free Brush Fonts, 15 polices avec un aspect “ pinceau ”
#Sketch
Making Sketch better… together, quelques extensions sympas et pratiques pour Sketch
#Photos
foodshot.co – une liste de photos de nourriture libres de droits
#LESS
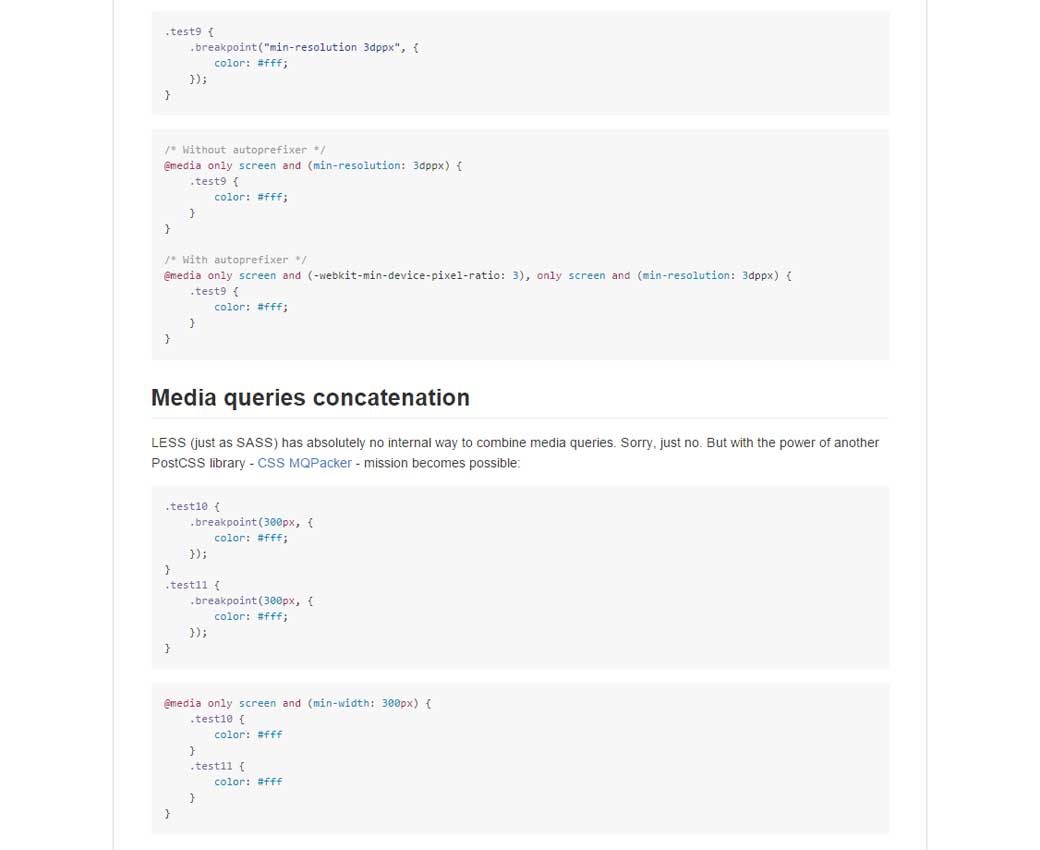
breakpoint-less, un moyen de simplifier l’écriture de points de rupture en CSS et d’avoir de la concaténation (comme dans Sass)
Pour le fun: jeux et démos sympas et impressionnantes
#Responsive
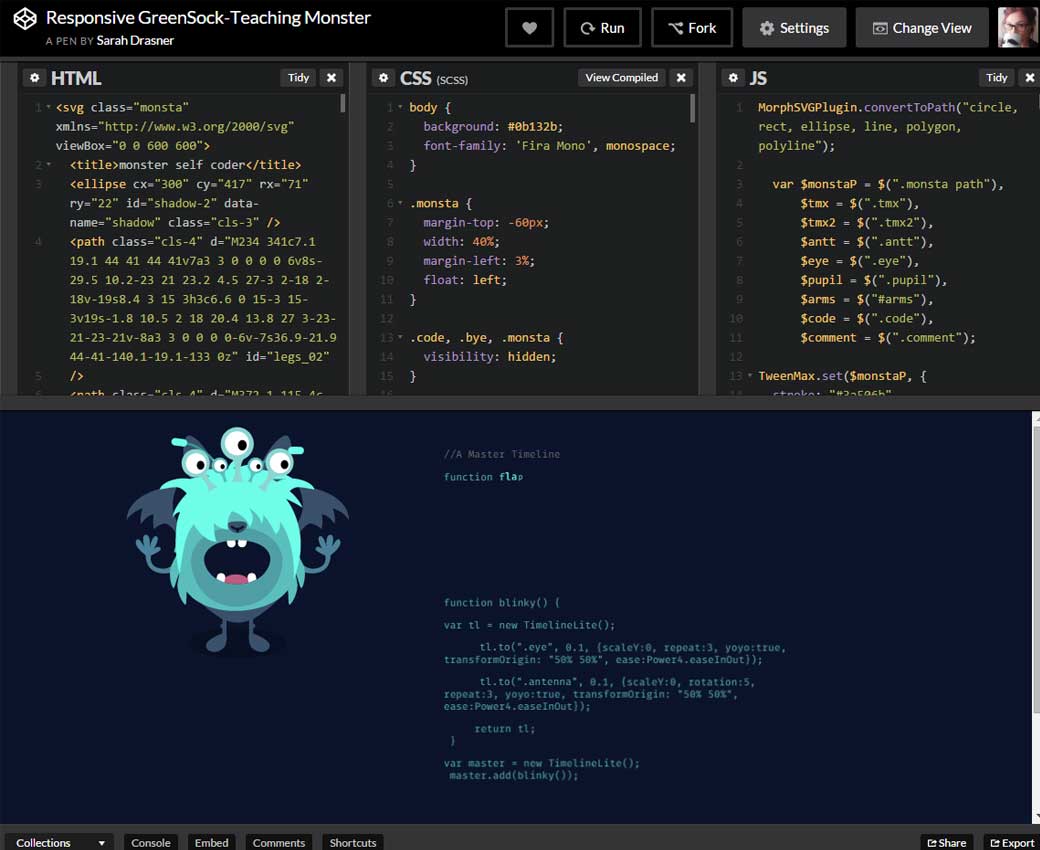
Cute: Responsive GreenSock-Teaching Monster