
La semaine en pixels – 18 mars 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme cette semaine : les tests utilisateurs expliqués en infographie et l’expérience utilisation expliquée en GIFs, des principes pour le design mobile et une barre de navigation en bas de l’écran qui arrive sur Android, spécificités de :not() en CSS et la meilleure unité pour des media-queries, Adobe Comet qui se nomme désormais Adobe XD et arrive. Un peu de procrastination en musique, les shapes CSS, un catalogue d’outils postCSS, des exemples d’interface, un nouveau outil de palette de couleur, une galerie d’image qui fonctionne au survol en CSS et un outil de timeline pour github.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#CSS #Media queries
PX, EM or REM Media Queries? utiliser des media queries en px, em ou rem ? Tldnr; les em semblent être l’unité qui fonctionne dans le plus de cas
Les articles de la semaine
#UX
Les tests utilisateurs expliqués en une infographie
#UX
Design user research explained for everyone, la recherche utilisateur expliquée avec quelques GIFs
#Mobile
Principles of Mobile App Design: Engage Users and Drive Conversions by Google
#Android
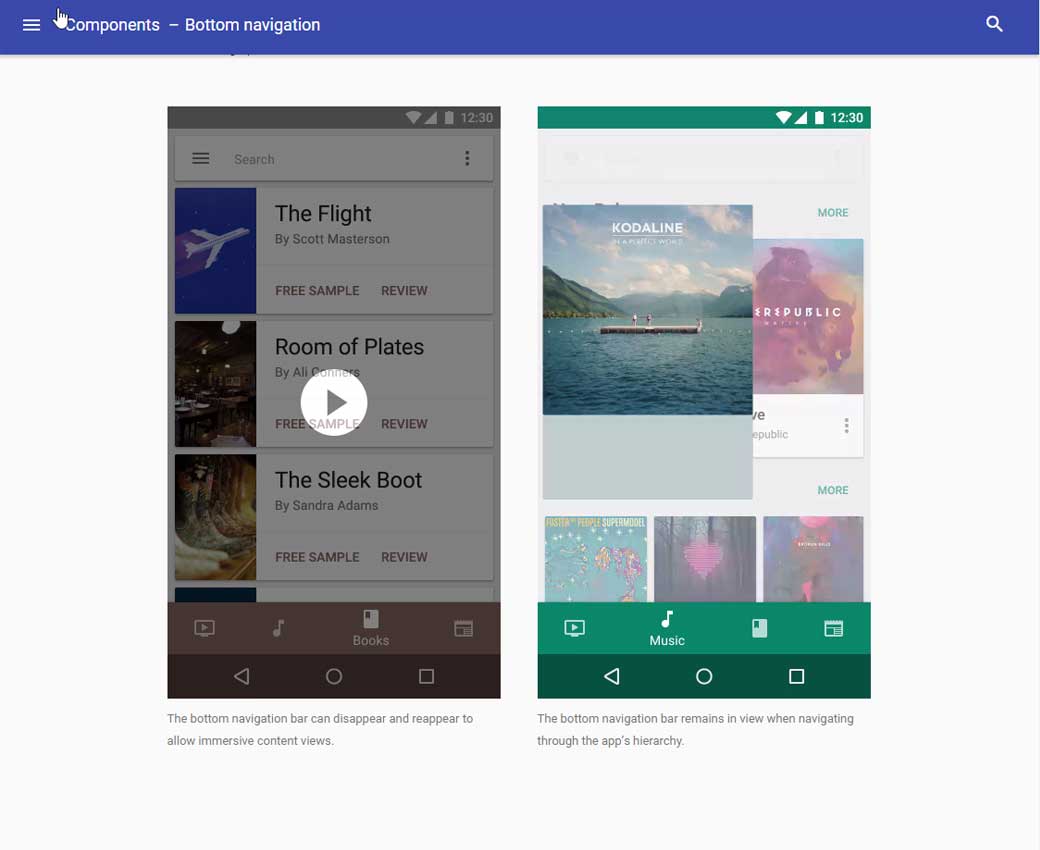
Bottom navigation, Android propose une bar de navigation collée en bas de l’écran dans ses guidelines material design. Perso je trouve ça toujours un peu étrange vu qu’il y a déjà les boutons système à cet endroit. A voir à l’usage
#Mobile
Mobile-First eCommerce: What Customers Expect and Value in Mobile Shopping Experiences, ce que les clients attendent d’une expérience d’achat sur mobile
#CSS
De l’inspiration et de jolies idées
#Workflow
“People are amazed by what designers could once do with their hands” un petit retour en arrière sur les process de design avant l’invention du numérique
L’actualité webdesign
#Tool
Project Comet is now Adobe XD, disponible uniquement sur mac pour le moment :/
#Tool
Affinity Photo arrive sur Windows
Les tutoriels de la semaine
#CSS
