
La semaine en pixels – 4 mars 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme cette semaine : rythme vertical, moodboard, interfaces mobile, performance web, animations CSS3 et futur du web dans le navigateur mobile, des jolies photos, des tutoriels et astuces CSS (object-fit, etc.), un petit rappel sur les densités d’écran et une astuce pour créer une palette de couleur. Du côté des outils, du prototypage, de la navigation responsive, un éditeur CSS, du burger menu animé et des filtres CSS. Ne manquez pas le démineur dans le navigateur si vous voulez tuer votre productivité du vendredi.
Pour plus de liens vous pouvez me suivre sur twitter. Bonne lecture :)
Conférences
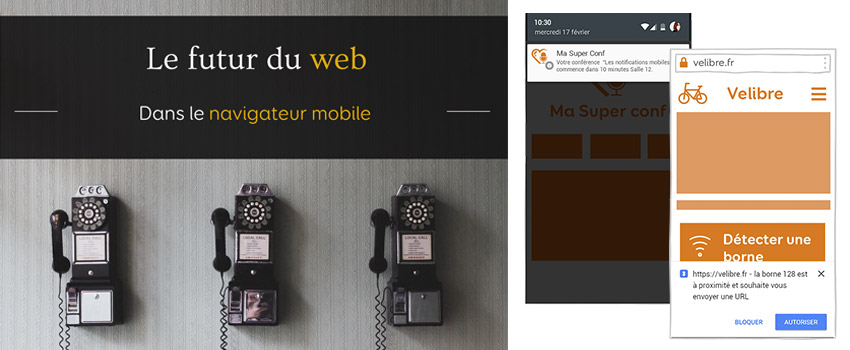
Le futur du web dans le navigateur mobile ? – Confoo 2016, ma conférence sur tout ce que l’on pourra (et peu déjà faire) dans un futur plus ou moins proche dans les navigateurs mobiles.
Améliorer l’expérience utilisateur grâce aux animations CSS3 – Confoo 2016 exemples et cas concrets d’animations CSS.
tl;dnr, s’il devait n’en rester qu’un ?
#Burger Menu
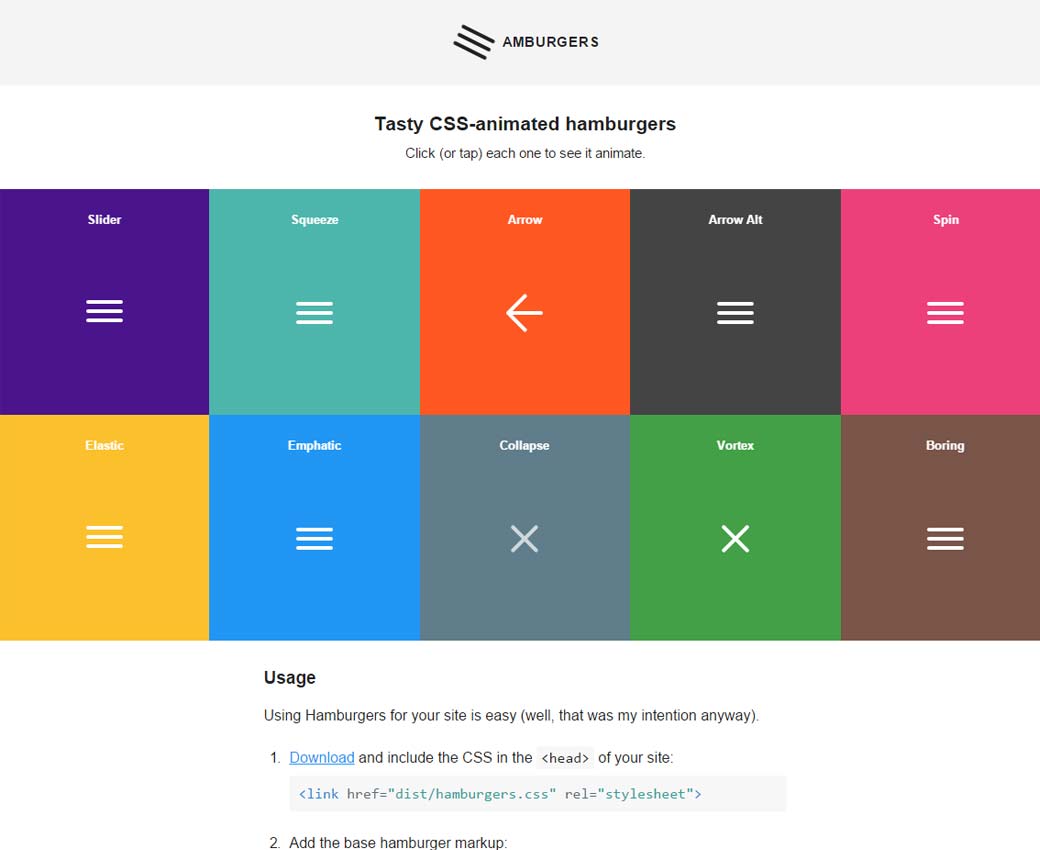
Tasty CSS-animated hamburgers, des menus burger animés pour votre inspiration
