
La semaine en pixels – 19 février 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme cette semaine : redéfinition de nos métiers de webdesigner/ front-end designer ?, performance web, choix de police d’écriture, micro-interactions et animations, expérience utilisateur, wireframes et workflow responsive à base de priorisation du contenu à différentes tailles de navigateur et des webapps dont les fonctionnalités se rapprochent du natif. Du côté des outils, détection de l’input, explications de certaines propriétés HTML/CSS qui semblent étranges, générateur de notifications, outil d’animation et générateur de style guide HTML.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Design #Développement
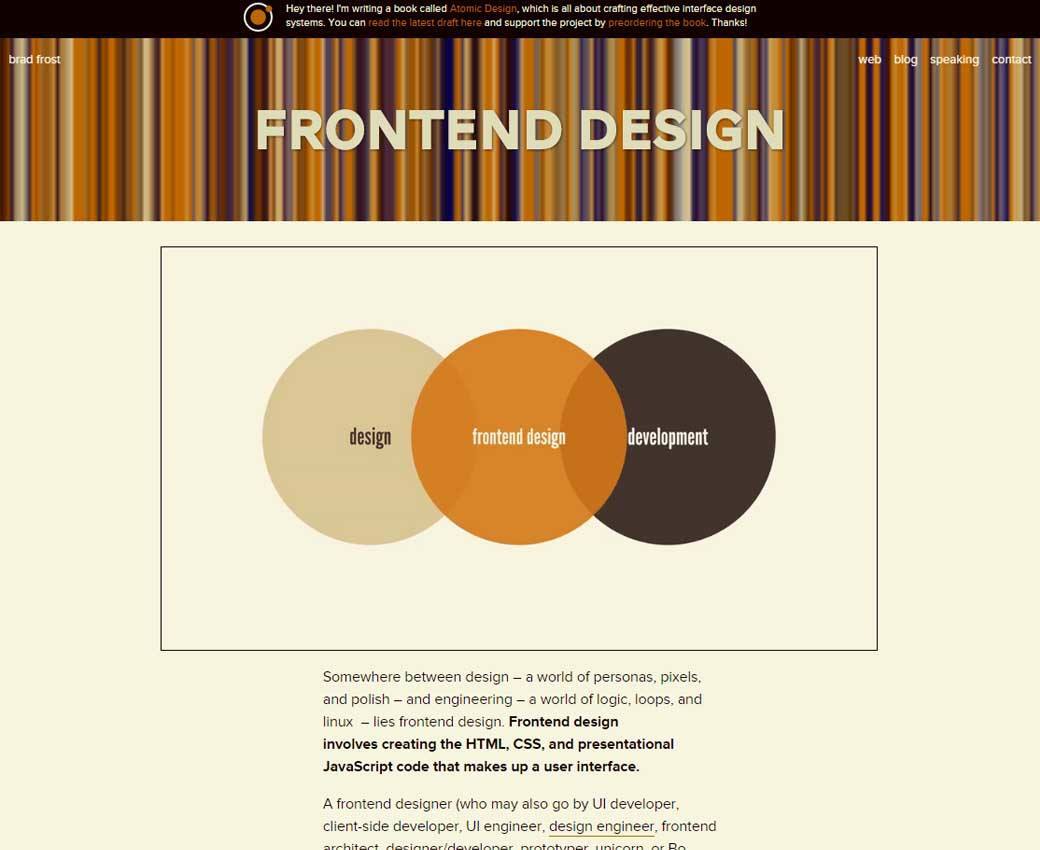
Front End Design, par Brad Frost. AMEN. “Here’s the thing: HTML, CSS, and presentational JavaScript build user interfaces – yes, the same user interfaces that those designers are meticulously crafting in tools like Photoshop and Sketch. In order for teams to build successful user interface design systems together, it’s crucial to treat frontend development as a core part of the design process.”
Les articles de la semaine
#SVG #Color
Le filtre SVG feColorMatrix expliqué dans ses moindres détails
#CSS
Lecture très intéressante : The future of loading CSS (le futur du chargement du CSS)
#Performance
How slow is too slow in 2016? à quel point votre site est-il lent comparé aux autres, quelques statistiques et bonnes pratiques
#Performance #Web Apps
Designing faster web apps, de l’optimisation de code à la perception de performance, des conseils pour accélérer vos web apps
#Typeface
Choosing and pairing typefaces for cookbooks, choisir des polices d’écriture pour un livre de cuisine
#Design
Methods for Using Micro-Interactions on Your Site, designer les micro-interactions, ces petits moments souvent oubliés
#Design #Motion
Motion with Meaning: Semantic Animation in Interface Design, un excellent article sur l’importance des animations dans le design d’interface et surtout comment les rendre cohérentes pour créer une expérience globale
#UX
This is what great UX looks like. (Episode 1) quelques exemples d’une excellente expérience utilisateur
#Responsive
Creating Content Wireframes For Responsive Design, je suis ravie de voir que je ne suis pas la seule à faire des inventaires de contenus pour les prioriser (pourtant c’est difficile de faire comprendre ce besoin aux personnes que je forme souvent) et travailler sur Illustrator pour les wireframes responsive. Et pour rester dans le sujet : Wireframe in content blocks.
