
La semaine en pixels – 29 avril 2016
Comme chaque semaine, un condensé de mes lectures et ma veille web design et graphisme, expérience utilisateurs, design d’interface et mobilité, mais aussi des outils et ressources pour le web design et de l’inspiration en tout genre : illustrations, photos, sites web, etc.
Au programme cette semaine : wireframes et workflow, accessibilité et performance, une alternative au burger menu, design d’interface en “card design” et conseils généraux d’UI, expérience utilisateur des formulaires d’inscription, vendre des systèmes de design cohérents, et techniques de cache. De très jolies illustration, des petits détails d’interface mobile en vidéo, des boutons CSS et de la couleur du côté de l’inspiration. Enfin des les ressources, cheatsheet Bootstrap 4, plugin de productivité Sketch, une checklist pour l’UX des sites et apps, un plugin Photoshop et Sketch pour les Google Fonts et un plugin de modal accessible. Ne manquez également pas le petit jeu en Three.js.
Pour plus de liens chaque matin vous pouvez me suivre sur twitter. Bonne lecture :)
tl;dnr, s’il devait n’en rester qu’un ?
#Design
Selling Design Systems, faire comprendre à ses clients l’importance que peut avoir un système de design cohérent et unifié pour leur image
Les articles de la semaine
#Workflow
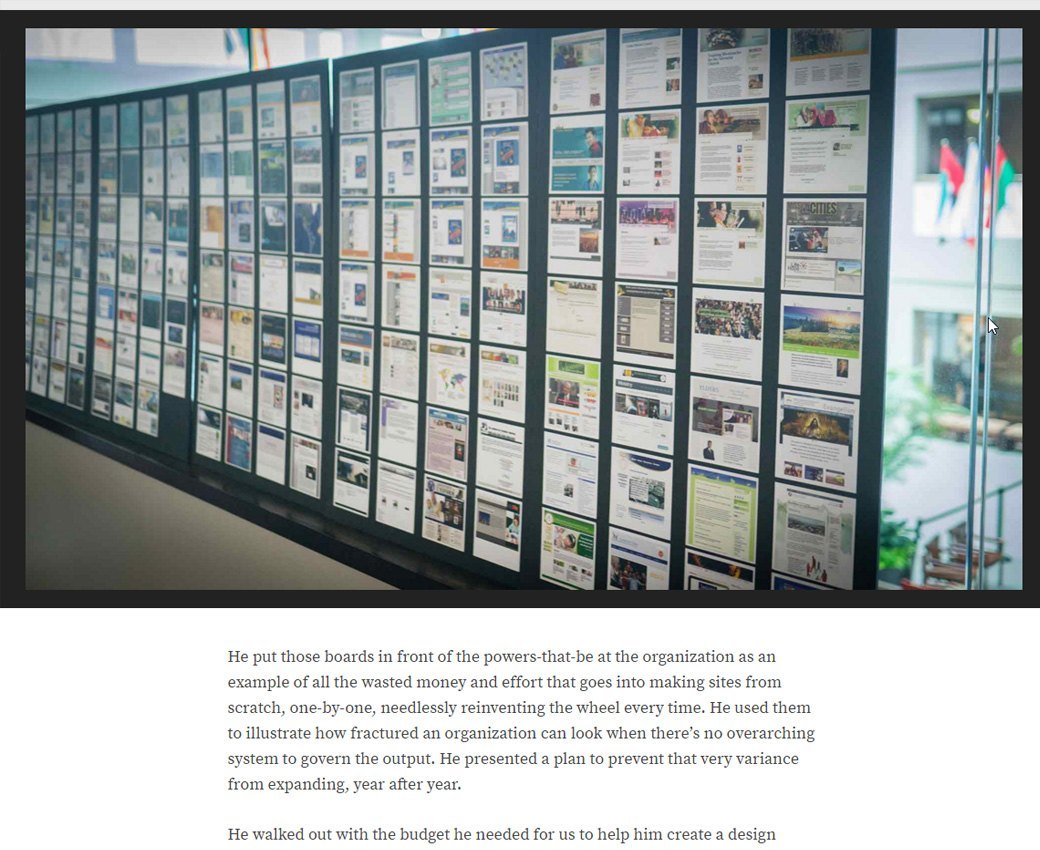
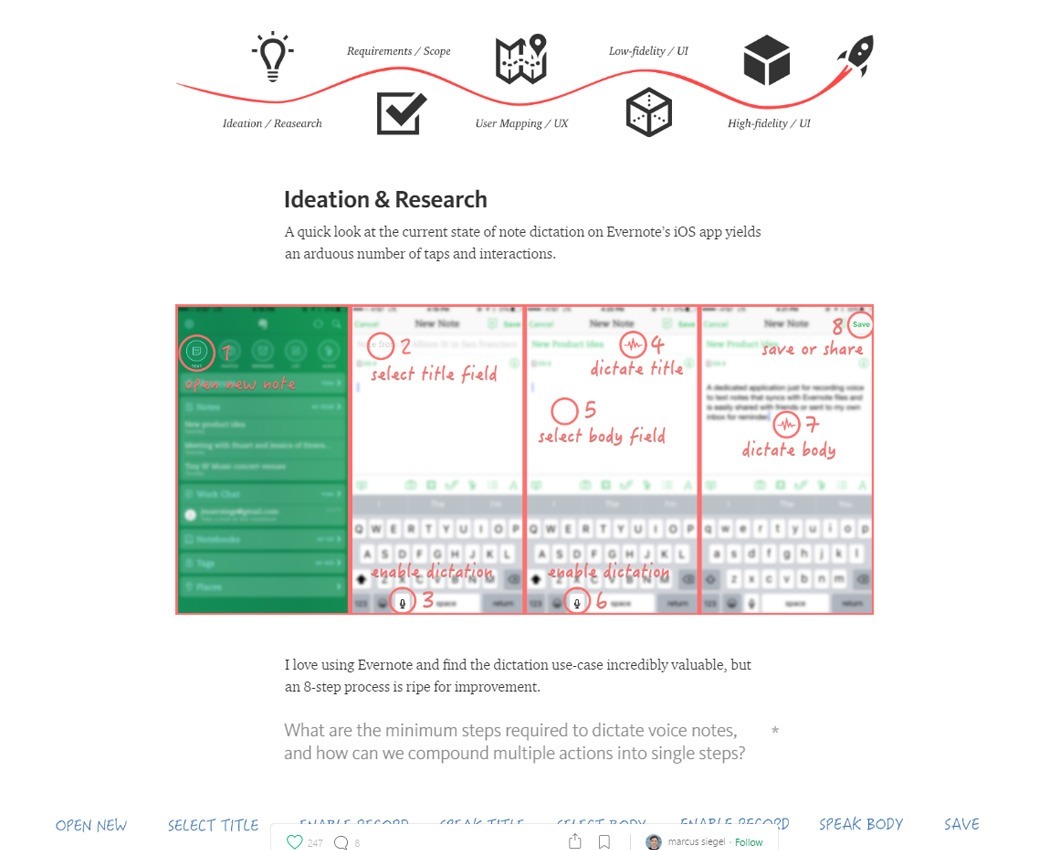
Designing a Better Notes App : j’aime beaucoup le fait de montrer les différents niveaux de fidélité au produit final utilisés dans le processus de design
#Accessibilité
Accessibility and Performance des slides d’une conférence sur comment la performance va avoir des impactes sur l’accessibilité
#Burger
Designing an Alternative to the Hamburger, une solution intéressante d’alternative au burger menu.