Get up to speed with CSS shapes, les shapes CSS pour faire de jolis effets (un peu comme sur Indesign)
#CSS #Typography
Use `rem` for Global Sizing; Use `em` for Local Sizing , utiliser des rem pour du global et du em pour du local
Des ressources utiles, outils et plugins pour vous faciliter la vie
#PostCSS
PostCSS.parts, un catalogue de plugins postCSS
#UI
uidb.io une base de donnée d’éléments d’interfaces à travers le web avec une fonction de recherche
#Colors
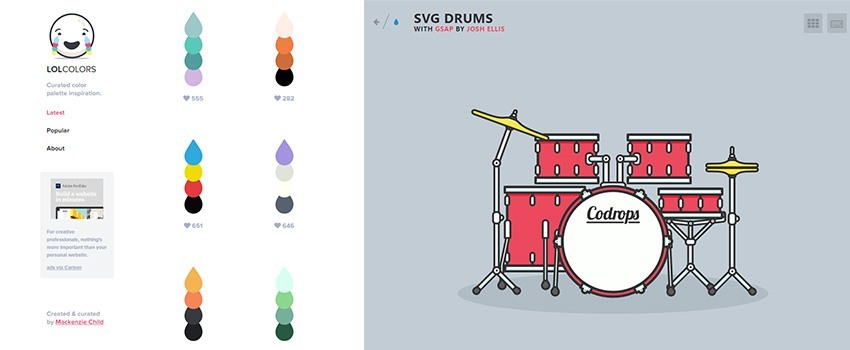
Lolcolors.com, de jolies palettes de couleurs pour votre inspiration
#CSS
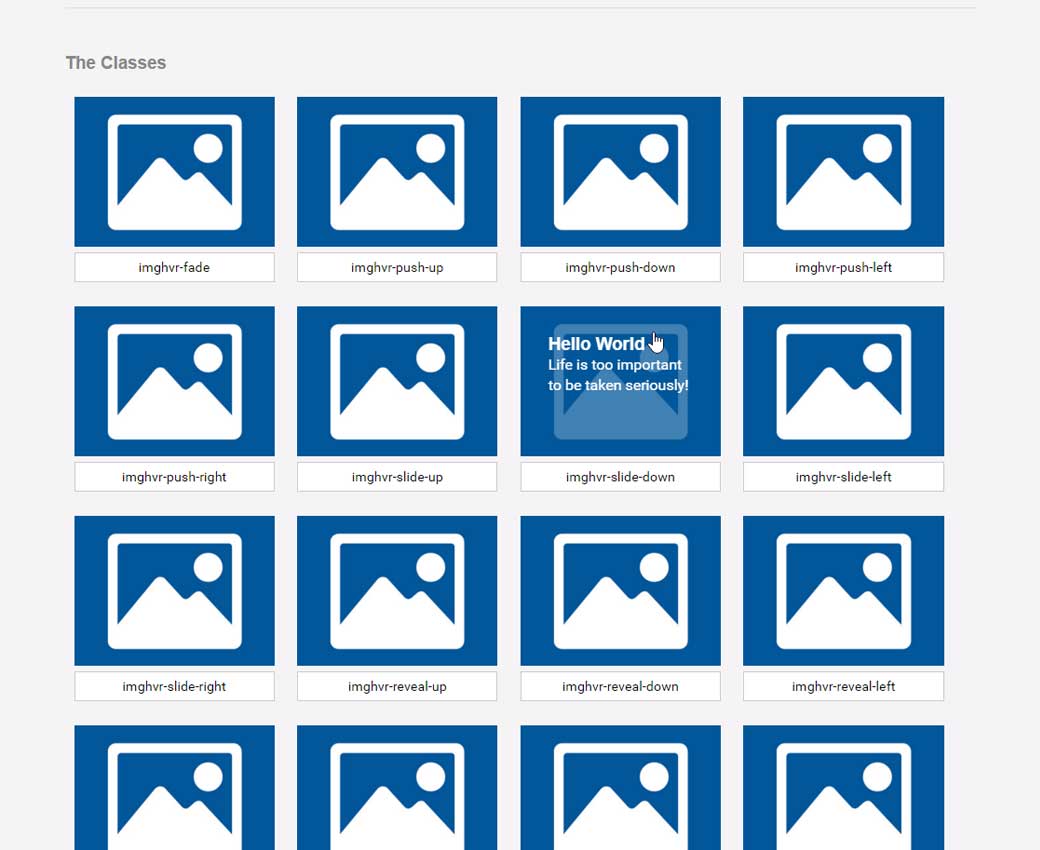
Une librairie CSS qui fait des effets de survol d’image
#Github
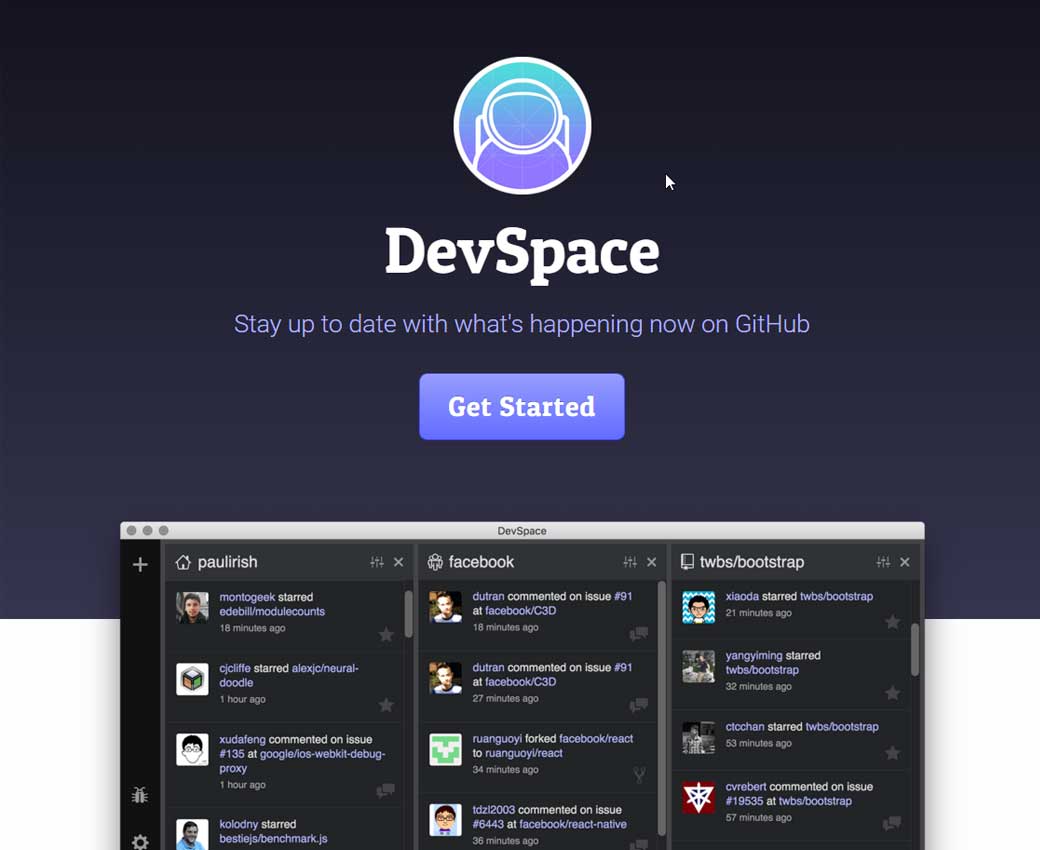
Devspace.io un outil qui ressemble à tweetdeck mais pour avoir des timelines de vos flux github
Pour le fun: jeux et démos sympas et impressionnantes
#SVG
PROCRASTINATION : une batterie (pour faire de la musique, pas pour charger votre téléphone) animée avec laquelle vous pourrez jouer en SVG