Les articles de la semaine
#Moodboard
How to mood board, comment et pourquoi créer un moodboard
#CSS
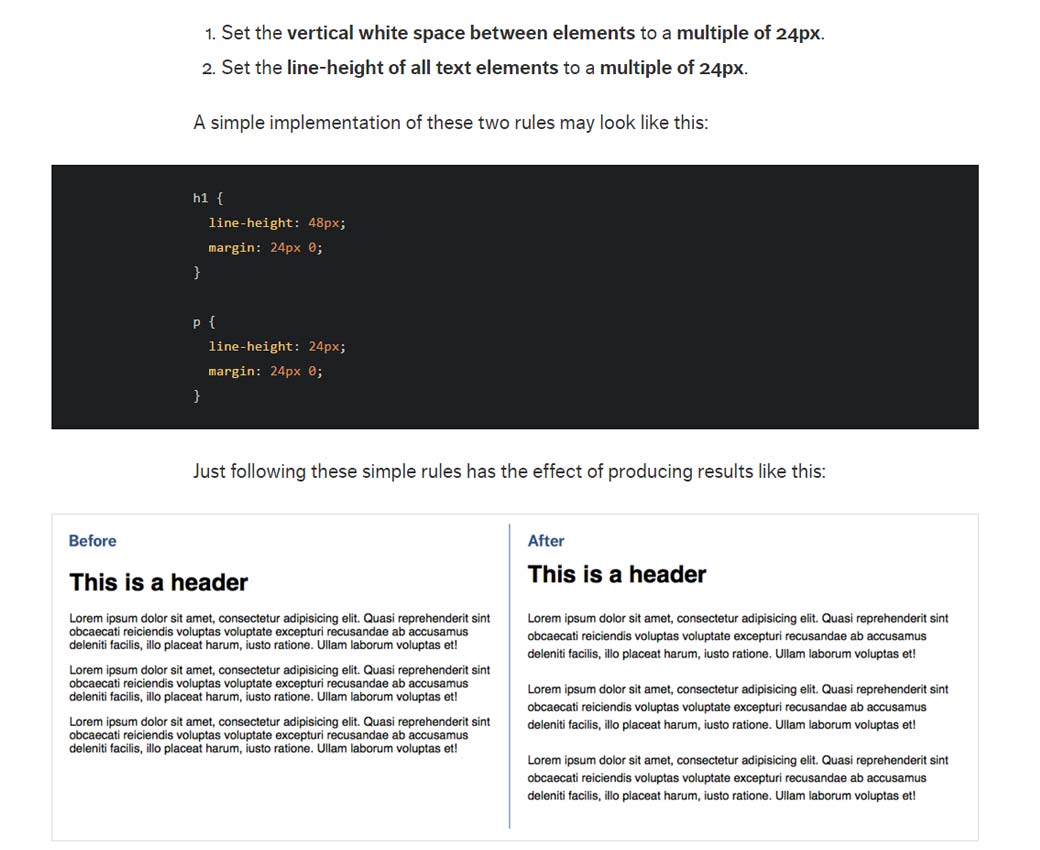
Why is Vertical Rhythm an Important Typography Practice?, ou pourquoi le rythme vertical c’est important
#Mobile
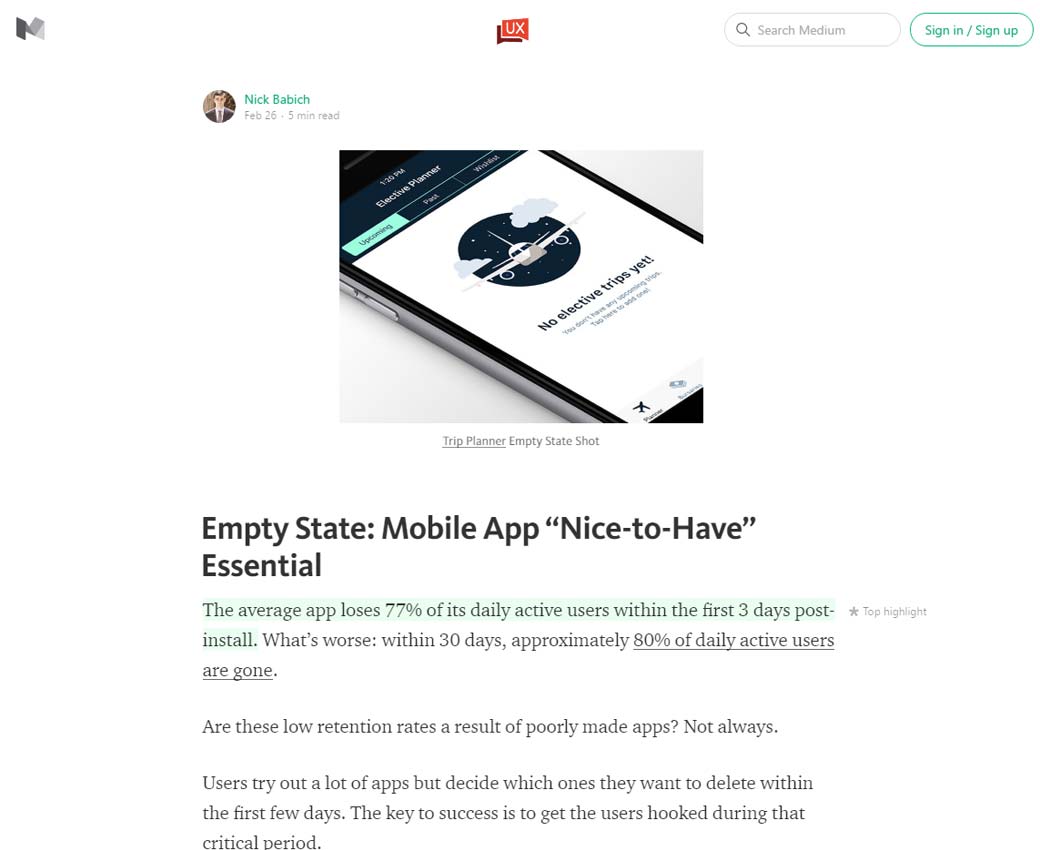
Empty State: Mobile App “Nice-to-Have” Essential, un petit article sur le design d’éléments “vides” dans les interfaces mobiles
#Performance
Performance is a feature, trop souvent la performance est traité comme une fonctionne sympa à ajouter en fin de projet là où il faudrait la prévoir dès le début.