#Card #UX
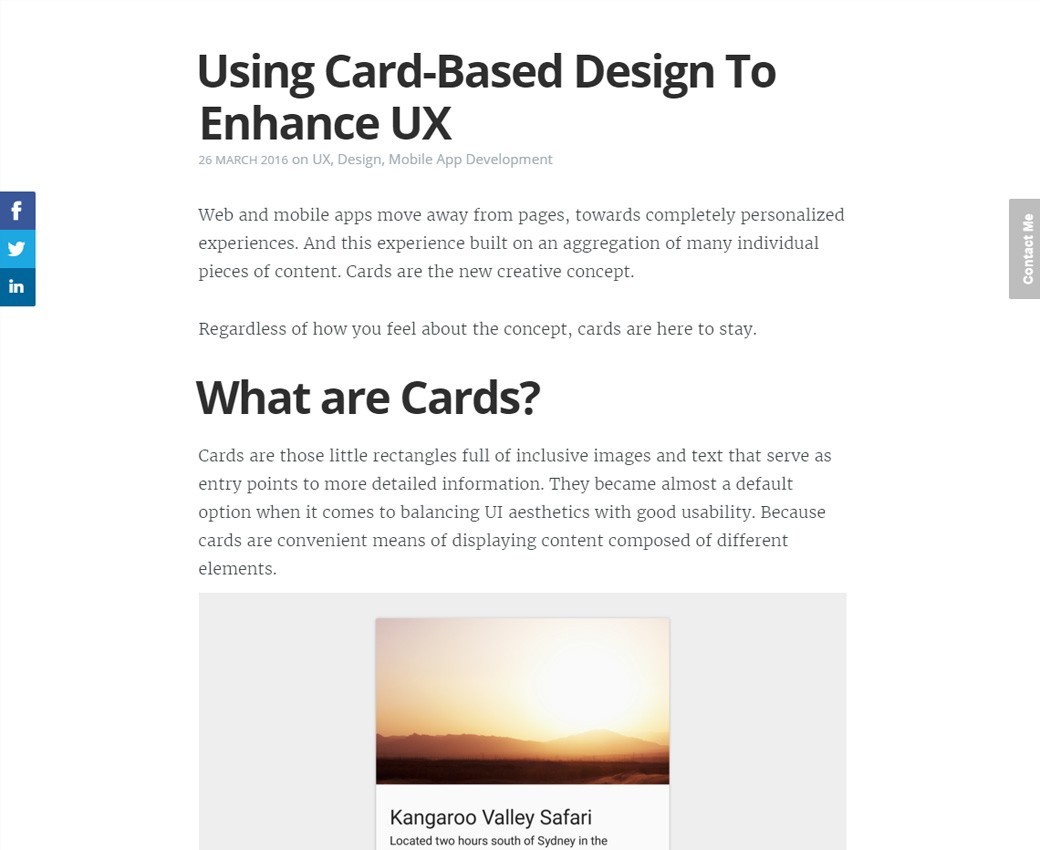
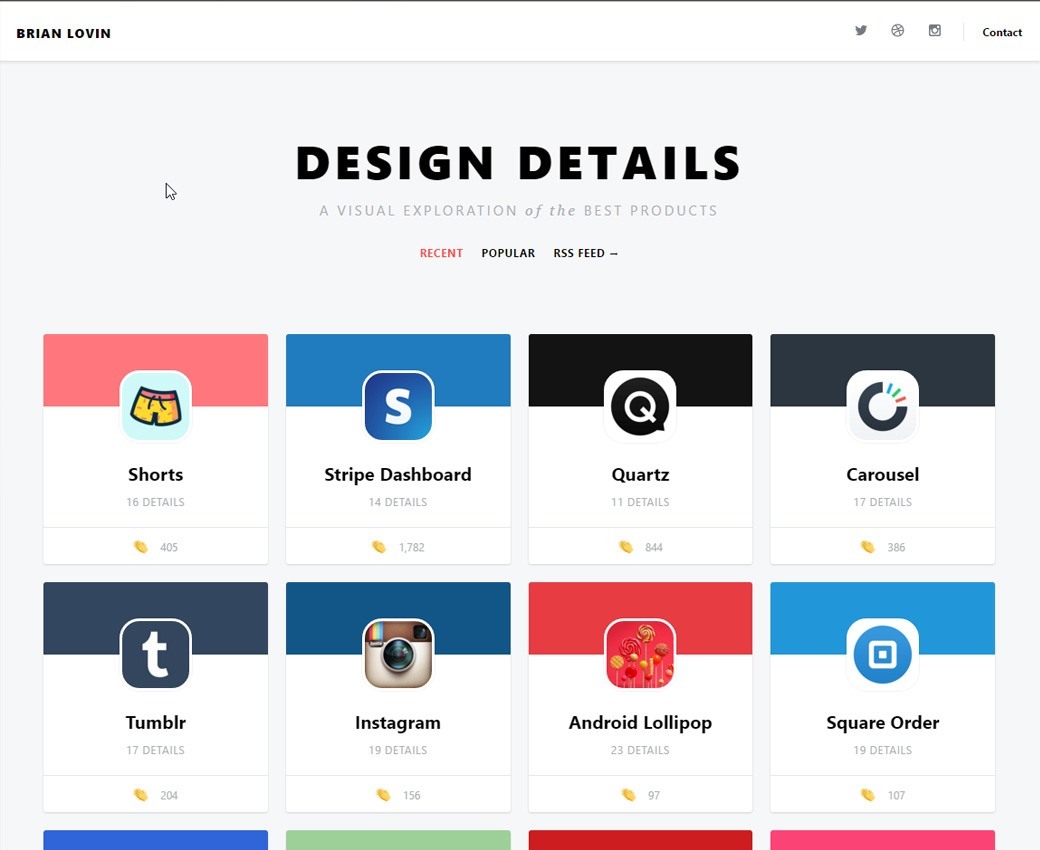
Using Card-Based Design To Enhance UX, utiliser du design en cartes (Pinterest like) pour améliorer l’expérience utilisateur
#Usability #Form
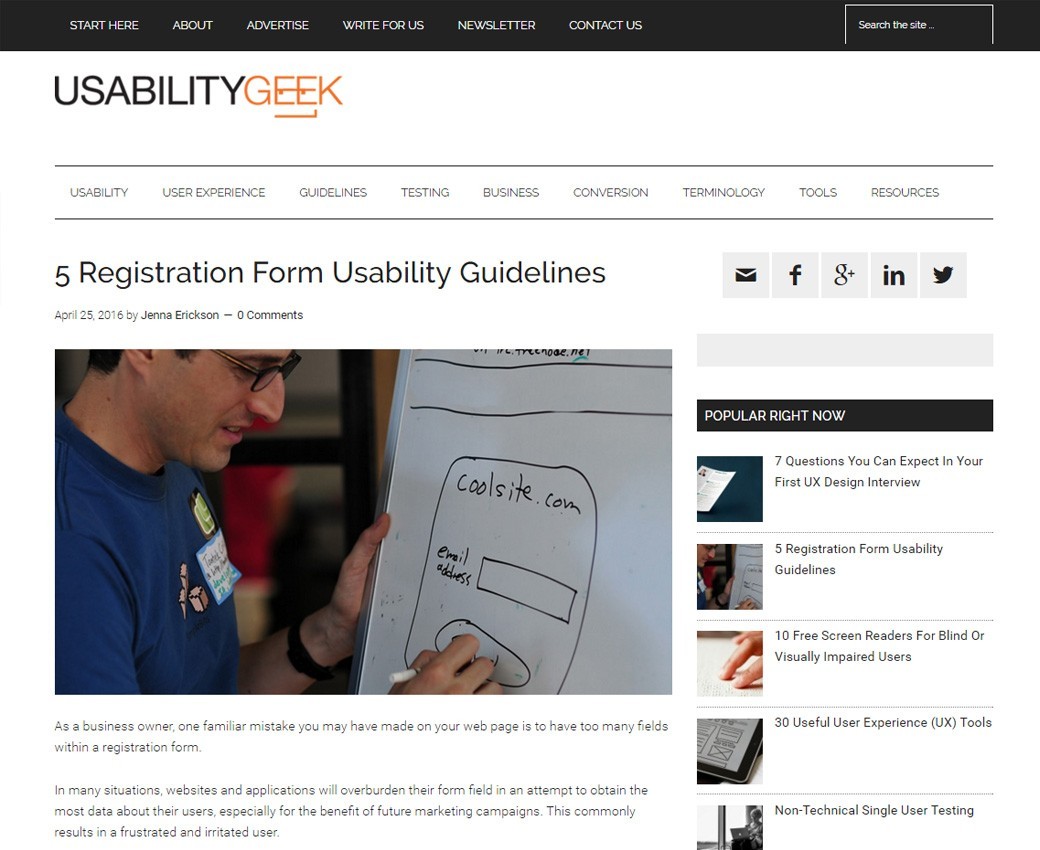
5 Registration Form Usability Guidelines 5 guidelines pour l’utilisabilité des formulaires d’inscription, attention au point 4 pensez à l’accessibilité des couleurs quand même