#Design
Quelques conseils sur le processus de design pour les débutants : How To Design The Best Blog Graphics With Free Tools And Design Theory
De l’inspiration et de jolies idées
#Responsive
Responsive web design: What the Internet looks like in 2016, une petite analyse de quelques tendances de sites responsive
#Blog #Livestyle
deeez.fr le blog de deux copains qui va tuer votre compte en banque
#WebApp
De bons exemples de “ Progressive Web Apps “, des sites que vous pouvez “ installer “ sur votre écran d’accueil comme des vrais apps
Les tutoriels de la semaine
#Responsive
Responsive Web Design Workflow, un workshop en ligne avec Stephen Hay
#CSS #Email
The Fab Four technique to create Responsive Emails without Media Queries, une solution d’emails responsive sans media-queries qui utilise calc(), width min-width et max-width
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Animations
Spiritjs.io le petit fantôme le plus choupi du jour (et l’outil a l’air prometteur)
#HTML #CSS
wtfhtmlcss.com le pourquoi du comment certaines propriétés HTML et CSS semblent fonctionner de manière étrange
#Notification
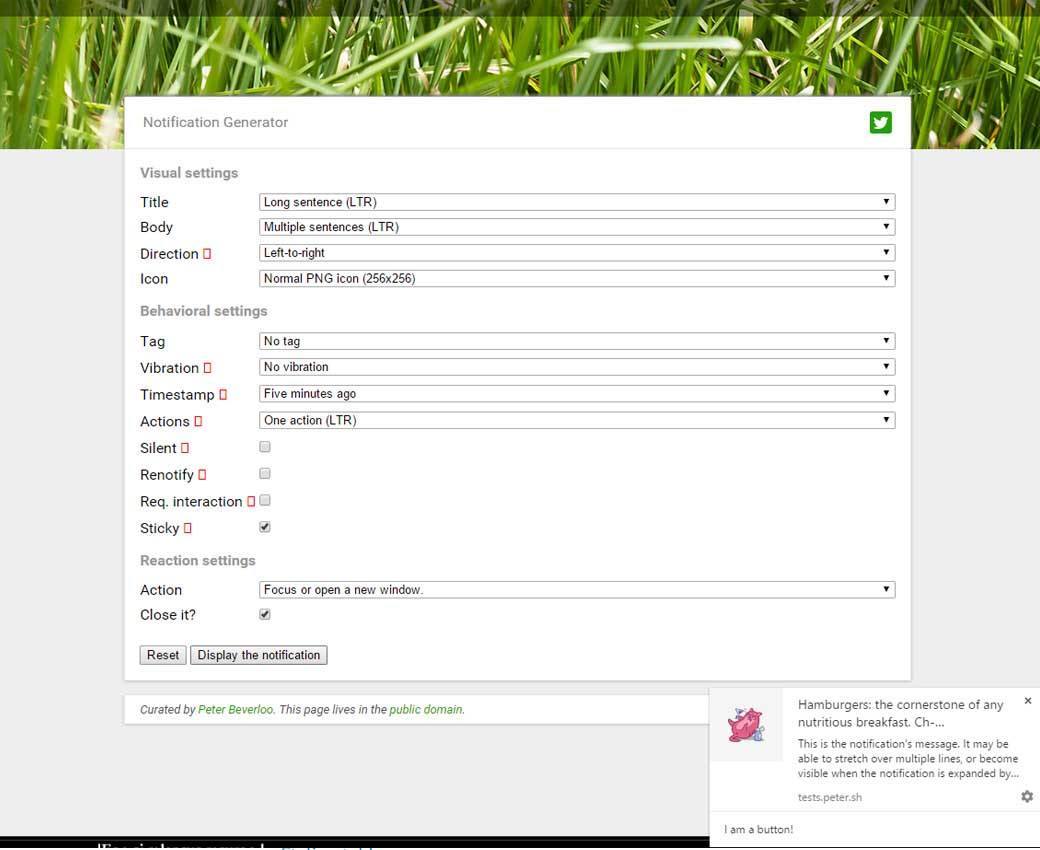
Un générateur de notifications pour les tester sur Chrome
#Styleguide
Pratique : Poor man’s style guide, un styleguide HTML à copier dans vos projets pour être sure d’avoir tous les élément dont vous aurez besoin
#Mouse #Touch
What-input, une librarie JS pour détecter la méthode de saisie de l’utilisateur (souris, clavier, touch)