#UX
Users always choose the path of least resistance, les utilisateurs sont fainéants par nature, si vous voulez que votre produit fasse la différence, rendez le facile d’utilisateur
De l’inspiration et de jolies idées
#Photos
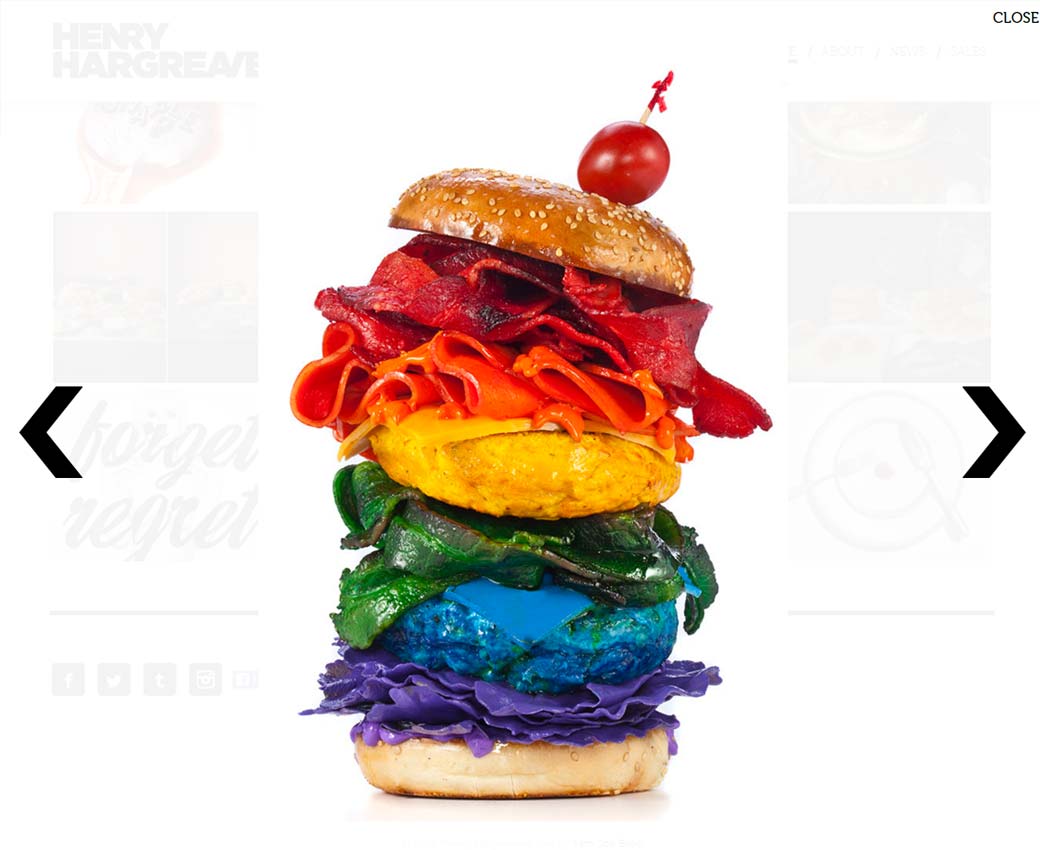
Food of the rainbow, étrangement ça ne me donne pas vraiment faim
#Photos
Just two horns ? Pathetic et d’autres images fun à base de figurines en