#Cache
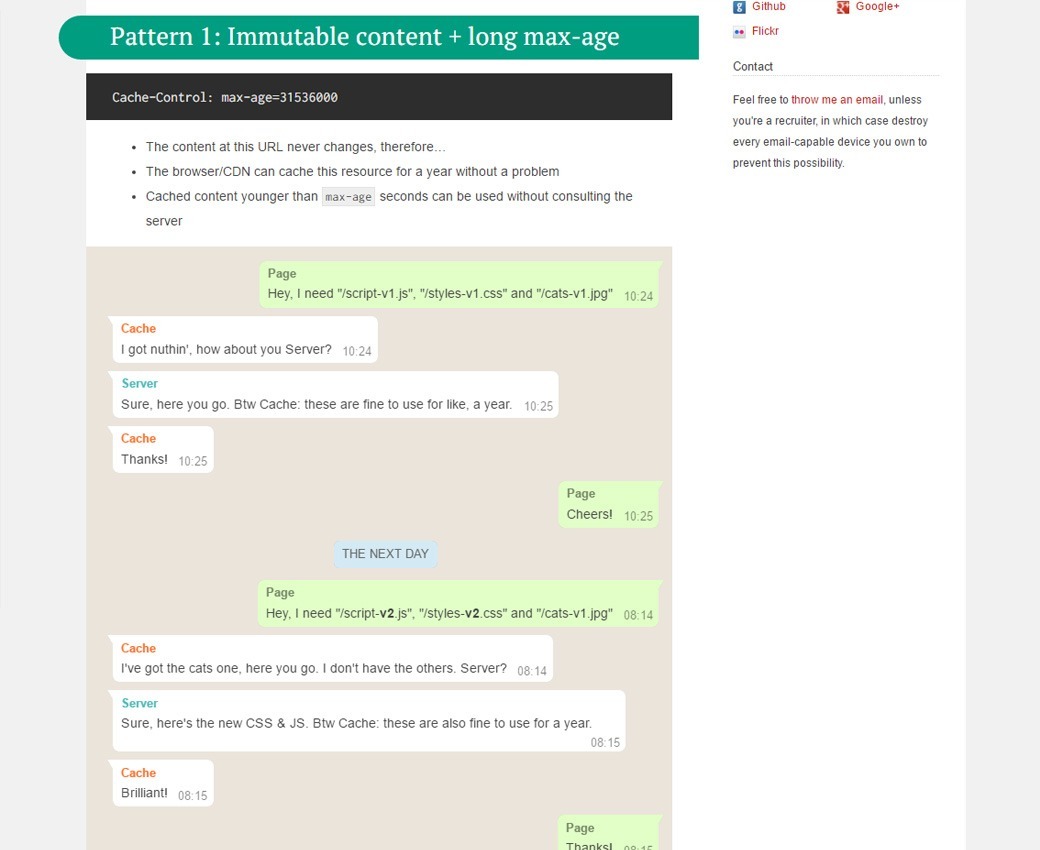
J’aime beaucoup comment @jaffathecake utilise des conversations pour expliquer des bonnes pratiques de cache et max-age
#UI
6 Pillars of UI Design, 6 principes de base pour des interfaces utilisables + The 5 Most Common UI Design, 5 erreurs à éviter en design d’interface
De l’inspiration et de jolies idées
