
La semaine en pixels – 22 avril 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme cette semaine : dans les articles on parle de couleurs dans le design d’interfaces, télétravail, animations d’interfaces, liens visités, design et utilisabilité de formulaires, du champ de mot de passe, infinite scrolling, coûts de fonctionnements de la plate-forme unsplash. Du côté de l’inspiration on dessine des vélos, des sites en 9 x 9 pixels et des sites brutalement minimalistes et des affiches pornographiques pour les accrocs à la typographie. Du côté des tutos et ressources du flexbox, encore et toujours, du design et conversion mobile. Et fini la semaine avec un peu de fun et de procrastination.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Couleur
Color in Design Systems : bien choisir les couleurs de son interface, avec une grosse partie consacrée à l’accessibilité des couleurs
Les articles de la semaine
#Chine
Why do Chinese websites look so busy? ou pourquoi les sites chinois nous semblent surchargés en 3 points
#Remote
The Good, the Bad and the Ugly of Remote Work (After 5 Years of Experience), les bons et les mauvais côtés après 5 ans de télétravail
#Animation
Des animations oui, mais avec modération et un but
#links
The lost art of visited links,the colour of another dimension, l’art perdu des liens visités
#Formulaire
Une bonne lecture sur le design de formulaires Designing More Efficient Forms: Structure, Inputs, Labels and Actions
#Formulaire