plastique. Si vous voulez toute la collection c’est par ici et c’est Aled Lewi qui fait ça.
L’actualité webdesign
#Icon #SVG
GitHub.com ne propose plus ses icônes via font-icon mais est passé au SVG.
Les tutoriels de la semaine
#CSS
#CSS
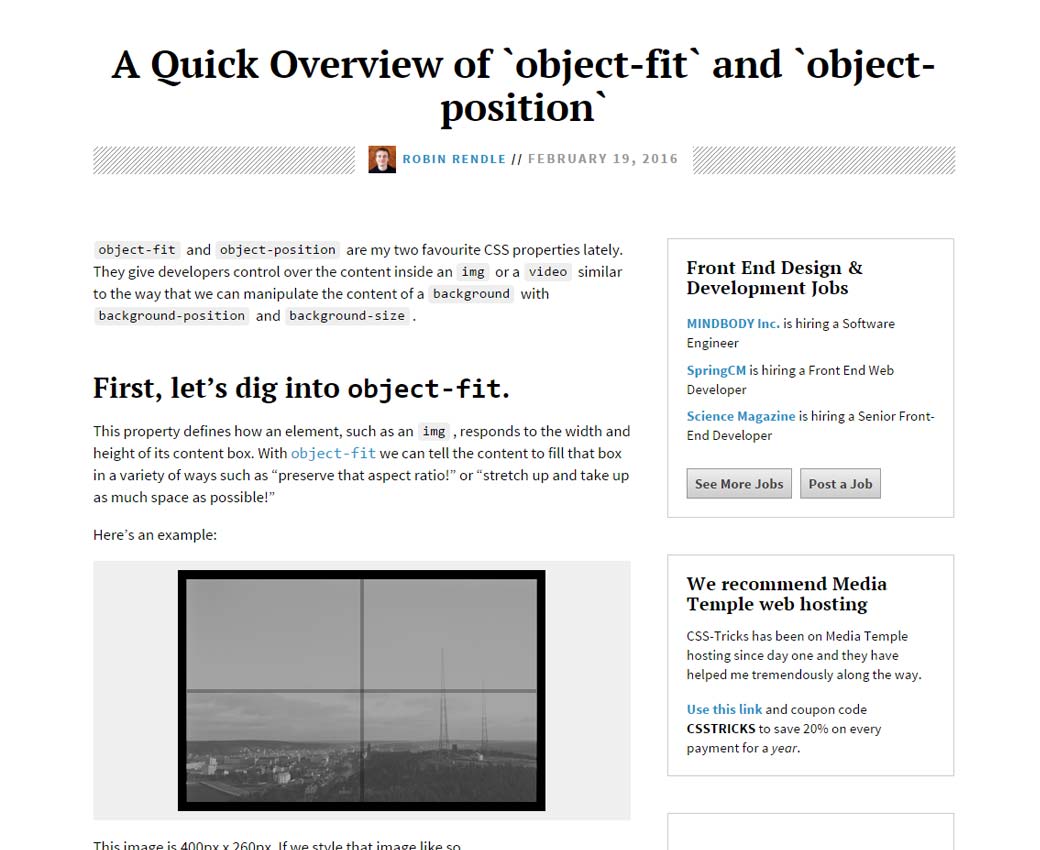
Pratique pour gérer les images responsive par exemple : A Quick Overview of `object-fit` and `object-position`
#Design #Color