#Illustration
handsoffmydinosaur.com des illustrations drôles et adorables, je suis fan de la série sur les monstres
#Colors
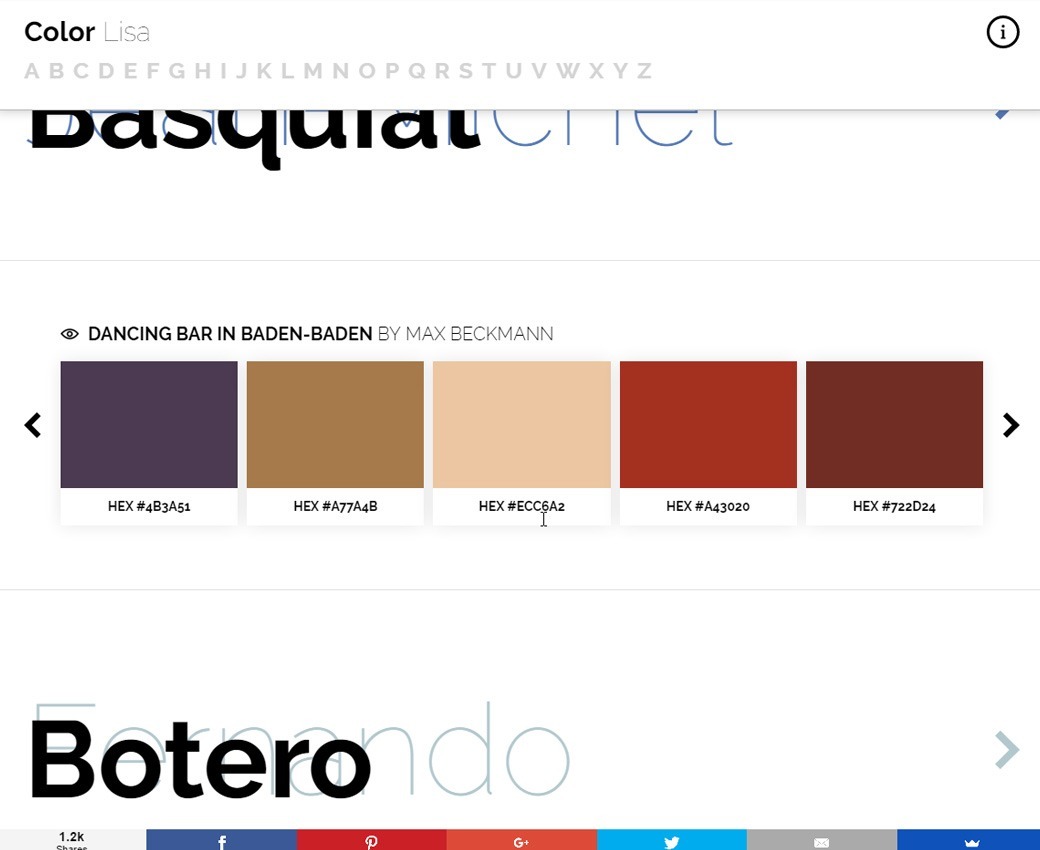
Colorlisa.com une liste de palette de couleurs basées sur les oeuvres d’arts d’artistes célèbres
#CSS
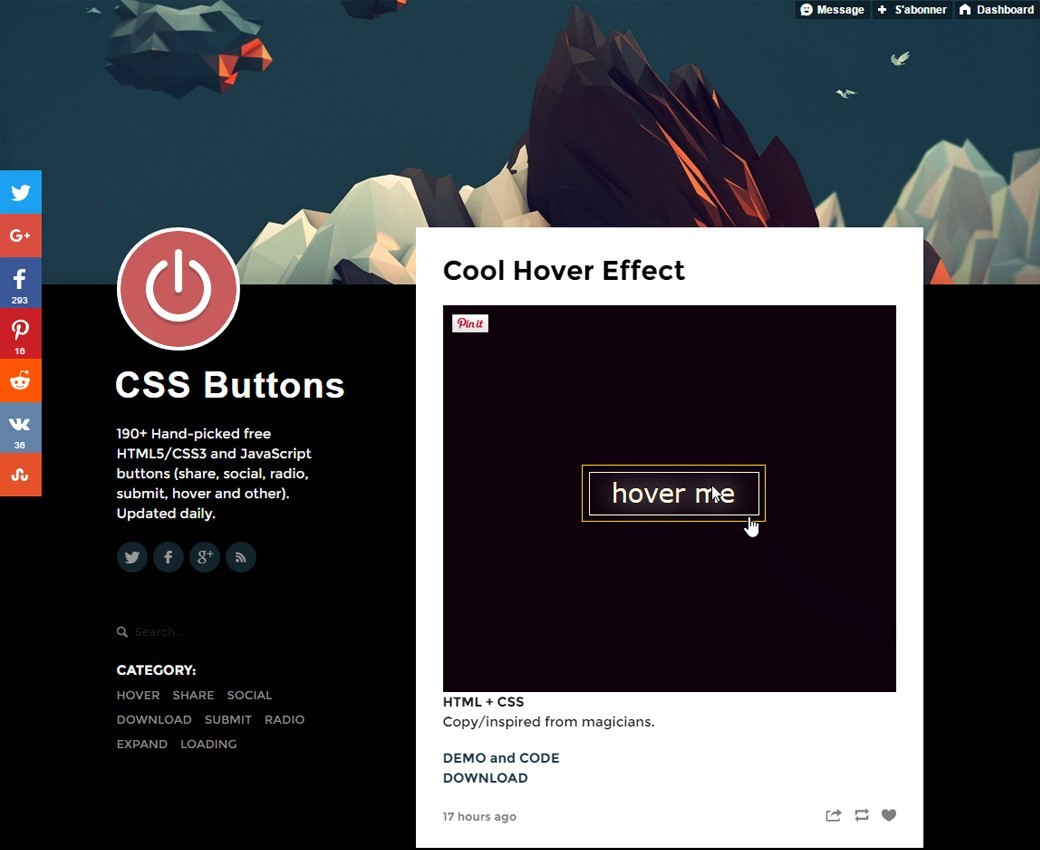
cssbuttons.tumblr.com une collection de boutons CSS pour vous inspirer
#App