How people unmask passwords, un petit test fait sur 40 personnes sur comment elles masquent / affichent le mot de passe sur une fenêtre de login
#Scroll
Why Infinite Scrolling is probably a bad idea, pourquoi le scroll infini est parfois une mauvaise idée en 7 arguments
#Coûts
Combien ça coûte de faire tourner Unsplash (un service de photo gratuites) ? What does Unsplash cost. C’est vraiment intéressant de voir le “ coût ” derrière la gratuité.
#Ecommerce
The rise of Amazon’s private labels shows the perils of not owning your data & customers
TLDNR : comme amazon collecte des données facilement sur ce que les utilisateurs achètent ils, savent exactement quoi fabriquer à un prix 2x moins cher pour les amazon basics et grignottent petit à petit certains marchés
De l’inspiration et de jolies idées
#Bike
Velocipedia, un projet fun de modélisation de vélos à partir de dessins de personnes
#Minimalism
9×9 explores the minimum legible representation of nine popular websites : le projet présente ce à quoi ressemblerait des sites webs célèbres en 9×9 pixels
#T-shirt #Communication
Des Tshirts designés pour pouvoir communiquer avec des humais ne parlant pas la même langue
#Minimalisme #Design
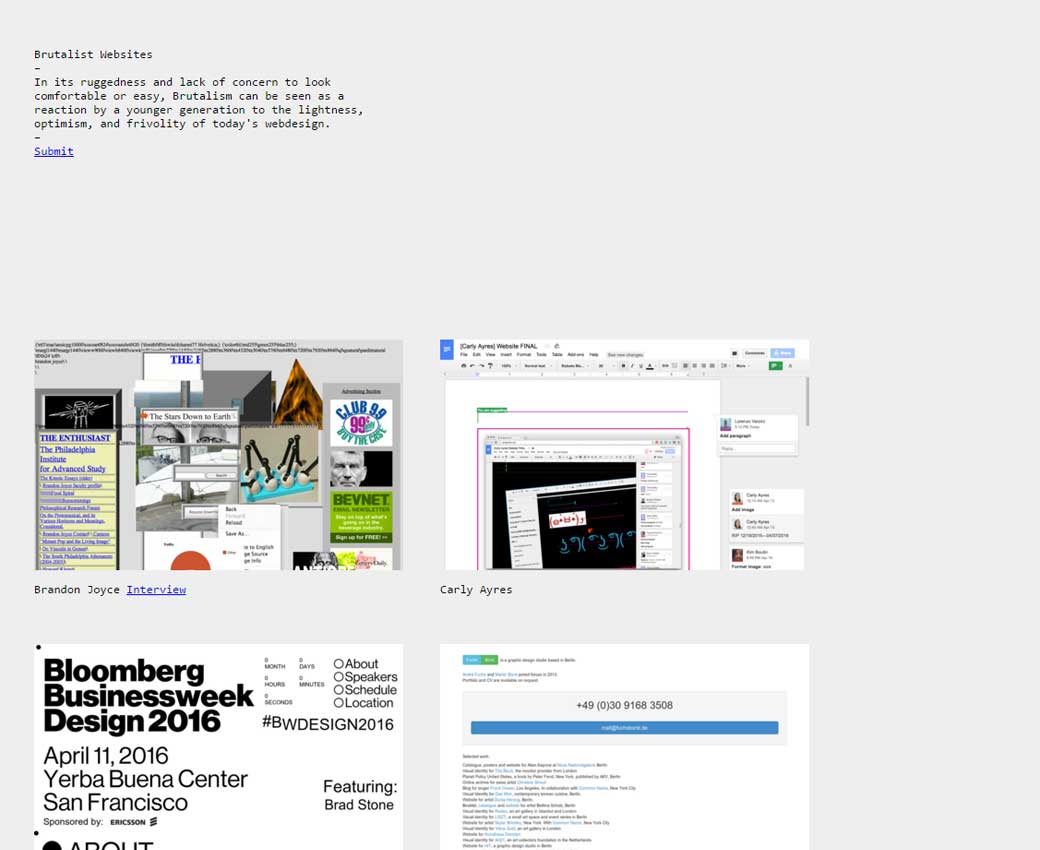
Brutalistwebsites.com, des sites webs minimalistes, un peu trop
#Affiche
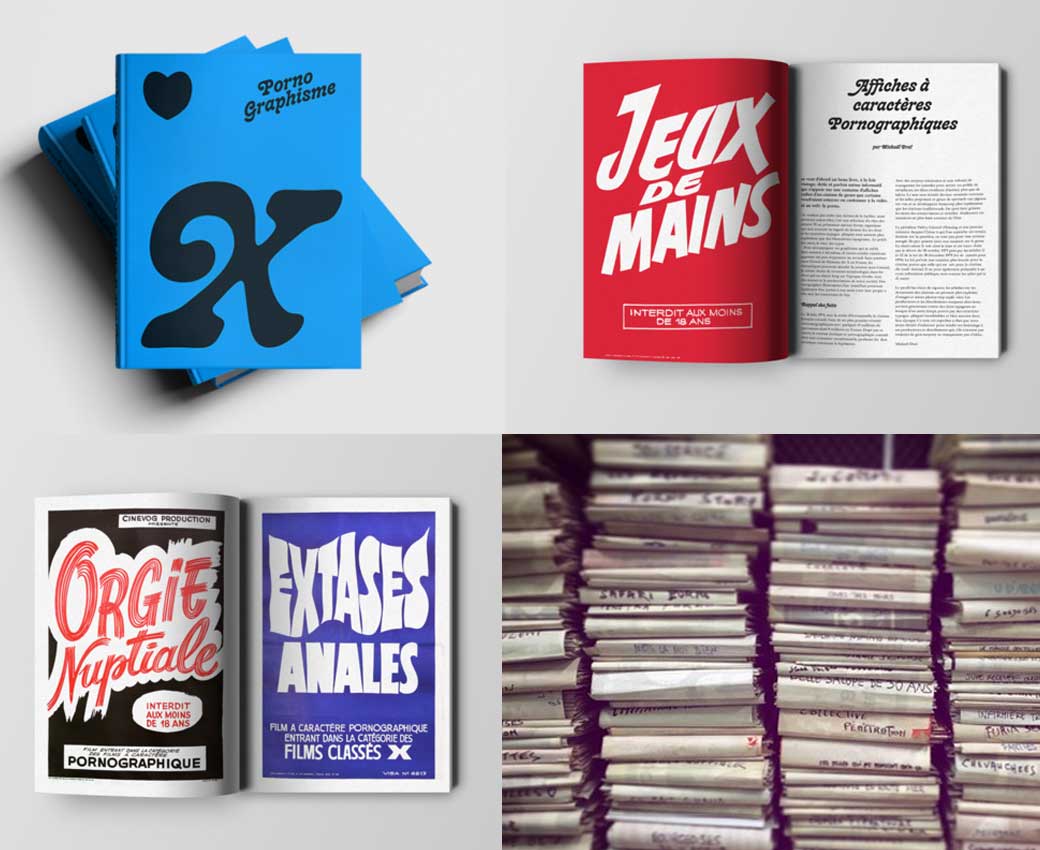
Rooh <3 (et un peu NSFW) Pornographisme, affiches à caractère typographique, un hommage aux affiches des films pornos des années 70 et 80
Les tutoriels de la semaine
#CSS