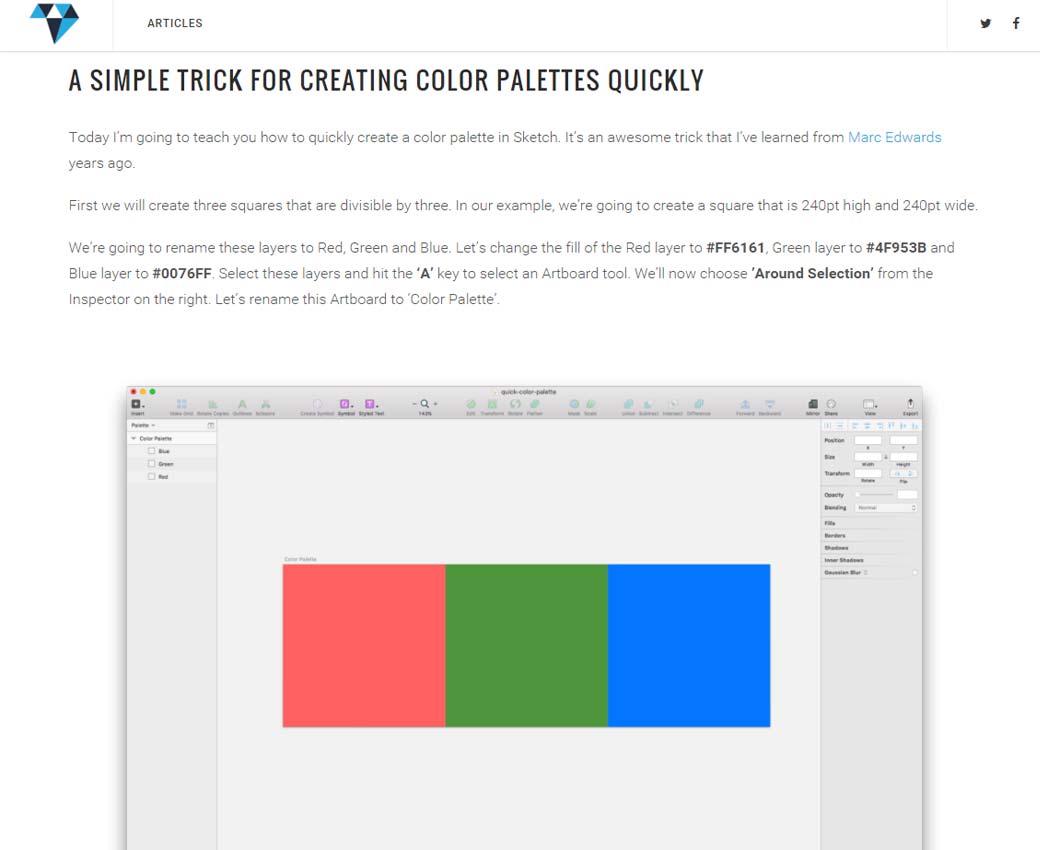
A Simple Trick For Creating Color Palettes Quickly, un petit tutoriel pour créer facilement des palettes de couleur
#Design #DPI
Le Designer’s guide to DPI par @KounterB a été mis à jours
Des ressources utiles, outils et plugins pour vous faciliter la vie
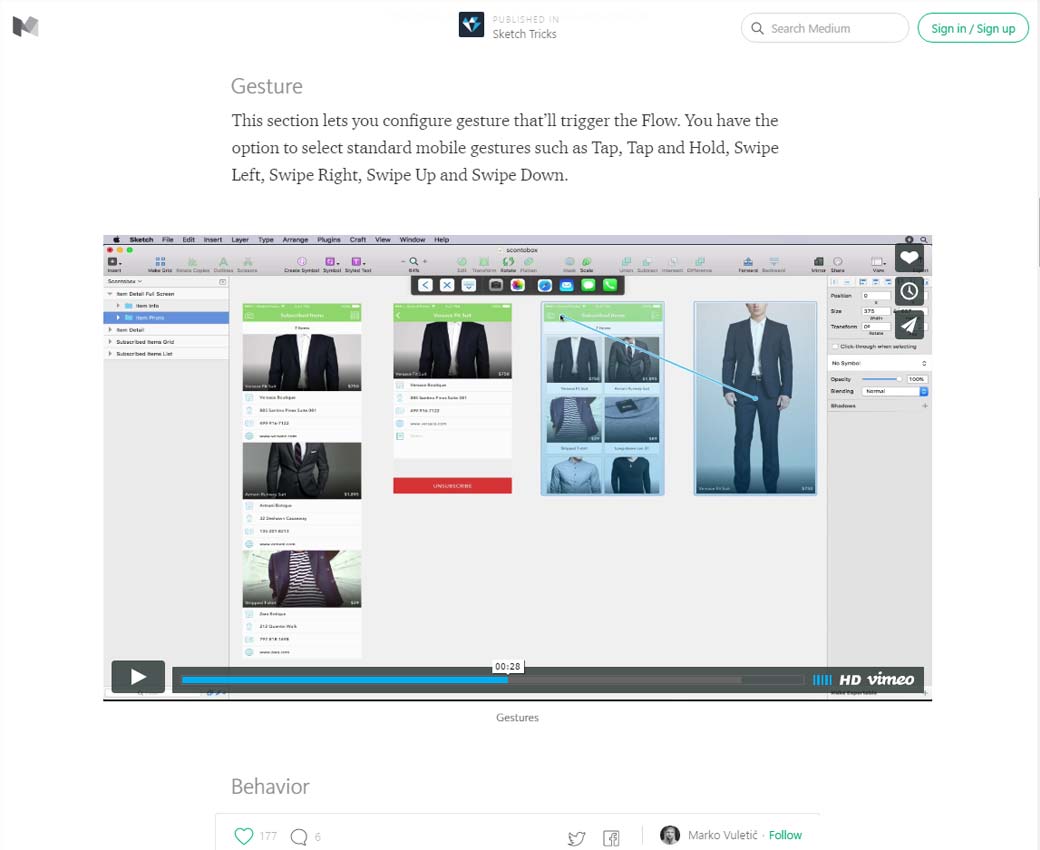
#Prototyping
Ow ça c’est impressionnant, du prototypage cliquable directement dans