Mobile app design details with small videos, des détails d’application en petites vidéos
L’actualité webdesign
#Safari
Safari WebKit’s new policy is to implement experimental features unprefixed, behind a runtime flag, c’est à dire que les préfixes dans Safari vont disparaître au profit de propriétés disponibles derrière un flag.
Les tutoriels de la semaine
#Illustration
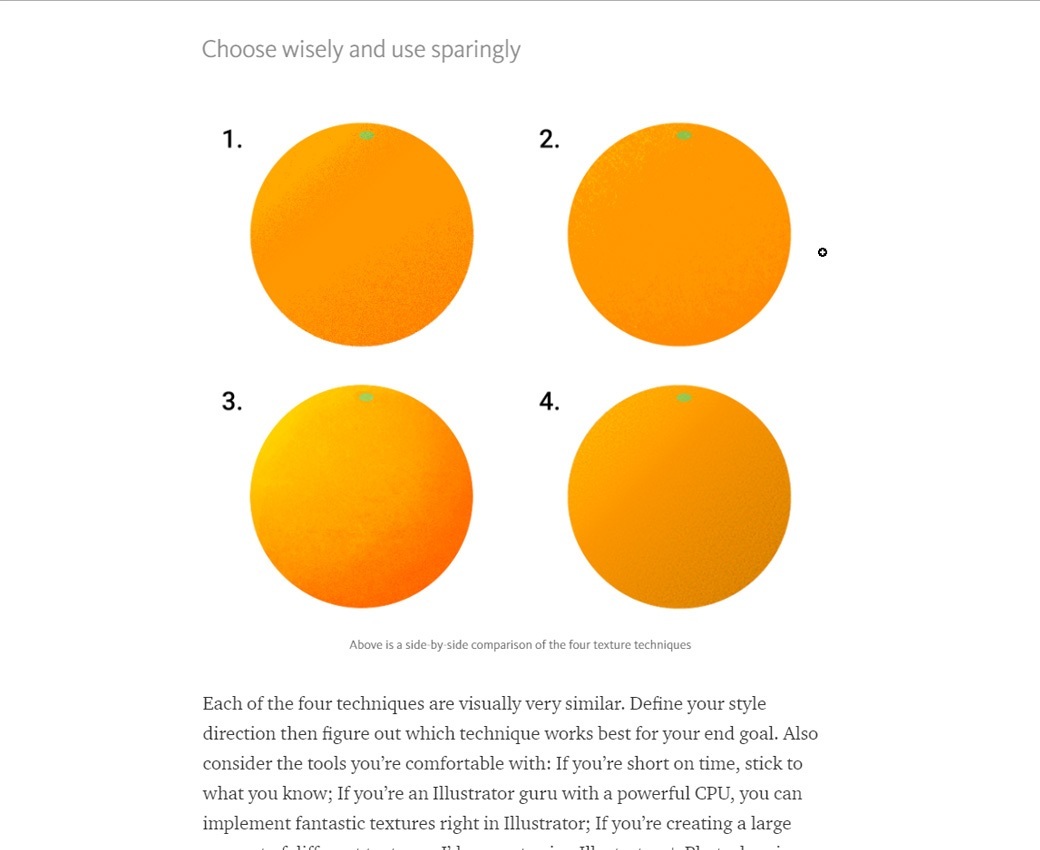
