
La semaine en pixels – 25 mars 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme cette semaine : webfonts, optimisation de champ de formulaires, procrastination, des réflexions sur l’uniformisation du design, le flat et l’UX de manière générale, des animations CSS, du flexbox et des astuces front-end. Un peut d’inspiration typographique et du côté des outils, des dégradés, un kit UX et un outil pour vérifier votre Web Manifest.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Mobile
Je suis hélas tout à fait d’accord avec cet article : The web on my phone, Apple qui ne laisse aucun autre moteur de rendu sur sa plateforme
Les articles de la semaine
#Fonts
Webfonts utiliser les fonts système sur nos sites à la place des webfonts, qui d’après l’auteur causent plus de soucis (performance) qu’elles n’en résolvent. Votre avis ?
#Passwords
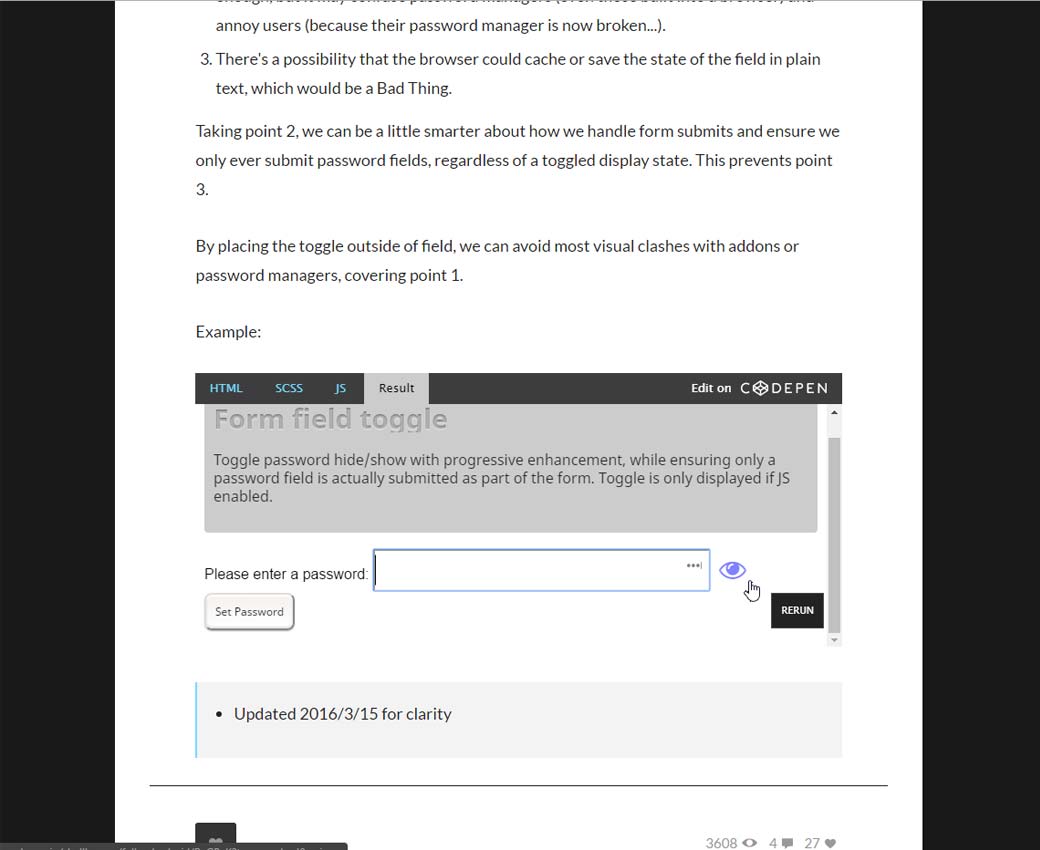
A safe way to toggle passwords une meilleur façon de proposer l’affichage des mots de passe aux utilisateurs
#TED
Why some of us don’t have one true calling, une conférence TED sur les personnes incapables de rester dans une discipline et c’est tant mieux.
#Procrastination
How Procrastinating Can Boost Your Creativity, comment la procrastination peut vous aider à être créatif, un article parfait pour le vendredi.