Initial, Inherit, Unset, and Revert, explication de ces 4 valeurs CSS
#CSS #Flexbox
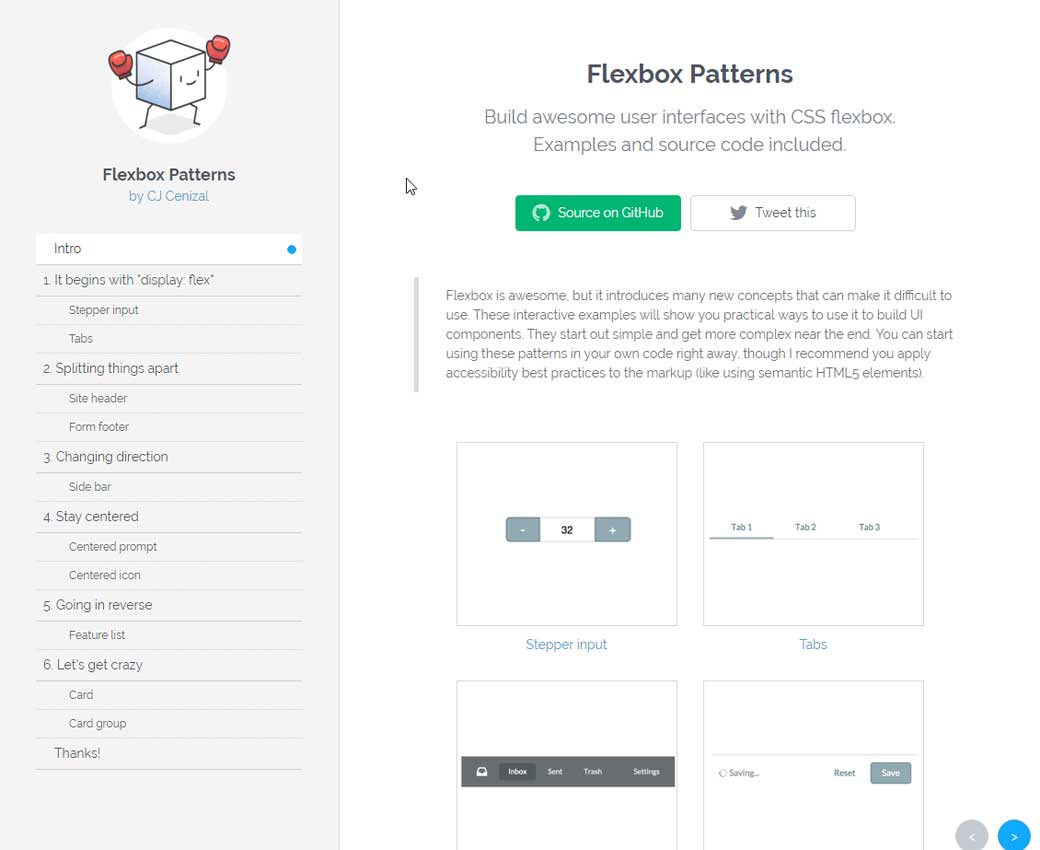
Flexbox Patterns, contente de voir des éléments d’interface construits avec flexbox
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Mobile
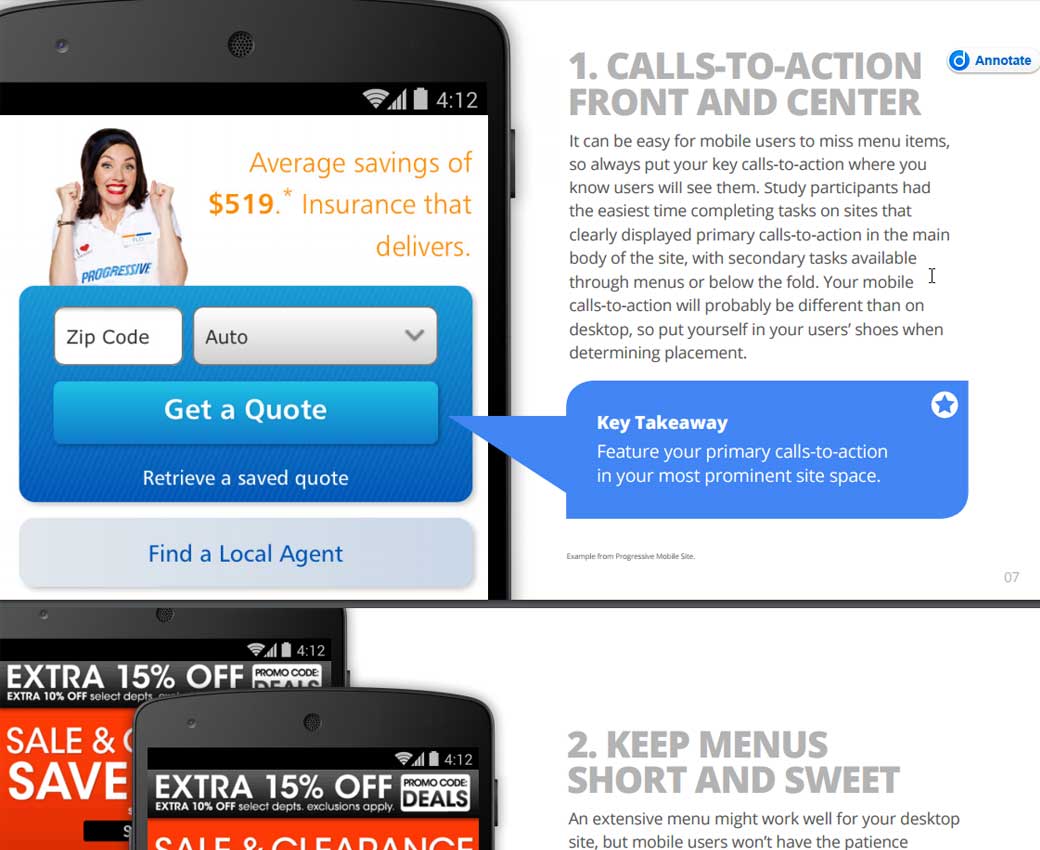
Des conseils sur le design mobile condensés dans un PDF : Principles of Mobile Site Design: Delight Users and Drive Conversions
Pour le fun: jeux et démos sympas et impressionnantes
#Trump
#Demo #Line
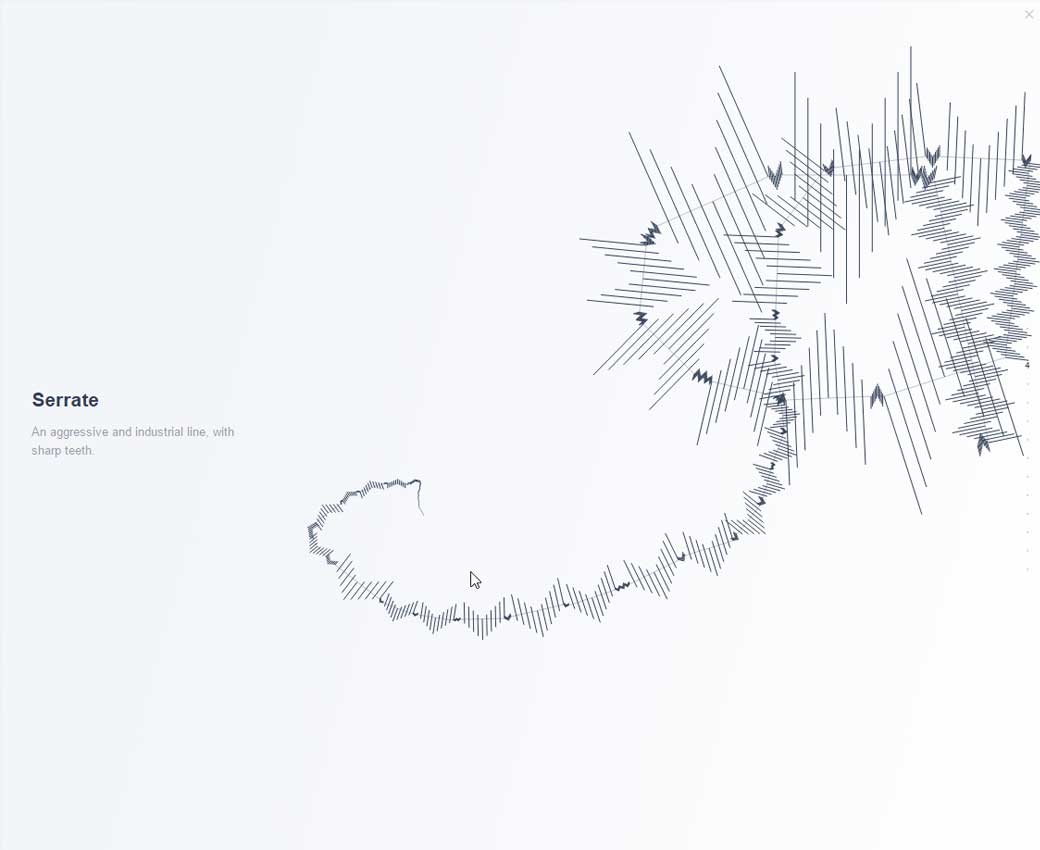
PROCRASTINATION TIME: taking a line for a walk
#Long Shadow
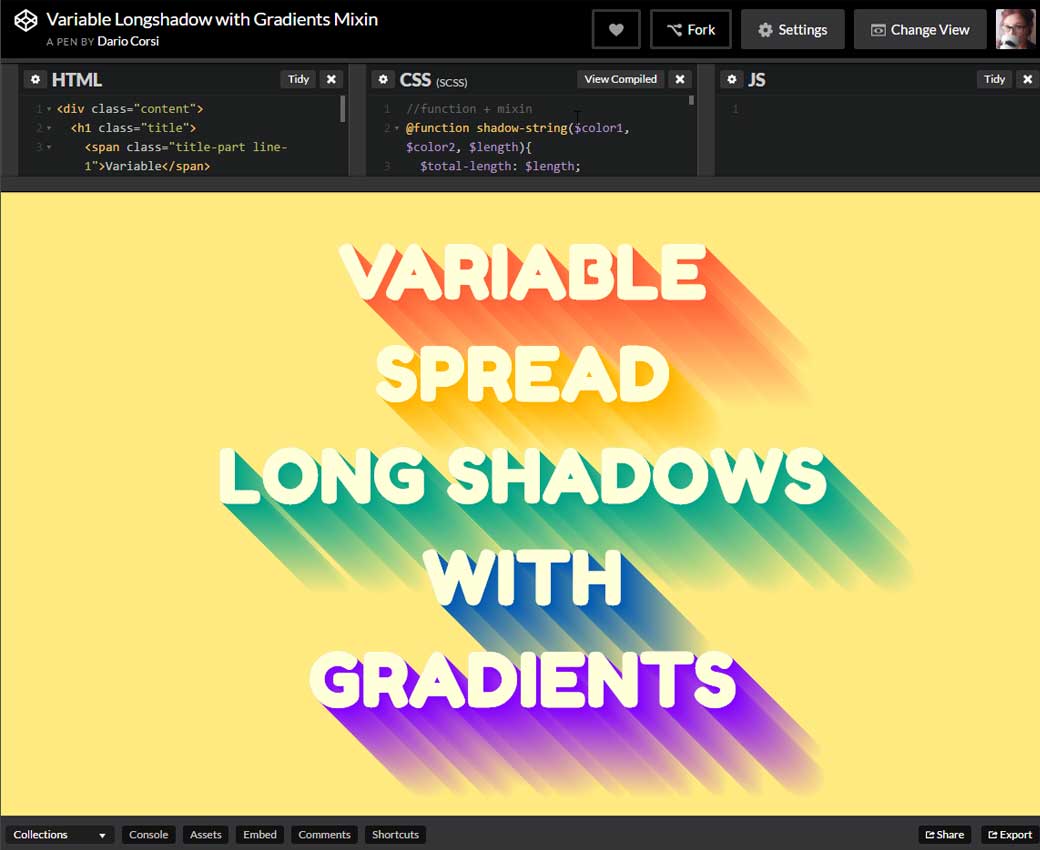
Variable Longshadow with Gradients Mixin, le long shadow c’est un peu dépassé mais si un jour vous bossez pour Skittles ça pourrait être utile