Une jolie introduction à l’utilisation de textures dans les illustrations Salt & Pepper — The Art of Illustrating Texture
#Responsive #iframes
Des ressources utiles, outils et plugins pour vous faciliter la vie
#Outils
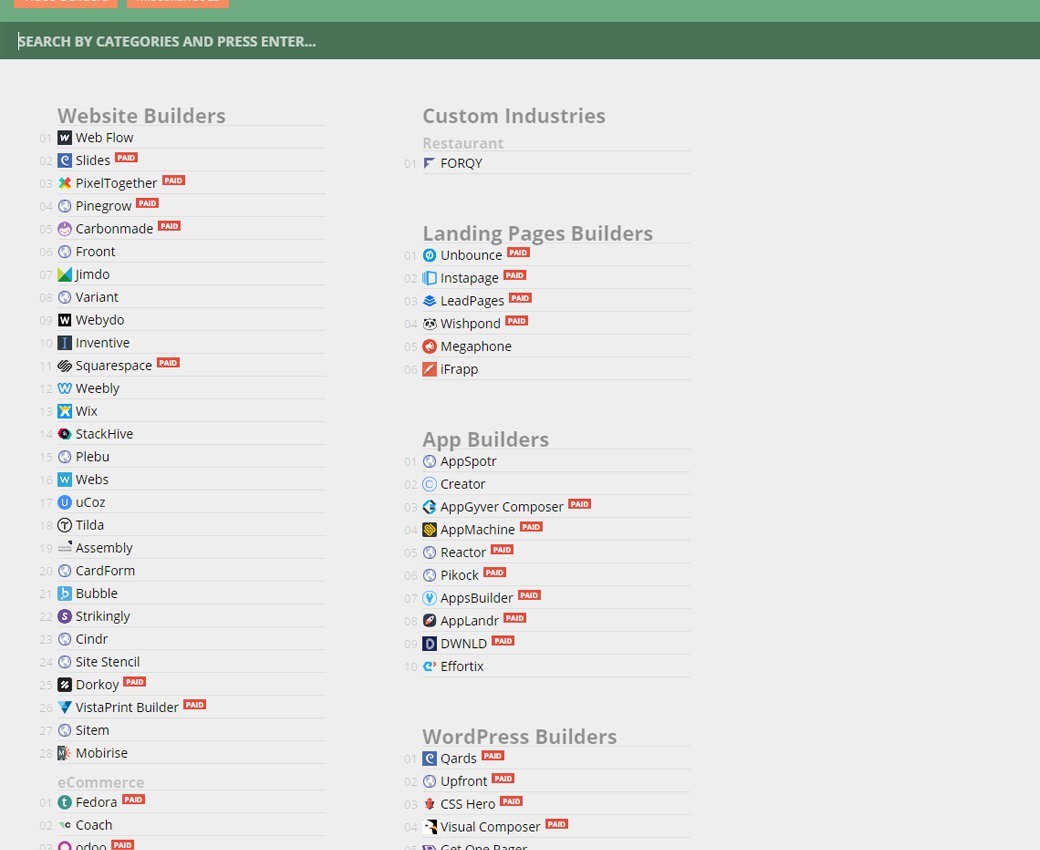
Une liste d’outils pour faire des sites web
#Bootstrap
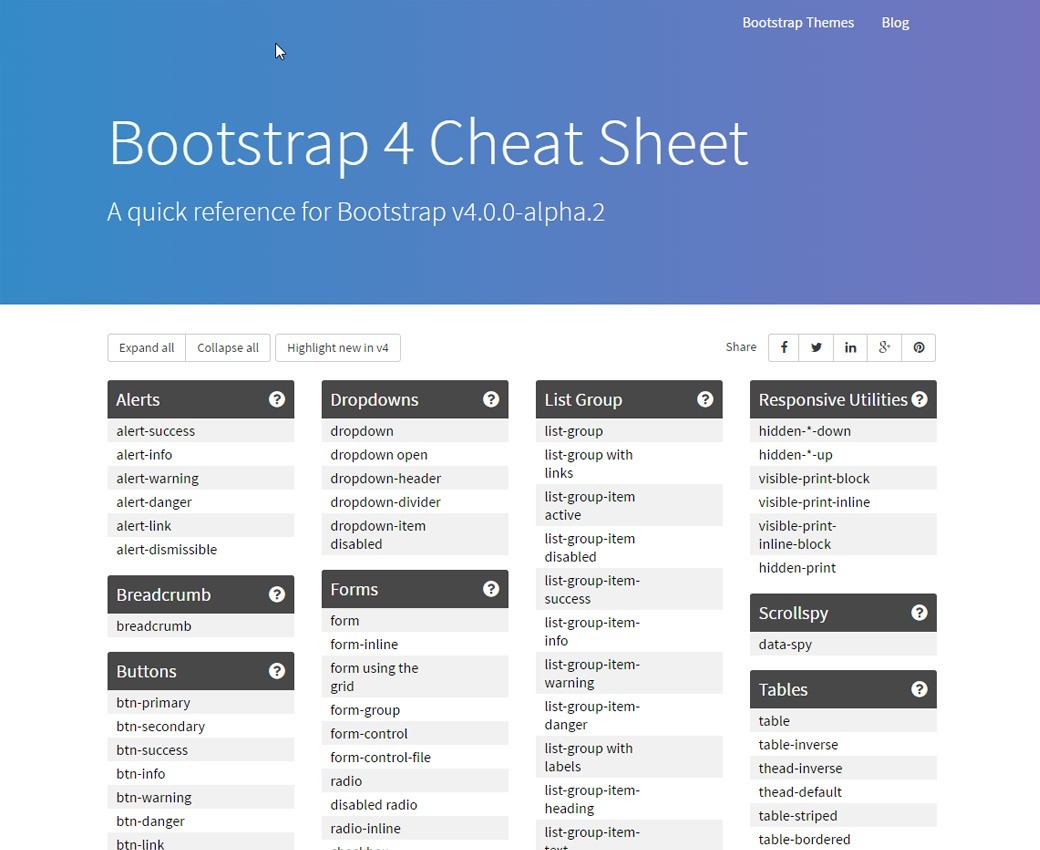
Ça pourrait servir à certains d’entre vous : Bootstrap 4 Cheat Sheet