#UX
UX is Not Design – l’UX ce n’est pas de l’UI, cet article s’intéresse aux éléments qui font partie de l’expérience utilisateur sans pour autant faire partie du design d’interface
#UX
5 Essential UX Rules for Dialog Design 5 règles de base pour designer des dialogues et de fenêtres modales
#Animation
7 Types of Animations for Your Mobile App, 7 différents types d’animation illustrés par des exemples
#Flexbox
#Animations
Web Animation Past, Present, and Future par @rachelnabors
#CSS
Dirty Tricks From The Dark Corners Of Front-End
#Flat
The Problem With Flat Design, les problèmes d’ergonomie du flat design
#Design
In Defense of Homogeneous Design. En défense de l’homogénéité du design.
#UX
The Same Link Twice on the Same Page: Do Duplicates Help or Hurt? avoir le même lien plusieurs fois sur une page, bonne ou mauvaise idée ? D’après Nielsen mauvaise, il vaut mieux éliminer la redondance pour éviter la surcharge cognitive (dans la majorité des cas)
De l’inspiration et de jolies idées
#Decoration
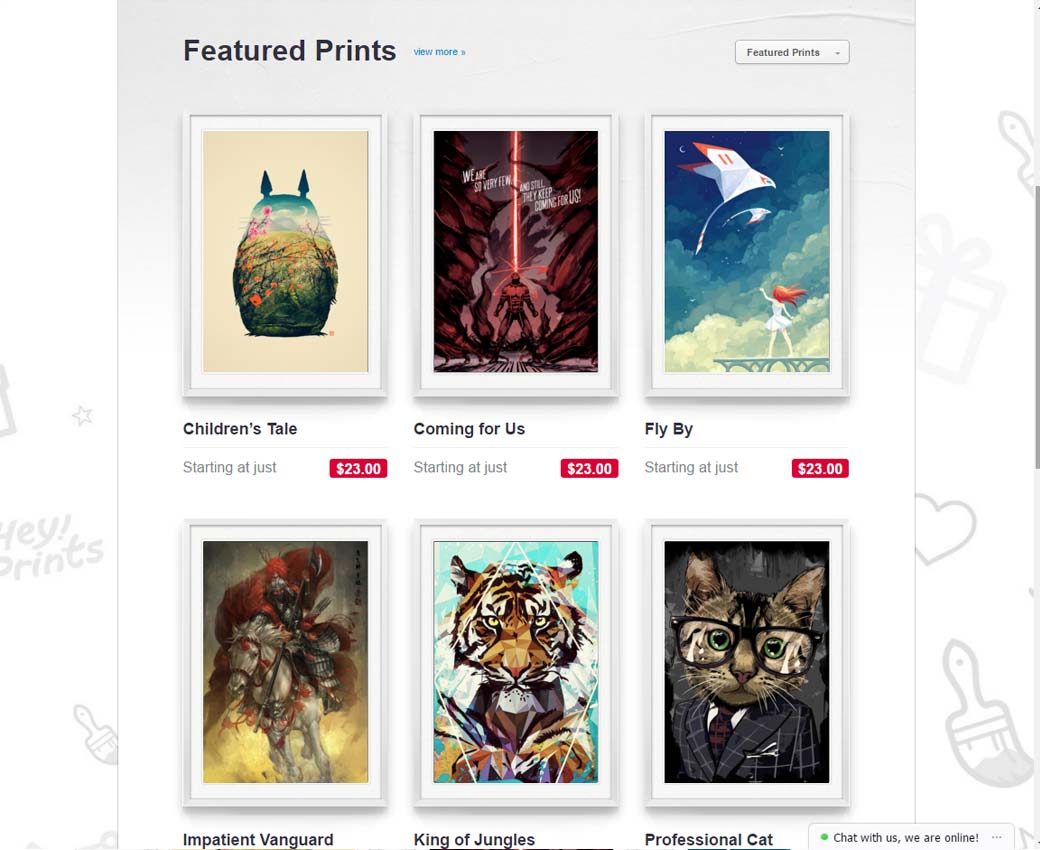
Heyprints.com de jolis tableaux pour décorer vos bureaux
#Typographie
Letter kit sur Pinterest, et puis la police du London Underground et du Design Museum
Les tutoriels de la semaine
#CSS
Accessible, Simple, Responsive Tables
Des ressources utiles, outils et plugins pour vous faciliter la vie
#UX
Utile : un kit gratuit de test d’utilisabilité by @uxpin
#Manifest
Un outil en ligne pour valider votre Web Manifest
Et comme je pars en vacance, pas de liens la semaine prochaine. Je vous laisse avec ça : Noot Noot !