Sketch : Unlock Prototyping Capabilities Right Within Sketch With Silver
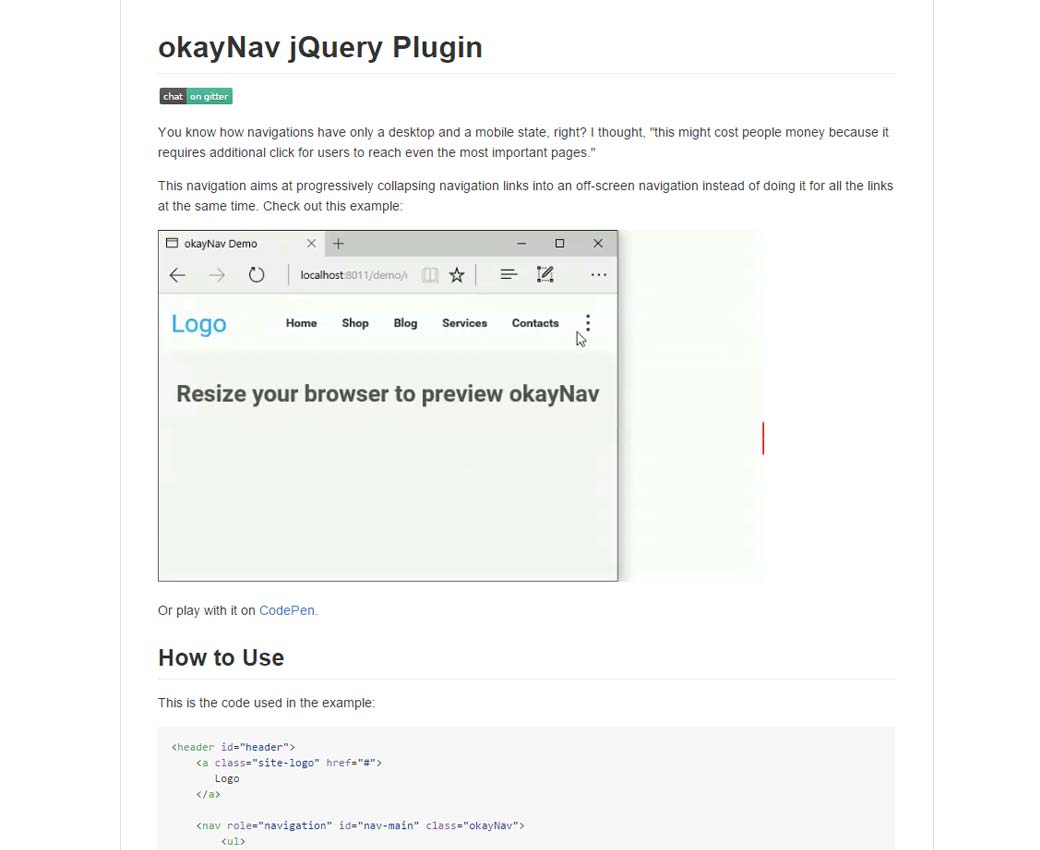
#Navigation
okayNav un petit script pour créer une navigation dont les éléments disparaissent en fonction de la taille de l’écran
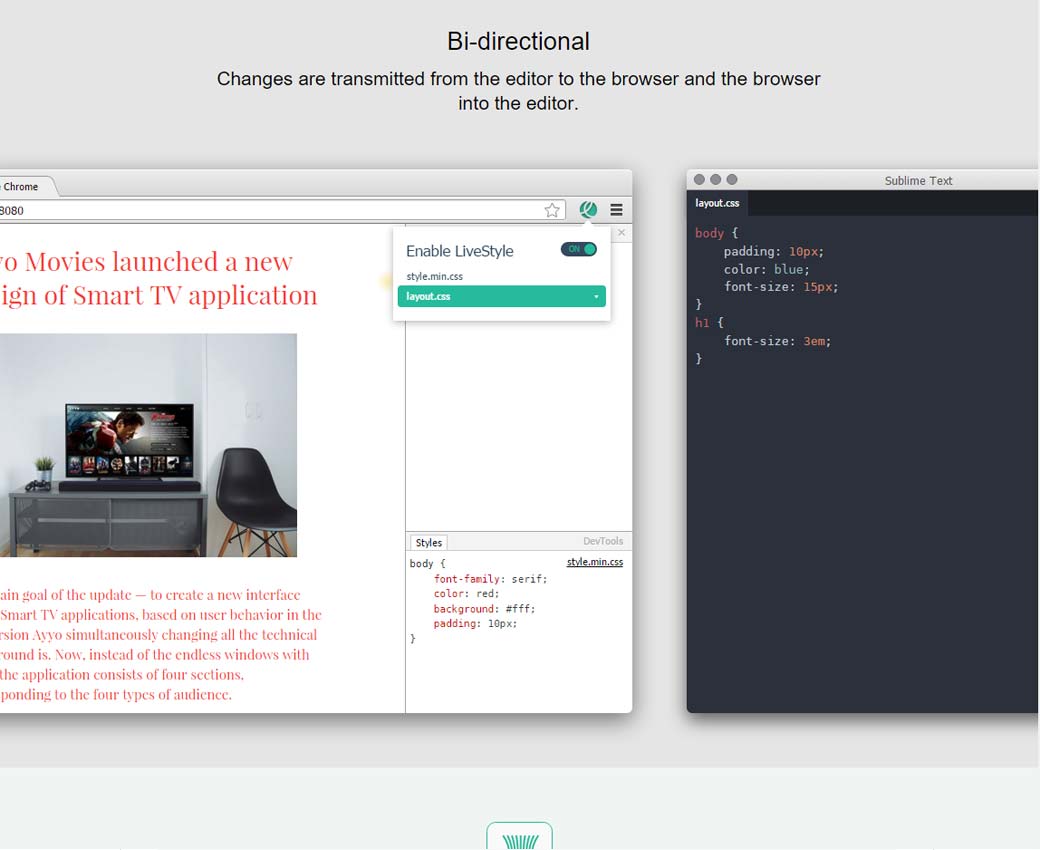
#CSS
LiveStyle, un éditeur qui te permet de faire de la modification bidirectionnelle de LESS et SCSS
#CSS #Filtres