#Sketch
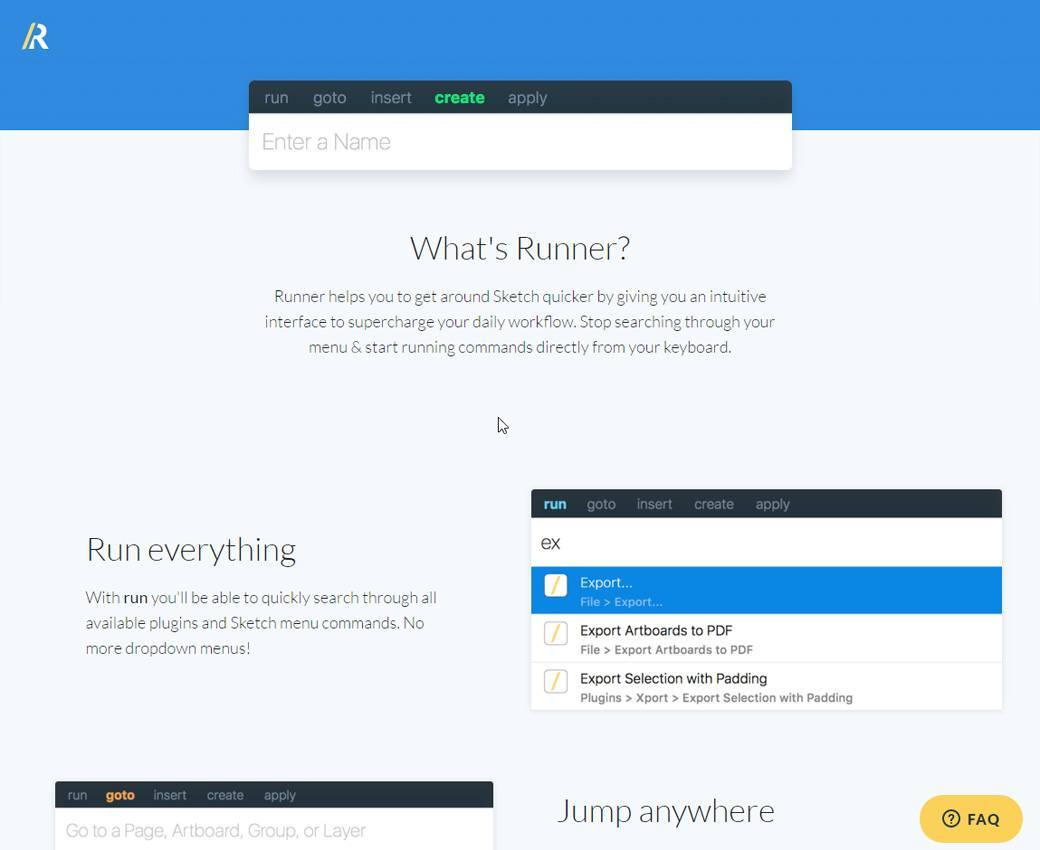
Sketchrunner.com un petit outil pour améliorer votre workflow si vous utilisez Sketch (on dirait un peu Alfred sur mac)
#UX
User experience checklist for creating websites and applications, une checklist UX pour vous aider à concevoir des sites webs et des applications
#CSS
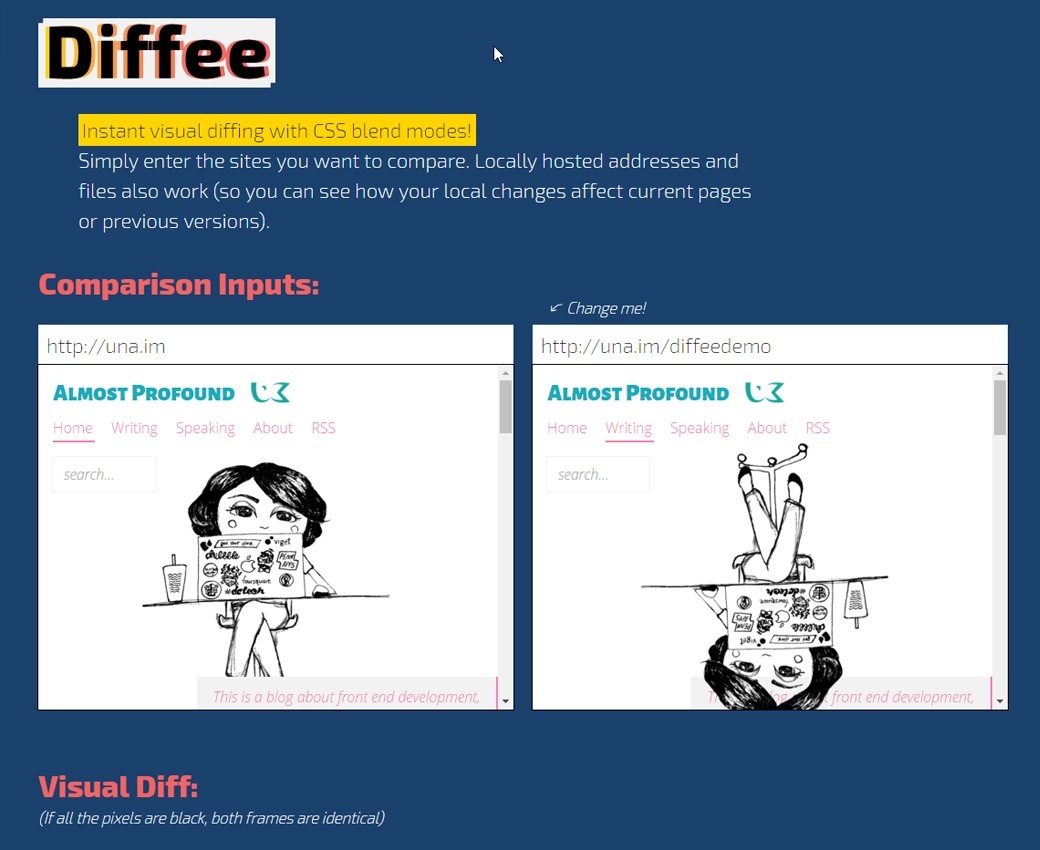
Diffee un outil en ligne pour comparer visuellement deux sites