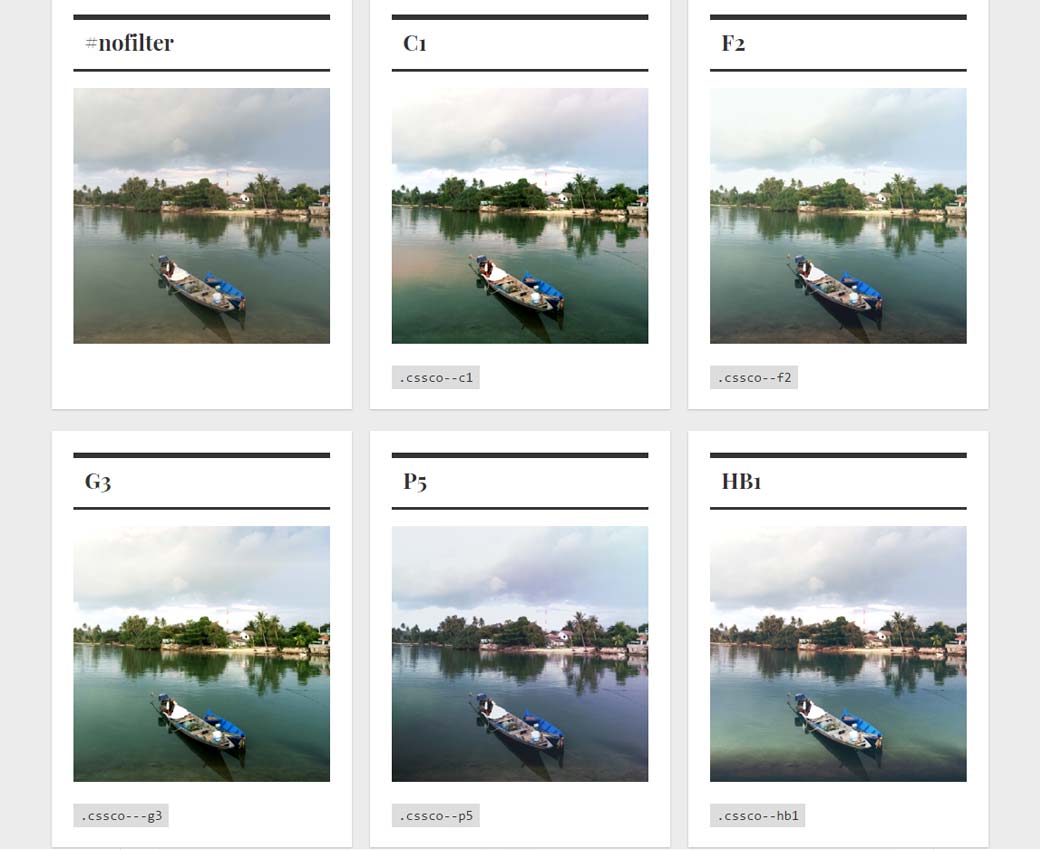
Au cas où vous n’auriez toujours pas compris que l’on peut faire des filtres sur des photos en CSS : www.cssco.co ;)
Pour le fun: jeux et démos sympas et impressionnantes
#Animations #Demos
Animated Icons with mo.js, des démos funs
#Animation
Mreouw, SVG Animated Low Poly Tiger
#Jeu
Minefield, un jeu de démineur multijoueur en HTML5
#UX
shittyuiuxanalogies.tumblr.com, tout est dans l’URL