#Font #Tool
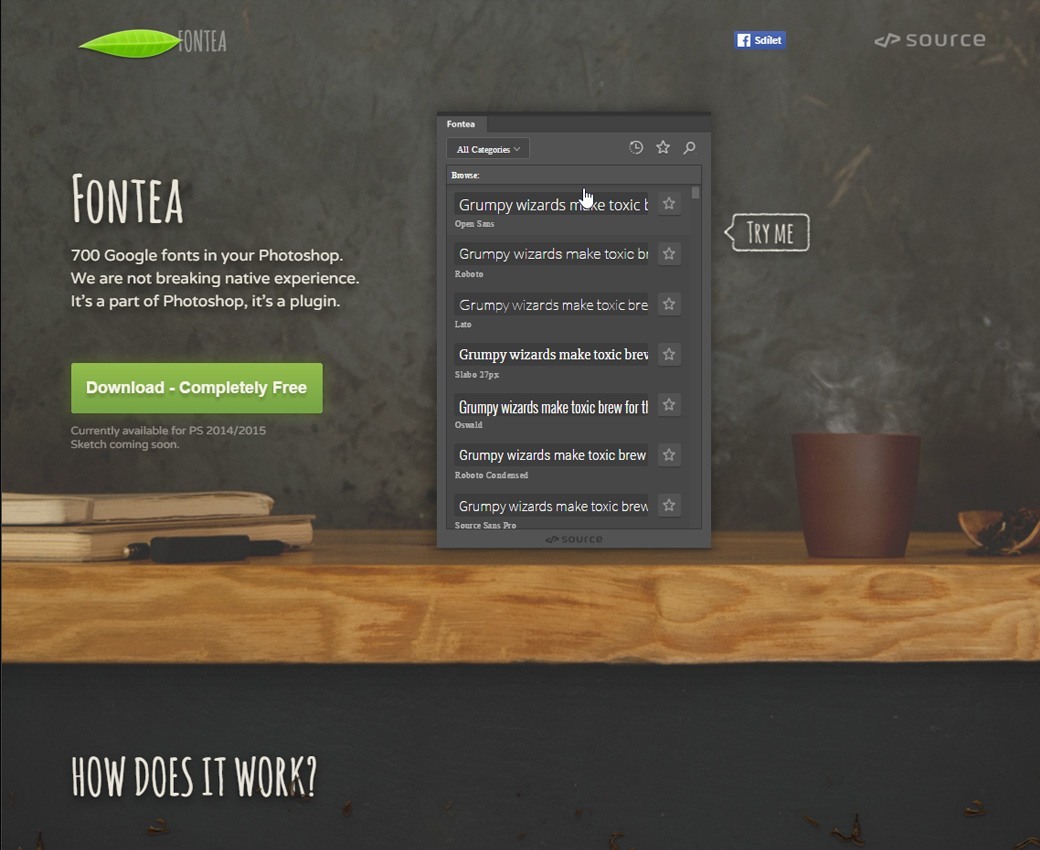
fontea un plugin Photoshop (et Sketch) pour choisir et utiliser des Google Fonts directement dans votre outil de design
#Modal
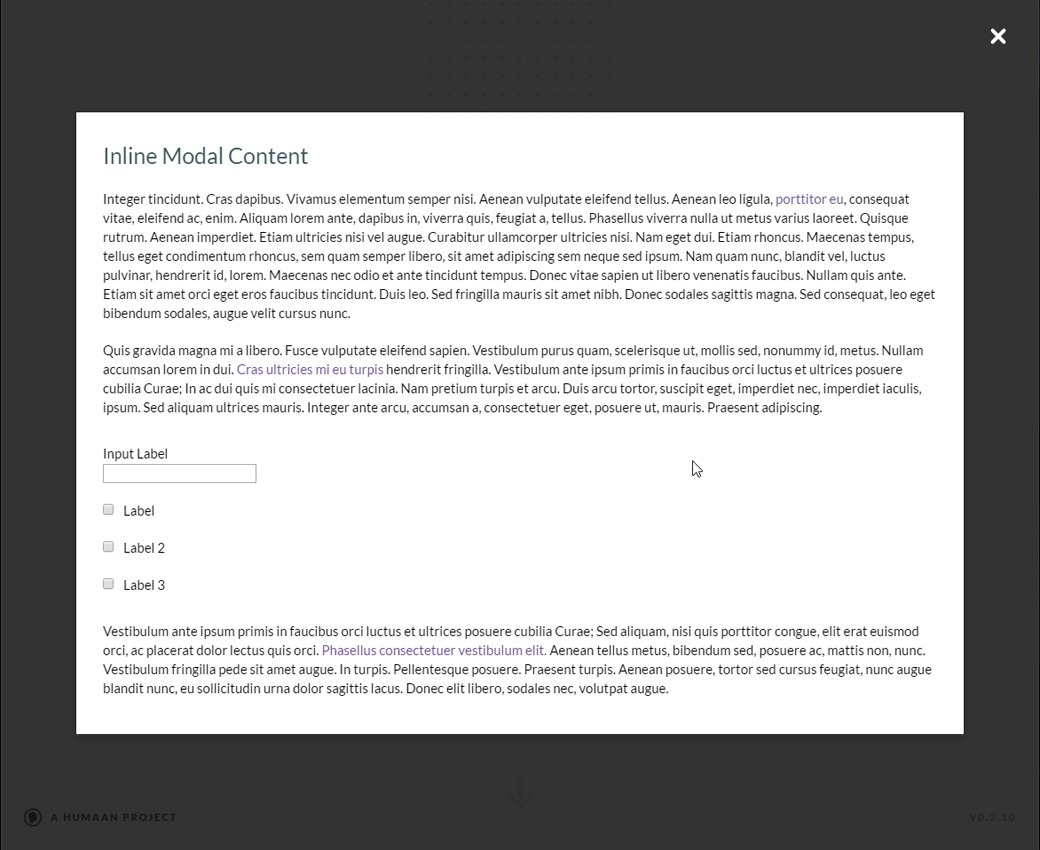
Modaal un petit script de modal accessible
Pour le fun: jeux et démos sympas et impressionnantes
#Three.js
Mignon : Animating a Basic 3D Scene with Three.js